npm上传自己封装的插件(vue+vite)
一、npm账号及发包删包等命令
若没有账号,可在npm官网:https://www.npmjs.com/login 进行注册。
在当前项目根目录下打开终端命令窗口,常见命令如下:
1、登录命令:npm login(不用每次都重新登录,失效了再登)
2、首次登录:npm adduser
注:根据提示依次输入:用户名、密码(输入内容不展示)、邮箱、邮箱验证码。
3、发包命令:npm publish
注:同一个包不能重复发布同一个版本,每次发布需要修改版本号。
4、删包命令:npm unpublish 包名 --force(例:npm unpublish plugins --force)
注:只能删除72小时以内发布的包,且删除的包24小时内不允许重复发布,执行失败可能是网络不好,重新执行下又可以了。
5、删除指定版本:npm unpublish 包名@版本号 --force(例:npm unpublish plugins@1.0.0 --force)
注:会自动回退到上个版本,删除后不可再上传相同的该版本号。
6、查看所有的版本:npm view 包名 versions(例:npm view plugins versions)
注:删除的版本将不再展示。
执行npm publish可能遇到的报错:
1、403 Forbidden - PUT https://registry.npmjs.org/plugins - You do not have permission to publish “plugins”. Are you logged in as the correct user?
解:因为plugins包名已经存在,不是作者没有权限修改已经存在的包,需要换个包名。
2、400 Bad Request - PUT https://registry.npmjs.org/myPlugins - “defPlugins” is invalid for new packages.
解:包名不支持驼峰命名,把myPlugins换成my-plugins就行了。
二、vue项目打包及插件发布相关配置
1、单个插件发布
例如在/src/packages/test123/index.vue中开发需要上传的插件
vite.config.js文件打包配置
import { defineConfig } from 'vite';
import { resolve } from 'path';
export default defineConfig({build: {outDir: 'dist',lib: {entry: resolve(__dirname, "./src/packages/test123/index.vue"), // 文件路径name: 'test123',fileName: 'test123.min' // 打包后生成的文件名},rollupOptions: {external: ['vue'],output: {globals: {vue: 'Vue'}}}}
})
注:打包后dist文件夹会自动生成test123.min.js、style.css这两个下方需要用到的文件。
package.json文件配置
{"name": "test123", // 发布插件的名称"private": false, // 是否私有,设置为false"version": "1.0.0", // 发布的版本号"type": "module","main": "dist/test123.min.js", // 插件入口文件"style": "dist/style.css","files": ["dist"],"scripts": {...},"dependencies": {...},"devDependencies": {...}
}
注意:npm发布包或版本根据package.json中配置信息来决定,vite.config.js文件中的build配置只是为了打包生成dist。所以如果只是修改包名或者版本号不需要重新打包,直接修改json文件对应的信息即可。
项目应用:
安装依赖:npm i test123 --save
页面使用:
<script>import test from 'test123'; import 'test/style.css'; // 可根据下面注意省略此行
</script>
<template><test></test>
</template>
注意:可以在插件发布之前在dist/test123.min.js文件中加import ‘./style.css’;这行引入代码,这样就不用在每次使用的时候都单独引入插件css文件了。
2、多个插件批量发布
例如在/src/packages文件下创建多个.vue文件,并在/src/packages/index.js文件中批量注册:
import test123 from './test123/index.vue';
import test456 from './test456/index.vue';
const myCompList = [test123, test456];
// 批量注册组件
const install = function (Vue) {myCompList.forEach(comp => {Vue.component(comp.name, comp);})
}
export default install;
vite.config.js文件打包配置
import { defineConfig } from 'vite';
import { resolve } from 'path';
export default defineConfig({build: {outDir: 'dist',lib: {entry: resolve(__dirname, "./src/packages/index.js"),name: 'my-plugins',fileName: format => `my-plugins-${format}.js`},rollupOptions: {external: ['vue'],output: {globals: {vue: 'Vue'}}}}
})
package.json文件配置
{"name": "my-plugins","private": false,"version": "0.0.1","type": "module","main": "dist/my-plugins-es.js","style": "dist/style.css","files": ["dist"],"scripts": {...},"dependencies": {...},"devDependencies": {...}
}
项目应用:
安装依赖:npm i my-plugins --save
main.js文件
import { createApp } from 'vue'
import App from './App.vue'
import myPlugins from 'my-plugins';
import 'my-plugins/dist/style.css';
createApp(App).use(myPlugins);
页面使用:(不需要再单独引入插件test123、test456)
<template><test123></test123><test456></test456>
</template>
三、关于README.md文档编写
README.md是一个使用Markdown格式编写的文本文件,通常用于描述软件项目、库或文档的基本信息。
下图借用百度搜索结果:

相关文章:

npm上传自己封装的插件(vue+vite)
一、npm账号及发包删包等命令 若没有账号,可在npm官网:https://www.npmjs.com/login 进行注册。 在当前项目根目录下打开终端命令窗口,常见命令如下: 1、登录命令:npm login(不用每次都重新登录࿰…...

如何在Word文件中设置水印以及如何禁止修改水印
在日常办公和学习中,我们经常需要在Word文档中设置水印,以保护文件的版权或标明文件的机密性。水印可以是文字形式,也可以是图片形式,能够灵活地适应不同的需求。但仅仅设置水印是不够的,有时我们还需要确保水印不被随…...

.NET桌面应用架构Demo与实战|WPF+MVVM+EFCore+IOC+DI+Code First+AutoMapper
目录 .NET桌面应用架构Demo与实战|WPFMVVMEFCoreIOCDICode FirstAutoPapper技术栈简述项目地址:功能展示项目结构项目引用1. 新建模型2. Data层,依赖EF Core,实现数据库增删改查3. Bussiness层,实现具体的业务逻辑4. Service层&am…...

el-table根据指定字段合并行和列+根据屏幕高度实时设置el-table的高度
文章目录 html代码script代码arraySpanMethod.js代码 html代码 <template><div class"rightBar"><cl-table ref"tableData"border :span-method"arraySpanMethod" :data"tableData" :columns"columns":max-…...

图像处理 之 凸包和最小外围轮廓生成
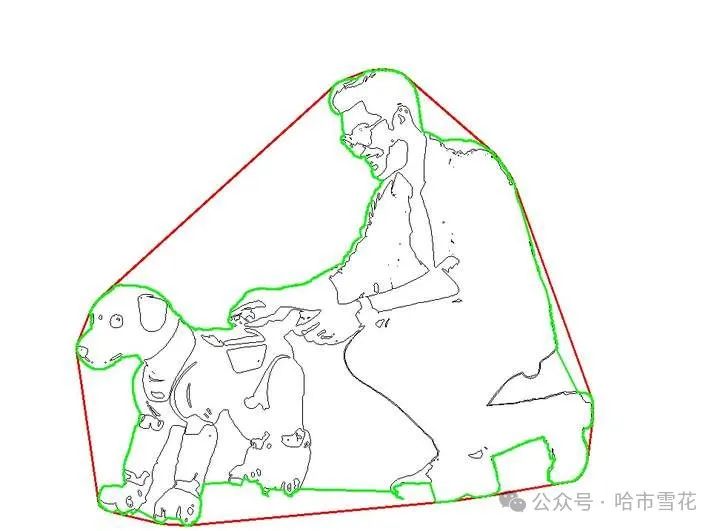
“ 最小包围轮廓之美” 一起来欣赏图形之美~ 1.原始图片 男人牵着机器狗 2.轮廓提取 轮廓提取 3.最小包围轮廓 最小包围轮廓 4.凸包 凸包 5.凸包和最小包围轮廓的合照 凸包和最小包围轮廓的合照 上述图片中凸包、最小外围轮廓效果为作者实现算法生成。 图形几何之美系列&#…...

萤石设备视频接入平台EasyCVR私有化视频平台视频监控系统的需求及不同场景摄像机的选择
在现代社会,随着安全意识的提高和技术的进步,安防监控视频系统已成为保障人们生活和财产安全的重要工具。EasyCVR安防监控视频系统,以其先进的网络传输技术和强大的功能,为各种规模的项目提供了一个高效、可靠的监控解决方案。以下…...

网络安全之接入控制
身份鉴别 定义:验证主题真实身份与其所声称的身份是否符合的过程,主体可以是用户、进程、主机。同时也可实现防重放,防假冒。 分类:单向鉴别、双向鉴别、三向鉴别。 主题身份标识信息:密钥、用户名和口令、证书和私钥 Internet接入控制过程 …...

Sqlite: Java使用、sqlite-devel
这里写目录标题 一、简介二、使用1. Java项目中(1)引入驱动(2)工具类(3)调用举例 2. sqlite-devel in linuxsqlite-devel使用 三、更多应用1. 数据类型2. 如何存储日期和时间3. 备份 一、简介 非常轻量级&…...

京东面试题目分享
话不多说,直接上问题 一面(视频面) 1小时30分钟 1、类加载机制概念、加载步骤、双亲委托机制、全盘委托机制、类加载器种类及继承关系 2、如何实现让类加载器去加载网络上的资源文件?怎么自定义类加载器?自定义的加…...

STM32 使用 STM32CubeMX HAL库实现低功耗模式
STM32 使用 HAL 库的低功耗模式测试使用 ...... 矜辰所致前言 上次画了一个 STM32L010F4 最小系统的板子,也做了一些基本测试,但是最重要的低功耗一直拖到现在,以前在使用 STM32L151 的时候用标准库做过低功耗的项目,现在都使…...

技术美术百人计划 | 《2.1 色彩空间介绍》笔记
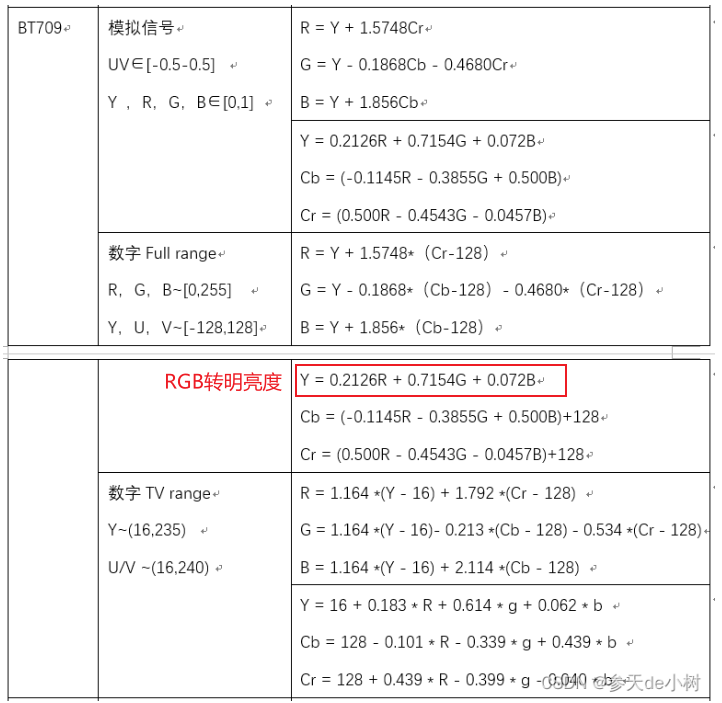
总览 一、色彩发送器 色彩认知: 光源是出生点,光源发射出光线,光线通过直射反射折射等路径最终进入人眼。 但人眼接收到光线后,人眼的细胞产生了一系列化学反应。 由此把产生的信号传入大脑,最终大脑对颜色产生了认…...

如何在 Ubuntu 上安装 Mosquitto MQTT 代理
如何在 Ubuntu 上安装 Mosquitto MQTT 代理 Mosquitto 是一个开源的消息代理,实现了消息队列遥测传输 (MQTT) 协议。在 Ubuntu 22.04 上安装 MQTT 代理,您可以利用 MQTT 轻量级的 TCP/IP 消息平台,该平台专为资源有限的物联网 (IoT) 设备设计…...

css使用弹性盒,让每个子元素平均等分父元素的4/1大小
css使用弹性盒,让每个子元素平均等分父元素的4/1大小 原本: ul {padding: 0;width: 100%;background-color: rgb(74, 80, 62);display: flex;justify-content: space-between;flex-wrap: wrap;li {/* 每个占4/1 */overflow: hidden;background-color: r…...

设计模式的学习思路
学习设计模式确实需要一定的时间和实践,尤其是对于刚入门的人来说,因为一开始可能会感到有些混淆,尤其是当多个设计模式看起来有相似之处时。本博客是博主学习设计模式的思路历程,大家可以一起学习进步。设计模式学习-CSDN博客 1…...

stereopy 查看 data.tl 的可用属性
为了查看 data.tl 的可用属性,您可以使用 Python 的内置函数,例如 dir() 或 vars(),具体操作如下: 1. 列出 data.tl 的所有属性 使用 dir() 来查看所有可用的属性和方法: # 列出所有属性 print(dir(data.tl))这将返回一个列表,包含所有可用的方法、属性和内部字段。 2.…...

【2024APMCM亚太杯A题】详细解题思路
A题 复杂场景下的水下图像增强研究 解题思路问题一图像统计分析技术一、检测 偏色 的技术二、检测 弱光 的技术三、检测 模糊 的技术 聚类算法 问题二问题三问题四完整论文与代码 解题思路 问题一 问题 1:请使用类似上文提到的图像统计分析技术,对附件 …...

用 React18 构建Tic-Tac-Toe(井字棋)游戏
下面是一个完整的 Tic-Tac-Toe(井字棋)游戏的实现,用 React 构建。包括核心逻辑和组件分离,支持两人对战。 1. 初始化 React 项目: npx create-react-app tic-tac-toe cd tic-tac-toe2.文件结构 src/ ├── App.js…...

数据结构及算法--排序篇
在 C 语言中,可以通过嵌套循环和比较运算符来实现常见的排序算法,比如冒泡排序、选择排序或插入排序 目录 基础算法: 1.冒泡排序(Bubble Sort) 2.选择排序(Selection Sort) 3.插入排序&…...

泷羽sec学习打卡-网络七层杀伤链1
声明 学习视频来自B站UP主 泷羽sec,如涉及侵权马上删除文章 笔记的只是方便各位师傅学习知识,以下网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负 关于蓝队基础的那些事儿-Base1 基本的企业网络架构是怎样的呢?高层管理IT管理影子IT中央技术…...

【QT】绘图
个人主页~ 绘图 一、绘图1、基础内容2、绘制形状(1)线段(2)矩形(3)圆形(4)文本(5)画笔(6)画刷 3、绘制图片(1)…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...
