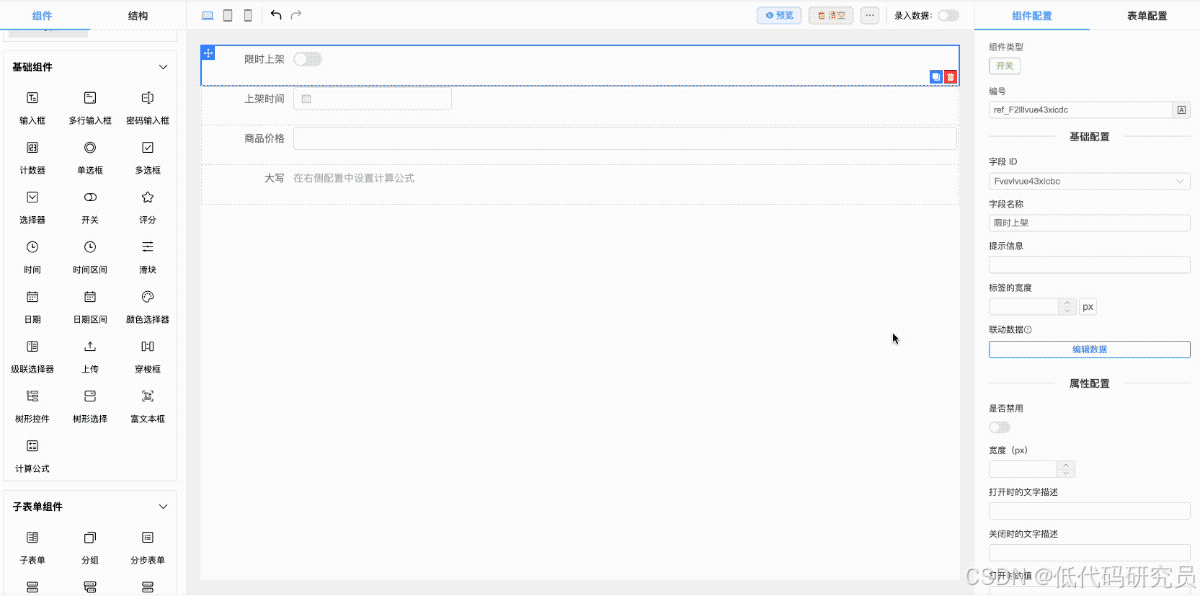
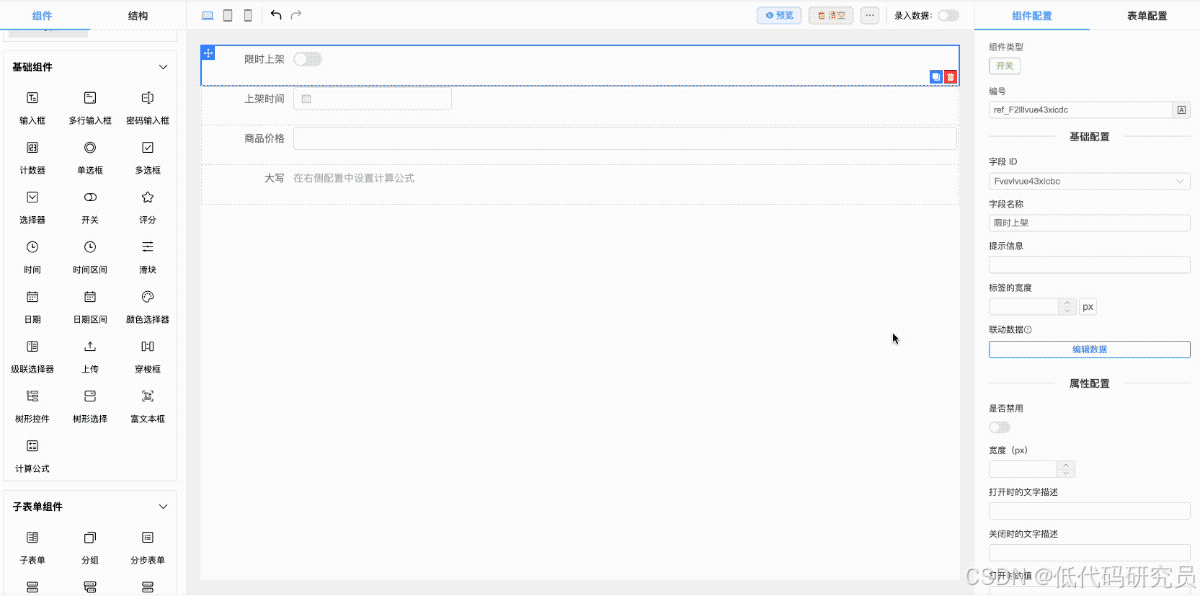
利用开源的低代码表单设计器FcDesigner高效管理和渲染复杂表单结构
FcDesigner 是一个强大的开源低代码表单设计器组件,支持快速拖拽生成表单。提供丰富的自定义及扩展功能,FcDesigner支持多语言环境,并允许开发者进行二次开发。通过将表单设计输出为JSON格式,再通过渲染器进行加载,实现简单灵活的表单设计和管理。无论是前端入门者还是资深开发者,FcDesigner都是一个理想的工具,帮助他们更高效地创建和部署复杂的表单应用。
源码地址: Github | Gitee | 文档
项目使用 Vue 与 ElementPlus/ElementUI 构建界面,支持多语言和自定义组件扩展,允许开发者进行二次开发。

该项目主要由两部分组成:
- 设计器工具:form-create-designer
- 表单渲染器:form-create
用户可以通过设计器创建表单设计,并将其导出为JSON格式。渲染器则根据JSON数据重现和渲染表单。
- @form-create/designer: 为PC端提供表单设计功能 💻
- @form-create/vant-designer: 适用于移动端的表单设计器 📱
开始使用
请按照以下步骤在 Vue 3 项目中安装和使用 @form-create/designer。
安装
首先,在您的项目中安装 @form-create/designer 的 Vue 3 版本:
npm install @form-create/designer@^3
接着,安装 form-create 的 Vue 3 版本:
npm install @form-create/element-ui@^3
引入组件
通过CDN引入
如果您选择使用 CDN,在HTML文件中包含以下代码:
<link href="https://unpkg.com/element-plus/dist/index.css" rel="stylesheet" />
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/element-plus/dist/index.full.js"></script>
<script src="https://unpkg.com/@form-create/element-ui@next/dist/form-create.min.js"></script>
<script src="https://unpkg.com/@form-create/designer@next/dist/index.umd.js"></script>
<div id="app"><fc-designer height="100vh"></fc-designer>
</div>
<script>const { createApp } = Vue;const app = createApp({});app.use(ElementPlus);app.use(FcDesigner);app.use(FcDesigner.formCreate);app.mount('#app');
</script>
通过Node.js引入
若您的项目采用 Node.js 环境,使用以下方法引入并配置:
import { createApp } from 'vue';
import FcDesigner from '@form-create/designer';
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css';const app = createApp(App);
app.use(ElementPlus);
app.use(FcDesigner);
app.use(FcDesigner.formCreate);
app.mount('#app');
使用设计器
在 Vue 3 组件中,可以如下使用 fc-designer 组件:
<template><fc-designer ref="designer" height="100vh" />
</template><script setup>import { ref } from 'vue';const designer = ref(null);
</script>
表单渲染与处理
使用 formCreate 和 FcDesigner 进行设计和渲染时,确保正确转换和处理 JSON 数据格式至关重要。
获取与保存设计数据
在表单设计完成后,通过以下方法获取表单规则和配置并保存:
const ruleJson = this.$refs.designer.getJson();
const optionsJson = this.$refs.designer.getOptionsJson();// 代码保存 JSON 数据至数据库
回显与渲染设计表单
您可重载先前保存的设计表单数据并将其呈现:
this.$refs.designer.setOptions(optionsJson);
this.$refs.designer.setRule(ruleJson);
若需进行表单的渲染,需在 Vue 应用中加载 form-create 并设置表单规则与配置:
import { formCreate } from '@form-create/designer';
app.use(formCreate);
示例如下:
<template><div id="app"><form-create v-model="formData" v-model:api="fApi" :rule="rule" :option="option"></form-create></div>
</template><script>import { formCreate } from '@form-create/designer';export default {data() {return {fApi: {},formData: {},rule: [],option: {}}},beforeCreate() {const [rule, option]; // 加载表单 JSON 规则this.rule = formCreate.parseJson(rule);this.option = formCreate.parseJson(option);}}
</script>
动态加载与保存配置
通过API接口,可动态操作表单配置:
import axios from 'axios';async function loadFormConfig() {try {const response = await axios.get('/api/form-config');return response.data;} catch (error) {console.error('加载表单配置失败', error);return { rule: [], option: {} };}
}async function saveFormConfig(ruleJson, optionsJson) {try {await axios.post('/api/form-config', { rule: ruleJson, options: optionsJson });} catch (error) {console.error('保存表单配置失败', error);}
}
通过以上步骤,您可以高效创建、保存和加载复杂的表单设计。
高级功能与自定义组件扩展
FcDesigner 除了提供基础的表单设计功能外,还支持高级功能和自定义组件的扩展。这让开发者可以根据不同业务需求扩展组件库,打造更为复杂和个性化的表单解决方案。
创建自定义组件
您可以通过自定义组件扩展 FcDesigner,满足特定的业务需求。以下是一个简单的自定义组件实现示例:
<template><el-input v-model="value" placeholder="请输入内容"></el-input>
</template><script>
export default {name: 'CustomInput',props: {modelValue: {type: String,default: ''}},computed: {value: {get() {return this.modelValue;},set(val) {this.$emit('update:modelValue', val);}}}
}
</script>
注册自定义组件
在 Vue 应用中注册自定义组件,与 FcDesigner 一起使用:
import CustomInput from './components/CustomInput.vue';app.component('CustomInput', CustomInput);const customComponent = {type: 'custom-input',menu: 'main',rule(){return {type:'CustomInput'}}props(){} // 可添加自定义参数
};FcDesigner.registerComponent(customComponent);
高级功能示例
除自定义组件外,FcDesigner 还支持各种高级功能,包括但不限于:
- 动态校验规则:根据表单数据实时调整校验逻辑。
- 联动效果:实现表单项间的联动变化,比如选择不同选项时展示不同的组件。
- 外部数据源加载:通过 API 获取动态数据源,丰富表单内容。
- 复杂交互逻辑:通过事件和方法,实现复杂的交互行为。
大规模应用与优化
在大规模应用中,优化表单的渲染性能和响应速度至关重要。以下是一些优化建议:
- 按需加载组件:仅在需要时加载必要的组件,以减少初始加载时间。
- 开启渐进式数据加载:对于长表单或复杂表单,考虑分阶段加载数据。
通过这些措施,FcDesigner 可以充分发挥其高扩展性和强大的功能,为开发者提供一流的低代码表单设计体验。无论是简单的表单应用,还是复杂的企业级表单需求,FcDesigner 都能为您带来显著的开发效率提升和用户体验优化。
相关文章:

利用开源的低代码表单设计器FcDesigner高效管理和渲染复杂表单结构
FcDesigner 是一个强大的开源低代码表单设计器组件,支持快速拖拽生成表单。提供丰富的自定义及扩展功能,FcDesigner支持多语言环境,并允许开发者进行二次开发。通过将表单设计输出为JSON格式,再通过渲染器进行加载,实现…...

淘宝 NPM 镜像源
npm i vant/weapp -S --production npm config set registry https://registry.npmmirror.com 要在淘宝 NPM 镜像站下载项目或依赖,你可以按照以下步骤操作: 1. 设置淘宝 NPM 镜像源 首先,你需要设置淘宝 NPM 镜像源以加速下载。可以通过…...

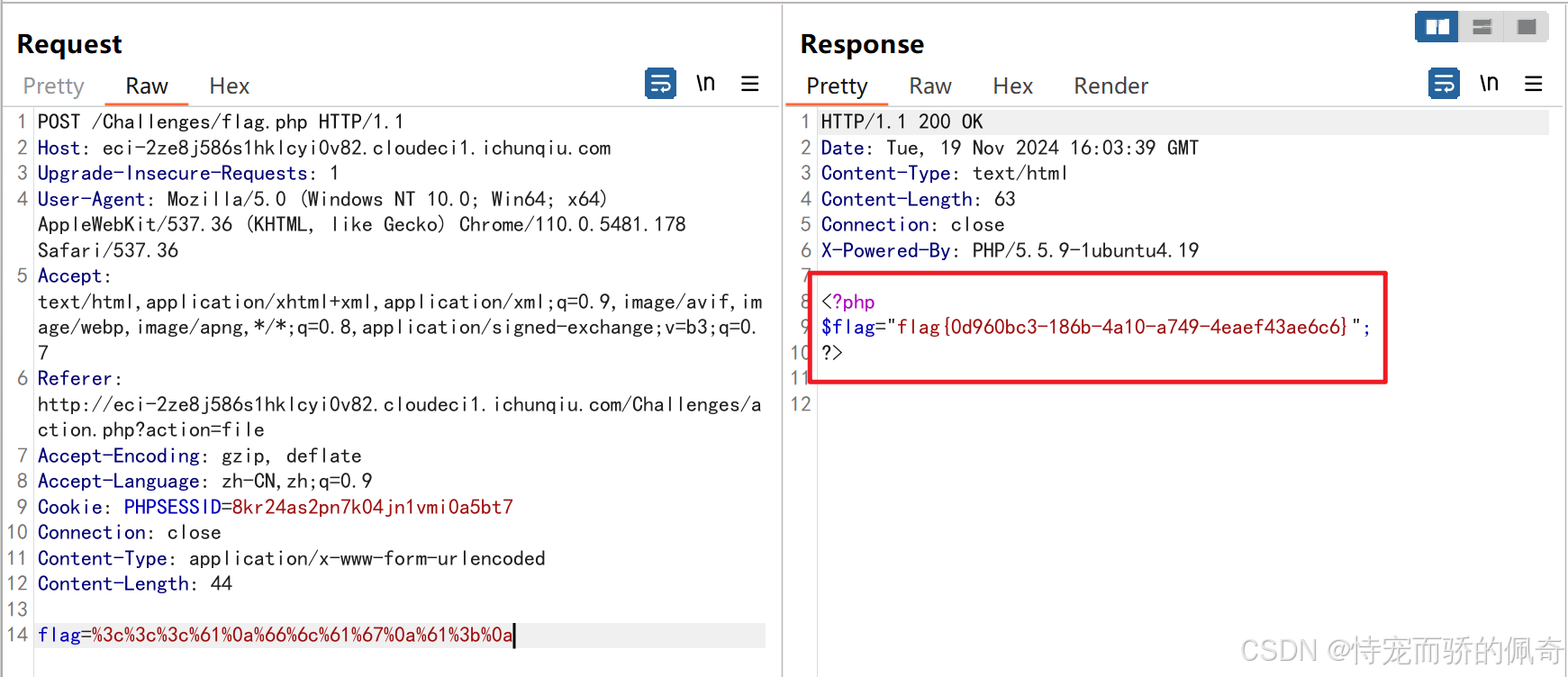
i春秋-GetFlag(md5加密,字符串比较绕过)
练习平台地址 竞赛中心 题目描述 题目内容 你好,单身狗,这是一个迷你文件管理器,你可以登录和下载文件,甚至得到旗帜 点击登录 发现capture需要满足条件substr(md5(captcha), 0, 6)xxxxxx 编写python脚本破解验证码 import has…...

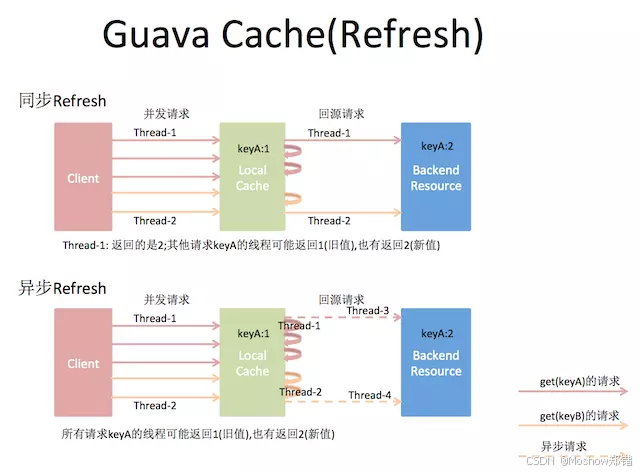
SpringBoot中设置超时30分钟自动删除元素的List和Map
简介 在 Spring Boot 中,你可以使用多种方法来实现自动删除超时元素的 List 或 Map。以下是两种常见的方式: 如果你需要简单的功能并且不介意引入外部依赖,可以选择 Guava Cache。如果你想要更灵活的控制,使用 Spring 的调度功能…...

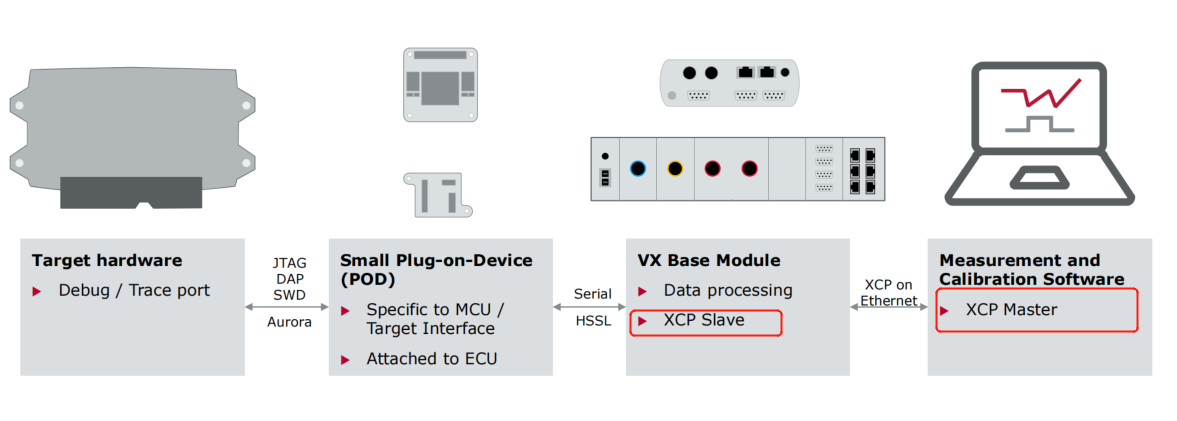
入门车载以太网(6) -- XCP on Ethernet
目录 1.寻址方式 2.数据帧格式 3.特殊指令 4.使用实例 了解了SOME/IP之后,继续来看看车载以太网在汽车标定领域的应用。 在汽车标定领域XCP是非常重要的协议,咱们先来回顾下基础概念。 XCP全称Universal Measurement and Calibration Protocol&a…...

DAY4 网络编程(广播和多线程并发)
作业1: 1、将广播发送和接收端实现一遍,完成一个发送端发送信息,对应多个接收端接收信息实验。 send.c代码: #include <myhead.h> #define IP "192.168.61.255"//广播IP #define PORT 7777 int main(int argc, …...
)
C++个人复习(4)
C中为什么要引入make_shared,它有什么优点 1. 减少内存分配次数 使用 make_shared 时,内存分配只发生一次,它同时分配了对象和控制块(用于管理引用计数等信息)。而如果直接使用 new 创建对象并传递给 shared_ptr,则会…...

Dockerhub镜像加速
一、背景 dockerhub由于被封锁和站点处于国外的原因,docker pull拉取镜像非常慢,有时候直接都无法拉取。严重妨碍了我们的学习进度以及日常使用。 总结了一些proxy代理的镜像站点,配置之后速度会有明显提升,大家可以参考使用。 二…...

11.20讲座笔记
信息门户 -------- 人才培养方案(重要) 结构化矛盾------需求方(企业) ------供给方(高校) 电子方向职业 -------- 基建、基础算力 -------中国 1st (已经相对完善饱和) 网…...

网络协议之UDP
一、UDP协议定义 UDP(User Datagram Protocol,用户数据报协议)是一种面向无连接的、不可靠的、基于数据报的传输层通信协议。UDP在传输数据时不需要建立连接,直接将数据包发送出去。这种特性使得UDP在实时性要求较高的应用场景中…...

Elasticsearch面试内容整理-常见问题和解决方案
在使用 Elasticsearch 的过程中,可能会遇到各种常见问题,如集群状态异常、分片未分配、查询性能低下等。这些问题往往影响系统的可用性和性能,因此理解这些问题的成因和解决方案非常重要。以下是 Elasticsearch 常见问题及其解决方案的整理。 集群状态问题 Elasticsearch 集…...

React 表单Form 中的 useForm
1、介绍 useForm 是 React Hook Form 中的核心 Hook,用于管理表单的状态和行为。它提供了处理表单验证、数据收集、状态管理等功能的简便方法。useForm 本质上是用于创建和配置表单,并允许你在组件中与表单字段交互。 2、基本用法 useForm 是一个函数…...

用指针函数寻找数组中的最大值与次大值
#include <stdio.h>// 函数用于找出数组中的最大值和次大值 void LargestTow(int a[], int n, int *pfirst, int *psecond) {*pfirst a[0];*psecond a[1];if (*psecond > *pfirst) {// 如果初始的次大值大于最大值,交换它们int temp *pfirst;*pfirst *…...

人工智能在金融领域的创新与应用
引言:AI如何重塑金融行业? 金融行业是人工智能(AI)技术的最佳应用场景之一。通过数据分析、模式识别和自动化处理,AI正为金融行业提供高效、安全和智能化的解决方案。从反欺诈到投资决策,AI正逐步改变金融服…...
一文解决比较运算符用户交互)
shell脚本(4)一文解决比较运算符用户交互
免责声明 学习视频来自B 站up主泷羽sec,如涉及侵权马上删除文章。 笔记的只是方便各位师傅学习知识,以下代码、网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负。 比较运算符 在Shell脚本中…...
windows 操作系统下载 Android源码教程
前言 开始我是装了hyber-v 虚拟机ubuntu 的,然而非常的卡顿且难用。因此我尝试在windows上使用repo,因此有了这篇文章 补充 第二天发现编译源码也需要linux命令因为源码中的很多脚本都是.sh的 因此最终通过安装WSL解决(在window应用商店就…...

【AIGC】如何使用高价值提示词Prompt提升ChatGPT响应质量
博客主页: [小ᶻZ࿆] 本文专栏: AIGC | 提示词Prompt应用实例 文章目录 💯前言💯提示词英文模板💯提示词中文解析1. 明确需求2. 建议额外角色3. 角色确认与修改4. 逐步完善提示5. 确定参考资料6. 生成和优化提示7. 生成最终响…...

vue3-input 搜索框
第一种 实现效果 实现代码 <template><div class="input-box mb20"><input type="text" class="input" /><span class="span">搜</span></div> </template><script setup> import …...

记录eslint报错的情况
这几天在调试vue的eslint,害,我领导说eslint要打开规范代码,顺带看了一下eslint的规则,并且研究一下报错。切记每次修改了.eslintrc配置文件,需要重启项目再查看控制台,否则之前的报错会一直存在。 第一个…...

mongodb多表查询,五个表查询
需求是这样的,而数据是从mysql导入进来的,由于mysql不支持数组类型的数据,所以有很多关联表。药剂里找药物,需要药剂与药物的关联表,然后再找药物表。从药物表里再找药物与成分关联表,最后再找成分表。 这里…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
