音视频流媒体直播/点播系统EasyDSS互联网视频云平台介绍
随着互联网技术的飞速发展,音视频流媒体直播已成为现代社会信息传递与娱乐消费的重要组成部分。在这样的背景下,EasyDSS互联网视频云平台应运而生,它以高效、稳定、便捷的特性,为音视频流媒体直播领域带来了全新的解决方案。

1、产品简介
EasyDSS互联网视频云平台是高性能流媒体服务软件产品。EasyDSS具有高效的视频管理功能,支持一站式的上传、转码、直播、回放、嵌入、分享功能,具有多屏播放、自由组合、接口丰富等特点。该平台由C语言和Go语言研发实现,能够最大限度地挖掘硬件和网络的潜能,最多可支持2000个并发播出。
平台支持HTTP、HLS、RTMP等播出协议,面向Windows、Android、iOS、Mac等终端提供稳定流畅的直播、点播、时移、回看服务,广泛应用到互联网教学、互联网电视、IPTV、VOD、视频聊天和各种互联网直播/点播场景中。
2、产品设计
视频推拉流EasyDSS采用业界优秀的流媒体框架模式设计,服务运行轻量、高效、稳定、可靠、易维护。支持RTMP直播、RTMP推送、HTTP点播、HTTP-FLV直播、HLS直播,并支持关键帧缓冲,画面秒开等多种特性,支持接入Web、Android、iOS、H5、微信等全平台客户端,极大满足企业点播/直播等多场景需求。配合OBS、EasyRTMP等直播推流工具以及EasyPlayer等网络播放器,可打造一站式专业的视频直播/录播解决方案,满足用户在各行业场景中的流媒体业务需求。

3、EasyDSS的优势:
1)跨网络、跨终端播放
RTMP推流平台EasyDSS支持Flash、H5播放,能够通过宽带互联网、移动互联网和双向电视网络向Windows、iOS、Android、电视盒子等所有类型终端提供流畅的音视频播出服务,并提供HLS、HTTP、RTMP、H5规范下的播出服务。
2)应用场景广泛
EasyDSS具有电视直播、现场直播、时移电视、即刻回看和视频点播功能,适合OTT TV、IPTV、互联网教育、视频聊天、现场直播和VOD等应用场景。
3)极高的播放服务性能
互联网直播点播平台EasyDSS服务器内核全部使用C语言开发实现,充分挖掘设备硬件的能力,性能超越国内外商用流媒体服务器系统。
4)高度可伸缩能力
EasyDSS互联网视频云平台可做单机部署和集群部署,可根据应用规模配置相应的硬件和网络设施,实现从数千并发到百万级并发、从企业级运营规模到电信级运营规模的应用伸缩,投入和扩展主动权完全在用户手中。
5)内容再发布引擎
强大的直播流再发布引擎,EasyDSS可用于将直播流和点播流分发到服务网络里的其他主机上,快速实现CDN网络和负载均衡系统中的内容同步分发。

EasyDSS互联网视频云平台以其便捷高效的特性,它不仅简化了直播服务的部署与管理流程,还通过丰富的功能和强大的技术支持,无论是校园活动直播、在线教育还是企业培训,EasyDSS都能提供稳定、高效的直播服务,满足多样化需求。
相关文章:

音视频流媒体直播/点播系统EasyDSS互联网视频云平台介绍
随着互联网技术的飞速发展,音视频流媒体直播已成为现代社会信息传递与娱乐消费的重要组成部分。在这样的背景下,EasyDSS互联网视频云平台应运而生,它以高效、稳定、便捷的特性,为音视频流媒体直播领域带来了全新的解决方案。 1、产…...

shell编程3,参数传递+算术运算
声明! 学习视频来自B站up主 泷羽sec 有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关&#…...

自动泊车“哐哐撞大墙”,小米SU7智驾功能bug缠身?
文/王俣祺 导语:小米SU7,自带热度与科技光环的“流量神车”,近日却以一种极为“狼狈”的方式闯入大众视野。多达70余辆小米SU7陷入“泊车魔咒”,瞬间在网络上炸开了锅。从“科技控”到“惹祸精”的背后,究竟藏着怎样的…...

RAG 与 HyDE
传统 RAG 与 HyDE,直观解释! 传统 RAG 系统的一个关键问题是问题在语义上与答案不相似。 考虑以下示例,您想要找到类似于“什么是 ML?”的句子。 “什么是 AI?” 可能看起来比“机器学习很有趣”更相似。 这种语义差…...

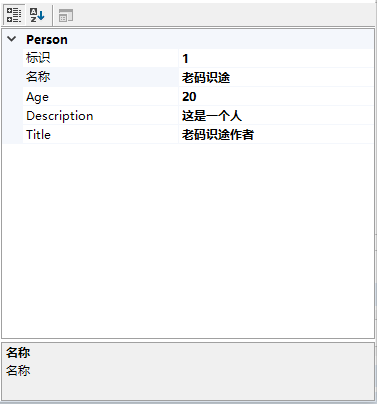
在WPF程序中实现PropertyGrid功能
使用C#开发过Windows Forms的都知道,在Windows Forms程序中,有一个PropertyGrid控件,可以用于显示对象的属性,在WPF中并没有默认提供此功能的控件,今天以一个简单的小例子,简述在WPF中借助WinForm的Propert…...

【R语言管理】Pycharm配置R语言及使用Anaconda管理R语言虚拟环境
目录 使用Anaconda创建R语言虚拟环境1. 安装Anaconda2. 创建R语言虚拟环境 Pycharm配置R语言1. 安装Pycharm2. R Language for IntelliJ插件 参考 使用Anaconda创建R语言虚拟环境 1. 安装Anaconda Anaconda的安装可参见另一博客-【Python环境管理工具】Anaconda安装及使用教程…...

.Net与C#
.NET 与 C# 的关系 .NET 是一个由微软开发的软件框架,它提供了一套用于开发、运行和部署应用程序的工具和库。C# 是一种面向对象的编程语言,它是专门为.NET平台设计的。以下是.NET与C#之间关系的详细说明: 目标平台:C# 是.NET平…...

使用ElementUI中的el-table制作可编辑的表格
在前端开发时,可能会需要用到可编辑的表格控件。一些原生的UI框架并不支持Table控件的可编辑功能,所以只能自己实现。 以下用Vue3Element-Plus进行示例开发。 一、实现可编辑的单元格 我想要实现的效果是,鼠标移动到el-table的某行时&…...

开放性技术的面试题该如何应对?
1. 上线出现问题如何解决? 步骤: 立即响应:迅速确认问题的存在和影响范围。回滚:如果问题严重影响用户,考虑立即回滚到上一个稳定版本。日志分析:查看服务器日志、应用日志和前端日志,定位问题…...

Leetcode 面试150题 88.合并两个有序数组 简单
系列博客目录 文章目录 系列博客目录88. 合并两个有序数组 简单示例 1:示例 2:示例 3:提示:问题: 88. 合并两个有序数组 简单 给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n,分别表示 nums1 和 nums2 中的元素数目。 请你…...

CGAL CGAL::Polygon_mesh_processing::self_intersections解析
CGAL::Polygon_mesh_processing::self_intersections 是用于检测多边形网格(Polygon Mesh)中的自相交的函数。自相交是指网格中的某些面(例如三角形)与同一网格中的其他面交叉的情况。这种情况通常是不期望的,因为它会…...

esp32触发相机
esp32触发相机,测试成功上升沿触发 串口发送命令 up 20000 1 20000 触发 #include <Arduino.h>const int outputPin 12; // 输出引脚 String inputCommand ""; // 串口输入缓冲区// 解析命令参数,例如 "up 10 5" 解析为…...

webrtc支持h265
Webrtc播放H265的技术探索(datachannelwasm) - 飞翔天空energy - 博客园 https://github.com/ZLMediaKit/ZLMediaKit/issues/3589 [技术咨询]addStreamProxy 添加拉流代理之后,webrtc协议无法播放,其它协议正常 Issue #1808 ZLMediaKit/ZLMediaKit G…...

macos 14.0 Monoma 修改顶部菜单栏颜色
macos 14.0 设置暗色后顶部菜单栏还维持浅色,与整体不协调。 修改方式如下:...

在 Mac(ARM 架构)上安装 JDK 8 环境
文章目录 步骤 1:检查系统版本步骤 2:下载支持 ARM 的 JDK 8步骤 3:安装 JDK步骤 4:配置环境变量步骤 5:验证安装步骤 6:注意事项步骤7:查看Java的安装路径 在 Mac(ARM 架构…...

Linux高阶——1123—
1、服务器版本介绍及实现 1、单进程单任务服务器(阻塞IO) 单进程模型,阻塞IO冲突,等待连接时无法读取数据,读取数据时无法连接 比较适合处理单任务,排队处理业务 伪代码 while(true) {addrlensizeof(c…...

VOLO实战:使用VOLO实现图像分类任务(二)
文章目录 训练部分导入项目使用的库设置随机因子设置全局参数图像预处理与增强读取数据设置Loss设置模型设置优化器和学习率调整策略设置混合精度,DP多卡,EMA定义训练和验证函数训练函数验证函数调用训练和验证方法 运行以及结果查看测试完整的代码 在上…...

【kafka02】消息队列与微服务之Kafka部署
Kafka 部署 Kafka 部署说明 kafka 版本选择 kafka 基于scala语言实现,所以使用kafka需要指定scala的相应的版本.kafka 为多个版本的Scala构建。这仅在使用 Scala 时才重要,并且希望为使用的相同 Scala 版本构建一个版本。否则,任何版本都可以 kafka下…...

MySQL系列之数据类型(Numeric)
导览 前言一、数值类型综述二、数值类型详解1. NUMERIC1.1 UNSIGNED或SIGNED1.2 数据类型划分 2. Integer类型取值和存储要求3. Fixed-Point类型取值和存储要求4. Floating-Point类型取值和存储要求 结语精彩回放 前言 MySQL系列最近三篇均关注了和我们日常工作或学习密切相关…...

BERT简单理解;双向编码器优势
目录 BERT简单理解 一、BERT模型简单理解 二、BERT模型使用举例 三、BERT模型的优势 双向编码器优势 BERT简单理解 (Bidirectional Encoder Representations from Transformers)模型是一种预训练的自然语言处理(NLP)模型,由Google于2018年推出。以下是对BERT模型的简…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...
