电子学习中的关键游戏化元素

游戏化彻底改变了电子学习领域,提供了一种使学习具有吸引力、互动性和有效性的方法。通过将类似游戏的功能集成到教育平台中,教育工作者可以增强动力,提高知识记忆,并创造动态的学习体验。游戏化的关键要素为设计与学习者产生共鸣的程序提供了基础,吸引了他们对成就、竞争和探索的自然本能。
电子学习中游戏化最有影响力的方面之一是使用基于积分的系统。学员通过完成任务、正确回答问题或实现里程碑获得积分。这个系统培养了一种成就感,因为学习者看到了他们努力的切实成果。例如,在语言学习应用程序中,用户可能会因掌握词汇集而积累分数,更高的分数反映了进步,并鼓励他们努力掌握更多词汇。
另一个强大的工具是引入级别或层次。这些元素创建了一个结构化的进程,学习者通过越来越具有挑战性的内容前进。这不仅能让学习者保持专注,还能在他们朝着特定目标努力时灌输一种目标感。例如,在企业培训计划中,员工可能会从基本知识水平开始,逐步晋升为专家,在此过程中解锁高级培训模块。
挑战和任务为学习过程增添了冒险元素。这些有时限或基于场景的任务鼓励学习者在实际环境中应用他们的知识。例如,网络安全课程可能会向学习者展示模拟攻击,让他们识别漏洞并实施防御。这种方法增强了批判性思维,同时使学习体验令人难忘。
反馈和奖励是游戏化有效性的核心。实时反馈,如正确答案的视觉或听觉提示,可以提供即时的强化,而徽章或虚拟奖杯等奖励则可以庆祝成就。这些奖励不仅令人满意,而且是里程碑,激励学习者坚持下去。例如,医疗培训模块可以奖励成功诊断模拟患者病例的学习者数字徽章,他们可以展示这些徽章作为其能力的证明。
排行榜和协作任务等社交元素将学习转化为一种公共活动。排行榜引入了一种友好的竞争优势,通过与同龄人比较他们的进步来激励学习者表现得更好。另一方面,协作任务鼓励团队合作和思想交流。例如,在项目管理电子学习课程中,学习者可以一起完成一个模拟项目,在将理论概念应用于实际场景的同时促进协作。
个性化通过根据学习者的喜好和能力定制体验,增强了学习者与材料的联系。自适应游戏化根据学习者的表现调整难度水平,确保内容具有挑战性,但不会压倒性。讲故事的元素也可以融入游戏化的电子学习中,创造沉浸式的叙事,引导学习者完成他们的教育之旅。销售培训计划可能会使用一个故事情节,让学习者浏览各种客户场景,做出影响结果的决策。
电子学习中的游戏化因其将参与与教育价值相结合的能力而蓬勃发展。这些元素共同创造了一个环境,在这个环境中,学习者不仅是信息的被动接受者,而且是他们成长的积极参与者。通过深思熟虑地利用这些策略,教育工作者和开发人员可以创造出既有趣又有启发性的体验。
相关文章:

电子学习中的关键游戏化元素
游戏化彻底改变了电子学习领域,提供了一种使学习具有吸引力、互动性和有效性的方法。通过将类似游戏的功能集成到教育平台中,教育工作者可以增强动力,提高知识记忆,并创造动态的学习体验。游戏化的关键要素为设计与学习者产生共鸣…...
)
算法日记 33 day 动态规划(打家劫舍,股票买卖)
今天来看看动态规划的打家劫舍和买卖股票的问题。 上题目!!!! 题目:打家劫舍 198. 打家劫舍 - 力扣(LeetCode) 你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金…...

JavaScript的let、var、const
这张图片主要介绍了JavaScript中的三种变量声明方式:let、var和const。 1. let 含义:let是现在实际开发中常用的变量声明方式。特点: 块级作用域:let声明的变量只在其所在的块级作用域内有效。例如:{let x 10; } co…...

C语言-数学基础问题
一.奇数、偶数问题 1.从键盘上输入一个整数,判断并输出它是奇数还是偶数。 //从键盘上输入一个整数,判断并输出它是奇数还是偶数。 main() {int i;printf("输入一个整数:\n");scanf("%d",&i);if(i%20)printf("它是偶数\n…...

解决单元测试时找不到类名
场景: springboot单元测试mockito对mapper进行mock时: tk.mybatis.mapper.mapperexception: 无法获取实体类 XX.xx 对应的表名 分析: 使用了一个方法:Example examplenew Example(User.class); 进入源码后发现Entityhelper没…...

从零开始-VitePress 构建个人博客上传GitHub自动构建访问
从零开始-VitePress 构建个人博客上传GitHub自动构建访问 序言 VitePress 官网:VitePress 中文版 1. 什么是 VitePress VitePress 是一个静态站点生成器 (SSG),专为构建快速、以内容为中心的站点而设计。简而言之,VitePress 获取用 Markdown…...

【案例学习】如何使用Minitab实现包装过程的自动化和改进
Masimo 是一家全球性的医疗技术公司,致力于开发和生产各种行业领先的监控技术,包括创新的测量、传感器和患者监护仪。在 Masimo Hospital Automation 平台的助力下,Masimo 的连接、自动化、远程医疗和远程监控解决方案正在改善医院内外的护理…...

【ArcGISPro】使用AI提取要素-土地分类(sentinel2)
Sentinel2数据处理 【ArcGISPro】Sentinel-2数据处理-CSDN博客 土地覆盖类型分类 处理结果...

深度解析:Nginx模块架构与工作机制的奥秘
文章目录 前言Nginx是什么?Ngnix特点: 一、Nginx模块与工作原理1.Nginx的模块1.1 Nginx模块常规的HTTP请求和响应的流程图:1.2 Nginx的模块从结构上分为如下三类:1.3 Nginx的模块从功能上分为如下三类: 2.Nginx的进程模型2.1 Nginx进程结构2.2 nginx进程…...

分布式kettle调度平台v6.4.0新功能介绍
介绍 Kettle(也称为Pentaho Data Integration)是一款开源的ETL(Extract, Transform, Load)工具,由Pentaho(现为Hitachi Vantara)开发和维护。它提供了一套强大的数据集成和转换功能,…...

企业数字化转型现状
国家数字经济战略背景 2018年以来,国家政府不断出台政策规范我国企业数字化治理市场。2018年9月颁布《关于发展数字经济稳定并扩大就业的指导意见》,支持建设一批数字经济创新创业孵化机构。积极推进供应链创新与应用,支持构建以企业为主导。…...

极客大挑战2024wp
极客大挑战2024wp web 和misc 都没咋做出来,全靠pwn✌带飞 排名 密码学和re没做出几个,就不发了 web ez_pop 源代码 <?php Class SYC{public $starven;public function __call($name, $arguments){if(preg_match(/%|iconv|UCS|UTF|rot|quoted…...

将django+vue项目发布部署到服务器
1.部署django后端服务 部署架构 1.1 下载依赖插件 pip3.8 freeze > requirements.txt1.2 安装依赖插件 pip3 install -r requirements.txt1.3 安装mysql数据库 apt install mysql-server初始化数据库 CREATE USER admin% IDENTIFIED WITH mysql_native_password BY 123…...

函数类型注释和Union联合类型注释
函数类型注释格式(调用时提示输入参数的类型): )def 函数名(形参名:类型,形参名:类型)->函数返回值类型: 函数体 Union联合类型注释(可注释多种类型混合的变量)格式: #先导入模块 from typing import…...

python画图|无坐标轴自由划线操作fig.add_artist(lines.Line2D()函数
【1】引言 新发现了一种自由划线操作函数,和大家共享。 【2】官网教程 点击下述代码,直达官网: https://matplotlib.org/stable/gallery/misc/fig_x.html#sphx-glr-gallery-misc-fig-x-py 官网代码非常简洁,我进行了解读。 …...

MacOS系统上Jmeter 录制脚本遇到的证书坑位
一、JMeter介绍与安装 1,下载及安装 jmeter官网地址 二、录制百度链接https请求时,需要导入jmeter相关证书到macos系统的更目录中. 导入方式,直接拖入mac的系统中,始终新人就可以; 三、jmeter 创建相关的录制组件…...

网络层协议IP
对于网络层我们直接通过IP协议来了解其内容 一.IP协议 首先我们先来了解几个概念: 主机:配有IP地址,但是不进行路由控制的设备 路由器:配有IP地址,同时进行路由控制的设备 节点:主机和路由器的统称 所以现在…...

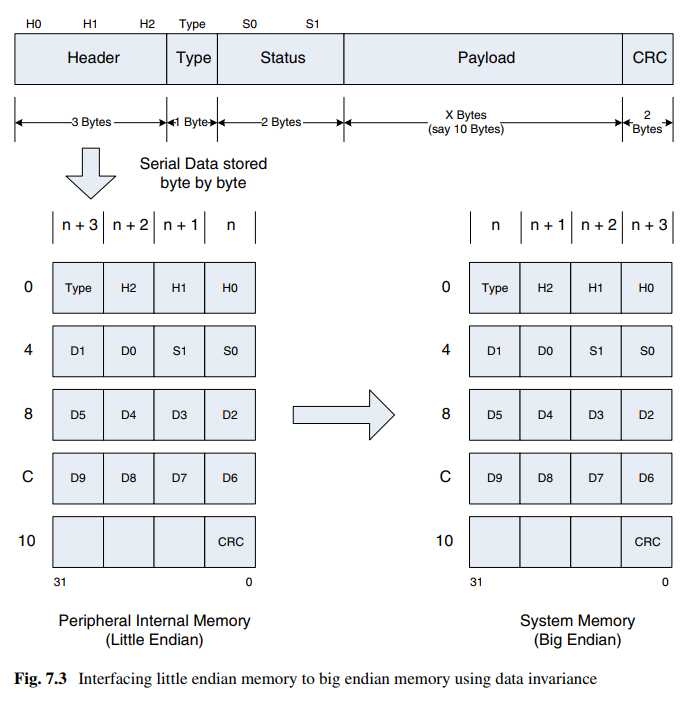
《硬件架构的艺术》笔记(七):处理字节顺序
介绍 本章主要介绍字节顺序的的基本规则。(感觉偏软件了,不知道为啥那么会放进《硬件架构的艺术》这本书)。 定义 字节顺序定义数据在计算机系统中的存储格式,描述存储器中的MSB和LSB的位置。对于数据始终以32位形式保存在存储器…...

反向代理模块
1 概念 1.1 反向代理概念 反向代理是指以代理服务器来接收客户端的请求,然后将请求转发给内部网络上的服务器,将从服务器上得到的结果返回给客户端,此时代理服务器对外表现为一个反向代理服务器。 对于客户端来说,反向代理就相当于…...

风尚云网前端学习:一个简易前端新手友好的HTML5页面布局与样式设计
风尚云网前端学习:一个简易前端新手友好的HTML5页面布局与样式设计 简介 在前端开发的世界里,HTML5和CSS3是构建现代网页的基石。本文将通过一个简单的HTML5页面模板,展示如何使用HTML5的结构化元素和CSS3的样式特性,来创建一个…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...
