React教程第二节之虚拟DOM与Diffing算法理解
1、什么是虚拟DOM
虚拟DOM 是javascript的一个对象,是内存中的一种数据结构,以树的形式存储UI的状态,树中的每个节点都代表着真实的DOM,用来描述我们希望在页面看到的 HTML结构;
现在的MVVM 框架,大多使用虚拟DOM进行数据视图的更新,相比较真实DOM的操作,
操作真实DOM时: DOM属性繁多处理增删改成比较繁琐,处理效率低,会出现重绘回流现象,导致页面更新缓缓卡顿;
原生的DOM也是 js的一个对象,只不过是浏览器提供的对象;
比如在JSX 中写法:
const dom = <h1></h1>
// 对应虚拟DOM:
const dom = {type: 'h1'}
const dom = document.createElement('h1')
-------
const dom = <div className="name">Andy</div>
// 对应的虚拟DOM为:
dom = {type: 'div', props:{ className: 'name', children:'Andy'}}
2、虚拟DOM的用途作用
虚拟DOM主要是为了提升操作更新界面的效率;目前前端流行的前端框架React Vue都是使用虚拟DOM进行更新;但是在一些对于性能要求极高画面绘制精细的应用中,虚拟DOM依然无法满足需求,需要使用更加低级的渲染技术,如:WebGL 或者直接操作DOM;
主要流程:
创建虚拟DOM树:将UI组件转化为虚拟DOM树,来表示UI结构;
A、Diffing算法:
每次更新属性状态时候,会新创建一个虚拟DOM树,并与之前的虚拟DOM树进行对比,找出差异;
B、最小范围更新:
通过 Diffing 算法,React 确定需要更新的 DOM 节点,并只对发生变化的部分进行更新;
C、渲染更新:
React 根据 Diffing 结果,对真实 DOM 进行最小化的更新操作。
3、React 通过Diff 算法如何进行 current process 与 workInProcess 对比的,以及16.8前后版本性能的对比
虚拟DOM的 Diffing 算法是 React 的优化性能核心,通过启发式算法来对比两颗虚拟的 DOM树,最大限度减少对比的计算量;
同层节点对比:
React 只会比较同层的节点,不会跨层对比不同层次的节点。也就是说,如果元素的位置发生了变化,React 会先删除原来的节点,再插入新的节点。
唯一 key 标识:
在处理动态列表时,React 通过 key 属性来区分不同的节点。如果列表中的每个元素都有一个唯一的 key,React 就能高效地找到变化的元素,并只更新该部分。
在React 15之前使用的是递归创建虚拟DOM,递归不能中断,如果层级很深,多导致递归线程占用时间长,阻塞主线程而导致出现卡顿现象;
在 React 16之后为了处理这种不能中断的方式,将更新方案修改为异步的可中断方案,推出Fiber架构,将任务切片分隔异步渲染,根据不同的需求分配不同的优先级进行渲染,支持分批次批量更新;
vue2中使用的是双端对比,即:分别一个从头开始,一个从末尾开始,向中间对比靠拢,在递归的同时会对DOM进行操作;
而React认为实际应用中对于列表翻转,大量重绘重排场景比较少,而是采用双缓存的技术,在React的进程中,最多会同时存在两个Fiber树,当前屏幕看到渲染出来的视图树称为 current fiber树;正在缓存中进行状态属性处理的 树称为 workInProcess fiber树,当 workInProcess fiber 树渲染完成后,应用根节点的 current 指针会指向 workInProcess fiber 树,从而将 workInProcess fiber树更改为 current fiber 树完成一次视图更新渲染;
React 的更新会经历两个阶段:render 阶段 和 commit 阶段。render 阶段是可中断的,commit 阶段是不可中断的。
render 阶段会生成 fiber 树,所谓的 diff 就会发生在这个阶段。React 通过深度优先遍历来生成 fiber 树,整个过程与递归是类似的,因此生成 fiber 树的过程又可以分为「递」阶段和「归」阶段。
commit 阶段主要执行各种 DOM 操作、生命周期钩子、某些 hook 等。
因此,diff 阶段不会直接变更 DOM,而是留到 commit 阶段再做变更
4、虚拟DOM 对比时候的 注意事项,key?
如果列表只是简单的展示,没有增删改查操作,可以使用index作为key值,相反则key值需要是唯一的,否则会使新旧DOM对比时候消耗更多的性能;
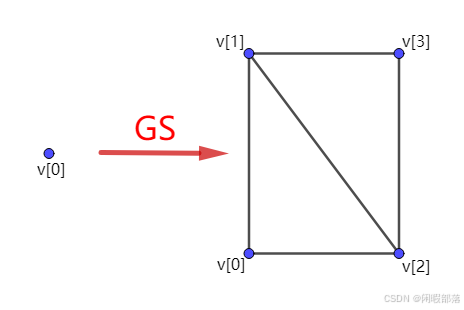
如图:key 唯一时候,key 使用index 时候图像对比
使用index 作为key 时候如下图:

使用 唯一标识 作为key 时候

``
相关文章:

React教程第二节之虚拟DOM与Diffing算法理解
1、什么是虚拟DOM 虚拟DOM 是javascript的一个对象,是内存中的一种数据结构,以树的形式存储UI的状态,树中的每个节点都代表着真实的DOM,用来描述我们希望在页面看到的 HTML结构; 现在的MVVM 框架,大多使用…...

C++——类和对象(part2)
前言 本篇博客继续为大家介绍类与对象的知识,承接part1的内容,本篇内容是类与对象的核心内容,稍微有些复杂,如果你对其感兴趣,请继续阅读,下面进入正文部分。 1. 类的默认成员函数 默认成员函数就是用户…...

【FFmpeg系列】:音频处理
前言 在多媒体处理领域,FFmpeg无疑是一个不可或缺的利器。它功能强大且高度灵活,能够轻松应对各种音频和视频处理任务,无论是简单的格式转换,还是复杂的音频编辑,都不在话下。然而,要想真正发挥FFmpeg的潜…...

Python绘制雪花
文章目录 系列目录写在前面技术需求完整代码代码分析1. 代码初始化部分分析2. 雪花绘制核心逻辑分析3. 窗口保持部分分析4. 美学与几何特点总结 写在后面 系列目录 序号直达链接爱心系列1Python制作一个无法拒绝的表白界面2Python满屏飘字表白代码3Python无限弹窗满屏表白代码4…...

vue3 如何调用第三方npm包内部的 pinia 状态管理库方法
抛砖引玉: 如果在开发vue3项目是, 引用了npm第三方包 ,而且这个包内使用了Pinia 状态管理库,那我们如何去调用 npm内部的 Pinia 状态管理库呢? 实际遇到的问题: 今天在制作npm包时遇到的问题,之前Vue2版本的时候状态管理库用的Vuex ,当时调用npm包内的状态管理库很简单,直接引…...
--组件路由跳转和API路由跳转及参数传递)
uni-app快速入门(七)--组件路由跳转和API路由跳转及参数传递
uni-app有两种页面路由跳转模式,即使用navigator组件跳转和调用API跳转,API调转不要理解为调用后台接口的API,而是指脚本函数中使用跳转函数。 一、组件路由跳转 1.1 打开新页面 打开新页面使用组件的open-type"navigate",见下面…...

Flink升级程序和版本
Flink DataStream程序通常设计为长时间运行,如几周、几个月甚至几年。与所有长时间运行的服务一样,Flink streaming应用程序也需要维护,包括修复错误、实现改进或将应用程序迁移到更高版本的Flink集群。 这里就来描述下如何更新Flink streaming应用程序,以及如何将正在运行…...

从0安装mysql server
安装 MySQL Server 首先,你需要在 Ubuntu 上安装 MySQL 服务器。运行以下命令来安装:sudo apt update sudo apt install mysql-server安装完成后,MySQL 服务会自动启动。你可以通过以下命令检查 MySQL 服务是否正在运行: sudo systemctl status mysql如果 MySQL 正在运行,…...

web安全测试渗透案例知识点总结(上)——小白入狱
目录 一、Web安全渗透测试概念详解1. Web安全与渗透测试2. Web安全的主要攻击面与漏洞类型3. 渗透测试的基本流程 二、知识点详细总结1. 常见Web漏洞分析2. 渗透测试常用工具及其功能 三、具体案例教程案例1:SQL注入漏洞利用教程案例2:跨站脚本ÿ…...

PHP访问NetSuite REST Web Services
“同等看待欢乐和痛苦、得到和失去、胜利和失败、投入战斗。以此方式履行职责,你就不会招致任何罪恶。” -Bhagavad Gita 为了帮助PHP开发者快速起步,以REST Web Services方式打通与NetSuite的接口,我们答应给一个样例。但是我是不懂PHP的&a…...

【编译】多图解释 什么是短语、直接短语、句柄、素短语、可归约串
一、什么是短语二、什么是“直接”短语?三、什么是句柄?四、什么是素短语?五、什么是最左素短语可归约串就是“最左素短语” 首先,这些概念 都是相对于【句型】的,都是相对于【句型】的,都是相对于【句型】…...

React中事件绑定和Vue有什么区别?
1. 绑定方式 React:使用jsx语法,通过属性绑定事件。Vue:使用指令(如v-on)在模板中直接绑定事件。 2. 事件处理 React:通过合成事件系统封装原生事件,提供统一的API。Vue:直接使用…...

【DBA攻坚指南:左右Oracle,右手MySQL-学习总结】
处理log file sync等待事件 首先明确什么是log file sync等待事件 从用户提交会话开始,LGWR进程将redo缓存中的信息写入redo日志文件后,LGWR进程通知用户写操作完成,到用户会话接受到LGWR进程通知为止,这整个过程就是可能出现lo…...

C++中的内联函数
在C中,内联函数是一种特殊的函数。 定义 内联函数是在函数定义前加上关键字“inline”的函数。编译器在处理对内联函数的调用时,会尝试将函数体的代码直接插入到函数调用处,而不是像普通函数调用那样,进行跳转指令执行函数体代码…...

ssh.service could not be found“
如果你收到 “ssh.service could not be found” 错误,说明目标主机上没有安装 SSH 服务,或者安装的 SSH 服务的名称不为 ssh。这里有一些解决步骤: 1. 检查 SSH 服务是否已安装 在目标主机上执行以下命令来检查是否安装了 SSH 服务&#x…...

tensorflow有哪些具体影响,和chatgpt有什么关系
### TensorFlow的影响 **1. 深度学习框架的领军者** - **广泛使用**: TensorFlow是由Google开发的开源深度学习框架,广泛应用于各种机器学习任务,包括图像识别、自然语言处理、语音识别等。它是深度学习领域中最受欢迎的框架之一。 - **大规模生产环境*…...

Android OpenGL ES详解——几何着色器
目录 一、概念 1、图元 2、几何着色器 1、输入类型 2、输出类型 3、输出顶点数量最大值限制 二、使用几何着色器 三、应用举例——造几个房子 四、应用举例——爆破物体 1、获取法向量 2、显示法线 五、应用举例——细分三角形 六、应用举例——广告牌技术 一、概…...
)
Java学生管理系统(GUI和数据库)
Java学生管理系统(GUI和数据库) 本文简介 本资源演示了一个用Java实现的学生管理系统,结合了图形用户界面(GUI)和数据库操作。系统实现了学生、课程和账号三张表的管理功能,包括增删改查等操作。通过本资…...

035_Progress_Dialog_in_Matlab中的进度条对话框
进度条 概念 在使用Matlab开发界面时,有一个很好用的工具就是进度条。在计算过程中,为用户提供计算进度的反馈是改善用户体验的重要手段。 一项进行的计算任务,如果其总体进度是比较容易量化,则可以按照0%~100%的方式࿰…...

【GPTs】Ai-Ming:AI命理助手,个人运势与未来发展剖析
博客主页: [小ᶻZ࿆] 本文专栏: AIGC | GPTs应用实例 文章目录 💯GPTs指令💯前言💯Ai-Ming主要功能适用场景优点缺点 💯小结 💯GPTs指令 中文翻译: defcomplete_sexagenary(年&a…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
