html5表单属性的用法
文章目录
- HTML5表单详解与代码案例
- 一、表单的基本结构
- 二、表单元素及其属性
- 三、表单的高级应用与验证
- 四、表单布局与样式
HTML5表单详解与代码案例
HTML5表单是网页中用于收集用户输入并提交到服务器的重要元素,广泛应用于登录页面、客户留言、搜索产品等场景。本文将详细介绍HTML5表单的基本结构、常用元素及其属性,并通过代码案例进行解释。
一、表单的基本结构
HTML5表单的基本结构由<form>标签定义,该标签包含各种输入元素,如文本字段、复选框、单选按钮、提交按钮等。<form>标签的常用属性包括:
name:表单的名称,用于唯一识别一个表单。action:表单提交时数据的处理地址,通常是服务器端脚本的URL。method:表单数据的传送方式,常用值有get和post。get方法会将表单数据附加到URL上,适用于查询操作;post方法则将表单数据作为请求的主体发送,适用于数据提交。
二、表单元素及其属性
-
文本框与密码框
文本框允许用户输入文本信息,通过
<input type="text">定义;密码框则隐藏输入的内容,通过<input type="password">定义。<form action="" method="post">姓名:<input type="text" name="username"><br>密码:<input type="password" name="password"><br> </form> -
单选框与复选框
单选框允许从多个选项中选择一个,通过
<input type="radio">定义,且多个单选框的name属性值需一致;复选框允许选择多个选项,通过<input type="checkbox">定义,同样多个复选框的name属性值需一致。<form action="" method="post">性别:<input type="radio" name="gender" value="male">男<input type="radio" name="gender" value="female">女<br>爱好:<input type="checkbox" name="hobby" value="reading">阅读<input type="checkbox" name="hobby" value="traveling">旅行<input type="checkbox" name="hobby" value="sports">运动<br> </form> -
下拉列表
下拉列表通过
<select>和<option>标签定义,<select>是菜单容器,<option>定义菜单中的每个选项。<form action="" method="post">学历:<select name="education"><option value="high_school">高中</option><option value="bachelor">本科</option><option value="master">硕士</option></select><br> </form> -
文本域
文本域允许用户输入多行文本,通过
<textarea>标签定义。<form action="" method="post">评论:<textarea name="comment" rows="5" cols="30">请发表你的评论...</textarea><br> </form> -
按钮
按钮包括提交按钮、重置按钮和普通按钮。提交按钮通过
<input type="submit">或<button type="submit">定义,用于提交表单;重置按钮通过<input type="reset">或<button type="reset">定义,用于重置表单内容;普通按钮通过<input type="button">或<button type="button">定义,可用于触发其他事件。<form action="" method="post"><input type="submit" value="提交"><input type="reset" value="重置"><input type="button" value="普通按钮"><button type="submit">提交按钮</button><button type="reset">重置按钮</button><button type="button">普通按钮</button> </form> -
隐藏域
隐藏域不会在页面上显示,但通过
<input type="hidden">定义,可以用于传递一些不需要用户修改的数据。<form action="" method="post"><input type="hidden" name="token" value="abc123"> </form>
三、表单的高级应用与验证
HTML5引入了一些新的输入类型和属性,用于增强表单的功能和用户体验。例如,email、url等输入类型会自动验证输入的内容是否符合相应的格式;required属性用于标记必填字段;placeholder属性用于提供输入提示。
<form action="" method="post">邮箱:<input type="email" name="email" placeholder="请输入邮箱地址" required><br>网址:<input type="url" name="website" placeholder="请输入网址" required><br><input type="submit" value="提交">
</form>
四、表单布局与样式
在实际应用中,可以通过CSS对表单进行样式化和布局设计,以提高用户体验。例如,使用表格布局表单或使用CSS Flexbox/Grid布局表单。
<style>.form-container {max-width: 400px;margin: 0 auto;padding: 1em;border: 1px solid #ccc;border-radius: 1em;}.form-group {margin-bottom: 1em;}.form-group label {display: block;margin-bottom: 0.5em;}.form-group input,.form-group textarea {width: 100%;padding: 0.5em;border: 1px solid #ccc;border-radius: 0.5em;}
</style><div class="form-container"><form action="" method="post"><div class="form-group"><label for="username">姓名</label><input type="text" id="username" name="username" required></div><div class="form-group"><label for="email">邮箱</label><input type="email" id="email" name="email" placeholder="请输入邮箱地址" required></div><div class="form-group"><label for="comment">评论</label><textarea id="comment" name="comment" rows="4" cols="50" placeholder="请发表你的评论..."></textarea></div><input type="submit" value="提交"></form>
</div>
相关文章:

html5表单属性的用法
文章目录 HTML5表单详解与代码案例一、表单的基本结构二、表单元素及其属性三、表单的高级应用与验证四、表单布局与样式 HTML5表单详解与代码案例 HTML5表单是网页中用于收集用户输入并提交到服务器的重要元素,广泛应用于登录页面、客户留言、搜索产品等场景。本文…...

使用 Ant Design Vue 自定渲染函数customRender实现单元格合并功能rowSpan
使用 Ant Design Vue 自定渲染函数customRender实现单元格合并功能rowSpan 背景 在使用Ant Design Vue 开发数据表格时,我们常常会遇到需要合并单元格的需求。 比如,某些字段的值可能会在多行中重复出现,而我们希望将这些重复的单元格合并为…...
——ALL-PD和PDAF)
相机光学(四十四)——ALL-PD和PDAF
1.PDAF(Phase Detection Auto Focus) PDAF是相位检测自动对焦技术的缩写,它是一种在数码相机和智能手机摄像头中使用的自动对焦技术。 PDAF的原理是根据CIS(CMOS图像传感器)不同像素的相位差信息,判断出…...

Opengl光照测试
代码 #include "Model.h" #include "shader_m.h" #include "imgui.h" #include "imgui_impl_glfw.h" #include "imgui_impl_opengl3.h" //以上是放在同目录的头文件#include <glad/glad.h> #include <GLFW/glfw3.…...

OpenSIP2.4.11 向 FreeSWITCH 注册
应朋友要求做了个简单的测试,花费时间不过半小时,记录如下: OpenSIPS IP 地址:192.168.31.213 FreeSWITCH IP 地址:192.168.31.166 加载 uac_registrant 模块(这个模块依赖 uac_auth 模块,得…...

【C++】深入理解 C++ 优先级队列、容器适配器与 deque:实现与应用解析
个人主页: 起名字真南的CSDN博客 个人专栏: 【数据结构初阶】 📘 基础数据结构【C语言】 💻 C语言编程技巧【C】 🚀 进阶C【OJ题解】 📝 题解精讲 目录 前言📌 1. 优先级队列、容器适配器和 deque 概述✨1.1 什么是优…...

Android 开发与救砖工具介绍
Android 开发与救砖工具介绍 在 Android 开发和设备维护中,fastboot、adb 和 9008 模式是三个非常重要的工具和模式。它们各自有不同的用途和操作方式,对于开发者和技术支持人员来说,了解它们的功能和使用方法是必不可少的。 1. Fastboot …...

vue2和vue3:diff算法的区别?
Vue 2 和 Vue 3 在 diff 算法方面的主要区别是: Vue 2 使用普通的 diff 算法,它会遍历所有的节点进行比对。 Vue 3 引入了 patch flag 的概念,并且对 diff 算法进行了优化,比如在相同层级的节点间不会去递归比对已经被移除的节点…...

后端返回大数问题
这个问题并不难,但是在开发的时候没有注意到 后端返回了一个列表数据,包含id,这个id是一个大数,列表进入详情,需要将id传入到详情页面详情页面内部通过id获取数据一直404,id不正确找问题,从路由传参到请求数据发现id没有问题,然后和后端进行联调,发现后端返回的id和我获取的id…...

vue3: ref, reactive, readonly, shallowReactive
vue3: ref, reactive, readonly, shallowReactive 原文地址:https://mp.weixin.qq.com/s/S3jPZKEMBP8nQQObF5d2VA <template><!-- <ul><li v-for"item in list.arr">{{item}}</li></ul><button click.prevent"add"…...

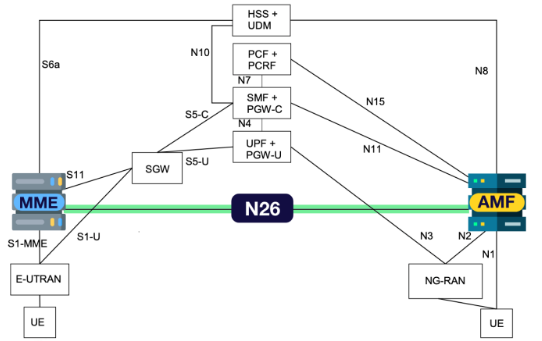
5G与4G互通的桥梁:N26接口
5G的商用部署进程将是一个基于4G系统进行的长期的替换、升级、迭代的过程,4G系统是在过渡到5G全覆盖过程中,作为保障用户业务连续性体验这一目的的最好补充。 因此4G/5G融合组网,以及互操作技术将是各大运营商在网络演进中需要重点考虑的问题…...

29-Elasticsearch 集群监控
Elasticsearch Stats 相关的 API ● Elasticsearch 提供了多个监控相关的 API ○ Node Stats: _nodes/stats ○ Cluster Stats: _cluster/stats ○ Index Stats: index_name/_stats Elasticsearch Task API ● 查看 Task 相关的 API ○ Pending Cluster Tasks…...

利用Excel批量生成含二维码的设备管理标签卡片
在日常办公中,批量制作标签是常见且繁琐的任务,尤其当这些标签需要包含大量数据并附带二维码以便快速扫描识别时,难度更是成倍增加。尽管传统的Word邮件合并功能在数据插入方面表现出色,但在二维码生成上却显得有些捉襟见肘。 为…...

小米运动健康与华为运动健康在苹手机ios系统中无法识别蓝牙状态 (如何在ios系统中开启 蓝牙 相册 定位 通知 相机等功能权限,保你有用)
小米运动健康与华为运动健康在苹手机ios系统中无法识别蓝牙状态 (解决方案在最下面,参考蓝牙权限设置方式举一反三开启其它模块的权限) 最近买了一台小米手表s4,但是苹手机ios系统中的 “小米运动健康” app 始终无法识别我手机…...

高亮变色显示文本中的关键字
效果 第一步:按如下所示代码创建一个用来高亮显示文本的工具类: public class KeywordUtil {/*** 单个关键字高亮变色* param color 变化的色值* param text 文字* param keyword 文字中的关键字* return*/public static SpannableString highLigh…...

Javascript垃圾回收机制-运行机制(大厂内部培训版本)
前言 计算机基本组成: 我们编写的软件首先读取到内存,用于提供给 CPU 进行运算处理。 内存的读取和释放,决定了程序性能。 冯诺依曼结构 解释和编译 这两个概念怎么理解呢。 编译相当于事先已经完成了可以直接用。好比去饭店吃饭点完上…...

【jvm】一个空Object对象的占多大空间
目录 1. 说明2. 结论 1. 说明 1.在Java中,一个空Object对象所占用的内存空间大小会受到JVM(Java虚拟机)实现和配置的影响,具体数值可能因不同JVM版本和配置而有所不同。2.但一般来说,可以基于一些通用的原则来估算这个…...

241114.学习日志——[CSDIY] [CS]数据结构与算法 [00]
CSDIY:这是一个非科班学生的努力之路,从今天开始这个系列会长期更新,(最好做到日更),我会慢慢把自己目前对CS的努力逐一上传,帮助那些和我一样有着梦想的玩家取得胜利!!&…...

The Planets: Earth -- 练习
环境搭建 该靶场环境来自Vulnhub -------- Difficulty: Easy 靶机与Kali的IP地址只需要在同一局域网即可(同一个网段,即两虚拟机处于同一网络模式),所以需要调整KALI和靶场的网络模式,为了方便测试本地采用NAT模式。 注意&…...

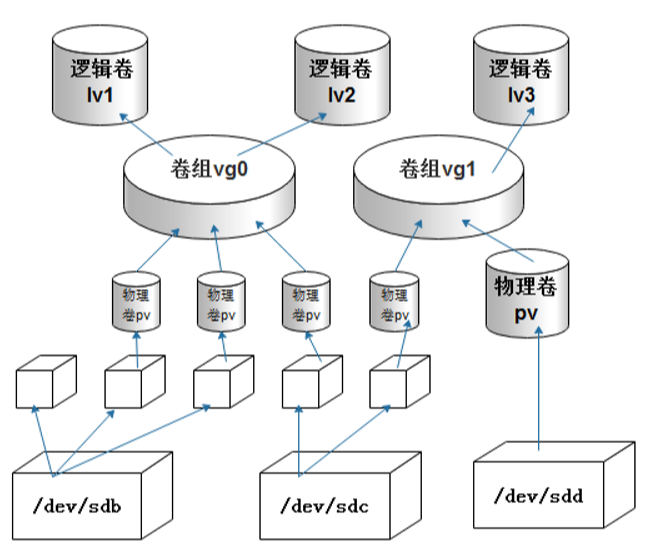
linux逻辑卷练习
目录 知识点: 常用命令 题目: 解题: 1)分区 2)创建物理卷 3)创建卷组 4)生成逻辑卷 "要带参数 -n" 5)扩容 6)格式化(添加文件系统) 7)挂…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
