使用 npm 安装 Electron 作为开发依赖
好的,下面是一个使用 npm pack 和 npm install 命令来打包和安装离线版本的 npm 包的具体示例。我们将以 electron 为例,演示如何在有网络连接的机器上打包 electron,然后在没有网络连接的机器上安装它。
步骤 1: 在有网络连接的机器上打包 electron
-
创建一个目录: 在有网络连接的机器上,创建一个目录来存放离线包。
-
mkdir offline-packages cd offline-packages -
下载
electron包: 使用npm pack命令下载electron包。 -
npm pack electron这会生成一个
.tgz文件,例如electron-33.2.0.tgz。 -
下载
electron的依赖项:electron可能有一些依赖项,我们需要单独下载这些依赖项并打包。假设electron依赖于@electron/get,我们可以使用类似的方法下载这些依赖项
-
npm pack @electron/get这会生成一个
@electron/get-2.0.3.tgz文件。 -
复制文件: 将生成的
.tgz文件复制到目标机器上的某个目录,例如E:\new\clipboard-saver\my-electron-app\offline-packages。
步骤 2: 在没有网络连接的机器上安装离线包
-
创建项目目录: 在目标机器上,创建一个新的项目目录并初始化一个新的 Node.js 项目。
-
mkdir my-electron-app cd my-electron-app npm init -y -
创建
offline-packages目录: 在项目目录中创建一个offline-packages目录,并将从有网络连接的机器上复制的.tgz文件放入该目录。 -
mkdir offline-packages -
安装离线包: 使用
npm install命令安装离线包
-
npm install ./offline-packages/electron-33.2.0.tgz --save-dev npm install ./offline-packages/@electron/get-2.0.3.tgz --save-dev
步骤 3: 验证安装
-
检查已安装的 Electron 版本: 运行以下命令来检查已安装的 Electron 版本。
-
npx electron -v -
创建主进程文件
main.js: 在项目根目录下创建一个main.js文件,内容如下: -
const { app, BrowserWindow } = require('electron')function createWindow () {const win = new BrowserWindow({width: 800,height: 600,webPreferences: {nodeIntegration: true}})win.loadFile('index.html') }app.whenReady().then(() => {createWindow()app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) {createWindow()}}) })app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit()} }) -
创建 HTML 文件
index.html: 在项目根目录下创建一个index.html文件,内容如下: -
<!DOCTYPE html> <html> <head><title>My Electron App</title> </head> <body><h1>Hello, Electron!</h1> </body> </html> -
修改
package.json: 确保package.json中的scripts部分包含启动脚本: -
{"name": "my-electron-app","version": "1.0.0","description": "","main": "main.js","scripts": {"start": "electron ."},"devDependencies": {"electron": "^33.2.0"} } -
运行应用: 在项目根目录下运行以下命令来启动你的 Electron 应用:
-
npm start
总结
通过以上步骤,你可以在有网络连接的机器上打包 electron 及其依赖项,然后在没有网络连接的机器上安装这些离线包并运行你的 Electron 应用。如果有任何问题,欢迎随时提问。
相关文章:

使用 npm 安装 Electron 作为开发依赖
好的,下面是一个使用 npm pack 和 npm install 命令来打包和安装离线版本的 npm 包的具体示例。我们将以 electron 为例,演示如何在有网络连接的机器上打包 electron,然后在没有网络连接的机器上安装它。 步骤 1: 在有网络连接的机器上打包 …...

JavaWeb之综合案例
前言 这一节讲一个案例 1. 环境搭建 然后就是把这些数据全部用到sql语句中执行 2.查询所有-后台&前台 我们先写后台代码 2.1 后台 2.2 Dao BrandMapper: 注意因为数据库里面的名称是下划线分割的,我们类里面是驼峰的,所以要映射 …...

MySQL 报错:1137 - Can‘t reopen table
MySQL 报错:1137 - Can’t reopen table 1. 问题 对临时表查询: select a.ts_code,a.tsnum,b.tsnum from (select t.ts_code ,count(*) tsnum from tmp_table t group by t.ts_code having count(*) > 20 and count(*)< 50 ) a ,(select t.ts_…...

Claude3.5-Sonnet和GPT-4o怎么选(附使用链接)
随着人工智能模型的不断进化,传统的评估标准已经逐渐变得陈旧和不再适用。以经典的“喝水测试”为例,过去广泛应用于检测模型能力,但现如今即便是国内的一些先进模型,也能够轻松答对这些简单的问题。因此,我们亟需引入…...

使用itextpdf进行pdf模版填充中文文本时部分字不显示问题
在网上找了很多种办法 都解决不了; 最后发现是文本域字体设置出了问题; 在这不展示其他的代码 只展示重要代码; 1 引入扩展包 <dependency><groupId>com.itextpdf</groupId><artifactId>itext-asian</artifactId><version>5.2.0</v…...

java-贪心算法
1. 霍夫曼编码(Huffman Coding) 描述: 霍夫曼编码是一种使用变长编码表对数据进行编码的算法,由David A. Huffman在1952年发明。它是一种贪心算法,用于数据压缩。霍夫曼编码通过构建一个二叉树(霍夫曼树&a…...

OpenCV和Qt坐标系不一致问题
“ OpenCV和QT坐标系导致绘图精度下降问题。” OpenCV和Qt常用的坐标系都是笛卡尔坐标系,但是细微处有些不同。 01 — OpenCV坐标系 OpenCV是图像处理库,是以图像像素为一个坐标位置,即一个像素对应一个坐标,所以其坐标系也叫图像…...

前端VUE项目启动方式
将VUE项目的前端项目运行起来,整个过程非常简单,预计5分钟就可以完成,取决于大家的网速。 项目运行先安装Node.js Windows 安装 Node.js 指南:http://www.iocoder.cn/NodeJS/windows-install(opens new window) Mac 安装 Node.js…...
)
Python小白学习教程从入门到入坑------习题课5(基础巩固)
目录 实战题 1、“千年虫”是什么虫? 2、模拟京东购物流程 3、模拟12306火车票订票流程 4、模拟手机通讯录 实战题 1、“千年虫”是什么虫? 要求:已知一个列表中存储的是员工的出生年份 [88,89,90,98,00,99] 由于时间比较久,出生的年份均为2位整数…...

飞凌嵌入式T113-i开发板RISC-V核的实时应用方案
随着市场对嵌入式设备的功能需求越来越高,集成了嵌入式处理器和实时处理器的主控方案日益增多,以便更好地平衡性能与效率——实时核负责高实时性任务,A核处理复杂任务,两核间需实时交换数据。然而在数据传输方面,传统串…...

基于Java后台实现百度、高德和WGS84坐标的转换实战
目录 前言 一、需求的缘由 1、百度坐标拾取 2、高德坐标拾取 3、不同地图的坐标展示 二、后端坐标偏移转换处理 1、相关类库介绍 2、coordtransorm类图介绍 3、后台实际转换 三、总结 前言 在当今数字化时代,地理位置信息的精确性和实时性对于各种应用至…...

SQL,力扣题目1635,Hopper 公司查询 I
一、力扣链接 LeetCode_1635 二、题目描述 表: Drivers ---------------------- | Column Name | Type | ---------------------- | driver_id | int | | join_date | date | ---------------------- driver_id 是该表的主键(具有唯一值的列)。 该表的每一行…...

Android 分区相关介绍
目录 一、MTK平台 1、MTK平台分区表配置 2、MTK平台刷机配置表 3、MTK平台分区表配置不生效 4、Super分区的研究 1)Super partition layout 2)Block device table 二、高通平台 三、展锐平台 四、相关案例 1、Super分区不够导致编译报错 经验…...

JMeter监听器与压测监控之 InfluxDB
1. 简介 在本文中,我们将介绍如何在 Kali Linux 上通过 Docker 安装 InfluxDB,并使用 JMeter 对其进行性能监控。InfluxDB 是一个高性能的时序数据库,而 JMeter 是一个开源的性能测试工具,可以用于对各种服务进行负载测试和性能监…...

信息安全管理与评估赛项(网络安全)--应急响应专项训练
web1 题目来源:https://mp.weixin.qq.com/s/89IS3jPePjBHFKPXnGmKfA 题目 1.攻击者的shell密码2.攻击者的IP地址3.攻击者的隐藏账户名称4.攻击者挖矿程序的矿池域名(仅域名)5.有实力的可以尝试着修复漏洞靶机 用户:administrator密码:Zgsfadmin.com题解 攻击者…...

ElasticSearch学习篇18_《检索技术核心20讲》LevelDB设计思想
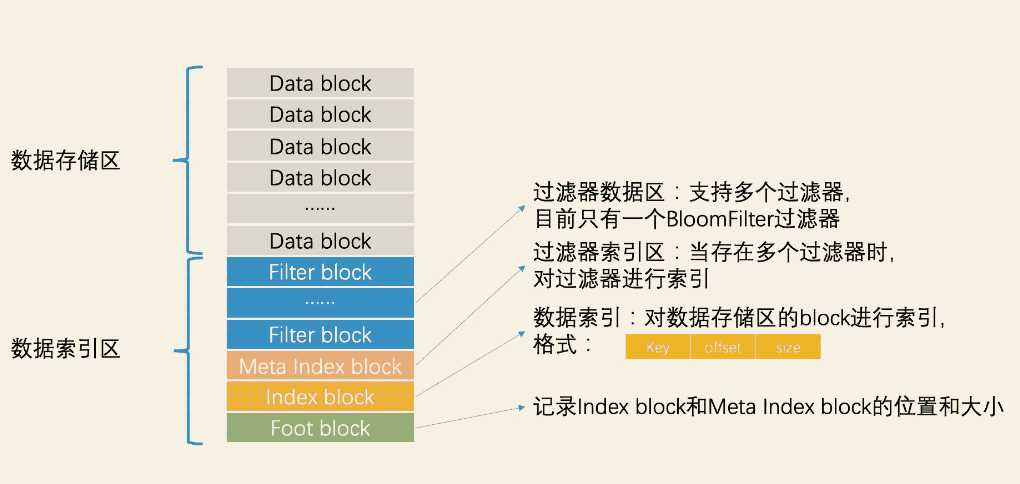
目录 一些常见的设计思想以及基于LSM树的LevelDB是如何利用这些设计思想优化存储、检索效率的。 几种常见的设计思想 索引和数据分离减少磁盘IO读写分离分层思想 LevelDB的设计思想 读写分离设计分层设计与延迟合并LRU缓存加速检索 几种常见设计思想 索引与数据分离 索引…...

使用 FFmpeg 提取音频的详细指南
FFmpeg 是一个开源的多媒体处理工具,支持视频、音频的编码、解码、转换等多种功能。通过 FFmpeg,提取视频中的音频并保存为各种格式非常简单和高效。这在音视频剪辑、媒体处理、转码等场景中具有广泛的应用。 本文将详细讲解如何使用 FFmpeg 提取音频&a…...

中国省级新质生产力发展指数数据(任宇新版本)2010-2023年
一、测算方式:参考C刊《财经理论与实践》任宇新(2024)老师的研究,新质生产力以劳动者劳动资料劳动对象及其优化组合的质变为 基本内涵,借 鉴 王 珏 和 王 荣 基 的 做 法构建新质生产力发展水平评价指标体系如下所示&a…...
 房屋建造案例)
C++设计模式:建造者模式(Builder) 房屋建造案例
什么是建造者模式? 建造者模式是一种创建型设计模式,它用于一步步地构建一个复杂对象,同时将对象的构建过程与它的表示分离开。简单来说: 它将复杂对象的“建造步骤”分成多部分,让我们可以灵活地控制这些步骤。通过…...

Python 快速入门(上篇)❖ Python基础知识
Python 基础知识 Python安装**运行第一个程序:基本数据类型算术运算符变量赋值操作符转义符获取用户输入综合案例:简单计算器实现Python安装** Linux安装: yum install python36 -y或者编译安装指定版本:https://www.python.org/downloads/source/ wget https://www.pyt…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
