前端面试题(六)
1.let,var,const区别
1.作用域:
·var:var声明的变量存在函数作用域或全局作用域,这意味着它们在声明它们的函数内部可见,而不在块级作用域内可见。
·let和const:let和const声明的变量存在块级作用域,这意味着它们在声明的块内可见,例如,if语句、循环或花括号内的代码块。
2.变量提升:
·var:var声明的变量会被提升到它们所在作用域的顶部,但初始化的值不会提升。
·let和const:let和const声明的变量也会被提升,但它们不会被初始化。这意味着在声明之前访问 它们会导致暂时性死区(Temporal Dead Zone,TDZ)错误。
3.可变性:
·var:var声明的变量可以被多次赋值,并且可以在同一作用域内重复声明。
·let:let声明的变量可以被多次赋值,但不允许在同一作用域内重复声明。
·const:const声明的变量必须被初始化,并且不能被重新赋值,但对象和数组等复杂类型的内容可以被修改
4.全局对象属性:
·var声明的变量会成为全局对象的属性(在浏览器环境中通常是 window 对象)。
·let和const不会成为全局对象的属性。
5.适用场景:
·var在ES6之前是唯一的声明关键字,但由于它的一些问题,现在通常不推荐使用。
·let通常用于需要重新赋值的变量。
·const通常用于不需要重新赋值的常量。
2.map和foreach区别
1. 返回值:map操作会返回一个新的集合,该集合包含了原始集合中每个元素经过指定函数处理后的结果;而foreach操作没有返回值,它仅对原始集合中的每个元素执行指定的操作,不会生成新的集合。
2. 函数作用:map通常需要一个函数作为参数,这个函数定义了如何将原始集合中的每个元素转换为新元素;foreach同样需要一个函数,但这个函数用于指定对每个元素执行的操作,这些操作不一定会产生新的结果。
3. 数据不变性:map操作不会改变原始集合中的数据,它创建了一个新的集合来存储转换后的结果;foreach操作可能会改变原始集合中的元素,因为它直接在原始元素上执行操作。
4. 用途:map常用于需要根据现有数据生成新数据的场景,如数据转换、计算等;foreach则适用于需要对每个元素执行某些操作,而这些操作不需要返回值的场景,如打印日志、更新状态等。
5. 性能考虑:由于map会创建一个新的集合,因此在处理大量数据时可能会占用更多的内存;foreach则直接在原始集合上操作,不需要额外的内存空间。
3.v-model组成
v-model本质上是一个语法糖,它是v-bind和v-on的组合。具体来说,v-model通过v-bind绑定一个value属性,并通过v-on指令监听input事件来实现数据的双向绑定。
4.vue中的data为什么是函数
Vue中的data是函数的主要原因是为了确保每个组件实例都有独立的数据作用域,避免数据污染和状态共享问题。
1.数据隔离:当data是一个函数时,每次创建组件实例时都会调用这个函数,返回一个新的数据对象。这样,每个组件实例都有自己的数据对象,互不干扰。如果data是一个对象,所有的组件实例将共享同一个数据对象,导致数据污染和状态共享问题12。
2.避免共享状态:如果data是一个对象,当一个组件实例修改了数据,其他所有实例的数据也会被修改。这通常是不希望的,因为不同的组件实例通常需要有不同的状态。通过将data定义为一个函数,每个组件实例都有自己的数据对象,避免了状态的共享2。
3.支持组件复用:Vue中的组件是可复用的UI构建块。通过将data定义为一个函数,每个组件实例在创建时都会生成一个新的数据对象,这使得组件的复用更加安全和可靠。每个组件实例都有独立的数据,不会受到其他实例的影响
5.es6新增的两个set和map
Set 对象允许你存储任何类型的唯一值,无论是原始值或者是对象引用。
Map 对象保存键值对,并且能记住键的原始插入顺序。
6.vue中数据更新了视图没更新的解决办法
1.使用watch监听对象属性变化
2.使用this.$set()强制更新响应式变量
3.使用this.$forceUpdate()强制性重新渲染
7.react中的hook
react hook是react 16.8推出的方法,能够让函数式组件像类式组件一样拥有state、ref、生命周期等属性
8.for函数和foreach区别
1.适用对象: for循环适用于任何需要重复执行指定次数的情况,而foreach循环专门用于遍历集合类型的数据,更加简洁易读。
2.循环变量: for循环需要在外部显式声明循环变量,并在循环体内进行更新操作。而foreach循环则不需要显式声明循环变量,直接将集合中的元素赋值给一个临时变量。
3.索引访问: for循环可以通过索引访问数组或列表中的元素,因为循环变量i可以作为索引。而foreach循环只能逐个访问集合中的元素,不能直接获取索引。
4.遍历方式: for循环可以根据需要自由设置循环条件和迭代步长,可以实现倒序遍历等复杂遍历方式。而foreach循环只能顺序遍历集合中的元素。
9.ts的数据类型
1.基本数据类型:
number:用于表示数值类型,包括整数和浮点数。例如:let num: number = 123。
string:用于表示文本数据。例如:let str: string = 'abc'。
boolean:表示逻辑值,只有 true 和 false。例如:let isDone: boolean = false。
null 和 undefined:表示空值。null 和 undefined 是所有类型的子类型,但使用严格空检查可以避免意外的空值。
symbol:表示唯一标识符,通常用于对象属性的键。
2.复合数据类型:
Array:表示数组类型,可以包含多个相同类型或不同类型的元素。例如:let arr: number[] = 。
Tuple:表示元组类型,可以定义具有固定数量和类型的元素的数组。例如:let tuple: [string, number] = ['abc', 123]。
Object:表示对象类型,可以包含多个键值对。例如:let obj: object = {name: 'abc'}。
Function:表示函数类型,包括函数的参数类型和返回值类型。
3.特殊数据类型:
any:可以代表任何类型,但过度使用会削弱TypeScript的类型安全特性。例如:let anyVar: any = 'hello'。
void:用于标识没有返回值的函数。例如:function sayHello(): void { console.log('Hello'); }。
never:表示那些永不会达到终点的代码,例如无限循环的函数。例如:function infiniteLoop(): never { while (true) {} }。
10.watch和computed区别
一、指代不同
1、computed: (用计算机或计数器)计算;估计。
2、watch:注视;看守;观看;手表;监视;看守;值班。
二、侧重点不同
1、computed: 多用于表示人在使用计算机或计算器在进行计算、估算。
2、watch:多用于表示对某事物或人的看守、监视;同时表示物体:手表之意。
三、引证用法不同
1、computed:compute作计算,估算解时,是正式用法,指计算结果、答案、数目等;用作及物动词时,可接名词、代词或that从句作宾语。
2、watch:watch的基本意思是观看、注视,指用眼睛跟踪某物以观察到每一个动作、变化、危险迹象、机会等。引申可表示照管、守护、保卫等,指明确需要警觉,做好防止危险发生的准备,强调连续性和职务性。
11.vue3中的ref和rective区别
1. 数据类型不同:ref用于包装JavaScript基本类型的数据(如字符串、数字、布尔值等),而reactive可以用于包装JavaScript对象和数组等复杂类型的数据。
2. 使用方式不同:ref需要通过在模板中使用ref指令以及在JavaScript代码中使用ref函数进行创建和使用,而reactive则需要通过调用Vue.js提供的reactive函数进行包装和创建。
3. 访问方式不同:对于通过ref函数创建的响应式数据,我们可以通过.value属性来访问其实际值;而对于通过reactive函数创建的响应式对象,我们可以直接访问其属性或调用其方法。
4. 设计理念不同:ref主要是为了解决单一元素/数据的响应式问题,而reactive则是为了解决JavaScript对象和数组等复杂数据结构的响应式问题。
12.vue2中的Mixins和vue3中的hook
1.语法和用法:Hooks 是在 Vue 3 的 Composition API 中引入的一种函数式编程的方式,而 Mixins 是在 Vue 2 中的一种对象混入机制。Hooks 使用函数的方式定义和使用,而 Mixins 则是通过对象的方式进行定义和应用。
2.组合性和灵活性:Composition API 的 Hooks 允许开发者根据逻辑功能来组合和复用代码,可以将相关的逻辑和状态封装为自定义的 Hook 函数。而 Mixins 在组件中的属性和方法会与组件本身的属性和方法进行合并,可能会导致命名冲突或不可预料的行为。
3.响应式系统:Vue 3 的 Composition API 使用了一个新的响应式系统,可以通过 reactive 和 ref 来创建响应式数据。这样可以更精确地控制组件的更新和依赖追踪。而 Mixins 使用 Vue 2 的响应式系统,对数据的追踪和更新较为简单,可能存在一些性能上的问题。
4.生命周期钩子:在 Vue 3 的 Composition API 中,可以使用 onMounted、onUpdated 等钩子函数来替代 Vue 2 中的生命周期钩子。这样可以更灵活地管理组件的生命周期。Mixins 依然使用 Vue 2 的生命周期钩子。
总结
以上是我面试遇到的问题,答案可能有错漏,可自行查阅。
相关文章:
)
前端面试题(六)
1.let,var,const区别 1.作用域: var:var声明的变量存在函数作用域或全局作用域,这意味着它们在声明它们的函数内部可见,而不在块级作用域内可见。 let和const:let和const声明的变量存在块级作用域,这…...

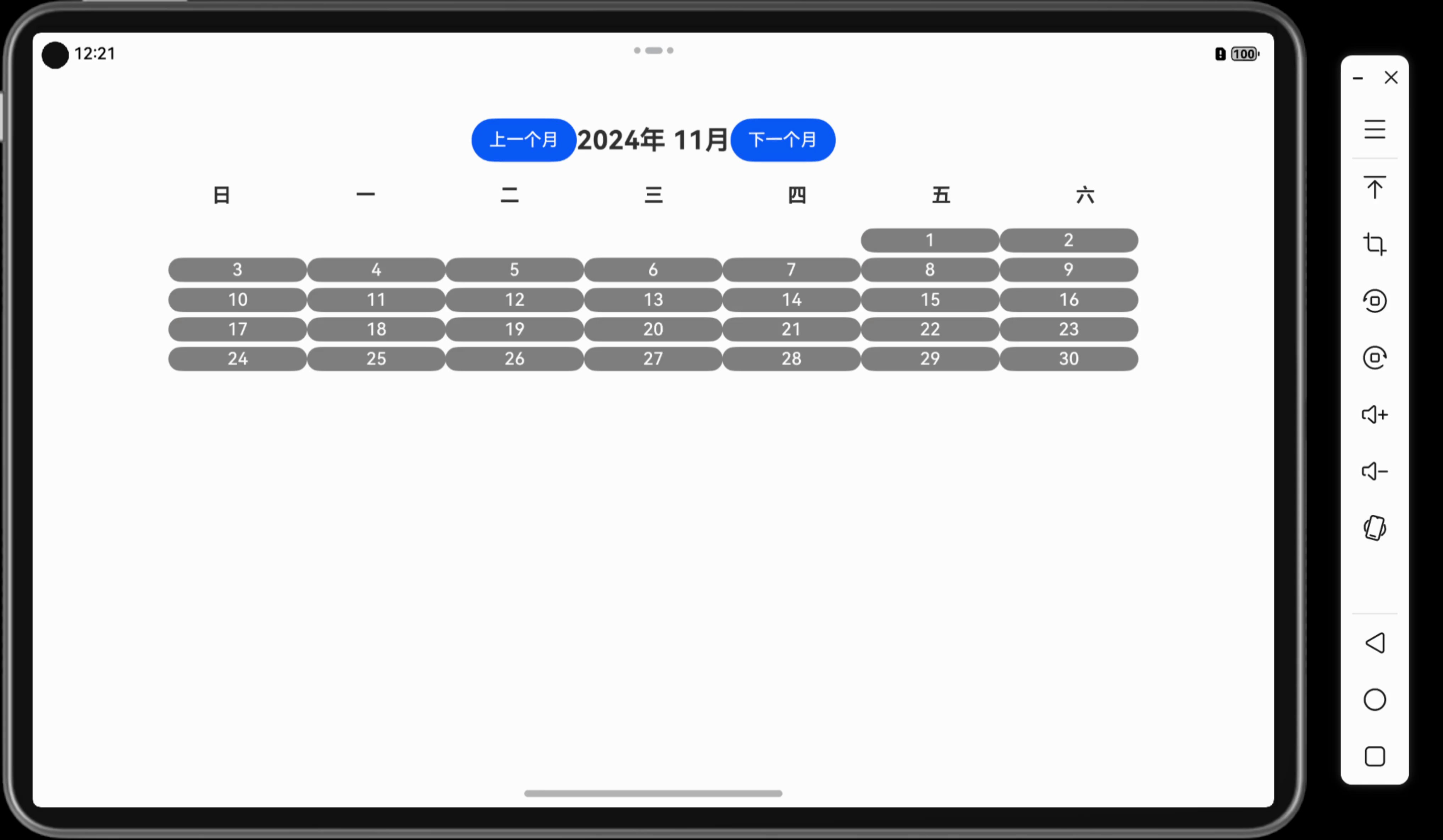
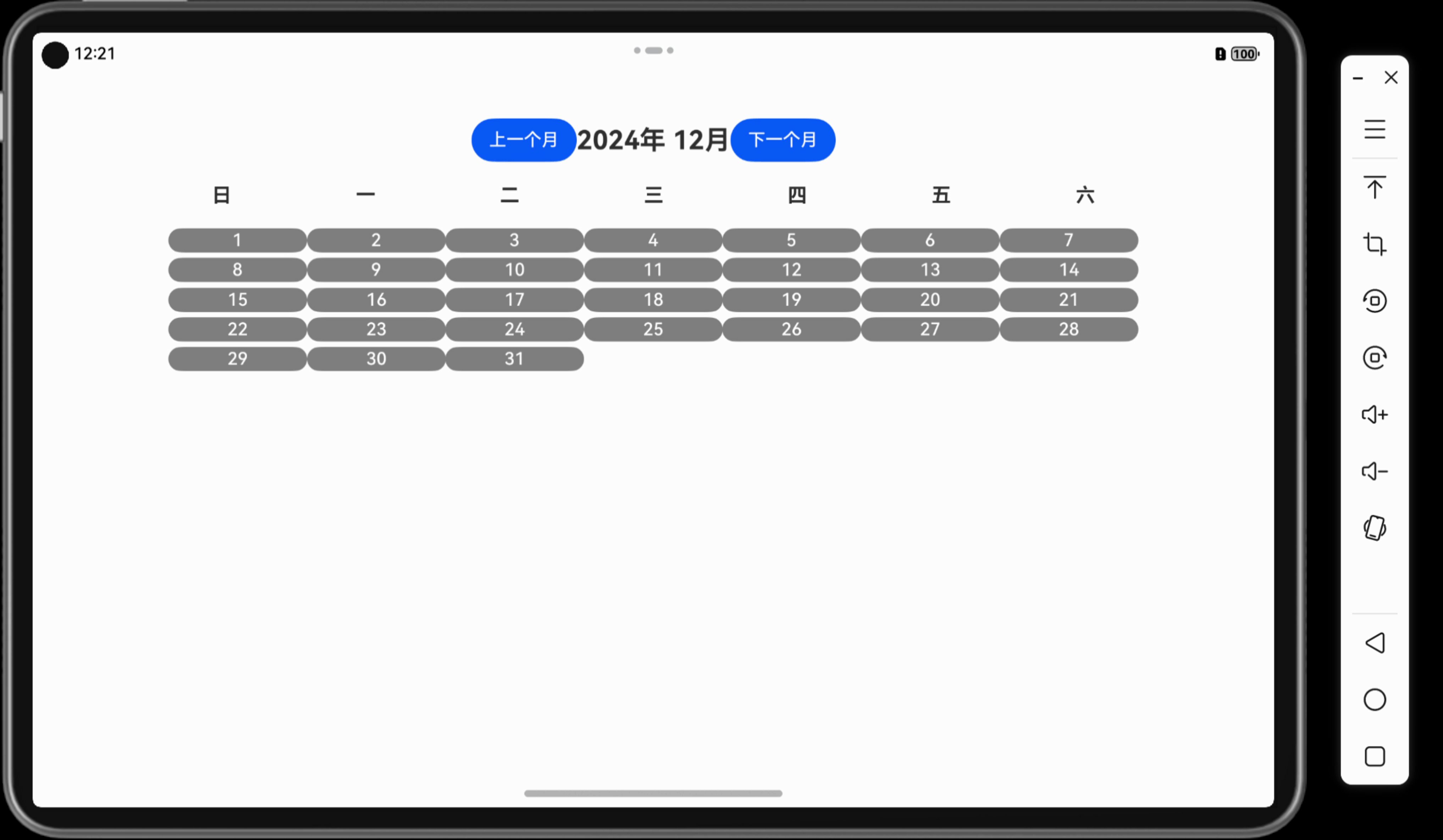
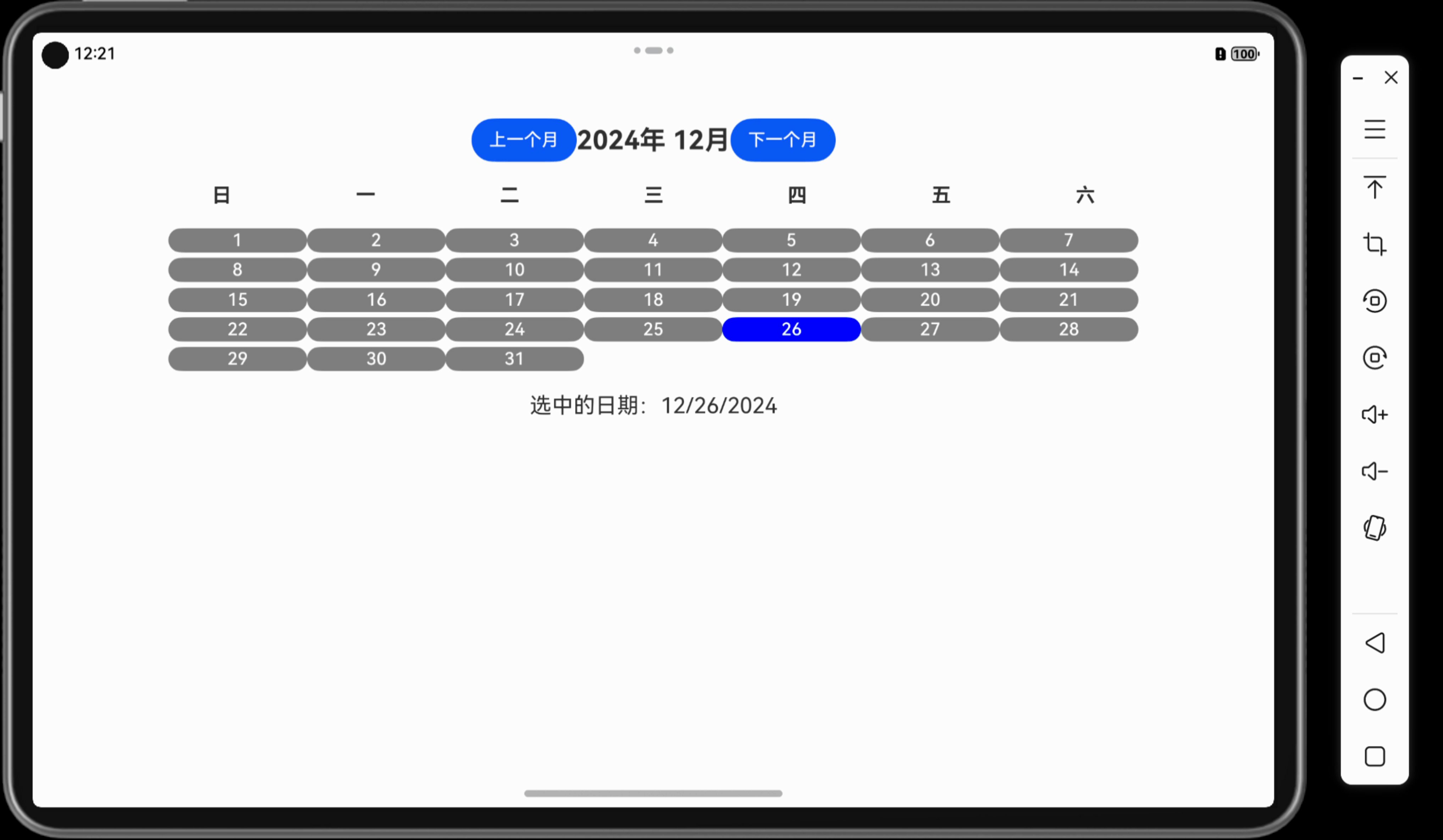
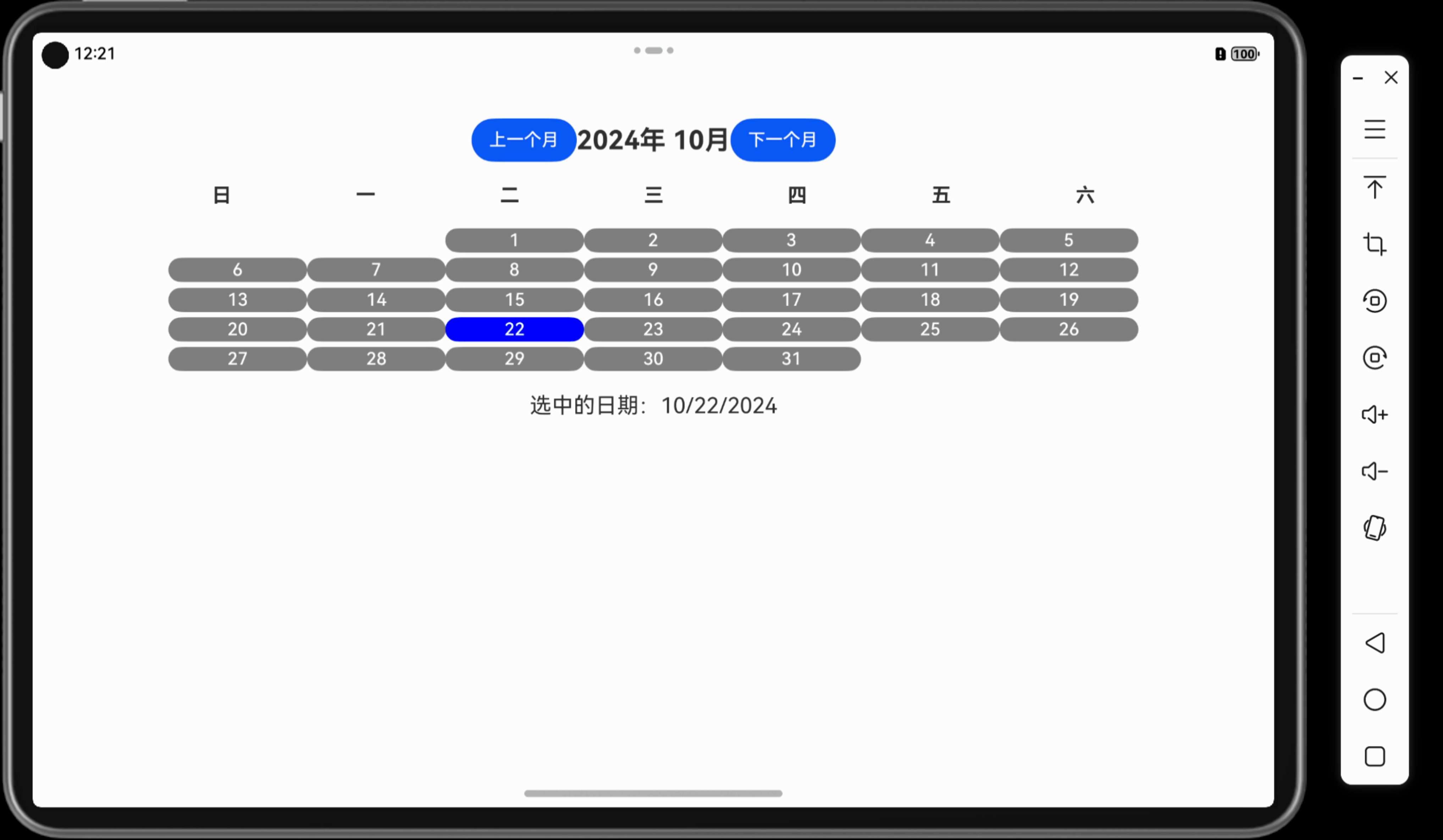
「Mac畅玩鸿蒙与硬件35」UI互动应用篇12 - 简易日历
本篇将带你实现一个简易日历应用,显示当前月份的日期,并支持选择特定日期的功能。用户可以通过点击日期高亮选中,还可以切换上下月份,体验动态界面的交互效果。 关键词 UI互动应用简易日历动态界面状态管理用户交互 一、功能说明…...

Leetcode581. 最短无序连续子数组(HOT100)
链接 我的代码: class Solution { public:int findUnsortedSubarray(vector<int>& nums) {vector<int> res nums;sort(res.begin(),res.end());int l 0,r nums.size()-1;while(nums[l]res[l]){l;if(lnums.size()){return 0;}}while(nums[r]res…...

HTML前端开发-- Flex布局详解及实战
引言 Flex布局,全称为Flexible Box Layout,是一种现代CSS布局技术,它提供了一种更有效的方式来设计响应式布局和复杂页面布局。本文将详细介绍Flex布局的基本概念、属性以及实战应用。 一、基本概念 Flex布局的核心是Flex容器(…...

基于JWT跨语言开发分布式业务系统的挑战与实践:多语言协作的最佳方案
在现代分布式架构下,开发团队往往由来自不同技术栈和开发语言的工程师组成。如何有效地管理这些开发人员的协作,尤其是在实现跨语言的认证与授权机制时,成为了开发者面临的一个重大挑战。JSON Web Token(JWT)作为一种轻…...

二分法篇——于上下边界的扭转压缩间,窥见正解辉映之光(2)
前言 上篇介绍了二分法的相关原理并结合具体题目进行讲解运用,本篇将加大难度,进一步强化对二分法的掌握。 一. 寻找峰值 1.1 题目链接:https://leetcode.cn/problems/find-peak-element/description/ 1.2 题目分析: 题目要求返回数组内…...

什么是 Kata Containers?
什么是 Kata Containers? Kata Containers 是一种结合了容器技术和虚拟机技术的轻量级运行时,旨在提供容器的速度和虚拟机的安全性。它将容器运行在一个隔离的虚拟机中,从而大幅提升安全性,同时保持容器的高效性。 Kata Contain…...

SpringMvc项目配置RabbitMq
前言:只有消费者部分,没有记录生产者部分 结构图 配置类 可以xml配置,也可以配置类,二者可以相互转化。两种bean注入的方式。 import org.springframework.amqp.rabbit.connection.CachingConnectionFactory; import org.spring…...

shell编程(4)脚本与用户交互以及if条件判断
shell编程(4)脚本与用户交互以及if条件判断 声明! 学习视频来自B站up主 泷羽sec 有兴趣的师傅可以关注一下,如涉及侵权马上删除文章 笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,…...

vue2组件跨层级数据共享provide 和 inject
在 Vue 2 中,provide 和 inject 的功能也是可以使用的,虽然在 Vue 3 中它们成为了组合式 API 的一部分。在 Vue 2 中,provide 和 inject 主要是用于祖先组件和后代组件之间的数据共享,而不是通过 props 和 emit 逐层传递。 Vue 2…...

springboot/ssm校园闲置物品交易系统ava大学生二手闲置交易平台web二手源码
springboot/ssm校园闲置物品交易系统ava大学生二手闲置交易平台web二手源码 基于springboot(可改ssm)htmlvue项目 开发语言:Java 框架:springboot/可改ssm vue JDK版本:JDK1.8(或11) 服务器:tomcat 数…...

Redis实现限量优惠券的秒杀
核心:避免超卖问题,保证一人一单 业务逻辑 代码步骤分析 全部代码 Service public class VoucherOrderServiceImpl extends ServiceImpl<VoucherOrderMapper, VoucherOrder> implements IVoucherOrderService {Resourceprivate ISeckillVoucher…...

Linux centOS 7 安装 rabbitMQ
1.安装前需要了解,rabbitmq安装需要先安装erlang,特别注意的是erlang与rabbitmq的版本之间需要匹配。 el/7/rabbitmq-server-3.10.0-1.el7.noarch.rpm - rabbitmq/rabbitmq-server packagecloud 3.10版本的rabbitmq 对于erlang的版本要求可以看此连接…...

活着就好20241202
亲爱的朋友们,大家早上好!今天是2024年12月2日,第49周的第一天,也是十二月的第二天,农历甲辰[龙]年十月三十。在这个全新月份的开始、阳光初升的清晨,愿第一缕阳光悄悄探进你的房间,带给你满满的…...

自由学习记录(28)
C# 中的流(Stream) 流(Stream)是用于读取和写入数据的抽象基类。 流表示从数据源读取或向数据源写入数据的矢量过程。 C# 中的流类是从 System.IO.Stream 基类派生的,提供了多种具体实现,每种实现都针对…...

操作系统、虚拟化技术与云原生01
操作系统基础 操作系统定义 OS声明了软件怎么调用硬件,同时支持人机交互 人机交互的过程: shell是人机交互转换的虚拟环境,内核只能识别0、1组成的数据流,底层资源只能识别电流的变化 操作系统的组成 1. 进程管理 进程定义&#x…...

linux的挂卸载
挂卸载操作 在 Linux 系统中,挂载(mount)和卸载(umount)是管理文件系统和存储设备的核心操作。通过这两个操作,我们可以将设备(如硬盘、光盘、U盘等)或网络文件系统的内容集成到系统…...

【和春笋一起学C++】OpenCV中数组和指针运用实例
前言:前面学习了数组和指针在C中的处理原理,本文通过自己编写一个图像处理的函数实例来加深对数组和指针的理解。为什么是图像处理呢,因为图像数据是一个二维矩阵,相当于一个二维数组,前面学习了一维数组,现…...

Maya 中创建游戏角色的头发,并将其导出到 Unreal Engine 5
这段视频教程讲解了如何在 Maya 中创建游戏角色的头发,并将其导出到 Unreal Engine 5 中,重点是如何处理头发的物理模拟和材质。 作者 Andrew Giovannini 首先展示了一个已完成的带物理模拟的头发模型,并介绍了他自己的游戏行业背景。然后&a…...

React 路由(React Router):在 React 应用中管理路由
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
