鸿蒙NEXT应用示例:切换图片动画

【引言】
在鸿蒙NEXT应用开发中,实现图片切换动画是一项常见的需求。本文将介绍如何使用鸿蒙应用框架中的组件和动画功能,实现不同类型的图片切换动画效果。
【环境准备】
电脑系统:windows 10
开发工具:DevEco Studio NEXT Beta1 Build Version: 5.0.3.806
工程版本:API 12
真机:mate60 pro
语言:ArkTS、ArkUI
权限:ohos.permission.INTERNET(示例图片是url所以需要网络权限)
【动画说明】
1. 淡入淡出动画(FadeTransition)
FadeTransition组件定义了一个淡入淡出的图片切换效果。通过设置图片的透明度实现渐变效果,让当前显示的图片逐渐消失,同时下一张图片逐渐显示出来。点击按钮时触发淡入淡出动画,实现图片的无限循环切换。
2. 缩放动画(ScaleTransition)
ScaleTransition组件实现了图片的缩放切换效果。通过控制图片的缩放比例,让当前显示的图片缩小消失,同时下一张图片放大显示出来。点击按钮时触发缩放动画,实现图片的无限循环切换。
3. 翻转动画(FlipTransition)
FlipTransition组件展示了图片的翻转切换效果。通过设置图片的旋转角度,让当前显示的图片沿Y轴翻转消失,同时下一张图片沿Y轴翻转显示出来。点击按钮时触发翻转动画,实现图片的无限循环切换。
4. 平移动画(SlideTransition)
SlideTransition组件实现了图片的平移切换效果。通过控制图片在X轴方向的平移距离,让当前显示的图片向左移出屏幕,同时下一张图片从右侧移入屏幕。点击按钮时触发平移动画,实现图片的无限循环切换。
通过以上四种不同的图片切换动画效果,可以为鸿蒙NEXT应用增添更加生动和吸引人的用户体验。开发者可以根据实际需求选择合适的动画效果,为应用界面注入更多活力和创意。
【完整代码】
@Component// 定义一个组件
struct FadeTransition { // 定义一个名为FadeTransition的结构体@State cellWidth: number = 200 // 定义并初始化一个名为cellWidth的状态变量,初始值为200,表示单元格宽度@State imageUrls: string[] = [// 定义并初始化一个名为imageUrls的状态变量,存储图片的URL数组'https://img2.baidu.com/it/u=3029837478,1144772205&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500','https://img2.baidu.com/it/u=186808850,2178610585&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500','https://img2.baidu.com/it/u=246493236,1763577649&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500','https://img0.baidu.com/it/u=3081415685,2219539125&fm=253&fmt=auto&app=138&f=JPEG?w=809&h=800']@State selectedIndex: number = 0 // 定义并初始化一个名为selectedIndex的状态变量,表示当前选中的图片索引@State currentImage: string = "" // 定义并初始化一个名为currentImage的状态变量,表示当前显示的图片@State nextImage: string = "" // 定义并初始化一个名为nextImage的状态变量,表示下一张要显示的图片@State isRunningAnimation: boolean = false // 定义并初始化一个名为isRunningAnimation的状态变量,表示动画是否正在运行@State opacity1: number = 1.0 // 定义并初始化一个名为opacity1的状态变量,表示当前图片的透明度@State opacity2: number = 0.0 // 定义并初始化一个名为opacity2的状态变量,表示下一张图片的透明度aboutToAppear(): void { // 定义一个方法,用于设置当前显示的图片和下一张要显示的图片this.currentImage = this.imageUrls[(this.selectedIndex + 0) % this.imageUrls.length]this.nextImage = this.imageUrls[(this.selectedIndex + 1) % this.imageUrls.length]}build() { // 定义一个方法,用于构建组件Column({ space: 30 }) { // 创建一个垂直布局的Column组件,设置间距为30Stack() { // 创建一个Stack组件Image(this.nextImage)// 显示下一张图片.width(`${this.cellWidth}px`)// 设置图片宽度.height(`${this.cellWidth}px`)// 设置图片高度.opacity(this.opacity2) // 设置图片透明度Image(this.currentImage)// 显示当前图片.width(`${this.cellWidth}px`)// 设置图片宽度.height(`${this.cellWidth}px`)// 设置图片高度.opacity(this.opacity1) // 设置图片透明度}.height(`${this.cellWidth}px`).width('100%') // 设置Stack组件的高度和宽度Button('下一张 (淡入淡出)').onClick(() => { // 创建一个按钮,点击按钮执行淡入淡出动画if (this.isRunningAnimation) { // 如果动画正在运行,则返回return}this.isRunningAnimation = true // 设置动画正在运行// 淡入淡出动画示例animateTo({// 执行动画duration: 400, // 设置动画持续时间onFinish: () => { // 动画结束时执行的操作this.currentImage = this.nextImage // 设置当前图片为下一张图片this.selectedIndex++ // 选中图片索引加一animateTo({// 执行动画duration: 100, // 设置动画持续时间onFinish: () => { // 动画结束时执行的操作this.opacity1 = 1 // 设置当前图片透明度为1this.opacity2 = 0 // 设置下一张图片透明度为0this.currentImage = this.imageUrls[(this.selectedIndex + 0) % this.imageUrls.length] // 设置当前显示的图片this.nextImage = this.imageUrls[(this.selectedIndex + 1) % this.imageUrls.length] // 设置下一张要显示的图片this.isRunningAnimation = false // 设置动画结束}}, () => {})}}, () => {this.opacity1 = 0 // 设置当前图片透明度为0this.opacity2 = 1 // 设置下一张图片透明度为1})})}}
}@Component
struct ScaleTransition {@State cellWidth: number = 200 // 单元格宽度@State imageUrls: string[] = [// 图片URL数组'https://img2.baidu.com/it/u=3029837478,1144772205&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500','https://img2.baidu.com/it/u=186808850,2178610585&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500','https://img2.baidu.com/it/u=246493236,1763577649&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500','https://img0.baidu.com/it/u=3081415685,2219539125&fm=253&fmt=auto&app=138&f=JPEG?w=809&h=800']@State selectedIndex: number = 0 // 当前选中的图片索引@State currentImage: string = "" // 当前显示的图片@State nextImage: string = "" // 下一张要显示的图片@State isRunningAnimation: boolean = false // 动画是否正在运行@State scale1: number = 1.0 // 当前图片的缩放比例@State scale2: number = 0.0 // 下一张图片的缩放比例aboutToAppear(): void {this.currentImage = this.imageUrls[(this.selectedIndex + 0) % this.imageUrls.length] // 设置当前显示的图片this.nextImage = this.imageUrls[(this.selectedIndex + 1) % this.imageUrls.length] // 设置下一张要显示的图片}build() {Column({ space: 30 }) { // 构建垂直布局Stack() { // 堆叠布局Image(this.nextImage)// 显示下一张图片.width(`${this.cellWidth}px`)// 设置宽度.height(`${this.cellWidth}px`)// 设置高度.scale({ x: this.scale2, y: this.scale2 }) // 设置缩放比例Image(this.currentImage)// 显示当前图片.width(`${this.cellWidth}px`)// 设置宽度.height(`${this.cellWidth}px`)// 设置高度.scale({ x: this.scale1, y: this.scale1 }) // 设置缩放比例}.height(`${this.cellWidth}px`).width('100%') // 设置堆叠布局的高度和宽度Button('下一张 (缩放)').onClick(() => { // 创建按钮并设置点击事件if (this.isRunningAnimation) { // 如果动画正在运行,直接返回return}this.isRunningAnimation = true // 标记动画正在运行// 缩放动画示例animateTo({// 执行动画duration: 200, // 动画持续时间onFinish: () => { // 动画结束时的回调this.scale1 = 0 // 设置当前图片缩放比例为0animateTo({// 执行第二段动画duration: 200, // 动画持续时间onFinish: () => { // 动画结束时的回调this.currentImage = this.nextImage // 切换到下一张图片this.selectedIndex++ // 更新选中的图片索引animateTo({// 执行第三段动画duration: 100, // 动画持续时间onFinish: () => { // 动画结束时的回调this.scale1 = 1 // 设置当前图片缩放比例为1this.scale2 = 0 // 设置下一张图片缩放比例为0this.currentImage = this.imageUrls[(this.selectedIndex + 0) % this.imageUrls.length] // 设置当前显示的图片this.nextImage = this.imageUrls[(this.selectedIndex + 1) % this.imageUrls.length] // 设置下一张要显示的图片this.isRunningAnimation = false // 标记动画结束}}, () => {})}}, () => {this.scale2 = 1 // 设置下一张图片缩放比例为1})}}, () => {this.scale1 = 0 // 设置当前图片缩放比例为0})})}}
}@Component
struct FlipTransition {@State cellWidth: number = 200 // 单元格宽度@State imageUrls: string[] = [// 图片URL数组'https://img2.baidu.com/it/u=3029837478,1144772205&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500','https://img2.baidu.com/it/u=186808850,2178610585&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500','https://img2.baidu.com/it/u=246493236,1763577649&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500','https://img0.baidu.com/it/u=3081415685,2219539125&fm=253&fmt=auto&app=138&f=JPEG?w=809&h=800']@State selectedIndex: number = 0 // 当前选中的图片索引@State currentImage: string = "" // 当前显示的图片@State nextImage: string = "" // 下一张要显示的图片@State isRunningAnimation: boolean = false // 动画是否正在运行@State angle1: number = 0 // 当前图片的旋转角度@State angle2: number = 90 // 下一张图片的旋转角度aboutToAppear(): void {this.currentImage = this.imageUrls[(this.selectedIndex + 0) % this.imageUrls.length] // 设置当前显示的图片this.nextImage = this.imageUrls[(this.selectedIndex + 1) % this.imageUrls.length] // 设置下一张要显示的图片}build() {Column({ space: 30 }) { // 构建垂直布局Stack() { // 堆叠布局Image(this.nextImage)// 显示下一张图片.width(`${this.cellWidth}px`)// 设置宽度.height(`${this.cellWidth}px`)// 设置高度.rotate({x: 0,y: 1,z: 0,angle: this.angle2 // 设置旋转角度})Image(this.currentImage)// 显示当前图片.width(`${this.cellWidth}px`)// 设置宽度.height(`${this.cellWidth}px`)// 设置高度.rotate({x: 0,y: 1,z: 0,angle: this.angle1 // 设置旋转角度})}.height(`${this.cellWidth}px`).width('100%') // 设置堆叠布局的高度和宽度Button('下一张 (翻转)').onClick(() => { // 创建按钮并设置点击事件if (this.isRunningAnimation) { // 如果动画正在运行,直接返回return}this.isRunningAnimation = true // 标记动画正在运行// 翻转动画示例animateTo({// 执行动画duration: 200, // 动画持续时间onFinish: () => { // 动画结束时的回调this.angle1 = -90 // 设置当前图片旋转角度为-90度animateTo({// 执行第二段动画duration: 200, // 动画持续时间onFinish: () => { // 动画结束时的回调this.currentImage = this.nextImage // 切换到下一张图片this.selectedIndex++ // 更新选中的图片索引animateTo({// 执行第三段动画duration: 100, // 动画持续时间onFinish: () => { // 动画结束时的回调this.angle1 = 0 // 设置当前图片旋转角度为0度this.angle2 = 90 // 设置下一张图片旋转角度为90度this.currentImage = this.imageUrls[(this.selectedIndex + 0) % this.imageUrls.length] // 设置当前显示的图片this.nextImage = this.imageUrls[(this.selectedIndex + 1) % this.imageUrls.length] // 设置下一张要显示的图片this.isRunningAnimation = false // 标记动画结束}}, () => {})}}, () => {this.angle2 = 0 // 设置下一张图片旋转角度为0度})}}, () => {this.angle1 = -90 // 设置当前图片旋转角度为-90度})})}}
}@Component
struct SlideTransition {@State cellWidth: number = 200 // 单元格宽度@State imageUrls: string[] = [// 图片URL数组'https://img2.baidu.com/it/u=3029837478,1144772205&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500','https://img2.baidu.com/it/u=186808850,2178610585&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500','https://img2.baidu.com/it/u=246493236,1763577649&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500','https://img0.baidu.com/it/u=3081415685,2219539125&fm=253&fmt=auto&app=138&f=JPEG?w=809&h=800']@State selectedIndex: number = 0 // 当前选中的图片索引@State translateX1: number = 0 // 当前图片的X轴平移距离@State translateX2: number = 0 // 下一张图片的X轴平移距离@State zIndex2: number = 0 // 下一张图片的层级@State zIndex1: number = 1 // 当前图片的层级@State currentImage: string = "" // 当前显示的图片@State nextImage: string = "" // 下一张要显示的图片@State isRunningAnimation: boolean = false // 动画是否正在运行aboutToAppear(): void {this.currentImage = this.imageUrls[(this.selectedIndex + 0) % this.imageUrls.length] // 设置当前显示的图片this.nextImage = this.imageUrls[(this.selectedIndex + 1) % this.imageUrls.length] // 设置下一张要显示的图片}build() {Column({ space: 30 }) { // 构建垂直布局Stack() { // 堆叠布局Image(this.nextImage)// 显示下一张图片.width(`${this.cellWidth}px`)// 设置宽度.height(`${this.cellWidth}px`)// 设置高度.translate({ x: `${this.translateX2}px`, y: 0 })// 设置X轴平移距离.zIndex(this.zIndex2) // 设置层级Image(this.currentImage)// 显示当前图片.width(`${this.cellWidth}px`)// 设置宽度.height(`${this.cellWidth}px`)// 设置高度.translate({ x: `${this.translateX1}px`, y: 0 })// 设置X轴平移距离.zIndex(this.zIndex1) // 设置层级}.height(`${this.cellWidth}px`).width('100%') // 设置堆叠布局的高度和宽度Button('下一张 (平移)').onClick(() => { // 创建按钮并设置点击事件if (this.isRunningAnimation) { // 如果动画正在运行,直接返回return}this.isRunningAnimation = true // 标记动画正在运行// 平移动画示例animateTo({// 执行动画duration: 200, // 动画持续时间onFinish: () => { // 动画结束时的回调this.zIndex1 = 0 // 设置当前图片层级为0this.zIndex2 = 1 // 设置下一张图片层级为1animateTo({// 执行第二段动画duration: 200, // 动画持续时间onFinish: () => { // 动画结束时的回调this.currentImage = this.nextImage // 切换到下一张图片this.selectedIndex++ // 更新选中的图片索引animateTo({// 执行第三段动画duration: 100, // 动画持续时间onFinish: () => { // 动画结束时的回调this.zIndex1 = 1 // 设置当前图片层级为1this.zIndex2 = 0 // 设置下一张图片层级为0this.currentImage = this.imageUrls[(this.selectedIndex + 0) % this.imageUrls.length] // 设置当前显示的图片this.nextImage = this.imageUrls[(this.selectedIndex + 1) % this.imageUrls.length] // 设置下一张要显示的图片this.isRunningAnimation = false // 标记动画结束}}, () => {})}}, () => {this.translateX1 = 0 // 设置当前图片X轴平移距离为0this.translateX2 = 0 // 设置下一张图片X轴平移距离为0})}}, () => {this.translateX1 = -this.cellWidth / 2 // 设置当前图片X轴平移距离为单元格宽度的一半this.translateX2 = +this.cellWidth / 2 // 设置下一张图片X轴平移距离为单元格宽度的一半})})}}
}@Entry
@Component
struct Test {build() {Column({ space: 30 }) {// 无限循环切换到下一张图片(平移)SlideTransition()// 无限循环切换到下一张图片(翻转)FlipTransition()// 无限循环切换到下一张图片(缩放)ScaleTransition()// 无限循环切换到下一张图片(淡入淡出)FadeTransition()}.height('100%').width('100%')}
}相关文章:

鸿蒙NEXT应用示例:切换图片动画
【引言】 在鸿蒙NEXT应用开发中,实现图片切换动画是一项常见的需求。本文将介绍如何使用鸿蒙应用框架中的组件和动画功能,实现不同类型的图片切换动画效果。 【环境准备】 电脑系统:windows 10 开发工具:DevEco Studio NEXT B…...
继承特性和分区实现)
postgresql(功能最强大的开源数据库)继承特性和分区实现
PostgreSQL实现了表继承,在多重表继承下,对上亿条不同类别的数据条目进行按型号、按月份双层分区管理,既可在总表查阅所有条目的共有字段,也可在各类型字表查询附加字段,非常高效。 分区是通过继承的方式来实现的&…...

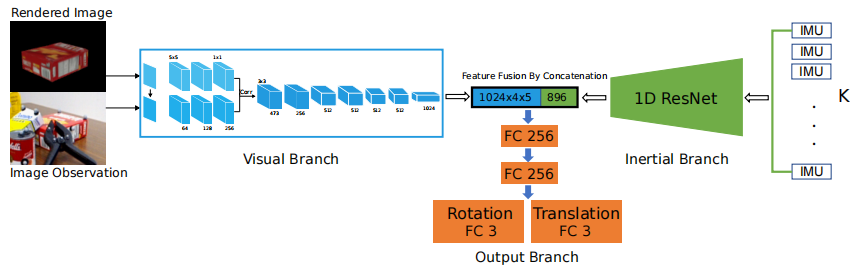
论文笔记(五十六)VIPose: Real-time Visual-Inertial 6D Object Pose Tracking
VIPose: Real-time Visual-Inertial 6D Object Pose Tracking 文章概括摘要I. INTRODACTIONII. 相关工作III. APPROACHA. 姿态跟踪工作流程B. VIPose网络 文章概括 引用: inproceedings{ge2021vipose,title{Vipose: Real-time visual-inertial 6d object pose tra…...

微服务治理详解
文章目录 什么是微服务架构为什么要使用微服务单体架构如何转向微服务架构服务治理服务治理治的是什么服务注册与发现服务熔断降级服务网关服务调用服务负载均衡服务配置中心 微服务解决方案SpringCloud体系EurekaHystrixGatewayOpenFeignRibbonConfig SpringCloud Alibaba体系…...

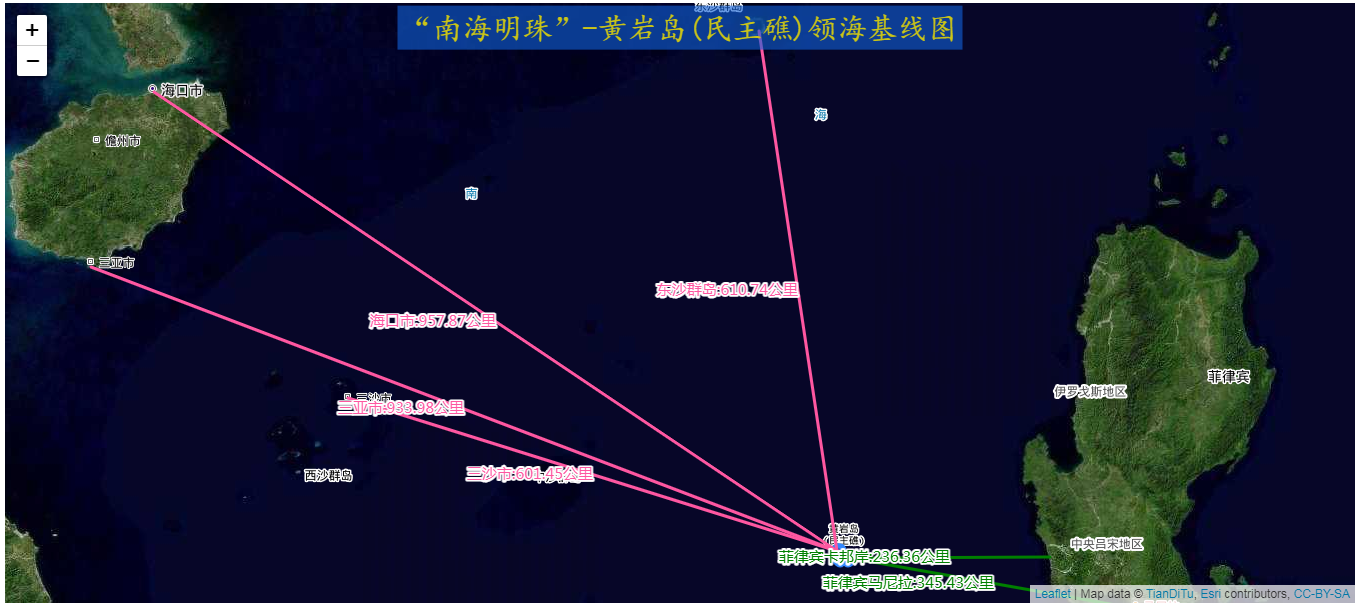
“南海明珠”-黄岩岛(民主礁)领海基线WebGIS绘制实战
目录 前言 一、关于岛屿的基点位置 1、领海基点 二、基点坐标的转换 1、最底层的左边转换 2、单个经纬度坐标点转换 3、完整的转换 三、基于天地图进行WebGIS展示 1、领海基点的可视化 2、重要城市距离计算 四、总结 前言 南海明珠黄岩岛,这座位于南海的…...

Oracle数据库 创建dblink的过程及其用法详解
前言 dblink是Oracle数据库中用于连接不同数据库实例的一种机制。通过dblink,用户可以在一个数据库实例中直接查询或操作另一个数据库实例中的表、视图或存储过程。 dblink的作用主要体现在以下几个方面: 跨数据库操作:允许用户…...

Linux从0——1之shell编程4
声明! 学习视频来自B站up主 **泷羽sec** 有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关&a…...

pycharm快速更换虚拟环境
目录 1. 选择Conda 虚拟环境2. 创建环境3. 直接选择现有虚拟环境 1. 选择Conda 虚拟环境 2. 创建环境 3. 直接选择现有虚拟环境...

MVVM框架
MVVM由以下三个内容构成: Model:数据模型View:界面ViewModel:作为桥梁负责沟通View和Model 在JQuery时期,如果需要刷新UI,需要先取到对应的 DOM 再更新 UI,这样数据和业务的逻辑就和⻚⾯有强耦合。 在 MVVM 中,UI 是…...

数据仓库在大数据处理中的作用
数据仓库(Data Warehouse,简称DW或DWH)是一个面向主题的、集成的、相对稳定的、反映历史变化的数据集合,用于支持管理决策。以下是对数据仓库及其在大数据处理中作用的详细解释: 一、数据仓库的定义 面向主题&#x…...
)
前端Javascript、Vue、CSS等场景面试题目(二)
前端面试场景题目(一)-CSDN博客 针对您提供的前端场景面试题目,以下是详细的回答: 1. 如何通过 CSS 实现美观的自定义复选框和单选按钮? 方法:使用 CSS 伪元素 ::before 和 ::after,以及隐藏…...
)
鸿蒙学习生态应用开发能力全景图-开发者支持平台(5)
鸿蒙相关平台作用: 开发者社区:开发者技术交流平台,帮助开发者探索开发实践、交流心得经验、获悉业界动态、答疑解惑。 开发者学堂:聚合官方鸿蒙生态课程,课程有慕课、微课、直播课、训练营等多种形式ÿ…...

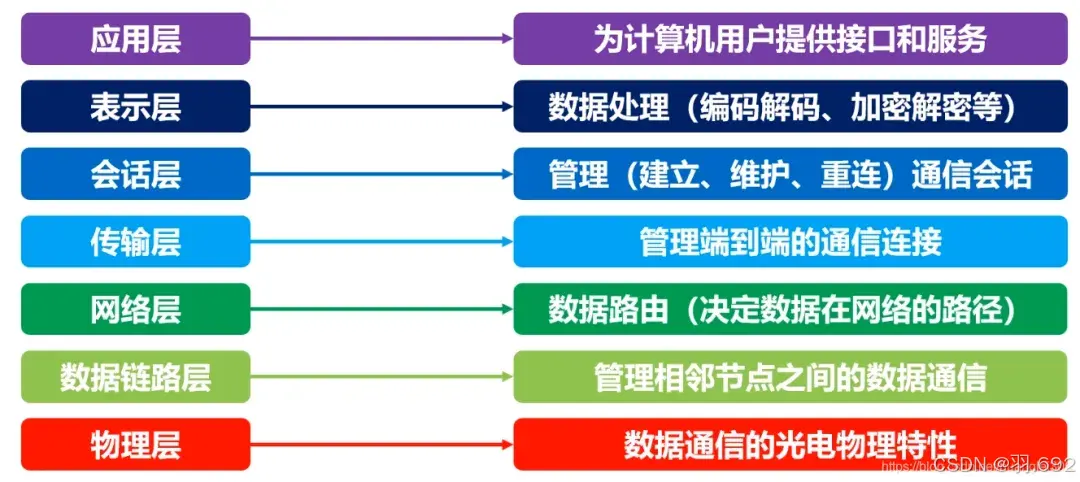
计算机网络各层设备总结归纳(更新ing)
计算机网络按照OSI(开放式系统互联)模型分为七层,每一层都有其特定的功能和对应的网络设备。以下是各层对应的设备: 1. 物理层(Physical Layer) 设备:中继器(Repeater)、集线器…...

3. Spring Cloud Eureka 服务注册与发现(超详细说明及使用)
3. Spring Cloud Eureka 服务注册与发现(超详细说明及使用) 文章目录 3. Spring Cloud Eureka 服务注册与发现(超详细说明及使用)前言1. Spring Cloud Eureka 的概述1.1 服务治理概述1.2 服务注册与发现 2. 实践:创建单机 Eureka Server 注册中心2.1 需求说明 图解…...

品牌如何利用大数据工具,进行消费者洞察分析?
存量竞争的时代, 消费者聆听是品牌持续增长的关键,借助大数据的消费者数据洞察,可以帮助品牌分析消费者的所思所想及行为特征,获取消费者对产品的需求痛点、使用感受,对品牌的评价口碑等,从而帮助品牌更好地…...

鸿蒙实现 web 传值
前言:安卓和 IOS 加载 H5 的时候,都有传值给到 H5 或者接收 H5 值,鸿蒙也可传值和接收 H5 的内容,以下是鸿蒙传值给 H5 端的具体操作 一: 定义好 H5 和鸿蒙传值的方法名,两端必须保持方法名一致 // xxx.ets import …...

uniapp vuex的使用
实现组件全局(数据)管理的一种机制,可以方便的实现组件之间共享数据,不同于上述三种传递值的方式。 可以把vuex当成一个store仓库,可以集中管理共享的数据,并且存储在vuex中的数据都是响应式的,…...

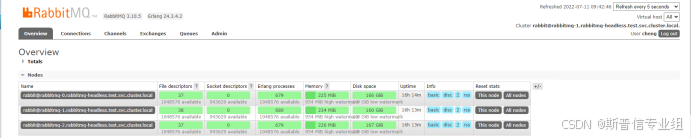
RabbitMQ实战启程:从原理到部署的全方位探索(上)
文章目录 一、RabbitMQ简介1.1、概述1.2、特性 二、RabbitMQ原理架构三、RabbitMQ应用场景3.1 简单模式3.2 工作模式3.3 发布订阅3.4 路由模式3.5 主题订阅模式 四、同类中间件对比五、RabbitMQ部署5.1 单机部署5.1.1 安装erlang5.1.2 安装rabbitmq 5.2 集群部署(镜…...

【论文复现】轻松利用自适应特征融合实现去雾
📝个人主页🌹:Eternity._ 🌹🌹期待您的关注 🌹🌹 ❀ 智慧医疗 介绍创新点网络结构特征提取阶段自适应融合阶段图像重建阶段上下文增强模块CEM特征融合模块AFM 结果分析 提示 论文题目࿱…...

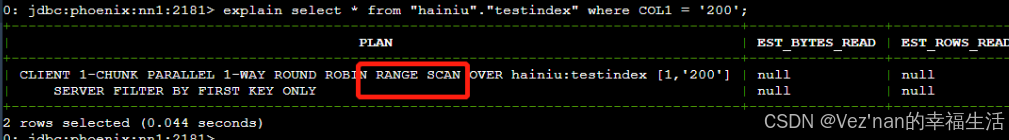
【大数据学习 | HBASE高级】hbase-phoenix 与二次索引应用
1. hbase-phoenix的应用 1.1 概述: 上面我们学会了hbase的操作和原理,以及外部集成的mr的计算方式,但是我们在使用hbase的时候,有的时候我们要直接操作hbase做部分数据的查询和插入,这种原生的方式操作在工作过程中还…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...
