【使用antv g6实现拓扑图】
使用antv g6实现拓扑图
- 安装antv g6
- 创建一个 div,并制定必须的属性 id
- 定义初始化方法
- 定义node节点数据
- 将获取到的数据渲染进页面
安装antv g6
npm install @antv/g6 --save
import G6 from '@antv/g6';
创建一个 div,并制定必须的属性 id
定义好展示id,通过id获取dom数据
<div id="container" style="width: 100%;height: 800px"></div>
定义初始化方法
init() {const container = document.getElementById('container');//获取拓扑图的宽高const width = container.scrollWidth;const height = container.scrollHeight || 700;this.graph = new G6.Graph({// 使用 contextMenu plugins 时,需要将 container 设置为 position: relative;container: 'container',width,height,fitCenter: true,renderer: 'svg',linkCenter: true,// layout: {// type: 'dagre',// rankdir: 'LR', // 可选,默认为图的中心// align: 'DL', // 可选// nodesep: 20, // 可选// ranksep: 50, // 可选// controlPoints: true, // 可选// },//以中心为原点展示数据layout: {type: 'radial',// center: [ width/2, 400 ], // 可选,默认为图的中心linkDistance: 400, // 可选,边长maxIteration: 1000, // 可选unitRadius: 250, // 可选preventOverlap: true, // 可选,必须配合 nodeSizenodeSize: 300, // 可选strictRadial: true, // 可选sortBy: 'data',sortStrength: 150// workerEnabled: true // 可选,开启 web-worker},modes: {default: ['drag-canvas', 'drag-node', 'zoom-canvas'],},//设置node样式defaultNode: {type: 'image',size: 80,x: 760,y: 100,labelCfg: {fontsize: 20,style: {fontsize: 20}}},//设置线条的样式defaultEdge: {type: 'line',style: {startArrow: {path: G6.Arrow.vee(10, 12),d: 70,fill: '#f00',},stroke: '#5B8FF9',lineDash: [6, 3],},labelCfg: {refY: 15,// refX: 60,}}});//定义拓扑图节点的点击事件this.graph.on('node:click', (e) => {let item = e.item;let model = item.getModel();});},
定义node节点数据
let nodes =[{id:1,label: 第一个node,img: require('@/assets/img/icon-case.png'),//自定义node数据},{id:2,label: 第二个node,img: require('@/assets/img/icon-case.png'),//自定义node数据}
]
#定义edge数据
let edges = [{source: 1,target: 2,label: '关系'}
]
将获取到的数据渲染进页面
mounted() {this.init();let data = {nodes: nodes,edges: edges}this.graph.data(data);this.graph.render();},
相关文章:

【使用antv g6实现拓扑图】
使用antv g6实现拓扑图 安装antv g6创建一个 div,并制定必须的属性 id定义初始化方法定义node节点数据将获取到的数据渲染进页面 安装antv g6 npm install antv/g6 --save import G6 from antv/g6;创建一个 div,并制定必须的属性 id 定义好展示id&…...

【数学 函数空间】拉普拉斯变换解微分方程步骤
拉普拉斯变换解微分方程 拉普拉斯变换解微分方程的一般步骤如下: 写出微分方程。对微分方程两边应用拉普拉斯正变换。求解变换后的代数方程,得到 Y ( s ) Y(s) Y(s)。如果需要,进行部分分式分解。对 Y ( s ) Y(s) Y(s)进行拉普拉斯逆变换&…...

vue3: toRef, reactive, toRefs, toRaw
vue3: toRef, reactive, toRefs, toRaw <template><div>{{ man }}</div><hr><!-- <div>{{ name }}--{{ age }}--{{ like }}</div> --><div><button click"change">修改</button></div&g…...

Unity读取Json
参考 Unity读取Json的几种方法_unity读取json文件-CSDN博客...

基于STM32的智能语音识别饮水机系统设计
功能描述 1、给饮水机设定称呼,喊出称呼,饮水机回答:我在 2、语音进行加热功能,说:请加热,加热片运行 3、饮水机水位检测,低于阈值播报“水量少,请换水” 4、检测饮水机水温…...

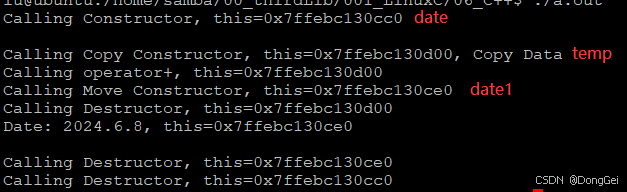
c++的几种构造函数
c的几种构造函数 构造函数拷贝构造函数转换构造函数移动构造函数 析构函数 构造函数 C中的构造函数可以分为5类:默认构造函数、普通构造函数、拷贝构造函数、转换构造函数、移动构造函数。 好像还有委托构造 默认构造和普通构造和java基本一样 详细 拷贝构造函…...

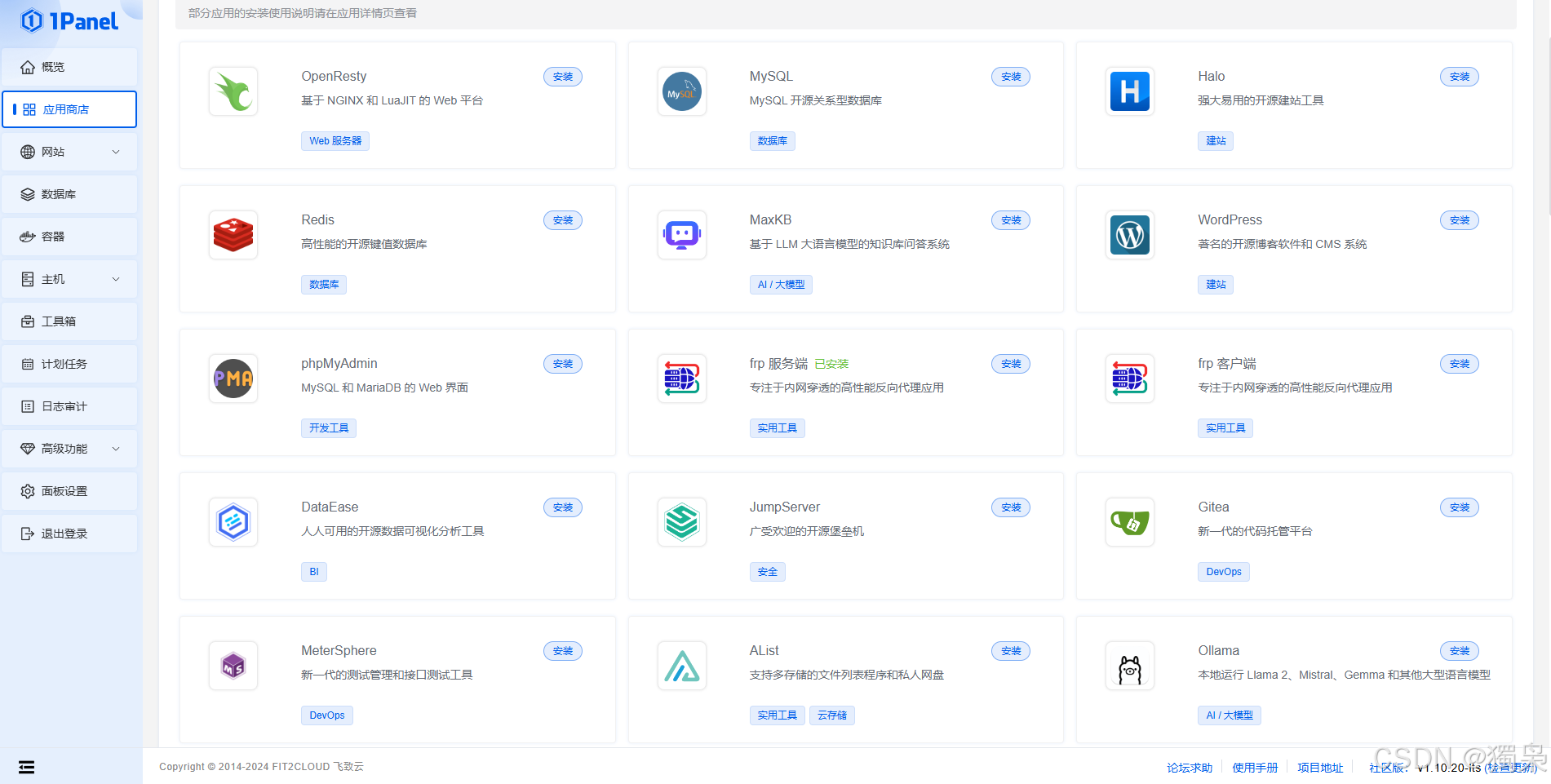
FRP 实现内网穿透
如何通过 FRP 实现内网穿透:群晖 NAS 的 Gitea 和 GitLab 访问配置指南 在自建服务的过程中,经常会遇到内网访问受限的问题。本文将介绍如何利用 FRP(Fast Reverse Proxy)来实现内网穿透,以便在外网访问群晖 NAS 上的…...

数据结构笔记(其八)--一般树的存储及其遍历
1.知识总览 一般的树会有多个孩子,所以存储结构也会与二叉树略有不同。 一般树的遍历。 2.双亲表示法 双亲表示法,也是父亲表示法,即每个节点中都存储了其父节点的地址信息。 特性:可以轻易地找到父节点,但寻找孩子节…...

在spring boot工程中使用Filter时,@WebFilter 注解不生效的问题分析和解决方案
1. 问题描述 首先编写一个Filter类并通过Component放入spring容器中,通过实现jakarta.servlet中提供的Filter接口完成过滤器的创建,代码如下。 import jakarta.servlet.*; import jakarta.servlet.annotation.WebFilter; import org.springframework.st…...

浅谈“通感一体”
文章目录 5G_Advanced的关键技术通感一体的介绍通感一体应用通感一体面临的挑战 5G_Advanced的关键技术 2024年6月18日16点30分,在上海举行的3GPP RAN第104次会议上,R18标准正式冻结,标志着5G技术的又一重要里程碑。值得注意的是,…...

【Linux】监控系统Zabbix的安装与配置
文章目录 一、前期准备1、安装LAMP2、配置SELinux与防火墙3、测试Apache4、配置数据库5、创建zabbix数据库及应用 二、server端安装配置1、软件包安装2、配置数据库3、zabbix访问测试4、配置web界面 三、Agent端安装配置1、安装zabbix-agent2、配置3、启动zabbix-agent4、配置防…...

Springboot定时任务
Component EnableScheduling public class SpringBootTestJob {Scheduled(cron "0/5 * * * * ?")public void testScheduled(){System.out.println("SpringBootTestJob test");} }这段代码使用了 Spring Boot 自带的定时任务机制。解释如下: …...

node.js知识点总结
1、Node.js Node. js是一个基于 Chrome v8引擎的服务器端 JavaScript运行环境;Node. js是一个事件驱动、非阻塞式I/O的模型,轻量而又高效;Node. js的包管理器npm是全球最大的开源库生态系统。 2、数据处理中的buffer: 具体…...

Kotlin中泛型的协变
interface Shapeclass Circle : Shapefun main() {val shapes1: List<Shape> listOf<Circle>()val shapes2: MutableList<Shape> mutableListOf<Circle>() }如上代码,第一行赋值语句是OK的,第二行赋值语句在编辑器上直接就报错…...

第三百二十五节 Java线程教程 - Java Fork/Join框架
Java线程教程 - Java Fork/Join框架 fork/join框架通过利用机器上的多个处理器或多个内核来解决问题。 该框架有助于解决涉及并行性的问题。 fork/join框架创建一个线程池来执行子任务。 当线程在子任务上等待完成时,框架使用该线程来执行其他线程的其他未决子任…...

网络游戏安全现状及相关应对方案
中国网络游戏历经十余年的飞速发展,取得了显著成就,但与此同时,也陷入了诸多安全问题的泥沼。 一、中国网络游戏发展中的安全困境 (一)灰色产业链滋生 外挂、私服、盗号、打金工作室以及网络信息诈骗等灰色产业链在…...

uniapp h5地址前端重定向跳转
简单说下功能,就是在地址输入http://localhost:8080/home 会自行跳转到http://localhost:8080/pages/home/index,如果有带参数的话也会携带上去。 ps:只能在h5中使用 首先需要用到query-string 安装query-string npm install query-string…...

uniapp隐藏自带的tabBar
uniapp隐藏自带的tabBar 场景: 微信小程序在使用自定义tabBar组件时, 隐藏uniapp自带的tabBar <template> <!-- index页面 --> </template> <script setup> import { onShow } from /utils/wxUtils onShow(() > {uni.hideTabBar() // 隐藏自带的tab…...

使用--log-file保存pytest的运行日志
前面使用了tee和重定向来保存pytest的运行日志,这次使用--log-file,因为它可以配置日志的级别、格式和每行日志的生成时间。 pytest -q -s -ra --count100 test_open_stream.py --alluredir./report/CXL --log-filepytest_log.txt 【pytest.ini】 使用…...

WebAPI性能监控-MiniProfiler与Swagger集成
Net8_WebAPI性能监控-MiniProfiler与Swagger集成 要在.NET Core项目中集成MiniProfiler和Swagger,可以按照以下步骤操作: 安装NuGet包: 安装MiniProfiler.AspNetCore.Mvc包以集成MiniProfiler。安装MiniProfiler.EntityFrameworkCore包以监…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
