fastadmin多个表crud连表操作步骤
1、crud命令
php think crud -t xq_user_credential -u 1 -c credential -i voucher_type,nickname,user_id,voucher_url,status,time --force=true

2、修改控制器controller文件
<?phpnamespace app\admin\controller;use app\common\controller\Backend;/*** 凭证信息** @icon fa fa-circle-o*/
class Credential extends Backend
{/*** Credential模型对象* @var \app\admin\model\Credential*/protected $model = null;public function _initialize(){parent::_initialize();$this->model = new \app\admin\model\Credential;}/*** 默认生成的控制器所继承的父类中有index/add/edit/del/multi五个基础方法、destroy/restore/recyclebin三个回收站方法* 因此在当前控制器中可不用编写增删改查的代码,除非需要自己控制这部分逻辑* 需要将application/admin/library/traits/Backend.php中对应的方法复制到当前控制器,然后进行修改*//*** 查看*/public function index(){//当前是否为关联查询$this->relationSearch = false;//设置过滤方法$this->request->filter(['strip_tags', 'trim']);if ($this->request->isAjax()) {//如果发送的来源是Selectpage,则转发到Selectpageif ($this->request->request('keyField')) {return $this->selectpage();}list($where, $sort, $order, $offset, $limit) = $this->buildparams();$where = 'a.voucher_url IS NOT NULL'. ' AND a.voucher_url <> ""'.' AND b.nickname <> ""'.' AND b.nickname IS NOT NULL';$list = $this->model->alias('a') // 给主表设置别名->join('xq_user_info b', 'a.user_id = b.user_id', 'left') // 内连接->where($where) // 添加查询条件// ->order($sort, $order) // 排序->paginate($limit); // 分页 foreach ($list as $row) {$row->visible(['id','voucher_type','nickname','user_id','voucher_url','status','time']);}// 获取 voucher_type 的值并显示异常或正常foreach ($list->items() as $item) {if ($item->voucher_type == 1) {$item->voucher_type="工作认证";} elseif ($item->voucher_type == 2) {$item->voucher_type="房产认证";}elseif ($item->voucher_type == 3) {$item->voucher_type="车辆信息";}elseif ($item->voucher_type == 4) {$item->voucher_type="单身承诺书";}elseif ($item->voucher_type == 5) {$item->voucher_type="诚信承诺书";}elseif ($item->voucher_type == 6) {$item->voucher_type="友好承诺书";}elseif ($item->voucher_type == 7) {$item->voucher_type="信息保密协议";}elseif ($item->voucher_type == 8) {$item->voucher_type="学历认证";}elseif ($item->voucher_type == 9) {$item->voucher_type="体检认证";}elseif ($item->voucher_type == 10) {$item->voucher_type="实名认证";}else {$item->voucher_type="其他类型";}if ($item->status == 1) {$item->status="已认证";}if ($item->status == 0) {$item->status="未认证";}}$result = array("total" => $list->total(), "rows" => $list->items());return json($result);}return $this->view->fetch();}}其中where条件的写法
$where = 'a.voucher_url IS NOT NULL'. ' AND a.voucher_url <> ""'.' AND b.nickname <> ""'.' AND b.nickname IS NOT NULL';
表连接的写法
$list = $this->model->alias('a') // 给主表设置别名->join('xq_user_info b', 'a.user_id = b.user_id', 'left') // 内连接->where($where) // 添加查询条件// ->order($sort, $order) // 排序->paginate($limit); // 分页
特定字段做显示处理写法
// 获取 voucher_type 的值并显示异常或正常foreach ($list->items() as $item) {if ($item->voucher_type == 1) {$item->voucher_type="工作认证";} elseif ($item->voucher_type == 2) {$item->voucher_type="房产认证";}elseif ($item->voucher_type == 3) {$item->voucher_type="车辆信息";}elseif ($item->voucher_type == 4) {$item->voucher_type="单身承诺书";}elseif ($item->voucher_type == 5) {$item->voucher_type="诚信承诺书";}elseif ($item->voucher_type == 6) {$item->voucher_type="友好承诺书";}elseif ($item->voucher_type == 7) {$item->voucher_type="信息保密协议";}elseif ($item->voucher_type == 8) {$item->voucher_type="学历认证";}elseif ($item->voucher_type == 9) {$item->voucher_type="体检认证";}elseif ($item->voucher_type == 10) {$item->voucher_type="实名认证";}else {$item->voucher_type="其他类型";}if ($item->status == 1) {$item->status="已认证";}if ($item->status == 0) {$item->status="未认证";}}
页面显示js路径
 页面中修改的地方
页面中修改的地方

define(['jquery', 'bootstrap', 'backend', 'table', 'form'], function ($, undefined, Backend, Table, Form) {var Controller = {index: function () {// 初始化表格参数配置Table.api.init({extend: {index_url: 'credential/index' + location.search,add_url: 'credential/add',edit_url: 'credential/edit',del_url: 'credential/del',multi_url: 'credential/multi',import_url: 'credential/import',table: 'user_credential',}});var table = $("#table");// 初始化表格table.bootstrapTable({url: $.fn.bootstrapTable.defaults.extend.index_url,pk: 'id',sortName: 'id',columns: [[{checkbox: true},{field: 'voucher_type', title: __('Voucher_type'), operate: 'LIKE', table: table, class: 'autocontent', formatter: Table.api.formatter.content},{field: 'nickname', title: __('Nickname'),operate: 'LIKE', table: table, class: 'autocontent', formatter: Table.api.formatter.content},{field: 'user_id', title: __('User_id'), operate: 'LIKE', table: table, class: 'autocontent', formatter: Table.api.formatter.content},{field: 'voucher_url', title: __('Voucher_url'), operate: 'LIKE', formatter: Table.api.formatter.url},{field: 'status', title: __('Status')},{field: 'time', title: __('Time'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime},{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate}]]});// 为表格绑定事件Table.api.bindevent(table);},add: function () {Controller.api.bindevent();},edit: function () {Controller.api.bindevent();},api: {bindevent: function () {Form.api.bindevent($("form[role=form]"));}}};return Controller;
});其中
{field: 'nickname', title: __('Nickname'),operate: 'LIKE', table: table, class: 'autocontent', formatter: Table.api.formatter.content},
是新加的列
相关文章:

fastadmin多个表crud连表操作步骤
1、crud命令 php think crud -t xq_user_credential -u 1 -c credential -i voucher_type,nickname,user_id,voucher_url,status,time --forcetrue2、修改控制器controller文件 <?phpnamespace app\admin\controller;use app\common\controller\Backend;/*** 凭证信息…...

山西省网络建设与运维第十八届职业院校技能大赛(样题)
集团计划把部分业务由原有的 X86 架构服务器 上迁移到 ARM 架构服务器上,同时根据目前的部分业务需求进行了部分 调整和优化。 一、 X86 架构计算机安装与管理 1、PC1系统为 ubuntu-desktop-amd64 系统,登录用户为 xiao,密码为 Key-1122。在对…...

服务端高并发分布式结构进阶之路
序言 在技术求知的旅途中,鉴于多数读者缺乏在中大型系统实践中的亲身体验,难以从宏观角度把握某些概念,因此,本文特选取“电子商务应用”作为实例,详细阐述从百级至千万级并发场景下服务端架构的逐步演变历程。同时&am…...

分布式微服务项目,同一个controller不同方法间的转发导致cookie丢失,报错null pointer异常
源码: /***添加商品进入购物车*/ GetMapping("/addToCart") public String addToCart(RequestParam("num") Integer num, RequestParam("skuId") Long skuId, RedirectAttributes redirectAttributes) {System.out.println("nu…...

STM32 ADC --- 任意单通道采样
STM32 ADC — 单通道采样 文章目录 STM32 ADC --- 单通道采样cubeMX配置代码修改:应用 使用cubeMX生成HAL工程 需求:有多个通道需要进行ADC采样,实现每次采样只采样一个通道,且可以随时采样不同通道的功能。 cubeMX配置 这里我们…...

vscode中执行git合并操作需要输入合并commit信息,打开的nano小型文本编辑器说明-
1.前提: VScode中的git组件执行任何合并动作的时候需要提交远程合并的commit信息,然后编辑器自动打开的是nano文本编辑器 2.nano编辑器说明: 1.保存文件:按 Ctrl O,然后按 Enter 来保存文件。 2.退出编辑器…...

蓝桥杯每日真题 - 第7天
题目:(爬山) 题目描述(X届 C&C B组X题) 解题思路: 前缀和构造:为了高效地计算子数组的和,我们可以先构造前缀和数组 a,其中 a[i] 表示从第 1 个元素到第 i 个元素的…...

【Git】Git Clone 指定自定义文件夹名称:详尽指南
目录 引言一、git clone 基本语法二、默认行为:没有指定文件夹名称时三、如何指定自定义文件夹名称四、高级使用技巧:动态文件夹名称4.1 基于日期命名文件夹4.2 基于版本标签(Tag)动态命名文件夹4.1 基于日期命名文件夹4.2 基于版…...

终端快捷键学习笔记
以下是优化润色后的内容: 终端快捷键学习笔记 前言 终端(Terminal)是开发者、系统管理员以及技术人员常用的重要工具,它为我们提供了直接与操作系统交互的方式。不同操作系统中的终端使用体验存在差异,尤其在 Linux、…...
MySQL数据库的增删改查)
Go语言24小时极速学习教程(四)MySQL数据库的增删改查
通过前几篇想必你已经知道该如何使用Go语言写一些简单的程序了,那么从这一篇开始,我们开始探究如何用go语言能够写真正的企业级应用。第一步我们实现先能让程序对数据库进行增删改查,这里以MySQL为例。 1. 导入必要的包 首先需要导入databa…...

04 - Clickhouse-21.7.3.14-2单机版安装
目录 一、准备工作 1、确定防火墙处于关闭状态 2、CentOS 取消打开文件数限制 3、安装依赖 4、CentOS取消SELINUX 二、单机安装 2.1、下载安装 2.2、安装这4个rpm包 2.3、修改配置文件 2.4、启动服务 2.5、关闭开机自启 2.6、使用Client连接server 一、准备工作 1…...

多项式回归
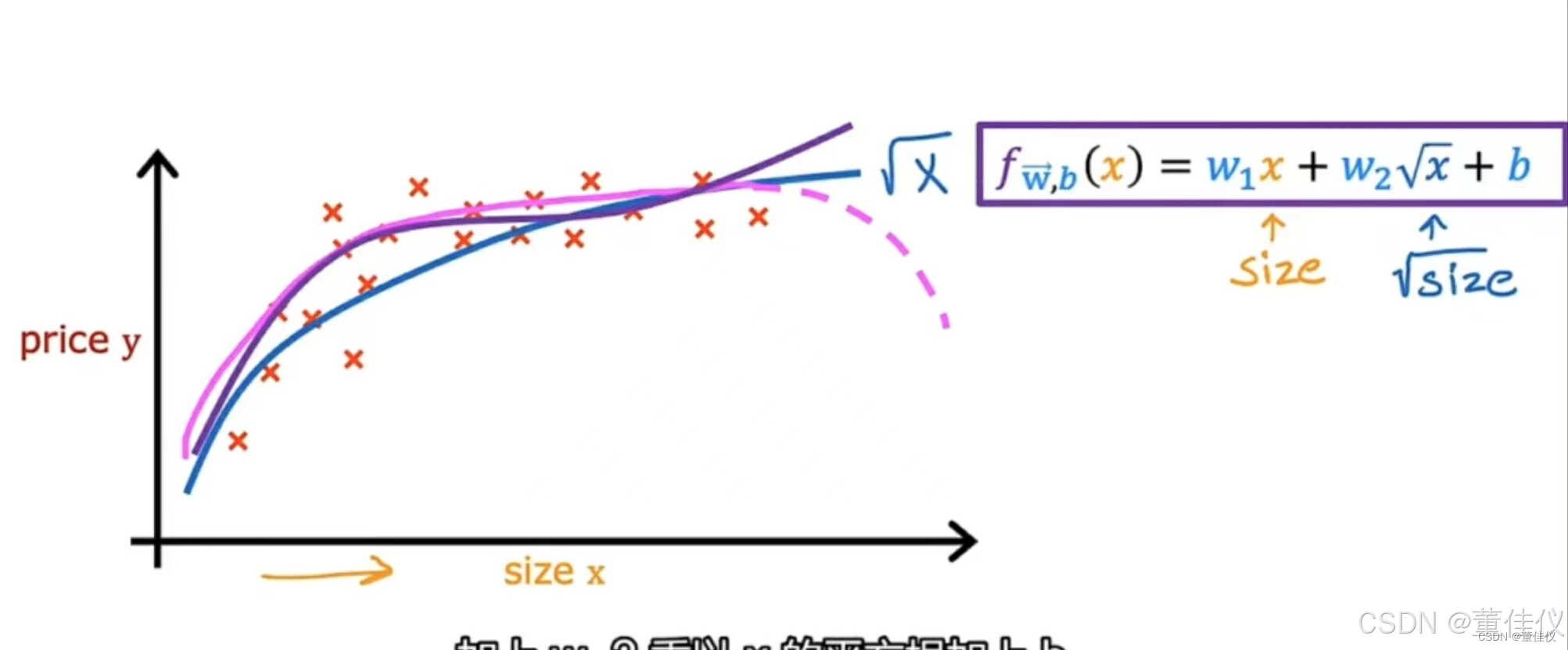
以多元线性回归和特征工程的思想来想出一种称为多项式回归的新算法,它可以让您拟合曲线,非线性函数,您的数据。假设你有一个住房看起来像这样的数据集,其中特征x是以平方英尺为单位的大小。它看起来不像一条直线非常适合这个数据集…...

vscode报错:Connecting with SSH time-out.
当我们在vscode上远程连接(Remote_SSH)Linux时,如果直接点关闭vscode,下次远程登陆后,就会弹出以下界面, 点击重新加载window就会弹出以下报错: 这是因为我们没有正常关闭remote-ssh, 导致linux上有多个vsc…...

python可视化将多张图整合到一起(画布)
这周有点事忙着,没时间重温刚结束的Mathurcup数学建模,这两天也是再看了下,论文还是赶紧挺烂的,但比国赛又有进步(说起国赛又不得不抱怨了,基本其余省份都发了,但江西......哎)。哎&…...

C函数如何返回参数lua使用
返回基本数据类型 数字类型(整数和浮点数) 在C函数中,可以使用lua_pushnumber函数将一个数字(整数或浮点数)压入Lua栈。当C函数返回后,Lua会从栈顶获取这个数字作为返回值。例如,以下是一个简单…...

pytest在conftest.py中实现用例执行失败进行截图并附到allure测试报告
conftest.py文件简介 conftest.py文件用于定义共享设置、夹具和钩子函数。 可以跨.py文件调用,有多个.py文件调用时,可让conftest.py只调用了一次fixture,或调用多次fixture; conftest.py与运行的用例要在同一个pakage下…...

编程之路,从0开始:数据在内存中的存储
目录 1、整数在内存中的存储 (1)大小端 (2)数据存储读取练习 2、浮点数在内存中的存储 Hello大家好,很高兴我们又见面啦!给生活添点Passion,开始今天的编程之路! 1、整数在内存中的存储 之…...

二叉树+树的OJ题讲解
求第K层节点个数 思路:走到K1就不走了,一次传回得到的值 #include<stdio.h> #include<stdlib.h> //树的定义 typedef int BTDataType; typedef struct BinaryTreeNode {BTDataType data;struct BinaryTreeNode* left;struct BinaryTreeNode* right; }BTNode;//手…...

信捷PLC转以太网连接电脑方法
信捷XC/XD/XL等系列PLC如何上下载程序?可以选择用捷米特JM-ETH-XJ模块轻松搞定,并不需要编程,即插即用,具体看见以下介绍: 产品介绍 捷米特JM-ETH-XJ是专门为信捷PLC转以太网通讯面设计,可实现工厂设备信息化需求,对…...

释放 PWA 的力量:2024 年的现代Web应用|React + TypeScript 示例
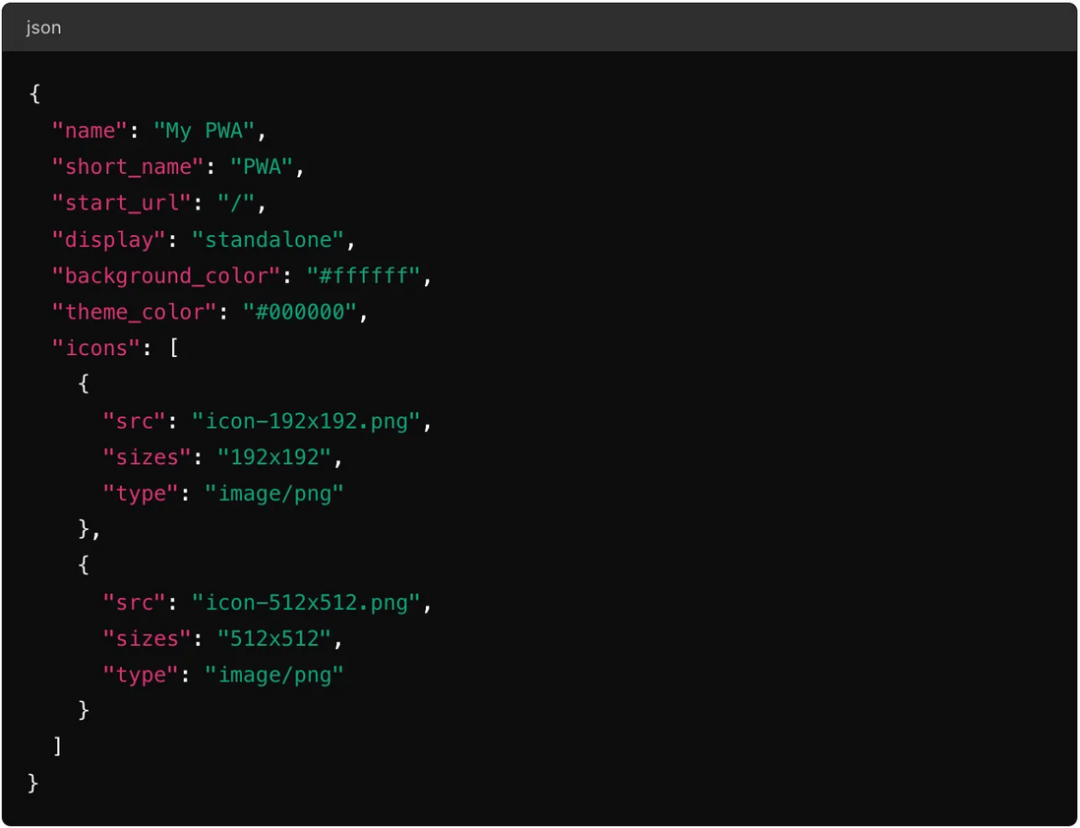
在2024年的Web开发领域,PWA(Progressive Web Apps)已经成为一个不可忽视的技术趋势。这篇文章将探讨PWA的最新发展,并通过实例展示如何构建一个现代PWA应用。 PWA的本质与优势 PWA本质上是一种将Web应用提升到接近原生应用体验的技…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
