Android Osmdroid + 天地图 (二)
Osmdroid + 天地图 (二)
- 前言
- 正文
- 一、定位监听
- 二、改变地图中心
- 三、添加Marker
- 四、地图点击
- 五、其他配置
- ① 缩放控件
- ② Marker更换图标
- ③ 添加比例尺
- ④ 添加指南针
- ⑤ 添加经纬度网格线
- ⑥ 启用旋转手势
- ⑦ 添加小地图
- 六、源码
前言
上一篇中我们显示了地图,但是还不够,不满足基本的使用情况,本篇中继续进行功能使用上的完善。

正文
本文中要实现定位和地图的交互功能,还有一些体验上的功能,首先我们先实现定位功能,意思就是一打开地图就定位到当前所在的位置。
一、定位监听
Android实际上有自带的定位监听,位置准不准两说,起码是有的,下面我们来使用一下,在MainActivity中增加如下代码:
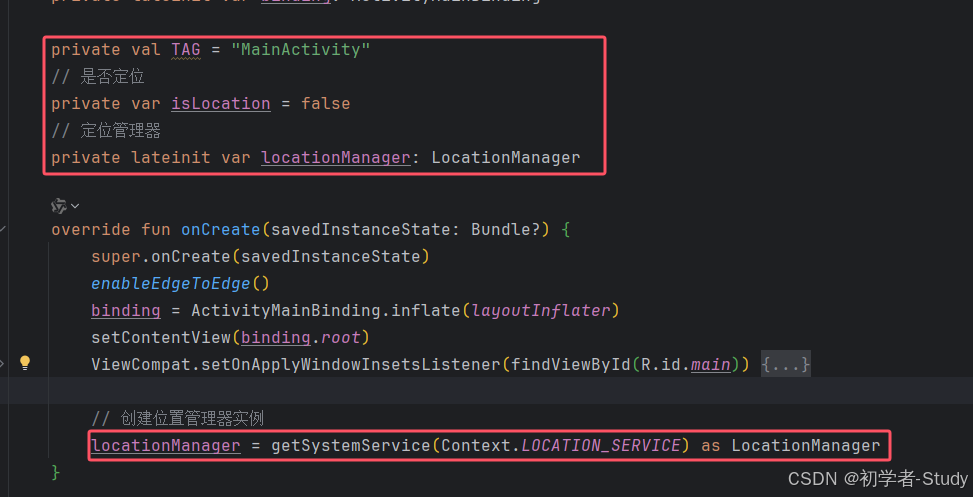
private val TAG = "MainActivity"// 是否定位private var isLocation = false// 定位管理器private lateinit var locationManager: LocationManager
一个用于打印、一个用于控制是否定位,locationManager我们就在onCreate()函数中进行实例化,如下所示:
// 创建位置管理器实例locationManager = getSystemService(Context.LOCATION_SERVICE) as LocationManager
代码位置如下图所示

然后实现一个Android原生的定位监听,代码如下所示:
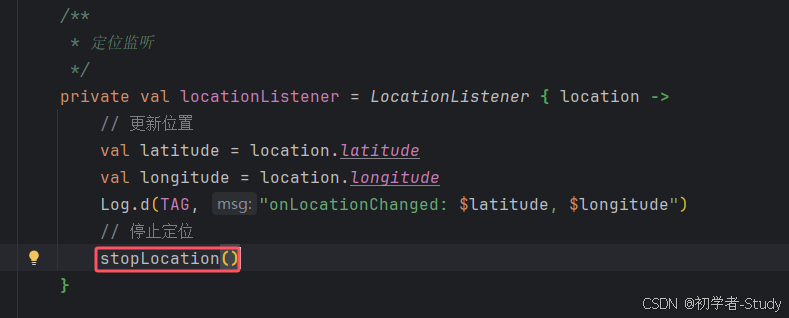
private val locationListener = LocationListener { location -> // 处理位置变化val latitude = location.latitudeval longitude = location.longitudeLog.d(TAG, "onLocationChanged: $latitude, $longitude")}
然后我们可以写一个开始和停止定位的函数,代码如下所示:
private var isLocation = falseprivate fun startLocation() {if (!isLocation){// 注册位置监听器locationManager.requestLocationUpdates(LocationManager.NETWORK_PROVIDER, 0, 0f, locationListener)isLocation = !isLocation}}private fun stopLocation() {if (isLocation) {// 停止位置更新locationManager.removeUpdates(locationListener)isLocation = !isLocation}}
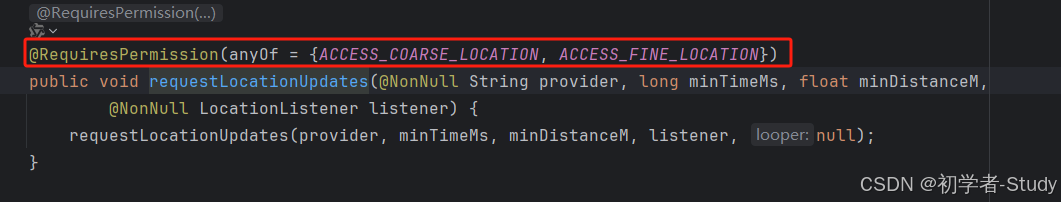
你可能会发现,这行locationManager.requestLocationUpdates(LocationManager.NETWORK_PROVIDER, 0, 0f, locationListener)代码报错,我们看看源码是怎么样的

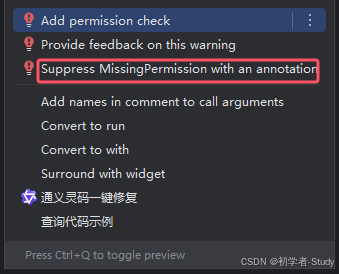
这里告诉我们调用这个方法需要在请求了定位权限之后,否则就会闪退,不信你可以试试看,而我们现在明显已经是获取了权限了,那么我们也可以增加一个注解,点击这一行,Alt + Enter,出现弹窗。

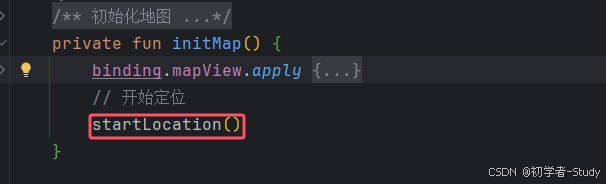
选择标注的这一项,则会在方法上方添加一个注解:@SuppressLint("MissingPermission"),这并不是最好的方式,但是省事,只要你满足那个前提,那就不会有问题,最后我们在initMap()函数中调用startLocation(),如下图所示

同时我们在定位监听回调中调用stopLocation(),如下图所示

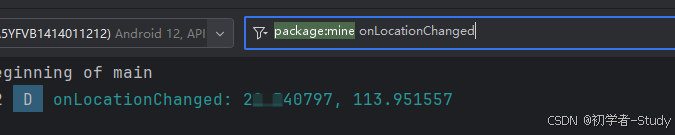
下面我们运行一下看看是否会触发定位,看看控制台是否会打印经纬度。

打印了出来,这证明定位监听是有效的,下面我们需要改变地图中心。
二、改变地图中心
在MainActivity中增加一个函数,代码如下所示:
/*** 修改地图中心点*/private fun changeMapCenter(geoPoint: GeoPoint) {Log.d(TAG, "changeMapCenter: $geoPoint")binding.mapView.apply {controller.apply {setZoom(14.0)setCenter(geoPoint)}}}
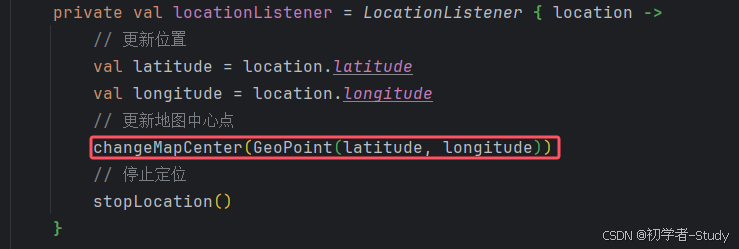
当调用changeMapCenter时,打印一下然后通过地图控制器修改缩放比例和地图中心,接下来就在定位监听中回调中调用changeMapCenter(),如下图所示:

下面运行一下,注意定位可能会有点慢,请耐心等待,只要定位成功了地图肯定会改变的,我们通过日志确认一下:

虽然我们改变了地图中心,但是没有标识,都不知道是哪里,下面就添加一个Marker。
三、添加Marker
首先在MainActivity中声明一个变量
// 标记private var mMarker: Marker? = null
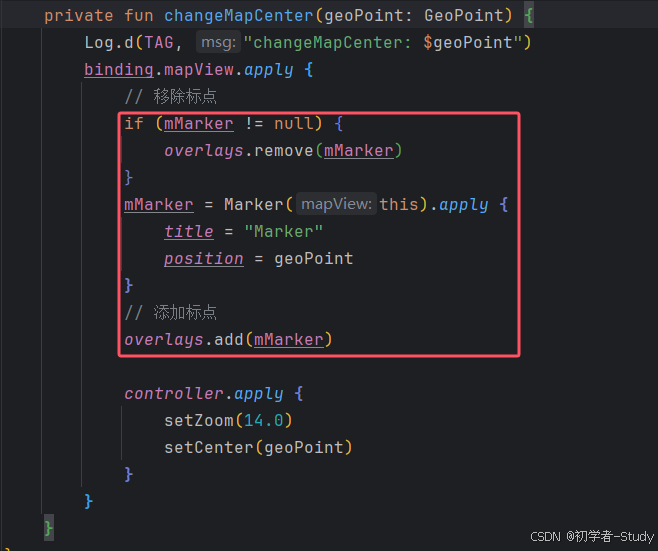
然后我们修改changeMapCenter()函数,添加代码如下所示:
if (mMarker != null) {overlays.remove(mMarker)}mMarker = Marker(this).apply {title = "Marker"position = geoPoint}// 添加标点overlays.add(mMarker)
添加位置如下图所示:

此时你再运行一下就能看到一个标点了,我就不贴图了,容易暴露位置被Gank。
四、地图点击
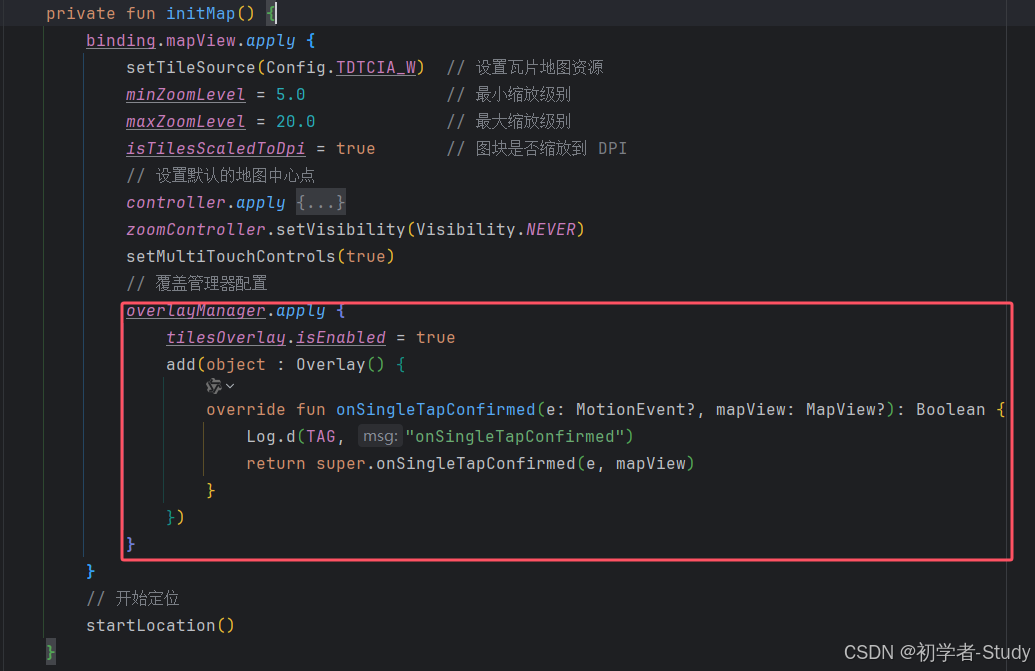
下面我们来做一个地图点击事件,地图点击是在OverlayManager上完成的,我们回到initMap()函数,增加如下代码:
// 覆盖管理器配置overlayManager.apply {tilesOverlay.isEnabled = trueadd(object : Overlay() {override fun onSingleTapConfirmed(e: MotionEvent?, mapView: MapView?): Boolean {Log.d(TAG, "onSingleTapConfirmed")return super.onSingleTapConfirmed(e, mapView)}})}
添加位置如下图所示:

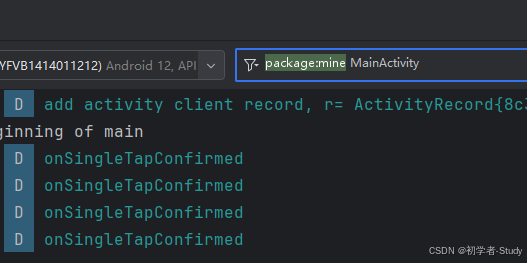
从上述代码来看,我们启用地图上的图块叠加层,并添加一个新的叠加层,该叠加层在单击时打印日志,下面运行一下随便点击,看看控制台是否有日志打印。

出现了日志说明点击有效果,实际上还有一个方法,如下所示:
override fun onSingleTapUp(e: MotionEvent?, mapView: MapView?): Boolean {Log.d(TAG, "onSingleTapUp")return super.onSingleTapUp(e, mapView)}
这个函数也是单击,只不过我在测试的时候,同时打印时发现,每次点击这两个都会触发,而onSingleTapConfirmed()是最后触发的,所以就用onSingleTapConfirmed()了。现在点击生效之后,我们需要在点击之后改变地图位置,那么就可以调用changeMapCenter()函数,但是它需要传入一个GeoPoint对象,因此我们需要通过mapView去得到这个对象所需要的值,也就是经纬度,下面我们在onSingleTapConfirmed()回调中,增加如下所示代码:
// 获取投影对象后进行坐标转换再切换地图中心位置mapView?.projection?.let { proj ->val geoPoint = proj.fromPixels(e!!.x.toInt(), e.y.toInt()) as GeoPointLog.d(TAG, "onSingleTapConfirmed: 切换地图中心位置")changeMapCenter(geoPoint)}
添加位置如下图所示:

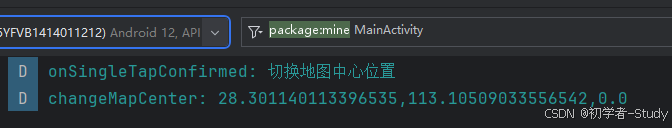
这段代码的含义通过上面的注释应该都清楚了,再通俗一点,就是点击屏幕的像素进行x,y坐标的转换,下面再运行一下看看会怎么样?

看到这个日志地图就已经切换成功了。
五、其他配置
地图上还有一些其他的配置,比如我们可以显示缩放控件。
① 缩放控件
通过zoomController去控制显示的状态。
zoomController.setVisibility(Visibility.SHOW_AND_FADEOUT)
比如这里我们设置为SHOW_AND_FADEOUT,就是淡入淡出,当你点击触摸屏幕时就会在底部出现,不触摸屏幕3.5s后控件消失,还有两个属性是ALWAYS, NEVER,很好理解就是总是显示和从不显示的意思,我们之前的代码中是设置从不显示的,你可以改成SHOW_AND_FADEOUT。
② Marker更换图标
我们可以通过marker的属性去更改图标,首先我们画一个图标,在drawable下新建一个ic_marker.xml文件,代码如下所示:
<vector xmlns:android="http://schemas.android.com/apk/res/android"android:width="48dp"android:height="48dp"android:tint="#5AD3E5"android:viewportWidth="24"android:viewportHeight="24"><pathandroid:fillColor="@android:color/white"android:pathData="M12,2L12,2C8.13,2 5,5.13 5,9c0,1.74 0.5,3.37 1.41,4.84c0.95,1.54 2.2,2.86 3.16,4.4c0.47,0.75 0.81,1.45 1.17,2.26C11,21.05 11.21,22 12,22h0c0.79,0 1,-0.95 1.25,-1.5c0.37,-0.81 0.7,-1.51 1.17,-2.26c0.96,-1.53 2.21,-2.85 3.16,-4.4C18.5,12.37 19,10.74 19,9C19,5.13 15.87,2 12,2zM12,11.75c-1.38,0 -2.5,-1.12 -2.5,-2.5s1.12,-2.5 2.5,-2.5s2.5,1.12 2.5,2.5S13.38,11.75 12,11.75z" /></vector>
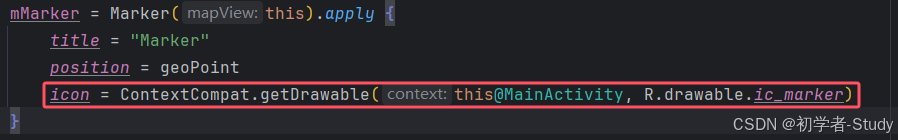
然后通过一行代码去设置,如下所示:
icon = ContextCompat.getDrawable(this@MainActivity, R.drawable.ic_marker)
位置如下图所示:

这样我们就替换掉了默认的那个Marker图标。
③ 添加比例尺
在地图上添加比例尺,在initMap()中,添加代码如下所示:
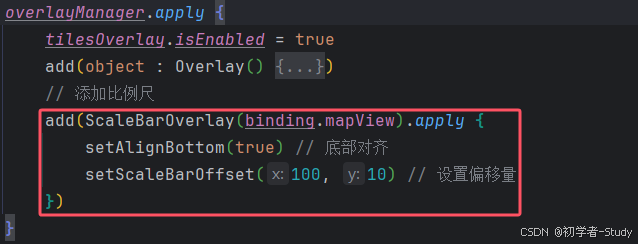
add(ScaleBarOverlay(binding.mapView).apply {setAlignBottom(true) // 底部对齐setScaleBarOffset(100, 10) // 设置偏移量})
添加位置如下图所示:

这里的setAlignBottom()设置显示在屏幕底部,还有两个方法:setCentred()、setAlignRight(),根据方法名可以知道是什么意思,自行测试。
④ 添加指南针
添加指南针
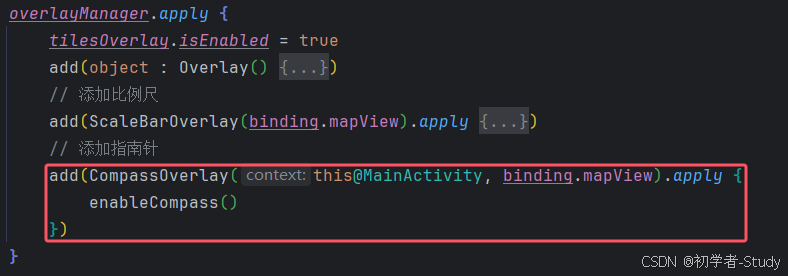
// 添加指南针add(CompassOverlay(this@MainActivity, binding.mapView).apply {enableCompass()})
添加位置如下图所示:

⑤ 添加经纬度网格线
添加 显示纬度/经度网格线
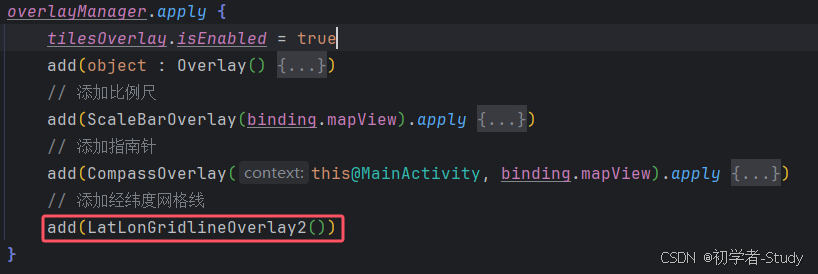
// 添加经纬度网格线add(LatLonGridlineOverlay2())
添加位置如下图所示:

⑥ 启用旋转手势
启用旋转手势需要配置地图和增加叠加层,地图上设置:
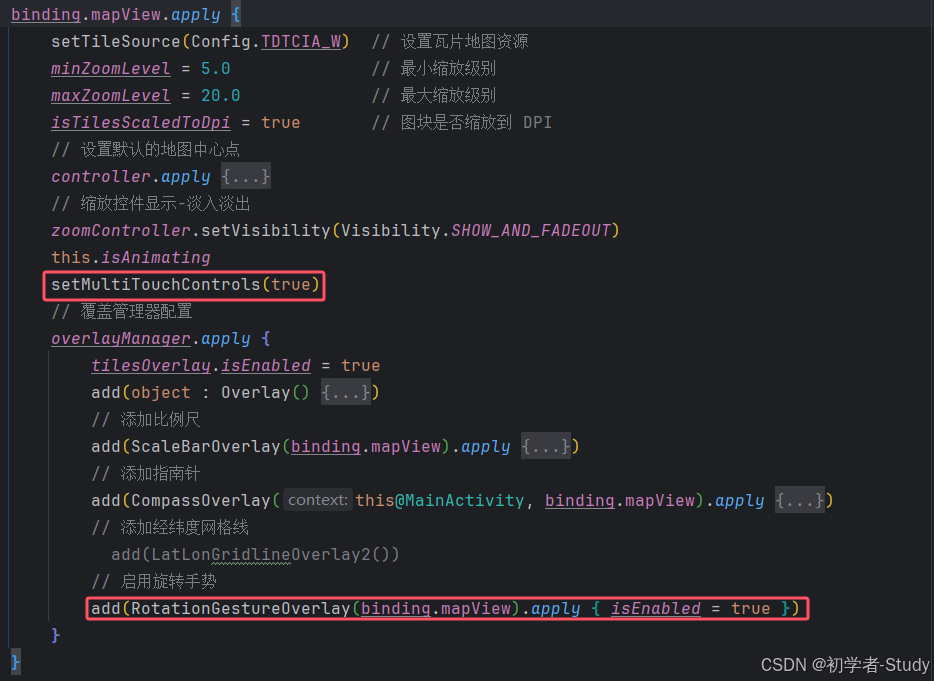
setMultiTouchControls(true)
添加叠加层
// 启用旋转手势add(RotationGestureOverlay(binding.mapView).apply { isEnabled = true })
添加位置如下图所示:

⑦ 添加小地图
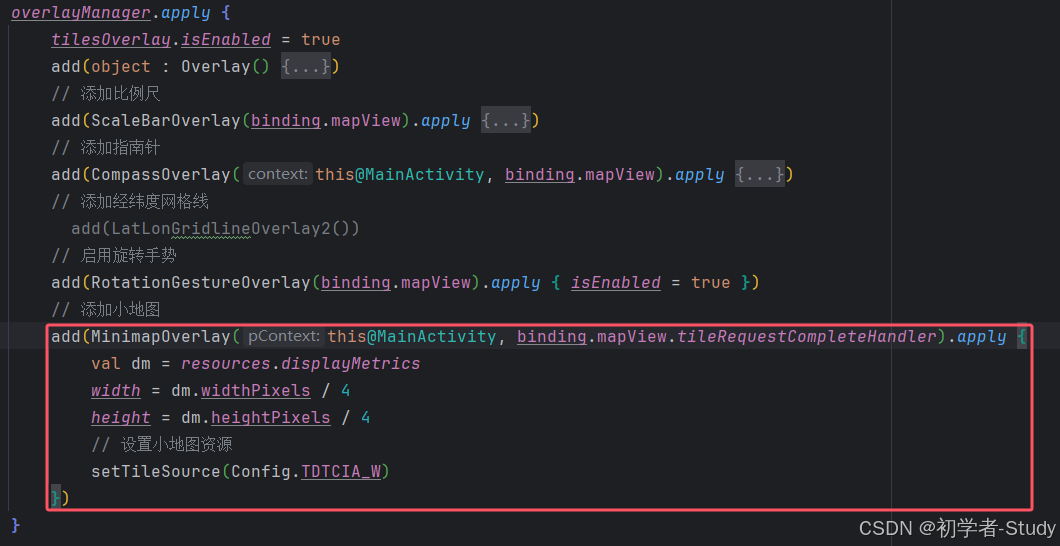
通过小地图叠加层添加,根据屏幕的宽高 / 4设置小地图的宽高,并且设置小地图瓦片资源,代码如下所示:
add(MinimapOverlay(this@MainActivity, binding.mapView.tileRequestCompleteHandler).apply {val dm = resources.displayMetricswidth = dm.widthPixels / 4height = dm.heightPixels / 4// 设置小地图资源setTileSource(Config.TDTCIA_W)})
添加位置如下图所示:

运行效果如下图所示:

六、源码
如果对你有所帮助的话,不妨欢迎Star和Fork。
源码地址:OpenMap
APK下载地址:OpenMap1.0.apk
相关文章:

Android Osmdroid + 天地图 (二)
Osmdroid 天地图 (二) 前言正文一、定位监听二、改变地图中心三、添加Marker四、地图点击五、其他配置① 缩放控件② Marker更换图标③ 添加比例尺④ 添加指南针⑤ 添加经纬度网格线⑥ 启用旋转手势⑦ 添加小地图 六、源码 前言 上一篇中我们显示了地图…...

使用大语言模型创建 Graph 数据
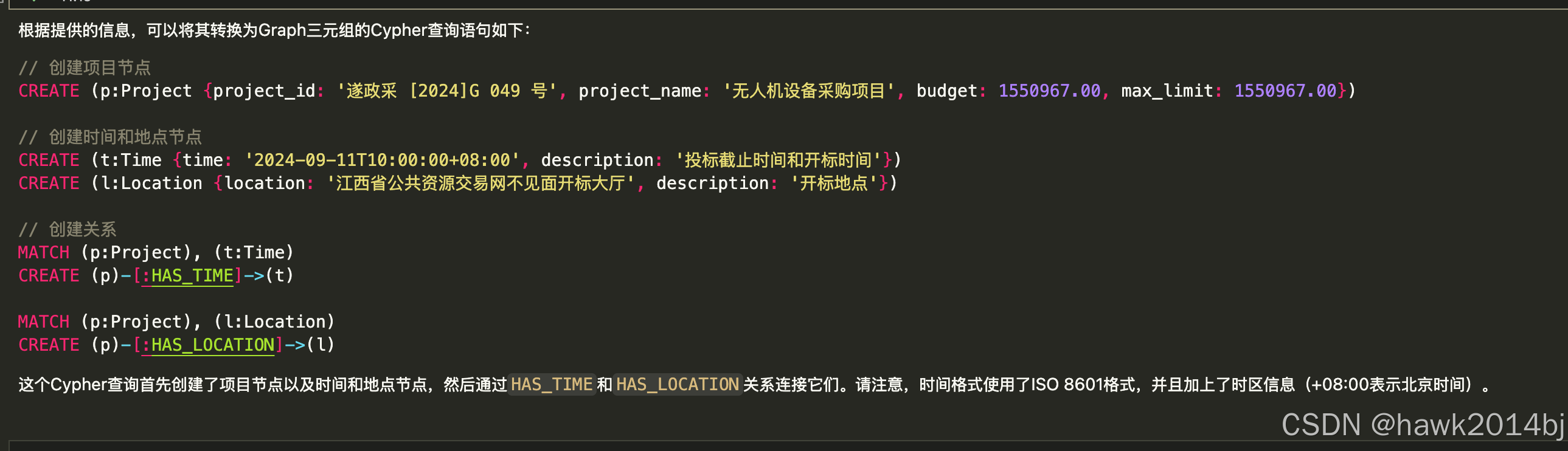
Neo4j 是开源的 Graph 数据库,Graph 数据通过三元组进行表示,两个顶点一条边,从语意上可以理解为:主语、谓语和宾语。GraphDB 能够通过图来表达复杂的结构,非常适合存储知识型数据,本文将通过大语言实现图数…...

Java poi 模板导出Word 带图片
Java poi 模板导出Word 带图片 重点!!! 官方文档:https://deepoove.com/poi-tl/#_maven 最终效果 模板 其实内容都在官方文档里写的非常明白了 我这里只是抛砖引玉。 Maven依赖 <poi.version>4.1.2</poi.version>…...

SpringCloud-使用FFmpeg对视频压缩处理
在现代的视频处理系统中,压缩视频以减小存储空间、加快传输速度是一项非常重要的任务。FFmpeg作为一个强大的开源工具,广泛应用于音视频的处理,包括视频的压缩和格式转换等。本文将通过Java代码示例,向您展示如何使用FFmpeg进行视…...

shell bash---类似数组类型
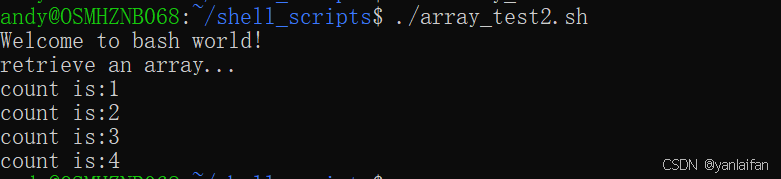
0 Preface/Foreword C/C,Python,Java等编程语言,都含有数组类型,那么shell脚本是不是也有类似的语法呢? 1 类似数组类型 1.1 ()类似数组类型 #! /bin/bashecho "Welcome to bash world!" anim…...
)
IIoT(Industrial Internet of Things,工业物联网)
IIoT(Industrial Internet of Things,工业物联网) 是指物联网技术在工业领域的应用。它将工业设备、传感器、控制系统、数据采集设备等通过互联网或局域网连接起来,实现设备的互联互通和智能化管理。IIoT的目标是提高工业生产效率…...
)
【C++】引用(reference)
引用是对一个变量或者对象取的别名 定义:真名的数据类型& 别名 真名; 既然是对一个变量或者对象取别名,那就得先有变量或对象,不能凭空取一个别名。也就是定义引用必须初始化。 对引用的操作和对引用对应的变量的操作是完全等价的引用…...

学习日记_20241115_聚类方法(层次聚类)
前言 提醒: 文章内容为方便作者自己后日复习与查阅而进行的书写与发布,其中引用内容都会使用链接表明出处(如有侵权问题,请及时联系)。 其中内容多为一次书写,缺少检查与订正,如有问题或其他拓展…...

安卓开发怎么获取返回上一级activity事件
在Android开发中,要获取返回上一级Activity的事件,通常是通过点击设备上的返回按钮或者在代码中调用finish()方法时触发的。为了处理这个事件,你可以在当前Activity中重写onBackPressed()方法。 以下是一个简单的例子: Override…...

神经网络与Transformer详解
一、模型就是一个数学公式 模型可以描述为:给定一组输入数据,经过一系列数学公式计算后,输出n个概率,分别代表该用户对话属于某分类的概率。 图中 a, b 就是模型的参数,a决定斜率,b决定截距。 二、神经网络的公式结构 举例:MNIST包含了70,000张手写数字的图像,其中…...

C语言之MakeFile
Makefile 的引入是为解决多文件项目中手动编译繁琐易错、缺乏自动化构建、项目管理维护困难以及跨平台构建不便等问题,实现自动化、规范化的项目构建与管理 MakeFile 简单的来说,MakeFile就是编写编译命令的文件 文件编写格式 目标:依赖文件列表 <Tab>命令列表…...

vue项目PC端和移动端实现在线预览docx、excel、pdf文件
可以参考vue-office官方github:GitHub - loonghe/vue-office: 支持word(.docx)、excel(.xlsx,.xls)、pdf等各类型office文件预览的vue组件集合,提供一站式office文件预览方案,支持vue2和3,也支持React等非Vue框架。…...

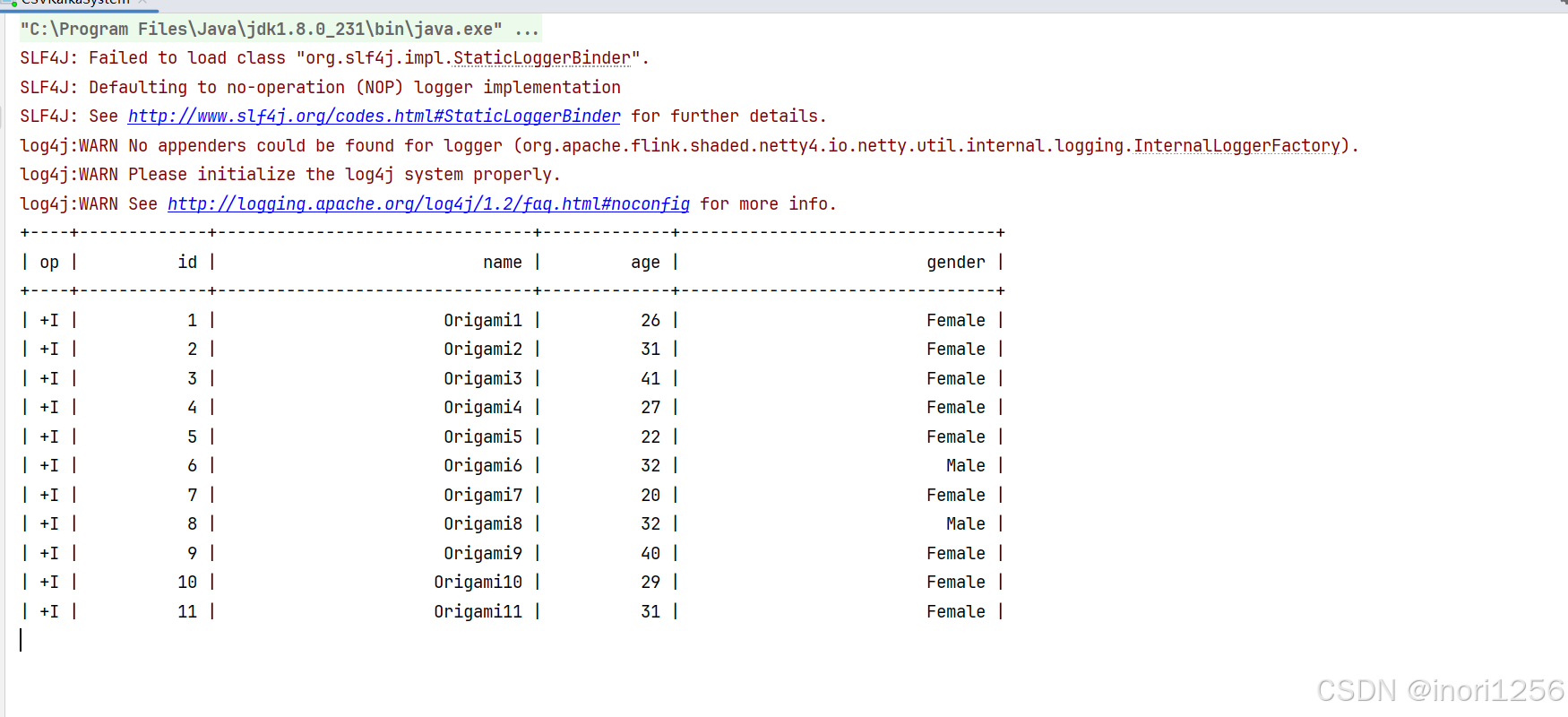
FlinkSql读取kafka数据流的方法(scala)
我的scala版本为2.12 <scala.binary.version>2.12</scala.binary.version> 我的Flink版本为1.13.6 <flink.version>1.13.6</flink.version> FlinkSql读取kafka数据流需要如下依赖: <dependency><groupId>org.apache.flink&…...

.NET 9 中 IFormFile 的详细使用讲解
在.NET应用程序中,处理文件上传是一个常见的需求。.NET 9 提供了 IFormFile 接口,它可以帮助我们轻松地处理来自客户端的文件上传。以下是 IFormFile 的详细使用讲解。 IFormFile 接口简介 IFormFile 是一个表示上传文件的接口,它提供了以下…...

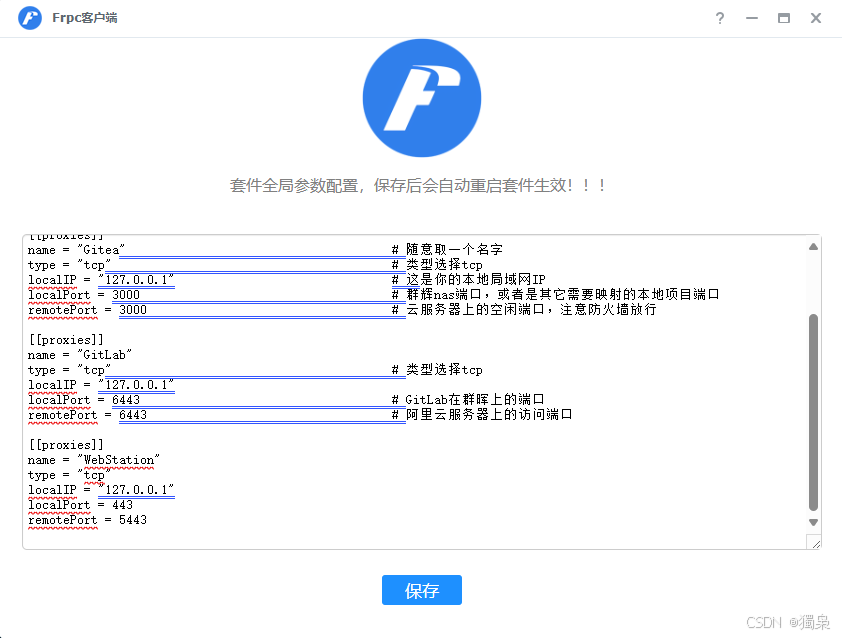
使用阿里云远程访问 Synology Web Station 的指南
使用阿里云远程访问 Synology Web Station 的指南 本文将指导如何通过阿里云服务器配置 Nginx 和 FRP,远程访问部署在 Synology NAS 上的 Web Station 服务,同时支持 HTTPS 安全访问。 背景 通过 Synology NAS 的 Web Station,可以部署 Wor…...

LlamaFactory介绍
目录 一、什么是LlamaFactory 1. 安装 LlamaFactory 2. 下载 LLaMA 模型 3. 运行 LLaMA 模型 4. 微调 LLaMA 模型 5. 优化本地运行 6. 推理加速 7. 硬件要求 二、总结 一、什么是LlamaFactory LlamaFactory 是一个用于训练和运行 LLaMA(Meta 的开源大型语言模型)模型…...

vue 项目使用 nginx 部署
前言 记录下使用element-admin-template 改造项目踩过的坑及打包部署过程 一、根据权限增加动态路由不生效 原因是Sidebar中路由取的 this.$router.options.routes,需要在计算路由 permission.js 增加如下代码 // generate accessible routes map based on roles const acce…...

<项目代码>YOLOv8 玉米地杂草识别<目标检测>
YOLOv8是一种单阶段(one-stage)检测算法,它将目标检测问题转化为一个回归问题,能够在一次前向传播过程中同时完成目标的分类和定位任务。相较于两阶段检测算法(如Faster R-CNN),YOLOv8具有更高的…...

Wxml2Canvas小程序将dom转为图片,bug总结
1.显示文字 标签上面使用 data-type"text" 加上class名 <view data-type"text" class"my_draw_canvas"><text data-type"text" class"center my_draw_canvas" data-text"企业出游证明">企业出游证明…...

[ 网络安全介绍 3 ] 网络安全事件相关案例有哪些?
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...

Git 命令全流程总结
以下是从初始化到版本控制、查看记录、撤回操作的 Git 命令全流程总结,按操作场景分类整理: 一、初始化与基础操作 操作命令初始化仓库git init添加所有文件到暂存区git add .提交到本地仓库git commit -m "提交描述"首次提交需配置身份git c…...
