ESP32 烧录问题
ESP32 烧录问题
1.无法连接
Connecting......................................A fatal error occurred: Failed to connect to ESP32: No serial data received.
这个表示通过串口连接esp32失败,可能存在多种原因,比如串口选择错误。
- 所选串口不是连接到esp32的串口,可以先观察已有串口再将esp32接入PC查看串口设备变化。
排查方法
连接失败应该先尝试连接串口,观察能否正常打印。
首先确定自己使用的烧录方式。
-
外置串口转usb模块烧录(一般需要手动进入下载模式)
-
使用esp32板载的串口芯片引出的usb接口烧录(一般有自动下载电路)
-
使用从esp32的usb引出的usb口,如果是jtag正常情况可以自动下载,如果是otg需要手动进入下载模式。
这种情况在esp32c3 esp32s2 等较便宜的核心板上比较常见,部分s3也可能没有板载串口芯片,同时新出的c6 h2含内置jtag可能存在从esp32的usb下载的情况。这种情况,需要esp32自身维持这个usb设备,无法在复位时保持与PC的连接,使用普通串口监视器无法查看rom打印,跳过下一步。
打开串口监视器观察rom打印
40M晶振的esp32(大部分使用40M晶振)使用115200波特率连接esp32。26Mhz晶振的esp32(比如esp32c2)使用74880波特率连接。
尝试是否能连接,比如在windows部分ch340驱动可能会冲突,可能需要重装驱动解决。
能正常连接后,按rst复位,观察rom能否正常打印,也可以排查是否是esp芯片。
当然烧录过efuse或者控制了rom打印相关引脚的电平,可能也导致按rst无打印,这个需要参考芯片数据手册排查。
尝试手动进入下载模式
如果可以正常连接,但可能由于没有自动下载电路或者使用外置的usb转串口烧录工具烧录以及另一个下载电平相关引脚电平异常,可以尝试手动进入下载模式。
此时不要断开串口监视器。
esp32的自动下载电路一般用串口芯片的RTS和DTR控制 boot引脚和 EN引脚,使得esp32在复位时读取启动模式相关引脚的电平,
判定进入下载模式,并在烧录完成之后再控制en引脚,重启进入SPI Boot模式。
正常情况,我们按住boot使得电平处于下载模式需要的电平,然后按一下rst使得esp复位,这个时候,电路正常,串口会有打印,已经启动到下载模式。
当我们正常操作进入下载模式会有如下打印。如果有这个打印,关闭串口监视器,然后进行烧录。
ESP-ROM:esp32s3-20210327
Build:Mar 27 2021
rst:0x1 (POWERON),boot:0x3 (DOWNLOAD(USB/UART0))
waiting for download
如果确保boot引脚电平确实拉低,但复位后没有上述打印,可能存在一种情况是使用了另一个控制下载模式的引脚,使其处于不能进入下载模式的电平。
启动模式可以参考各个芯片的数据手册,定位这种问题先学会使用乐鑫官网找到对应芯片的数据手册。
-
esp32
启动模式 GPIO0 GPIO2 SPI Boot 1 任意值 下载模式 0 0
这里设计自动下载电路也只有GPIO0变化,而GPIO2默认下拉。如果你的电路拉高了GPIO2也会导致无法进入下载模式。
-
esp32s3/esp32s2
启动模式 GPIO0 GPIO46 SPI Boot 1 任意值 下载模式 0 0 这里设计自动下载电路也只有GPIO0变化,而GPIO46在复位时是弱下拉,一般不需要care。你的电路拉高了GPIO46也会导致无法进入下载模式。
-
esp32c3
启动模式 GPIO8 GPIO9 GPIO2 SPI Boot 任意值 1 1 下载模式 1 0 1 GPIO2并不控制启动模式,但官方建议上拉避免其毛刺问题。
GPIO2和GPIO8默认浮空,而GPIO9默认弱上拉。手动进入下载模式会把GPIO9下拉,但需要注意GPIO8的电平。
-
esp32c6/esp32c2/esp32h2
启动模式 GPIO8 GPIO9 SPI Boot 任意值 1 下载模式 1 0 GPIO8默认浮空,而GPIO9默认弱上拉,手动进入下载模式会把GPIO9下拉,但需要注意GPIO8的电平。
2.串口消失
很多同学使用esp32c3会遇到串口刚才可以烧录,后面串口消失了,或无法识别。如果使用esp32s3 esp32s2 esp32c6 也可能遇到这种问题。
这种情况是使用了esp32自己的usb,可能存在esp32自身程序运行故障不停复位,或者性能占用,线程调度问题,导致无法维持usb设备,或者程序占用了esp32的usb引脚。
解决办法
手动进入下载模式,可以则不会从flash加载程序,观察串口是否恢复。
操作步骤,按住boot使得电平处于下载模式需要的电平,然后按一下rst使得esp复位。
运行过程中串口消失排查方法
如果是程序不停复位问题,可以外接usb转串口模块到esp32的硬件串口0排查故障。或者使用jtag进行调试。软件故障可能存在各种原因,但有个可以快捷排查的情况是,esp32的usb引脚被占用。
- esp32s3 :GPIO19 GPIO20
- esp32s2 :GPIO19 GPIO20
- esp32c3 :GPIO18 GPIO19
- esp32c6 : GPIO12 GPIO13
- esp32h2 :GPIO26 GPIO27
相关文章:

ESP32 烧录问题
ESP32 烧录问题 1.无法连接 Connecting......................................A fatal error occurred: Failed to connect to ESP32: No serial data received.这个表示通过串口连接esp32失败,可能存在多种原因,比如串口选择错误。 所选串口不是连接…...

CnosDB 实时流式计算:优化时序数据处理与降采样解决方案
在处理时序数据时,数据写入周期通常与数据采集设备的频率相关,有时每秒钟就需要处理大量的数据点。长时间处理如此多的数据会导致存储问题。一个有效的解决方案是使用流式计算,将原始数据进行降采样。 流式计算在时序数据库中指对实时数据流…...

ApiChain 从迭代测试用例到项目回归测试 核心使用教程
项目地址:ApiChain 项目主页 环境变量 环境变量是在特定的开发环境(开发、测试、uat等)下,保存的一份数据集,环境变量是发送网络请求或者执行单测的一个重要数据源。环境变量根据作用范围可以分为全局环境变量、项目…...

数据集-目标检测系列- 花卉 玫瑰 检测数据集 rose >> DataBall
数据集-目标检测系列- 花卉 玫瑰 检测数据集 rose >> DataBall DataBall 助力快速掌握数据集的信息和使用方式,会员享有 百种数据集,持续增加中。 贵在坚持! 数据样例项目地址: * 相关项目 1)数据集可视化项…...
——模型与数据库)
django从入门到实战(四)——模型与数据库
1. 模型的定义与数据迁移 1.1 模型的定义 在 Django 中,模型是一个 Python 类,用于定义数据库中的数据结构。每个模型类对应数据库中的一张表,类的属性对应表中的字段。 示例: from django.db import modelsclass Blog(models…...

LeetCode:1008. 前序遍历构造二叉搜索树
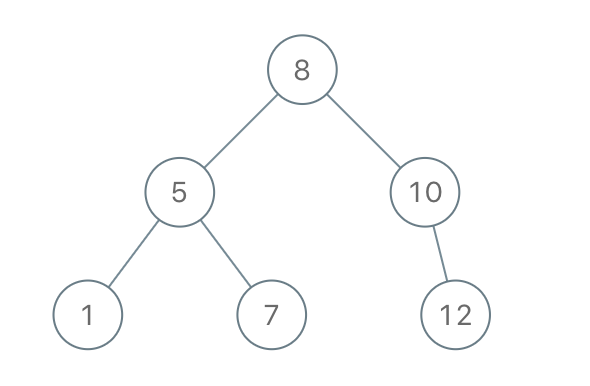
目录 题目描述: 代码: 第一种: 第二种: 第三种:分治法 题目描述: 给定一个整数数组,它表示BST(即 二叉搜索树 )的 先序遍历 ,构造树并返回其根。 保证 对于给定的测试用例,总是有可能找到具有给定需求的二叉搜索树。 二叉搜索树 是一棵…...

gdb - 调试工具 - 入门 (一)
GDB(GNU Debugger)是GNU项目调试器的缩写,它是Linux下一个强大的C/C(以及其他语言如Fortran)程序调试工具。以下是对GDB的详细解释: 一、GDB的功能 GDB允许开发者对程序执行进行深入控制,可以…...

Swift内存访问冲突
内存的访问,发生在给变量赋值的时候,或者传递值(给函数)的时候,例如 var one 1//向one的内存区域发起一次写的操作 print("\(one)")//向one的内存区域发起一次读的操作 在 Swift 里,有很多修改…...

深入理解Spring(三)
目录 2.1.3、Spring配置非自定义Bean 1)配置Druid数据源交由Spring管理 2)配置Connection交由Spring管理 3)配置日期对象交由Spring管理 4)配置MyBatis的SqlSessionFactory交由Spring管理 2.1.4、Bean实例化的基本流程 1)Bean信息定义对象-BeanDefinition 2)DefaultLi…...

TB6612电机驱动模块使用指南
实物图: 简介:TB6612是一款双路H桥型直流电机驱动模块,可以控制两个直流电机的转速和方向 H桥:(双路H桥就是有两个这个结构) 引脚图:...

Paper -- 洪水深度估计 -- 利用图像处理和深度神经网络绘制街道照片中的洪水深度图
基本信息 论文题目:Flood depth mapping in street photos with image processing and deep neural networks 中文题目: 利用图像处理和深度神经网络绘制街道照片中的洪水深度图 作者及单位: Bahareh Alizadeh Kharazi,美国得克萨斯州立大…...

学习C#中的BackgroundWorker 组件
1. BackgroundWorker 组件概述 许多经常执行的操作可能需要很长的执行时间。 例如: 图像下载 Web 服务调用 文件下载和上载(包括点对点应用程序) 复杂的本地计算 数据库事务 本地磁盘访问(相对于内存访问来说其速度很慢&…...

【Vue3新工具】Pinia.js:提升开发效率,更轻量、更高效的状态管理方案!
大家好,欢迎来到程序视点!我是小二哥! 前言 在VUE项目开发中,一些数据常常被多个组件频繁使用,为了管理和维护这些数据,就出现了状态管理模式。 今天小二哥要给大家推荐的不是VueX,而是称为新…...

PCB 间接雷击模拟
雷击是一种危险的静电放电事件,其中两个带电区域会瞬间释放高达 1 千兆焦耳的能量。雷击就像一个短暂而巨大的电流脉冲,会对建筑物和电子设备造成严重损坏。雷击可分为直接和间接两类,其中间接影响是由于感应能量耦合到靠近雷击位置的物体。间…...

JAVA泛型和顺序表ArrayList
目录 泛型 泛型的定义: 泛型的实例化: 泛型的使用: 顺序表ArrayList 顺序表ArrayList的两种实例化方法: ArrayList常用的方法: 1. add 方法 2. size ( ) 方法 3. get 方法 4. set 方法 5. 顺序表的三种遍历元素的方法…...

Qt桌面应用开发 第六天(鼠标事件 定时器事件 定时器类 事件分发器 事件过滤器)
目录 1.1鼠标进入和离开enterEvent\leaveEvent 1.2鼠标按下释放和移动mousePressEvent\mouseReleaseEvent\mouseMoveEvent 1.3定时器事件timerEvent 1.4定时器类QTimer 1.5事件分发器event 1.6事件过滤器eventFilter 1.1鼠标进入和离开enterEvent\leaveEvent 事件&#x…...

Javascript高级—深入JS模板字符串的高级用法
深入JS模板字符串的高级用法:解锁动态内容生成的无限可能 在JavaScript编程中,模板字符串(Template Literals)自ES6(ECMAScript 2015)引入以来,就以其简洁、直观的特性迅速成为开发者们生成动态…...

14. 【.NET 8 实战--孢子记账--从单体到微服务】--简易权限--章节总结
本章重点介绍了如何在一个简单的系统中实现基本的权限管理功能。通过构建一个简单的权限控制模型,章节阐述了如何为用户分配权限,并在应用程序中进行访问控制。 一、关键要点: 1. 用户管理(登录/注册/Token) 本章节聚…...

vulhub之fastjson
fastjson 1.2.24 反序列化 RCE 漏洞(CVE-2017-18349) 漏洞简介 什么是json json全称是JavaScript object notation。即JavaScript对象标记法,使用键值对进行信息的存储。举个简单的例子如下: {"name":"BossFrank", "age":23, "isDevel…...

2024年亚太地区数学建模大赛D题-探索量子加速人工智能的前沿领域
量子计算在解决复杂问题和处理大规模数据集方面具有巨大的潜力,远远超过了经典计算机的能力。当与人工智能(AI)集成时,量子计算可以带来革命性的突破。它的并行处理能力能够在更短的时间内解决更复杂的问题,这对优化和…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
