阿里云和七牛云对象存储区别和实现
七牛云对象存储操作(QiniuUtil)
- 配置:使用
com.qiniu.storage.Configuration类来配置上传设置,如指定区域(Region)和分片上传版本。 - 上传管理器:通过
UploadManager类来处理文件上传。 - 认证:使用
Auth.create()方法创建认证对象,然后生成上传凭证(upToken)。 - 上传:使用
uploadManager.put()方法上传文件,可以上传字节数组、文件路径或输入流。 - 错误处理:捕获
QiniuException来处理上传过程中可能出现的错误。
阿里云对象存储操作(AliOssUtil)
- 配置:使用
OSSClientBuilder来构建OSS客户端实例,需要提供 endpoint、accessKeyId、accessKeySecret。 - 上传:使用
ossClient.putObject()方法上传文件,可以直接上传字节数组或输入流。 - 错误处理:捕获
OSSException和ClientException来处理上传过程中可能出现的错误。 - 资源管理:在
finally块中关闭OSS客户端实例。
主要区别
- 客户端构建:七牛云使用
UploadManager和Configuration,而阿里云使用OSSClientBuilder。 - 认证方式:七牛云需要显式生成上传凭证(upToken),而阿里云的认证信息直接在
OSSClientBuilder中提供。 - 错误处理:七牛云捕获
QiniuException,阿里云捕获OSSException和ClientException。 - 资源管理:阿里云在
finally块中显式关闭OSS客户端,而七牛云的UploadManager通常不需要显式关闭。
注意事项
- 七牛云的上传凭证(upToken)是临时的,适用于短期的上传操作。
- 阿里云的
OSS客户端在不需要时应该关闭,以释放资源。
七牛云对象存储操作 (QiniuUtil)
@RestController
@RequestMapping("/admin/common")
@Api(tags = "通用接口")
@Slf4j
public class CommonController {@Autowiredprivate QiniuUtil qiniuOssUtil;//返回的data是必须的,所以指定泛型为String//Spring mvc 自动将返回值封装为json 参数名保持一致@PostMapping("upload")@ApiOperation("文件上传")public Result<String> upload(MultipartFile file) throws IOException {log.info("文件上传:{}",file);//获取原始文件名String originalFilename = file.getOriginalFilename();//获取文件后缀String suffix = originalFilename.substring(originalFilename.lastIndexOf("."));//构建新文件名称String objectName = UUID.randomUUID().toString() + suffix;//文件的请求路径 网址String filePath = qiniuOssUtil.uploadByBytes(file.getBytes() ,objectName);log.info("文件上传完成,文件访问的url: {}", filePath);return Result.success(filePath);}
}package com.sky.utils;import com.google.gson.Gson;
import com.qiniu.common.QiniuException;
import com.qiniu.http.Response;
import com.qiniu.storage.Configuration;
import com.qiniu.storage.Region;
import com.qiniu.storage.UploadManager;
import com.qiniu.storage.model.DefaultPutRet;
import com.qiniu.util.Auth;
import com.sky.properties.QiniuOssProperties;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Component;import java.io.UnsupportedEncodingException;@Component
public class QiniuUtil {@Autowiredprivate QiniuOssProperties qiniuOssProperties;public String uploadByBytes(byte[] bytes, String objectName){//构造一个带指定 Region 对象的配置类com.qiniu.storage.Configuration cfg = new com.qiniu.storage.Configuration(Region.region2());cfg.resumableUploadAPIVersion = Configuration.ResumableUploadAPIVersion.V2;// 指定分片上传版本
//...其他参数参考类注释UploadManager uploadManager = new UploadManager(cfg);//...生成上传凭证,然后准备上传String accessKeyId = qiniuOssProperties.getAccessKeyId();String accessKeySecretKey = qiniuOssProperties.getAccessKeySecret();String bucketName = qiniuOssProperties.getBucketName();String endpoint = qiniuOssProperties.getEndpoint();//默认不指定key的情况下,以文件内容的hash值作为文件名String key = objectName;// byte[] uploadBytes = "hello qiniu cloud".getBytes("utf-8");Auth auth = Auth.create(accessKeyId, accessKeySecretKey);String upToken = auth.uploadToken(bucketName);try {Response response = uploadManager.put(bytes, key, upToken);//解析上传成功的结果DefaultPutRet putRet = new Gson().fromJson(response.bodyString(), DefaultPutRet.class);System.out.println(putRet.key);System.out.println(putRet.hash);// 构建文件访问路径String url = endpoint + "/" + putRet.key;return url; // 返回文件访问路径} catch (QiniuException ex) {ex.printStackTrace();if (ex.response != null) {System.err.println(ex.response);try {String body = ex.response.toString();System.err.println(body);} catch (Exception ignored) {}}return null;}}
}
注意
七牛云 页面无法显示已上传的文件是因为bucket要设置http:// 且https:// 也是不行的
阿里云对象存储操作 (AliOssUtil)
package com.sky.utils;import com.aliyun.oss.ClientException;
import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClientBuilder;
import com.aliyun.oss.OSSException;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.extern.slf4j.Slf4j;
import java.io.ByteArrayInputStream;@Data
@AllArgsConstructor
@Slf4j
public class AliOssUtil {private String endpoint;private String accessKeyId;private String accessKeySecret;private String bucketName;/*** 文件上传** @param bytes* @param objectName* @return*/public String upload(byte[] bytes, String objectName) {// 创建OSSClient实例。OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);try {// 创建PutObject请求。ossClient.putObject(bucketName, objectName, new ByteArrayInputStream(bytes));} catch (OSSException oe) {System.out.println("Caught an OSSException, which means your request made it to OSS, "+ "but was rejected with an error response for some reason.");System.out.println("Error Message:" + oe.getErrorMessage());System.out.println("Error Code:" + oe.getErrorCode());System.out.println("Request ID:" + oe.getRequestId());System.out.println("Host ID:" + oe.getHostId());} catch (ClientException ce) {System.out.println("Caught an ClientException, which means the client encountered "+ "a serious internal problem while trying to communicate with OSS, "+ "such as not being able to access the network.");System.out.println("Error Message:" + ce.getMessage());} finally {if (ossClient != null) {ossClient.shutdown();}}//文件访问路径规则 https://BucketName.Endpoint/ObjectNameStringBuilder stringBuilder = new StringBuilder("https://");stringBuilder.append(bucketName).append(".").append(endpoint).append("/").append(objectName);log.info("文件上传到:{}", stringBuilder.toString());return stringBuilder.toString();}
}
相关文章:

阿里云和七牛云对象存储区别和实现
七牛云对象存储操作(QiniuUtil) 配置:使用 com.qiniu.storage.Configuration 类来配置上传设置,如指定区域(Region)和分片上传版本。上传管理器:通过 UploadManager 类来处理文件上传。认证&am…...

uniapp微信小程序接入airkiss插件进行WIFI配网
本文可参考uniapp小程序插件 一.申请插件 微信公众平台设置页链接:微信公众平台 登录您的小程序微信公众平台,进入设置页,在第三方设置->插件管理->添加插件中申请AiThinkerAirkissforWXMini插件,申请的插件appId为【wx6…...

03 —— Webpack 自动生成 html 文件
HtmlWebpackPlugin | webpack 中文文档 | webpack中文文档 | webpack中文网 安装 npm install --save-dev html-webpack-plugin 下载html-webpack-plugin本地软件包 npm i html-webpack-plugin --save-dev 配置webpack.config.js让webpack拥有插件功能 const HtmlWebpack…...

Python毕业设计选题:基于python的豆瓣电影数据分析可视化系统-flask+spider
开发语言:Python框架:flaskPython版本:python3.7.7数据库:mysql 5.7数据库工具:Navicat11开发软件:PyCharm 系统展示 系统首页 个人中心 管理员登录界面 管理员功能界面 电影管理 用户管理 系统管理 摘要…...

抽象类能使用final修饰吗?
不能。 在java中,抽象类不能使用final修饰。原因是final修饰符用于类不能被继承,而抽象类的主要用途就是被继承以提供基础实现或定义抽象方法供子类实现。这两个互相矛盾,因此不能同时使用。 具体解释 abstract修饰符:用于定义一个抽象类&…...

C语言内存:我家大门常打开
C语言本着自由开放的理念,并不禁止程序访问非法内存。 什么是非法内存?就是那本不是你家的地,你却硬跑过去种庄稼。 或者,你在澡堂子里拿着自己的钥匙去捅别人的柜。 这种行为当然后果难料。 可能你捅了半天,火花冒…...

路由协议——iBGP与EBGP
一、适用场景 1、企业需要连接总部与分部,但总部与分部运行着不同的路由协议,总部到分部有自建的专线,端到端的设备支持BGP路由协议。 2、网络运营商,如电信、联通、移动等,各区域的ip路由表庞大,若要完成…...

【Linux】基础02
Linux编译和调试 VI编辑文件 vi : 进入文件编辑 是命令行模式 i :从光标处进入插入模式 dd : 删除光标所在行 n dd 删除指定行数 Esc : 退出插入模式 : 冒号进入末行模式 :wq : 保存退出 :q : 未修改文件可以退出 :q! …...

Elasticsearch面试内容整理-安全与权限管理
在 Elasticsearch 中,安全与权限管理至关重要,特别是当系统处理敏感数据时。Elasticsearch 提供了一套全面的安全机制来确保数据的机密性、完整性和可用性。以下是 Elasticsearch 安全与权限管理的详细介绍。 安全组件概述 Elasticsearch 的安全功能由 Elastic Stack 提供的一…...

【数据分享】中国汽车工业年鉴(1986-2023)
本年鉴是由工业和信息化部指导,中国汽车技术研究中心有限公司与中国汽车工业协会联合主办。《年鉴》是全面、客观记载中国汽车工业发展与改革历程的重要文献,内容涵盖汽车产业政策、标准、企业、市场以及全国各省市汽车工业发展情况,并调查汇…...

el-cascader 使用笔记
1.效果 2.官网 https://element.eleme.cn/#/zh-CN/component/cascader 3.动态加载(官网) <el-cascader :props"props"></el-cascader><script>let id 0;export default {data() {return {props: {lazy: true,lazyLoad (…...

代替Spinnaker 的 POINTGREY工业级相机 FLIR相机 Python编程案例
SpinnakerSDK_FULL_4.0.0.116_x64 是一个用于FLIR相机的SDK,主要用于图像采集和处理。Spinnaker SDK主要提供C接口,无法直接应用在python环境。本文则基于Pycharm2019python3.7的环境下,调用opencv,EasySpin,PySpin,的库实现POINTGREY工业级相…...

网络篇12 | SSH2协议应用,禁SFTP子模式实现文件传输
网络篇12 | SSH2的应用 解决的业务问题协议选定SSH2(Secure Shell 2,目前基本用这个)SSH1(Secure Shell 1)Telnet 代码实现落地方案1:ganymed-ssh2maven坐标关键源代码技术效果验证连接高版本OpenSSH报错分…...

MetaGPT实现多动作Agent
异步编程学习链接 智能体 LLM观察思考行动记忆 多智能体 智能体环境SOP评审路由订阅经济 教程地址 多动作的agent的本质是react,这包括了think(考虑接下来该采取啥动作)act(采取行动) 在MetaGPT的examples/write_…...

docker更新镜像源
常用的国内 Docker 镜像加速器 1. 阿里云镜像加速器:https://cr.console.aliyun.com/cn-hangzhou/instances/mirrors 2. 腾讯云镜像加速器:https://cloud.tencent.com/document/product/457/33221 3. 网易云镜像加速器:https://hub-mirror…...

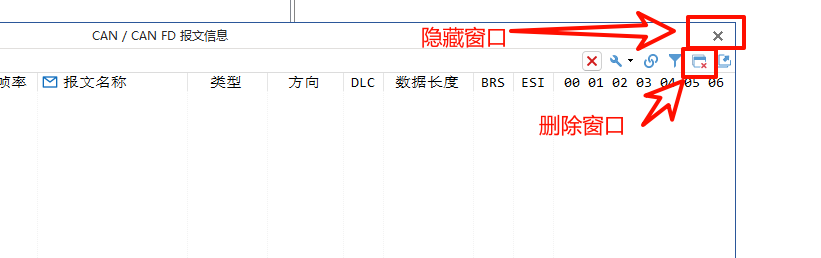
TSmaster Trace 窗口
文章目录 1、设置显示刷新率2、设置显示报文格式3、报文过滤3.1 基于报文通道3.2 基于报文 ID过滤3.3 基于过滤字符串(FilterString)过滤 4、信号的折叠与展开5、固定显示和时间顺序显示切换6、关闭窗体 1、设置显示刷新率 为了降低软件 CPU 占用率&…...

【Python模拟websocket登陆-拆包封包】
Python模拟websocket登陆-拆包封包 解析一个网站获取wss原始数据拆包wss数据封包wss数据发送接收websocket的常驻后台脚本总结 解析一个网站 这里所用的网站是我一个内测的网站,主要手段是chrome devtools,用得很多,但我玩的不深,…...

速盾:海外服务器使用CDN加速有什么好处?
随着互联网的快速发展和全球化的需求增加,海外服务器的使用已经成为许多公司和个人的首选。与此同时,为了提供更好的用户体验和更快的网页加载速度,使用CDN(内容分发网络)加速海外服务器已经成为一个普遍的选择。CDN可…...

windows系统中实现对于appium的依赖搭建
Node.js:Appium是基于Node.js的,因此需要安装Node.js。可以从Node.js官网下载并安装。 Java Development Kit (JDK):用于Android应用的自动化测试,需要安装JDK。可以从Oracle官网下载并安装。 Android SDK:进行Andro…...

使用MATLAB进行字符串处理
MATLAB是一个强大的数学和计算机科学的软件工具包。它拥有一个灵活的字符串处理工具,可以用于处理和转换不同格式的字符串,例如,数值、日期、时间等。本文将探讨如何使用MATLAB进行字符串处理,以及如何利用它来解决实际问题。 在…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...
