鸿蒙进阶篇-Math、Date
“在科技的浪潮中,鸿蒙操作系统宛如一颗璀璨的新星,引领着创新的方向。作为鸿蒙开天组,今天我们将一同踏上鸿蒙基础的探索之旅,为您揭开这一神奇系统的神秘面纱。”
各位小伙伴们我们又见面了,我就是鸿蒙开天组,下面让我们进入今天的学习,鸿蒙进阶篇-Math、Date
在鸿蒙开发中:
Math 是一个提供数学运算相关功能的类。它包含了众多的静态方法,用于执行常见的数学计算,比如求绝对值、幂运算、三角函数计算、取整等。例如,Math.abs() 用于获取数值的绝对值,Math.pow() 用于进行幂运算。
Date 用于处理日期和时间。可以创建 Date 对象来获取当前的日期和时间,或者指定特定的日期时间。通过 Date 对象的方法和属性,可以获取年、月、日、小时、分钟、秒等详细信息,也能够进行日期时间的比较、计算时间差等操作。在鸿蒙中,对日期时间的处理有助于实现各种与时间相关的功能,如定时提醒、记录操作的时间等。
常用内置对象
Math 对象
是一个内置对象,它拥有一些数学常数属性和数学函数方法。Math 的所有属性与方法都是静态的,使用的时候直接通过Math点出来即可
附上官方文档链接 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Math
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Math
常用属性
Math.pi
圆周率,一个圆的周长和直径之比,约等于 3.14159。
常用方法
| 方法 | 说明 |
| Math.random() | 返回一个 0 到 1 之间的伪随机数。 |
| Math.ceil(x) | 返回大于一个数的最小整数,即一个数向上取整后的值。 |
| Math.floor(x) | 返回小于一个数的最大整数,即一个数向下取整后的值。 |
| Math.round(x) | 返回四舍五入后的整数。 |
| Math.abs(x) | 返回一个数的绝对值 |
| Math.max([x[,y[, …]]]) | 返回零到多个数值中最大值。 |
| Math.min([x[,y[, …]]]) | 返回零到多个数值中最小值。 |
下面展示一个案例来理解:
const numA: number = 1.5
console.log(Math.ceil(numA) + '') // 向上取整 2
console.log(Math.floor(numA) + '') // 向下取整 1
console.log(Math.round(numA) + '') // 四舍五入 2const numB: number = -9
console.log(Math.abs(numB) + '') // 绝对值 9const numList: number[] = [13, 2, 31, 42, 15, 56, 27, 28]
const max: number = Math.max(...numList)
const min: number = Math.min(...numList)
console.log('max:', max) // 最大值
console.log('min:', min) // 最小值// 0-1 取得到0,取不到 1
console.log(Math.random() + '')// 返回 0-n的随机数的函数
function getRandomArbitrary(max: number): number {return Math.floor(Math.random() * (max + 1))
}// 返回 min-max 的随机数的函数
function getRandomIntInclusive(min: number, max: number): number {return Math.floor(Math.random() * (max - min + 1)) + min; //含最大值,含最小值
}@Entry
@Component
struct Example01 {build() {Column() {Column() {Column() {}.margin(10)}.width(250).height(500).backgroundColor('#eee').border({ width: 2, color: 'green', style: BorderStyle.Solid })}.width('100%')}
}
Date 对象
ArkTS 中另外一个常用的内置对象 Date,他可以用来创建、解析、操作日期和时间。
附上官方文档链接 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Date
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Date
附上官方文档链接 https://www.baidufe.com/fehelper/timestamp/index.html
https://www.baidufe.com/fehelper/timestamp/index.html
使用 Date 对象首先需要通过 new 操作符进行实例化
下面展示一个案例来理解:
// 获取当前日期
const date1: Date = new Date()// 获取指定日期
// ISO 8601 格式(YYYY-MM-DDTHH:mm:ss.ssZ)中间用 T 分隔
const date2: Date = new Date('1995-01-01T01:11:00')
// Unix时间戳 是指从1970年1月1日(UTC)开始到现在经历的时间(毫秒)
const date3: Date = new Date(1706170405708)console.log('date1', date1)
console.log('date2', date2)
console.log('date3', date3)@Entry
@Component
struct Example01 {build() {Column() {Column() {Column() {}.margin(10)}.width(250).height(500).backgroundColor('#eee').border({ width: 2, color: 'green', style: BorderStyle.Solid })}.width('100%')}
}
常用方法
实例方法
| 方法名 | 作用 | 说明 |
| getFullYear | 获取年份 | 4 位数年份 |
| getMonth | 获取月份 | 取值 0-11 |
| getDate | 获取日期 | 月份中的日期 |
| getHours | 获取小时 | 无 |
| getMinutes | 获取分钟 | 无 |
| getSeconds | 获取秒 | 无 |
| getDay | 获取星期 |
静态方法
| 方法名 | 作用 | 说明 |
| now | 获取当前时间 | 时间戳 |
// 大伙执行的时候 即可获取到时间戳啦~ console.log(Date.now()+'')
String
String 提供了不少的方法让我们来处理字符,咱们来看几个常用的
附上官方文档链接![]() https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/String
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/String
split(分隔)
split() 方法根据传入的内容将字符串分隔为数组
字符串.split(分隔符)// 返回切割之后的数组
trim(去空格)
trim方法会从字符串的两端移除空白字符,并返回一个【新的字符串】,而不会修改原始字符串。
字符串.trim()// 返回去除空格之后的字符串
toLowerCase(转小写) 和 toUpperCase(转大写)
toLowerCase() 方法将该字符串转换为小写形式。toUpperCase() 方法将该字符串转换为大写形式。
字符串.toLowerCase()// 返回转为小写之后的字符串 字符串.toUpperCase()// 返回转为大写之后的字符串
includes(判断是否存在)
includes() 方法执行区分大小写的搜索,以确定是否可以在一个字符串中找到另一个字符串,并根据情况返回 true 或 false。
字符串.includes(查询的字符串)// 返回判断结果 true / false
slice(提取)
slice方法提取字符串的一部分,并将其作为新字符串返回,而不修改原始字符串。
字符串.slice(起始索引)// 从起始索引切割到末尾 字符串.slice(起始索引,结束索引) // 从起始索引,切换到结束索引
以上是关于鸿蒙进阶篇-定时器、递归 综合的一些内容,方便大家学习,至此,关于鸿蒙进阶篇-Math、Date综合的内容就介绍到这里,愿您能学以致用,开发出精彩的鸿蒙应用!
以上内容仅供学习交流,如有违法或者侵权可以联系删除。
相关文章:
鸿蒙进阶篇-Math、Date
“在科技的浪潮中,鸿蒙操作系统宛如一颗璀璨的新星,引领着创新的方向。作为鸿蒙开天组,今天我们将一同踏上鸿蒙基础的探索之旅,为您揭开这一神奇系统的神秘面纱。” 各位小伙伴们我们又见面了,我就是鸿蒙开天组,下面让我们进入今…...

定时器简介
TIM(Timer定时器)简介 在第一部分,我们主要讲的是定时器基本定时的功能,也就是定一个时间,然后让定时器每隔这个时间产生一个中断,来实现每隔一个固定时间执行一段程序的目的,比如你要做个时钟、秒表,或者使用一些程序…...

3C产品说明书电子化转变:用户体验、环保与商业机遇的共赢
在科技日新月异的当代社会,3C产品(涵盖计算机类、通信类和消费类电子产品)已成为我们日常生活中不可或缺的重要元素。与此同时,这些产品的配套说明书也经历了一场从纸质到电子化的深刻变革。这一转变不仅体现了技术的飞速进步&…...

redis:主从复制
个人主页 : 个人主页 个人专栏 : 《数据结构》 《C语言》《C》《Linux》《网络》 《redis学习笔记》 文章目录 前言主从模式复制拓扑结构主从节点建立复制流程数据同步 psyncpsync运行流程全量复制流程部分复制流程实时复制总结 前言 分布式系统&#x…...

思考Redis的用途 2024-11-19
一.分布式锁 这个要保证多个服务器执行一段逻辑时的锁操作,就用这个。如:账号注册,防止同一个账号注册多次。 二.全局共享数据 1.多个Game服情况下,要共享一些数据,比如:登录token信息之类的。 痛点&…...

根据条件 控制layui的table的toolbar的按钮 显示和不显示
部分代码: <!-----查询条件-----> <input type"date" id"StartDate" onchange"PageList()" /> <input type"date" id"EndDate" onchange"PageList()" /><!-----表格Table-----&…...

什么是C++中的初始化参数列表,它的作用是什么?
在 C 中,初始化参数列表(Initialization List)是一个构造函数的特性,用于初始化类成员变量和基类。它是在构造函数的声明中,以冒号(:)开头,跟随一系列成员变量的初始化表达式的列表。…...

python基础之学生成绩管理系统
声明:学习视频来自b站up主 泷羽sec,如涉及侵权马上删除文章 声明:本文主要用作技术分享,所有内容仅供参考。任何使用或依赖于本文信息所造成的法律后果均与本人无关。请读者自行判断风险,并遵循相关法律法规。 while…...

SQL Server Management Studio 的JDBC驱动程序和IDEA 连接
一、数据库准备 (一)启用 TCP/IP 协议 操作入口 首先,我们要找到 SQL Server 配置管理器,操作路径为:通过 “此电脑” 右键选择 “管理”,在弹出的 “计算机管理” 窗口中,找到 “服务和应用程…...

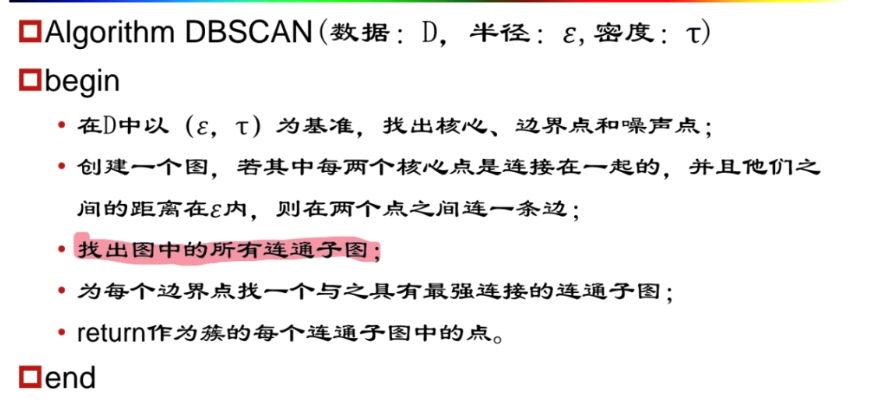
大数据挖掘期末复习
大数据挖掘 数据挖掘 数据挖掘定义 技术层面: 数据挖掘就是从大量的、不完全的、有噪声的、模糊的、随机的实际应用数据中,提取隐含在其中、人们事先不知道的、但又潜在有用的信息的过程。 数据准备环节 数据选择 质量分析 数据预处理 数据仓库 …...

凸函数与深度学习调参
问题1:如何区分凸问题和凹问题? 问题2:深度学习如何区分调参?...

Java前端基础——CSS
一、CSS介绍 1.1 什么是CSS CSS(Cascading Style Sheet),层叠样式表,用于控制页面的样式. CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离. 1.2 基本语法规范 选择器 {⼀条/N条声明} • 选择器决定针…...

Photino:通过.NET Core构建跨平台桌面应用程序,.net国产系统
一、Photino.NET简介: 最近发现了一个不错的框架 Photino.Net 一份代码运行,三个平台 windows max linux ,其中windows10,windows11,ubuntu 18.04,ubuntu 20.04 已测试均可以。mac 因为没有相关电脑没有测试。 github:https://github.com/t…...

个人全栈开发微信小程序上线了(记日记)
个人开发的全栈项目,《每日记鸭》微信小程序上线了! 主要是技术栈:uniapp,koa2,mongodb,langchian; 感兴趣的小伙伴可以来捧捧场!...

Linux移植IMX6ULL记录 一:编译源码并支持能顺利进入linux
目录 前言 一、不修改文件进行编译 二、修改设备树文件进行编译 前言 我用的开发板是100_ask_imx6ull_pro,其自带的linux内核版本linux-4.9.88,然后从linux官网下载过来的linux-4.9.88版本的arch/arm/configs/defconfig和dts设备树文件并没有对imx6ull…...

idea正则表达式-正则替换示例-2024.11笔记
注意idea中反向引用的格式是【$1】换行符是【\n】 需要在如下的代码中往接口的方法中添加一行注解,注解需要用到以后注解的中文备注 原文 Autowired private WomanService womanService; /** * 自定义分页 */ PostMapping("/page/{current}/{…...

Github 2024-11-20C开源项目日报 Top9
根据Github Trendings的统计,今日(2024-11-20统计)共有9个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量C项目9Assembly项目1raylib: 用于视频游戏编程的简单易用图形库 创建周期:3821 天开发语言:C协议类型:zlib LicenseStar数量:18556 个Fork数…...

安卓CameraX的使用
如果要在安卓应用中操作相机,有三个库可以选: Camera(已废弃):Camera是安卓最早的包,目前已废弃,在Android 5.0(API 级别 21)的设备上操作相机可以选择该包,…...

unity3d——基础篇小项目(开始界面)
示例代码: using System.Collections; using System.Collections.Generic; using UnityEngine;public class BeginPanel : BasePanel<BeginPanel> {public UIButton btnBegin;public UIButton btnRank;public UIButton btnSetting;public UIButton btnQuit; …...

【YOLOv8】安卓端部署-1-项目介绍
【YOLOv8】安卓端部署-1-项目介绍 1 什么是YOLOv81.1 YOLOv8 的主要特性1.2 YOLOv8分割模型1.2.1 YOLACT实例分割算法之计算掩码1.2.1.1 YOLACT 的掩码原型与最终的掩码的关系1.2.1.2 插值时的目标检测中提取的物体特征1.2.1.3 coefficients(系数)作用1.…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
