uni-app 发布媒介功能(自由选择媒介类型的内容) 设计
1.首先明确需求
我想做一个可以选择媒介的内容,来进行发布媒介的功能
(媒介包含:图片、文本、视频)
2.原型设计
发布-编辑界面

通过点击下方的加号,可以自由选择添加的媒介类型

但是因为预览中无法看到视频的效果,所以我这里就完成了添加文本和图片的效果

添加一些内容后的样子:
可以分段发布图片和文本的效果

也可以对其进行预览,这样可以观察别人浏览自己作品的场景

如果确定好了,就可以返回发布内容啦!
3.核心代码 - 抽屉效果实现
抽屉效果参考了,uniapp官网的抽屉组件
uni-app官网![]() https://uniapp.dcloud.net.cn/component/uniui/uni-drawer.html
https://uniapp.dcloud.net.cn/component/uniui/uni-drawer.html
我改编后的具体代码如下所示:
<template><view ><uni-card is-full :is-shadow="false"></uni-card><uni-section title="左侧滑出" type="line"><view class="example-body" ><wd-icon @click="showDrawer('showRight')" class="add-content" color="#ffffff" name="add" size="32rpx"></wd-icon><uni-drawer class="drawer-content" ref="showRight" mode="right" :width="320" @change="change($event,'showRight')"><view class="close"><view class="add-tip" ><wd-icon @click="closeDrawer('showRight',-1)" name="close" size="16px"></wd-icon><text>请选择添加的内容</text><text></text></view></view><view class="add-select"><text class="item" @click="closeDrawer('showRight',0)">图片</text><text class="item" @click="closeDrawer('showRight',1)">文本</text></view></uni-drawer></view></uni-section></view>
</template><script>export default {data() {return {showRight: false,}},methods: {// 打开窗口showDrawer(e) {this.$refs[e].open()},// 关闭窗口closeDrawer(e,index) {this.$refs[e].close()this.$emit('custom-event', index);},// 抽屉状态发生变化触发change(e, type) {console.log((type === 'showLeft' ? '左窗口' : '右窗口') + (e ? '打开' : '关闭'));this[type] = e}}}
</script><style lang="scss" scoped>.example-body {padding: 10px;background-color: red;border-radius: 10rpx;margin: 20rpx;padding: 20rpx 25rpx;background-color: #00e900;font-size: 30rpx;color: #282c35;border-radius: 40rpx;box-shadow: 0 0 20rpx rgba(228, 228, 228, 0.5); .add-content{display: flex;justify-content: center;align-items: center;font-size: 20rpx;} }.close {padding: 10px;
}.add-tip{display: flex;justify-content: space-between;align-items: center;font-size: 30rpx;padding-top: 40px;
}.drawer-content{display: flex;flex-direction: column;.add-select{display: flex;flex-direction: column;.item{display: flex;flex-direction: column;justify-content: center;align-items: center;padding: 30rpx;margin: 0rpx 40rpx;border-bottom: #e3e3e3 solid 1rpx;&:active{background-color: #ececec ;}}}
}
</style>4.未开发说明:
隐式设置和定时发布还未开发
相关文章:
uni-app 发布媒介功能(自由选择媒介类型的内容) 设计
1.首先明确需求 我想做一个可以选择媒介的内容,来进行发布媒介的功能 (媒介包含:图片、文本、视频) 2.原型设计 发布-编辑界面 通过点击下方的加号,可以自由选择添加的媒介类型 但是因为预览中无法看到视频的效果&…...

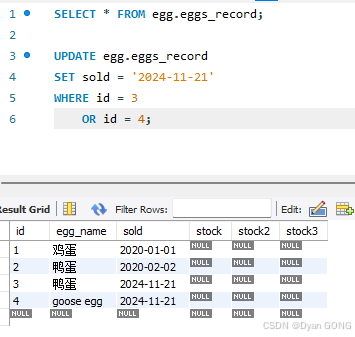
How to update the content of one column in Mysql
How to update the content of one column in Mysql by another column name? UPDATE egg.eggs_record SET sold 2024-11-21 WHERE id 3 OR id 4;UPDATE egg.eggs_record SET egg_name duck egg WHERE id 2;...

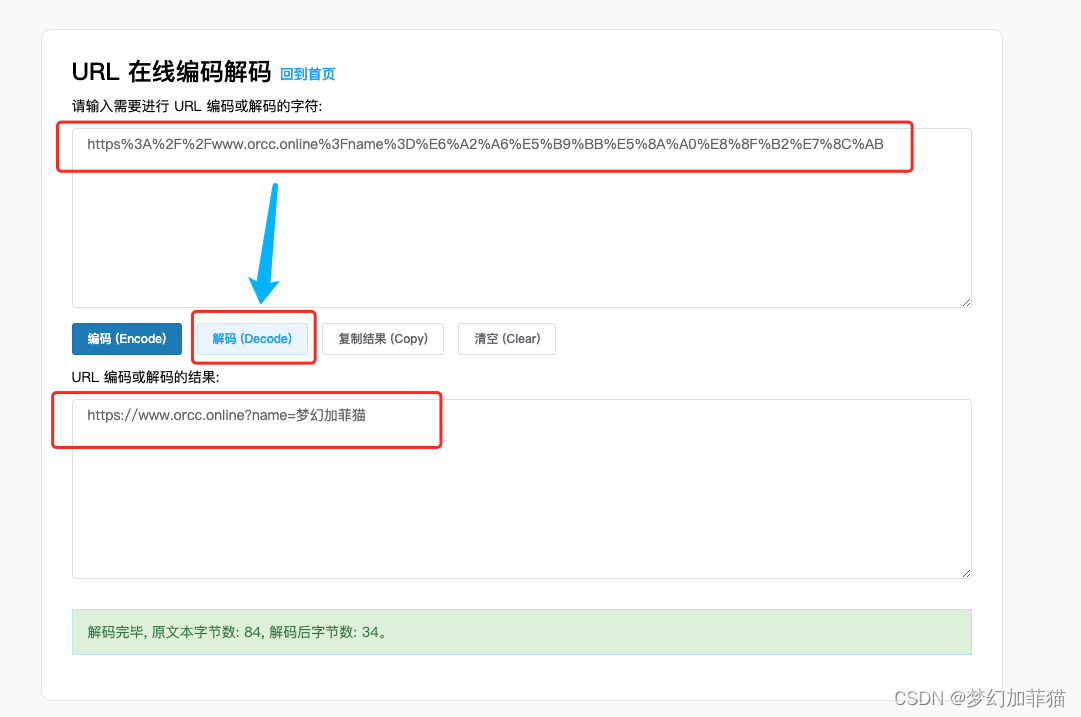
URL在线编码解码- 加菲工具
URL在线编码解码 打开网站 加菲工具 选择“URL编码解码” 输入需要编码/解码的内容,点击“编码”/“解码”按钮 编码: 解码: 复制已经编码/解码后的内容。...

Python3 爬虫 Scrapy的安装
Scrapy是基于Python的分布式爬虫框架。使用它可以非常方便地实现分布式爬虫。Scrapy高度灵活,能够实现功能的自由拓展,让爬虫可以应对各种网站情况。同时,Scrapy封装了爬虫的很多实现细节,所以可以让开发者把更多的精力放在数据的…...

QT中QString类的各种使用
大部分的QString使用可以参考:QT中QString 类的使用--获取指定字符位置、截取子字符串等_qstring 取子串-CSDN博客 补充一种QString类的分离:Qt QString切割(Split()与Mid()函数详解)_qstring split-CSDN博客 1. Trimmed和Simplified函数(去除空白) trimmed:去除了…...

linux 网络安全不完全笔记
一、安装Centos 二、Linux网络网络环境设置 a.配置linux与客户机相连通 b.配置linux上网 三、Yum详解 yum 的基本操作 a.使用 yum 安装新软件 yum install –y Software b.使用 yum 更新软件 yum update –y Software c.使用 yum 移除软件 yum remove –y Software d.使用 yum …...

uniapp将图片url转换成base64支持app和h5
uniapp将图片url转换成base64支持app和h5 imageToBase64支持app和h5, app内使用plus.io.resolveLocalFileSystemURL方法转换 h5内使用uni.request方法转换 // 图片转base64 export const imageToBase64 (path) > {// #ifdef APP-PLUSreturn new Promise((resolve, rejec…...

odoo17 档案管理之翻译2
翻译格式:#: model_terms:对象名称,arch_db:模块名.xml_id #. module: dms #: model_terms:ir.ui.view,arch_db:dms.view_dms_directory_kanban #: model_terms:ir.ui.view,arch_db:dms.view_dms_file_kanban #: model_terms:ir.ui.view,arch_db:dms.view_dms_tag_…...

风尚云网前端学习:制作一款简易的在线计算器
风尚云网前端学习:制作一款简易的在线计算器 简介 在前端开发的学习过程中,实现一个简单的在线计算器是一个常见的练习项目。它不仅能够帮助我们熟悉HTML、CSS和JavaScript的基本用法,还能够加深我们对事件处理和DOM操作的理解。今天&#…...

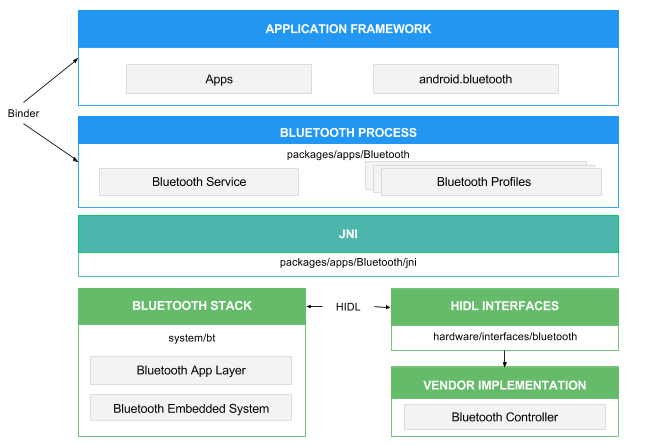
Android蓝牙架构,源文件目录/编译方式学习
Android 版本 发布时间 代号(Codename) Android 1.0 2008年9月23日 无 Android 1.1 2009年2月9日 Petit Four Android 1.5 2009年4月27日 Cupcake Android 1.6 2009年9月15日 Donut Android 2.0 2009年10月26日 Eclair Android 2.1 2…...

ubuntu中使用ffmpeg和nginx推流rtmp视频
最近在测试ffmpeg推流rtmp视频,单独安装ffmpeg是无法完成推流的,需要一个流媒体服务器,常用nginx,可以直接在ubuntu虚拟机里面测试一下。 测试过程不涉及编译ffmpeg和nginx,仅使用基本功能: 1 安装ffmpeg …...

strongswan测试流程
测试shell脚本文件testing/do-tests,测试配置文件testing/testing.conf。do-tests脚本不加参数,将依次执行testing/tests/目录下的所有测试用例。do-tests脚本有两个参数-v和-t,前者在测试中记录详细信息,后者在输出信息中增加时间…...

[CKS] CIS基准测试,修复kubelet和etcd不安全项
目前的所有题目为2024年10月后更新的最新题库,考试的k8s版本为1.31.1 专栏其他文章: [CKS] K8S Admission Set Up[CKS] CIS基准测试,修复kubelet和etcd不安全项[CKS] K8S NetworkPolicy Set Up[CKS] 利用Trivy对image进行扫描[CKS] 利用falco进行容器…...

Linux/Windows/OSX 上面应用程序重新启动运行。
1、Linux/OSX 上面重新运行程序,直接使用 execvp 函数就可以了,把main 函数传递来的 argv 二维数组(命令行参数)传进去就可以,注意不要在 fork 出来的子进程搞。 2、Windows 平台可以通过 CreateProcess 函数来创建新的…...

React拆分组件中的传值问题
在我们实际项目开发中,很多时候为为了项目后期便于维护,都会将相关的组件进行拆分,拆分过后,会将数据方法在父组件中进行编写,然后将一些逻辑拆分为组件,在这个过程中,最重要的就是数据的传递&a…...

RocketMQ的使⽤
初识MQ 1.1.同步和异步通讯 微服务间通讯有同步和异步两种⽅式: 同步通讯:就像打电话,需要实时响应。 异步通讯:就像发邮件,不需要⻢上回复。 两种⽅式各有优劣,打电话可以⽴即得到响应,但…...

Android Studio 设置不显示 build-tool 无法下载
2024版本查看build-tool版本 File -> Settings -> Languages & Frameworks -> Android SDK 或者直接打开Settings后搜索“SDK” 解决方案 将 Android Studio 升级到2022.2.1以上的版本将 C:/Windows/System32/drivers/etc/hosts 文件用管理员身份打开,…...

【Y20030007】基于java+servlet+mysql的垃圾分类网站的设计与实现(附源码 配置 文档)
网垃圾分类网站的设计与实现 1.摘要2.开发目的和意义3.系统功能设计4.系统界面截图5.源码获取 1.摘要 随着全球环境保护意识的提升,垃圾分类已成为一项紧迫且重要的任务。为了有效推动垃圾分类的实施,提升公众的环保意识和参与度,垃圾分类已…...

细说敏捷:敏捷四会之standup meeting
上一篇文章中,我们讨论了 敏捷四会 中 冲刺计划会 的实施要点,本篇我们继续分享敏捷四会中实施最频繁,团队最容易实施但往往也最容易走形的第二个会议:每日站会 关于每日站会的误区 站会是一个比较有标志性的仪式活动࿰…...

ThinkPHP8使用workerman
应用场景说明:通过建立通信,不同用户进行消息推送或数据更新,因为本身需要作为服务端进行主动消息推送,因此使用Gateway方式,如果不需要的可以不采用这种形式,以下内容仅为参考,具体业务场景&am…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...
