鸿蒙开发-音视频
Media Kit 特点
- 一般场合的音视频处理,可以直接使用系统集成的Video组件,不过外观和功能自定义程度低
- Media kit:轻量媒体引擎,系统资源占用低
- 支持音视频播放/录制,pipeline灵活拼装,插件化扩展source/demuxer/codec
- 原生支持HDR vivid的采集与播放
- 支持音频池(SoundPool)低时延播放短促音效场景,如相机快门音效、信息通知
Media Kit 常用类
- AVPlayer:播放
- AVRecorder:录制
- SoundPool:短促提示音
音频播放
- 流程:创建AVPlayer,设置播放资源,设置播放参数(音量/倍速/焦点模式),播放控制(播放/暂停/跳转/停止)
- 通过AVPlayer的state属性主动获取当前状态,或用on(‘stateChange’)监听状态变化
- 如要实现后台播放或熄屏播放,需要使用AVSession(媒体会话)和申请长时任务,避免播放被系统强制中断
- 创建实例createAVPlayer(),AVPlayer初始化idle状态
- 设置业务需要的监听事件,搭配全流程场景使用
- 设置资源:设置属性url,AVPlayer进入initialized状态
- 准备播放:调用prepare(),AVPlayer进入prepared状态,此时可以获取duration,设置音量
- 音频播控:播放play(),暂停pause(),跳转seek(),停止stop() 等

SoundPool - 音频池
- SoundPool当前支持播放1MB以下的音频资源,超过1MB将被截断。
- 过程:创建SoundPool实例,加载音频,设置参数(循环模式/播放优先级等),播放控制(播放/停止),释放。
-
createSoundPool方法创建SoundPool实例
-
load方法进行音频资源加载。可以传入uri或fd加载资源,此处使用传入uri的方式为例
-
on(‘loadComplete’)方法,用于监听“资源加载完成”
-
on(‘playFinished’)方法,用于监听“播放完成”
-
on(‘error’)方法,设置错误类型监听
-
配置播放参数PlayParameters,并调用play方法播放音频。多次调用play播放同一个soundID,只会播放一次
-
调用setLoop方法设置循环次数
-
创建实例
import audio from '@ohos.multimedia.audio';
import media from '@ohos.multimedia.media';
import fs from '@ohos.file.fs'
import { BusinessError } from '@kit.BasicServicesKit';@Entry
@Component
struct SoundPoolPage {soundPool?: media.SoundPool;streamId: number = 0;soundId: number = 0;audioRendererInfo: audio.AudioRendererInfo = {usage: audio.StreamUsage.STREAM_USAGE_MUSIC,rendererFlags: 1}PlayParameters: media.PlayParameters = {loop: 3, // 循环4次rate: audio.AudioRendererRate.RENDER_RATE_NORMAL, // 正常倍速leftVolume: 0.5, // range = 0.0-1.0rightVolume: 0.5, // range = 0.0-1.0priority: 0, // 最低优先级}uri: string = "";aboutToAppear(): void {this.create()}build() {Column() {Button("SoundPool播放").onClick(() => {// this.PlaySoundPool()this.soundPool!.play(this.soundId).then(() => {}).catch((error: BusinessError) => {console.error("play error " + error.message)})})}.justifyContent(FlexAlign.Center).width('100%').height('100%')}async create() {//创建soundPool实例this.soundPool = await media.createSoundPool(5, this.audioRendererInfo);//注册监听this.loadCallback();this.finishPlayCallback();this.setErrorCallback();// 加载音频资源await fs.open(getContext(this).filesDir + '/02.mp3', fs.OpenMode.READ_ONLY).then((file: fs.File) => {console.info("file fd: " + file.fd);this.uri = 'fd://' + (file.fd).toString()}); // '/02.mp3' 作为样例,使用时需要传入文件对应路径。this.soundId = await this.soundPool!.load(this.uri);}async loadCallback() {// 加载完成回调this.soundPool!.on('loadComplete', (soundId_: number) => {console.info('loadComplete, soundId: ' + soundId_);})}//设置播放完成监听async finishPlayCallback() {// 播放完成回调this.soundPool!.on('playFinished', () => {console.info("recive play finished message");// 可进行下次播放})}//设置错误类型监听setErrorCallback() {this.soundPool!.on('error', (error) => {console.info('error happened,message is :' + error.message);})}async PlaySoundPool() {// // 设置循环播放次数// this.soundPool!.setLoop(this.streamId, 2); // 播放3次// // 设置对应流的优先级// this.soundPool!.setPriority(this.streamId, 1);// // 设置音量// this.soundPool!.setVolume(this.streamId, 0.5, 0.5);// 开始播放,这边play也可带播放播放的参数PlayParametersthis.streamId = await this.soundPool!.play(this.soundId);}async release() {// 终止指定流的播放this.soundPool!.stop(this.streamId);// 卸载音频资源await this.soundPool!.unload(this.soundId);//关闭监听this.setOffCallback();// 释放SoundPoolawait this.soundPool!.release();}//关闭监听setOffCallback() {this.soundPool!.off('loadComplete');this.soundPool!.off('playFinished');this.soundPool!.off('error');}
}
AVRecorder - 音频录制
可通过AVRecorder的state属性,获取当前状态或使用on(‘stateChange’)方法监听状态变化。开发过程中应该严格遵循状态机要求,例如只能在started状态下调用pause(),只能在paused状态下调用resume()。
- 创建AVRecorder实例,实例创建完成进入idle状态。
- 设置业务需要的监听事件,监听状态变化及错误上报。
- 配置音频录制参数,调用prepare()接口,此时进入prepared状态。
- 开始录制,调用start()接口,此时进入started状态。
- 暂停录制,调用pause()接口,此时进入paused状态。
- 恢复录制,调用resume()接口,此时再次进入started状态。
- 停止录制,调用stop()接口,此时进入stopped状态。
import media from '@ohos.multimedia.media';
import { BusinessError } from '@ohos.base';
import fs from '@ohos.file.fs';
import AVPlayerDemo from '../utils/AVPlayerDemo';
import { abilityAccessCtrl, Permissions } from '@kit.AbilityKit';@Entry
@Component
struct AVRecorderAudioPage {readonly fileName = "03.mp3"player = new AudioRecorderDemo(getContext(this), this.fileName)aboutToAppear() {const permission: Permissions[] = ["ohos.permission.MICROPHONE"]abilityAccessCtrl.createAtManager().requestPermissionsFromUser(getContext(this), permission).then((result) => {if (result.authResults.indexOf(-1) === -1) {}})}build() {Row() {Column() {Button("开始录制").margin({ bottom: 20 }).onClick(() => {this.player.startRecordingProcess();})Button("暂停录制").margin({ bottom: 20 }).onClick(() => {this.player.pauseRecordingProcess();})Button("恢复录制").margin({ bottom: 20 }).onClick(() => {this.player.resumeRecordingProcess();})Button("停止录制").margin({ bottom: 20 }).onClick(() => {this.player.stopRecordingProcess();})Button("播放录音").margin({ bottom: 20 }).onClick(() => {const playerDemo = new AVPlayerDemo(this.fileName)playerDemo.avPlayerUrlDemo()})}.width('100%')}.height('100%')}aboutToDisappear(): void {this.player.stopRecordingProcess();}
}class AudioRecorderDemo {private context: Contextprivate fileName: stringprivate file?: fs.Fileprivate avRecorder: media.AVRecorder | undefined = undefined;private avProfile: media.AVRecorderProfile = {audioBitrate: 100000, // 音频比特率audioChannels: 2, // 音频声道数audioCodec: media.CodecMimeType.AUDIO_AAC, // 音频编码格式,当前只支持aacaudioSampleRate: 48000, // 音频采样率fileFormat: media.ContainerFormatType.CFT_MPEG_4A, // 封装格式,当前只支持m4a-};private avConfig: media.AVRecorderConfig = {audioSourceType: media.AudioSourceType.AUDIO_SOURCE_TYPE_MIC, // 音频输入源,这里设置为麦克风profile: this.avProfile,url: 'fd://35', // 参考应用文件访问与管理开发示例新建并读写一个文件};constructor(context: Context, fileName: string) {this.context = contextthis.fileName = fileName}// 注册audioRecorder回调函数setAudioRecorderCallback() {if (this.avRecorder != undefined) {// 状态机变化回调函数this.avRecorder.on('stateChange', (state: media.AVRecorderState, reason: media.StateChangeReason) => {console.log(`AudioRecorder current state is ${state}`);})// 错误上报回调函数this.avRecorder.on('error', (err: BusinessError) => {console.error(`AudioRecorder failed, code is ${err.code}, message is ${err.message}`);})}}// 开始录制对应的流程async startRecordingProcess() {if (this.avRecorder != undefined) {await this.avRecorder.release();this.avRecorder = undefined;}// 1.创建录制实例this.avRecorder = await media.createAVRecorder();this.setAudioRecorderCallback();// 2.获取录制文件fd赋予avConfig里的url;参考FilePicker文档this.file = fs.openSync(this.context.filesDir + "/" + this.fileName, fs.OpenMode.READ_WRITE | fs.OpenMode.CREATE)this.avConfig.url = "fd://" + this.file.fd// 3.配置录制参数完成准备工作await this.avRecorder.prepare(this.avConfig);// 4.开始录制await this.avRecorder.start();}// 暂停录制对应的流程async pauseRecordingProcess() {if (this.avRecorder != undefined && this.avRecorder.state === 'started') { // 仅在started状态下调用pause为合理状态切换await this.avRecorder.pause();}}// 恢复录制对应的流程async resumeRecordingProcess() {if (this.avRecorder != undefined && this.avRecorder.state === 'paused') { // 仅在paused状态下调用resume为合理状态切换await this.avRecorder.resume();}}// 停止录制对应的流程async stopRecordingProcess() {if (this.avRecorder != undefined) {// 1. 停止录制if (this.avRecorder.state === 'started'|| this.avRecorder.state === 'paused') { // 仅在started或者paused状态下调用stop为合理状态切换await this.avRecorder.stop();}// 2.重置await this.avRecorder.reset();// 3.释放录制实例await this.avRecorder.release();this.avRecorder = undefined;// 4.关闭录制文件fdfs.close(this.file)}}
}
获取音视频元数据
以获取一个音频资源的元信息为例,讲解AVMetadataExtractor。视频资源元信息获取类似,由于视频没有专辑封面,所以无法获取。
开发步骤
- 使用createAVMetadataExtractor()创建实例。
- 设置资源:用户可以根据需要选择设置属性fdSrc(表示文件描述符), 或者设置属性dataSrc(表示dataSource描述符)。
- 获取元信息:调用fetchMetadata(),可以获取到一个AVMetadata对象,通过访问该对象的各个属性,可以获取到元信息。
- (可选)获取专辑封面:调用fetchAlbumCover(),可以获取到专辑封面。
- 释放资源:调用release()销毁实例,释放资源。
import media from '@ohos.multimedia.media'
import image from '@ohos.multimedia.image'
import type common from '@ohos.app.ability.common';
import fs from '@ohos.file.fs';const TAG = 'MetadataDemo'@Entry
@Component
struct AVMetadataExtractorPage {// pixelMap对象声明,用于图片显示@State pixelMap: image.PixelMap | undefined = undefined;@State title?: string = undefined@State artist?: string = undefined@State album?: string = undefined@State genre?: string = undefined@State mimeType?: string = undefinedbuild() {Row() {Column() {// Row() {Button("FdSrcByCallback").margin({ bottom: 10 }).onClick(() => {// 设置fdSrc, 获取音频元信息和专辑封面(异步接口以Callback形式调用)this.testFetchMetadataFromFdSrcByCallback()})Button("FdSrcByPromise").margin({ bottom: 10 }).onClick(() => {// 设置fdSrc, 获取音频元信息和专辑封面(异步接口以Promise形式调用)this.testFetchMetadataFromFdSrcByPromise()})Button("DataSrc").margin({ bottom: 10 }).onClick(() => {// 设置dataSrc, 获取音频元信息和专辑封面this.testFetchMetadataFromDataSrc()})// }Text("标题: " + this.title)Text("歌手: " + this.artist)Text("专辑: " + this.album)Text("曲风: " + this.genre)Text("mimeType: " + this.mimeType)Image(this.pixelMap).width(300).height(300).margin({top: 20})}.width('100%')}.height('100%')}// 在以下demo中,使用资源管理接口获取打包在HAP内的媒体资源文件,通过设置fdSrc属性,获取音频元信息并打印,// 获取音频专辑封面并通过Image控件显示在屏幕上。该demo以Callback形式进行异步接口调用async testFetchMetadataFromFdSrcByCallback() {// 创建AVMetadataExtractor对象let avMetadataExtractor: media.AVMetadataExtractor = await media.createAVMetadataExtractor()// 设置fdSrcavMetadataExtractor.fdSrc = await getContext(this).resourceManager.getRawFd('01.mp3');// 获取元信息(callback模式)avMetadataExtractor.fetchMetadata((error, metadata) => {if (error) {console.error(TAG, `fetchMetadata callback failed, err = ${JSON.stringify(error)}`)return}console.info(TAG, `fetchMetadata callback success, genre: ${metadata.genre}`)this.showMetadata(metadata)})//获取专辑封面(callback模式)avMetadataExtractor.fetchAlbumCover((err, pixelMap) => {if (err) {console.error(TAG, `fetchAlbumCover callback failed, err = ${JSON.stringify(err)}`)return}this.pixelMap = pixelMap// 释放资源(callback模式)avMetadataExtractor.release((error) => {if (error) {console.error(TAG, `release failed, err = ${JSON.stringify(error)}`)return}console.info(TAG, `release success.`)})})}// 在以下demo中,使用资源管理接口获取打包在HAP内的媒体资源文件,通过设置fdSrc属性,获取音频元信息并打印,// 获取音频专辑封面并通过Image控件显示在屏幕上。该demo以Promise形式进行异步接口调用async testFetchMetadataFromFdSrcByPromise() {// 创建AVMetadataExtractor对象let avMetadataExtractor: media.AVMetadataExtractor = await media.createAVMetadataExtractor()// 设置fdSrcavMetadataExtractor.fdSrc = await getContext(this).resourceManager.getRawFd('01.mp3');// 获取元信息(promise模式)let metadata = await avMetadataExtractor.fetchMetadata()console.info(TAG, `get meta data, hasAudio: ${metadata.hasAudio}`)this.showMetadata(metadata)// 获取专辑封面(promise模式)this.pixelMap = await avMetadataExtractor.fetchAlbumCover()// 释放资源(promise模式)avMetadataExtractor.release()console.info(TAG, `release success.`)}// 在以下demo中,使用fs文件系统打开沙箱地址获取媒体文件地址,设置dataSrc属性,获取音频元信息并打印,// 获取音频专辑封面并通过Image控件显示在屏幕上。async testFetchMetadataFromDataSrc() {let context = getContext(this) as common.UIAbilityContext// 通过UIAbilityContext获取沙箱地址filesDir(以Stage模型为例)let filePath: string = context.filesDir + '/01.mp3';let fd: number = fs.openSync(filePath, 0o0).fd;let fileSize: number = fs.statSync(filePath).size;// 设置dataSrc描述符,通过callback从文件中获取资源,写入buffer中let dataSrc: media.AVDataSrcDescriptor = {fileSize: fileSize,callback: (buffer, len, pos) => {if (buffer == undefined || len == undefined || pos == undefined) {console.error(TAG, `dataSrc callback param invalid`)return -1}class Option {offset: number | undefined = 0;length: number | undefined = len;position: number | undefined = pos;}let options = new Option();let num = fs.readSync(fd, buffer, options)console.info(TAG, 'readAt end, num: ' + num)if (num > 0 && fileSize >= pos) {return num;}return -1;}}// 创建AVMetadataExtractor对象let avMetadataExtractor = await media.createAVMetadataExtractor()// 设置dataSrcavMetadataExtractor.dataSrc = dataSrc;// 获取元信息(promise模式)let metadata = await avMetadataExtractor.fetchMetadata()console.info(TAG, `get meta data, mimeType: ${metadata.mimeType}`)this.showMetadata(metadata)// 获取专辑封面(promise模式)this.pixelMap = await avMetadataExtractor.fetchAlbumCover()// 释放资源(promise模式)avMetadataExtractor.release()console.info(TAG, `release data source success.`)}showMetadata(metadata: media.AVMetadata) {this.title = metadata.titlethis.artist = metadata.artistthis.album = metadata.albumthis.genre = metadata.genrethis.mimeType = metadata.mimeType}
}
视频播放/录制
开发步骤
- 调用createAVPlayer()创建AVPlayer实例,初始化进入idle状态。
- 设置业务需要的监听事件,搭配全流程场景使用。
- 设置资源:设置属性url,AVPlayer进入initialized状态。
- 设置窗口:获取并设置属性SurfaceID,用于设置显示画面。应用需要从XComponent组件获取surfaceID,获取方式请参考XComponent。
- 准备播放:调用prepare(),AVPlayer进入prepared状态,此时可以获取duration,设置缩放模式、音量等。
- 视频播控:播放play(),暂停pause(),跳转seek(),停止stop() 等操作。
- (可选)更换资源:调用reset()重置资源,AVPlayer重新进入idle状态,允许更换资源url。
- 退出播放:调用release()销毁实例,AVPlayer进入released状态,退出播放。

import media from '@ohos.multimedia.media';
import fs from '@ohos.file.fs';
import common from '@ohos.app.ability.common';
import { BusinessError } from '@ohos.base';export default class AVPlayerDemo {fileName: stringsurfaceID?: stringprivate count: number = 0;private isSeek: boolean = true; // 用于区分模式是否支持seek操作private fileSize: number = -1;private fd: number = 0;avPlayer?: media.AVPlayerconstructor(fileName: string, surfaceID?: string) {this.fileName = fileNamethis.surfaceID = surfaceID}stop() {this.avPlayer?.stop()this.avPlayer?.release()}// 注册avplayer回调函数setAVPlayerCallback(avPlayer: media.AVPlayer) {// seek操作结果回调函数avPlayer.on('seekDone', (seekDoneTime: number) => {console.info(`AVPlayer seek succeeded, seek time is ${seekDoneTime}`);})// error回调监听函数,当avPlayer在操作过程中出现错误时调用 reset接口触发重置流程avPlayer.on('error', (err: BusinessError) => {console.error(`Invoke avPlayer failed, code is ${err.code}, message is ${err.message}`);avPlayer.reset(); // 调用reset重置资源,触发idle状态})// 状态机变化回调函数avPlayer.on('stateChange', async (state: string, reason: media.StateChangeReason) => {switch (state) {case 'idle': // 成功调用reset接口后触发该状态机上报console.info('AVPlayer state idle called.');avPlayer.release(); // 调用release接口销毁实例对象break;case 'initialized': // avplayer 设置播放源后触发该状态上报console.info('AVPlayer state initialized called.');if (this.surfaceID) {avPlayer.surfaceId = this.surfaceID}avPlayer.prepare();break;case 'prepared': // prepare调用成功后上报该状态机console.info('AVPlayer state prepared called.');avPlayer.play(); // 调用播放接口开始播放break;case 'playing': // play成功调用后触发该状态机上报console.info('AVPlayer state playing called.');if (this.isSeek) { //如果是seek播放, 拖到到指定时长的位置播放console.info('AVPlayer start to seek.');avPlayer.seek(avPlayer.duration / 2 - 1500); //seek到音频中间} else {// 当播放模式不支持seek操作时继续播放到结尾console.info('AVPlayer wait to play end.');}break;case 'paused': // pause成功调用后触发该状态机上报console.info('AVPlayer state paused called.');avPlayer.play(); // 再次播放接口开始播放break;case 'completed': // 播放结束后触发该状态机上报console.info('AVPlayer state completed called.');avPlayer.stop(); //调用播放结束接口break;case 'stopped': // stop接口成功调用后触发该状态机上报console.info('AVPlayer state stopped called.');avPlayer.reset(); // 调用reset接口初始化avplayer状态break;case 'released':console.info('AVPlayer state released called.');break;default:console.info('AVPlayer state unknown called.');break;}})}// 以下demo为使用fs文件系统打开沙箱地址获取媒体文件地址并通过url属性进行播放示例async avPlayerUrlDemo() {this.stop()// 创建avPlayer实例对象this.avPlayer = await media.createAVPlayer();// 创建状态机变化回调函数this.setAVPlayerCallback(this.avPlayer);let fdPath = 'fd://';// 通过UIAbilityContext获取沙箱地址filesDir,以Stage模型为例let context = getContext(this) as common.UIAbilityContext;let pathDir = context.filesDir;let path = pathDir + '/' + this.fileName;// 打开相应的资源文件地址获取fd,并为url赋值触发initialized状态机上报let file = await fs.open(path);fdPath = fdPath + '' + file.fd;this.isSeek = false; // 支持seek操作this.avPlayer.url = fdPath;}// 以下demo为使用资源管理接口获取打包在HAP内的媒体资源文件并通过fdSrc属性进行播放示例async avPlayerFdSrcDemo() {this.stop()// 创建avPlayer实例对象this.avPlayer = await media.createAVPlayer();// 创建状态机变化回调函数this.setAVPlayerCallback(this.avPlayer!);// 通过UIAbilityContext的resourceManager成员的getRawFd接口获取媒体资源播放地址// 返回类型为{fd,offset,length},fd为HAP包fd地址,offset为媒体资源偏移量,length为播放长度let context = getContext(this) as common.UIAbilityContext;let fileDescriptor = await context.resourceManager.getRawFd(this.fileName);let avFileDescriptor: media.AVFileDescriptor ={ fd: fileDescriptor.fd, offset: fileDescriptor.offset, length: fileDescriptor.length };this.isSeek = false; // 支持seek操作// 为fdSrc赋值触发initialized状态机上报this.avPlayer.fdSrc = avFileDescriptor;}// 以下demo为使用fs文件系统打开沙箱地址获取媒体文件地址并通过dataSrc属性进行播放(seek模式)示例async avPlayerDataSrcSeekDemo() { //拖动进度条播放,跳转到指定的时间位置(seek)this.stop()// 创建avPlayer实例对象this.avPlayer = await media.createAVPlayer();// 创建状态机变化回调函数this.setAVPlayerCallback(this.avPlayer); //在这里设定了 seek位置// dataSrc播放模式的的播放源地址,当播放为Seek模式时fileSize为播放文件的具体大小,下面会对fileSize赋值let src: media.AVDataSrcDescriptor = {fileSize: -1,callback: (buf: ArrayBuffer, length: number, pos: number | undefined) => {let num = 0;if (buf == undefined || length == undefined || pos == undefined) {return -1;}num = fs.readSync(this.fd, buf, { offset: pos, length: length });if (num > 0 && (this.fileSize >= pos)) {return num;}return -1;}}let context = getContext(this) as common.UIAbilityContext;// 通过UIAbilityContext获取沙箱地址filesDir,以Stage模型为例let pathDir = context.filesDir;let path = pathDir + '/' + this.fileName;await fs.open(path).then((file: fs.File) => {this.fd = file.fd;})// 获取播放文件的大小this.fileSize = fs.statSync(path).size;src.fileSize = this.fileSize;this.isSeek = true; // 支持seek操作this.avPlayer.dataSrc = src;}// 以下demo为使用fs文件系统打开沙箱地址获取媒体文件地址并通过dataSrc属性进行播放(No seek模式)示例async avPlayerDataSrcNoSeekDemo() {this.stop()// 创建avPlayer实例对象this.avPlayer = await media.createAVPlayer();// 创建状态机变化回调函数this.setAVPlayerCallback(this.avPlayer);let context = getContext(this) as common.UIAbilityContext;let src: media.AVDataSrcDescriptor = {fileSize: -1,callback: (buf: ArrayBuffer, length: number) => {let num = 0;if (buf == undefined || length == undefined) {return -1;}num = fs.readSync(this.fd, buf);if (num > 0) {return num;}return -1;}}// 通过UIAbilityContext获取沙箱地址filesDir,以Stage模型为例let pathDir = context.filesDir;let path = pathDir + '/' + this.fileName;await fs.open(path).then((file: fs.File) => {this.fd = file.fd;})this.isSeek = false;this.avPlayer.dataSrc = src;}// 以下demo为通过url设置网络地址来实现播放直播码流的demoasync avPlayerLiveDemo() {this.stop()// 创建avPlayer实例对象this.avPlayer = await media.createAVPlayer();// 创建状态机变化回调函数this.setAVPlayerCallback(this.avPlayer);this.isSeek = false; // 不支持seek操作if (this.surfaceID) {this.avPlayer.url = "http://www.w3school.com.cn/example/html5/mov_bbb.mp4"} else {this.avPlayer.url = 'https://sdk-release.qnsdk.com/1599039859854_9242359.mp3';}}
}
相关文章:

鸿蒙开发-音视频
Media Kit 特点 一般场合的音视频处理,可以直接使用系统集成的Video组件,不过外观和功能自定义程度低Media kit:轻量媒体引擎,系统资源占用低支持音视频播放/录制,pipeline灵活拼装,插件化扩展source/demu…...

第一个autogen与docker项目
前提条件:在windows上安装docker 代码如下: import os import autogen from autogen import AssistantAgent, UserProxyAgentllm_config {"config_list": [{"model": "GLM-4-Plus","api_key": "your api…...

第三十四篇 MobileNetV1、V2、V3模型解析
摘要 这篇文章将 MobileNetV1、V2、V3汇在一起,解析移动端网络的结构。MobileNet系列的模型是非常经典的模型,值得深入研究一番。 MobileNetV1、V2、V3是MobileNet系列的三个重要版本,它们均针对移动和嵌入式设备进行了优化,具有轻量化、高效能的特点。以下是这三个模型的…...

Python学习——字符串操作方法
mystr “hello word goodbye” str “bye” Find函数:检测一个字符串中是否包含另一个字符串,找到了返回索引值,找不到了返回-1 print(mystr.find(str,0,len(mystr))) print(mystr.find(str,0,13)) index函数:检测一个字符串是否包含另一…...

力扣—15.三数之和
15. 三数之和 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请你返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复的三元…...

容器安全检测和渗透测试工具
《Java代码审计》http://mp.weixin.qq.com/s?__bizMzkwNjY1Mzc0Nw&mid2247484219&idx1&sn73564e316a4c9794019f15dd6b3ba9f6&chksmc0e47a67f793f371e9f6a4fbc06e7929cb1480b7320fae34c32563307df3a28aca49d1a4addd&scene21#wechat_redirect Docker-bench-…...

sqlite3自动删除数据的两种设置方式记录
文章概要 〇、背景一、基本思路1.1 按时间分多文件,限制文件的个数1.2 按时间分数据表,限制表的个数1.3 按记录的时间删除超过规定时间数据,限制记录数据的时间1.4 按记录的数据条数删除多余的数据,限制记录数据的个数二、实现代码三、测试方式〇、背景 基于嵌入式编程,在…...

Hive分桶超详细!!!
1、分桶的意义 数据分区可能导致有些分区,数据过多,有些分区,数据极少。分桶是将数据集分解为若干部分(数据文件)的另一种技术。 分区和分桶其实都是对数据更细粒度的管理。当单个分区或者表中的数据越来越大,分区不能细粒度的划分数据时,我…...

【深度学习之回归预测篇】 深度极限学习机DELM多特征回归拟合预测(Matlab源代码)
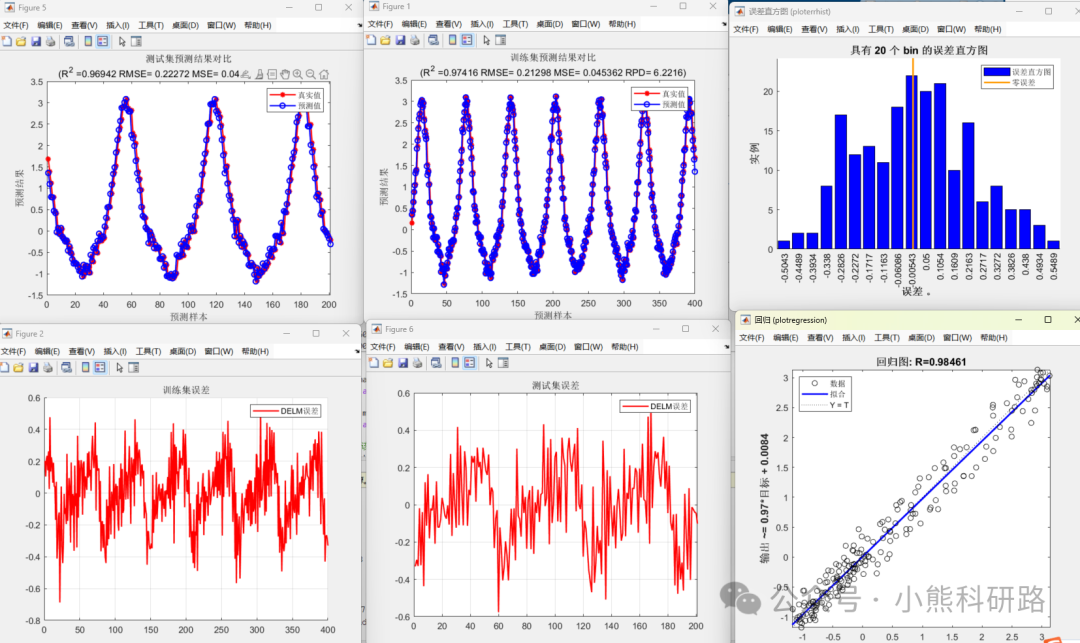
深度极限学习机 (DELM) 作为一种新型的深度学习算法,凭借其独特的结构和训练方式,在诸多领域展现出优异的性能。本文将重点探讨DELM在多输入单输出 (MISO) 场景下的应用,深入分析其算法原理、性能特点以及未来发展前景。 1、 DELM算法原理及其…...

Android mk/bp构建工具介绍
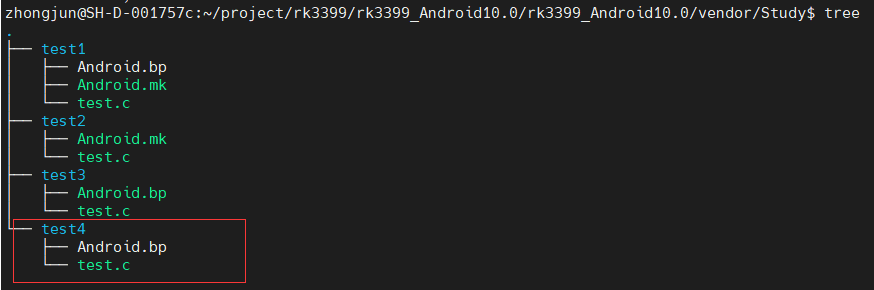
零. 前言 由于Bluedroid的介绍文档有限,以及对Android的一些基本的知识需要了(Android 四大组件/AIDL/Framework/Binder机制/JNI/HIDL等),加上需要掌握的语言包括Java/C/C等,加上网络上其实没有一个完整的介绍Bluedroid系列的文档࿰…...

数据源及分层开发
数据源及分层开发 1. 使用Tomcat数据源 连接池工作原理: 连接池是由容器提供的,用来管理池中连接对象。 连接池自动分配连接对象并对闲置的连接进行回收。 数据源(DataSource): javax.sql.DataSource接口负责建立…...

气膜场馆照明设计:科技与环保的完美结合—轻空间
气膜场馆的照明设计,选用高效节能的400瓦LED灯具,结合现代节能技术,提供强大而均匀的光照。LED灯具在光效和寿命方面优势显著,不仅降低运营能耗,还有效减少碳排放,为绿色场馆建设贡献力量。 科学分布&…...

并行IO接口8255
文章目录 8255A芯片组成外设接口三个端口两组端口关于C口(★) 内部逻辑CPU接口 8255A的控制字(★)位控字(D70)方式选择控制字(D71) 8255A的工作方式工作方式0(基本输入/输…...

Level DB --- SkipList
class SkipList class SkipList 是Level DB中的重要数据结构,存储在memtable中的数据通过SkipList来存储和检索数据,它有优秀的读写性能,且和红黑树相比,更适合多线程的操作。 SkipList SkipList还是一个比较简单的数据结构&a…...

第二十二周机器学习笔记:动手深度学习之——线性代数
第二十周周报 摘要Abstract一、动手深度学习1. 线性代数1.1 标量1.2 向量1.3 矩阵1.4 张量1.4.1 张量算法的基本性质 1.5 降维1.5.1 非降维求和 1.6 点积1.6.1 矩阵-向量积1.6.2 矩阵-矩阵乘法 1.7 范数 总结 摘要 本文深入探讨了深度学习中的数学基础,特别是线性代…...

leetcode 50个简单和中等难度的题
简单难度题目(25个) 两数之和 (Two Sum)有效的括号 (Valid Parentheses)罗马数字转整数 (Roman to Integer)最长公共前缀 (Longest Common Prefix)合并两个有序链表 (Merge Two Sorted Lists)移除链表元素 (Remove Linked List E…...

多模态大模型(5)--LLaVA
人类通过如视觉、语言、听觉等多种渠道与世界互动,每个单独的渠道在表示和传达某些概念时都有其独特的优势,人工智能(AI)的一个核心愿景是开发一个能够有效遵循多模态视觉和语言指令的通用助手,与人类意图一致…...

Vue实训---3-element plus的使用与布局
1.引入ElementPlus ElementPlus官网指南:快速开始 | Element Plus 在我们的项目main.js文件中,加入红框里的内容: import { createApp } from vue import App from ./App.vue // 引入全局样式,是对样式的初始化 import "/a…...

TritonServer中加载模型,并在Gunicorn上启动Web服务调用模型
TritonServer中加载模型,并在Gunicorn上启动Web服务调用模型 一、TritonServer中加载模型1.1 搭建本地仓库1.2 配置文件1.3 服务端代码1.4 启动TritonServer二、Gunicorn上启动Web服务2.1 安装和配置Gunicorn2.2 启动Gunicorn三、调用模型四、性能优化与监控五、总结在深度学习…...

快速删除 node_modules 目录的集中方法
要快速删除 node_modules 目录,可以使用以下几种方法: 方法 1: 使用 rimraf 如果你在 Windows 上或者想要一个跨平台的解决方案,可以使用 rimraf 这个工具,它是 Node.js 版本的 rm -rf。 安装 rimraf: npm install …...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
