QT实战-qt各种菜单样式实现
本文主要介绍了qt普通菜单样式、带选中样式、带子菜单样式、超过一屏幕菜单样式、自定义带有滚动条的菜单样式,
先上图如下:



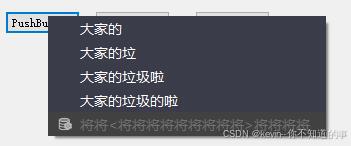
1.普通菜单样式

代码:
m_pmenu = new QMenu(this);m_pmenu->setObjectName("quoteListMenu");qss文件:
QMenu {background-color: #3b3c49;margin:0px;padding:0px;
}QMenu::indicator {width: 31px;height:30px;background-color: #3b3c49;margin: 2px
}QMenu::indicator:selected {background-color: #144675;margin: 2px
}QMenu::indicator:disabled {background-color: #414141;margin: 2px
}QMenu::item {color: #ffffff;height:24px;font:normal 14px;margin:0px;padding-left:12px;padding-right:41px;
}QMenu::item:selected {color: #ffffff;background-color:#545563;
}QMenu::item:disabled {
color: #707070;
background-color: #414141;
}QMenu::indicator:checked {image:url(:/pic/tick.png);
}/********/
QMenu#quoteListMenu
{background: #3b3c49;margin-top: 8px;margin-bottom: 8px;padding: 0px;
}QMenu#quoteListMenu::item
{color: #ffffff;height: 24px;font-size: 14px;padding-left:12px;padding-right:50px;background-color: transparent;
}QMenu#quoteListMenu::item:selected
{color: #ffffff;background-color: #545563;
}QMenu#quoteListMenu::item:disabled {color: #707070;background-color:#414141;
}QMenu#quoteListMenu::icon
{padding-left: 20px;
}QMenu#quoteListMenu::indicator:selected
{background-color: #144675;margin: 2px;
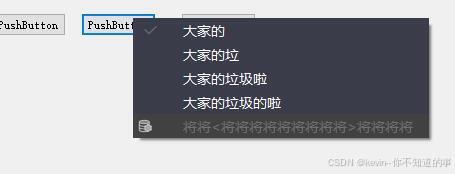
}2.带选中样式的菜单

代码:
m_pmenu2 = new QMenu(this);m_pmenu2->setObjectName("quoteListMenu2");qss文件:
QMenu {background-color: #3b3c49;margin:0px;padding:0px;
}QMenu::indicator {width: 31px;height:30px;background-color: #3b3c49;margin: 2px
}QMenu::indicator:selected {background-color: #144675;margin: 2px
}QMenu::indicator:disabled {background-color: #414141;margin: 2px
}QMenu::item {color: #ffffff;height:24px;font:normal 14px;margin:0px;padding-left:12px;padding-right:41px;
}QMenu::item:selected {color: #ffffff;background-color:#545563;
}QMenu::item:disabled {
color: #707070;
background-color: #414141;
}QMenu::indicator:checked {image:url(:/pic/tick.png);
}/*--------------------*/
QMenu#quoteListMenu2
{background: #3b3c49;margin-top: 8px;margin-bottom: 8px;padding: 0px;
}QMenu#quoteListMenu2::item
{color: #ffffff;height: 24px;font-size: 14px;padding-left:30px;padding-right:50px;background-color: transparent;
}QMenu#quoteListMenu2::item:selected
{color: #ffffff;background-color: #545563;
}QMenu#quoteListMenu2::item:disabled {color: #707070;background-color:#414141;
}QMenu#quoteListMenu2::icon
{padding-left: 10px;
}QMenu#quoteListMenu2::indicator {width: 31px;height:30px;background-color: #3b3c49;margin: 2px
}QMenu#quoteListMenu2::indicator:selected {background-color: #545563;margin: 2px
}QMenu#quoteListMenu2::indicator:checked {image:url(:/pic/tick.png);
}QMenu#quoteListMenu2::indicator:disabled {background-color: #414141;margin: 2px
}
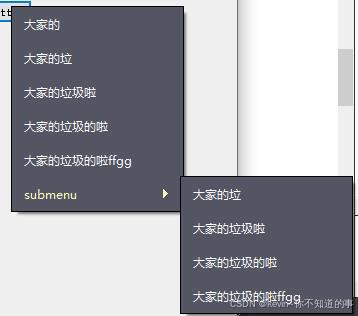
3.带子菜单样式(可以调整下拉按钮到边框的距离)

代码:
m_pmenu3 = new QMenu(this);m_pmenu3->setObjectName("myArrowGap");qss文件:
QMenu {background-color: #3b3c49;margin:0px;padding:0px;
}QMenu::indicator {width: 31px;height:30px;background-color: #3b3c49;margin: 2px
}QMenu::indicator:selected {background-color: #144675;margin: 2px
}QMenu::indicator:disabled {background-color: #414141;margin: 2px
}QMenu::item {color: #ffffff;height:24px;font:normal 14px;margin:0px;padding-left:12px;padding-right:41px;
}QMenu::item:selected {color: #ffffff;background-color:#545563;
}QMenu::item:disabled {
color: #707070;
background-color: #414141;
}QMenu::indicator:checked {image:url(:/pic/tick.png);
}/****************/
QMenu#myArrowGap {background-color: #545563;border: 1px solid #000000;margin:0px;padding:0px;
}QMenu#myArrowGap::item {color: #ffffff;font:normal 12px;margin-left:0px;margin-right:10px;margin-top: 0px;margin-bottom: 0px;padding-top:5;padding-bottom:5;padding-left:12px;padding-right:41px;
}QMenu#myArrowGap::item:hover {color: #FFFFBB;background-color:#545563;
}QMenu#myArrowGap::item:selected {color: #FFFFBB;background-color:#545563;
}QMenu#myArrowGap::item:disabled {
color: #707070;
background-color: #414141;
}说明:下拉按钮距离右边距离通过设置margin-right:10px;实现
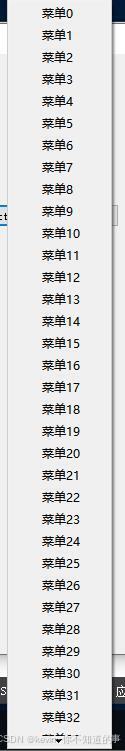
4.超过一屏幕菜单样式

代码1:头文件添加
#include <QtWidgets>
#include <QStyle>class UProxyStyle : public QProxyStyle
{Q_OBJECT
int styleHint(StyleHint h, const QStyleOption *op = Q_NULLPTR,const QWidget *w = Q_NULLPTR, QStyleHintReturn *rd = Q_NULLPTR) const{printf("UMenu::styleHint %d\n",h);switch(h){ case QStyle::SH_ScrollBar_LeftClickAbsolutePosition: return true;case QStyle::SH_ScrollBar_MiddleClickAbsolutePosition:return true;case QStyle::SH_ScrollBar_ScrollWhenPointerLeavesControl: return false;case QStyle::SH_Menu_Scrollable: return true;/*这一句是关键,返回true,表明支持*/ }return QProxyStyle::styleHint(h,op,w); }
};代码2:cpp中使用
m_pmenu = new QMenu(this);//m_pmenu->setObjectName("myMenu");m_pmenu->setStyle(new UProxyStyle());connect(m_pmenu,&QMenu::triggered,this,&Dialog::slotTriggered);说明:当超过屏幕时,会自动出现箭头
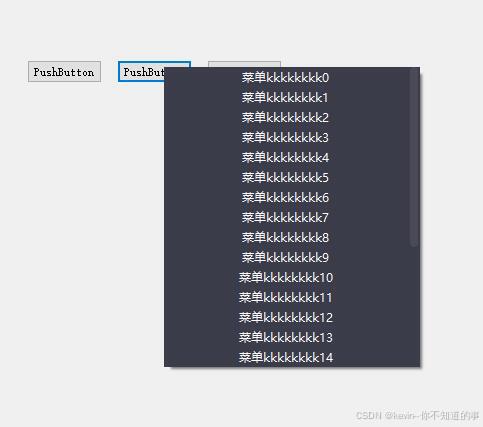
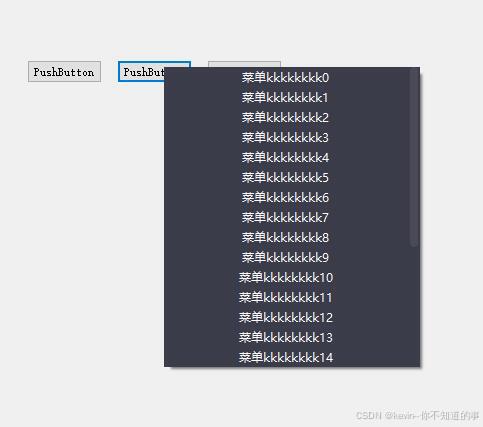
5.自定义带有滚动条的菜单样式(用QWidgetAction实现)

代码1:listwidgetaction.h文件
#ifndef LISTWIDGETACTION_H
#define LISTWIDGETACTION_H#include <QWidgetAction>
#include <QListWidget>
#include <QObject>class ListWidgetAction : public QWidgetAction
{Q_OBJECTpublic:explicit ListWidgetAction(QWidget *parent);virtual ~ListWidgetAction();void AddString(QString strText, int id);void Clear();void SetRowHeight(int nHeight);void SetMaxHeight(int nMaxHeight);signals:void sigClickItem(int id);private slots:void slotListItemClicked(QListWidgetItem *item);private:QListWidget* m_pListWidget;int m_nRowHeight = 20;int m_nMaxHeight = -1;};#endif // LISTWIDGETACTION_H
代码2:listwidgetaction.cpp文件
#include "listwidgetaction.h"
#include <QScrollBar>ListWidgetAction::ListWidgetAction(QWidget *parent):QWidgetAction(parent)
{m_pListWidget = new QListWidget(parent);m_pListWidget->setSpacing(0);m_pListWidget->setContentsMargins(0,0,0,0);m_pListWidget->setFocusPolicy(Qt::NoFocus);m_pListWidget->setVerticalScrollMode(QListWidget::ScrollPerPixel);//设置为像素滚动m_pListWidget->verticalScrollBar()->setEnabled(false);m_pListWidget->setObjectName("ListWidgetAction");m_pListWidget->setSelectionMode(QAbstractItemView::SingleSelection);m_pListWidget->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);m_pListWidget->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);connect(m_pListWidget, &QListWidget::itemClicked, this, &ListWidgetAction::slotListItemClicked);setDefaultWidget(m_pListWidget);
}ListWidgetAction::~ListWidgetAction()
{}void ListWidgetAction::AddString(QString strText, int id)
{QListWidgetItem *item = new QListWidgetItem(strText);item->setData(Qt::UserRole, id);item->setSizeHint(QSize(-1, m_nRowHeight));item->setTextAlignment(Qt::AlignCenter);m_pListWidget->addItem(item);//int nCount = m_pListWidget->count();int nRowHeight = m_nRowHeight;int nTotalHeight = nCount * nRowHeight + 4;if(m_nMaxHeight != -1){if(nTotalHeight > m_nMaxHeight){nTotalHeight = m_nMaxHeight;m_pListWidget->verticalScrollBar()->setEnabled(true);m_pListWidget->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOn);}else{m_pListWidget->verticalScrollBar()->setEnabled(false);m_pListWidget->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);}}m_pListWidget->setFixedHeight(nTotalHeight);}void ListWidgetAction::Clear()
{m_pListWidget->clear();}void ListWidgetAction::SetRowHeight(int nHeight)
{m_nRowHeight = nHeight;}void ListWidgetAction::SetMaxHeight(int nMaxHeight)
{m_nMaxHeight = nMaxHeight;}void ListWidgetAction::slotListItemClicked(QListWidgetItem *item)
{int id = item->data(Qt::UserRole).toInt();emit sigClickItem(id);}
代码3:使用
//菜单m_pmenu2 = new QMenu(this);m_pmenu2->setObjectName("myMenulist");//
void Dialog::on_pushButton_2_clicked()
{m_pmenu2->clear();ListWidgetAction * actionList = new ListWidgetAction(this);actionList->SetRowHeight(20);actionList->SetMaxHeight(300);connect(actionList , &ListWidgetAction::sigClickItem, this, &Dialog::slotMenuClickItem);for(int i=0; i<25;i++){QString ss;ss = QString("菜单kkkkkkkk%1").arg(i);actionList->AddString(ss, i);}m_pmenu2->addAction(actionList);m_pmenu2->exec(QCursor::pos());}void Dialog::slotMenuClickItem(int id)
{m_pmenu2->hide();int aa = 0;aa++;
}
说明:这一种样式,因为是QWidgetAction实现,所以只支持这种最简单的文字样式
demo源码:QT实战-qt菜单样式实现、自定义带滚动条的菜单实现
相关文章:

QT实战-qt各种菜单样式实现
本文主要介绍了qt普通菜单样式、带选中样式、带子菜单样式、超过一屏幕菜单样式、自定义带有滚动条的菜单样式, 先上图如下: 1.普通菜单样式 代码: m_pmenu new QMenu(this);m_pmenu->setObjectName("quoteListMenu"); qss文…...

深度学习基础03_BP算法(下)过拟合和欠拟合
目录 一、BP算法(下) 0、反向传播代码回顾 写法一: 写法二(更常用): 1、BP中的梯度下降 1.数学描述 2.传统下降方式 3.优化梯度下降方式 指数加权平均 Momentum AdaGrad RMSProp Adam(常用) 总结 二、过拟合和欠拟合 1、概念 1.过拟合 …...

web vue 滑动选择 n宫格选中 九宫格选中
页面动态布局经常性要交给客户来操作,他们按时他们的习惯在同一个屏幕内显示若干个子视图,尤其是在医学影像领域对于影像的同屏显示目视对比显的更为重要。 来看看如下的用户体验: 设计为最多支持5行6列页面展示后,右侧的布局则动…...

Spring Boot整合EasyExcel
Spring Boot整合EasyExcel主要涉及到以下几个步骤: 1.添加EasyExcel依赖到Spring Boot项目的pom.xml文件中。 2.创建数据模型类,用于映射Excel文件中的数据。 3.编写读取和写入Excel的服务。 以下是一个简单的例子: 1.添加EasyExcel依赖 …...

微软表示不会使用你的 Word、Excel 数据进行 AI 训练
微软否认使用 Microsoft 365 应用程序(包括 Word、Excel 和 PowerPoint)收集数据来训练公司人工智能 (AI) 模型的说法。 此前,Tumblr 的一篇博文声称,雷德蒙德使用“互联体验”功能抓取客户的 Word 和 Excel 数据,用…...

JavaScript(一)
1.JavaScript 基本使用 2.JavaScript简单事件 3.JavaScript修改样式 4.JavaScript数据类型 JavaScript和Java有什么关系 知识点一 JavaScript基本使用 JS写在哪 还有一种写在中间的,也就是<head>里面 JS一些注意事项 JS修改元素内容 #JS获取对象<…...

Day 32 动态规划part01
今天正式开始动态规划! 理论基础 无论大家之前对动态规划学到什么程度,一定要先看 我讲的 动态规划理论基础。 如果没做过动态规划的题目,看我讲的理论基础,会有感觉 是不是简单题想复杂了? 其实并没有,我讲的理论基础内容,在动规章节所有题目都有运用,所以很重要!…...

winform跨线程更新界面
前言: 大家好,我是上位机马工,硕士毕业4年年入40万,目前在一家自动化公司担任软件经理,从事C#上位机软件开发8年以上!我们在开发C#程序的时候,有时候需要在非Ui主线程更新界面,为了…...

【合作原创】使用Termux搭建可以使用的生产力环境(二)
前言 上期文章没看的可以先从上期文章开始看起 【合作原创】使用Termux搭建可以使用的生产力环境(一)-CSDN博客 目前我们已经完成了FinalShell ssh连接手机Termux的功能了,这期我们继续朝我们的目标前进。今天早上有读者进群以为生成环境指…...

微积分复习笔记 Calculus Volume 2 - 3.3 Trigonometric Substitution
3.3 Trigonometric Substitution - Calculus Volume 2 | OpenStax...

vue2+svg+elementui实现花瓣图自定义el-select回显色卡图片
项目需要实现花瓣图,但是改图表在echarts,highCharts等案例中均未出现,有类似的韦恩图,但是和需求有所差距; 为实现该效果,静态图表上采取svg来手动绘制花瓣: 确定中心点,以该点为中…...

记录一次网关异常
记一次网关异常 网关时不时就会出现下面的异常。关键是不知道什么时候就会报错,并且有时候就算什么都不操作,也会导致这个异常。 ERROR org.springframework.scheduling.support.TaskUtils$LoggingErrorHandler - Unexpected error occurred in schedul…...

计算机网络——不同版本的 HTTP 协议
介绍 HTTP,即超文本传输协议(HyperText Transfer Protocol),是应用层的一个简单的请求-响应协议,它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。本文将介绍 HTTP 协议各个版本。 HTTP/1.0 HTTP/1…...

使用 LLaMA-Factory 微调
git clone https://github.com/hiyouga/LLaMA-Factory.git cd LLaMA-Factory pip install -e . pip install tf-keras[dataset_info.json](dataset_info.json) 包含了所有可用的数据集。如果您希望使用自定义数据集,请**务必**在 dataset_info.json 文件中添加*数据…...

vue2 虚拟DOM 和 真实DOM (概念、作用、Diff 算法)
虚拟 DOM 和 真实DOM(概念、作用、Diff 算法) 1.1 概念 真实 DOM(Document Object Model):是浏览器中用于表示文档结构的树形结构。 <h2>你好</h2>虚拟DOM:用 JavaScript 对象来模拟真实 DOM…...
GEOBench-VLM:专为地理空间任务设计的视觉-语言模型基准测试数据集
2024-11-29 ,由穆罕默德本扎耶德人工智能大学等机构创建了GEOBench-VLM数据集,目的评估视觉-语言模型(VLM)在地理空间任务中的表现。该数据集的推出填补了现有基准测试在地理空间应用中的空白,提供了超过10,000个经过人工验证的指…...

说说Elasticsearch查询语句如何提升权重?
大家好,我是锋哥。今天分享关于【说说Elasticsearch查询语句如何提升权重?】面试题。希望对大家有帮助; 说说Elasticsearch查询语句如何提升权重? 1000道 互联网大厂Java工程师 精选面试题-Java资源分享网 在 Elasticsearch 中&…...

2-2-18-9 QNX系统架构之文件系统(一)
阅读前言 本文以QNX系统官方的文档英文原版资料为参考,翻译和逐句校对后,对QNX操作系统的相关概念进行了深度整理,旨在帮助想要了解QNX的读者及开发者可以快速阅读,而不必查看晦涩难懂的英文原文,这些文章将会作为一个…...

Unity类银河战士恶魔城学习总结(P156 Audio Settings音频设置)
【Unity教程】从0编程制作类银河恶魔城游戏_哔哩哔哩_bilibili 教程源地址:https://www.udemy.com/course/2d-rpg-alexdev/ 本章节实现了音频的大小设置与保存加载 音频管理器 UI_VolumeSlider.cs 定义了 UI_VolumeSlider 类,用于处理与音频设置相关的…...

springboot vue 会员收银系统 (12)购物车关联服务人员 订单计算提成 开源
前言 完整版演示 http://120.26.95.195/ 开发版演示 http://120.26.95.195:8889/ 在之前的开发进程中,我们完成订单的挂单和取单功能,今天我们完成购物车关联服务人员,用户计算门店服务人员的提成。 1.商品关联服务人员 服务人员可以选择 一…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...
