某科技研发公司培训开发体系设计项目成功案例纪实
某科技研发公司培训开发体系设计项目成功案例纪实
——建立分层分类的培训体系,加强培训跟踪考核,促进培训成果实现
【客户行业】科技研发行业
【问题类型】培训开发体系
【客户背景】
某智能科技研发公司是一家专注于智能科技、计算机软件技术开发与应用等领域的民营企业,至今成立已有数十年,在国内外拥有多个核心研发团队。该公司凭借产品技术的先进性和成本的可控性,其技术在行业处于领先地位,产品也广泛应用在轨道交通、智能车载等多个领域,并且已经同国内多个科技、汽车等行业龙头企业积极合作。
该公司主要专注于前沿技术的研发与应用,是一家知识密集、技术力量雄厚的技术型企业,由于公司性质对员工的能力要求相对较高,不断提升员工的各种工作技能成为企业和员工共同发展的要求。正因为如此,管理者非常重视企业培训体系的建设,企业也投入了大量的资金和精力对员工进行培训,但培训效果却不尽如人意,员工工作技能与企业发展要求仍存在不匹配的现象。在培训管理中,经常是“看到流行什么就学什么。别的企业学什么就补什么”,导致企业花费了许多“冤枉钱”。基于此,该公司领导邀请华恒智信进驻企业,希望能借助第三方专业机构的力量,帮助企业完善员工培训体系,并在这个过程中,对企业所存在的管理问题提供专业建议。
【华恒智信问题分析】
通过深入地访谈和分析,在深入了解该公司实际管理情况的基础上,华恒智信顾问专家团队指出,该公司的员工培训体系存在以下几个方面的问题:

一、培训体系不规范,缺乏针对性
经过多次实地考察和深入的访谈,华恒智信顾问专家发现,目前该公司的培训多为应急式培训,往往是“看着缺什么就培训什么”,管理者也不知道应该培训哪些内容,经常是“哪门课程看着有用,或者哪门课比较流行,就选择哪门课”;甚至是部门领导“拍脑瓜”决定培训内容,比如,某个部门领导认为员工沟通能力差,要加强沟通能力,于是开展“如何提高沟通绩效”的培训,但是培训之后,发现培训内容与员工的工作内容没有关系,对员工提高绩效没有帮助,比如员工需要进行沟通能力的培训,但是在实际培训中,是对员工合作能力的培训,导致出现花费了很多“冤枉钱”,员工却得到实际性的提升的问题。
二、培训内容单一,无法对焦到员工的能力短板,培训效果不理想
目前,该公司对员工培训计划和方案主要是针对技术人员展开的,考虑到公司目前的发展状况,这是无可厚非的,但是在培训内容上,项目组通过对公司提供的相关资料以及访谈调查发现,对这些技术人员的培训主要是针对提升技术能力展开的,但是事实上,每个员工的技能短板是不同的,比如虽然同样的是技术人员,可能有的员工可能比较欠缺与内部沟通的能力,有的员工比较欠缺与外部的组织协调能力,这些员工能力水平不同,对培训需求的侧重点也各有不同,然而在实际培训当中,对于需求不同的员工,其培训内容和培训方式也相差无几,培训缺少针对性,导致培训效果没有达到预期。
三、缺乏培训后的跟踪考核与监督,培训效果难以转化
通过调查发现,该公司的培训问题中很重要的一个表现是员工参与度低,往往调查的时候都说重要,真正有培训了很多人不来。除了有针对性不足的原因之外,还在于对培训的约束性不足,支撑机制不健全,例如培训结束后,缺乏有效的考核监督,对评估的结果自然也没有什么约束机制。公司经常花了大量资金去选课程,请老师,买教材,但是对员工是否学习,员工学习到了多少,有没有真正用到工作中,并没有监控管理,影响了培训效果的实现。
【华恒智信解决方案】
基于对该公司实际管理情况的深入了解,针对其员工培训体系所存在的问题,华恒智信顾问团队针对性地提出以下解决方案,帮助企业完善了员工培训体系。

一、基于公司战略目标,制定培训计划,做好培训需求分析
培训应根据公司的战略发展规划建立体系,应体现战略的要求。鉴于公司目前的战略正处于发展上升期,公司员工以技术人员为主,为了支持公司的发展,业务岗位上,对相关专业和市场开发人才的需求增加,技术岗位上,对专业能力的要求增强,因此在培训中,要注意对业务人员加强在业务了解的培训,对技术人员要加强对市场理解、沟通能力等方面的培训。有了培训规划,保证了对人才的培养具有前瞻性和预见性,能及时准确地满足公司在发展阶段对不同人才的需求。
二、建立分层分类的培训体系,支持一专多能的培训
不同层级、不同类别的岗位,其工作职责有着较大的差异,即使是同一岗位,也会由于员工能力水平不同,对培训需求的侧重点也存在差别。基于工作分析及人员测评等基础工作,华恒智信帮助该公司建立了分层分类的培训体系,以进一步提升培训体系的针对性。同时,结合岗位需求和人员特点,约定了不同阶段的培训内容、培训重点及适合的培训方式,明确培训要求,鼓励培训方式的多样性。此外考虑到目前公司正处于快速发展阶段,华恒智信专家老师建议在专业深度上对人员进行培训之外,拓宽不同岗位之间的宽度。如对生产人员进行采购方面的培训;对人力部门人员进行办公等行政方面的培训;对技术人员则可以进行管理方面的培训等,来支持企业的快速发展。
三、加强培训后的跟踪考核与监督,促进培训效果转化
针对该公司存在培训后缺少考核监督的问题,华恒智信项目组专家建议公司应加强课后跟踪与考核评估,在内部组织人才学习过程中,要一对一认真分析每个人的学习目的、意义以及预计的效果和需要,将需求直接反馈给授课老师,让老师在课堂上能够真正解决他们的需要,同时也可预留答疑时间,让学员有所收获。此外,可以准备阅读教材,让学员多写学习心得,进行课后需跟踪考核和督促,必须将考核结果和下一次学习、上级评价以及组织内部分享相挂钩,避免出现“知识只传递给一个人,没有变成组织所共有的知识”的现象,将培训成果充分利用起来,并将其运用到公司实际发展中,来发挥支持作用。
【华恒智信总结分析】
为有效发挥员工潜能,帮助企业培养各种适合企业发展需要的人才,以有效支撑企业战略发展,企业必须建立系统完善的培训体系。培训活动的实施可以帮助员工提升工作技能,而建立培训体系的最大作用在于形成优秀人才不断涌现的机制,为企业的不断发展产生充足的马力。
针对培训体系不规范、针对性差,效果难以落地等难题,华恒智信提出做好培训需求分析,转变培训结构,由外训为主,更多转化为内训,与公司实际发展相符合;建立分层分类培训体系,支持一专多能的培训,加强课后的跟踪考核,确保培训效果转化,通过以上解决方案,可以确保企业有限的培训资金和精力能投入到核心的人员培训上,提高培训成本的收益,并保证企业的核心竞争力。
相关文章:

某科技研发公司培训开发体系设计项目成功案例纪实
某科技研发公司培训开发体系设计项目成功案例纪实 ——建立分层分类的培训体系,加强培训跟踪考核,促进培训成果实现 【客户行业】科技研发行业 【问题类型】培训开发体系 【客户背景】 某智能科技研发公司是一家专注于智能科技、计算机软件技术开发与…...

如何通过高效的缓存策略无缝加速湖仓查询
引言 本文将探讨如何利用开源项目 StarRocks 的缓存策略来加速湖仓查询,为企业提供更快速、更灵活的数据分析能力。作为 StarRocks 社区的主要贡献者和商业化公司,镜舟科技深度参与 StarRocks 项目开发,也为企业着手构建湖仓架构提供更多参考…...

Linux V4L2框架介绍
linux V4L2框架介绍 V4L2框架介绍 V4L2,全称Video for Linux 2,是Linux操作系统下用于视频数据采集设备的驱动框。它提供了一种标准化的方式使用户空间程序能够与视频设备进行通信和交互。通过V4L2接口,用户可以方便地实现视频图像数据的采…...

【前端】JavaScript 中 arguments、类数组与数组的深入解析
博客主页: [小ᶻ☡꙳ᵃⁱᵍᶜ꙳] 本文专栏: 前端 文章目录 💯前言💯什么是 arguments 对象2.1 arguments 的定义2.2 arguments 的特性2.3 使用场景 💯深入了解 arguments 的结构3.1 arguments 的内部结构arguments 的关键属性…...

Android 布局菜单或按钮图标或Menu/Item设置可见和不可见
设置可见和不可见 即 设置 显示和隐藏;是双向设置;什么情况显示,什么情况隐藏分判断的条件 它不同于删除和屏蔽,删除和屏蔽,覆盖是单向的,不可逆转的。它间接等于单向的隐藏!!&…...

|| 与 ??的区别
?? : 空值合并运算符, 用于在左侧操作数为 null 或 undefined 时返回右侧操作数 let name null // null 或者 undefinedlet defaultName defaultNamelet displayName name ?? defaultNameconsole.log(displayName) // defaultName || : 逻辑或,…...

wordpress获取文章总数、分类总数、tag总数等
在制作wordpress模板的时候会要调用网站的文章总数分类总数tag总数等这个数值,如果直接用count查询数据库那就太过分了。好在wordpress内置了一些标签可以直接获取到这些数值,本文整理了一些常用的wordpress网站总数标签。 文章总数 <?php $count_…...

pytest 通过实例讲清单元测试、集成测试、测试覆盖率
1. 单元测试 概念 定义: 单元测试是对代码中最小功能单元的测试,通常是函数或类的方法。目标: 验证单个功能是否按照预期工作,而不依赖其他模块或外部资源。特点: 快速、独立,通常是开发者最先编写的测试。 示例:pytest 实现单…...

C#里怎么样自己实现10进制转换为二进制?
C#里怎么样自己实现10进制转换为二进制? 很多情况下,我们都是采用C#里类库来格式化输出二进制数。 如果有人要你自己手写一个10进制数转换为二进制数,并格式化输出, 就可以采用本文里的方法。 这里采用求模和除法来实现的。 下…...

Kafka-Consumer理论知识
一、上下文 之前的博客我们分析了Kafka的设计思想、Kafka的Producer端、Kafka的Server端的分析,为了完整性,我们接下来分析下Kafka的Consumer。《Kafka-代码示例》中有对应的Consumer示例代码,我们以它为入口进行分析 二、KafkaConsumer是什…...

Js-对象-04-Array
重点关注:Array String JSON BOM DOM Array Array对象时用来定义数组的。常用语法格式有如下2种: 方式1: var 变量名 new Array(元素列表); 例如: var arr new Array(1,2,3,4); //1,2,3,4 是存储在数组中的数据࿰…...

React 第八节组件生命周期钩子-类式组件,函数式组件模拟生命周期用法
概述 React组件的生命周期可以分为三个主要阶段: 挂载阶段(Mounting):组件被创建,插入到DOM 树的过程; 更新阶段(Updating):是组件中 props 以及state 发生变化时&#…...

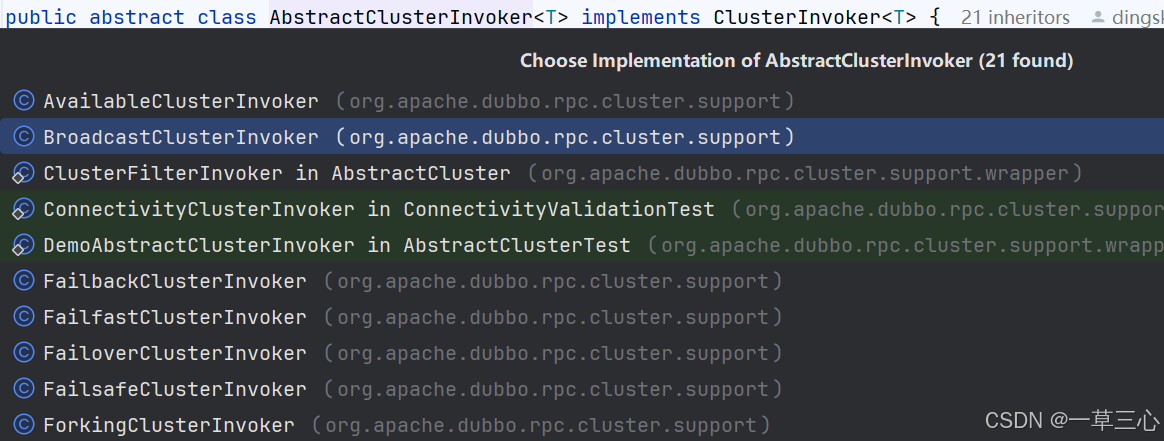
Dubbo源码解析-服务调用(七)
一、服务调用流程 服务在订阅过程中,把notify 过来的urls 都转成了invoker,不知道大家是否还记得前面的rpc 过程,protocol也是在服务端和消费端各连接子一个invoker,如下图: 这张图主要展示rpc 主流程,消费…...

svn 崩溃、 cleanup失败 怎么办
在使用svn的过程中,可能出现整个svn崩溃, 例如cleanup 失败的情况,类似于 这时可以下载本贴资源文件并解压。 或者直接访问网站 SQLite Download Page 进行下载 解压后得到 sqlite3.exe 放到发生问题的svn根目录的.svn路径下 右键呼出pow…...

【Linux系列】NTP时间同步服务器搭建完整指南
在分布式系统和高可用环境中,时间同步是至关重要的。特别是对于银行、金融等关键业务系统,精准的时间同步不仅关系到系统的稳定性,还直接影响交易处理、日志管理、日终结算等功能。本文将介绍NTP(Network Time Protocol࿰…...

go 结构体方法
在 Go 语言中,结构体方法是指附加到结构体类型上的函数。这些方法可以通过结构体的实例来调用。方法的接收者(receiver)指定了该方法属于哪个结构体类型。接收者可以是一个值类型或指针类型。 定义结构体方法 下面是如何为一个结构体定义方…...

DHCP服务(包含配置过程)
目录 一、 DHCP的定义 二、 使用DHCP的好处 三、 DHCP的分配方式 四、 DHCP的租约过程 1. 客户机请求IP 2. 服务器响应 3. 客户机选择IP 4. 服务器确定租约 5. 重新登录 6. 更新租约 五、 DHCP服务配置过程 一、 DHCP的定义 DHCP(Dynamic Host Configur…...

uniapp内嵌的webview H5与应用通信
H5端: 1、找到index.html引入依赖 <script type"text/javascript" src"https://unpkg.com/dcloudio/uni-webview-js0.0.3/index.js"></script> 2、在需要通讯处发送消息 uni.postMessage({data:{code:200,msg:"处理完成&q…...

Android OpenGL ES详解——绘制圆角矩形
1、绘制矩形 代码如下: renderer类: package com.example.roundrectimport android.content.Context import android.opengl.GLES30 import android.opengl.GLSurfaceView.Renderer import com.opengllib.data.VertexArray import com.opengllib.prog…...

网络基础二
文章目录 协议定制,序列化和反序列化应用层网络版计算器协议的定制序列反序列化序列化未复用版 反序列化 TCP是面向字节流的,你怎么保证,你读取上来的数据,是‘’一个“ “完整””的报文呢? 我们没有区分字符串里面有…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...
