HarmonyOS ArkUI(基于ArkTS) 常用组件
一 Button 按钮
Button是按钮组件,通常用于响应用户的点击操作,可以加子组件

Button('我是button')Button(){Text('我是button')}type 按钮类型
Button有三种可选类型,分别为胶囊类型(Capsule)、圆形按钮(Circle)和普通按钮(Normal),通过type进行设置。

Button({type:ButtonType.Normal}).backgroundColor('#ff6700')Button({type:ButtonType.Capsule}).backgroundColor('#ff6700')Button({type:ButtonType.Circle}).backgroundColor('#ff6700')二 Radio 单选框
Radio是单选框组件,通常用于提供相应的用户交互选择项,同组的Radio中只有一个可以被中。
Radio({ value: 'Radio1', group: 'radioGroup' }).checked(false)
Radio({ value: 'Radio2', group: 'radioGroup' }).checked(true)三 Toggle 切换按钮
如下,type为开关类型,包括Button、Checkbox和Switch,isOn为切换按钮的状态
Toggle({ type: ToggleType.Checkbox, isOn: false })


四 Progress 进度条
Progress是进度条显示组件,显示内容通常为目标操作的当前进度。具体用法请参考Progress。


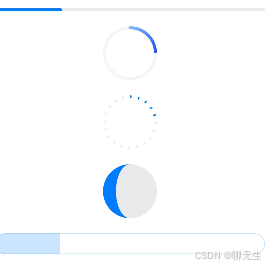
设置进度条样式
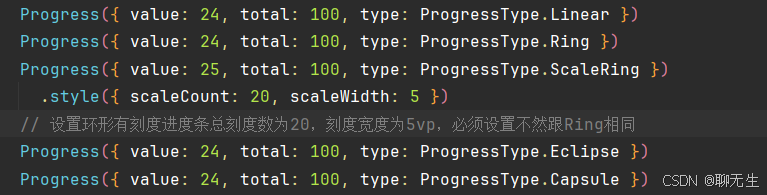
Progress有5种可选类型,通过ProgressType可以设置进度条样式,ProgressType类型包括:ProgressType.Linear(线性样式)、 ProgressType.Ring(环形无刻度样式)、ProgressType.ScaleRing(环形有刻度样式)、ProgressType.Eclipse(圆形样式)和ProgressType.Capsule(胶囊样式)。


五 Image 图片
加载方式
- 本地资源
Image('images/view.jpg')
.width(200)- 网络资源
Image('https://www.example.com/example.JPG') // 实际使用时请替换为真实地址- Resource资源
使用资源格式可以跨包/跨模块引入图片,resources文件夹下的图片都可以通过$r资源接口读取到并转换到Resource格式。
Image($r('app.media.icon'))- rawfile
Image($rawfile('example1.png'))设置缩放属性
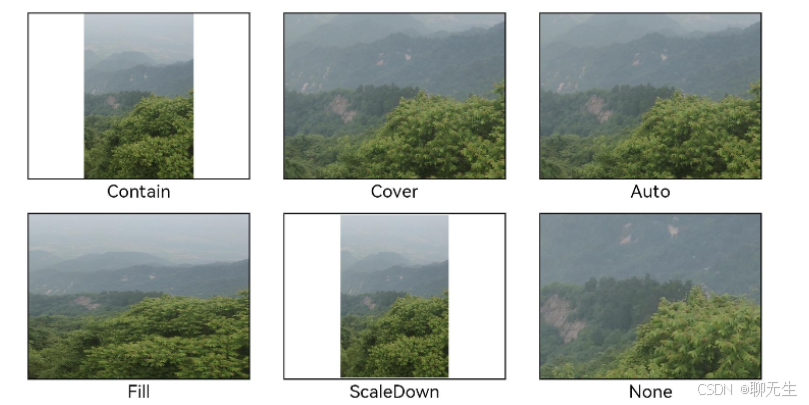
Image().objectFit(ImageFit.属性)

重复样式
.objectRepeat(ImageRepeat.XY) XY还可以是 X , Y
设置图片渲染模式
.renderMode(ImageRenderMode.Template) 将图片设置为黑白
.syncLoad(true) 同步加载
一般情况下,图片加载流程会异步进行,以避免阻塞主线程,影响UI交互。但是特定情况下,图片刷新时会出现闪烁,这时可以使用syncLoad属性,使图片同步加载,从而避免出现闪烁。不建议图片加载较长时间时使用,会导致页面无法响应。
六 Video 视频
Video({src: '', // 视频地址previewUri: '' //视频未播放图片}).muted(false) //设置是否静音.controls(false) //设置是否显示默认控制条.autoPlay(false) //设置是否自动播放.loop(false) //设置是否循环播放.objectFit(ImageFit.Contain) //设置视频适配模式七 Popup 气泡提示
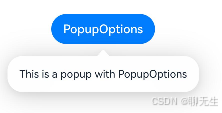
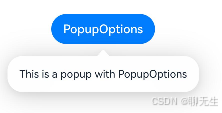
文本提示气泡常用于只展示带有文本的信息提示,不带有任何交互的场景。Popup属性需绑定组件,当bindPopup属性中参数show为true时会弹出气泡提示。
@Entry
@Component
struct PopupExample {@State handlePopup: boolean = falsebuild() {Column() {Button('PopupOptions').onClick(() => {this.handlePopup = !this.handlePopup}).bindPopup(this.handlePopup, {message: 'This is a popup with PopupOptions',})}.width('100%').padding({ top: 5 })}
}
八 菜单
创建默认菜单
Button('click for Menu').bindMenu([{value: 'Menu1',action: () => {console.info('handle Menu1 select')}}])相关文章:

HarmonyOS ArkUI(基于ArkTS) 常用组件
一 Button 按钮 Button是按钮组件,通常用于响应用户的点击操作,可以加子组件 Button(我是button)Button(){Text(我是button)}type 按钮类型 Button有三种可选类型,分别为胶囊类型(Capsule)、圆形按钮(Circle…...

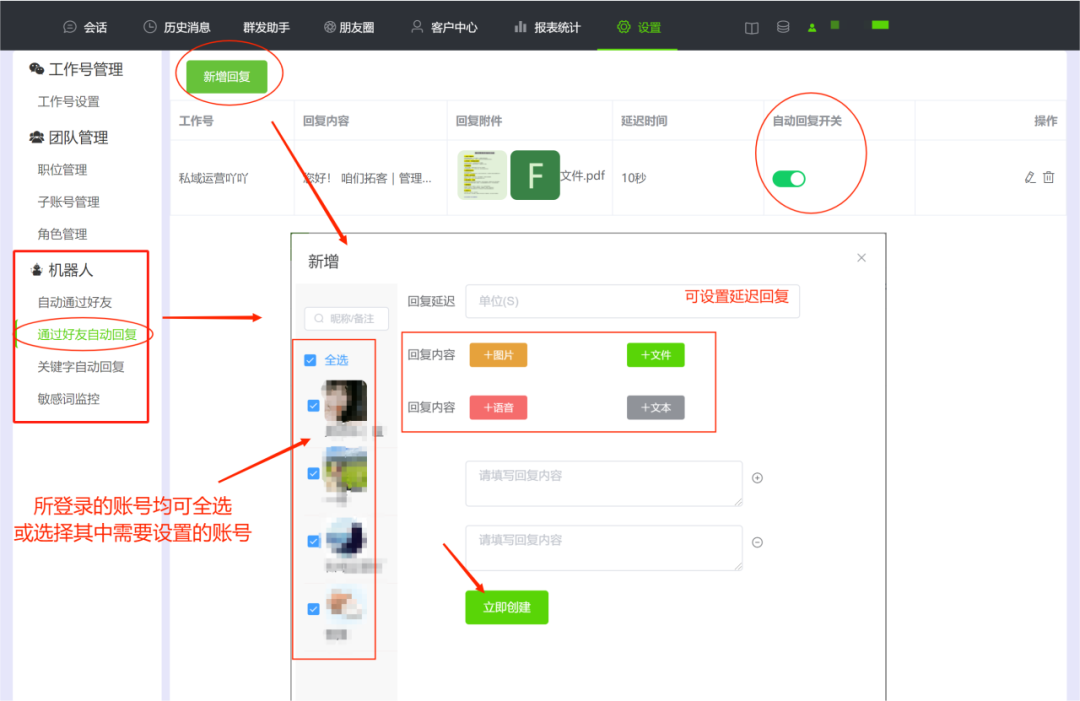
不用来回切换,一个界面管理多个微信
你是不是也有多个微信号需要管理? 是不是也觉得频繁切换账号很麻烦? 是不是也想提升多账号管理的效率? 在工作中,好的辅助工具,能让我们的效率加倍增长! 今天, 就给大家分享一个多微管理工具…...

MySQL系统优化
文章目录 MySQL系统优化第一章:引言第二章:MySQL服务架构优化1. 读写分离2. 水平分区与垂直分区3. 缓存策略 第三章:MySQL配置优化1. 内存分配优化Buffer Pool 的优化查询缓存与表缓存Key Buffer 2. 连接优化最大连接数会话超时连接池 3. 日志…...
:芋道的Docker容器化部署)
若依笔记(八):芋道的Docker容器化部署
目录 增加环境变量 DockerFile与镜像制作 nginx配置 vue3前端工程 首先搞个ECS阿里主机,1核4g足够,最大程度保证是docker运行来减少主机资源占用,同时因为是公有云,端口策略安全很重要,每个对外服务的端口要通过安全组放开; mysql的docker使用8版本,启动时候给my.cn…...

前端隐藏元素的方式有哪些?HTML 和 CSS 中隐藏元素的多种方法
当面试官突然问你:“前端隐藏元素的方式有哪些?”你还是只知道 display: none 吗? 其实,在前端开发的世界里,隐藏元素的方法非常多。每种方法都有自己的小技巧和使用场景,了解它们不仅能让你应对自如&…...

sqli—labs靶场 5-8关 (每日4关练习)持续更新!!!
Less-5 上来先进行查看是否有注入点,判断闭合方式,查询数据列数,用union联合注入查看回显位,发现到这一步的时候,和前四道题不太一样了,竟然没有回显位??? 我们看一下源…...

【Java】异常处理实例解析
文章目录 Java异常处理实例解析Example01_2023yang:未处理的异常Example02_2023yang:捕获并处理异常Example03_2023yang:finally块的使用Example04_2023yang:自定义异常Example05_2023yang:忽略异常信息Example06_2023…...

flutter调试
上面的调试The following FormatException was thrown while handling a gesture: Invalid double -Infinity874When the exception was thrown, this was the stack: #0 double.parse (dart:core-patch/double_patch.dart:113:28) #1 _CalculatorScreenState._butt…...

使用Web Workers提升JavaScript的并行处理能力
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 使用Web Workers提升JavaScript的并行处理能力 使用Web Workers提升JavaScript的并行处理能力 使用Web Workers提升JavaScript的…...

【含开题报告+文档+PPT+源码】基于Spring Boot智能综合交通出行管理平台的设计与实现
开题报告 随着城市规模的不断扩大和交通拥堵问题的日益严重,综合交通出行管理平台的研究与实现显得尤为重要。现代城市居民对于出行的需求越来越多样化,对于交通信息的获取和处理能力也提出了更高的要求。传统的交通管理方式已经难以满足这些需求&#…...

STM32寄存器结构体详解
一、寄存器结构体详解 对于STM32而言,使用一个结构体将一个外设的所有寄存器都放到一起 二、修改驱动 1、添加清除bss段代码 2、添加寄存器结构体 在寄存器结构体中添加寄存器的时候一定要注意地址的连续性,如果地址不连续的话,要添加占位…...

如何建立devops?
要建立DevOps系统,可以遵循以下步骤: 一、明确目标与确立原则 明确目标:确定DevOps系统的总体目标,例如提高软件发布频率、缩短反馈时间、提升软件质量等。确立原则:确立DevOps的核心原则,包括持续集成&a…...

shell基础(3)
声明! 学习视频来自B站up主 **泷羽sec** 有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团…...

2024年11月16日Github流行趋势
项目名称:opendatalab / MinerU 项目维护者:myhloli, dt-yy, Focusshang, drunkpig, papayalove等项目介绍:一站式开源高质量数据提取工具,支持PDF/网页/多格式电子书提取。项目star数:16,398项目fork数:1,…...

k8s更新
k8s更新 1.30 升级了 Metrics Server 到 v0.7.0 kubectl get cronjob命令增加了时区列显示 kubectl describe命令在描述VolumeAttributesClass、作业、Pod 模板等时提供了更多信息,有助于深入排查问题。 改进了kubectl logs命令,当 Pod 未找到时会显示所…...

ES6进阶知识一
目录 一、ES6构建工具与模块化 1.1.构建工具 1.1.1.Webpack 安装 Webpack 配置 Webpack 使用 Webpack 1.1.2.Babel 安装 Babel 配置 Babel 1.2.ES6模块化 1.命名导出导入 导出模块 导入模块 2. 默认导出与导入 导出模块 导入模块 1.3.完整案例展示 1. 项目结构…...

C#/WinForm拖拽文件上传
一、首先创建一个上传文件的类,继承Control类,如下: public class UploadControl : Control{private Image _image;public UploadControl(){this.SetStyle(ControlStyles.UserPaint | //控件自行绘制,而不使用操作系统的绘制Cont…...

IT运维的365天--019 用php做一个简单的文件上传工具
前情提要:朋友的工作室,有几个网站分布在不同的服务器上,要经常进行更新,之前是手动复制压缩包到各个服务器去更新(有写了自动更新的Shell脚本)。但还是觉得太麻烦,每次还要手动传输压缩包到各个…...

详细的oracle rac维护命令集合
一、查看命令 所有实例和服务的状态 $srvctl status database -d orcl Instance orcl1 is running on node db1 Instance orcl2 is running on node db2 单个实例的状态 $ srvctl status instance -d orcl -i orcl2 Instance orcl2 is running on node db2 单个节点的应用程序…...

23 种设计模式详解
设计模式的分类 总体来说设计模式分为三大类: 创建型模式,共五种:单例模式、工厂方法模式、抽象工厂模式、建造者模式、原型模式。 结构型模式,共七种:适配器模式、装饰器模式、代理模式、外观模式、桥接模式、 组合模…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...
