【Word】一键批量引用论文上标——将正文字体改为上标格式
【Word】一键批量引用论文上标——将正文字体改为上标格式
- 写在最前面
- Word一键批量引用论文上标技巧分享
- 核心思路:Word 替换功能 + 通配符
- 步骤详解
- 1. 打开 Word 替换功能
- 2. 输入通配符模式
- 3. 设置替换格式为上标
- 4. 批量替换
- 实际效果展示
- 技巧扩展

写在最前面
版权声明:本文为原创,遵循 CC 4.0 BY-SA 协议。转载请注明出处。
参考:https://www.bilibili.com/opus/648545928841527304
Word一键批量引用论文上标技巧分享
最近在写开题报告,手动插入参考文献,后续将这些引用调整为上标格式好麻烦。一个个修改不仅繁琐,还容易出错。
找到了一个简单高效的方法:利用 Word 的“替换”功能,一键实现引用批量上标!下面是具体步骤和技巧。

核心思路:Word 替换功能 + 通配符
Word 的“替换”功能非常强大,配合 通配符 可以快速找到符合条件的内容并统一格式化。这里我们将用它来搜索引用标记(如 [1]、[2] 等)并将其批量改为上标格式。
步骤详解
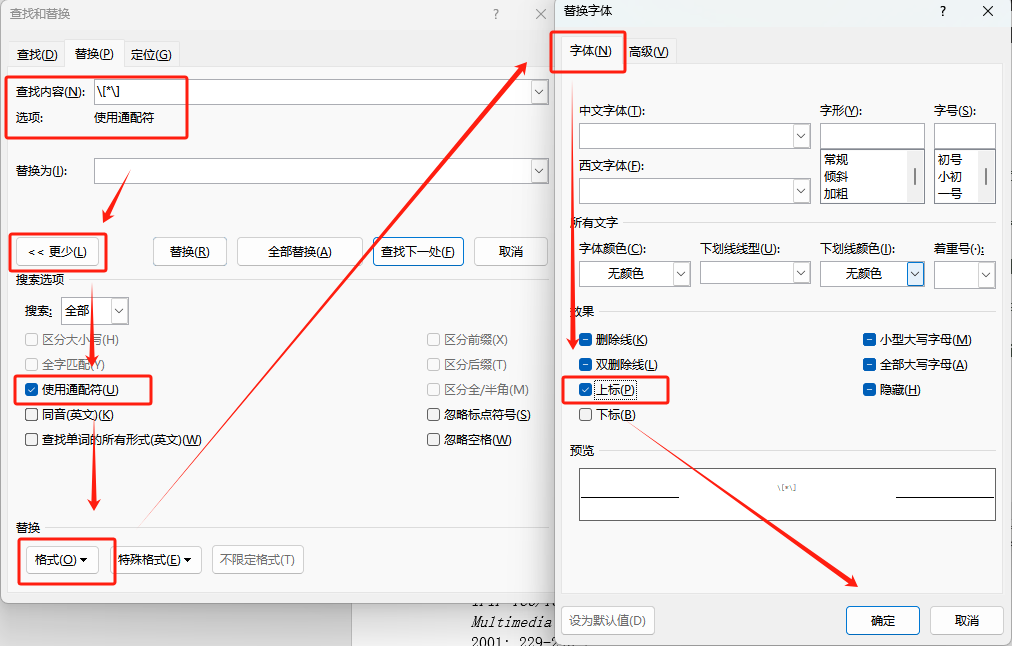
1. 打开 Word 替换功能
在 Word 界面中,按下快捷键 Ctrl+H 或点击菜单中的“查找与替换”,打开替换对话框。
2. 输入通配符模式
在 查找内容 输入框中输入:
\[*\]
这个语法说明如下:
\[和\]:分别表示搜索左中括号[和右中括号]。*:匹配中括号内的任意字符(引用标记内容)。
此模式可以匹配所有类似 [1]、[2,3]、[4-6] 的引用格式。
注意:一定要勾选“使用通配符”选项!点击对话框中的“更多”按钮,即可看到该选项。
3. 设置替换格式为上标
在 替换为 输入框中不用填写任何内容(保持为空)。然后按以下步骤设置上标格式:
- 点击替换对话框左下角的“格式”按钮。
- 选择“字体”。
- 在弹出的“字体”设置窗口中,勾选“上标”。
- 点击“确定”完成设置。
4. 批量替换
完成设置后,直接点击“全部替换”。Word 会自动将所有符合 [内容] 格式的引用标记调整为上标格式,整个过程只需几秒钟。
实际效果展示
原始文本示例:
研究表明,这种方法在很多领域得到了应用[1],尤其是在生物医学工程[2,3]。
一键替换后:
研究表明,这种方法在很多领域得到了应用¹,尤其是在生物医学工程²³。
技巧扩展
通过调整通配符模式,这个方法还可以用于:
- 查找其他类似格式(如
(1)或{1})的引用并调整格式。 - 替换或统一文中的特定标记,如调整单位、括号等。
hello,我是 是Yu欸 。如果你喜欢我的文章,欢迎三连给我鼓励和支持:👍点赞 📁 关注 💬评论,我会给大家带来更多有用有趣的文章。
原文链接 👉 ,⚡️更新更及时。
希望这篇教程能为大家解决论文排版中的小难题!如果还有其他 Word 排版技巧想了解,欢迎留言讨论 😊

相关文章:

【Word】一键批量引用论文上标——将正文字体改为上标格式
【Word】一键批量引用论文上标——将正文字体改为上标格式 写在最前面Word一键批量引用论文上标技巧分享核心思路:Word 替换功能 通配符步骤详解1. 打开 Word 替换功能2. 输入通配符模式3. 设置替换格式为上标4. 批量替换 实际效果展示技巧扩展 🌈你好呀…...

DAY1 网络编程(TCP客户端服务器)
作业: TCP客户端服务器。 server服务器代码: #include <myhead.h> #define IP "192.168.110.52" #define PORT 8886 #define BACKLOG 20 int main(int argc, const char *argv[]) {int oldfdsocket(AF_INET,SOCK_STREAM,0);//IPV4通信…...

如何在Ubuntu当中利用CloudCompare软件进行点云配准拼接?
1.首先需要安装相应的cloudcompare软件,以下有两种方式:第一种直接在ubuntu的软件商店里搜索CloudCompare软件进行install,我这里已经安装完毕。 方式二:可以直接原码安装: github地址: https://github.co…...

AWTK 最新动态:支持鸿蒙系统(HarmonyOS Next)
HarmonyOS是全球第三大移动操作系统,有巨大的市场潜力,在国产替代的背景下,机会多多,AWTK支持HarmonyOS,让AWTK开发者也能享受HarmonyOS生态的红利。 AWTK全称为Toolkit AnyWhere,是ZLG倾心打造的一套基于C…...

vue数据变化但页面不变
记录一下vue中数据变了 但是页面没有变化的几种情况和解决办法 情况一:vue无法检测实例不存在于data中的变量 原因:由于 Vue 会在初始化实例时对data中的数据执行getter/setter转化,所以变量必须在data对象上存在才能让Vue将它转化成响应式…...
)
Leetcode128. 最长连续序列(HOT100)
链接 第一次错误提交: class Solution { public:int longestConsecutive(vector<int>& nums) {int n nums.size();int res 0;sort(nums.begin(),nums.end());//第一次错误写作:sort(nums,numsn);nums是std::vector<int>类型…...

【阅读笔记】Dense trajectories and motion boundary descriptors for action recognition
论文地址:Dense Trajectories and Motion Boundary Descriptors for Action Recognition | International Journal of Computer Vision 如何用一句话描述这份工作?💡 在多个尺度上,对视频序列中每一帧的密集网格上的特征点采样&a…...

React 远程仓库拉取项目部署,无法部署问题
项目场景: 提示:相关背景: React 远程仓库拉取项目部署,二次开发 问题描述 提示:项目中遇到的问题: React 远程仓库拉取项目部署,正确安装依赖后(开发混乱,造成packg…...

CSS3新特性——字体图标、2D、3D变换、过渡、动画、多列布局
目录 一、Web字体 二、字体图标 三、2D变换 1.位移 (1)浮动 (2)相对定位 (3)绝对定位和固定定位 (4)位移 用位移实现盒子的水平垂直居中 2.缩放 利用缩放调整字体到12px以下ÿ…...

前端反向代理的配置和實現
反向代理是位於客戶端和服務器之間的一個中間層,它代表客戶端向伺服器發起請求,然後將伺服器的回應返回給客戶端。與傳統的正向代理不同,反向代理是由伺服器端配置的,客戶端通常不知道它的存在。在前端開發中,反向代理…...

【K8S系列】Kubernetes Pod节点ImagePullBackOff 状态及解决方案详解【已解决】
在 Kubernetes 中,当某个 Pod 的容器无法从指定的镜像仓库拉取镜像时,Pod 的状态会变为 ImagePullBackOff。这通常是因为指定的镜像不存在、镜像标签错误、认证失败或网络问题等原因。 以下是关于 ImagePullBackOff 的详细分析及解决方案。 1. ImagePull…...

JSONObject jsonObject = JSON.parseObject(json);
是用于将一个 JSON 格式的字符串解析为一个 JSONObject 对象的语句。具体来说: JSON.parseObject(json): 作用: JSON 是 FastJSON 库提供的一个工具类。parseObject 方法可以将 JSON 格式的字符串(例如:{"key1&qu…...

软件测试之测试用例扩展
软件测试之测试用例扩展 1. 测试用例覆盖2. UI布局覆盖3. 兼容性覆盖4. 测试用例条数 1. 测试用例覆盖 规则覆盖UI布局兼容性 2. UI布局覆盖 2条用例即可 布局, 颜色与原型图一致图片和文字描述无误 3. 兼容性覆盖 测试5大浏览器 火狐谷歌ieEge苹果 4. 测试用例条数 使…...

hj 212 协议解包php解包,
这里写目录标题 什么是环保HJ212协议?常用的标准码说明php接收包解包(没有crc验证)到redis 序列化python 发包测试 什么是环保HJ212协议? HJ212是由国家环保行业制定的数据传输标准协议,通常是通过TCP/P通讯方式进行数据传输的,…...
)
03架构模式(D2_架构模式01)
目录 学习前言 一、架构的模式 1. 分层 2. 分隔 3. 分布式 4. 集群 5. 缓存 6. 异步 7. 冗余 8. 自动化 9. 安全 10. 敏捷性 二、参考文献 学习前言 架构演进中有很多知识点,总体上可以归结为以下模式,这里说的模式本质是架构中技术点的抽 …...

深入List集合:ArrayList与LinkedList的底层逻辑与区别
目录 一、前言 二、基本概念 三、相同之处 四、不同之处 五、ArrayList 底层 六、LinkedList 底层 七、ArrayList 应用场景 八、LinkedList 应用场景 九、ArrayList和LinkedList高级话题 十、总结 一、前言 在Java集合的广阔舞台上,ArrayList与LinkedLis…...

mac安装appuim
要在macOS上安装Appium,这是一个自动化测试框架,可以用来对移动应用进行测试(支持iOS和Android应用)。为了安装Appium和其依赖的环境,你需要做一些准备工作。以下是详细的安装步骤: 前提条件 1、macOS系统…...

Telegram bot Mini-App开发实践---Telegram简单介绍与初始化小程序获取window.Telegram.WebApp对象并解析
➡️【好看的灵魂千篇一律,有趣的鲲志一百六七!】- 欢迎认识我~~ 作者:鲲志说 (公众号、B站同名,视频号:鲲志说996) 科技博主:极星会 星辉大使 后端研发:java、go、python、TS,前电商、现web3 主理人:COC杭州开发者社区主理人 、周周黑客松杭州主理人、 AI爱好…...

绿光一字线激光模组:工业制造与科技创新的得力助手
在现代工业制造和科技创新领域,绿光一字线激光模组以其独特的性能和广泛的应用前景,成为了不可或缺的关键设备。这种激光模组能够发射出一条明亮且精确的绿色激光线,具有高精度、高稳定性和长寿命的特点,为各种精密加工和测量需求…...
鸿蒙进阶篇-Math、Date
“在科技的浪潮中,鸿蒙操作系统宛如一颗璀璨的新星,引领着创新的方向。作为鸿蒙开天组,今天我们将一同踏上鸿蒙基础的探索之旅,为您揭开这一神奇系统的神秘面纱。” 各位小伙伴们我们又见面了,我就是鸿蒙开天组,下面让我们进入今…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
