React高阶面试题目(六)
React的formik库
-
定义:
Formik是一个用于在React应用程序中构建和处理表单数据的流行开源库。它提供了许多实用的组件和函数,使在React应用程序中处理表单数据变得更加轻松。 -
优点:
- 自动处理表单状态管理,无需手动编写大量的状态管理逻辑。
- 提供了易于使用的表单验证工具,可以快速实现表单验证逻辑。
- 可以方便地处理表单提交,包括异步表单提交和重试机制。
- 支持处理包括多级嵌套、动态表单、数组表单等多种复杂表单。
-
缺点:
虽然Formik简化了表单处理,但对于非常简单的表单,使用Formik可能会增加不必要的复杂性。此外,如果开发者对Formik的API不熟悉,可能需要一些时间来学习和适应。
React.forwardRef
- 定义:
React中的forwardRef是一个高阶组件,用于向子组件传递ref。 - 作用:
通过forwardRef,可以将ref自动地传递给子组件,而不需要手动进行传递。这在需要从父组件获取子组件内部的DOM元素时非常有用。
React Router 4与React Router 3的变化及新增特性
-
变化:
React Router 4从设计思想上进行改变,引入动态路由,将路由进行了拆分,将其放到了各自的模块中,不再有单独的router模块,充分体现了组件化的思想,更加贴合React的思想。 -
新增特性:
- 包含式路由与exact:v4版本有了包含的关系,如匹配path=“/users"的路由会匹配path=”/"的路由,在页面中这两个模块会同时进行渲染。同时引入了exact关键词,表示只对当前的路由进行匹配。
- 独立路由:采用Switch(排他性路由),只有一个路由会被渲染,并且总是渲染第一个匹配到的组件。
- 废弃了IndexRoute,而用Route exact的方式进行代替。如果没有匹配的路由,也可通过Redirect来进行重定向到默认页面或合理的路径。
React的Context直接获取方式
除了实例属性,React的Context还可以通过以下方式直接获取:
- React.createContext提供的Provider和Consumer:
使用Context的Provider组件包裹子组件,并在子组件中使用Consumer组件来订阅Context的变更。 - 函数组件:React.createContext提供的Provider和useContext钩子:
在函数组件中,可以使用useContext钩子来直接获取Context的当前值。 - Class组件:React.createContext提供的Provider和class的contextType属性:
在Class组件中,可以将contextType属性设置为由React.createContext()创建的Context对象,然后使用this.context来消费最近的Context值。
让React跳过重新渲染的方法
- 使用PureComponent或React.memo:
PureComponent会自动进行浅比较来判断是否需要重新渲染,而React.memo是一个高阶组件,用于函数组件的优化,它会对组件的props进行浅比较来决定是否重新渲染。 - 使用shouldComponentUpdate生命周期方法:
在class组件中,可以手动实现shouldComponentUpdate方法来判断是否需要重新渲染。 - 使用React的Context API:
如果某个组件的父组件的props发生变化时,子组件不需要重新渲染,可以使用React的Context API将该父组件的props传递给子组件,这样子组件就可以通过shouldComponentUpdate或React.memo来判断是否需要重新渲染。 - 使用Immutable数据结构:
Immutable数据结构是指一旦创建就不能被修改的数据结构。在React中,使用Immutable数据结构可以避免因为数据的变化而导致组件的重新渲染。 - 使用key属性:
在使用列表渲染时,给每个列表项添加唯一的key属性,这样React就可以根据key来判断列表项是否发生变化,从而决定是否重新渲染。
React的Error Boundaries
- 定义:
Error Boundaries是React中的一种组件,用于捕获在渲染过程、生命周期方法和构造函数中发生的JavaScript错误,并显示备用UI而不是崩溃。 - 作用:
Error Boundaries可以提高应用的健壮性,防止因为一个组件的错误而导致整个应用崩溃。
阻止React组件渲染的方法
- 条件渲染:
根据条件来决定是否渲染某个组件。例如,可以使用if语句或三元运算符来控制组件的渲染。 - 使用React.lazy和Suspense:
对于按需加载的组件,可以使用React.lazy来懒加载组件,并使用Suspense来指定在加载组件时显示的备用UI。 - 使用shouldComponentUpdate或React.memo:
通过返回false来阻止组件的重新渲染。
Redux及其理解与应用场景
- 定义:
Redux是一个JavaScript状态管理库,用于构建可预测的状态容器。它通常与React等前端框架一起使用,但也可以与其他视图库一起使用。 - 理解:
Redux通过单一的状态树来管理应用的状态,并提供了一种可预测的方式来更新状态。它使用纯函数(reducer)来描述状态的变化,并使用actions来触发这些变化。 - 应用场景:
Redux适用于大型、复杂的应用,特别是当应用的状态需要在多个组件之间共享时。它可以帮助开发者更好地管理应用的状态,提高代码的可维护性和可测试性。
React的Context API与Redux的比较
-
是否可以取代:
React的Context API和Redux都有各自的优势和适用场景,它们并不是互相取代的关系。 -
原因:
- Context API提供了一种简单的方式来在组件树中传递数据,但它并不具备Redux那样的状态管理和时间旅行等高级功能。
- Redux则提供了更强大的状态管理功能,但它需要更多的配置和样板代码。
- 在实际应用中,可以根据应用的规模和复杂度来选择使用Context API还是Redux。对于小型应用或简单的状态管理需求,可以使用Context API;对于大型应用或复杂的状态管理需求,则建议使用Redux。
React的虚拟DOM实现原理
React的虚拟DOM是一个轻量级的JavaScript对象,它描述了真实DOM的结构和属性。当React组件的状态发生变化时,React会创建一个新的虚拟DOM树,并与旧的虚拟DOM树进行比较(diff算法)。通过比较,React可以找出需要更新的真实DOM部分,并只更新这些部分,从而提高性能。
React中多个setState调用的原理
在React中,setState是一个异步函数。当调用setState时,React会将更新放入一个队列中,并在下一个事件循环中处理这些更新。如果在一个事件循环中多次调用setState,React会将这些更新合并成一个,并只进行一次DOM更新。这有助于提高性能并减少不必要的DOM操作。
React的immutable原理
React本身并不直接提供immutable数据结构,但推荐使用immutable数据结构来提高性能。Immutable数据结构是指一旦创建就不能被修改的数据结构。在React中,使用immutable数据结构可以避免因为数据的变化而导致组件的重新渲染。这可以通过使用库如Immutable.js或直接在代码中遵循不可变原则来实现。当数据发生变化时,创建一个新的数据副本而不是修改原始数据,这样可以确保组件的props或state不会发生变化(除非有意为之),从而避免不必要的重新渲染。
如何使用高阶组件(HOC)实现一个loading组件
高阶组件(HOC)是React中用于复用组件逻辑的一种高级技术。通过HOC,可以创建一个包装组件,该组件可以接受一个子组件作为参数,并在必要时显示loading状态。
以下是一个简单的示例,展示了如何使用HOC来实现一个loading组件:
- 定义Loading组件:
function LoadingCom() {return <div>loading...</div>;
}
- 创建高阶组件:
import React, { useState, useEffect } from 'react';const withLoading = (Component) => {return (props) => {const [isLoading, setIsLoading] = useState(true); // 初始状态为loading// 模拟异步数据获取useEffect(() => {setTimeout(() => {setIsLoading(false); // 假设2秒后数据加载完成}, 2000);}, []);if (isLoading) {return <LoadingCom />; // 显示Loading组件}return <Component {...props} />; // 数据加载完成后显示实际组件};
};
- 使用高阶组件:
import React from 'react';
import withLoading from './withLoading'; // 假设withLoading在同一目录下function MyComponent(props) {return <div>This is my component. {props.additionalProp}</div>;
}export default withLoading(MyComponent); // 使用高阶组件包装MyComponent
在父组件中使用包装后的组件时,可以像使用普通组件一样传递props:
import React from 'react';
import MyComponentWithLoading from './MyComponentWithLoading'; // 假设导出的包装组件名为MyComponentWithLoadingfunction ParentComponent() {return <MyComponentWithLoading additionalProp="Some additional prop" />;
}export default ParentComponent;
React Router的实现原理
React Router的实现原理基于前端路由的概念,它允许在单页应用(SPA)中模拟多页应用的路由跳转。React Router主要利用两种客户端路由实现思想:
- 基于hash的路由:通过监听浏览器的hashchange事件来感知URL中hash部分的变化。当hash发生变化时,React Router能够根据新的hash值来匹配对应的路由并展示相应的组件。
- 基于HTML5 History API的路由:通过history.pushState和history.replaceState等方法来改变URL,这样可以在不刷新页面的情况下改变浏览器地址栏的URL。React Router利用这个API来实现页面的路由切换,同时通过监听popstate事件来感知URL的变化并做出相应的路由处理。
React Router维护了一个路由配置表,当URL发生变化时,它会根据当前URL匹配对应的路由规则,找到要展示的组件并进行渲染。通过这种方式,React Router实现了前端路由管理,使得单页应用能够实现页面间的无刷新跳转和状态管理。
React有状态组件和无状态组件的区别、优缺点及使用场景
-
区别:
- 有状态组件:拥有自己的状态和生命周期函数,能够管理自己的内部状态。
- 无状态组件:没有状态和生命周期函数,只依赖于传入的props来渲染UI。
-
优缺点:
- 有状态组件:
- 优点:能够管理自己的状态,可以更方便地处理内部逻辑。
- 缺点:由于有状态管理,可能增加代码的复杂性和维护成本。
- 无状态组件:
- 优点:简单高效,没有状态维护的负担,性能更高;测试更方便,因为只依赖于props;可复用性强,不依赖于任何状态。
- 缺点:无法管理自己的状态,需要依赖外部传递的props。
- 有状态组件:
-
使用场景:
- 有状态组件:适用于需要管理内部状态的场景,如表单输入、列表滚动等。
- 无状态组件:适用于只需要展示数据的场景,如纯展示性的UI组件。
React项目接入Redux的过程及connect的绑定原理和过程
-
接入Redux的过程:
- 安装Redux和react-redux库。
- 在项目中创建Redux的store,包括定义action、reducer等。
- 使用Provider组件将store包裹在React应用的根组件外层。
- 在需要连接Redux的组件中使用connect函数将组件与Redux的store连接起来。
-
connect的绑定原理和过程:
- connect是一个高阶函数,用于在组件中连接Redux store。
- 它接收两个参数:mapStateToProps和mapDispatchToProps。
- mapStateToProps函数解析store,将其作为组件的props传递。这样组件就可以使用这些值。
- mapDispatchToProps函数创建了一组函数,它们可以触发Redux action。这些函数也作为组件的props传递。
- connect的工作原理是使用一个名为“容器组件”的组件来包装另一个组件。容器组件连接到Redux store,然后将Redux state和actions作为props传递给被包装的组件。
- 当Redux store更新时,容器组件会重新渲染,并将更新的state传递给被包装的组件。
Redux和Vuex状态管理的区别及共同思想
-
区别:
- 框架差异:Vuex是专门为Vue.js设计的状态管理库,与Vue.js紧密集成;Redux是一个独立的状态管理库,可以与各种JavaScript框架(如React、Angular、Vue.js等)结合使用。
- 设计思想:Vuex借鉴了Flux架构,将应用状态存储在一个单一的Store中,并通过定义Mutations来修改状态,通过Actions来触发Mutations;Redux借鉴了Elm架构,也将应用状态存储在一个单一的Store中,通过派发Actions来触发Reducers来修改状态。
- 语法和API:Vuex使用了Vue.js的语法和API,使用起来与Vue.js组件开发非常相似;Redux使用了纯JavaScript语法和API,更加通用,但可能需要额外的学习成本。
-
共同思想:
- 都采用了单一状态树(Single Source of Truth)的概念,将应用的所有状态集中管理。
- 都提供了状态变更的日志记录(时间旅行)功能,方便调试和回溯。
- 都鼓励使用纯函数来描述状态的变化,以提高代码的可预测性和可测试性。
React Fiber算法的原理及优化
-
原理:
- React Fiber是React 16引入的一种新的协调算法,用于替代之前的Stack算法。
- Fiber将任务拆分成更小的可执行单元(work units),这些单元可以被中断和恢复,从而实现任务的增量执行和优先级调度。
- 每个Fiber节点代表一个React元素,并包含有关其更新状态的信息。
-
优化:
- 增量渲染:Fiber允许将渲染任务拆分成多个小任务,并在浏览器空闲时逐个执行,从而避免长时间的阻塞渲染。
- 任务优先级:Fiber引入了任务优先级的概念,可以根据任务的紧急程度来调度任务的执行顺序。
- 错误处理:Fiber提供了更好的错误处理机制,可以在捕获到错误时中断当前任务并恢复到一个稳定的状态。
- 并发模式:Fiber为React的未来并发模式提供了基础,使得React能够更好地处理高并发场景下的UI更新。
RxJS及其主要用途
-
定义:
- RxJS是一个基于响应式编程思想的JavaScript库,用于处理异步数据流和事件流。
-
主要用途:
- 异步数据处理:RxJS提供了一种简洁的方式来处理复杂的异步操作,如网络请求、定时器等。
- 事件处理:RxJS可以方便地处理各种事件源(如DOM事件、WebSocket消息等)的数据流。
- 数据流转换:RxJS提供了丰富的操作符来转换和处理数据流,如过滤、映射、合并等。
- 错误处理:RxJS提供了强大的错误处理机制,可以捕获并处理数据流中的错误。
redux-saga和Mobx的区别
-
redux-saga:
- 概念:redux-saga是一个中间件,用于在Redux应用中管理副作用(如数据获取、缓存等)。它使用ES6的生成器函数来编写可测试的异步操作逻辑。
- 优点:
- 提供了清晰的副作用管理逻辑。
- 易于测试和调试。
- 可以处理复杂的异步操作。
- 缺点:
- 相对于其他状态管理库,学习曲线较陡峭。
- 需要额外的配置和样板代码。
-
Mobx:
- 概念:Mobx是一个状态管理库,它使用可观察的数据结构来自动追踪依赖关系,并在数据变化时更新UI。
- 优点:
- 简洁易用,上手成本低。
- 自动追踪依赖关系,减少了手动更新状态的需要。
- 提供了强大的调试工具。
- 缺点:
- 对于大型应用,可能需要额外的结构来组织状态。
- 与Redux相比,社区和生态系统较小。
React 中,非父子组件如何进行通信?
在 React 中,非父子组件(如兄弟组件或跨层级组件)之间的通信通常可以通过以下几种方式实现:
- 通过共同的父组件传递数据:父组件管理状态,并通过 props 将其传递给需要通信的子组件。这种方式利用了 React 的单向数据流特性,使得状态管理更加清晰和可控。
- 使用 Context API:Context 提供了一种方式,让你能够在组件树中间隔很多层级的组件之间传递数据,而不必在每一层都手动传递 props。这对于需要在深层嵌套的组件之间共享数据时非常有用。
- 使用全局状态管理工具:如 Redux,它允许你将应用的所有状态存储在一个单一的 store 中,并通过 actions 和 reducers 来管理这些状态的变化。Redux 可以与 React 结合使用,通过提供 store、action 和 reducer 等概念来实现全局状态管理。
当 React 组件有很多属性时,不想一个个设置,怎么解决?
当 React 组件有很多属性时,如果逐个设置属性会显得繁琐且容易出错,可以考虑以下几种解决方案:
- 使用解构赋值:在组件内部,可以通过解构赋值的方式从 props 中提取需要的属性,这样可以减少代码量并提高可读性。
- 使用默认属性:对于某些属性,可以为其设置默认值,这样在传递属性时可以省略这些默认值。
- 使用高阶组件(HOC):高阶组件是一个函数,它接收一个组件作为参数,并返回一个新的组件。你可以在高阶组件中处理属性的传递和默认值的设置,从而简化原始组件的代码。
- 使用 render props:render props 是一种在 React 组件之间共享代码的技术。你可以创建一个返回 JSX 的函数作为属性传递给其他组件,并在该函数内部处理属性的传递和逻辑。
React 和 Vue 框架有哪些异同点?
React 和 Vue 都是流行的 JavaScript 框架,用于构建用户界面。它们有许多相似之处,但也存在一些关键差异:
-
相似之处:
- 都支持服务器渲染。
- 都遵循组件化思想,将页面分成多个组件,组件之间组合嵌套形成最终的网页界面。
- 都使用虚拟 DOM 来提高渲染性能。
- 都有状态管理解决方案(React-Redux,Vuex)。
-
不同之处:
- 框架本质不同:Vue 是 MVVM 框架,而 React 是前端组件框架。
- 数据绑定方式:Vue 支持双向数据绑定(v-model),而 React 提倡单向数据流(onChange/setState)。
- 组件写法:React 推荐使用 JSX + inline style,而 Vue 推荐使用 template 的单文件组件格式(.vue 文件)。
- 响应式系统:Vue 通过 getter、setter 和函数劫持来精确知道数据的变化,而 React 是通过比较引用方式(diff)来进行的。
在 React 和 Redux 中,哪些功能使用了设计模式?
- React:虽然 React 本身没有直接实现设计模式,但它在构建大型应用时通常会结合使用设计模式。例如,React 组件之间的通信和状态管理可以借鉴发布-订阅模式、观察者模式等设计模式的思想。
- Redux:Redux 本身就是一种设计模式,同时也是一种项目架构方案。它采用了单一数据源、状态只读、纯函数来执行修改等原则,通过 action、reducer 和 store 等概念来实现全局状态管理。
Redux 数据流的流程是怎样的?
Redux 数据流的流程可以概括为以下几个步骤:
- Action:当用户执行某个操作时,会触发一个 action。Action 是一个描述发生了什么的普通 JavaScript 对象,它必须有一个
type属性来指明 action 的类型。 - Reducer:然后,store 会把当前的 state 和 action 传给 reducer 函数。Reducer 函数是一个纯函数,它接收当前的 state 和 action,并返回一个新的 state。
- Store:Store 保存着应用的所有 state。它的职责是监听 action,并调用 reducer 来更新 state。Store 通过 getState 方法来获取当前的 state,通过 dispatch 方法来触发 action。
- View:React 组件通过订阅 Store 中的 state 来更新界面。当 state 发生变化时,store 会通知订阅的组件,组件会根据新的 state 重新渲染。
redux-saga和 redux-thunk 有什么本质区别?
redux-saga 和 redux-thunk 都是 Redux 的中间件,用于处理异步操作,但它们的工作原理和风格有所不同:
- redux-thunk:它是一个简单的中间件,允许你编写返回函数的 action creators。这些函数可以包含异步操作,如 API 调用。当 dispatch 一个 thunk action 时,Redux 会调用这个返回的函数,并在函数内部执行异步操作。一旦异步操作完成,你可以 dispatch 一个正常的 action 来更新状态。
- redux-saga:它使用 ES6 的生成器函数来管理异步操作的流程。Saga 监听 action 并被触发,然后可以执行一系列的 effects(如调用 API、等待结果、dispatch 其他 action 等)。这些 effects 是由 saga 中间件来处理的,而不是由 Redux 本身来处理。Saga 提供了更强大的控制流(如条件语句、循环、并发等),使得异步操作的管理更加灵活和可维护。
Redux 中间件接受几个参数?柯里化函数的两端参数具体是什么?
-
Redux 中间件接受几个参数:Redux 中间件通常接受三个参数:store 的 dispatch 方法、当前的 state 和一个名为 next 的函数。中间件可以调用 next 函数来传递 action 到下一个中间件或最终的 reducer。
-
柯里化函数的两端参数:柯里化(Currying)是一种将多参数函数转换为一系列接受单一参数的函数的技术。在 Redux 中间件中,柯里化函数的两端参数通常是:
- 第一个参数是 store 的 dispatch 方法。
- 最后一个参数(或返回的函数)接受一个 action 并返回处理后的结果(通常是下一个中间件或 reducer 的结果)。
什么是 React 的 Fiber 架构?它解决了什么问题?
React 的 Fiber 架构是为了解决 React 15 版本中由于递归比对 Virtual DOM 导致的性能问题而引入的。Fiber 通过以下方式解决了这些问题:
- 循环模拟递归:Fiber 将任务拆分成可中断的小单元,构建了一个链表结构(即 Fiber 树),并通过循环来模拟递归。这使得 React 能够在浏览器空闲时间执行任务,避免长时间占用主线程。
- 任务分片:Fiber 允许将任务分片处理,这样即使任务很大,也不会导致页面卡顿。React 可以在浏览器空闲时间分片执行任务,从而保持页面的流畅性。
- 优化 DOM 操作顺序:在构建和提交阶段,Fiber 优化了 DOM 操作的顺序,确保了更新的流畅性。
React 中 keys 的作用是什么?
在 React 中,keys 是给列表中的每一个元素赋予的唯一标识符。它们的作用如下:
- 帮助 React 识别哪些元素改变了、被添加了或者被移除了:当你对列表进行排序、过滤或映射等操作时,keys 会帮助 React 高效地更新和重新渲染组件。
- 提高渲染性能:通过使用 keys,React 可以避免不必要的重新渲染和 DOM 操作,从而提高应用的性能。
- 保持组件状态和身份的稳定:在列表项具有状态时(如输入框的值),keys 可以确保在重新渲染时这些状态能够正确地与对应的组件关联起来。
React 组件的更新机制是怎样的?
React 组件的更新机制是由虚拟 DOM(Virtual DOM)和 diff 算法驱动的。当组件的状态(state)或属性(props)发生变化时,React 会进行以下步骤来更新组件:
- 重新渲染虚拟 DOM:React 调用组件的 render 方法重新渲染虚拟 DOM。这个新的虚拟 DOM 会与旧的虚拟 DOM 进行比较。
- 比较虚拟 DOM:React 使用 diff 算法来比较新的虚拟 DOM 和旧的虚拟 DOM,找出需要更新的部分。
- 更新实际 DOM:React 只更新需要变化的部分到实际的 DOM 上,通过最小化 DOM 操作来提高性能。
- 触发生命周期方法:组件更新完成后,会触发相应的生命周期方法(如 componentDidUpdate)。
什么是 Ant Design(Antd)?它有什么优点?
-
Ant Design(Antd):Ant Design 是一个基于 React 的企业级 UI 设计语言和 React 组件库,由阿里巴巴的 Ant Financial 开发并开源。
-
优点:
- 丰富的组件库:提供了大量的高质量组件,涵盖了常见的 UI 元素和交互模式。
- 一致的设计语言:遵循一致的设计规范和视觉风格,使得应用具有统一和专业的外观。
- 易于使用和扩展:组件易于使用和定制,同时提供了强大的扩展能力,可以满足不同项目的需求。
- 活跃的社区和文档:拥有活跃的社区和详细的文档,为开发者提供了良好的支持和资源。
综上所述,React 和 Vue 各有优缺点,选择哪个框架取决于项目的具体需求和团队的技术栈。同时,Redux 和其他中间件为 React 提供了强大的状态管理和异步处理能力。
React 路由切换时,同一组件无法重新渲染的解决方法
React 路由切换时,如果同一组件无法重新渲染,可以尝试以下几种方法来解决:
- 使用 key 属性:在路由组件上设置一个唯一的 key 属性,当路由变化时,key 的值也会随之变化,React 会认为这是一个新的组件,从而进行重新渲染。例如,可以使用路由的 location.key 作为 key 的值。
- 使用 React.memo 或 shouldComponentUpdate:对于函数组件,可以使用 React.memo 来控制渲染。对于类组件,可以通过重写 shouldComponentUpdate 方法来控制组件是否需要重新渲染。确保在这些方法中返回正确的比较结果。
- 确保组件的 props 或 state 发生变化:React 组件会根据 props 或 state 的变化来判断是否需要重新渲染。如果组件的 props 或 state 没有发生变化,那么组件就不会重新渲染。确保在路由切换时,传递给组件的 props 或组件的 state 发生了变化。
React 中 DOM 结构发生变化后,内部经历的变化
当 React 中的 DOM 结构发生变化时,内部会经历以下变化:
- 虚拟 DOM 对比:React 会先创建一个虚拟 DOM 树,当组件状态或属性发生变化时,会重新生成一个新的虚拟 DOM 树。然后,React 会使用一种称为“协调算法”的策略来比较新旧虚拟 DOM 树的差异。
- 差异计算:协调算法会尽量找到最小的差异集,以最小化实际 DOM 操作的次数。
- 更新实际 DOM:找到差异后,React 会根据差异集合执行相应的 DOM 操作,如节点的创建、更新、删除等。
使用 ES6 的 class 定义的 React 组件不再支持 mixins 的替代方法
在 ES6 的 class 定义的 React 组件中,mixins 已经被弃用。作为替代,可以使用以下几种方法:
- 高阶组件(HOC):高阶组件是一个以组件为参数并返回一个新组件的函数。HOC 可以用于重用代码、逻辑和引导抽象。
- 组合(Composition):将多个组件组合在一起,通过 props 将数据和方法传递给子组件,以实现功能的复用。
- Hooks:在 React 16.8 中引入的 Hooks 允许你在不编写类的情况下使用 state 和其他 React 特性。Hooks 提供了一种更灵活的方式来重用状态逻辑。
在 React 项目中捕获和处理错误
在 React 项目中,捕获和处理错误的方法有以下几种:
- try-catch:在可能引发错误的代码块中使用 try-catch 语句来捕获和处理错误。但需要注意的是,try-catch 只适用于命令式代码,而不适用于声明式代码(如 JSX)。
- 错误边界(Error Boundary):错误边界是 React 应用中错误处理的一种方式。它是一个能够捕获子组件树中任何位置的 JavaScript 错误,并记录这些错误,同时显示一个备选 UI 的组件。要创建一个错误边界,需要定义一个类组件,并实现 getDerivedStateFromError 和 componentDidCatch 这两个生命周期方法。
- 第三方库:可以使用一些第三方库(如 react-error-boundary)来更方便地实现错误边界。这些库提供了一些灵活的方式来定义错误处理行为,以及在错误发生时展示备用 UI。
在 React 中避免不必要的 render 被触发的方法
在 React 中,避免不必要的 render 被触发的方法有以下几种:
- 使用 shouldComponentUpdate 或 React.memo:对于类组件,可以通过重写 shouldComponentUpdate 方法来控制组件是否需要重新渲染。对于函数组件,可以使用 React.memo 来实现类似的功能。
- PureComponent:React.PureComponent 组件采用对属性和状态进行浅比较的方式,在组件内部实现了 shouldComponentUpdate()。如果组件的 props 和 state 在浅比较下没有变化,那么组件就不会重新渲染。
- 不可变数据结构:使用不可变数据结构来管理组件的状态,可以确保每次更新状态都会返回一个新的对象,从而触发组件的重新渲染(如果需要的话)。同时,不可变数据结构也有助于避免在比较新旧状态时出现复杂的问题。
React 的业务组件和技术组件及其区别
业务组件和技术组件是 React 应用中的两种不同类型的组件。
- 业务组件:业务组件是在需求工程和领域工程活动中建模的软件资产,它们包含业务逻辑、规则和约束。业务组件是真实业务的技术表示,如将 todo 添加到 todo 列表、从列表中删除、在列表中更新等等。它们通常包含简单地用 Java、JavaScript 等语言编写的业务价值。
- 技术组件:技术组件则更多地关注于提供产品的性能、安全性、可扩展性等技术方面的能力。它们由技术、语言(如 servlet 和 JSP J2EE)、框架(Angular、React、Spring)等提供。
两者的主要区别在于它们的职责和关注点不同。业务组件更关注于业务逻辑和规则的实现,而技术组件则更关注于提供技术方面的支持和保障。
React 16 相比之前版本在生命周期函数上的变化
React 16 相比之前的版本在生命周期函数上有以下变化:
- 新增生命周期方法:React 16 新增了 getDerivedStateFromProps 和 getSnapshotBeforeUpdate 这两个生命周期方法。getDerivedStateFromProps 允许你在组件实例化或接收到新的 props 时更新 state。getSnapshotBeforeUpdate 在最近一次渲染输出(提交到 DOM 节点)之前调用,它使得组件能在更新之前捕捉一些信息(例如滚动位置等)。
- 弃用生命周期方法:React 16 弃用了 componentWillMount、componentWillReceiveProps 和 componentWillUpdate 这三个生命周期方法。虽然这些方法在 React 16 中仍然可以使用,但不建议这样做,因为它们在未来的版本中可能会被删除。
- 错误处理:React 16 新增了对错误处理的钩子函数 componentDidCatch,允许组件捕获其子组件树中的错误并进行处理。
React Devtools
React Devtools 是一个专为 React 开发者设计的浏览器扩展工具,它提供了以下功能和作用:
- 组件检查:允许开发者查看和检查 React 组件的层次结构和属性。
- 性能分析:提供了性能分析工具,可以帮助开发者找出和优化性能瓶颈。
- Profiler:React DevTools Profiler 可以帮助开发者测量应用中渲染的时间,并找出哪些组件渲染耗时最长。
React Devtools 的优点包括易用性、强大的功能和集成到浏览器中的便利性。然而,它也有一些缺点,比如可能会增加浏览器的内存占用和性能开销(尽管这些开销通常是可以接受的)。
React 的 windowing
React 的 windowing(也称为“虚拟化”或“无限滚动”)是一种技术,用于优化长列表或大数据集的渲染性能。通过只渲染当前可见或即将可见的项,而不是一次性渲染整个数据集,windowing 可以显著提高应用的性能和响应速度。这对于需要处理大量数据或长列表的应用来说非常有用,如社交媒体应用、电子表格或代码编辑器等。
创建 React 动画的方式
创建 React 动画有多种方式,包括但不限于:
- 使用 CSS:通过向 HTML 标记添加类来触发 CSS 动画,这是创建简单动画的推荐方法。CSS 动画易于使用,并且浏览器在处理时资源开销较小。
- GreenSock (GSAP):这是一个功能强大的动画平台,适用于创建复杂的动画。
- React-transition-group:这是一个用于实现基本 CSS 动画和过渡效果的附加组件,特别适用于管理组件状态的动画。
- React-animations:这个库基于 animate.css 构建,提供了许多动画集合,易于使用。
- React Reveal:这是一个 React 的动画框架,提供了淡入淡出、翻转、缩放、旋转等动画效果。
高阶组件(HOC)的属性代理
高阶组件(Higher-Order Components,HOC)是 React 中用于复用组件逻辑的一种高级技巧。HOC 不是 React API 的一部分,而是一种基于 React 的组合特性而形成的设计模式。属性代理是高阶组件的一种类型,它通过高阶组件将属性传递给被包装的原始组件,在原始组件中通过 this.props 操作这些属性。这种方式允许你在不修改原始组件代码的情况下,向其注入额外的 props 或功能。
React 的状态管理器解决的问题及何时使用
React 的状态管理器主要解决了组件间状态共享和状态管理的问题。在大型应用中,组件间的状态传递和更新可能变得非常复杂,状态管理器提供了一种集中管理状态的方式,使得状态更新更加可预测和易于调试。
当以下情况出现时,应考虑使用状态管理器:
- 用户的使用方式复杂,不同身份的用户有不同的使用方式,或者多个用户之间可以协作。
- 组件的状态需要共享,或者某个状态需要在任何地方都可以拿到。
- 一个组件需要改变全局状态,或者一个组件需要改变另一个组件的状态。
常用的 React 状态管理器包括 Redux、Context API、MobX 以及新兴的 Hook 状态管理库如 Recoil 和 Zustand。
React 的代码拆分及拆分原则
React 的代码拆分是一种优化技术,用于将大型代码库拆分成更小的、更易于管理的部分,从而提高应用的加载速度和性能。
React 代码拆分的原则包括:
- 根据功能和职责拆分目录:将相关的代码组织在一起,便于管理和维护。
- 模块定义规范:根据业务逻辑将代码拆分成不同的模块。
- 代码设计规范:遵循一般的代码规范,确保代码的可读性和可维护性。
- 程序设计规范:遵循高内聚、低耦合等一般原则,提高代码的复用性和可维护性。
React 代码拆分的实现方式包括使用 import() 语法进行动态导入、使用 React.lazy 和 React.Suspense 进行组件的按需加载等。
Redux 的三个原则
Redux 是一个 JavaScript 状态管理库,它遵循以下三个核心原则:
- 单一事实来源(Single Source of Truth):整个应用的状态都存储在一个单一的中央存储库中(称为 store),确保状态的一致性和可预测性。
- 状态不可变(State is Read-Only):状态不能直接修改,任何状态更新都会创建新状态对象,防止意外的状态突变,并确保状态更新的可预测性和可调试性。
- 单向数据流(Changes are Made with Pure Functions):状态更新只能通过称为 action 的纯函数来触发,这些 action 被分发到 store 中,并由 reducer 处理以产生新状态。单向数据流使得调试状态更新问题变得更加容易,因为可以跟踪 action 如何导致状态变化。
React Intl 实现国际化的原理
React Intl 是一个用于 React 应用的国际化(i18n)和本地化(l10n)库。它允许开发者为应用添加多语言支持,并管理不同语言之间的翻译和格式。
React Intl 的原理主要包括以下几点:
- 消息格式化:使用消息 ID 和消息描述符来定义要显示的文本,并通过 Intl.MessageFormat 进行格式化。
- 日期和数字格式化:利用 Intl.DateTimeFormat 和 Intl.NumberFormat 根据用户的语言环境格式化日期和数字。
- 语言环境管理:通过上下文(context)或全局状态管理库(如 Redux)来管理和切换语言环境。
- 翻译管理:使用翻译文件(如 JSON 格式)来存储不同语言的翻译内容,并在运行时根据当前语言环境选择相应的翻译。
React 的 setState 的缺点
React 的 setState 是用于更新组件状态的方法,但它也有一些潜在的缺点:
- 异步性:
setState是异步的,这意味着在调用setState后,状态不会立即更新。这可能会导致在状态更新后的某些操作(如日志记录、条件渲染等)出现不可预测的结果。 - 合并状态:当更新复杂的状态结构时,
setState会将新状态与旧状态合并,而不是完全替换旧状态。这可能会导致一些意外的行为,特别是当新状态与旧状态的结构不完全相同时。 - 性能问题:在频繁调用
setState时,可能会导致性能问题。因为每次调用setState都会触发组件的重新渲染,如果渲染过程非常复杂或耗时,则会影响应用的性能。
React 中兄弟组件的通信方式
在 React 中,兄弟组件之间的通信通常通过以下几种方式实现:
- 父组件作为中介:兄弟组件可以通过父组件作为中介来传递信息。一个兄弟组件将信息传递给父组件,然后父组件再将信息传递给另一个兄弟组件。
- 使用全局状态管理:如 Redux、Context API 等全局状态管理工具可以在整个应用中共享状态,使得兄弟组件可以直接访问和修改共享状态。
- 事件总线(Event Bus):虽然这不是 React 官方推荐的方式,但可以使用事件总线来实现兄弟组件之间的通信。事件总线是一个全局的事件监听和触发机制,允许组件在不需要直接引用对方的情况下进行通信。
React 源码的学习价值
React 的源码是一个庞大且复杂的代码库,但它也提供了许多值得学习的地方:
- 架构设计:React 的架构设计非常优雅,它使用虚拟 DOM、事件系统和 Fiber 调度器等机制来高效地处理 UI 更新和事件处理。
- 性能优化:React 在性能优化方面做了大量工作,如使用纯函数组件、避免不必要的重新渲染、使用 memoization 等技术来提高应用的性能。
- 代码质量:React 的代码质量非常高,它遵循严格的编码规范和测试标准,确保代码的可靠性和可维护性。
- 设计理念:React 的设计理念非常先进,它强调组件化、数据驱动和声明式编程等现代前端开发的最佳实践。
React context 的作用
React context 提供了一种在组件树中传递数据的方式,而不需要通过每一层组件手动传递 props。这使得数据可以在组件树中跨越多层组件进行共享和访问。
React context 的主要作用包括:
- 全局状态共享:在大型应用中,可以将全局状态(如用户信息、主题设置等)存储在 context 中,以便在组件树中共享。
- 避免 props 钻递:当需要将数据从顶层组件传递到深层组件时,使用 context 可以避免通过每一层组件手动传递 props 的繁琐过程。
- 主题切换和国际化:可以使用 context 来存储主题设置或语言环境信息,以便在组件树中统一应用主题或语言切换。
React 的 setState 和 replaceState 的区别
在 React 中,setState 和 replaceState 都是用于更新组件状态的方法,但它们有一些区别:
setState:setState是 React 官方推荐的状态更新方法。它是异步的,并且会合并新状态与旧状态。当调用setState时,React 会将其放入一个更新队列中,并在合适的时机(如事件处理完毕后)进行批量更新。replaceState:replaceState是一个较旧的方法,它直接替换组件的当前状态,而不是合并新状态与旧状态。需要注意的是,replaceState在 React 的新版本中已经被废弃,不建议使用。
Yeoman 脚手架的作用
Yeoman 是一个开源的脚手架工具,它可以帮助开发者快速生成项目模板和代码结构。在 React 开发中,Yeoman 可以用于生成 React 项目的基本框架和配置,从而节省开发时间和提高开发效率。
Yeoman 的主要作用包括:
- 快速生成项目模板:Yeoman 提供了许多预定义的模板,开发者可以根据自己的需求选择合适的模板来生成项目。
- 自定义项目结构:开发者可以通过修改 Yeoman 的生成器来定制项目结构,以满足特定的开发需求。
- 自动化配置:Yeoman 可以自动化地配置项目的依赖项、构建工具和测试框架等,从而简化项目的初始化过程。
在 React 中使用 innerHTML
在 React 中,通常不推荐直接使用 innerHTML,因为这样做可能会导致 XSS(跨站脚本攻击)等安全问题。然而,在某些情况下,如果确实需要使用 innerHTML 来插入 HTML 内容,可以通过以下方式实现:
- 使用
dangerouslySetInnerHTML:React 提供了一个名为dangerouslySetInnerHTML的 prop,允许开发者将 HTML 字符串插入到组件中。但请注意,这个名字中的 “dangerously” 意味着使用它可能会带来安全风险,因此应谨慎使用。 - 对 HTML 内容进行消毒:在将 HTML 内容插入到组件中之前,应使用适当的库(如 DOMPurify)对 HTML 内容
Redux 的 reducer 是什么?它有什么作用?
Redux 的 reducer 是一个纯函数,它的作用是接收当前的 state 和一个 action,然后返回一个新的 state。在 Redux 中,所有的状态变化都是通过发送 action 来触发的,而 reducer 就是负责根据 action 来更新 state 的逻辑所在。reducer 保证了 state 的变化是可预测的,因为对于相同的 state 和 action,reducer 总是返回相同的 new state。
在 React 项目中,你会怎么实现异步能力?
在 React 项目中,实现异步能力有多种方式,包括但不限于:
- 回调函数:通过回调函数来处理异步操作的结果,例如在组件中发起一个网络请求,当请求完成后,通过回调函数将结果传递给组件进行更新。
- Promise:Promise 是一种用于处理异步操作的对象,它可以表示一个异步操作的最终完成或失败,并返回相应的结果。可以使用 Promise 来处理网络请求、定时器等异步操作。
- async/await:async/await 是一种基于 Promise 的异步编程模型,它可以使异步代码看起来像同步代码一样,提高代码的可读性和可维护性。
- 使用第三方库:例如 Redux、Axios 等。这些库提供了更高级的异步操作管理和状态管理功能,可以更方便地处理异步操作。其中,Redux 可以通过中间件(如 redux-thunk 或 redux-saga)来处理异步 action。
什么是 React 的 Redux?它主要解决了什么问题?它有哪些应用场景?
-
定义:Redux 是一个 JavaScript 库,用于管理应用的全局状态。
-
解决的问题:Redux 主要解决了在复杂 JavaScript 单页应用(SPA)开发中状态管理变得困难的问题。在 React 等前端框架中,随着应用规模的增大,组件之间共享的状态变得复杂,而 Redux 提供了一个集中式的存储(称为 store),将整个应用的状态保存在一个地方,便于管理和维护。
-
应用场景:
- 大型应用中的状态管理:在大型应用中,组件之间的状态可能会相互依赖,使用 Redux 可以帮助开发者更好地组织和管理状态,从而提高应用的可维护性和可扩展性。
- 跨组件状态共享:在 React 应用中,组件之间的状态可能需要共享,使用 Redux 可以帮助开发者实现跨组件状态共享的功能。
如何在 React 中动态导入组件?
在 React 中,可以使用动态导入(Dynamic Import)来按需加载组件。这通常通过 import() 语法来实现,它返回一个 Promise 对象,该对象在解析完成后会提供被导入的模块。以下是一个动态导入组件的示例:
const DynamicComponent = React.lazy(() => import('./MyComponent'));function MyApp() {return (<div><React.Suspense fallback={<div>Loading...</div>}><DynamicComponent /></React.Suspense></div>);
}
在这个例子中,MyComponent 是一个被动态导入的组件。React.lazy 接受一个返回 Promise 的函数,该函数在调用时会动态地加载模块。React.Suspense 组件用于指定在加载过程中显示的降级 UI(fallback)。
什么是 React 的 Hooks?它有哪些应用场景?
-
定义:React Hooks 是 React 16.8 引入的一项特性,它允许你在不编写类组件的情况下使用 state 和其他 React 特性。
-
应用场景:
- 状态管理:使用
useStateHook 在函数组件中添加本地状态。 - 副作用处理:使用
useEffectHook 执行副作用操作,如数据获取、订阅或手动更改 DOM,类似于类组件中的componentDidMount、componentDidUpdate和componentWillUnmount生命周期方法。 - 事件处理:虽然不是直接的 Hook,但通常会与
useEffect结合使用来处理事件监听和清理。 - 表单处理:使用
useState来管理表单状态,并利用useEffect来处理表单提交等副作用。 - 性能优化:使用
React.memo和useMemo来记忆组件或计算结果,避免不必要的渲染和计算。 - 上下文共享:使用
useContextHook 在函数组件中访问 React 上下文,无需通过层级传递 props。 - 引用管理:使用
useRefHook 创建对 DOM 元素或值的持久引用。 - 自定义 Hooks:创建自定义 Hook 以复用组件逻辑,例如
useFetch用于 API 调用,或useDimensions用于管理元素尺寸。
- 状态管理:使用
在 React 开发中是否存在安全问题?如何解决这些问题?
-
安全问题:在 React 开发中确实存在安全问题,例如 XSS(跨站脚本攻击)、授权不足或授权不佳、SQL 注入等。
-
解决方案:
- 确保输入验证和清理:对于用户输入的数据进行严格的验证和清理,以防止恶意代码注入。
- 使用安全的编码实践:例如,避免使用
dangerouslySetInnerHTML除非绝对必要,并确保输入的数据来自受信任的来源。 - 实施安全的身份验证和授权:使用强密码策略、多重身份验证和安全的会话管理来保护用户凭据和会话数据。
- 防止 SQL 注入:使用参数化查询或 ORM(对象关系映射)库来避免直接将用户输入拼接到 SQL 查询中。
- 定期更新依赖项:确保你的项目依赖项是最新的,并包含安全修复。
- 使用安全扫描工具:使用自动化工具来扫描代码中的潜在安全漏洞。
在 React 项目中,你使用过哪些第三方中间件?
在 React 项目中,我使用过多种第三方中间件,包括但不限于:
- Redux:用于全局状态管理,特别是在大型应用中。
- Redux Thunk 或 Redux Saga:作为 Redux 的中间件,用于处理异步 action。
- React Router:用于实现路由管理,支持客户端路由的跳转和导航。
- Axios:用于发起 HTTP 请求,处理网络数据获取。
- Immutable.js:用于创建不可变数据,提高数据处理的效率和安全性。
- Reselect:用于创建可记忆的选择器,提高性能并避免重复计算。
这些中间件在 React 项目中发挥着重要的作用,帮助开发者更好地管理状态、处理异步操作、实现路由导航、发起网络请求等。
相关文章:
)
React高阶面试题目(六)
React的formik库 定义: Formik是一个用于在React应用程序中构建和处理表单数据的流行开源库。它提供了许多实用的组件和函数,使在React应用程序中处理表单数据变得更加轻松。 优点: 自动处理表单状态管理,无需手动编写大量的状态…...

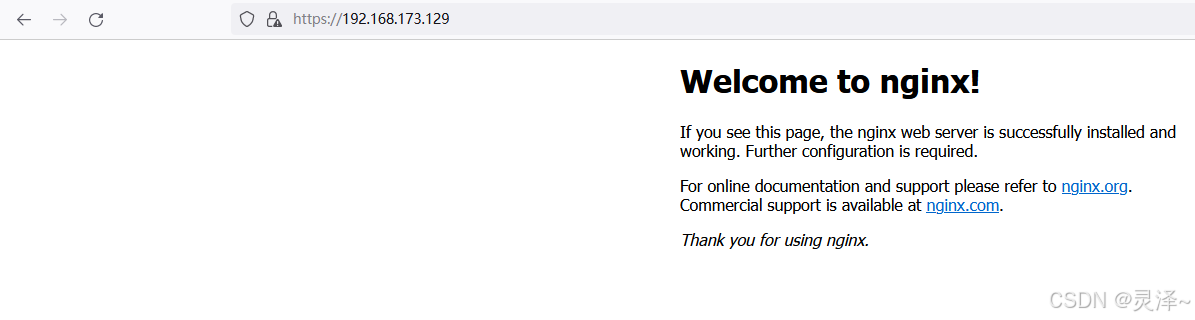
容器运行应用及Docker命令
文章目录 一、使用容器运行Nginx应用1_使用docker run命令运行Nginx应用1 观察下载容器镜像过程2 观察容器运行情况 2_访问容器中运行的Nginx服务1 确认容器IP地址2 容器网络说明3 使用curl命令访问 二、Docker命令1_Docker命令获取帮助方法2_Docker官网提供的命令说明3_docker…...

【Go 基础】channel
Go 基础 channel 什么是channel,为什么它可以做到线程安全 Go 的设计思想就是:不要通过共享内存来通信,而是通过通信来共享内存。 前者就是传统的加锁,后者就是 channel。也即,channel 的主要目的就是在多任务间传递…...

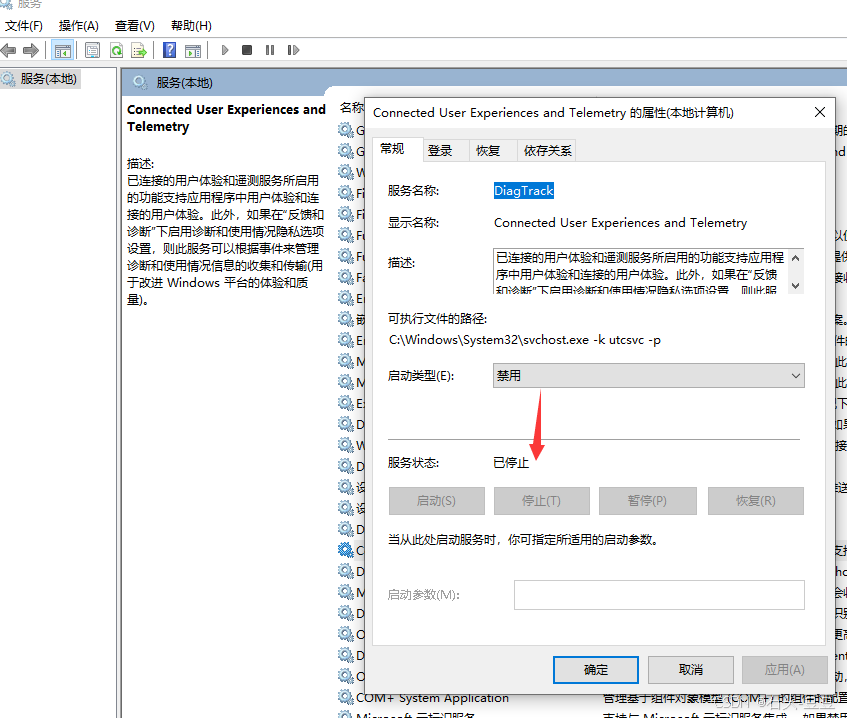
windows10更新后system磁盘占用100%
windows10更新后system磁盘占用100% 现象: 解决办法: 打开服务禁用:Connected User Experiences and Telemetry 我现在已经把该服务禁用了,已经没有再出现不停写入的情况。 服务描述:“已连接的用户体验和遥测服务所…...

无人设备遥控器之防水性能篇
无人设备遥控器的防水性能是评估其耐用性和适应不同环境能力的重要指标。随着无人设备技术的不断发展,越来越多的遥控器在设计时融入了防水元素,以满足用户在不同天气条件下的使用需求。 一、防水等级与标准 无人设备遥控器的防水性能通常通过防水等级来…...

基于Matlab BP神经网络的非线性系统辨识与控制研究
随着现代工业和科学技术的不断发展,非线性系统的建模和控制成为了自动化领域中的重要研究课题。传统的系统辨识方法往往难以应对系统的复杂性和非线性特性,而人工神经网络(ANN)凭借其强大的逼近能力和自适应性,已广泛应…...

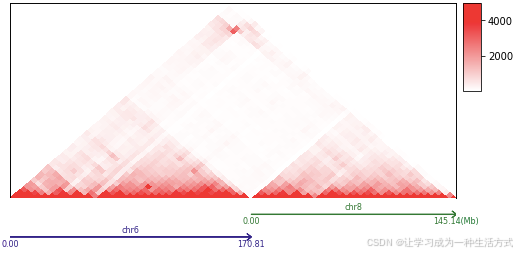
3D基因组工具(HiC可视化)trackc--bioinfomatics tools 35
01 3D genome data analysis guides 茶树三维基因组-文献精读19 https://trackc.readthedocs.io/en/latest/install.html #官网 https://github.com/seqyuan/trackc #官网https://trackc.readthedocs.io/en/latest/analysis_guide/index.html #HiC可视化案例 …...

【大模型微调】图片转pdf
有时候图片需要转成pdf https://www.bilibili.com/opus/982151156821131282 https://help.pdf24.org/ https://www.bilibili.com/video/BV163v2eyEWo/?vd_source=8318f88fcdf4948d2b21fae7c9cf3184 2024最新!小白如何安装破解版的 Acrobat https://www.32r.com/zt/dgyjzzrj/ …...

Linux-Ubuntu16.04摄像头 客户端抓取帧并保存为PNG
1.0:client.c抓取帧并保存为PNG #include <stdio.h> // 标准输入输出库 #include <stdlib.h> // 标准库,包含内存分配等函数 #include <string.h> // 字符串操作库 #include <linux/videodev2.h> // V4L2 视频设备…...

手机ip地址取决于什么?可以随便改吗
手机IP地址是指手机在连接到互联网时所获得的唯一网络地址,这个地址由一串数字组成,用于在网络中标识和定位设备。每个设备在连接到网络时都会被分配一个IP地址,它可以帮助数据包在网络中准确地找到目标设备。那么,手机IP地址究竟…...

计算机网络:TCP/IP协议的五大重要特性介绍
目录 一、逻辑编址 二、路由选择 三、名称解析 四、错误控制和流量控制 五、多应用支持 今天给大家聊聊TCP/IP协议中五大重要特性相关的知识,希望对大家深入了解该协议提供一些帮助! 一、逻辑编址 首先要了解什么是物理地址、逻辑地址。 ●...

Java与AWS S3的文件操作
从零开始:Java与AWS S3的文件操作 一、什么是 AWS S3?AWS S3 的特点AWS S3 的应用场景 二、Java整合S3方法使用 MinIO 客户端操作 S3使用 AWS SDK 操作 S3 (推荐使用) 三、总结 一、什么是 AWS S3? Amazon Simple Sto…...

详解 YOLOv5 模型运行参数含义以及设置及在 PyCharm 中的配置方法
详解 YOLOv5 模型运行参数含义以及设置及在 PyCharm 中的配置方法 这段代码中使用的命令行参数允许用户在运行 YOLOv5 模型时自定义多种行为和设置。以下是各个参数的详细说明和使用示例,以及如何在 PyCharm 中设置这些参数以确保正确运行带有参数的脚本。 命令行…...

Vue根据Div内容的高度给其Div设置style height
在 Vue.js 中,你可以使用 JavaScript 来动态地根据 div 的内容高度来设置其 style 的 height 属性。这通常是在组件挂载或更新时完成的,因为这时你已经有了实际的 DOM 元素可以操作。 以下是一个简单的例子,展示了如何实现这一点:…...

驱动篇的开端
准备 在做之后的动作前,因为win7及其以上的版本默认是不支持DbgPrint(大家暂时理解为内核版的printf)的打印,所以,为了方便我们的调试,我们先要修改一下注册表 创建一个reg文件然后运行 Windows Registr…...

OpenSSL 自建CA 以及颁发证书(网站部署https双向认证)
前言 1、前面写过一篇 阿里云免费ssl证书申请与部署,大家可以去看下 一、openssl 安装说明 1、这部分就不再说了,我使用centos7.9,是自带 openssl的,window的话,要去下载安装 二、CA机构 CA机构,全称为…...

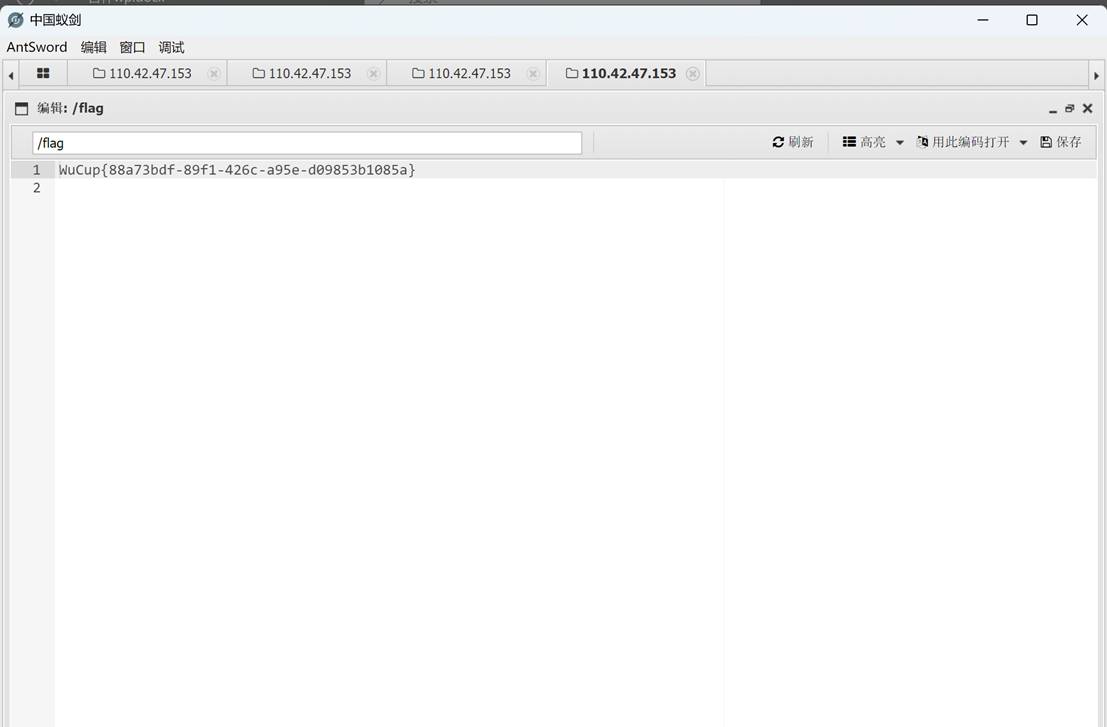
吾杯网络安全技能大赛WP(部分)
吾杯网络安全技能大赛WP(部分) MISC Sign 直接16进制解码即可 原神启动 将图片用StegSolve打开 找到了压缩包密码 将解出docx文件改为zip 找到了一张图片和zip 再把图片放到stegSlove里找到了img压缩包的密码 然后在document.xml里找到了text.zip压缩包密码 然后就出来fl…...

按vue组件实例类型实现非侵入式国际化多语言翻译
#vue3##国际化##本地化##international# web界面国际化,I18N(Internationalization,国际化),I11L(International,英特纳雄耐尔),L10N(Localization,本地化)&…...

Java入门:22.集合的特点,List,Set和Map集合的使用
1 什么是集合 本质就是容器的封装,可以存储多个元素 数组一旦创建,长度就不能再改变了。 数组一旦创建,存储内容的类型不能改变。 数组可以存储基本类型,也可以存储引用类型。 数组可以通过length获得容量的大小,但…...

重生之我在异世界学编程之C语言:深入指针篇(下)
大家好,这里是小编的博客频道 小编的博客:就爱学编程 很高兴在CSDN这个大家庭与大家相识,希望能在这里与大家共同进步,共同收获更好的自己!!! 目录 题集(1)指针笔试题1&a…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

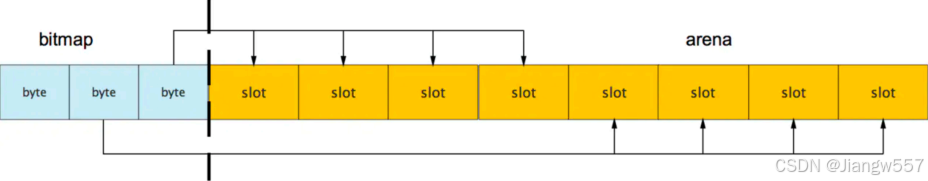
[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...

Python爬虫(52)Scrapy-Redis分布式爬虫架构实战:IP代理池深度集成与跨地域数据采集
目录 一、引言:当爬虫遭遇"地域封锁"二、背景解析:分布式爬虫的两大技术挑战1. 传统Scrapy架构的局限性2. 地域限制的三种典型表现 三、架构设计:Scrapy-Redis 代理池的协同机制1. 分布式架构拓扑图2. 核心组件协同流程 四、技术实…...
