浅谈React的虚拟DOM
React的虚拟DOM:揭秘高效渲染的秘密
在React中,虚拟DOM(Virtual DOM)是一个核心概念,它是React能够提供高效渲染和更新的关键。虚拟DOM是一个轻量级的JavaScript对象,表示真实的DOM树。通过使用虚拟DOM,React可以在不直接操作真实DOM的情况下,快速地计算出UI的变化,并只更新必要的部分。
在本文中,我们将深入探讨React的虚拟DOM,包括其工作原理、优点、与真实DOM的区别、如何使用虚拟DOM进行优化等方面。通过本文,你将对React的虚拟DOM有更深入的理解,并能够更好地利用它来构建高效的Web应用。
虚拟DOM的工作原理
当你在React中更新组件的状态或属性时,React会创建一个新的虚拟DOM树。然后,它会将这个新树与上一个虚拟DOM树进行比较,找出两者之间的差异。这个过程被称为“diffing”。
一旦React找到了差异,它会生成一个最小化的更新步骤列表,描述了如何将真实DOM更新为与新虚拟DOM树匹配的状态。最后,React会执行这些更新步骤,更新真实DOM。
虚拟DOM的优点
使用虚拟DOM有以下几个优点:
- 高效的更新: 由于React只更新真实DOM中需要更改的部分,而不是重新渲染整个页面,因此可以大大提高性能。
- 跨平台支持: 虚拟DOM可以在任何平台上运行,包括Web、移动应用和桌面应用。
- 易于维护和调试: 虚拟DOM使得代码更易于理解和维护,因为它将UI的表示与实际的DOM操作分离。
- 更好的用户体验: 由于更新速度更快,用户可以享受到更流畅的交互体验。
虚拟DOM与真实DOM的区别
虚拟DOM和真实DOM有以下几个主要区别:
- 类型: 虚拟DOM是一个JavaScript对象,而真实DOM是浏览器中的一个实际的DOM树。
- 更新方式: 虚拟DOM的更新是通过比较新旧虚拟DOM树来实现的,而真实DOM的更新是通过直接操作DOM元素来实现的。
- 性能: 虚拟DOM的更新速度通常比真实DOM的更新速度快得多,因为它避免了不必要的DOM操作。
如何使用虚拟DOM进行优化
以下是一些使用虚拟DOM进行优化的技巧:
- 使用shouldComponentUpdate()方法: 在组件中实现shouldComponentUpdate()方法,可以控制组件是否需要重新渲染。
class MyComponent extends React.Component {shouldComponentUpdate(nextProps, nextState) {// 只有当props或state发生变化时才重新渲染return nextProps.id!== this.props.id;}render() {//...}
}
- 使用React.memo()或React.PureComponent: 这些工具可以帮助你创建纯函数组件或类组件,避免不必要的重新渲染。
const MyComponent = React.memo(function MyComponent(props) {//...
});
- 避免在render()方法中进行复杂计算: 将复杂计算移到componentDidMount()或其他生命周期方法中,以减少每次渲染时的计算量。
class MyComponent extends React.Component {state = {data: []};componentDidMount() {// 在这里进行复杂计算const data = calculateData();this.setState({ data });}render() {//...}
}
- 使用key属性: 在渲染列表时,使用key属性可以帮助React更好地识别哪些元素需要更新或重新排序。
function MyComponent(props) {return (<ul>{props.items.map((item) => (<li key={item.id}>{item.name}</li>))}</ul>);
}
总结
React的虚拟DOM是其高效渲染和更新的关键。通过使用虚拟DOM,React可以在不直接操作真实DOM的情况下,快速地计算出UI的变化,并只更新必要的部分。虚拟DOM的优点包括高效的更新、跨平台支持、易于维护和调试以及更好的用户体验。了解虚拟DOM的工作原理、优点和使用技巧,可以帮助你更好地利用React来构建高效的Web应用。
相关文章:

浅谈React的虚拟DOM
React的虚拟DOM:揭秘高效渲染的秘密 在React中,虚拟DOM(Virtual DOM)是一个核心概念,它是React能够提供高效渲染和更新的关键。虚拟DOM是一个轻量级的JavaScript对象,表示真实的DOM树。通过使用虚拟DOM&am…...

linux上海康SDK安装并设置环境变量
将HCNetSDK下linux部分复制到客户端电脑/usr/lib/HCNetSDK下:sudo cp -r H /usr/lib/HCNetSDK H是我的文件夹,要把这个文件夹的内容复制到/usr/lib/HCNetSDK路径里。 编辑:vi ~/.bashrc 找到export,按 i 插入换行添加 export LD_LIBRARY_PATH$LD_LIB…...

【计算机网络】UDP网络程序
一、服务端 1.udpServer.hpp 此文件负责实现一个udp服务器 #pragma once#include <iostream> #include <string> #include <cstdlib> #include <cstring> #include <functional> #include <strings.h> #include <unistd.h> #incl…...

什么是全域电商?有哪些电商代运营公司能做全域电商代运营?
什么是全域电商?有哪些电商代运营公司能做全域电商代运营? 随着电商行业的迅猛发展,传统的单一平台运营模式已经无法满足品牌多元化发展的需求。在此背景下,全域电商作为一种新兴的运营方式应运而生,成为越来越多品牌在…...

微信小程序上传pdf和显示
引用:https://blog.csdn.net/qq_54027065/article/details/129854339 loadResume(){let that thisuni.showLoading({title:"下载中"})wx.downloadFile({url:url,success:(res)>{console.log(res,"res11111")if (res.statusCode 200){setTi…...

MongoDB分布式集群搭建----副本集----PSS/PSA
MongoDB分布式集群 Replication 复制、Replica Set 复制集/副本集 概念 一、 副本集的相关概念 1.概念 “ A replica set is a group of mongod instances that maintain the same data set. ” 一组MongoDB服务器(多个mongod实例)(有不…...

PDF编辑的好东西
1.Eage浏览器 直接拖到浏览器中就ok了,这样读书的话是非常爽的,然后的话最近,也不知道学啥,vue开发网站,一开始的配置,也是给我难到了,所以没有办法,就随便找点书看看吧,…...

块设备的两种访问方法的区别
概述 1.当我们运行类似于“dd if/dev/sdb1ofsdb1.img”的命令把整个/dev/sdb1裸分区复制到sdb1.img的时候,内核走的是def_blk_fops这个file_operations 2.另外一种方法是通过文件系统来访问块设备,file_operations的实现则位于文件系统内,文…...

java 泛型中的 ?
在 Java 泛型中,? 被称为通配符(wildcard),它代表了未知的类型。使用通配符可以增加代码的灵活性,允许在不知道具体类型的情况下操作泛型类或接口。通配符主要有以下几种形式: 无界通配符(Unbo…...

如何在jupyter notebook切换python环境
目录 参考链接 首先确保conda已经正常安装 conda --version 或者conda -V 以下请将“myenv”替换成自己的命名!!! 1-查看虚拟环境目录 conda env list 2-创建虚拟环境命令 conda create -n myenv 或者 conda create --name myenv 3-激活虚拟环…...

用Python将Word文档转换为Markdown格式
Markdown作为一种轻量级标记语言,以其简洁的语法和广泛的兼容性,特别适合用于博客、技术文档和版本控制系统中的内容管理。而Word文档则因其强大的排版功能,常常成为文档制作的首选。然而,直接使用Word格式在某些平台上可能显得过…...

CSV 文件
CSV,全称为 Comma-Separated Values)(逗号分隔值),是一种常用的文本文件格式,用于存储表格数据,如电子表格或数据库。它采用纯文本形式,以逗号作为字段之间的分隔符,每行…...

SpringCloud核心组件(五)
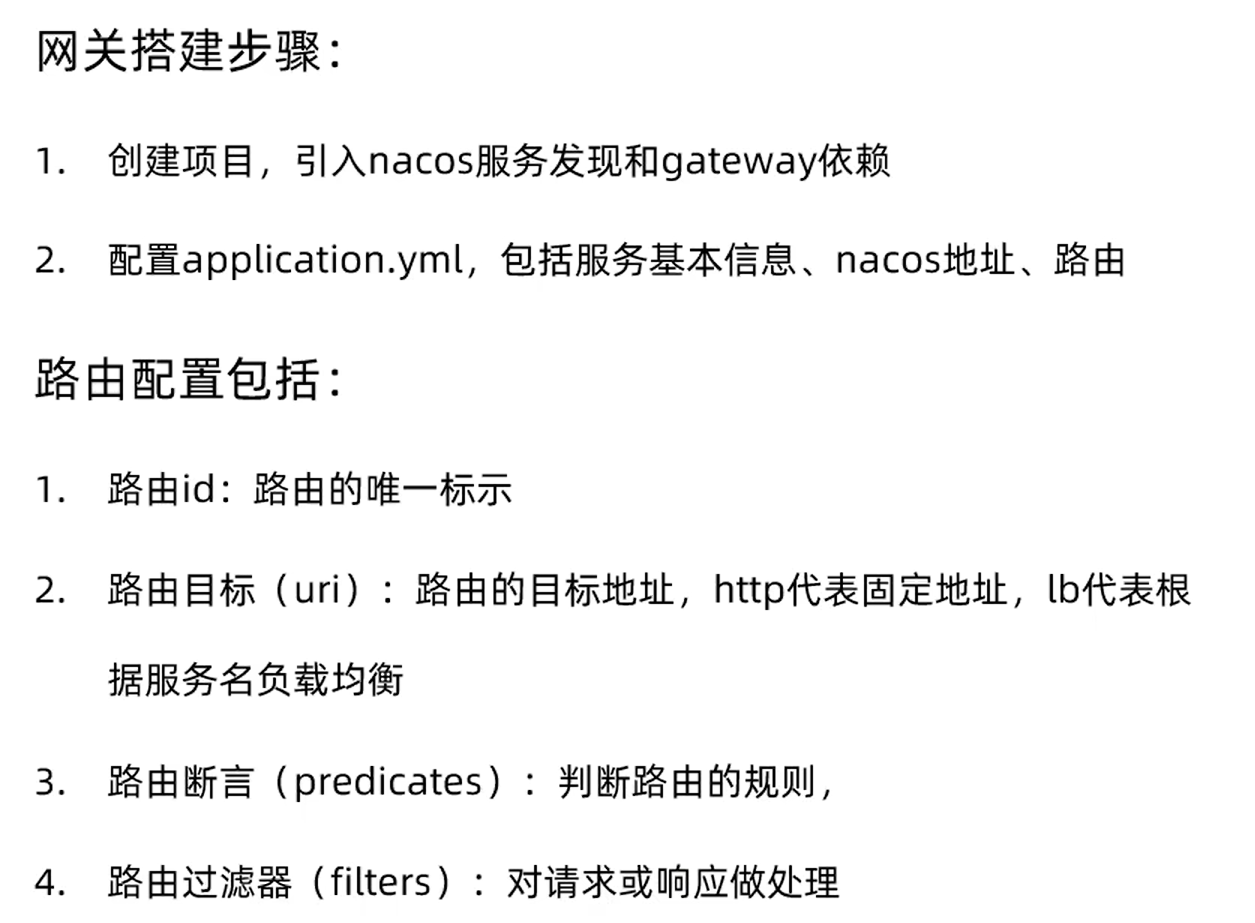
文章目录 Gateway一. 概述简介1. Gateway 是什么2. 什么是网关?3.Gateway 和 Nginx 两个网关的区别什么是流量入口? 4.Gateway 能干嘛5.gateway 三大核心概念6.运行方式 二. 入门案例a.创建gateway模块,在pom.xml中引入依赖b.创建启动类GatewayApplicat…...

TCP为什么需要三次握手和四次挥手,有哪些需要注意的地方?
TCP(传输控制协议)是一种面向连接的、可靠的、基于字节流的传输层通信协议。为了确保数据能够准确无误地从一端发送到另一端,TCP设计了一系列机制来保证通信的可靠性,其中包括连接建立和断开的过程。 三次握手(Three-…...

机器学习(基础2)
特征工程 特征工程:就是对特征进行相关的处理 一般使用pandas来进行数据清洗和数据处理、使用sklearn来进行特征工程 特征工程是将任意数据(如文本或图像)转换为可用于机器学习的数字特征,比如:字典特征提取(特征离散化)、文本特征提取、图像特征提取。 特征工程API 实例化…...

Cpolar 内网穿透使用
Cpolar登录地址:cpolar - secure introspectable tunnels to localhost 使用固定公网TCP连接ssh ssh -p端口号 用户名公网地址...

ThreadLocal 提供线程局部变量
ThreadLocal作用 相当于建立一个独立的空间,可以把使用频率高的任何类型的数据放到里面,方便调用用来存取数据:set()/get()使用ThreadLocal存储的数据,线程安全 ThreadLocal工具类 /*** ThreadLocal 工具类*/ SuppressWarnings(…...

MongoDB聚合管道数组操作
数组表达式运算符判断数组中是否包含元素( i n ) 并获取元素索引 ( in)并获取元素索引( in)并获取元素索引(indexOfArray) 一、初始化成员数据 db.persons.insertMany([{ "_id" : "1001", "name" : "张三", "fruits" : [ …...

大数据如何助力干部选拔的公正性
随着社会的发展和进步,干部选拔成为组织管理中至关重要的一环。传统的选拔方式可能存在主观性、不公平性以及效率低下等问题。大数据技术的应用,为干部选拔提供了更加全面、精准、客观的信息支持,显著提升选拔工作的科学性和公正性。以下是大…...

Python_爬虫2_爬虫引发的问题
目录 爬虫引发的问题 网络爬虫的尺寸 网络爬虫引发的问题 网络爬虫的限制 Robots协议 Robots协议的遵守方式 Robots的使用 对Robots协议的理解 爬虫引发的问题 网络爬虫的尺寸 爬取网页,玩转网页: 小规模,数据量小,爬取…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

路由基础-路由表
本篇将会向读者介绍路由的基本概念。 前言 在一个典型的数据通信网络中,往往存在多个不同的IP网段,数据在不同的IP网段之间交互是需要借助三层设备的,这些设备具备路由能力,能够实现数据的跨网段转发。 路由是数据通信网络中最基…...

【大模型】RankRAG:基于大模型的上下文排序与检索增强生成的统一框架
文章目录 A 论文出处B 背景B.1 背景介绍B.2 问题提出B.3 创新点 C 模型结构C.1 指令微调阶段C.2 排名与生成的总和指令微调阶段C.3 RankRAG推理:检索-重排-生成 D 实验设计E 个人总结 A 论文出处 论文题目:RankRAG:Unifying Context Ranking…...

免费批量Markdown转Word工具
免费批量Markdown转Word工具 一款简单易用的批量Markdown文档转换工具,支持将多个Markdown文件一键转换为Word文档。完全免费,无需安装,解压即用! 官方网站 访问官方展示页面了解更多信息:http://mutou888.com/pro…...

【Redis】Redis从入门到实战:全面指南
Redis从入门到实战:全面指南 一、Redis简介 Redis(Remote Dictionary Server)是一个开源的、基于内存的键值存储系统,它可以用作数据库、缓存和消息代理。由Salvatore Sanfilippo于2009年开发,因其高性能、丰富的数据结构和广泛的语言支持而广受欢迎。 Redis核心特点:…...

Shell 解释器 bash 和 dash 区别
bash 和 dash 都是 Unix/Linux 系统中的 Shell 解释器,但它们在功能、语法和性能上有显著区别。以下是它们的详细对比: 1. 基本区别 特性bash (Bourne-Again SHell)dash (Debian Almquist SHell)来源G…...
