[前端面试]javascript
js数据类型
简单数据类型
null undefined string number
boolean
bigint 任意精度的大整数
symbol 创建唯一且不变的值,常用来表示对象属性的唯一标识
复杂数据类型
object,数组,函数,正则,日期等
区别
-
存储区别
简单数据类型因为其大小固定且经常使用,存储在栈中
复杂数据类型因为占据空间太大,大小不固定,存储在堆中,栈中存放指向他的指针
栈 内存分配效率高,自动管理
堆 内存分配灵活,需要手动管理 -
赋值方式的区别
复制的是值本身,两个变量互不影响
复制的是引用,一个变量修改影响其他变量
数据类型检测的方式
- typeof
检查原始类型 返回类型字符串
null 比较特殊检查返回object
检查引用类型时,返回object,除了function返回’function’ - instance of
(检查当前类型是否在当前实例的原型链上)
检查引用类型 返回布尔值 - object prototype tostring call
适用于所有类型的判断检测, 返回的是该数据类型的字符串。
判断数组
- instance of
- Array.isArray
- Object.prototype.toString.call()
== 与 === 的区别
1)当两边类型不一致,类型转换后比较相等
2)不进行类型转化,不止比较值相等,还比较类型是否相等
null 与 undefinded的区别
- 类型检查区别
type of检查null 返回object - 比较操作区别
== 比较两个会认为相等,都表示没有值
=== 比较不相等,因为是不同类型 - 变量赋值区别
undefined是js引擎自动赋予未赋值变量,当定义未初始化是变量的值为undefined
null是开发者手动显示赋值表示变量没有值
变量提升
what:
变量提升是指JS的变量和函数声明会在代码编译期,提升到用域顶部
如此可以在实际声明代码位置之前使用变量
how
- 变量提升成立的前提:
使用Var关键字进行声明的变量,声明被提升,赋值不会被提升 - 函数的声明提升:
使用function声明,会比变量的提升优先。
函数表达式提升,不可在声明之前调用
//函数声明提升
console.log(myFunction()); // 输出: "Hello, World!"
function myFunction() {return "Hello, World!";
}//函数表达式console.log(myFunction2()); // 报错: myFunction2 is not functionvar myFunction2 = function() {return "Hello, World2!";}//变量提升console.log(myVariable); // 输出: undefinedvar myVariable = 10;
why
- 代码可读性与可维护性下降
- 潜在bug,使用未初始化的变量可能导致不可预测的问题
解决
ES6使用let和const声明的变量是不会创建提升,
在初始化之前访问let和const创建的变量会报错。
作用域与作用域链
变量的作用范围
-
全局作用域
最外层作用域,
-
函数作用域
在函数内部声明的变量只在函数内部可见
-
块级作用域
使用let/const 声明的变量,作用域只在定义的代码块内
作用域链是当变量在当前作用域无法找到的时候,js会一层一层向外寻找,直到找到变量或到达全局作用域,这种层级关系就是作用域链
词法作用域
作用域在定义的时候确定
不在运行时确定
js采取的是静态作用域,函数的作用域在函数定义的时候就确定了,在取自由变量的值的时候,要到创建当前函数的作用域去取,而不是调用函数时的作用域
立即执行函数表达式
立即调用匿名函数来创建一个新的作用域,避免污染全局作用域
用来封装独立的代码模块
说一说你对执行上下文的理解
代码在执行时所处的上下文环境
包括了代码在运行时能够访问的变量对象,作用域链,和this值
-
全局上下文
默认执行上下文,当js代码开始执行,全局上下文被创建,this指向全局对象
-
函数执行上下文
每调用一个函数都会创建一个函数上下文,可以被嵌套
-
Eval执行上下文
上下文内容
-
变量对象
包含函数所有的形参,内部变量,函数声明对于函数上下文,它被称为活动对象 -
作用域链
包含当前上下文的变量对象+所有父级上下文的变量对象 -
this值
全局上下文,指向全局对象函数上下文,this的值取决于函数调用方式
上下文生命周期
-
创建阶段
-
创建变量对象:包括函数参数,函数声明,变量声明(不会立刻赋值)
-
创建作用域:形成作用域,与当前上下文相连
-
确定this:根据调用位置,确定上下文的this
-
-
执行阶段
-
变量分配:变量赋值,函数引用开始执行
-
执行代码:根据代码逻辑逐行执行
-
简单说js的闭包
一个函数,引用了另一个函数作用域中变量
也就是说能够从外部访问函数内部的变量
用于隐藏与封装
问题
垃圾回收器不会将闭包中变量销毁,于是就造成了内存泄露,内存泄露积累多了就容易导致内存溢出。
解释一下什么是原型与原型链
1)每个js对象都有一个内部属性_proto_,
指向一个对象—-原型对象,可以从原型对象上继承属性与方法
2)原型对象也是对象也有_proto_,指向自己的原型对象,
这样相互关联的原型对象形成的链式结构构成原型链
构造函数
构造函数有一个prototype属性指向原型对象
原型对象有constructor属性 指向构造函数
遍历对象属性的方法有哪些
1)获取对象自身属性(不包含原型链)
返回值是属性数组
-
Object.keys() //返回对象自身可枚举属性
-
Object.getOwnPropertyNames() //返回对象自身所有属性(不包含Symbol属性)
- Object.getOwnPropertySymbols()//获取对象自身Symbol属性
- Reflect.ownKeys()//获取对象自身所有属性,包括字符串与Symbol属性
2)获取对象自身属性以及原型链继承的属性
- for……in
- Object.hasOwnProperty() 判断是否是对象自身属性
new过程发生了什么
-
创建一个空对象
{} -
将这个新对象的
_proto_属性指向构造函数的原型对象 -
将构造函数的
this绑定到新对象,并执行构造函数中的代码 -
如果一个构造函数返回了一个对象,那么new 表达式最后返回这个对象,否则返回新创建的对象
call/apply/bind有什么区别
改变函数运行时的this指向
-
执行时机不同
call/apply 立即执行
bind 返回新函数,手动调用新函数执行
-
传参方式不同
call 第一个参数 this的值,参数2,参数3,………
apply 第一个参数 this的值,[参数1,参数2,……]
bind 第一个参数 this的值,参数作为新函数的参数
-
修改this性质
call/apply 临时修改this指向
bind 永久修改this指向
this绑定的规则
1)普通函数
this 指向函数的调用者,是动态的
2)箭头函数
所处上下文的this,保持不变
箭头函数与普通函数的区别
箭头函数
没有自己的this
不适用事件绑定,定义对象上的方法
//this指向问题var dog = { lives: 20, jumps: () => { this.lives--; } }dog.jumps();console.log(dog.lives); // 20// this指向的是window对象,无法切换var button = document.querySelector('button');button.addEventListener('click', () => { this.classList.toggle('on'); });
继承的实现方式
- 原型链继承
所有实例共享父类的属性。修改子类可能影响所有的实例 - 构造函数继承
子类构造函数中调用父类构造函数,子类便可继承父类的属性
不能继承父类的原型方法 - 组合继承
调用父类构造函数继承属性
通过原型链继承方法
调用两次父类构造函数开销较大 - 寄生组合继承
在组合继承的基础上
通过原型链继承方法时使用
Object.create(Coder.prototype) - class语法
extends/super关键字
深拷贝与浅拷贝实现方式
浅拷贝
- 拷贝的是普通类型,拷贝值
- 拷贝的是对象类型,拷贝地址(修改其中一个,会影响另外一个,两个对象指向同一份地址空间)

深拷贝
- 拷贝的是普通类型,拷贝值
- 拷贝的是对象类型,新建地址,复制原始地址中的值,放入新的地址中(修改不会影响原始对象)

什么是暂时性死区
代码块中使用 let 或 const 声明变量,
如果尝试在声明之前使用它们,就会抛出 ReferenceError 错误。就形成了暂时性死区
好处
有利于防止在变量尚未初始化之前访问,避免潜在错误
什么是同步与异步,js异步解决方案
- 同步:
指令按顺序指向,上一条指令未完成,下一条指令只能一直等待 - 异步:
类似系统中断,在上一条指令执行期间,可以执行下一条指令 - js异步方案:
回调函数/promise/async,await
对事件循环的理解
事件循环是js的一个执行机制,用于实现异步、非阻塞编程的操作。
在一个事件循环中,程序会不断地检查事件队列,如果有新事件到达,就会触发相应处理程序的回调函数来执行。允许程序在等待 I/O 操作完成的同时继续执行其他任务,而不会阻塞整个进程。
举个生活中的例子,老师要收整个班级的作业,可以找一位课代表,课代表 每小时 循环检查所有同学交的作业情况,如果发现有新的提交,就通知老师批改。这样老师就不用一直等着学生完成作业(I / O 操作),不去做其他的事情。

宏任务与微任务
在任务队列中,分为宏任务队列(Task Queue)和微任务队列(Microtask Queue),对应的里面存放的就是宏任务和微任务。
异步任务优先级
如果异步任务的优先级不区分,按照队列先进先出的机制,如果前一个任务耗时长,会影响后续任务
耗时长的异步任务放入宏任务队列
耗时短的异步任务放入微任务队列
- 宏任务:DOM 渲染后触发,如
setTimeout、setInterval、DOM 事件、script。 - 微任务:DOM 渲染前触发,如
Promise.then、MutationObserver、Node 环境下的process.nextTick。
Promise,以及常见方法
Promise 是 JavaScript 中用于处理异步操作的一种对象。它代表了一个尚未完成但承诺会在未来某个时候完成的操作,并允许你在操作完成前注册回调函数。
- 三个状态 pending fuilied rejected
- 原型上的方法 then catch finnaly
- Promise类上的静态方法
Promise.all/allSettled/race/any/resovle/reject
async 与await关键字作用
async/await 是基于Promises的语法糖
async函数返回一个Promise,
await表达式会暂停async函数的执行并等待Promise解决,然后恢复async函数的执行
这样一来就可以控制异步任务的执行顺序,
当后一个任务需要前一个任务的结果时就非常方便
proxy 与 Object.defineProperty
js中用于实现数据拦截和响应式处理
- 灵活性:
Proxy更加灵活,因为它可以拦截对象的几乎所有操作,而Object.defineProperty只能控制属性的特性。 - 兼容性:
Object.defineProperty在 ES5 中就已经存在,因此在兼容性方面可能更胜一筹。 - 性能:在某些情况下,
Proxy的性能可能不如Object.defineProperty,因为Proxy需要在每次操作时都进行拦截和处理。 - 适用场景:
Proxy更适合需要动态改变对象行为或进行复杂操作拦截的场景,而Object.defineProperty则更适合对属性进行精确控制的场景。
map与普通对象,WeakMap的区别
Map 和 WeakMap 都是键值对的集合
- 键的类型:
- Map的键可以是任何数据类型。
- WeakMap的键只能是对象(原始数据类型如字符串、数字不能作为WeakMap的键)。
- 引用类型:
- Map对键是强引用。这意味着只要Map存在,其中的键就不会被垃圾回收器回收(除非显式地删除它们)。
- WeakMap对键是弱引用。如果键不再被其他对象引用(即它是不可达的),那么垃圾回收器可以随时回收它,同时WeakMap中对应的键值对也会自动消失。这个特性使得WeakMap非常适合用于缓存等场景,因为它不会阻止垃圾回收器回收不再使用的对象。
- 遍历性:
- Map是可遍历的。它提供了
keys()、values()、entries()和forEach()等方法来遍历Map中的键值对。 - WeakMap是不可遍历的。WeakMap 没有内置的迭代器,因此不能直接遍历键值对。
- Map是可遍历的。它提供了
Map与普通对象的区别
- 键的类型:
- Map对象的键可以是任何数据类型,包括原始数据类型(如字符串、数字)和对象。
- 普通对象的键只能是字符串或Symbol类型。如果你尝试使用其他类型的值作为键,它们会被自动转换为字符串(例如,数字会被转换为字符串形式的数字)。
- 键的顺序:
- Map对象保持键值对的插入顺序。
- 普通对象不保证键值对的顺序。在不同的JavaScript引擎中,对象的属性顺序可能会有所不同,甚至在同一引擎的不同版本中也可能有所不同。
- 方法:
- Map对象提供了一些特殊的方法,如
size属性(返回Map中键值对的数量)、forEach()方法(遍历Map中的每个键值对)等。 - 普通对象使用点语法或方括号语法来访问和操作键值对,没有提供像
size这样的内置属性来获取键值对的数量(需要手动计算)。
- Map对象提供了一些特殊的方法,如
- 性能:
- 在大多数情况下,Map和对象的性能是相似的。然而,在频繁添加和删除键值对的情况下,Map可能会表现出更好的性能,因为它的内部实现是基于哈希表的。
for,foreach,map的区别/for in,for of
forEach是数组的一个方法,用于遍历数组中的每个元素,并对每个元素执行一个提供的函数。
map也是数组的一个方法,它创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果。
for...in循环用于遍历对象的可枚举属性(包括原型链上的属性)。
for...of循环用于遍历可迭代对象(如数组、字符串、Set、Map等)的值。
array.forEach((item, index) => { console.log(item); });
const newArray = array.map(item => item * 2); console.log(newArray);
const obj = {a: 1, b: 2}; for (let key in obj) { console.log(key, obj[key]); }
const array = [1, 2, 3]; for (let value of array) { console.log(value); }
对ComonnJS与ES6模块化理解
1)相同点:
两者都是 JavaScript 的模块化规范,都可以用来导入导出模块。
2)不同点:
ES Module (ESM) 是 ES6 引入的标准化模块系统,支持动态导入,在编译时加载,可以异步加载模块。
export import
CommonJS (CJS) 出现在 ES6 之前,不支持动态导入,在运行时加载,采取的是同步加载模块的方式。
module.exports require
事件流的过程
事件流可以分为三个阶段:事件捕获、目标阶段和事件冒泡。
- 事件捕获阶段:事件从最外层的文档节点一直往下传递,直到事件到达事件的目标元素。在这个过程中,事件会经过父节点和祖先节点,直到到达目标节点。如果在这个过程中有事件处理程序,则事件将被调用。
- 目标阶段:事件到达了目标元素后,将在目标元素上调用事件处理程序。如果有多个事件处理程序绑定到目标元素上,将按照它们的顺序执行。
- 事件冒泡阶段:事件在目标元素上处理后,会从目标元素开始,向上传递回文档节点。在这个过程中,事件也会遇到任何绑定的事件处理程序。
目前有两种事件流模型:
- W3C 标准事件模型(DOM2级事件模型):事件流由三个阶段组成:捕获阶段、目标阶段和冒泡阶段。这种事件模型中,事件处理程序的调用顺序与它们注册的顺序相同。
- Microsoft 事件模型(IE 事件模型):事件流由两个阶段组成:目标阶段和冒泡阶段。在这个事件模型中,事件处理程序的调用顺序与它们注册的相反。
事件委托
其核心思想是利用事件冒泡机制,将子元素的事件委托到父元素,从而通过一个事件处理程序来管理多个子元素的事件。
具体来说,如果我们有多个子元素都需要响应某个事件(比如点击),与其在每个子元素上绑定事件处理器,不如在它们的父元素上绑定一个事件处理器。当子元素触发事件时,事件会冒泡传递到父元素,由父元素的事件处理程序来处理这个事件。
e.target / e.currentTarget 区别
- e.target:
触发事件的元素 - e.currentTarget
绑定事件的元素
<div class="parent"><button>click Me</button></div><script>let parent = document.querySelector('.parent')let button = document.querySelector('button')parent.addEventListener('click', function(e) {console.log("e.target: ", e.target);//e.target: <button>click Me</button>console.log("e.currentTarget: ", e.currentTarget);//e.currentTarget: <div class="parent">…</div>})
讲一讲js垃圾回收机制
基于V8引擎,使用标记-清除算法来管理内存
哪些操作会导致内存泄漏
定时器没有被清除
闭包
dom元素引用
循环引用
手写instanceof
防抖与节流实现
ES6新特性,常用那些
相关文章:

[前端面试]javascript
js数据类型 简单数据类型 null undefined string number boolean bigint 任意精度的大整数 symbol 创建唯一且不变的值,常用来表示对象属性的唯一标识 复杂数据类型 object,数组,函数,正则,日期等 区别 存储区别 简单数据类型因为其大小固定…...

对象的初步认识
#对象可组织数据(如统计数据的表格) 下以表格为例 1.设计一个表格:(None为初始值设定,表示无) class a; ##1None ##2None 2.创建一个表格 变量a 3.对对象的属性进行赋值 变量.##1"##" 变量.##2"##" 4.查询对象中…...

layui 输入框带清空图标、分词搜索、关键词高亮
https://andi.cn/page/621858.html...

Vue 3 + TypeScript: 类型安全的前端开发实践
引言 在现代前端开发中,TypeScript 已经成为提升代码质量和开发效率的重要工具。将 Vue 3 与 TypeScript 结合使用,能够为我们的项目带来更好的类型安全性和开发体验。 1. 项目配置 1.1 创建项目 使用 Vue CLI 创建支持 TypeScript 的 Vue 3 项目&am…...

Python爬虫知识体系-----requests-----持续更新
数据科学、数据分析、人工智能必备知识汇总-----Python爬虫-----持续更新:https://blog.csdn.net/grd_java/article/details/140574349 文章目录 一、安装和基本使用1. 安装2. 基本使用3. response常用属性 二、get请求三、post请求四、代理 一、安装和基本使用 1.…...
)
Swift的可选绑定(Optional binding)
在Swift中,有一种变量称为可选变量(Optional),具体说明见Swift初步入门。这种变量的值可以存在也可以为空(nil)。在Swift中,可以通过将if语句和赋值语句结合,有条件地展开࿰…...

硬石电机学习2024116
F4 概况 共模抑制线圈作用是滤波 LD3.3是将5v转为芯片用的3.3V CH340用于板子和电脑通讯 光耦隔离保护主控 16M的外部flash 1M的芯片内部的flash 10kHZ高速的光耦隔离,1M的低俗光耦隔离 F4 stm32概况 stm8和51都是一次可以运算处理8位的 32表示一次处理32位…...

行业类别-金融科技-子类别区块链技术-细分类别智能合约-应用场景供应链金融课题
1.大纲分析 针对题目“行业类别-金融科技-子类别区块链技术-细分类别智能合约-应用场景供应链金融课题”的大纲分析,以下是一个详细的结构: 一、引言 简述金融科技的发展背景与重要性引出区块链技术在金融科技中的应用强调智能合约作为区块链技术的重要细分类别提出供应链金…...

ElementPlus el-upload上传组件on-change只触发一次
ElementPlus el-upload上传组件on-change只触发一次 主要运用了:on-exceed方法 废话不多说,直接上代码 <el-uploadclass"avatar-uploader"action"":on-change"getFilesj":limit"1":auto-upload"false"accep…...

论文阅读:Uni-ISP Unifying the Learning of ISPs from Multiple Cameras
这是 ECCV 2024 的一篇文章,文章作者想建立一个统一的 ISP 模型,以实现在不同手机之间的自由切换。文章作者是香港中文大学的 xue tianfan 和 Gu jinwei 老师。 Abstract 现代端到端图像信号处理器(ISPs)能够学习从 RAW/XYZ 数据…...

AntD表单自定义组件
前言 表单可以说是前端最常见的一种组件,特别是在进行搜索的时候使用的最频繁,自定义表单组件,丰富了搜索框的类型,使数据展现的更灵活 内容讲解 1、官方介绍 AntD-Formhttps://ant.design/components/form-cn#form-demo-cust…...

19-简单理解JavaScript中的Promise:手写Promise实现
笔记分享 在现代JavaScript开发中,异步编程是不可避免的一部分。为了更好地处理异步操作,ES6引入了Promise。Promise使得异步代码更具可读性和可维护性。通过手写一个完整的Promise实现,可以帮助你更深入地理解其工作原理。本文将详细介绍Pr…...

elementUI input 禁止内容两端存在空格,或者是自动去除两端空格
需求 项目中有需求:输入框中禁止内容两端存在空格,或者是自动去除两端空格。 解决方法 vue的api文档中有过介绍,使用.trim可以去掉用户输入内容中两端的空格,如下图 代码 <el-input v-model.trim"name" cleara…...
基础语法)
Go语言24小时极速学习教程(一)基础语法
Go语言(也称为Golang)是一种由Google开发的编程语言,以其简洁、高效和并发支持而闻名。从本文开始,将带你快速完成Go语言的学习,如果你之前有过Java或者C语言的基础,学习它将很容易,本教程忽略环…...

LLMs之Code:Qwen2.5-Coder的简介、安装和使用方法、案例应用之详细攻略
LLMs之Code:Qwen2.5-Coder的简介、安装和使用方法、案例应用之详细攻略 导读:这篇论文介绍了Qwen2.5-Coder系列模型,这是一个针对代码生成的强大开源大型语言模型。 >> 背景痛点:现有代码大型语言模型的不足:虽然…...

pytest结合allure做接口自动化
这是一个采用pytest框架,结合allure完成接口自动化测试的项目,最后采用allure生成直观美观的测试报告,由于添加了allure的特性,使得测试报告覆盖的内容更全面和阅读起来更方便。 1. 使用pytest构建测试框架,首先配置好…...

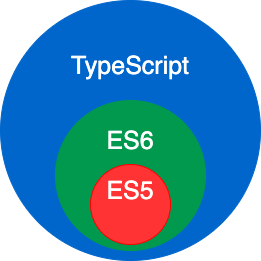
TypeScript简介:TypeScript是JavaScript的一个超集
官方描述:TypeScript 是 JavaScript 的一个超集 GitHub官网:https://github.com/Microsoft/TypeScript TypeScript is a superset of JavaScript that compiles to clean JavaScript output. TypeScript 是 JavaScript 的一个超集,支持 EC…...

【循环测试试题2】小X与三次方
题目描述 卡卡西要过 10 岁生日啦!今年,她特别想要一份与众不同的礼物,那就是一条能在阳光下发出五光十色耀眼光芒的水晶项链。她把这个想法告诉了妈妈。妈妈对卡卡西神秘的一笑,透露道:“邻居芭比阿姨家有个后花园。…...

【Python · PyTorch】卷积神经网络(基础概念)
【Python PyTorch】卷积神经网络 CNN(基础概念) 0. 生物学相似性1. 概念1.1 定义1.2 优势1.2.1 权重共享1.2.2 局部连接1.2.3 层次结构 1.3 结构1.4 数据预处理1.4.1 标签编码① One-Hot编码 / 独热编码② Word Embedding / 词嵌入 1.4.2 归一化① Min-…...

深入描述dts和dtsi的区别
QA:dts和dtsi的区别 在嵌入式 Linux 系统中,DTS(Device Tree Source)和 DTSI(Device Tree Source Include)是描述硬件设备树的文件格式。它们本质上是同一种语法的文件,但在使用上有一定区别。…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
