HttpServletRequest req和前端的关系,req.getParameter详细解释,req.getParameter和前端的关系
HttpServletRequest 对象在后端和前端之间起到了桥梁的作用,它包含了来自客户端的所有请求信息。通过 HttpServletRequest 对象,后端可以获取前端发送的请求参数、请求头、请求方法等信息,并根据这些信息进行相应的处理。以下是对 HttpServletRequest 对象与前端关系的详细解释:
前端请求
前端通常通过 HTML 表单、JavaScript AJAX 请求等方式向后端发送请求。以下是几种常见的前端请求方式:
1. HTML 表单
<form action="/typetable" method="get"><label for="name">搜索:</label><input type="text" id="name" name="name"><button type="submit">搜索</button>
</form>
在这个表单中,用户输入搜索关键词并点击“搜索”按钮,表单会以 GET 方法提交到 /typetable 路径,请求参数 name 会被包含在 URL 中。
2. JavaScript AJAX 请求
fetch('/typetable', {method: 'GET',params: {name: 'example'}
})
.then(response => response.json())
.then(data => {console.log(data);
});
在这个 AJAX 请求中,JavaScript 通过 fetch 函数发送一个 GET 请求到 /typetable 路径,并携带请求参数 name。
后端处理
在后端,HttpServletRequest 对象用于接收和处理前端发送的请求。以下是 HttpServletRequest 对象的主要功能:
1. 获取请求参数
String name = req.getParameter("name");
req.getParameter("name"):获取请求参数name的值。- 如果请求是通过表单提交的,
name参数会出现在 URL 的查询字符串中,例如/typetable?name=example。 - 如果请求是通过 AJAX 发送的,
name参数也会作为查询字符串的一部分。
2. 获取请求头
String userAgent = req.getHeader("User-Agent");
req.getHeader("User-Agent"):获取请求头中User-Agent的值,表示客户端的浏览器信息。
3. 获取请求方法
String method = req.getMethod();
req.getMethod():获取请求的方法,例如GET、POST、PUT、DELETE等。
4. 获取请求 URI 和 URL
String requestURI = req.getRequestURI();
StringBuffer requestURL = req.getRequestURL();
req.getRequestURI():获取请求的 URI,例如/typetable。req.getRequestURL():获取请求的完整 URL,例如http://example.com/typetable。
5. 设置请求属性
req.setAttribute("typeList", typeList);
req.setAttribute("typeList", typeList):将typeList设置为请求属性,属性名称为"typeList"。- 这样,在视图中可以通过
${typeList}访问这些数据。
示例代码解释
以下是你提供的代码段的详细解释:
@RequestMapping("typetable")
public String typeTable(HttpServletRequest req) {if (!StringUtils.isEmpty(req.getParameter("name"))) {String name = "%" + req.getParameter("name") + "%";req.setAttribute("typeList", typeDao.findByTypeNameLikeOrTypeModelLike(name, name));} else {Iterable<SystemTypeList> typeList = typeDao.findAll();req.setAttribute("typeList", typeList);}return "systemcontrol/typetable";
}
-
方法声明
@RequestMapping("typetable") public String typeTable(HttpServletRequest req) {@RequestMapping("typetable"):将该方法映射到/typetable路径。public String typeTable(HttpServletRequest req):方法返回一个字符串,表示视图的名称。HttpServletRequest req参数表示当前的 HTTP 请求对象。
-
检查请求参数
if (!StringUtils.isEmpty(req.getParameter("name"))) {req.getParameter("name"):获取请求参数name的值。StringUtils.isEmpty:检查字符串是否为空或仅包含空白字符。- 如果
name参数存在且不为空,则进入条件分支。
-
处理模糊查询
String name = "%" + req.getParameter("name") + "%"; req.setAttribute("typeList", typeDao.findByTypeNameLikeOrTypeModelLike(name, name));String name = "%" + req.getParameter("name") + "%";:将name参数值前后加上%,构建模糊查询条件。typeDao.findByTypeNameLikeOrTypeModelLike(name, name):调用typeDao的findByTypeNameLikeOrTypeModelLike方法,根据类型名称或类型模型进行模糊查询。req.setAttribute("typeList", typeDao.findByTypeNameLikeOrTypeModelLike(name, name));:将查询结果设置为请求属性,属性名称为"typeList"。
-
处理全量查询
else {Iterable<SystemTypeList> typeList = typeDao.findAll();req.setAttribute("typeList", typeList); }- 如果
name参数不存在或为空,则进入else分支。 typeDao.findAll():调用typeDao的findAll方法,查询所有类型的记录。req.setAttribute("typeList", typeList);:将查询结果设置为请求属性,属性名称为"typeList"。
- 如果
-
返回视图名称
return "systemcontrol/typetable";- 返回字符串
"systemcontrol/typetable",表示视图的名称。 - Spring MVC 会根据这个名称找到对应的视图文件并渲染。
- 返回字符串
视图文件中的使用
在视图文件中,可以通过 JSTL 标签库(JavaServer Pages Standard Tag Library)来遍历 typeList 并显示数据。假设视图文件是 systemcontrol/typetable.jsp,它可能会包含如下内容:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<html>
<head><title>类型表格</title>
</head>
<body>
<h1>类型表格</h1>
<form action="typetable" method="get"><label for="name">搜索:</label><input type="text" id="name" name="name"><button type="submit">搜索</button>
</form>
<table><tr><th>ID</th><th>类型名称</th><th>类型模型</th><th>操作</th></tr><c:forEach items="${typeList}" var="type"><tr><td>${type.typeId}</td><td>${type.typeName}</td><td>${type.typeModel}</td><td><a href="typeedit?typeid=${type.typeId}">编辑</a><a href="deletetype?id=${type.typeId}">删除</a></td></tr></c:forEach>
</table>
</body>
</html>
在这个视图文件中,通过 ${typeList} 访问从控制器传递过来的类型数据,并显示在一个表格中。用户还可以通过表单提交 name 参数进行模糊查询。
总结
HttpServletRequest 对象在后端和前端之间起到了桥梁的作用,它包含了来自客户端的所有请求信息。通过 HttpServletRequest 对象,后端可以获取前端发送的请求参数、请求头、请求方法等信息,并根据这些信息进行相应的处理。
String name = “%” + req.getParameter(“name”) + “%”; req.setAttribute(“typeList”, typeDao.findByTypeNameLikeOrTypeModelLike(name, name));
这两行代码用于处理前端传来的搜索请求参数,并进行模糊查询。以下是详细的解释:
代码片段
String name = "%" + req.getParameter("name") + "%";
req.setAttribute("typeList", typeDao.findByTypeNameLikeOrTypeModelLike(name, name));
详细解释
1. 构建模糊查询条件
String name = "%" + req.getParameter("name") + "%";
-
获取请求参数:
req.getParameter("name")req.getParameter("name"):从HttpServletRequest对象中获取名为name的请求参数值。- 例如,如果前端表单提交的 URL 是
/typetable?name=example,那么req.getParameter("name")会返回"example"。
-
构建模糊查询条件:
"%" + req.getParameter("name") + "%"- 在
name参数值的前后各加一个%符号,构建模糊查询条件。 %是 SQL 中的通配符,表示任意字符序列(包括空字符序列)。- 例如,如果
name参数值是"example",那么name变量的值将是"%example%"。
- 在
2. 执行模糊查询
req.setAttribute("typeList", typeDao.findByTypeNameLikeOrTypeModelLike(name, name));
-
调用 DAO 方法:
typeDao.findByTypeNameLikeOrTypeModelLike(name, name)typeDao是一个 DAO(Data Access Object)对象,用于与数据库交互。findByTypeNameLikeOrTypeModelLike是typeDao中定义的方法,用于根据类型名称或类型模型进行模糊查询。- 方法签名可能类似于:
List<SystemTypeList> findByTypeNameLikeOrTypeModelLike(String typeName, String typeModel); - 该方法接受两个参数,分别表示类型名称和类型模型的模糊查询条件。
- 由于我们希望同时在类型名称和类型模型中进行模糊匹配,所以传递相同的
name参数。
-
设置请求属性:
req.setAttribute("typeList", ...)req.setAttribute("typeList", typeDao.findByTypeNameLikeOrTypeModelLike(name, name)):将查询结果设置为请求属性,属性名称为"typeList"。- 这样,在视图中可以通过
${typeList}访问这些数据。
示例 DAO 方法
假设 SystemTypeList 是一个实体类,表示系统类型列表中的一个条目,DAO 方法可能如下实现:
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository;@Repository
public interface SystemTypeListDao extends JpaRepository<SystemTypeList, Long> {List<SystemTypeList> findByTypeNameLikeOrTypeModelLike(String typeName, String typeModel);
}
视图文件中的使用
在视图文件中,可以通过 JSTL 标签库(JavaServer Pages Standard Tag Library)来遍历 typeList 并显示数据。假设视图文件是 systemcontrol/typetable.jsp,它可能会包含如下内容:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<html>
<head><title>类型表格</title>
</head>
<body>
<h1>类型表格</h1>
<form action="typetable" method="get"><label for="name">搜索:</label><input type="text" id="name" name="name"><button type="submit">搜索</button>
</form>
<table><tr><th>ID</th><th>类型名称</th><th>类型模型</th><th>操作</th></tr><c:forEach items="${typeList}" var="type"><tr><td>${type.typeId}</td><td>${type.typeName}</td><td>${type.typeModel}</td><td><a href="typeedit?typeid=${type.typeId}">编辑</a><a href="deletetype?id=${type.typeId}">删除</a></td></tr></c:forEach>
</table>
</body>
</html>
在这个视图文件中,通过 ${typeList} 访问从控制器传递过来的类型数据,并显示在一个表格中。用户还可以通过表单提交 name 参数进行模糊查询。
总结
这两行代码的主要功能是:
- 构建模糊查询条件:从请求参数中获取
name值,并在其前后加上%符号,构建模糊查询条件。 - 执行模糊查询:调用 DAO 方法进行模糊查询,并将查询结果设置为请求属性,以便在视图中使用。
req.getParameter详细解释
req.getParameter 是 HttpServletRequest 接口中用于获取请求参数的方法。通过这个方法,可以从客户端发送的请求中提取出特定的参数值。以下是对 req.getParameter 方法的详细解释,以及它在你的代码中的具体应用。
req.getParameter 方法
定义
getParameter 方法定义在 HttpServletRequest 接口中,用于获取请求参数的值。
public String getParameter(String name);
参数
name:参数的名称,类型为String。
返回值
- 返回类型为
String,表示请求参数的值。 - 如果请求中没有该参数,或者参数值为空,则返回
null。
使用场景
getParameter 方法通常用于处理表单提交、URL 查询字符串、AJAX 请求等场景中传递的参数。
示例代码解释
以下是你提供的代码片段的详细解释:
String name = "%" + req.getParameter("name") + "%";
req.setAttribute("typeList", typeDao.findByTypeNameLikeOrTypeModelLike(name, name));
1. 获取请求参数
String name = req.getParameter("name");
- 获取请求参数:
req.getParameter("name")req是HttpServletRequest对象,表示当前的 HTTP 请求。getParameter("name")方法用于获取名为name的请求参数的值。- 例如,如果前端表单提交的 URL 是
/typetable?name=example,那么req.getParameter("name")会返回"example"。 - 如果请求中没有
name参数,或者参数值为空,则返回null。
2. 构建模糊查询条件
String name = "%" + req.getParameter("name") + "%";
- 构建模糊查询条件:
"%" + req.getParameter("name") + "%"- 在
name参数值的前后各加一个%符号,构建模糊查询条件。 %是 SQL 中的通配符,表示任意字符序列(包括空字符序列)。- 例如,如果
name参数值是"example",那么name变量的值将是"%example%"。
- 在
3. 执行模糊查询
req.setAttribute("typeList", typeDao.findByTypeNameLikeOrTypeModelLike(name, name));
-
调用 DAO 方法:
typeDao.findByTypeNameLikeOrTypeModelLike(name, name)typeDao是一个 DAO(Data Access Object)对象,用于与数据库交互。findByTypeNameLikeOrTypeModelLike是typeDao中定义的方法,用于根据类型名称或类型模型进行模糊查询。- 方法签名可能类似于:
List<SystemTypeList> findByTypeNameLikeOrTypeModelLike(String typeName, String typeModel); - 该方法接受两个参数,分别表示类型名称和类型模型的模糊查询条件。
- 由于我们希望同时在类型名称和类型模型中进行模糊匹配,所以传递相同的
name参数。
-
设置请求属性:
req.setAttribute("typeList", ...)req.setAttribute("typeList", typeDao.findByTypeNameLikeOrTypeModelLike(name, name)):将查询结果设置为请求属性,属性名称为"typeList"。- 这样,在视图中可以通过
${typeList}访问这些数据。
示例前端请求
HTML 表单
<form action="/typetable" method="get"><label for="name">搜索:</label><input type="text" id="name" name="name"><button type="submit">搜索</button>
</form>
在这个表单中,用户输入搜索关键词并点击“搜索”按钮,表单会以 GET 方法提交到 /typetable 路径,请求参数 name 会被包含在 URL 中,例如 /typetable?name=example。
JavaScript AJAX 请求
fetch('/typetable', {method: 'GET',params: {name: 'example'}
})
.then(response => response.json())
.then(data => {console.log(data);
});
在这个 AJAX 请求中,JavaScript 通过 fetch 函数发送一个 GET 请求到 /typetable 路径,并携带请求参数 name,例如 /typetable?name=example。
总结
req.getParameter 方法用于从 HttpServletRequest 对象中获取请求参数的值。在你的代码中,req.getParameter("name") 用于获取前端传递的 name 参数值,并构建模糊查询条件,然后调用 DAO 方法进行模糊查询,最后将查询结果设置为请求属性,以便在视图中使用。
req.getParameter和前端的关系
req.getParameter 方法在后端用于获取前端发送的请求参数。通过这个方法,后端可以读取用户在前端页面中输入的数据或其他传递的信息。以下是 req.getParameter 方法与前端关系的详细解释,包括常见的前端请求方式和后端处理过程。
前端请求
前端通常通过 HTML 表单、JavaScript AJAX 请求等方式向后端发送请求。以下是几种常见的前端请求方式:
1. HTML 表单
<form action="/typetable" method="get"><label for="name">搜索:</label><input type="text" id="name" name="name"><button type="submit">搜索</button>
</form>
在这个表单中,用户输入搜索关键词并点击“搜索”按钮,表单会以 GET 方法提交到 /typetable 路径,请求参数 name 会被包含在 URL 中,例如 /typetable?name=example。
2. JavaScript AJAX 请求
fetch('/typetable', {method: 'GET',params: {name: 'example'}
})
.then(response => response.json())
.then(data => {console.log(data);
});
在这个 AJAX 请求中,JavaScript 通过 fetch 函数发送一个 GET 请求到 /typetable 路径,并携带请求参数 name,例如 /typetable?name=example。
后端处理
在后端,HttpServletRequest 对象用于接收和处理前端发送的请求。req.getParameter 方法用于从请求中获取特定的参数值。
示例代码
以下是你提供的代码片段的详细解释:
@RequestMapping("typetable")
public String typeTable(HttpServletRequest req) {if (!StringUtils.isEmpty(req.getParameter("name"))) {String name = "%" + req.getParameter("name") + "%";req.setAttribute("typeList", typeDao.findByTypeNameLikeOrTypeModelLike(name, name));} else {Iterable<SystemTypeList> typeList = typeDao.findAll();req.setAttribute("typeList", typeList);}return "systemcontrol/typetable";
}
详细解释
1. 获取请求参数
String name = req.getParameter("name");
- 获取请求参数:
req.getParameter("name")req是HttpServletRequest对象,表示当前的 HTTP 请求。getParameter("name")方法用于获取名为name的请求参数的值。- 例如,如果前端表单提交的 URL 是
/typetable?name=example,那么req.getParameter("name")会返回"example"。 - 如果请求中没有
name参数,或者参数值为空,则返回null。
2. 检查参数是否为空
if (!StringUtils.isEmpty(req.getParameter("name"))) {
- 条件检查:
!StringUtils.isEmpty(req.getParameter("name"))StringUtils.isEmpty是一个工具方法,用于检查字符串是否为空或仅包含空白字符。- 如果
name参数存在且不为空,则进入条件分支。
3. 构建模糊查询条件
String name = "%" + req.getParameter("name") + "%";
- 构建模糊查询条件:
"%" + req.getParameter("name") + "%"- 在
name参数值的前后各加一个%符号,构建模糊查询条件。 %是 SQL 中的通配符,表示任意字符序列(包括空字符序列)。- 例如,如果
name参数值是"example",那么name变量的值将是"%example%"。
- 在
4. 执行模糊查询
req.setAttribute("typeList", typeDao.findByTypeNameLikeOrTypeModelLike(name, name));
-
调用 DAO 方法:
typeDao.findByTypeNameLikeOrTypeModelLike(name, name)typeDao是一个 DAO(Data Access Object)对象,用于与数据库交互。findByTypeNameLikeOrTypeModelLike是typeDao中定义的方法,用于根据类型名称或类型模型进行模糊查询。- 方法签名可能类似于:
List<SystemTypeList> findByTypeNameLikeOrTypeModelLike(String typeName, String typeModel); - 该方法接受两个参数,分别表示类型名称和类型模型的模糊查询条件。
- 由于我们希望同时在类型名称和类型模型中进行模糊匹配,所以传递相同的
name参数。
-
设置请求属性:
req.setAttribute("typeList", ...)req.setAttribute("typeList", typeDao.findByTypeNameLikeOrTypeModelLike(name, name)):将查询结果设置为请求属性,属性名称为"typeList"。- 这样,在视图中可以通过
${typeList}访问这些数据。
5. 处理全量查询
else {Iterable<SystemTypeList> typeList = typeDao.findAll();req.setAttribute("typeList", typeList);
}
- 条件不满足时:如果
name参数不存在或为空,则进入else分支。 - 查询所有数据:
typeDao.findAll():调用typeDao的findAll方法,查询所有类型的记录。 - 设置请求属性:
req.setAttribute("typeList", typeList);:将查询结果设置为请求属性,属性名称为"typeList",以便在视图中使用。
6. 返回视图名称
return "systemcontrol/typetable";
- 返回值:
"systemcontrol/typetable":这是一个字符串,表示视图的名称。 - 视图渲染:Spring MVC 会根据这个名称找到对应的视图文件并渲染。
视图文件中的使用
在视图文件中,可以通过 JSTL 标签库(JavaServer Pages Standard Tag Library)来遍历 typeList 并显示数据。假设视图文件是 systemcontrol/typetable.jsp,它可能会包含如下内容:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<html>
<head><title>类型表格</title>
</head>
<body>
<h1>类型表格</h1>
<form action="typetable" method="get"><label for="name">搜索:</label><input type="text" id="name" name="name"><button type="submit">搜索</button>
</form>
<table><tr><th>ID</th><th>类型名称</th><th>类型模型</th><th>操作</th></tr><c:forEach items="${typeList}" var="type"><tr><td>${type.typeId}</td><td>${type.typeName}</td><td>${type.typeModel}</td><td><a href="typeedit?typeid=${type.typeId}">编辑</a><a href="deletetype?id=${type.typeId}">删除</a></td></tr></c:forEach>
</table>
</body>
</html>
在这个视图文件中,通过 ${typeList} 访问从控制器传递过来的类型数据,并显示在一个表格中。用户还可以通过表单提交 name 参数进行模糊查询。
总结
req.getParameter 方法用于从 HttpServletRequest 对象中获取前端发送的请求参数值。在你的代码中,req.getParameter("name") 用于获取前端传递的 name 参数值,并构建模糊查询条件,然后调用 DAO 方法进行模糊查询,最后将查询结果设置为请求属性,以便在视图中使用。
相关文章:

HttpServletRequest req和前端的关系,req.getParameter详细解释,req.getParameter和前端的关系
HttpServletRequest 对象在后端和前端之间起到了桥梁的作用,它包含了来自客户端的所有请求信息。通过 HttpServletRequest 对象,后端可以获取前端发送的请求参数、请求头、请求方法等信息,并根据这些信息进行相应的处理。以下是对 HttpServle…...

React-useEffect的使用
useEffect react提供的一个常用hook,用于在函数组件中执行副作用操作,比如数据获取、订阅或手动更改DOM。 基本用法: 接受2个参数: 一个包含命令式代码的函数(副作用函数)。一个依赖项数组,用…...

MySQL数据库与Informix:能否创建同名表?
MySQL数据库与Informix:能否创建同名表? 一、MySQL数据库中的同名表创建1. 使用CREATE TABLE ... SELECT语句2. 使用CREATE TABLE LIKE语句3. 复制表结构并选择性复制数据4. 使用同义词(Synonym)二、Informix数据库中的同名表创建1. 使用不同所有者2. 使用不同模式3. 复制表…...

爬虫实战:采集知乎XXX话题数据
目录 反爬虫的本意和其带来的挑战目标实战开发准备代码开发发现问题1. 发现问题[01]2. 发现问题[02] 解决问题1. 解决问题[01]2. 解决问题[02] 最终结果 结语 反爬虫的本意和其带来的挑战 在这个数字化时代社交媒体已经成为人们表达观点的重要渠道,对企业来说&…...

大数据新视界 -- Hive 数据桶原理:均匀分布数据的智慧(上)(9/ 30)
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...

【小白学机器学习33】 大数定律python的 pandas.Dataframe 和 pandas.Series基础内容
目录 0 总结 0.1pd.Dataframe有一个比较麻烦琐碎的地方,就是引号 和括号 0.2 pd.Dataframe关于括号的原则 0.3 分清楚几个数据类型和对应的方法的范围 0.4 几个数据结构的构造关系 list → np.array(list) → pd.Series(np.array)/pd.Dataframe 1 python 里…...

【shodan】(五)网段利用
shodan基础(五) 声明:该笔记为up主 泷羽的课程笔记,本节链接指路。 警告:本教程仅作学习用途,若有用于非法行为的,概不负责。 nsa ip address range www.nsa.gov需科学上网 搜索网段 shodan s…...
)
LeetCode739. 每日温度(2024冬季每日一题 15)
给定一个整数数组 temperatures ,表示每天的温度,返回一个数组 answer ,其中 answer[i] 是指对于第 i 天,下一个更高温度出现在几天后。如果气温在这之后都不会升高,请在该位置用 0 来代替。 示例 1: 输入: temperatu…...

Node.js的http模块:创建HTTP服务器、客户端示例
新书速览|Vue.jsNode.js全栈开发实战-CSDN博客 《Vue.jsNode.js全栈开发实战(第2版)(Web前端技术丛书)》(王金柱)【摘要 书评 试读】- 京东图书 (jd.com) 要使用http模块,只需要在文件中通过require(http)引入即可。…...

加菲工具 - 好用免费的在线工具集合
加菲工具 https://orcc.online AI 工具 加菲工具 集合了目前主流的,免费可用的ai工具 文档处理 加菲工具 pdf转word、office与pdf互转等等工具都有链接 图片图标 加菲工具 统计了好用免费的在线工具 编码解码 加菲工具 base64编码解码、url编码解码、md5计算…...

.NET9 - 新功能体验(二)
书接上回,我们继续来聊聊.NET9和C#13带来的新变化。 01、新的泛型约束 allows ref struct 这是在 C# 13 中,引入的一项新的泛型约束功能,允许对泛型类型参数应用 ref struct 约束。 可能这样说不够直观,简单来说就是Span、ReadO…...

map和redis关系
Map 和 Redis 都是用于存储和管理数据的工具,但它们在用途、实现和应用场景上有所不同。下面详细解释 Map 和 Redis 之间的关系和区别。 1. Map 数据结构 定义 Map 是一种数据结构,用于存储键值对(key-value pairs)。每个键都是…...

《数据结构》学习系列——图(中)
系列文章目录 目录 图的遍历深度优先遍历递归算法堆栈算法 广度优先搜索 拓扑排序定义定理算法思想伪代码 关键路径基本概念关键活动有关量数学公式伪代码时间复杂性 图的遍历 从给定连通图的某一顶点出发,沿着一些边访问遍图中所有的顶点,且使每个顶点…...

探索Python的HTTP之旅:揭秘Requests库的神秘面纱
文章目录 **探索Python的HTTP之旅:揭秘Requests库的神秘面纱**第一部分:背景介绍第二部分:Requests库是什么?第三部分:如何安装Requests库?第四部分:Requests库的五个简单函数使用方法第五部分&…...

Python 爬虫从入门到(不)入狱学习笔记
爬虫的流程:从入门到入狱 1 获取网页内容1.1 发送 HTTP 请求1.2 Python 的 Requests 库1.2 实战:豆瓣电影 scrape_douban.py 2 解析网页内容2.1 HTML 网页结构2.2 Python 的 Beautiful Soup 库 3 存储或分析数据(略) 一般爬虫的基…...

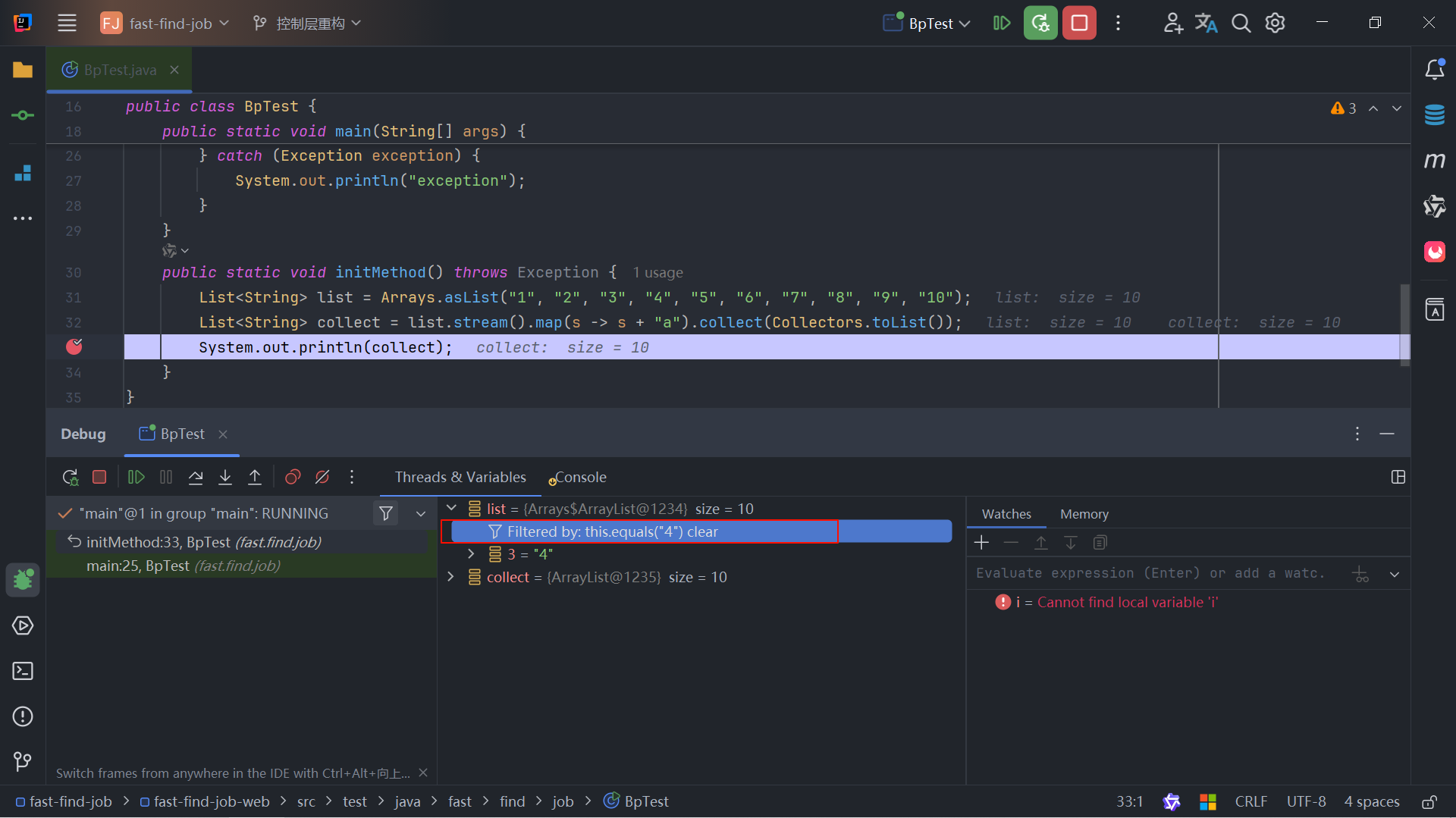
IDEA优雅debug
目录 引言一、断点分类🎄1.1 行断点1.2 方法断点1.3 属性断点1.4 异常断点1.5 条件断点1.6 源断点1.7 多线程断点1.8 Stream断点 二、调试动作✨三、Debug高级技巧🎉3.1 watch3.2 设置变量3.3 异常抛出3.4 监控JVM堆大小3.5 数组过滤和筛选 引言 使用ID…...

wp the_posts_pagination 与分类页面搭配使用
<ul> <?php while( have_posts() ) : the_post(); <li > <a href"<?php the_permalink(); ?>"> <?php xizhitbu_get_thumbnail(thumb-pro); ?> </a> <p > <a href&q…...

大数据-231 离线数仓 - DWS 层、ADS 层的创建 Hive 执行脚本
点一下关注吧!!!非常感谢!!持续更新!!! Java篇开始了! 目前开始更新 MyBatis,一起深入浅出! 目前已经更新到了: Hadoop࿰…...

【Python】分割秘籍!掌握split()方法,让你的字符串处理轻松无敌!
在Python开发中,字符串处理是最常见也是最基础的任务之一。而在众多字符串操作方法中,split()函数无疑是最为重要和常用的一个。无论你是Python新手,还是经验丰富的开发者,深入理解并熟练运用split()方法,都将大大提升…...

免费实用在线AI工具集合 - 加菲工具
免费在线工具-加菲工具 https://orcc.online/ 在线录屏 https://orcc.online/recorder 时间戳转换 https://orcc.online/timestamp Base64 编码解码 https://orcc.online/base64 URL 编码解码 https://orcc.online/url Hash(MD5/SHA1/SHA256…) 计算 https://orcc.online/h…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
