Qt-界面优化QSS
QSS介绍
先说下CSS:
Qt 仿照 CSS 的模式, 引⼊了 QSS, 来对 Qt 中的控件做出样式上的设定 。
CSS的功能很强大,QSS要逊色一些,但是也能完成很多工作。
QSS基础语法
选择器 {属性名: 属性值;
}其中:
使用示例: 上述代码 将按钮的文本通过QSS设置成为红色
上述代码 将按钮的文本通过QSS设置成为红色
演示:

并且上述代码中,我们只针对了这一个控件以及它的子控件生效,如果有其它按钮则不会影响其它的。
QSS 设置⽅式
指定控件设置样式
在刚刚演示的代码中,我们只针对那一个按钮以及它的子控件生效。比如当我们再创建一个按钮时:

此时我们给Widget设置同样的样式: 演示:
演示:
可以看到,在Widget的子控件中属于QPushButton类的对象的文本都变成了红色。
设置全局样式
可以通过 QApplication 的 setStyleSheet ⽅法设置整个程序的全局样式
设置全局样式的优点:

演示:

样式的层叠特性
这里这个问题:
如果设置了全局样式,同时又对某个控件设置了其它的样式,此时样式不冲突,会咋样?
比如在全局样式中我们设置文本为红色,然后又对某个样式的字体大小进行了设置。


运行效果:

可见,此时它们的样式就叠加起来了。这种叠加的效果成为“层叠性”。
样式的优先级
如果全局样式, 和指定控件样式冲突, 则指定控件样式优先展⽰
比如我们在全局设置文本颜色为红色,然后再把第一个按钮的颜色设置为蓝色
 演示:
演示:
样式代码和C++代码分离
在之前的演示中,我们的样式代码和C++代码是混合在一起的。
当我们的QSS代码非常复杂时,如果还是这样编写,那么代码的维护成本就会变得很高。
那么我们就可以专门把样式代码拎出来,放到一个文件中,后续让C++代码读取并加载文件内容。
我们同样可以用qrc管理样式文件:
但是这个方法仅供参考,因为实际开发中还有更简单的方案。
在Qt Designer中,我们可以直接把样式写入.ui文件中。


点击确定后

在Qt Designer中就直接生效了。


设置方式总结
由于样式的设置非常灵活,很多地方都能设置,这就导致当某个控件的样式不符合预期时,排查起来就比较麻烦。

因此,在实际开发中,建议使用某一种统一的方式来设置样式。
选择器

示例:
类选择器
先看看类型选择器,它是会选择子控件的:

接着我们改为类选择器,这样就不会选择子控件了。

id选择器

演示:
这个例子发现:
子控件选择器
可以通过⼦控件选择器 :: , 针对上述⼦控件进⾏样式设置
设置下拉框的下拉按钮样式
先设置一个下拉框

我也提前准备好了一个down的图片
 效果
效果

伪类选择器 (Pseudo-States)
前面介绍的选择器,都是选中控件。
伪类选择器它选中的是控件的状态。
常见的伪类选择器

设置按钮的伪类样式

如上,按钮的文本设置为红色,当鼠标放置到按钮上时,变为绿色,鼠标按下时,变为蓝色

用事件也可以达到类似的效,但是相比之下就复杂许多。
需要我们设计一个类,这个类继承自QPushButton,然后重写四个事件处理函数:
class MyPushButton : public QPushButton
{
public:MyPushButton(QWidget* parent);void mousePressEvent(QMouseEvent* e);void mouseReleaseEvent(QMouseEvent* e);void enterEvent(QEvent* e);void leaveEvent(QEvent* e);
};这里就不过多演示了。
这里看似事件复杂许多,但是事件可以完成的功能不仅仅是改变样式,这一点是伪类选择器无法替代的。
样式属性
盒模型 (Box Model)
盒子模型来自CSS。

可以把每个QWidget想象成这样一个矩形。
可以通过⼀些 QSS 属性来设置上述的边距和边框的样式.
 关于margin和padding的复合属性:
关于margin和padding的复合属性:
示例:
设置一个文本的边框和内边距
默认是这样的:


其中:
设置外边距
为了⽅便确定控件位置, 演⽰外边距效果, 我们使⽤代码创建⼀个按钮

效果:
 演示效果:
演示效果:


控件样式⽰例
按钮
比如对于一个按钮:
关于上述的一些属性:

形如 #dadbde 是计算机中通过⼗六进制表⽰颜⾊的⽅式
复选框
准备了两个复选框

一个给复选框未选中的时候用,另一个给·选中的时候用。
在qrc中添加进去后记得保存,这样我们就可以在Qt Designer中直接用。


演示效果:
另外,关于这个伪类选择器也是有很多情况的:

比如当鼠标放到indicator上时,又分为indicator是否被选中的情况。在上述例子中,如果它被选中了,那么鼠标放上去的情况就是绿色的,反之就是红色的。
上述例子中的一些要点:


还有一些单选框的例子就不一一举例了。
输入框
 演示效果:
演示效果:
上述的一些属性:

列表(设置渐变色)
先创建一个QListWidget

设置渐变色需要用到qlineargradient这个函数。它有6个参数。
先看使用示例:
演示效果:

关于 qlineargradient的参数:
关于它们参数的取值只能选取0或者1。
其中x1:起点的横坐标 y1:起点的纵坐标
x2:重点的横坐标,y2:重点的纵坐标。
0和1的组合可以表示一个矩形的四个角:
示例:
垂直从上往下由白色渐变到黑色


菜单栏



美化登录界面
初始登录界面:
另外,我们想给这个登录界面套一个背景图片

用qrc导入图片

效果:
接着设置输入框样式:
QLineEdit{
color: #8d98a1;
background-color: #405361;
padding: 0 5px;
font-size: 20px;
border-style: none;
border-radius: 15px;
} 效果:
设置 checkbox 样式
背景⾊使⽤ transparent 表⽰完全透明 (应⽤⽗元素的背景)

效果:
设置按钮样式

效果:
最终效果:

Qt绘图
绘图 API 核⼼类
 绘图 API 的使⽤, ⼀般不会在 QWidget 的构造函数中使⽤, ⽽是要放到 paintEvent 事件中.
绘图 API 的使⽤, ⼀般不会在 QWidget 的构造函数中使⽤, ⽽是要放到 paintEvent 事件中.




绘制一个线段
void drawLine(const QPoint &p1, const QPoint &p2);参数:p1:绘制起点坐标p2:绘制终点坐标1.在 "widget.h" 头⽂件中声明绘图事件

2.重写这个函数
包含头文件#include <QPainter>
 效果:
效果:
绘制一个矩形
void QPainter::drawRect(int x, int y, int width, int height);
参数:x:窗⼝横坐标;y:窗⼝纵坐标;width:所绘制矩形的宽度;height:所绘制矩形的⾼度; 
效果:
绘制一个圆形
void QPainter::drawEllipse(const QPoint ¢er, int rx, int ry)
参数:center:中⼼点坐标rx:横坐标ry:纵坐标 
效果:

相关文章:

Qt-界面优化QSS
QSS介绍 先说下CSS: 在⽹⻚前端开发领域中, CSS 是⼀个⾄关重要的部分. 描述了⼀个⽹⻚的 "样式". 从⽽起到对⽹⻚美化的作⽤。 Qt 仿照 CSS 的模式, 引⼊了 QSS, 来对 Qt 中的控件做出样式上的设定 。 CSS的功能很强大,QSS要逊色一些&#…...

QT实战-qt各种菜单样式实现
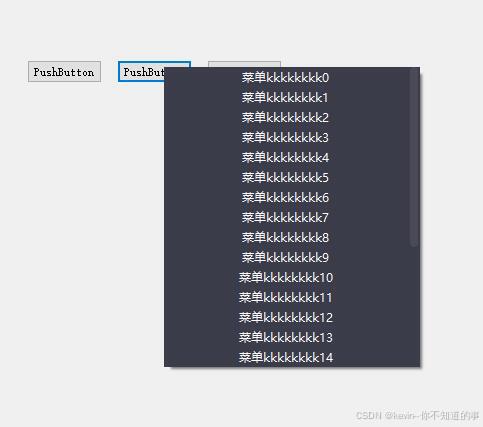
本文主要介绍了qt普通菜单样式、带选中样式、带子菜单样式、超过一屏幕菜单样式、自定义带有滚动条的菜单样式, 先上图如下: 1.普通菜单样式 代码: m_pmenu new QMenu(this);m_pmenu->setObjectName("quoteListMenu"); qss文…...

深度学习基础03_BP算法(下)过拟合和欠拟合
目录 一、BP算法(下) 0、反向传播代码回顾 写法一: 写法二(更常用): 1、BP中的梯度下降 1.数学描述 2.传统下降方式 3.优化梯度下降方式 指数加权平均 Momentum AdaGrad RMSProp Adam(常用) 总结 二、过拟合和欠拟合 1、概念 1.过拟合 …...

web vue 滑动选择 n宫格选中 九宫格选中
页面动态布局经常性要交给客户来操作,他们按时他们的习惯在同一个屏幕内显示若干个子视图,尤其是在医学影像领域对于影像的同屏显示目视对比显的更为重要。 来看看如下的用户体验: 设计为最多支持5行6列页面展示后,右侧的布局则动…...

Spring Boot整合EasyExcel
Spring Boot整合EasyExcel主要涉及到以下几个步骤: 1.添加EasyExcel依赖到Spring Boot项目的pom.xml文件中。 2.创建数据模型类,用于映射Excel文件中的数据。 3.编写读取和写入Excel的服务。 以下是一个简单的例子: 1.添加EasyExcel依赖 …...

微软表示不会使用你的 Word、Excel 数据进行 AI 训练
微软否认使用 Microsoft 365 应用程序(包括 Word、Excel 和 PowerPoint)收集数据来训练公司人工智能 (AI) 模型的说法。 此前,Tumblr 的一篇博文声称,雷德蒙德使用“互联体验”功能抓取客户的 Word 和 Excel 数据,用…...

JavaScript(一)
1.JavaScript 基本使用 2.JavaScript简单事件 3.JavaScript修改样式 4.JavaScript数据类型 JavaScript和Java有什么关系 知识点一 JavaScript基本使用 JS写在哪 还有一种写在中间的,也就是<head>里面 JS一些注意事项 JS修改元素内容 #JS获取对象<…...

Day 32 动态规划part01
今天正式开始动态规划! 理论基础 无论大家之前对动态规划学到什么程度,一定要先看 我讲的 动态规划理论基础。 如果没做过动态规划的题目,看我讲的理论基础,会有感觉 是不是简单题想复杂了? 其实并没有,我讲的理论基础内容,在动规章节所有题目都有运用,所以很重要!…...

winform跨线程更新界面
前言: 大家好,我是上位机马工,硕士毕业4年年入40万,目前在一家自动化公司担任软件经理,从事C#上位机软件开发8年以上!我们在开发C#程序的时候,有时候需要在非Ui主线程更新界面,为了…...

【合作原创】使用Termux搭建可以使用的生产力环境(二)
前言 上期文章没看的可以先从上期文章开始看起 【合作原创】使用Termux搭建可以使用的生产力环境(一)-CSDN博客 目前我们已经完成了FinalShell ssh连接手机Termux的功能了,这期我们继续朝我们的目标前进。今天早上有读者进群以为生成环境指…...

微积分复习笔记 Calculus Volume 2 - 3.3 Trigonometric Substitution
3.3 Trigonometric Substitution - Calculus Volume 2 | OpenStax...

vue2+svg+elementui实现花瓣图自定义el-select回显色卡图片
项目需要实现花瓣图,但是改图表在echarts,highCharts等案例中均未出现,有类似的韦恩图,但是和需求有所差距; 为实现该效果,静态图表上采取svg来手动绘制花瓣: 确定中心点,以该点为中…...

记录一次网关异常
记一次网关异常 网关时不时就会出现下面的异常。关键是不知道什么时候就会报错,并且有时候就算什么都不操作,也会导致这个异常。 ERROR org.springframework.scheduling.support.TaskUtils$LoggingErrorHandler - Unexpected error occurred in schedul…...

计算机网络——不同版本的 HTTP 协议
介绍 HTTP,即超文本传输协议(HyperText Transfer Protocol),是应用层的一个简单的请求-响应协议,它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。本文将介绍 HTTP 协议各个版本。 HTTP/1.0 HTTP/1…...

使用 LLaMA-Factory 微调
git clone https://github.com/hiyouga/LLaMA-Factory.git cd LLaMA-Factory pip install -e . pip install tf-keras[dataset_info.json](dataset_info.json) 包含了所有可用的数据集。如果您希望使用自定义数据集,请**务必**在 dataset_info.json 文件中添加*数据…...

vue2 虚拟DOM 和 真实DOM (概念、作用、Diff 算法)
虚拟 DOM 和 真实DOM(概念、作用、Diff 算法) 1.1 概念 真实 DOM(Document Object Model):是浏览器中用于表示文档结构的树形结构。 <h2>你好</h2>虚拟DOM:用 JavaScript 对象来模拟真实 DOM…...
GEOBench-VLM:专为地理空间任务设计的视觉-语言模型基准测试数据集
2024-11-29 ,由穆罕默德本扎耶德人工智能大学等机构创建了GEOBench-VLM数据集,目的评估视觉-语言模型(VLM)在地理空间任务中的表现。该数据集的推出填补了现有基准测试在地理空间应用中的空白,提供了超过10,000个经过人工验证的指…...

说说Elasticsearch查询语句如何提升权重?
大家好,我是锋哥。今天分享关于【说说Elasticsearch查询语句如何提升权重?】面试题。希望对大家有帮助; 说说Elasticsearch查询语句如何提升权重? 1000道 互联网大厂Java工程师 精选面试题-Java资源分享网 在 Elasticsearch 中&…...

2-2-18-9 QNX系统架构之文件系统(一)
阅读前言 本文以QNX系统官方的文档英文原版资料为参考,翻译和逐句校对后,对QNX操作系统的相关概念进行了深度整理,旨在帮助想要了解QNX的读者及开发者可以快速阅读,而不必查看晦涩难懂的英文原文,这些文章将会作为一个…...

Unity类银河战士恶魔城学习总结(P156 Audio Settings音频设置)
【Unity教程】从0编程制作类银河恶魔城游戏_哔哩哔哩_bilibili 教程源地址:https://www.udemy.com/course/2d-rpg-alexdev/ 本章节实现了音频的大小设置与保存加载 音频管理器 UI_VolumeSlider.cs 定义了 UI_VolumeSlider 类,用于处理与音频设置相关的…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...
