React第五节 组件三大属性之 props 用法详解
特性
a、props最好是仅限于父子上下级之间的数据传递,如果是祖孙多级之间传递属性,可以考虑使用props是否合适,或者使用替代方案 useContext() 或者使用 redux状态管理;
b、props 中的属性是只读属性,如果想修改其中的属性,需要在父组件中进行修改,之后再传给子组件; 每次渲染都会收到新版本的 props,
c、如果使用的是 类式组件的写法,需要写 construct super 才能在当前组件中使用 props 否则无法接收到 父组件传递的 props属性;
d、可以传递任意类型的属性,不限于基本类型、引用类型
1、Props基本用法: 主要以函数式写法说明,类式组件官网已不建议使用
// 父组件import {useState} from 'react'import MyChild from './myChild'export default function MyProps() {const [name, setName] = useState('Jack')return (<div><h2>Props用法:</h2><MyChild name={name} ></MyChild></div>)}// 子组件// 类式写法import { Component} from 'react'export default class MyChild extends Component{constructor(props) {super(props)console.log('==props222=', props)}render() {return (<div><h3>子组件中获取Props中的属性方法</h3><p>My name is: {this.props.name}</p></div> )}}// 函数式写法export default function MyChild(props) {console.log('==props==', props)const {name, onChangeName, children} = propsreturn (<div><h3>子组件中获取Props中的属性方法</h3><p>My name is: {name}</p></div>)}2、Props传递默认值
// 子组件
export default function MyChild({name='测试人员'}) {return (<div><h3>子组件中获取Props中的属性方法</h3><p>My name is: {name}</p></div>)
}
3、Props传递事件
// 父组件import {useState} from 'react'import MyChild from './myChild'export default function MyProps() {const [name, setName] = useState()const onChangeName = (name) => {setName(name)}return (<div><h2>Props用法:</h2><MyChild name={name} onChangeName={onChangeName}></MyChild></div>)}// 子组件
export default function MyChild({name='测试', onChangeName}) {// console.log('==props==', props)// const {name, onChangeName, children} = propsconst handleChangeName = () => {onChangeName('Andy')}return (<div><h3>子组件中获取Props中的属性方法</h3><p>My name is: {name}</p><button type="button" onClick={handleChangeName}>修改姓名</button></div>)
}注意:
a、通过事件修改 父组件中的 state 进而达到修改自身 name值的效果;
b、传递的事件的名称 通常以驼峰命名 onXxx ,以 on开头
4、Props传递children
// 父组件
import React, {useState} from 'react'
import MyChild from './myChild'
export default function MyProps() {const [name, setName] = useState()const onChangeName = (name) => {setName(name)}return (<div><h2>Props用法:</h2><MyChild name={name} onChangeName={onChangeName}><p>描述信息 通过 children 传入到 自组中</p>{<><div>123</div><h3>{456}</h3>{[678]}</>}</MyChild></div>)
}// 子组件
export default function MyChild({name='测试', onChangeName, children}) {// console.log('==props==', props)// const {name, onChangeName, children} = propsconst handleChangeName = () => {onChangeName('Andy')}return (<div><h3>子组件中获取Props中的属性方法</h3><p>My name is: {name}</p><button type="button" onClick={handleChangeName}>修改姓名</button>{children}</div>)
}
子组件 通过 props 中的 children 属性 接收父组件 传入的子组件的子节点,可以是任意类型的:包括DOM结构、JSX、数组(单一数组)
相关文章:

React第五节 组件三大属性之 props 用法详解
特性 a、props最好是仅限于父子上下级之间的数据传递,如果是祖孙多级之间传递属性,可以考虑使用props是否合适,或者使用替代方案 useContext() 或者使用 redux状态管理; b、props 中的属性是只读属性,如果想修改其中的…...

测评部署和管理 WordPress 最方便的面板
新版宝塔面板快速搭建WordPress新手教程 - 倚栏听风-Morii - 博客园 初学者使用1Panel面板快速搭建WordPress网站 - 倚栏听风-Morii - 博客园 可以看到,无论是宝塔还是1Panel,部署和管理WordPress都有些繁琐,而且还需要额外去配置Nginx和M…...

【系统分析师】-2024年11月论文-论DevOps开发
1、题目要求 论Devops及其应用。Devops是一组过程、方法与系统的统称,用于促进开发、技术运营和质量保障部门之间的沟通,协作与整合。它是一种重视软体开发人员和工厂运维技术人员之间沟通合作的模式。透过自动化“软件交付”和“架构变更”的流程&…...

算法【子数组最大累加和问题与扩展】
子数组最大累加和问题是一个非常经典的问题,也比较简单。但是扩展出的问题很多,在笔试、面试中特别常见,扩展出的问题很多非常有趣,解法也比较巧妙。 下面通过一些题目来加深理解。 题目一 测试链接:https://leetcode…...

小程序23-页面的跳转:navigation 组件详解
小程序中,如果需要进行跳转,需要使用 navigation 组件,常用属性: 1.url :当前小程序内的跳转链接 2.open-type:跳转方式 navigate:保留当前页面,跳转应用内的某个页面,…...

AI社媒引流工具:解锁智能化营销的新未来
在数字化浪潮的推动下,社交媒体成为品牌营销的主战场。然而,面对海量的用户数据和日益复杂的运营需求,传统营销方法显得力不从心。AI社媒引流王应运而生,帮助企业在多平台中精准触达目标用户,提升营销效率和效果。 1.…...

【Node.js】全面解析 Node.js 安全最佳实践:保护您的应用
Node.js 是一种强大的 JavaScript 运行时,广泛用于构建现代 Web 应用和 API。然而,由于其开放性和异步特性,Node.js 应用容易受到多种安全威胁的攻击,比如 SQL 注入、跨站脚本 (XSS) 和拒绝服务攻击 (DoS)。在本文中,我…...

Docker 用法详解
文章目录 一、Docker 快速入门1.1 部署 MYSQL1.2 命令解读: 二、Docker 基础2.1 常见命令:2.1.1 命令介绍:2.1.2 演示:2.1.3 命令别名: 2.2 数据卷:2.2.1 数据卷简介:2.2.2 数据卷命令ÿ…...

Python小游戏28——水果忍者
首先,你需要安装Pygame库。如果你还没有安装,可以使用以下命令进行安装: 【bash】 pip install pygame 《水果忍者》游戏代码: 【python】 import pygame import random import sys # 初始化Pygame pygame.init() # 设置屏幕尺寸 …...

Kafka Offset 自动提交和手动提交 - 漏消费与重复消费
目录 1. 引言 2. Offset 提交方式概述 2.1 自动提交 Offset 2.2 手动提交 Offset 3. 漏消费与重复消费的问题分析 3.1 自动提交模式下的漏消费和重复消费 漏消费 重复消费 3.2 手动提交模式下的漏消费和重复消费 漏消费 重复消费 4. 自动提交与手动提交的选择 4.1…...

Vue3父组件和子组件
子组件暴露方法给父组件,父组件传值 子组件 const editCalendar (value: string) > {console.log(获取父组件的值, value)};//暴露给外部调用defineExpose({editCalendar,}); 父组件 <template> <CalendarEdit ref"editRef" /> </…...

Linux 定时任务全解析
文章目录 一、Cron 服务1.1安装1.2配置文件格式1.3使用方法1.4系统级与用户级 Cron 任务区别 二、At 服务2.1安装2.2工作原理2.3使用方法 一、Cron 服务 1.1安装 在大多数 Linux 发行版中,Cron 服务通常已经默认安装。例如在 Ubuntu 系统中,可以通过以…...

XLNet——打破 BERT 局限的预训练语言模型
近年来,深度学习在自然语言处理(NLP)领域取得了革命性进展,其中 BERT 的出现标志着双向语言建模的强大能力。然而,BERT 也存在一些局限性,限制了其在生成任务中的表现。2019 年,由 Google 和 Ca…...

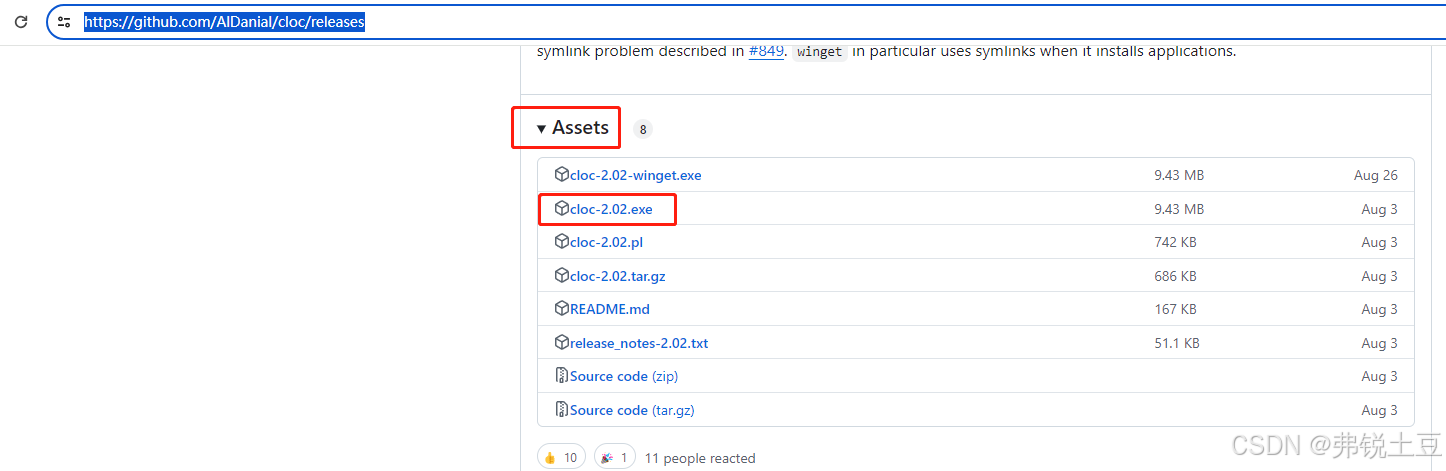
开源代码统计工具cloc的简单使用
一.背景 公司之前开发了个小系统,要去申请著作权,需要填写代码数量。应该怎么统计呢?搜索了一下,还是用开源工具cloc吧!我的操作系统是windows,代码主要是java项目和vue项目。 二.到哪里找 可以去官方下载…...

如何创建一个项目用于研究element-plus的原理
需求:直接使用element-plus未封装成组件的源码,创建一个项目,可以使用任意的element-plus组件,可以深度研究组件的运行。例如研究某一个效果,如果直接在node_modules修改elment-plus打包之后的那些js、mjs代码…...
单片机进阶硬件部分_day2_项目实践
设计要求 从绘制原理图到画PCB板,完成智能云衣柜项目 STM32 (Modbus)云IOT衣物云端管理 华为PCB布线规范 基于IoT的智享家主控系统 步骤分析 需求分析 器件选型绘制原理图(器件连接)PCB布局、布线泪滴、铺铜、添加丝印…...

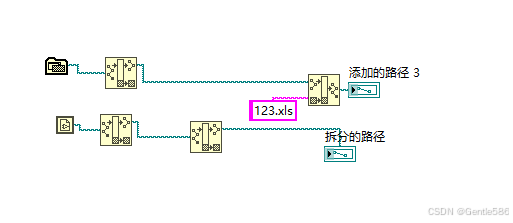
labview关于文件路径的问题
在调用文件或拆分文件的时候经常会用到拆分路径函数和创建路径函数,最常用的也是当前应用程序目录或者是当前VI目录。 这里我们看到应用程序目录和VI目录在同一项目中,应用程序目录更像是根目录,往下拆分成了各个VI的子目录。 接下来我们来拆…...

72项!湖北省2024年度第二批省级科技计划项目拟立项项目公示!
本期精选 SCI&EI ●IEEE 1区TOP 计算机类(含CCF); ●EI快刊:最快1周录用! 知网(CNKI)、谷歌学术期刊 ●7天录用-检索(100%录用),1周上线; 免费稿件评估 免费匹配…...
神经网络问题之:梯度不稳定
梯度不稳定是深度学习中,特别是在训练深度神经网络时常见的一个问题,其本质涉及多个方面。 一、根本原因 梯度不稳定问题的根本原因在于深度神经网络的结构和训练过程中的一些固有特性。随着网络层数的增加,梯度在反向传播过程中会逐层累积变…...

ORACLE删不掉job,如何解决。
问题: 删掉 NYZSM 时出错: ORA-27478: 作业 “ZHY.NYZSM” 正在运行 ORA-06512: 在 “SYS.DBMS_ISCHED”, line 213 ORA-06512: 在 “SYS.DBMS_SCHEDULER”, line 657 ORA-06512: 在 line 2 1、停止作业: 使用DBMS_SCHEDULER.STOP_JOB过程来…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
