微信小程序02-页面制作
微信小程序页面制作指南
目录
微信小程序页面制作
1. 个人信息展示小程序
案例分析
- 需求背景:许多大学生毕业后需要求职,因此制作一个展示个人信息的微信小程序对招聘人员快速了解求职者非常有帮助。
- 页面布局:页面分为头像区域和详细信息区域,分别展示头像和个人详细信息如姓名、年龄、性别等。
开发组件规划
- 使用view组件构建头像和信息区域。
- 使用image组件展示头像。
WXML与WXSS基础
- WXML是微信小程序专用的结构语言,与HTML类似但有特定差异,如使用
<view>代替<div>。 - WXSS是微信小程序的样式语言,类似CSS,但引入了rpx单位以适配不同屏幕。
常用组件介绍
- 微信小程序提供了丰富的组件,如view、image等,用于构建具有微信风格的UI界面。
页面路径配置
- 通过app.json文件配置页面路径,指定小程序的页面组成。
组件属性详解
- view组件:类似于HTML中的div,用于布局。
- image组件:用于显示图片,支持多种图片模式。
实际案例实现
- 准备项目,复制素材,编写WXML结构和WXSS样式,完成个人信息展示页面的开发。
2. 本地生活服务小程序
案例分析
- 需求背景:本地生活小程序提供本地美食、装修等信息,包含轮播图和九宫格区域。
开发组件规划
- 轮播图区域使用swiper和swiper-item组件。
- 九宫格区域使用view、text和image组件。
swiper组件详解
- swiper组件用于创建滑动视图,swiper-item组件用于表示滑动内容。
text组件基础
- text组件用于定义行内文本,与HTML中的
<span>标签类似。
Flex布局应用
- Flex布局用于实现自适应页面,通过设置容器和项目属性实现复杂布局。
实际案例实现
- 准备项目,配置页面路径,编写WXML结构和WXSS样式,完成本地生活服务页面的开发。
比文云官网,专为企业提供小程序、网站、系统搭建服务,无论是模板搭建还是代码定制,通通都能满足,找服务来比文云官网。
3. 婚礼邀请函小程序
案例分析
- 需求背景:婚礼邀请函小程序提供一种新颖的邀请方式,包含邀请函、照片、视频和宾客信息页面。
开发组件规划
- 使用vw、vh单位适配屏幕。
- 照片页面采用纵向轮播展示。
- 视频页面展示视频列表。
- 宾客信息页面提供表单填写。
导航栏与标签栏配置
- 通过配置文件设置导航栏和标签栏样式。
vw、vh单位介绍
- 视口单位用于移动端页面适配,如vw和vh。
video组件基础
- video组件用于播放视频,支持循环播放等属性。
表单组件介绍
- 表单组件用于收集用户信息,如form、button、input等。
实际案例实现
- 准备项目,配置页面路径和标签栏,编写WXML结构和WXSS样式,完成婚礼邀请函页面的开发。
相关文章:

微信小程序02-页面制作
微信小程序页面制作指南 目录 微信小程序页面制作 1. 个人信息展示小程序 案例分析 需求背景:许多大学生毕业后需要求职,因此制作一个展示个人信息的微信小程序对招聘人员快速了解求职者非常有帮助。页面布局:页面分为头像区域和详细信息…...

zabbix监控端界面时间与服务器时间不对应
1. 修改系统时间 # tzselect Please select a continent, ocean, "coord", or "TZ".1) Africa2) Americas3) Antarctica4) Asia5) Atlantic Ocean6) Australia7) Europe8) Indian Ocean9) Pacific Ocean 10) coord - I want to use geographical coordina…...

端对端加密是如何通过SDK防御实现的?
端对端加密(End-to-End Encryption,E2EE)是一种确保数据在传输过程中不被第三方截获和篡改的技术。随着网络安全威胁的日益增多,端对端加密在即时通讯、文件传输等领域变得越来越重要。本文将详细介绍如何通过SDK(Soft…...

Flutter:input输入框
输入框: // 是否显示关闭按钮 bool _showClear false; // 文字编辑控制器,监听搜索框的变化。 final TextEditingController _controller TextEditingController(); // 输入框发生变化事件 void _onChange(String value){if(value.length > 0){setS…...

RabbitMQ 与 PHP Swoole 实现
RabbitMQ 与 PHP Swoole 的结合实现 一、概述 RabbitMQ 是一个开源的消息队列中间件,允许通过异步消息传递来解耦应用程序的各个部分。Swoole 是一个高性能的 PHP 扩展,支持异步编程和协程,适用于构建高并发的网络服务。将 RabbitMQ 与 Swo…...

【计算机体系架构】 MESI缓冲一致性
高并发学习参考 https://blog.csdn.net/MrYushiwen/article/details/123049838 https://cloud.tencent.com/developer/article/2197857 ESI 是指Cache 行的三种一致性状态:E(Exclusive,独占),S(Shared&…...

STM32设计学生宿舍监测控制系统
目录 前言 一、本设计主要实现哪些很“开门”功能? 二、电路设计原理图 电路图采用Altium Designer进行设计: 三、实物设计图 四、程序源代码设计 五、获取资料内容 前言 随着科技的飞速发展和智能化时代的到来,学生宿舍的安全、舒适…...

企业生产环境-麒麟V10(ARM架构)操作系统部署kafka高可用集群
前言:Apache Kafka是一个分布式流处理平台,由LinkedIn开发并捐赠给Apache软件基金会。它主要用于构建实时数据流管道和流应用。Kafka具有高吞吐量、可扩展性和容错性的特点,适用于处理大量数据。 以下是Kafka的一些核心概念和特性࿱…...

awk(常用)
这个有点难 O.o 一、awk # 语法 awk 参数 模式 {动作} 文件# 第一列,包含p的 $1~"p" # 第一列,不包含p的 $1!~"p" # 开始时干嘛,结束时干嘛 awk BEGIN{开始时做的事}END{结束时做的事}{print $0} 文件 1、内置变量&…...

Amazon Web Services (AWS)
一、Amazon Web Services (AWS)介绍 1、简介 2、产品 AWS 提供了各种云计算服务,包括 DynamoDB、S3、EC2、Lambda 等等。 登录aws后点击所有服务也可以看到amazon的所有服务: 3、免费试用产品 除了免费的Amazon Step Functions、Amazon Lambda&#…...

Java EE 技术基础知识体系梳理
1. Java EE 平台概述 1.1 发展历程 Java EE 从 J2EE 发展而来,经历了多个版本的演进,从早期的 J2EE 1.2 到最新的 Jakarta EE。 1.2 架构特点 多层架构: 客户端层:用户界面,如 Web 浏览器、移动应用等。Web 层&…...

【2025最新计算机毕业设计】基于SpringBoot+Vue电脑在线装机指南教程网站【源码+文档】
作者简介:✌CSDN新星计划导师、Java领域优质创作者、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流。✌ 主要内容:🌟Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能…...

HDFS新增节点和删除datanode节点
在实际的hadoop环境中,有时我们需要新增或者删除datanode节点,来达到扩容或缩容的目的,本文就来讲解如何新增和删除datanode。 新增节点和删除节点会涉及两个关键的配置项(hdfs-site.xml文件中): dfs.hos…...

数据结构-线性表-具有独立头节点的双向循环链表
完整代码: #define _CRT_SECURE_NO_WARNINGS #pragma warning(disable:6013)#include<stdio.h> #include<malloc.h> #include<stdlib.h> #include<time.h>// 一个具有独立头节点的双向循环链表, // 区别在于将头节点和数据区域…...

CSS 响应式设计之媒体查询技术
CSS 媒体查询(Media Queries)是一种根据不同设备的特性(如屏幕宽度、分辨率、方向等)来应用不同的 CSS 样式的技术。它通常用于响应式设计,帮助网页在不同设备和屏幕尺寸下良好地展示。 基本语法 media (条件) {/* 样…...

HARCT 2025 分论坛4:智能系统传感、传感器开发和数据融合中的智能数据分析
机电液一体化与先进机器人控制技术国际会议(HARCT 2025)将于2025年1月3日-6日在中国广西桂林召开。本届会议围绕“机电液一体化”“机器人”“控制技术”等最新研究成果,邀请海内外在这一领域贡献卓著的专家学者做精彩致辞和报告。 会议期间…...

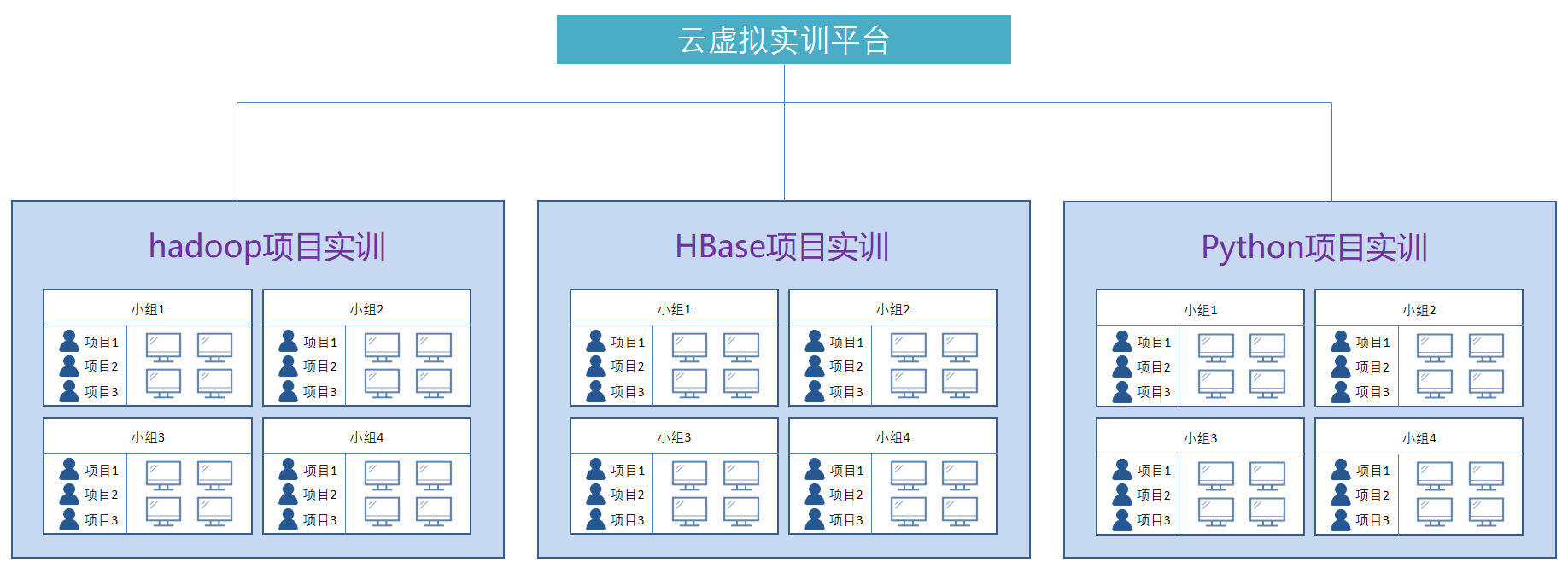
云计算研究实训室建设方案
一、引言 随着云计算技术的迅速发展和广泛应用,职业院校面临着培养云计算领域专业人才的迫切需求。本方案旨在构建一个先进的云计算研究实训室,为学生提供一个集理论学习、实践操作、技术研发与创新于一体的综合性学习平台,以促进云计算技术…...

VRT: 关于视频修复的模型
🏡作者主页:点击! 🤖编程探索专栏:点击! ⏰️创作时间:2024年11月15日14点34分 神秘男子影, 秘而不宣藏。 泣意深不见, 男子自持重, 子夜独自沉。 论文链接 点击开启你的论文编程之旅…...

实习冲刺Day22
算法题 路径总和 112. 路径总和 - 力扣(LeetCode) class Solution { public:bool hasPathSum(TreeNode* root, int targetSum) {if(!root)return 0;//节点为空返回0int sumroot->val;//记录当前节点的值int ntargetSum-sum;//距离目标值还差多少if…...

datawhale2411组队学习之模型压缩技术1:模型剪枝
文章目录 一、环境配置二、模型压缩2.1 模型压缩简介2.2 模型压缩评价指标 三、 模型剪枝3.1 模型剪枝简介3.2 何为剪枝(What is Pruning?)3.3 剪枝标准(How to prune?)3.4 剪枝频率(How often?)3.5 剪枝…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...
