json数据四大加载方式
效果:
一、使用 import 静态加载 JSON
原理
- 使用 ES 模块的
import语法直接引入 JSON 文件。- Webpack/Vite 等构建工具会将 JSON 文件解析成 JavaScript 对象。
优点
- 简单直接,适合静态数据。
- 不需要额外的网络请求。
- 数据会随着打包文件一起部署。
缺点
- JSON 文件只能是静态的,构建后无法动态更新。
使用场景
- 配置文件或不需要动态更新的数据。
// 静态加载 JSON 文件之将 random_data.json 文件放在项目的 src 目录下
import jsonData from '@/views/json/random_data.json';const loadJSON = () => {console.log('Parsed JSON data2:', data); // 打印解析后的 JSON 数据}onMounted(() => {// 调用函数来加载JSON文件loadJSON();
});
二、使用 fetch 动态加载 JSON
原理
- 使用浏览器的
fetchAPI,通过 HTTP 请求动态加载 JSON 文件。优点
- 支持动态更新,适合加载频繁变化的数据。
- 文件不需要打包,直接部署即可。
缺点
- 需要网络支持。
- 相比
import,增加了网络延迟。使用场景
- 加载动态数据或外部接口返回的 JSON 文件。
// public\json\random_data.json 将 random_data.json 文件移动到 public 文件夹中
const loadJSON = () => {fetch('/json/random_data.json') // 请求 public 文件夹中的 JSON 文件.then(response => {if (!response.ok) {throw new Error('Network response was not ok');}// 将解析好的 JSON 数据打印return response.json(); // 将响应解析为 JSON}).then(data => {console.log('Parsed JSON data2:', data); // 打印解析后的 JSON 数据data.forEach(item => {console.log(item.name, item.score, item.time);});}).catch(error => {console.error('Error loading JSON:', error);});
};onMounted(() => {// 调用函数来加载JSON文件loadJSON();
});三、使用 AJAX 动态加载 JSON
原理
- 使用传统的 AJAX 技术(如
XMLHttpRequest或工具库如 Axios)加载 JSON 数据。优点
- 支持复杂的请求配置(如自定义头部)。
- 支持跨域请求(结合 CORS 配置)。
缺点
- 代码复杂度稍高(相比
fetch)。- 需要引入额外的库(如 Axios)。
使用场景
- 项目中需要多种网络请求(GET、POST 等),以及对请求配置有需求时。
//加载代码(原生 XMLHttpRequest)
const xhr = new XMLHttpRequest();
xhr.open('GET', '/data/random_data.json', true); // 请求路径指向 public 文件夹
xhr.onload = () => {if (xhr.status === 200) {const data = JSON.parse(xhr.responseText); // 将响应文本解析为 JSONconsole.log('Parsed JSON data2:', data); // 打印解析后的 JSON 数据data.forEach(item => {console.log(item.name, item.score, item.time);});}
};
xhr.send();
//加载代码(使用 Axios)
import axios from 'axios';axios.get('/data/random_data.json') // 请求 public 文件夹中的 JSON 文件.then(response => {const data = response.data;console.log('Parsed JSON data2:', data); // 打印解析后的 JSON 数据data.forEach(item => {console.log(item.name, item.score, item.time);});}).catch(error => {console.error('Error loading JSON:', error);});
四、通过 Node.js fs 模块加载
原理
- 在 Node.js 环境下,使用
fs模块直接读取本地 JSON 文件。优点
- 直接读取文件,无需通过网络请求。
- 适合在后端使用。
缺点
- 只能在 Node.js 环境下运行,无法在前端使用。
使用场景
- 在服务器端读取配置文件或其他静态数据。
//此方法适用于 Node.js 环境。确保 JSON 文件路径相对于脚本是正确的。
const fs = require('fs');fs.readFile('./data/random_data.json', 'utf8', (err, data) => {if (err) {console.error('Error reading JSON:', err);return;}const jsonData = JSON.parse(data); // 解析 JSON 内容console.log('Parsed JSON data2:', jsonData ); // 打印解析后的 JSON 数据jsonData.forEach(item => {console.log(item.name, item.score, item.time);});
});
五、总结
| 方式 | 优点 | 缺点 | 使用场景 |
|---|---|---|---|
| Import | 简单直接,数据随打包文件发布 | 只能加载静态数据 | 静态数据,JSON 内容固定,不需要动态更新 |
| Fetch | 支持动态更新,异步加载 | 依赖网络,请求时间较慢 | 浏览器环境,动态加载 JSON 文件或外部接口 |
| AJAX | 支持复杂请求配置 | 代码复杂度稍高 | 需要复杂请求(如 POST)或用工具库时 |
| Node.js | 无需网络,直接读取文件 | 仅限于服务器端 | 服务器端场景,后端读取 JSON 文件,如配置或数据库数据 |
相关文章:

json数据四大加载方式
效果: 一、使用 import 静态加载 JSON 原理 使用 ES 模块的 import 语法直接引入 JSON 文件。Webpack/Vite 等构建工具会将 JSON 文件解析成 JavaScript 对象。 优点 简单直接,适合静态数据。不需要额外的网络请求。数据会随着打包文件一起部署。 缺点 J…...
对象的内置方法)
JavaScript 中的数组(Array)对象的内置方法
JavaScript 中的数组(Array)对象提供了许多内置方法,用于对数组进行创建、操作、遍历和搜索等操作。以下是一些常用的数组方法及其简要说明: 创建和初始化数组 Array(): 创建一个新的空数组,或者根据提供的参数创建一…...

网络安全之国际主流网络安全架构模型
目前,国际主流的网络安全架构模型主要有: ● 信息技术咨询公司Gartner的ASA(Adaptive Security Architecture自适应安全架构) ● 美国政府资助的非营利研究机构MITRE的ATT&CK(Adversarial Tactics Techniques &…...

电子应用设计方案-16:智能闹钟系统方案设计
智能闹钟系统方案设计 一、系统概述 本智能闹钟系统旨在为用户提供更加个性化、智能化和便捷的闹钟服务,帮助用户更有效地管理时间和起床。 二、系统组成 1. 微控制器 - 选用低功耗、高性能的微控制器,如 STM32 系列,负责整个系统的控制和数据…...

【FRP 内网穿透 从0到1 那些注意事项】
【摘要】 最近跟第三方团队调试问题,遇到一个比较烦的操作。就是,你必须要发个版到公网环境,他们才能链接到你的接口地址,才能进行调试。按理说,也没啥,就是费点时间。但是,在调试的时候&#…...

力扣 LRU缓存-146
LRU缓存-146 /* 定义双向链表节点,用于存储缓存中的每个键值对。 成员变量:key和value存储键值对。preb和next指向前一个和后一个节点,形成双向链表。 构造函数:默认构造函数:初始化空节点。参数化构造函数࿱…...

Elasticsearch简介与实操
Elasticsearch是一个分布式、高扩展、高实时的搜索与数据分析引擎。以下是对Elasticsearch的详细介绍: 一、基本概述 Elasticsearch是Elastic Stack(以前称为ELK Stack)的核心组件,Logstash和Beats有助于收集、聚合和丰富数据并将…...

用python将一个扫描pdf文件改成二值图片组成的pdf文件
使用墨水屏读书现在似乎越来越流行,这确实有一定的好处,例如基本不发热,电池续航时间超长,基本不能游戏所以有利于沉浸式阅读,还有不知道是不是真的有用的所谓防蓝光伤害。但是,如果阅读的书籍是扫描图片组…...

Failed to start Docker Application Container Engine
说明: 1)访问应用业务,读取不到数据,show databases;查看数据库报错 2)重启docker服务,服务启动失败,查看日志报错如下图所示 3)报错信息:chmod /data/docker: read-only…...

ESLint的简单使用(js,ts,vue)
一、ESLint介绍 1.为什么要用ESLint 统一团队编码规范(命名,格式等) 统一语法 减少git不必要的提交 减少低级错误 在编译时检查语法,而不是等js引擎运行时才检查 2.eslint用法 可以手动下载配置 可以通过vue脚手架创建项…...

实景三维赋能国土空间智慧治理
随着城市化进程的不断推进,国土空间的合理规划与高效管理成为政府面临的一项重大挑战。在这个过程中,实景三维技术作为一种新兴的信息技术手段,正在逐渐改变传统国土空间治理的方式,为智慧城市的建设提供了新的可能。本文旨在探讨…...

树链剖分(重链剖分)
树链剖分的核心思想就是将一棵树剖分成一条一条的链 因为树不好处理 但链比较好处理 为了学会它 我们先要学会树上dfs(深度优先搜索) 然后就没了(雾) Because 树链剖分需要用到两个dfs 哦对了 我们还要了解以下的知识点 1.子…...

幻读是什么?用什么隔离级别可以防止幻读?
幻读是什么? 幻读(Phantom Read) 是数据库事务中的一种现象,指的是在一个事务中,当执行两次相同的查询时,第二次查询返回的结果集包含了第一次查询中不存在的行,或者第一次查询中存在的行在第二…...

[Unity Demo]从零开始制作空洞骑士Hollow Knight第二十集:制作专门渲染HUD的相机HUD Camera和画布HUD Canvas
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、制作HUD Camera以及让两个相机同时渲染屏幕二、制作HUD Canvas 1.制作法力条Soul Orb引入库2.制作生命条Health读入数据3.制作吉欧统计数Geo Counter4.制作…...

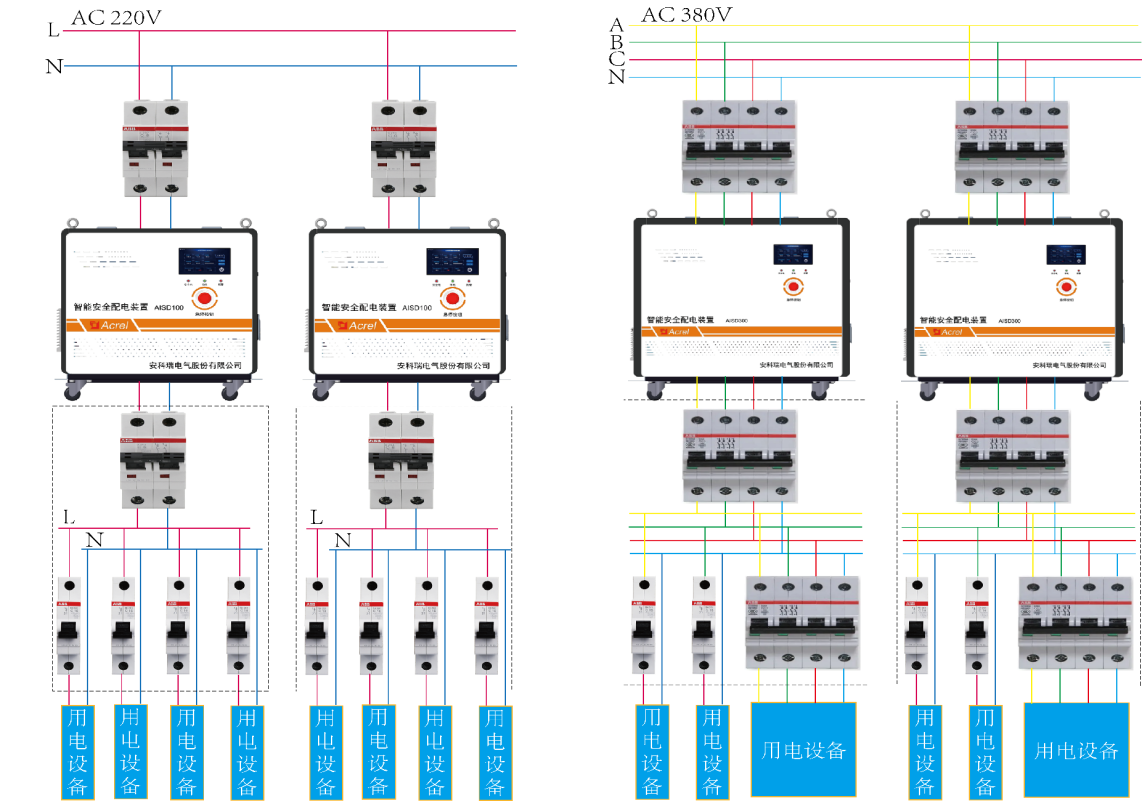
智能安全配电装置在高校实验室中的应用
摘要:高校实验室是科研人员进行科学研究和实验的场所,通常会涉及到大量的仪器设备和电气设备。电气设备的使用不当或者维护不周可能会引发火灾事故。本文将以一起实验室电气火灾事故为例,对事故原因、危害程度以及防范措施进行分析和总结…...
)
网络安全等级保护测评机构管理办法(全文)
网络安全等级保护测评机构管理办法(公信安〔2018〕765号) 第一章 总则 第一条 为加强网络安全等级保护测评机构(以下简称“测评机构”)管理,规范测评行为,提高等级测评能力和服务水平,根据《中华人民共和国网络安全法…...

Flutter:shared_preferences数据存储,数据持久化,token等信息存储
官方示例:简单调用 // 初始化示例 final SharedPreferences prefs await SharedPreferences.getInstance(); // 存int await prefs.setInt(counter, 10); // 存bool await prefs.setBool(repeat, true); // 存double await prefs.setDouble(decimal, 1.5); // 存st…...

FileProvider高版本使用,跨进程传输文件
高版本的android对文件权限的管控抓的很严格,理论上两个应用之间的文件传递现在都应该是用FileProvider去实现,这篇博客来一起了解下它的实现原理。 首先我们要明确一点,FileProvider就是一个ContentProvider,所以需要在AndroidManifest.xml里面对它进行声明: <provideran…...

python学习记录18
1 函数的定义 python中的函数指使用某个定义好的名字指代一段完整的代码,在使用名字时可以直接调用整个代码,这个名字叫做函数名。利用函数可以达到编写一次即可多次调用的操作,从而减少代码量。 函数分为内置函数与自定义函数。内置函数例…...

云原生之k8s服务管理
文章目录 服务管理Service服务原理ClusterIP服务 对外发布应用服务类型NodePort服务Ingress安装配置Ingress规则 Dashboard概述 认证和授权ServiceAccount用户概述创建ServiceAccount 权限管理角色与授权 服务管理 Service 服务原理 容器化带来的问题 自动调度:…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
