如何在 Ubuntu 上安装 Emby 媒体服务器
Emby 是一个开源的媒体服务器解决方案,它能让你整理、流媒体播放和分享你的个人媒体收藏,包括电影、音乐、电视节目和照片。Emby 帮你集中多媒体内容,让你无论在家还是在外都能轻松访问。它还支持转码,让你能够播放各种格式的内容,并且可以集成各种插件来扩展功能,比如元数据检索、家长控制和直播电视。
简介
Emby 是一款功能强大的开源媒体服务器软件,它允许用户组织、管理和流式传输个人媒体收藏,包括电影、电视节目、音乐和照片。以下是关于 Emby 的一些亮点特性:
- 集中管理:Emby 可以将你的所有媒体文件集中在一个位置,无论是存储在本地还是云端,都能轻松管理。
- 多平台访问:Emby 提供了跨平台支持,无论是智能手机、平板电脑、电脑还是智能电视,都能访问你的媒体库。
- 智能元数据:Emby 能够自动检索媒体文件的元数据,包括封面、演员信息、剧情简介等,让你的媒体库看起来更加专业。
- 转码和流媒体:Emby 支持多种媒体格式,并能根据播放设备的能力和网络条件自动转码,确保流畅的播放体验。
- 用户友好的界面:Emby 提供了一个直观的用户界面,无论是浏览媒体库还是搜索内容,都非常便捷。
- 插件系统:Emby 支持插件扩展,用户可以根据自己的需求添加新的功能,如家长控制、实时电视等。
- 远程访问:Emby 允许用户在任何地方通过网络访问家中的媒体库,实现真正的远程流媒体播放。
- 多用户支持:Emby 支持多用户管理,每个用户可以有自己的播放列表和观看历史。
Emby 是媒体爱好者的理想选择,无论是想要构建家庭媒体中心还是希望在外出时也能访问家中的媒体资源,Emby 都能提供强大的支持。
必要前提
服务器准备
必要前提:
- 一个充满求知欲的大脑。
- 一个指向服务器 IP 的域名(可选)。
- 一台 Linux 服务器(推荐腾讯云、阿里云或雨云等)。本文将以雨云为例进行演示。
我将以 雨云 为例,带大家创建一台自己的云服务器,以便尝试本篇文章的内容。
注册链接: https://rainyun.ivwv.site/
创建雨云服务器
以下步骤仅供参考,请根据实际需求选择配置。
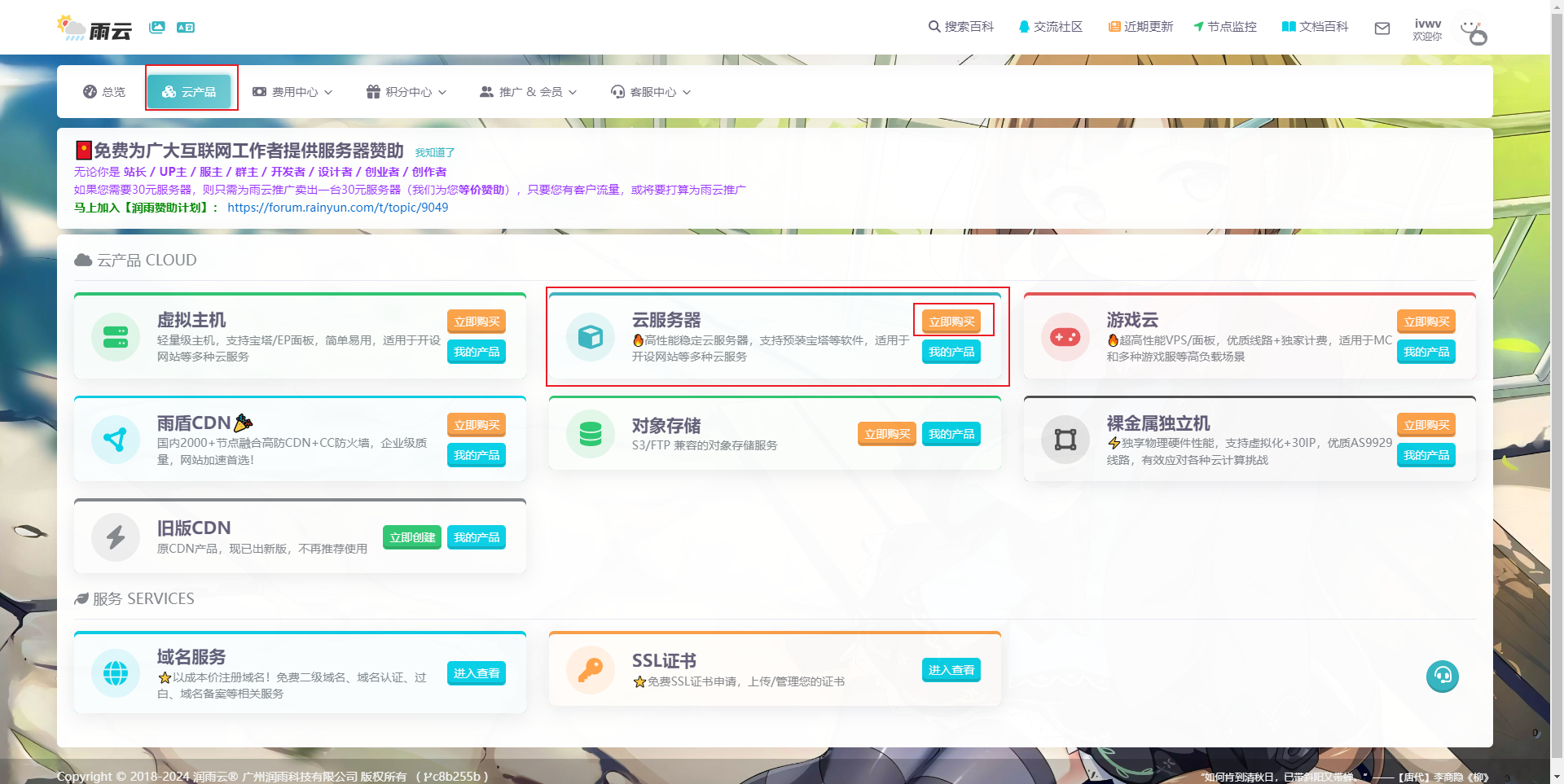
点击 云产品 → 云服务器 → 立即购买。

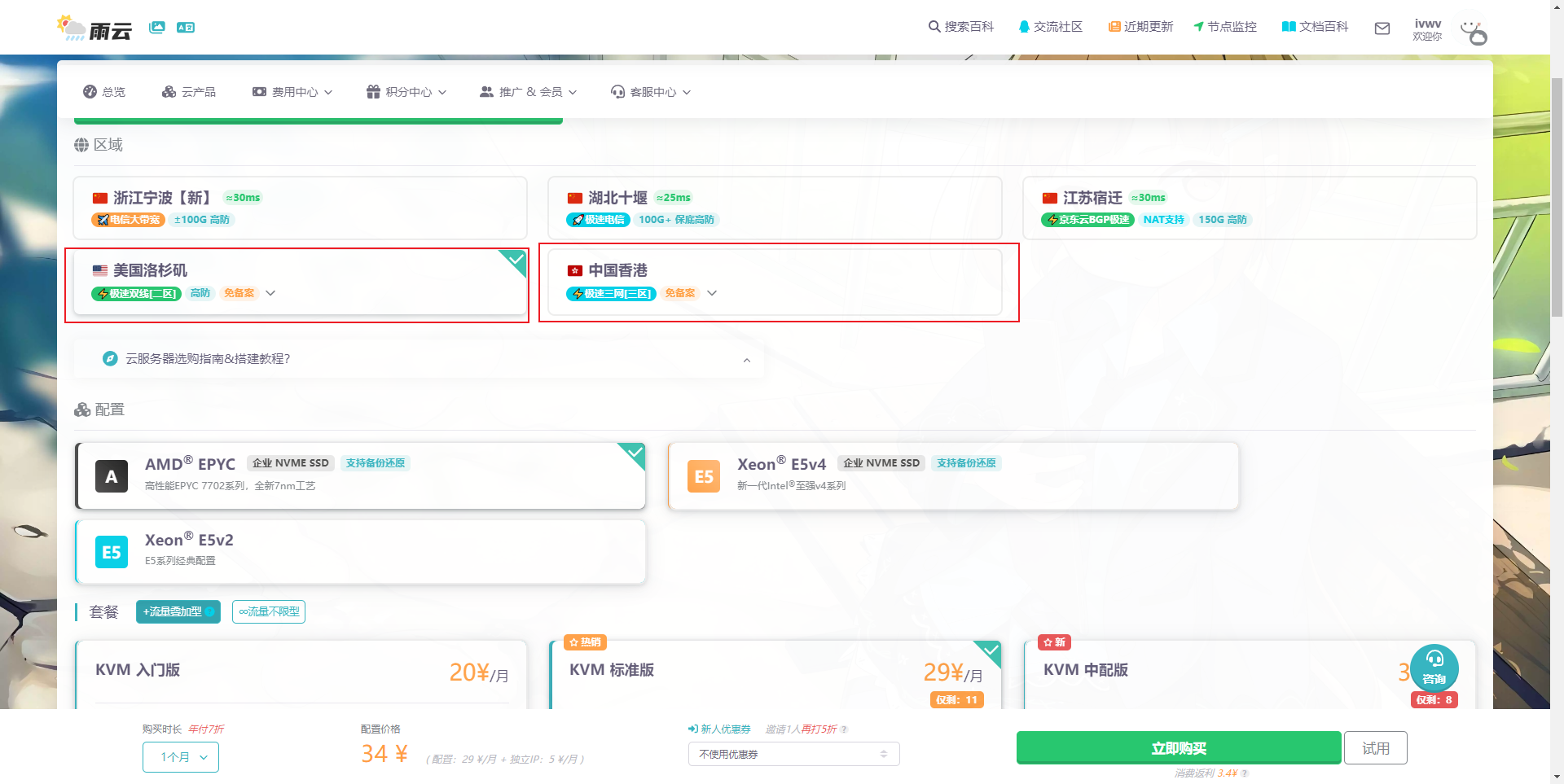
选择距离你较近的区域,以保证低延迟。

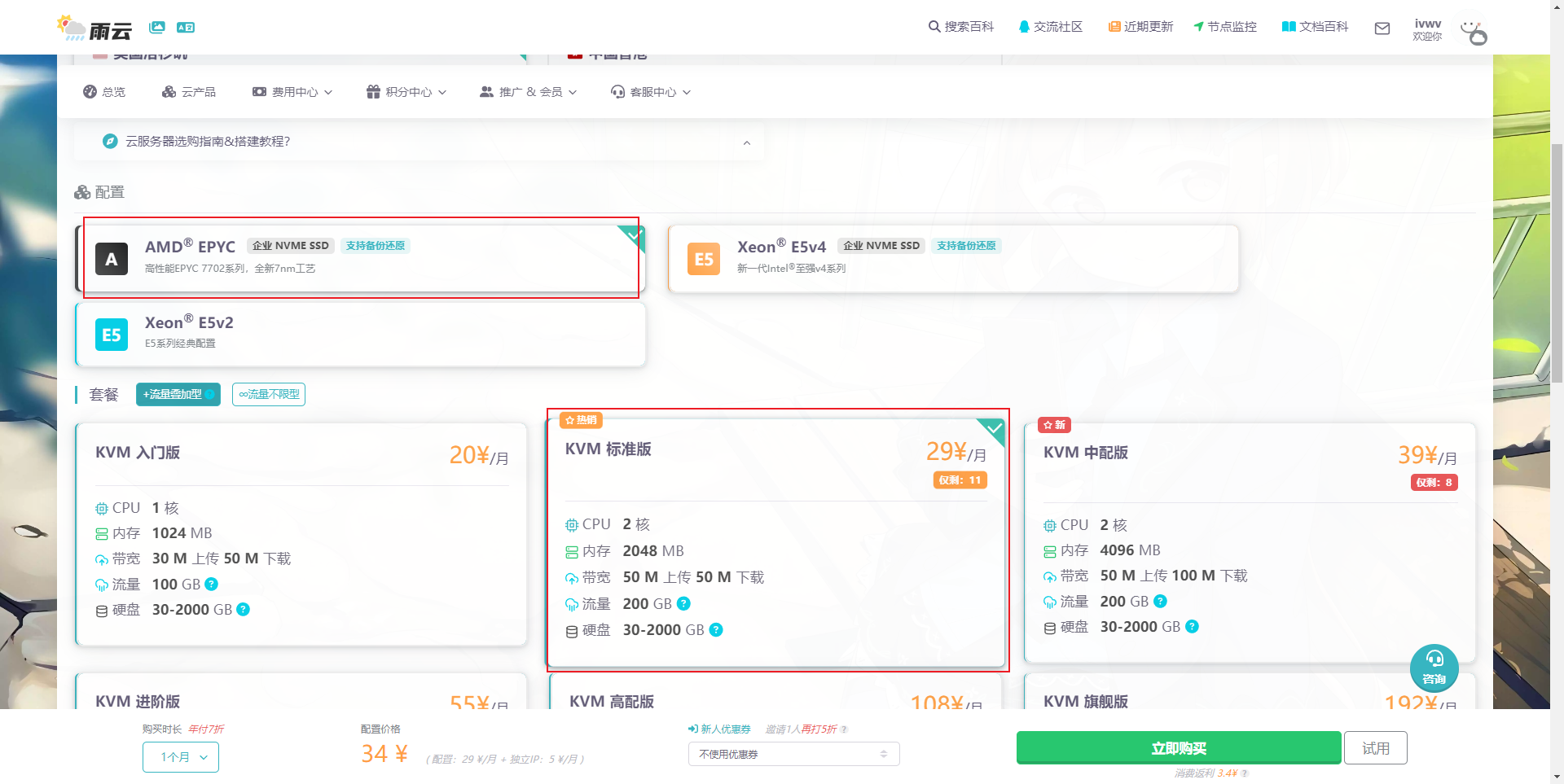
选择配置。

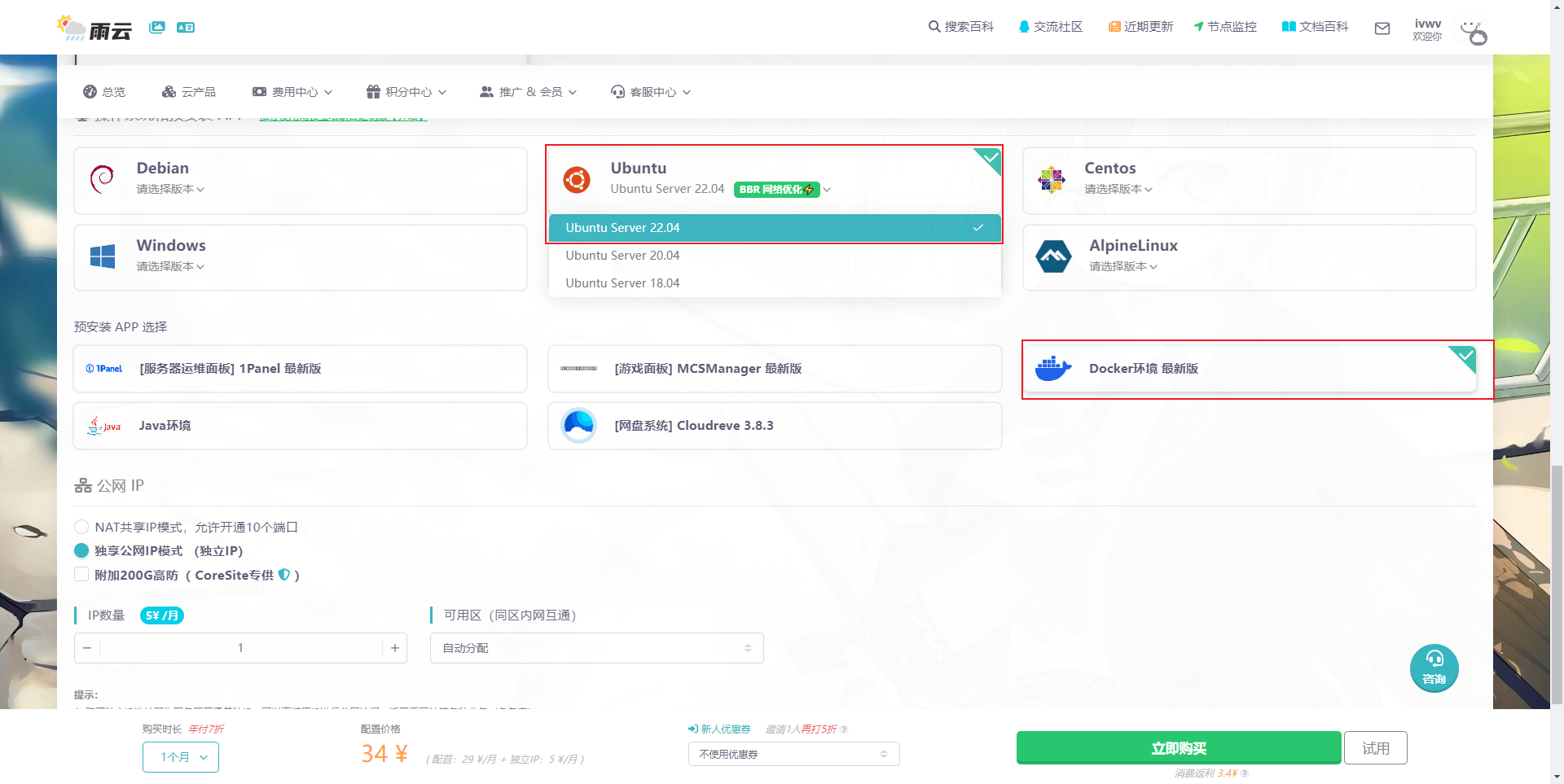
选择 Ubuntu 22.04 版本。

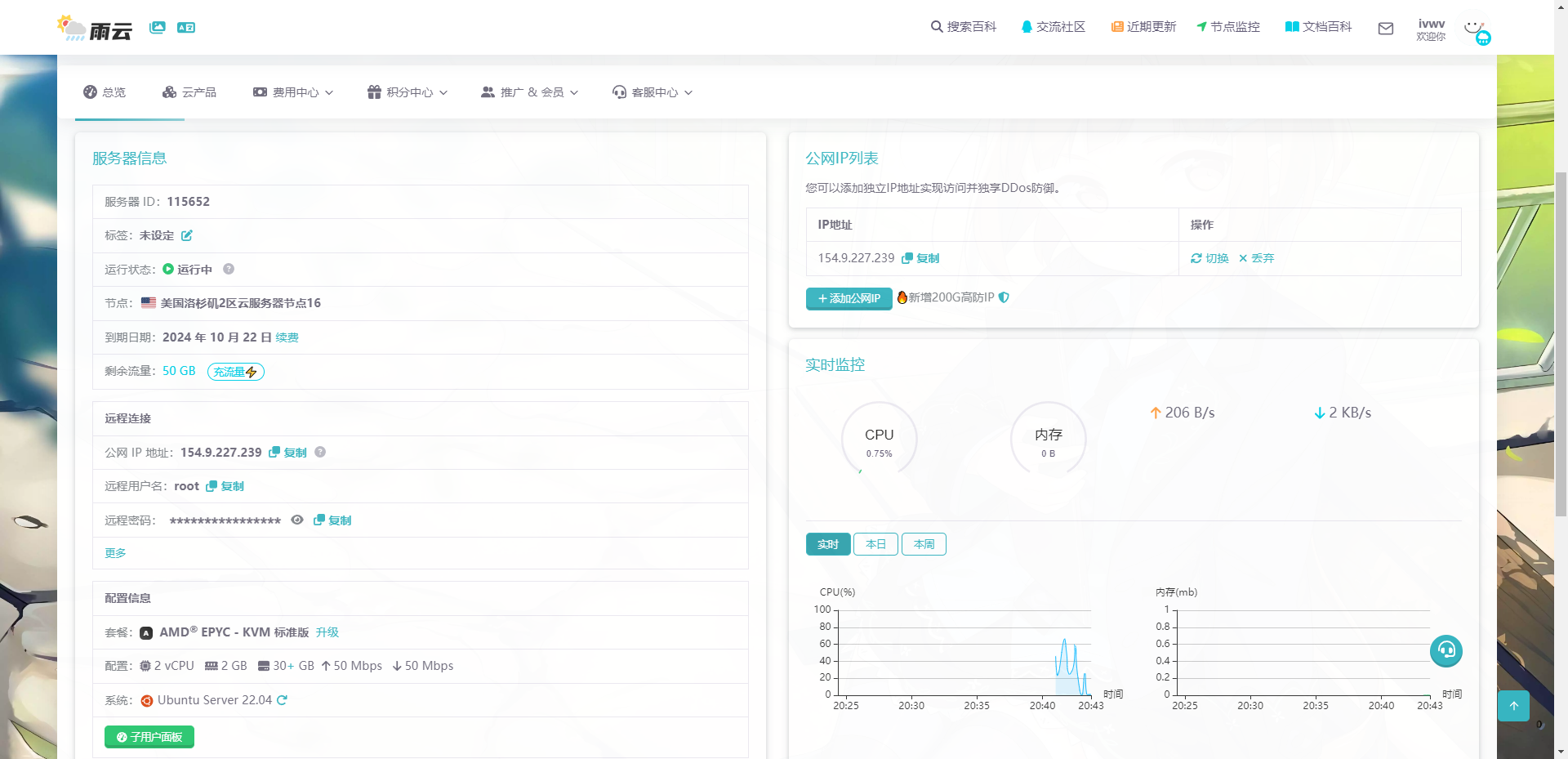
最后点击 立即购买,并按照提示进行购买。购买后等待机器部署完毕,点击购买的服务器,进入管理面板,找到远程连接相关信息。


使用 PowerShell 进行远程连接。

输入 ssh root@你的服务器IP 例如 ssh root@154.9.227.239 回车后,首次需要输入 yes,再次回车后即可登录服务器。

到此为止,我们的云服务器就创建好了。
访问你的实例
首先,你需要有一个已经运行的 Ubuntu 22.04 实例。如果你已经有了,那么直接跳到下一步。如果你还没有,可以通过 SSH 连接到你的实例:
ssh root@<your-instance-ip>
把 <your-instance-ip> 替换成你的实例的公网 IP。
安装Emby
更新和升级系统
首先,我们来更新一下系统:
apt update -y
apt upgrade -y
下载和安装 Emby 媒体服务器
接下来,我们下载 Emby 的安装包:
wget <https://github.com/MediaBrowser/Emby.Releases/releases/download/4.8.3.0/emby-server-deb_4.8.3.0_amd64.deb>
然后,安装 Emby:
dpkg -i emby-server-deb_4.8.3.0_amd64.deb
apt install -f
启动和验证 Emby 服务
启动 Emby 服务器:
systemctl start emby-server
检查它的状态:
systemctl status emby-server
验证监听端口
检查活跃的端口:
ss -tulpn
安装和配置 Nginx 作为反向代理
安装 Nginx:
apt install nginx
创建一个新的 Nginx 配置文件:
nano /etc/nginx/sites-available/emby
插入以下配置:
server {listen 80;server_name your_domain; # 替换成你的域名proxy_hide_header X-Powered-By;add_header X-Xss-Protection "1; mode=block" always;add_header X-Content-Type-Options "nosniff" always;add_header Strict-Transport-Security "max-age=2592000; includeSubdomains" always;add_header X-Frame-Options "SAMEORIGIN" always;add_header 'Referrer-Policy' 'no-referrer';location / {proxy_pass <http://127.0.0.1:8096>; # Emby 的非 SSL 端口proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "upgrade";}
}
启用 Nginx 站点并重启 Nginx
创建一个链接来启用站点:
ln -s /etc/nginx/sites-available/emby /etc/nginx/sites-enabled/
测试 Nginx 配置:
nginx -t
重启 Nginx:
systemctl restart nginx
允许 Nginx 和 SSH 通过防火墙
允许所需的服务:
ufw allow 'Nginx Full'
ufw allow ssh
ufw enable
ufw status
使用 Certbot 安全 Emby 并启用 SSL
安装 Certbot 并配置 SSL:
apt install certbot python3-certbot-nginx
certbot --nginx --agree-tos --redirect --hsts --staple-ocsp --email contact@your_email -d your_domain
访问 Emby Web 界面
打开你的浏览器,访问你的 Emby 安装的域名或 IP 地址:
https://your_domain
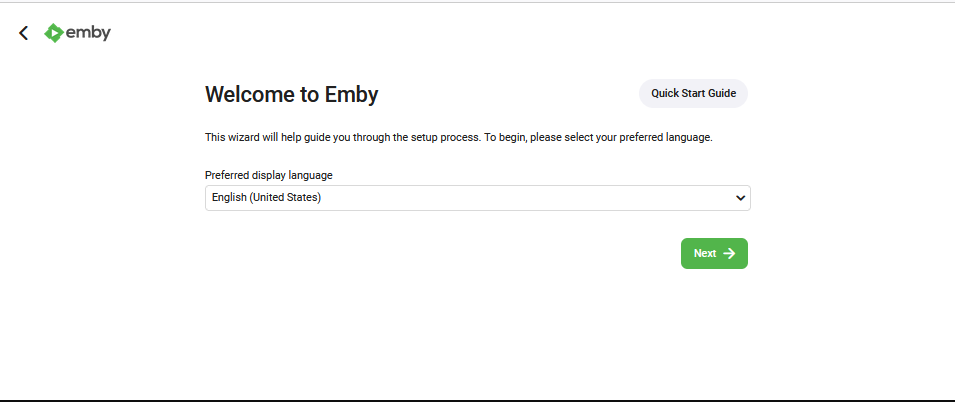
如果安装成功,你会看到一个“Welcome to Emby”的消息。
配置Emby
Emby安装开始时会出现一个欢迎屏幕,要求您选择首选显示语言。为界面选择适当的语言,然后点击 "下一步 "继续。

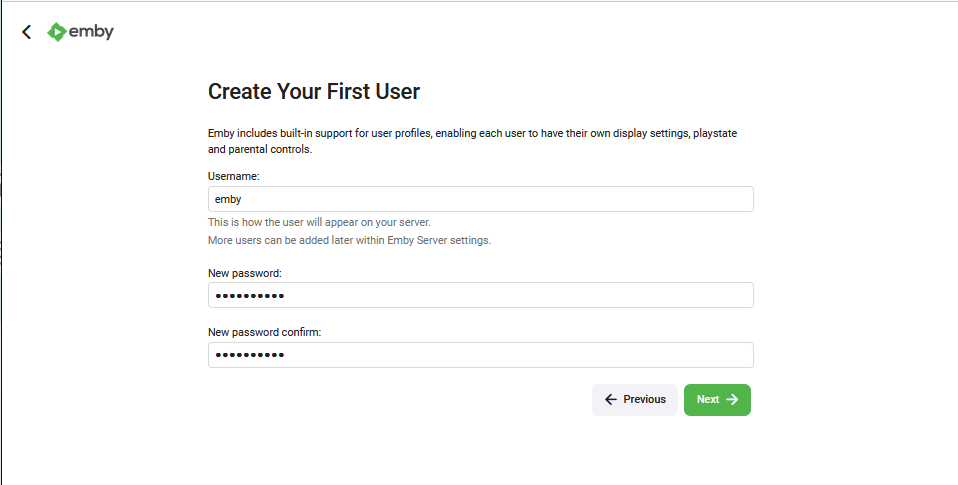
创建第一个用户
在这一步,系统会提示您创建第一个用户账户,该账户将是 Emby 服务器的管理员。输入用户名和密码。填写完必要信息后,点击 "下一步 "继续。

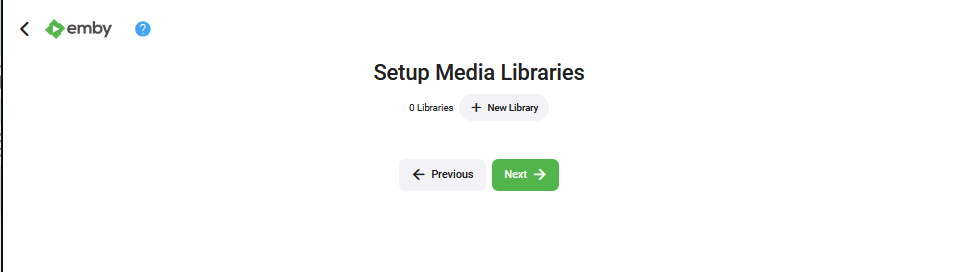
设置媒体库
在此,您可以配置媒体库。如果要添加新的媒体库,请单击 “新建库”。设置好媒体库后,点击 "下一步 "继续。

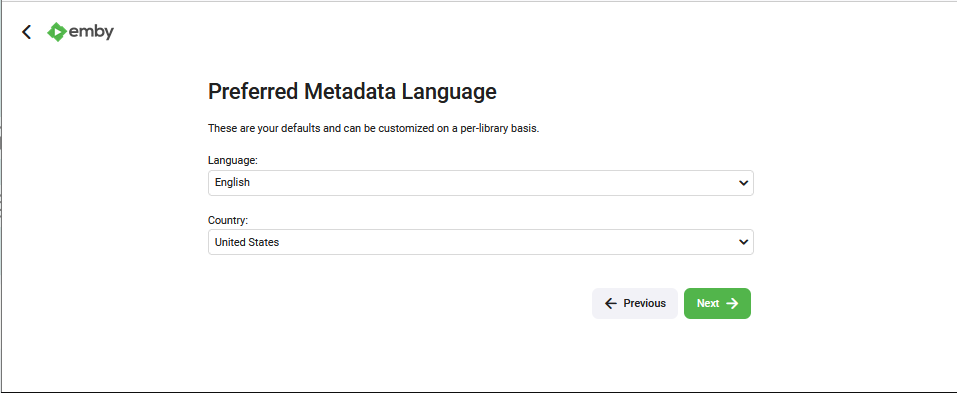
首选语言
为媒体文件选择首选元数据语言。稍后您可以根据每个库自定义此设置。选择所需的语言和国家,然后单击 "下一步 "继续。

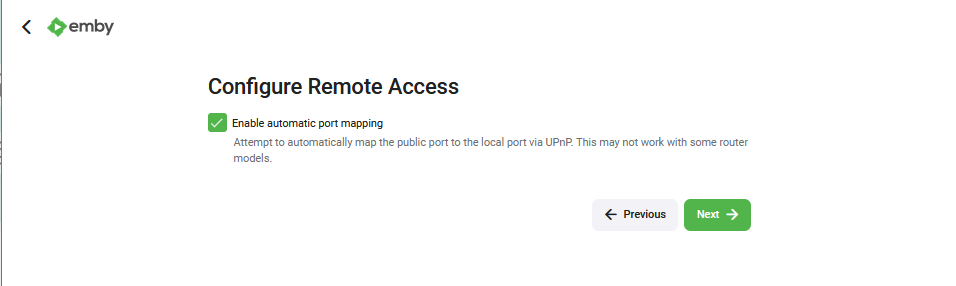
配置远程访问
这一步允许您启用对 Emby 服务器的远程访问。选中 "启用自动端口映射 "选项后,Emby 将尝试通过 UPnP 将公共端口映射到本地端口。这可能不适用于所有型号的路由器。点击 "下一步 "继续。

完成配置
最后一直点击下一步即可,成功后会显示以下页面

相关链接
雨云 - 新一代云服务提供商: https://www.rainyun.com/NTEzMTM1_?s=blog
面试鸭:https://mianshiya.com/?shareCode=sq29yv
我的博客:https://blog.ivwv.site
相关文章:

如何在 Ubuntu 上安装 Emby 媒体服务器
Emby 是一个开源的媒体服务器解决方案,它能让你整理、流媒体播放和分享你的个人媒体收藏,包括电影、音乐、电视节目和照片。Emby 帮你集中多媒体内容,让你无论在家还是在外都能轻松访问。它还支持转码,让你能够播放各种格式的内容…...

Mac上详细配置java开发环境和软件(更新中)
文章目录 概要JDK的配置JDK下载安装配置JDK环境变量文件 Idea的安装Mysql安装和配置Navicat Premium16.1安装安装Vscode安装和配置Maven配置本地仓库配置阿里云私服Idea集成Maven 概要 这里使用的是M3型片 14.6版本的Mac 用到的资源放在网盘 链接: https://pan.baidu.com/s/17…...

jmeter常用配置元件介绍总结之定时器
系列文章目录 安装jmeter jmeter常用配置元件介绍总结之定时器 5.定时器5.1.固定定时器5.2.统一随机定时器5.3.Precise Throughput Timer5.4.Constant Throughput Timer5.5.Synchronizing Timer5.6.泊松随机定时器5.7.高斯随机定时器 5.定时器 5.1.固定定时器 固定定时器Cons…...

Spring——提前编译
提前编译:AOT AOT概述 JIT与AOT的区别 JIT和AOT 这个名词是指两种不同的编译方式,这两种编译方式的主要区别在于是否在“运行时”进行编译 (1)JIT, Just-in-time,动态(即时)编译,边运行边编译࿱…...

乐理的学习(音程)
二度,三度,六度,七度的大n度都是直接的音名到音名,如#A到#G的,这样为大n度 而这个基础上向内收,收半音为小n度,在小n度再收,为减n度 在大n度的基础上再向外扩半音,为增…...

【网络】数据链路层协议——以太网,ARP协议
> 作者:დ旧言~ > 座右铭:松树千年终是朽,槿花一日自为荣。 > 目标:了解什么是以太网协议和ARP协议。 > 毒鸡汤:有些事情,总是不明白,所以我不会坚持。早安! > 专栏选自…...

Linux分区、挂载、配额、逻辑卷、RAID、系统综合状态查看
分区与挂载 fdisk fdisk 命令是一个用于磁盘分区管理的命令行工具,可以用来创建、删除、调整分区等操作。常用的 fdisk 命令选项包括: fdisk -l:列出系统中的所有磁盘分区信息。 fdisk /dev/sdX:打开指定磁盘进行分区操作。 n&…...

3D Gaussian Splatting 代码层理解之Part1
2023 年初,来自蔚蓝海岸大学和 马克斯普朗克学会的作者发表了一篇题为“用于实时现场渲染的 3D 高斯泼溅”的论文。该论文提出了实时神经渲染的重大进步,超越了NeRF等以前方法的实用性。高斯泼溅不仅减少了延迟,而且达到或超过了 NeRF 的渲染质量,在神经渲染领域掀起了一场…...

Qt小知识-Q_GLOBAL_STATIC
你还在为创建全局静态对象烦恼嘛,它来了!它来了! qt5提供了两个宏定义Q_GLOBAL_STATIC和Q_GLOBAL_STATIC_WITH_ARGS来实现。可以创建一个全局静态对象,对象在第一次使用时初始化自身,这意味着它不会增加应用程序或库的…...

【SpringBoot】使用过滤器进行XSS防御
在Spring Boot中,我们可以使用注解的方式来进行XSS防御。注解是一种轻量级的防御手段,它可以在方法或字段级别对输入进行校验,从而防止XSS攻击。 而想对全局的请求都进行XSS防御可以使用servlet中的过滤器或者spring mvc中的拦截器ÿ…...

创建vue插件,发布npm
开发步骤:1.创建一个vue项目,2.开发一个组件。 3.注册成插件。 4.vite和package.json配置。5.发布到npm 1.创建一个vue项目 npm create vuelatest 生成了vue项目之后,得到了以下结构。 在src下创建个plugins目录。用于存放开发的…...

【Android Compose原创组件】可拖动滚动条的完美实现
项目背景 我在使用安卓Compose开发自己的【JK管理器】的过程中,很多地方都需要使用滚动条,在Github上也有实现的比较好,但是大多都是基于View(我要的是Compose啊)。 在研究Android 官方示例项目 nowinandroid 中&…...

【模块一】kubernetes容器编排进阶实战之资源管理核心概念
kubernetes 资源管理核心概念 k8s的设计理念—分层架构 CRI-container runtime interface-容器运行接口 CNI-container network interface-容器网络接口 CSI-container storage interface-容器存储接口 k8s的设计理念—API设计原则 https://www.kubernetes.org.cn/kubernete…...

用Python设置PowerPoint幻灯片背景
使用Python自动化处理Office文档,如PowerPoint演示文稿,是提高效率和创造力的重要手段。设置PowerPoint幻灯片背景不仅能够增强演示文稿的视觉吸引力,还能帮助传达特定的情感或信息,使观众更加投入。通过编程方式批量修改幻灯片背…...

Restful API接⼝简介及为什么要进⾏接⼝压测
一、RESTful API简介 在现代Web开发中,RESTful API已经成为一种标准的设计模式,用于构建和交互网络应用程序。本文将详细介绍RESTful API的基本概念、特点以及如何使用它来设计高效的API接口。 1. 基于协议 HTTP 或 HTTPS RESTful API通常使用HTTP&am…...

[pyspark] pyspark中如何修改列名字
使用 .withColumnRenamed 来重命名,直接看demo: from pyspark.sql import SparkSessionspark SparkSession.builder.appName("example").getOrCreate()data [("Alice", 1, 200),("Bob", 2, 300),("Charlie",…...

掌握 Spring Boot 的最佳方法 – 学习路线图
在企业界,人们说“Java 永垂不朽!”。但为什么呢?Java 仍然是开发企业应用程序的主要平台之一。大型公司使用企业应用程序来赚钱。这些应用程序具有高可靠性要求和庞大的代码库。根据Java开发人员生产力报告,62% 的受访开发人员使…...

element-ui】使用el_upload上传文件无法动态修改action
问题:最近在使用el_upload上传文件时,发现无法动态修改action的值,进行提交时,caseId2还是默认值null 原因:el-upload的先执行上传,后执行action里的响应,也就是赋值等操作。 解决方法&#x…...

如何查看电脑支持的最大内存
如何查看电脑支持的最大内存 要查看电脑支持的最大内存容量,可以通过以下几种方法: 一、使用Windows命令查询 打开命令提示符:按下“WinR”键,打开运行窗口,输入“cmd”,然后点击确定。输入查询命令&…...

24 年第十届数维杯国际数模竞赛赛题浅析
本次万众瞩目的数维杯国际大学生数学建模赛题已正式出炉,无论是赛题难度还是认可度,该比赛都是数模届的独一档,含金量极高,可以用于综测加分、保研、简历添彩等各方面。考虑到大家解题实属不易,为了帮助大家取得好成绩…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
