Vue与React的Suspense组件对比
在Vue和React中都内置了Suspense组件,该组件用于处理异步组件加载。当Suspense包裹的实际组件内容尚未加载完成时会先展示后备内容,等待组件内容加载完成后再切换成实际组件内容。这可以显著提升用户体验,适用于大数据加载、组件懒加载等场景。
Vue—Suspense
Vue中的<Suspense>组件有两个插槽:#default 和 #fallback。两个插槽都只允许一个直接子节点。在渲染时都将优先渲染默认插槽中的节点,如果遇到异步组件(使用defineAsyncComponent定义的组件)或者加载的组件带有异步setup钩子(如下代码)时(官方文档称作异步依赖),将显示后备插槽fallback中的节点(一般是用于加载过程中的占位内容,如加载动画或提示文字)。
export default {async setup() {}
}
// 或者
<script setup>const res = await getUser(); // setup顶层有await
</script>
加载状态
在初始渲染时,<Suspense> 将在内存中渲染其默认的插槽内容。如果在这个过程中遇到任何异步依赖,则会进入挂起状态。在挂起状态期间,展示的是后备内容。当所有遇到的异步依赖都完成后,<Suspense> 会进入完成状态,并将展示出默认插槽的内容。如果在初次渲染时没有遇到异步依赖,<Suspense> 会直接进入完成状态。
进入完成状态后,只有当默认插槽的根节点被替换时,<Suspense> 才会回到挂起状态。组件树中新的更深层次的异步依赖不会造成 <Suspense> 回退到挂起状态。
发生回退时,后备内容不会立即展示出来。相反,<Suspense> 在等待新内容和异步依赖完成时,会展示之前 #default 插槽的内容。这个行为可以通过一个 timeout prop 进行配置:在等待渲染新内容耗时超过 timeout 之后,<Suspense> 将会切换为展示后备内容。若 timeout 值为 0 将导致在替换默认内容时立即显示后备内容。
事件
| 事件名 | 事件描述 |
|---|---|
| pending | 当 <Suspense> 进入挂起状态时触发(异步操作开始),适合用来启动加载动画。 |
| resolve | 当 <Suspense> 内部所有异步操作完成并切换到正常内容时触发,适合用来停止加载动画或执行完成逻辑。 |
| fallback | 当 <Suspense> 渲染备用内容(#fallback 插槽)时触发,适合用来记录进入备用状态的日志或执行额外逻辑。 |
事件的执行顺序:pending—>fallback—>resolve。
<template><div><!-- 监听这三个事件记录当前状态 --><Suspense @pending="setStatus('Pending')" @resolve="setStatus('Resolved')" @fallback="setStatus('Fallback')"><template #default><AsyncComponent /></template><template #fallback><div>Loading fallback...</div></template></Suspense><p>Current Status: {{ status }}</p></div>
</template><script setup>
import { ref } from 'vue';
import { defineAsyncComponent } from 'vue';
const AsyncComponent = defineAsyncComponent(() =>new Promise((resolve) => {setTimeout(() => {resolve({ template: `<div>Async Component Content</div>` });}, 2000);})
);
const status = ref('');
const setStatus = (newStatus) => status.value = newStatus;
</script>
注意:如果 #default 中没有异步依赖,这些事件不会被触发。且pending 和 fallback 事件通常紧密关联,前者触发时后者也会触发。
嵌套使用
当一个Suspense组件下有多个异步依赖且它们之间互相独立时,由于都处在同一个Suspense边界下,即使其中一些已经加载完成也不会进行渲染,而是会等待所有异步依赖全部加载完成最终才会渲染,这样依赖总是同时加载,可能会影响用户的体验。因此,可以嵌套使用Suspense,即某部分依赖先加载完成后不必等待其它依赖加载完成即可渲染。

可以发现:Suspense的suspensible属性的默认值是false,且可以设置一个超时时间,当默认内容加载时间超时时即不会再加载默认内容而是渲染后备内容。另外,也可以监听该组件的pending、resolve和fallback事件。
<Suspense><template #default><div><AsyncComponentOuter /><Suspense suspensible> {/* 设置suspensible后所有异步依赖项处理都会交给父级 <Suspense> (包括发出的事件) */}<template #default><AsyncComponentInter /></template><template #fallback>内层加载中...</template></Suspense></div></template><template #fallback>外层加载中...</template>
</Suspense>
React—Suspense
React中主要语法如下:
<Suspense fallback={<Loading />}> {/* 这是suspense默认渲染的内容在加载完成之前渲染的后备内容 */}<Albums /> {/* 这是suspense默认渲染的内容 */}
</Suspense>
Suspense中同样支持嵌套使用,这样Suspense中的内容就可以逐步被渲染。通过合理嵌套 Suspense,就可以更早地显示部分页面内容,同时等待其他内容的加载,从而提高用户体验。
<Suspense fallback={<BigSpinner />}> {/* Biography的后备内容 */}<Biography /><Suspense fallback={<AlbumsGlimmer />}> {/* Panel的后备内容 */}<Panel><Albums /></Panel></Suspense>
</Suspense>
配合lazy组件使用:
import { lazy, Suspense } from "react";
const LazyComponent = lazy(() => import("./LazyComponent")); // 懒加载该组件
export default function App() {return (<div><h1>React Suspense Example</h1>{/* Suspense 组件包裹 LazyComponent */}<Suspense fallback={<div>Loading...</div>}><LazyComponent /></Suspense></div>);
}
React中的Suspense也可以结合useTransition和useDeferredValue等hooks一起使用来控制后备内容的显示与隐藏。
Suspense在Vue和React中对比
- Vue中该组件有默认插槽和fallback插槽,这两个插槽的内容都不支持多根节点;而React中的默认插槽可以支持多个根节点。
- Vue中Suspense组件可以处理任意的异步逻辑(不仅限于组件,如数据请求),而React默认只支持组件级的懒加载,需要和其他库(如 React Query 或 Relay)集成来支持更复杂的数据加载。
- 另外,在SSR结合Suspense使用上可能存在一定的差异。
参考:1、React内置组件—Suspense
2、Vue内置组件—Suspense
相关文章:

Vue与React的Suspense组件对比
在Vue和React中都内置了Suspense组件,该组件用于处理异步组件加载。当Suspense包裹的实际组件内容尚未加载完成时会先展示后备内容,等待组件内容加载完成后再切换成实际组件内容。这可以显著提升用户体验,适用于大数据加载、组件懒加载等场景…...

Spring框架深度剖析:特性、安全与优化
文章目录 Spring框架简介主要特性1. 依赖注入(Dependency Injection, DI)2. 面向切面编程(Aspect-Oriented Programming, AOP)3. 声明式事务管理4. 强大的MVC框架5. 集成测试支持6. 多种数据访问技术的支持 安全性1. 认证…...

硬盘文件误删:全面解析、恢复方案与预防策略
一、硬盘文件误删现象概述 在日常使用电脑的过程中,硬盘文件误删是许多用户都曾遇到过的问题。这种意外的数据丢失,不仅可能让我们辛苦编辑的文档、珍贵的照片和视频等瞬间消失,还可能对工作和生活造成重大影响。硬盘文件误删,如…...

tcpdump抓包 wireShark
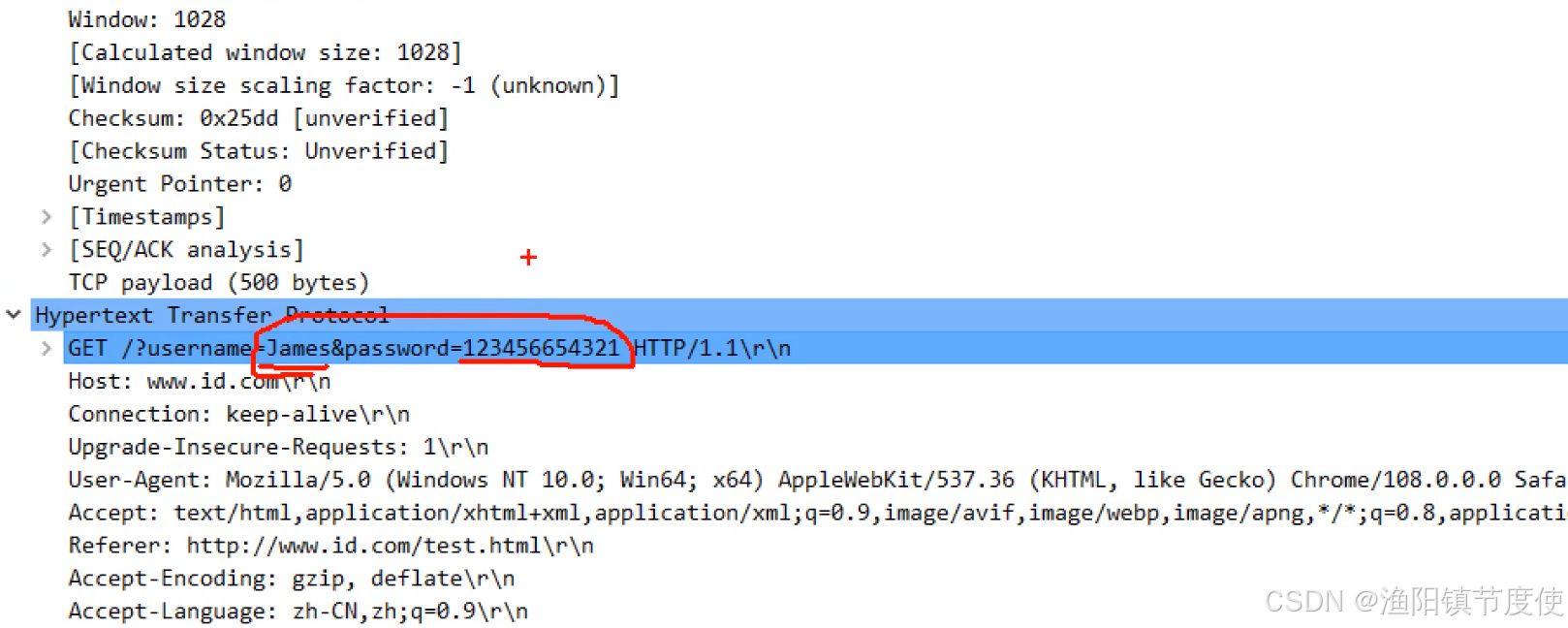
TCPdump抓包工具介绍 TCPdump,全称dump the traffic on anetwork,是一个运行在linux平台可以根据使用者需求对网络上传输的数据包进行捕获的抓包工具。 tcpdump可以支持的功能: 1、在Linux平台将网络中传输的数据包全部捕获过来进行分析 2、支持网络层…...

Android system_server进程
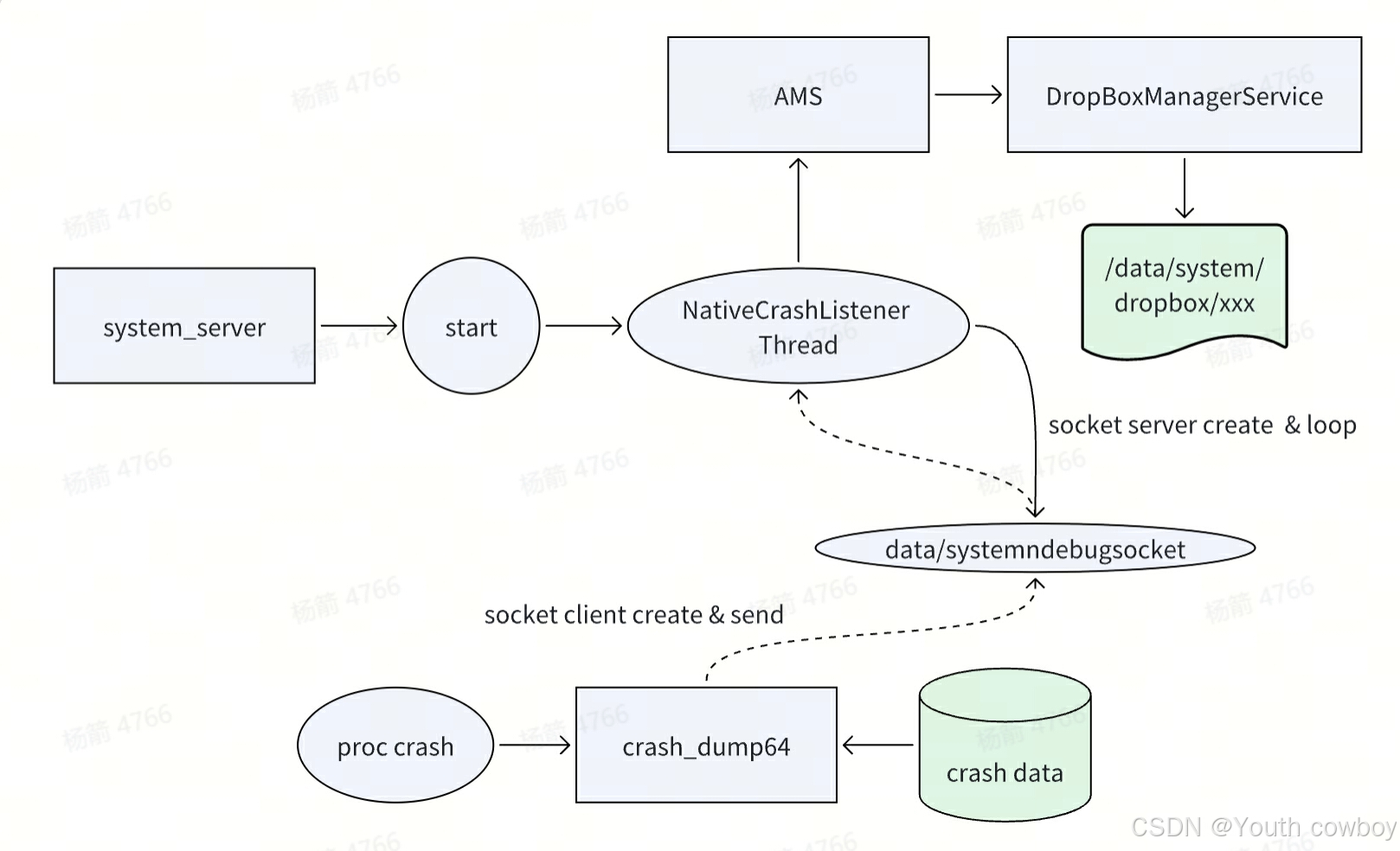
目录 一、system_server进程介绍 二、system_server进程启动流程 2.1 startBootstrapServices 2.2 startCoreServices 2.3 startOtherServices 2.4 startApexServices 三、如何使用系统服务 3.1 app进程调用系统服务 3.2 native进程调用系统服务 3.3 system_server进…...

Vue3+element-plus 实现中英文切换(Vue-i18n组件的使用)
1、前言 在 Vue 3 项目中结合 vue-i18n 和 Element Plus 实现中英文切换是一个常见的需求。下面是一个详细的步骤指南,帮助你完成这个任务。 安装引入 1. 安装依赖 首先,你需要安装 vue-i18n 和 Element Plus。 npm install vue-i18nnext element-p…...
)
python实现猜数字游戏( 可视化easygui窗口版本 )
1.先上源代码 import random import easygui as egdef guess_ordinary():answer random.randint(0, 11)user_answer int(eg.enterbox(msg "请在0-10中选择一个整数: ", title "猜数字"))if user_answer answer:eg.msgbox(msg "恭喜你ÿ…...

自由学习记录(23)
Lua的学习 table.concat(tb,";") 如果表里带表,则不能拼接,表里带nil也不能,都会报错 true和false也不可以,数字和字符串可以 if要和一个end配对,所以 if a>b then return true end end 两个end …...

Java语言程序设计 选填题知识点总结
第一章 javac.exe是JDK提供的编译器public static void main (String args[])是Java应用程序主类中正确的main方法Java源文件是由若干个书写形式互相独立的类组成的Java语言的名字是印度尼西亚一个盛产咖啡的岛名Java源文件中可以有一个或多个类Java源文件的扩展名是.java如果…...

鸿蒙生态:开发者的新蓝海与挑战
🧑 博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,…...

4.3 MySQL 存储函数
存储函数是一种数据库对象,允许用户将常用的 SQL 逻辑封装为可复用的函数,通过调用函数完成特定的计算或业务逻辑。 1. 简介 1.1 什么是存储函数 存储函数(Stored Function)是用户定义的一段 SQL 逻辑,返回一个值&am…...

【Python刷题】动态规划相关问题
动态规划(Dynamic Programming,简称 DP)是一种用于解决多阶段决策最优化问题的算法策略。它通过把原问题分解为相对简单的子问题,记录子问题的解(通常使用表格等数据结构存储),避免重复计算&…...

2024年9月中国电子学会青少年软件编程(Python)等级考试试卷(六级)答案 + 解析
一、单选题 1、下面代码运行后出现的图像是?( ) import matplotlib.pyplot as plt import numpy as np x np.array([A, B, C, D]) y np.array([30, 25, 15, 35]) plt.bar(x, y) plt.show() A. B. C. D. 正确答案:A 答案…...

论文阅读:SIMBA: single-cell embedding along with features
Chen, H., Ryu, J., Vinyard, M.E. et al. SIMBA: single-cell embedding along with features. Nat Methods 21, 1003–1013 (2024). 论文地址:https://doi.org/10.1038/s41592-023-01899-8 代码地址:https://github.com/pinellolab/simba. 摘要 大多…...

d3-quadtree 的属性、方法、示例
D3.js 的 d3-quadtree 模块提供了用于构建二维空间索引的数据结构,即四叉树(Quadtree)。四叉树可以高效地存储和查询大量点数据。下面列出了 d3-quadtree 的主要属性和方法,并提供了一个简单的 Vue 组件示例,展示如何使…...

初次体验加猜测信息安全管理与评估国赛阶段训练习
[第一部分] 网络安全事件响应 window操作系统服务器应急响应流程_windows 服务器应急响应靶场_云无迹的博客-CSDN博客 0、请提交攻击者攻击成功的第一时间,格式:YY:MM:DD hh:mm:ss1、请提交攻击者的浏览器版本2、请提交攻击者目录扫描所使用的工具名称…...

在WSUS中删除更新
WSUS中更新的管理逻辑 如果你探索过WSUS控制台界面,就会发现WSUS只给你提供了批准(Approve)和拒绝(Decline)更新的选项,并无办法删除更新。 如果你去WSUS服务器清理导向(WSUS Server Cleanup …...

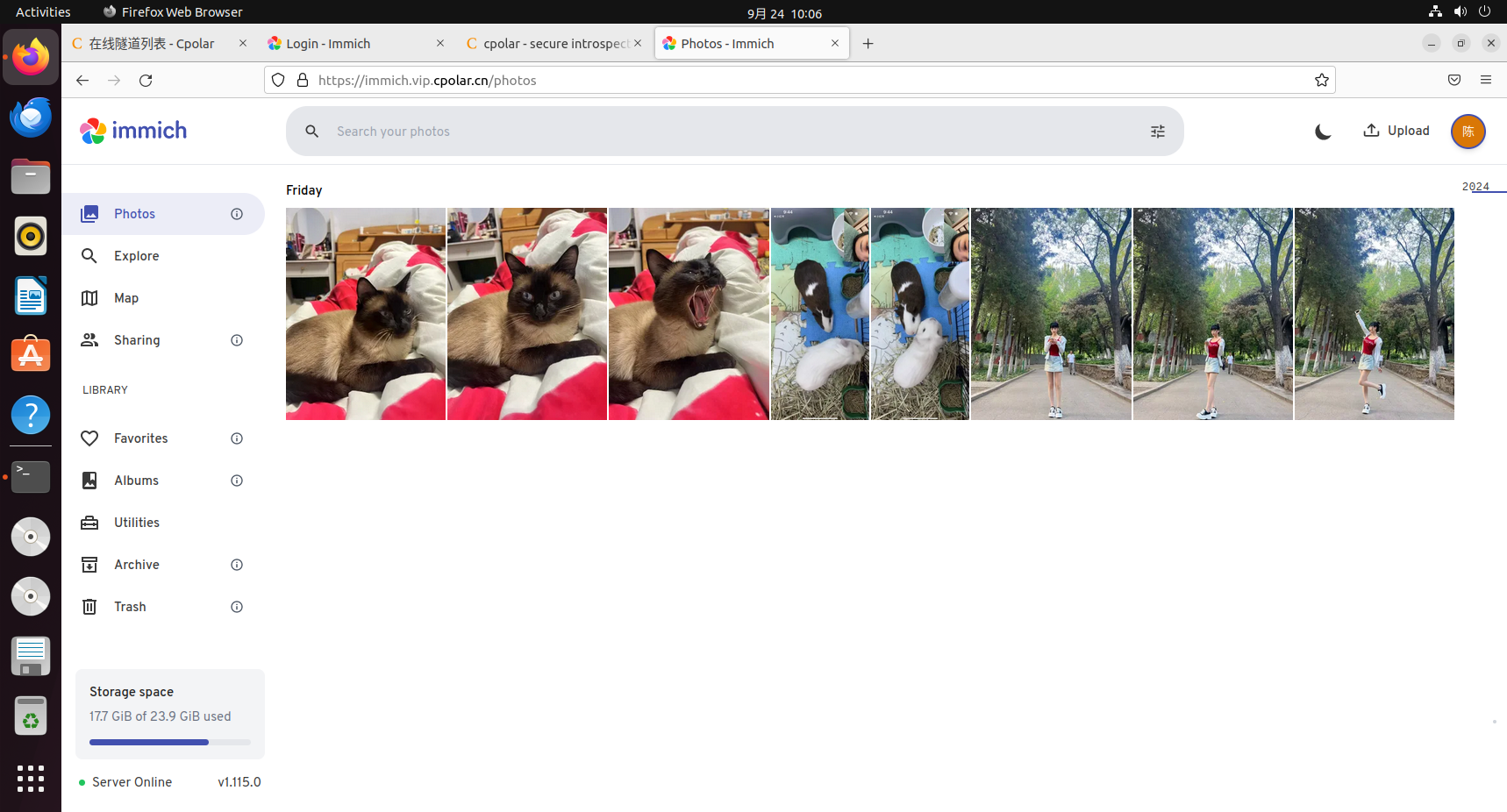
5分钟轻松搭建Immich图片管理软件并实现公网远程传输照片
文章目录 前言1.关于Immich2.安装Docker3.本地部署Immich4.Immich体验5.安装cpolar内网穿透6.创建远程链接公网地址7.使用固定公网地址远程访问 前言 本篇文章介绍如何在本地搭建lmmich图片管理软件,并结合cpolar内网穿透实现公网远程访问到局域网内的lmmich&#…...

数据集-目标检测系列- 昙花(昙花一现) 检测数据集 epiphyllum >> DataBall
数据集-目标检测系列- 昙花(昙花一现) 检测数据集 epiphyllum >> DataBall DataBall 助力快速掌握数据集的信息和使用方式,会员享有 百种数据集,持续增加中。 贵在坚持! 数据样例项目地址: * 相关…...

开源POC库推荐
声明 学习视频来自 B 站UP主泷羽sec,如涉及侵权马上删除文章。 笔记的只是方便各位师傅学习知识,以下网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负。 ✍🏻作者简介:致…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
