微前端-MicroApp
微前端即是由一个主应用来集成多个微应用(可以不区分技术栈进行集成)
下面是使用微前端框架之一 MicroApp 对 react微应用 的详细流程
第一步
创建主应用my-mj-app
利用脚手架 npx create-react-app my-mj-app 快速创建
安装 npm install --save react-router-dom 路由
npm run start 启动 localhost:3000
第二步
创建微应用reactapp1
利用webpack构建
//初始化项目
npm init -y
//安装核心库
npm install react react-dom//webpack打包工具
npm install --save-dev webpack webpack-cli webpack-dev-server//Babel:用于将 JSX 和 ES6 代码转换成兼容浏览器的 JavaScript 代码。
npm install --save-dev @babel/core babel-loader @babel/preset-env @babel/preset-react//HTML 插件:自动生成 HTML 文件并自动引入打包后的 JavaScript 文件。
npm install --save-dev html-webpack-plugin配置Babel
根目录下创建一个 .babelrc 文件
{"presets": ["@babel/preset-env", // 转换 ES6+[// 转换 JSX"@babel/preset-react",{"runtime": "automatic" // 使用 React 17+ 的 JSX 转换方式}]]
}配置Webpack
根目录下创建一个 webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {entry: './src/index.jsx', // 项目入口文件output: {filename: 'bundle.js', // 输出的文件名path: path.resolve(__dirname, 'dist'), // 输出的目录},resolve: {extensions: ['.js', '.jsx'] // 引入文件时不用写后缀},module: {rules: [{test: /\.jsx?$/,exclude: /node_modules/,use: {loader: 'babel-loader'}}]},plugins: [new HtmlWebpackPlugin({template: './src/index.html' // 模板文件})]
};
创建React组件
在 src 目录下,创建 index.jsx 和 App.jsx
src/index.jsx
import { createRoot } from 'react-dom/client';
import App from './App';const container = document.getElementById('root');
const root = createRoot(container);
root.render(<App />);
src/App.jsx
function App() {return <div>Hello, React!</div>;
}export default App;src/index.html
<!DOCTYPE html>
<html><head><title>React App</title></head><body><div id="root"></div></body>
</html>
修改package.json
"scripts": {"start": "webpack serve --open --mode development","build": "webpack --mode production"
}
npm start
npm run build
至此完成了一个基础的 React + Webpack 项目的搭建
第三步
有了主应用和子应用(可以有多个不同技术栈应用),开始接入MicroApp微服务
主应用配置
安装依赖 npm i @micro-zoe/micro-app --save
初始化micro-app
// index.js
import microApp from '@micro-zoe/micro-app'
microApp.start()嵌入第一个子应用
function AppChild(){return <div><h1>我是主应用</h1><h1>子应用👇</h1><micro-app name='reactapp1' url='http://localhost:8080/'></micro-app></div>
}
export default AppChild;
子应用配置
设置跨域支持
//webpack.config.jsdevServer: {headers: {'Access-Control-Allow-Origin': '*','Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, PATCH, OPTIONS','Access-Control-Allow-Headers': 'X-Requested-With, content-type, Authorization',},},
注册卸载函数
// index.js
window.unmount = () => {ReactDOM.unmountComponentAtNode(document.getElementById('root'))
}第四步
下面利用craco嵌入第二个子应用
还是先创建微应用reactapp2
利用脚手架 npx create-react-app reactapp2 快速创建
利用craco(Create React App Configuration Override)配置webpack
craco 是一个用于扩展 Create React App(CRA)的工具,CRA 是一个用于快速搭建 React 应用的脚手架工具。CRA 提供了一个简单的项目结构和配置,使得开发者可以快速开始一个 React 项目的开发。
然而 CRA 的配置是被隐藏的,开发者无法对其进行自定义和扩展。这就是 craco 出现的原因。craco(Create React App Configuration Override) 允许开发者覆盖和扩展 CRA 的配置,以满足更复杂的项目需求。
使用 craco,开发者可以在不弹出 CRA 的配置的情况下,修改 webpack 配置、babel 配置、ESLint 配置、devServer配置 等。craco 提供了一种简单的方式来覆盖 CRA 的默认配置,同时保留了 CRA 的简洁性和易用性。
通过 craco,开发者可以使用自定义的 webpack 插件、babel 插件 和 其他工具,以满足项目的特定需求。例如:可以添加自定义的 webpack loader,配置自定义的 babel preset 或 plugin,或者修改 webpack 的输出路径等。
npm i -D @craco/craco
修改 package.json 文件中 scripts 配置的 react-scripts 替换为 craco
"scripts": {
- // "start": "react-scripts start",
- // "build": "react-scripts build",
- // "test": "react-scripts test",
+ "start": "craco start",
+ "build": "craco build",
+ "test": "craco test","eject": "react-scripts eject"
}根目录创建 craco.config.js 配置文件,可以理解为 Vue 项目中外抛的 vue.config.js。
const path = require("path");
const { CracoAliasPlugin } = require("react-app-rewire-alias");module.exports = {// 跨域配置devServer: {port: 8090,proxy: {'/api': {target: 'https://localhost:8080',changeOrigin: true,pathRewrite: {'^/api': ''}}},headers: {'Access-Control-Allow-Origin': '*','Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, PATCH, OPTIONS','Access-Control-Allow-Headers': 'X-Requested-With, content-type, Authorization',},// ...},// webpack 配置webpack: {// 配置内容},// 配置别名plugins: [// 配置内容],
};
更改主应用配置 嵌入第二个子应用
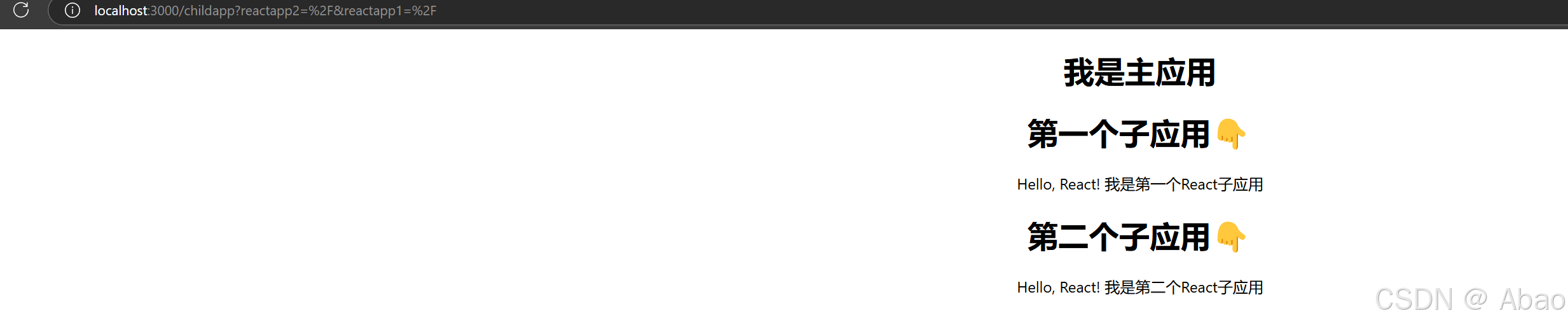
function AppChild(){return <div><h1>我是主应用</h1><h1>第一个子应用👇</h1><micro-app name='reactapp1' url='http://localhost:8080/'></micro-app><h1>第二个子应用👇</h1><micro-app name='reactapp2' url='http://localhost:8090/'></micro-app></div>
}
export default AppChild;集成后效果图如下



至此利用MicroApp集成主应用微应用集成完毕,更多应用配置可以查询官方文档
MicroApp官网
https://micro-zoe.github.io/doc/zh/
craco 中文文档
https://developer.aliyun.com/article/1397201
相关文章:

微前端-MicroApp
微前端即是由一个主应用来集成多个微应用(可以不区分技术栈进行集成) 下面是使用微前端框架之一 MicroApp 对 react微应用 的详细流程 第一步 创建主应用my-mj-app 利用脚手架 npx create-react-app my-mj-app 快速创建 安装 npm install --save rea…...

Unity UGUI 垂直循环复用滚动
一 基础类 在unity里面新建这几个类 using System; using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; /// <summary> /// 垂直方向滚动 /// </summary> public class CustomScroll:MonoBehaviour {public …...

Spring MVC 深度剖析:优势与劣势全面解读
文章目录 Spring MVC 优势1. **松耦合**2. **易于测试**3. **灵活性**4. **强大的配置机制**5. **异常处理**6. **国际化支持**7. **数据验证**8. **安全性**9. **性能优化** Spring MVC 劣势1. **学习曲线**2. **配置复杂性**3. **性能开销**4. **视图技术限制**5. **社区和支…...

力扣hot100-->前缀和/前缀书/LRU缓存
前缀和 1. 560. 和为 K 的子数组 中等 给你一个整数数组 nums 和一个整数 k ,请你统计并返回 该数组中和为 k 的子数组的个数 。 子数组是数组中元素的连续非空序列。 示例 1: 输入:nums [1,1,1], k 2 输出:2示例 2&#…...

Three.js CSS2D/CSS3D渲染器
在Three.js开发过程中,有时需要将 HTML 元素与 Three.js 渲染的 3D 场景相结合,这就需要用到 CSS2DRenderer 和 CSS3DRenderer。本文将详细介绍这两种渲染器的原理及其应用 一、CSS2DRenderer 渲染器 概述 CSS2DRenderer 渲染器用于在 3D 场景中渲染纯…...

mongodb文档字符串批量替换
【mongodb文档字符串批量替换脚本语句】 前言: 1、本方式对于数据量大的情况不适用,执行可能比较慢; 2、数据量大的情况,个人推荐代码层面解决,多线程替换更快: (1)写实体类的方式…...

前端安全和解决方案
提到这个我可能想到的就是不要暴露太多的账号密码信息。一些页面的请求和操作要加上权限。 然后下面就详细的介绍前端可能遇到的安全问题以及解决方法。 首先比较常见的前端的安全性问题就是跨站脚本攻击(XSS)。跨站请求伪造(csrfÿ…...

Tlias智能辅助学习系统-部门管理
包括查询、新增、删除、修改功能 控制层 package com.itheima.controller;import com.itheima.pojo.Dept; import com.itheima.pojo.Result; import com.itheima.service.DeptService; import lombok.extern.slf4j.Slf4j; import lombok.extern.slf4j.XSlf4j; import org.spr…...

React第十节组件之间传值之context
1、Context 使用creatContext() 和 useContext() Hook 实现多层级传值 概述: 在我们想要每个层级都需要某一属性,或者祖孙之间需要传值时,我们可以使用 props 一层一层的向下传递,或者我们使用更便捷的方案,用 creatC…...

flink中barrier不对齐的原因和影响
Barrier 不对齐(Barrier Misalignment)可能导致一些性能和一致性相关的问题,但 Flink 提供了机制来确保即使在不对齐的情况下,也可以保证数据的一致性。 1. 什么是 Barrier 不对齐? Barrier 不对齐是指在分布式数据流…...

软银集团孙正义再度加码OpenAI,近屿智能专注AI人才培养
11月28日凌晨,全球最大财经CNBC报道,软银集团创始人兼CEO孙正义再次向人工智能领域的领军企业OpenAI投资了15亿美元。软银对OpenAI的投资已不是首次。就在上个月,软银已在OpenAI的上一轮融资中注入了5亿美元的资金。但他一直寻求获得OpenAI更…...

麒麟系统x86安装达梦数据库
一、安装准备前工作 操作系统:银河麒麟V10,CPU: x86_64 架构 下载地址,麒麟官网:https://www.kylinos.cn/ 数据库:dm8_20220915_x86_kylin10_64 下载地址,达梦数据库官网:https://…...

Java中的“多态“详解
多态(Polymorphism)是面向对象编程(OOP)中的一个核心概念,它允许同一个接口或方法在不同对象上具有不同的实现方式。多态性使得程序在运行时可以根据对象的实际类型来决定调用哪个方法,从而提高代码的灵活性…...

buuctf-[SUCTF 2019]EasySQL 1解题记录
把你的旗帜给我,我会告诉你这面旗帜是对的。 堆叠注入查询数据库 1; show databases; 查询表名 1; show tables; 获取flag 1;set sql_modepipes_as_concat;select 1...

ASP.NET Core 入门
使用 .NET CLI 创建并运行 ASP.NET Core Web 应用。 文章目录 一、先决条件二、创建Web应用项目三、运行应用四、编辑Razor页面 一、先决条件 .NET 8.0 SDK 二、创建Web应用项目 打开命令行界面,然后输入以下命令: dotnet new webapp --output aspne…...

php反序列化1_常见php序列化的CTF考题
声明: 以下多内容来自暗月师傅我是通过他的教程来学习记录的,如有侵权联系删除。 一道反序列化的CTF题分享_ctf反序列化题目_Mr.95的博客-CSDN博客 一些其他大佬的wp参考:php_反序列化_1 | dayu’s blog (killdayu.com) 序列化一个对象将…...

题目 1013: [编程入门]Sn的公式求和
题目 1013: [编程入门]Sn的公式求和 [编程入门]Sn的公式求和 求Snaaaaaa…aa…aaa(有n个a)之值,其中a是一个数字,为2。 例如,n5时222222222222222,n由键盘输入。 #include<stdio.h> int A(int n)…...

算法——赎金信(leetcode383)
题目: 给你两个字符串:ransomNote 和 magazine ,判断 ransomNote 能不能由 magazine 里面的字符构成。 如果可以,返回 true ;否则返回 false 。 magazine 中的每个字符只能在 ransomNote 中使用一次。 示例 1&#…...
阅读理解(多项选择))
transformers训练(NLP)阅读理解(多项选择)
简介 在阅读理解任务中,有一种通过多项选择其中一个答案来训练机器的阅读理解。比如:给定一个或多个文档h,以及一个问题S和对应的多个答案候选,输出问题S的答案E,E是答案候选中的某一个选项。 这样的目的就是通过文档,…...

微软企业邮箱:安全可靠的企业级邮件服务!
微软企业邮箱的设置步骤?如何注册使用烽火域名邮箱? 微软企业邮箱作为一款专为企业设计的邮件服务,不仅提供了高效便捷的通信工具,更在安全性、可靠性和功能性方面树立了行业标杆。烽火将深入探讨微软企业邮箱的多重优势。 微软…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
