如何创建一个项目用于研究element-plus的原理
需求:直接使用element-plus未封装成组件的源码,创建一个项目,可以使用任意的element-plus组件,可以深度研究组件的运行。例如研究某一个效果,如果直接在node_modules修改elment-plus打包之后的那些js、mjs代码,不方便使用也没有效果。
第一步:创建项目
采用vite创建一个test_use_elementplus_code,选择vue和ts,等等不在赘述,之后安装element-plus,(后续替换掉element-plus组件直接使用源码的组件,会出现无样式的问题,需要使用element-plus的css样式,不安装也可以直接引入源码的scss文件,但是需要安装sass,否则会报错),在main.ts中全局引入,在App.vue中做出一个效果
import { createApp } from "vue";
import "./style.css";
import "element-plus/dist/index.css";
import "element-plus/theme-chalk/index.css";
import ElementPlus from "element-plus";
import App from "./App.vue";createApp(App).use(ElementPlus).mount("#app");<template><ElConfigProvider :locale="zhCn"><h1>测试一下</h1><!-- <RouterView /> --><el-button text type="primary" @click="dialogVisible = true">click to open the Dialog</el-button><el-dialog v-model="dialogVisible" title="Tips" width="30%"><span>This is a message</span><template #footer><span class="dialog-footer"><el-button @click="dialogVisible = false">Cancel</el-button><el-button type="primary" @click="dialogVisible = false">Confirm</el-button></span></template></el-dialog></ElConfigProvider>
</template><script setup lang="ts">
import { ref } from "vue";
import zhCn from "element-plus/es/locale/lang/zh-cn";
const dialogVisible = ref(false);
</script>

不用安装element-plus引入样式的方法,直接使用packages的scss文件,但是需要安装sass依赖
// import "element-plus/dist/index.css";
// import "element-plus/theme-chalk/index.css";
import '/packages/theme-chalk/src/index.scss'第二步,下载element-plus源码,复制代码
下载地址:https://github.com/element-plus/element-plus
复制上面代码中的packages,到自己的项目,这里采用和src同级别的目录

这里做以下处理:
1、处理路径问题,element-plus源码,中把@element-plus指向了pachkages这个文件夹,我们直接复制过来后,代码中会把@element-plus识别为node_modules中的内容,要通过修改vite.comfig.ts文件,把路径改成packages。
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import { URL, fileURLToPath } from "node:url";
// https://vite.dev/config/
export default defineConfig({plugins: [vue()],resolve: {alias: {"@": fileURLToPath(new URL("./src", import.meta.url)),"@element-plus": fileURLToPath(new URL("packages", import.meta.url)),},},
});
2、安装@element-plus/icons-vue,把node_modules的@element-plus/icons-vue复制到packages中,原因:packages中的源码用到了这些图标,没有icons-vue会报错。
3、安装下面的依赖,方法,可以直接复制下面的代码到package.json中的dependencies,然后npm i 或者直接运行项目,vite会提示有依赖没有安装,直接去element-plus源码的package.json中找到,复制进来后npm i
"@ctrl/tinycolor": "^3.4.1","@element-plus/icons-vue": "^2.3.1","@floating-ui/dom": "^1.0.1","@popperjs/core": "npm:@sxzz/popperjs-es@^2.11.7","@types/lodash": "^4.14.182","@types/lodash-es": "^4.17.6","@vueuse/core": "^9.1.0","async-validator": "^4.2.5","dayjs": "^1.11.3","escape-html": "^1.0.3","lodash": "^4.17.21","lodash-es": "^4.17.21","lodash-unified": "^1.0.2","memoize-one": "^6.0.0","normalize-wheel-es": "^1.2.0","@vue/shared": "^3.2.37"第三步,替换element-plus,运行项目
原
import ElementPlus from "element-plus";
新
import ElementPlus from "/packages/element-plus"; 
相关文章:

如何创建一个项目用于研究element-plus的原理
需求:直接使用element-plus未封装成组件的源码,创建一个项目,可以使用任意的element-plus组件,可以深度研究组件的运行。例如研究某一个效果,如果直接在node_modules修改elment-plus打包之后的那些js、mjs代码…...
单片机进阶硬件部分_day2_项目实践
设计要求 从绘制原理图到画PCB板,完成智能云衣柜项目 STM32 (Modbus)云IOT衣物云端管理 华为PCB布线规范 基于IoT的智享家主控系统 步骤分析 需求分析 器件选型绘制原理图(器件连接)PCB布局、布线泪滴、铺铜、添加丝印…...

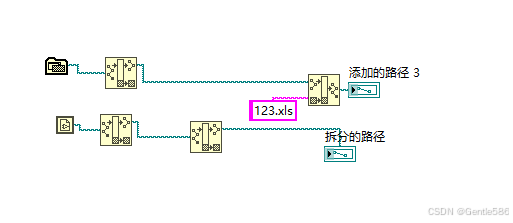
labview关于文件路径的问题
在调用文件或拆分文件的时候经常会用到拆分路径函数和创建路径函数,最常用的也是当前应用程序目录或者是当前VI目录。 这里我们看到应用程序目录和VI目录在同一项目中,应用程序目录更像是根目录,往下拆分成了各个VI的子目录。 接下来我们来拆…...

72项!湖北省2024年度第二批省级科技计划项目拟立项项目公示!
本期精选 SCI&EI ●IEEE 1区TOP 计算机类(含CCF); ●EI快刊:最快1周录用! 知网(CNKI)、谷歌学术期刊 ●7天录用-检索(100%录用),1周上线; 免费稿件评估 免费匹配…...
神经网络问题之:梯度不稳定
梯度不稳定是深度学习中,特别是在训练深度神经网络时常见的一个问题,其本质涉及多个方面。 一、根本原因 梯度不稳定问题的根本原因在于深度神经网络的结构和训练过程中的一些固有特性。随着网络层数的增加,梯度在反向传播过程中会逐层累积变…...

ORACLE删不掉job,如何解决。
问题: 删掉 NYZSM 时出错: ORA-27478: 作业 “ZHY.NYZSM” 正在运行 ORA-06512: 在 “SYS.DBMS_ISCHED”, line 213 ORA-06512: 在 “SYS.DBMS_SCHEDULER”, line 657 ORA-06512: 在 line 2 1、停止作业: 使用DBMS_SCHEDULER.STOP_JOB过程来…...

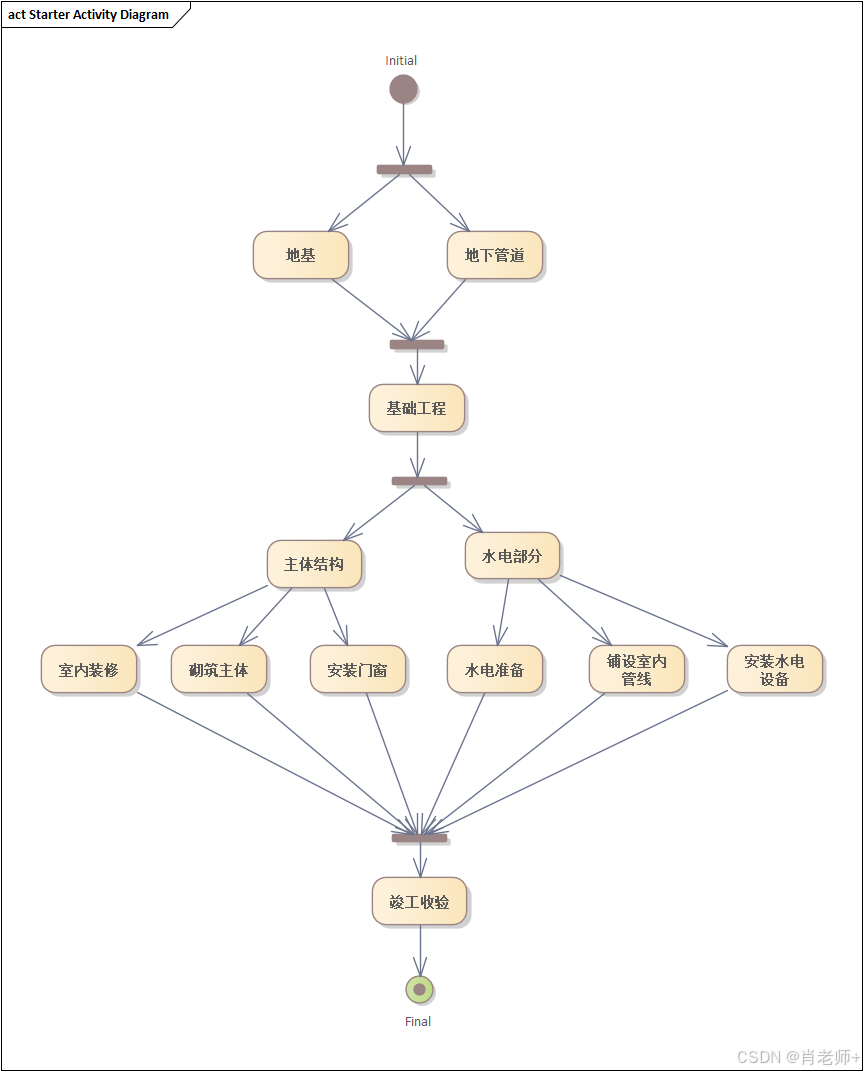
可视化建模与UML《活动图实验报告》
你当像鸟飞往你的山。 一、实验目的: 1、熟悉活动图的基本功能和使用方法。 2、掌握使用建模工具软件绘制协作图的方法 二、实验环境: window7 | 10 | 11 EA15 三、实验内容: <1>绘制学生选课系统中添加课程(Add Course)用例的活动图…...

基于 MUSA 的大语言模型推理和服务框架vLLM
1. 引言 vLLM是一个高性能且内存高效的大语言模型推理和服务框架,也是当前业界使用范围最广的大模型推理框架,截至目前github star数28.4k。该框架性能优秀,而且部署容易,使用CUDA/ROCm提供GPU加速能力。但vLLM目前不支持使用摩…...

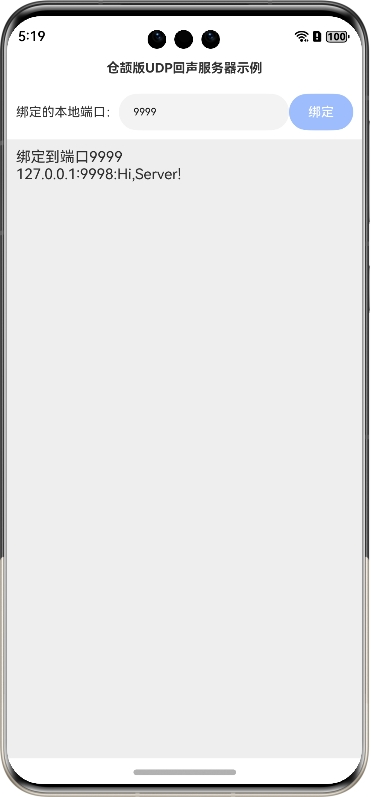
鸿蒙网络编程系列48-仓颉版UDP回声服务器示例
1. UDP回声服务器简介 回声服务器指的是这样一种服务器,它接受客户端的连接,并且把收到的数据原样返回给客户端,本系列的第2篇文章《鸿蒙网络编程系列2-UDP回声服务器的实现》中基于ArkTS语言在API 9的环境下实现了UDP回声服务器,…...

android-studio-4.2下载 、启动
下载 分享一个国内的android studio网站,可以下载SDK和一些Android studio开发工具 https://www.androiddevtools.cn/ 启动 JAVA_HOME/app/zulu17.48.15-ca-jdk17.0.10-linux_x64/ /app5/android-studio-home/android-studio-ide-201.6568795-linux-4.2C1/bin/s…...

深度学习day2-Tensor 2
六 Tensor常见操作 Tensor:多维数组,用于存储和操作数据 1 获取元素值 data.item():单个元素tensor转为python数值 import torch #标量 xtorch.tensor(1) print(x.item()) #一阶 xtorch.tensor([100]) print(x.item()) #如果输入的数据超过1个&#…...

【Android踩过的坑】14.小米系统TTS无法生效的问题
【Android踩过的坑】14.小米系统TTS无法生效的问题 解决办法: 在AndroidManifest.xml中添加: <?xml version"1.0" encoding"utf-8"?> <manifest xmlns:android"http://schemas.android.com/apk/res/android"…...

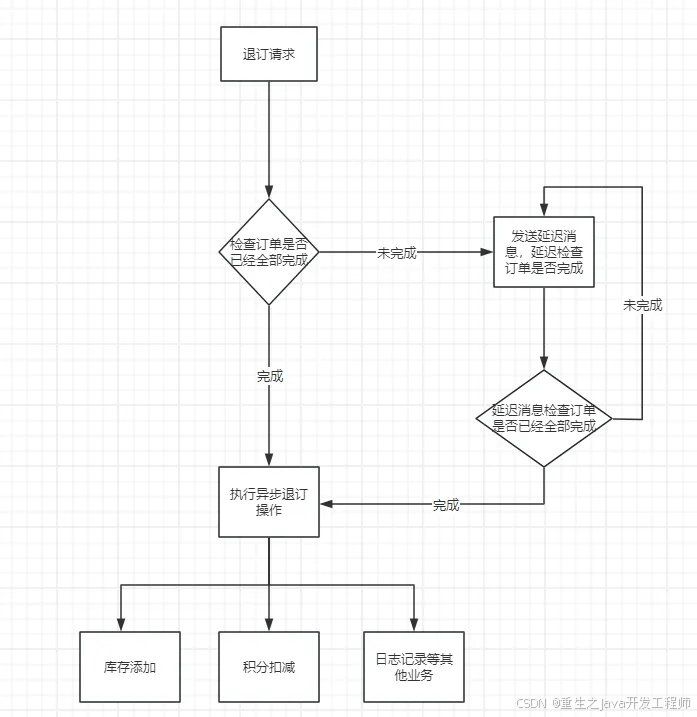
RabbitMQ实现异步下单与退单
前言: 在电商项目中的支付模块也是一个很重要的模块,其中下订操作以及退订操作就是主要的操作。其次的下单是同步下单,也就是第三方支付、数据库扣减、积分增加、等等其他业务操作,等待全部执行完毕后向用户返回成功响应请求。对…...

鸿蒙NEXT开发案例:随机数生成
【引言】 本项目是一个简单的随机数生成器应用,用户可以通过设置随机数的范围和个数,并选择是否允许生成重复的随机数,来生成所需的随机数列表。生成的结果可以通过点击“复制”按钮复制到剪贴板。 【环境准备】 • 操作系统:W…...

nwjs崩溃复现、 nwjs-控制台手动操纵、nwjs崩溃调用栈解码、剪切板例子中、nwjs混合模式、xdotool显示nwjs所有进程窗口列表
-1. nwjs在低版本ubuntu运行情况 ubuntu16.04运行nw-v0.93或0.89报错找不到NSS_3.30、GLIBC_2.25 uname -a #Linux Asus 4.15.0-112-generic #113~16.04.1-Ubuntu SMP Fri Jul 10 04:37:08 UTC 2020 x86_64 x86_64 x86_64 GNU/Linux cat /etc/issue #Ubuntu 16.04.7 LTS \n \l…...

视觉SLAM--经典视觉SLAM框架
整个视觉SLAM流程主要包括以下步骤: 1、传感器信息读取:在视觉SLAM中主要为相机图像信息的读取和预处理。 2、前端视觉里程计:估算相邻图像间相机的运动,以及局部地图的样子。 3、后端(非线性)优化&#…...

Wallpaper壁纸制作学习记录05
效果简介 效果可以应用于现有组件,主要是您导入的图像。您可以在图像图层、文本图层、全屏图层和合成图层上使用效果。要添加效果需要打开之前的项目或创建一个新的项目,然后点击右侧效果区域的添加按钮。 将鼠标悬停在效果列表是,将显示眼睛…...

Elasticsearch 中的热点以及如何使用 AutoOps 解决它们
作者:来自 Elastic Sachin Frayne 探索 Elasticsearch 中的热点以及如何使用 AutoOps 解决它。 Elasticsearch 集群中出现热点的方式有很多种。有些我们可以控制,比如吵闹的邻居,有些我们控制得较差,比如 Elasticsearch 中的分片分…...

springboot基于微信小程序的食堂预约点餐系统
摘 要 基于微信小程序的食堂预约点餐系统是一种服务于学校和企事业单位食堂的智能化解决方案,旨在提高食堂就餐的效率、缓解排队压力,并优化用户的就餐体验。系统作为一种现代化的解决方案,为食堂管理和用户就餐提供了便捷高效的途径。它不仅…...

字符串学习篇-java
API:应用程序编程接口。 ctrlaltv,自动生成一个变量接收数据 字符串: 注意点 创建string对象两种方式 1.直接赋值 2.构造器来创建 详情看黑马JAVA入门学习笔记7-CSDN博客 常用方法:比较 引用数据类型,比较的是地址值。 b…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...
