Uniapp 微信小程序分享 - 自定义绘制分享图片
技术栈: Uniapp + Vue3
简介
因实际业务需求,需要实现微信小程序自定义分享,根据当前数据动态生成(绘制)分享卡片的图片。
基础分享使用 配置此处不在赘述,可查看上篇博客:Uniapp 微信小程序分享 - 自定义卡片内容 + 参数携带 接收
为了实现绘制分享卡片,核心需要使用 uni.createCanvasContext。
先来看一下效果:

中间的图片绘制分四个部分:
- 卡片背景图(带小程序名称的红色边框和“马上抢”)
- 用户头像
- 店铺图片
- 其余文字
注意:绘制图片必须需要专门使用uni.getImageInfo获取图片的path后,再使用canvas.drawImage绘制,否则直接用图片路径绘制不成功,会成默认的分享图。
实现
DOM
需要
- 在DOM上创建canvas元素
- 设置 canvas-id和画布大小
- 设置样式让画布不在可视区域内。
<template>
<button open-type="share" class="share-btn">分享</button>
<canvas canvas-id="hoCanvas" style="width: 300px;height: 240px;position: fixed; right: -999999999rpx;"></canvas>
<template>
onShareAppMessage事件
因为获取路片路径、canvas画图会比较慢,可提前加载好固定的图片素材。
import { ref, getCurrentInstance } from 'vue'
import { getImgPath, savePoster } from './utils.js'
import { onLoad, onShareAppMessage } from '@dcloudio/uni-app';const that = getCurrentInstance();const shareImg = ref();const info = ref({shopName: '店铺名'logoUrl: 'https://p1.meituan.net/business/a199b07951349e881d3a38b9f28b832d458281.png',nickName: '7788',price: 10,num: 100,avatar: '',shareBg: ''});// 绘制分享卡片
const initShareImg = () => {savePoster(info.value, (res) => {shareImg.value = res;})
}// 页面加载就开始绘制卡片
onLoad(() => {// 获取卡片背景pathgetImgPath('https://zj-biz-gov-free-eat.oss-cn-hangzhou.aliyuncs.com/free-eat/static-example/share-activity.png', '店铺分享卡片背景',(res) => {info.value.shareBg = res;
});// 获取头像pathgetImgPath('https://zj-biz-gov-free-eat.oss-cn-hangzhou.aliyuncs.com/free-eat/user/oR1KL7S9-m6ryWDar-1h_vaCOPXw/18860235410318-1731415218.jpg', '用户头像', (res) => {info.value.avatar = res;});// 背景图 头像路径获取完了再绘制分享图setTimeout(() => {initShareImg();},2000)})// 分享活动
onShareAppMessage((res) =>{that.proxy.mpShare.title = `【${info.value.shopName}】开抢啦!限量${info.value.num}份,最高返${info.value.price}元!`;that.proxy.mpShare.path = `/pages/orderPage/joinDetailMt/indexNew`;// 绘制失败则使用微信默认的快照图片if (shareImg.value) that.proxy.mpShare.imageUrl = shareImg.value;
});
utils 工具函数
export const fillRoundRect = (ctx, x, y, width, height, radius, img) => {// console.log(ctx, x, y, width, height, radius, /*optional*/ fillColor)ctx.save();ctx.translate(x, y);//绘制圆角矩形的各个边drawRoundRectPath(ctx, width, height, radius);ctx.clip();ctx.drawImage(img, 0, 0, width, height);// ctx.fillStyle = fillColor || "blue"; //若是给定了值就用给定的值否则给予默认值// ctx.fill();ctx.restore();
};export const drawRoundRectPath = (ctx, width, height, radius) => {ctx.beginPath(0);//从右下角顺时针绘制,弧度从0到1/2PIctx.arc(width - radius, height - radius, radius, 0, Math.PI / 2);//矩形下边线ctx.lineTo(radius, height);//左下角圆弧,弧度从1/2PI到PIctx.arc(radius, height - radius, radius, Math.PI / 2, Math.PI);//矩形左边线ctx.lineTo(0, radius);//左上角圆弧,弧度从PI到3/2PIctx.arc(radius, radius, radius, Math.PI, Math.PI * 3 / 2);//上边线ctx.lineTo(width - radius, 0);//右上角圆弧ctx.arc(width - radius, radius, radius, Math.PI * 3 / 2, Math.PI * 2);//右边线ctx.lineTo(width, height - radius);ctx.closePath();
}// 分享卡片绘制
export const savePoster = (info, callback) => {const { logoUrl, nickName, price, num, shareBg, avatar } = info;const canvas = uni.createCanvasContext('hoCanvas');uni.getImageInfo({src: logoUrl,success: (logoRes) => {canvas.drawImage(shareBg, 0, 0, 300, 240);fillRoundRect(canvas, 10, 37, 160, 160, 10, logoRes.path);canvas.setFontSize(12);canvas.setFillStyle("#333");// canvas.setStrokeStyle('#333');canvas.fillText('最高返', 180, 88);canvas.setFontSize(12);canvas.setFillStyle("#FD3540");canvas.setStrokeStyle('#FD3540');canvas.fillText('¥', 216, 88);canvas.setFontSize(24);canvas.setFillStyle("#FD3540");canvas.setStrokeStyle('#FD3540');canvas.fillText(price, 225, 88);canvas.setFontSize(16);canvas.setFillStyle("#3D3D3D");canvas.setStrokeStyle('#3D3D3D');canvas.fillText('霸王餐', 174, 110);canvas.setFontSize(16);canvas.setFillStyle("#FD3540");canvas.setStrokeStyle('#FD3540');canvas.fillText(`限量${num}份!`, 222, 110);fillRoundRect(canvas, 4, 210, 22, 22, 11, avatar);canvas.setFontSize(12);canvas.setFillStyle("#FFFFFF");canvas.setStrokeStyle('#FFFFFF');canvas.fillText(`${nickName}为您推荐`, 30, 225);canvas.draw(false, () => {// 获取 canvas 的临时路径uni.canvasToTempFilePath({canvasId: 'hoCanvas',success: (tempFilePathRes) => {const tempFilePath = tempFilePathRes.tempFilePath;callback(tempFilePath);console.log('临时路径:', tempFilePath);},fail: (err) => {console.error('获取临时路径失败:', err);}});});},fail: (err) => {console.error('获取分享图片信息失败:', err);message(`获取店铺图片信息失败,请稍后重试`)}});
}// 获取图片path【店铺分享背景、用户头像】
export const getImgPath = (img, name, callback) => {uni.getImageInfo({src: img,success: (imgRes) => {callback(imgRes.path);},fail: (err) => {console.error(`获取${name}图片信息失败,请稍后重试`, err);}})
}相关文章:

Uniapp 微信小程序分享 - 自定义绘制分享图片
技术栈: Uniapp Vue3 简介 因实际业务需求,需要实现微信小程序自定义分享,根据当前数据动态生成(绘制)分享卡片的图片。 基础分享使用 配置此处不在赘述,可查看上篇博客:Uniapp 微信小程序分…...
)
鸿蒙技术分享:Navigation页面容器封装-鸿蒙@fw/router框架源码解析(三)
本文是系列文章,其他文章见:鸿蒙fw/router框架源码解析(一)-router页面管理鸿蒙fw/router框架源码解析(二)-Navigation页面管理鸿蒙fw/router框架源码解析(四)-路由Hvigor插件实现原…...

三步入门Log4J 的使用
本篇基于Maven 的Project项目, 快速演示Log4j 的导入和演示。 第一步: 导入Log4j依赖 <dependency><groupId>org.apache.logging.log4j</groupId><artifactId>log4j-api</artifactId><version>2.24.2</version&…...

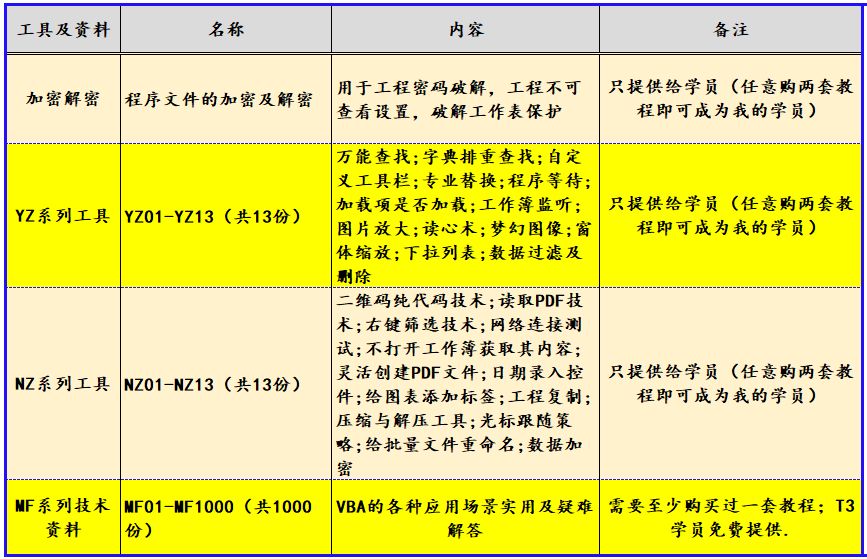
VBA中类的解读及应用第十八讲:利用类方法,判断任意单元格类型
《VBA中类的解读及应用》教程【10165646】是我推出的第五套教程,目前已经是第一版修订了。这套教程定位于最高级,是学完初级,中级后的教程。 类,是非常抽象的,更具研究的价值。随着我们学习、应用VBA的深入࿰…...

查询品牌涉及两张表(brand、brand_admin_mapping)
文章目录 1、BrandController2、AdminCommonService3、BrandApiService3、BrandCommonService4、BrandSqlService涉及的表SQL 查询逻辑参数处理执行查询完整 SQL 逻辑参数映射总结 查询指定管理员下的品牌所涉及的表有哪些? http://127.0.0.1:8087/brand/admin/list…...

Eureka和Zookeeper、Nacos的区别
目录 一、Eureka与Zookeeper的区别 适用场景: 架构设计: 功能特性: 社区生态: 二、Eureka与Nacos的区别 接口方式: 实例类型: 健康检测: 服务发现: 一致性与可用性&#…...

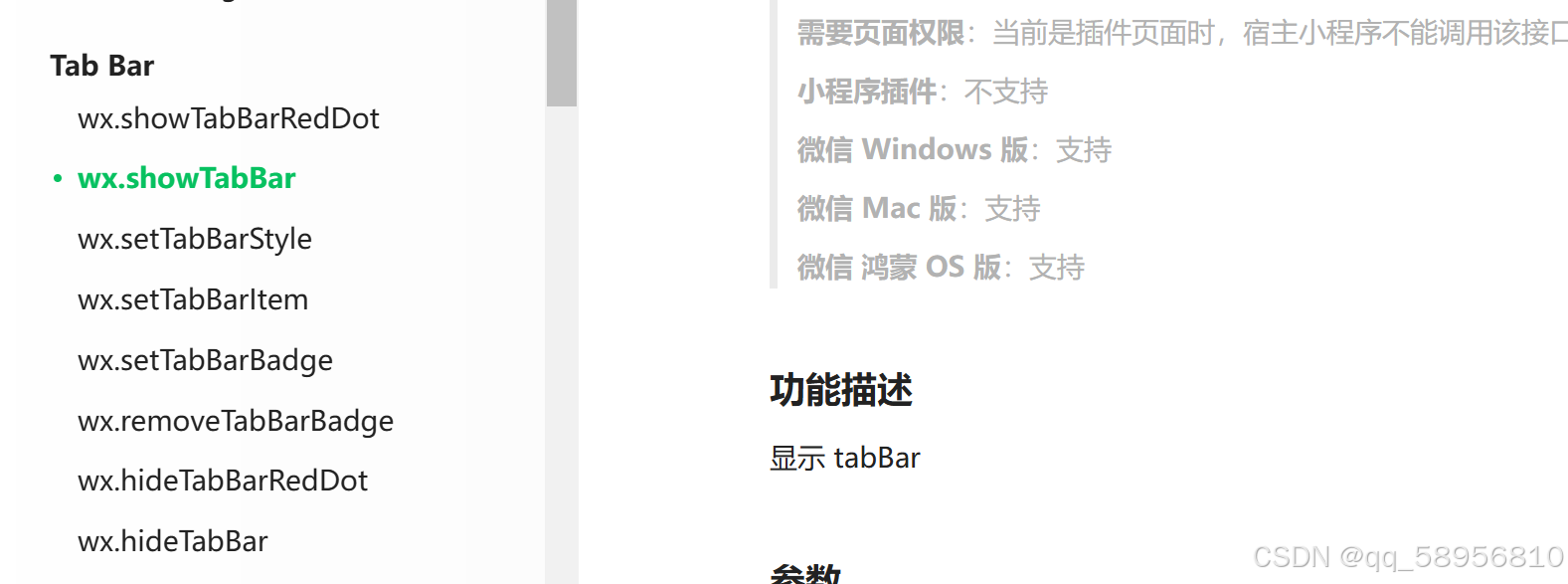
微信小程序怎么实现非tabbar页面显示tabbar,自定义组件实现
微信小程序没有发现可以实现非tabbar页面显示tabbar的方法,但是可以在tabbar页面当中隐藏tabbar,使用wx.hideTabBar()方法就可以实现,在非tabbar页面调用wx.showTabBar()方法却会显示失败,不能显示tabbar onLoad() {wx.showTabBar…...

SpringBoot如何使用EasyExcel实现表格导出(简洁快速入门版本)
前言 前面给大家介绍了动态表头的导入,这篇文章给大家介绍如何实现导出 前面给大家介绍了动态表头的导入,我们了解了如何通过EasyExcel灵活地读取结构不固定的Excel文件。这次,我们将目光转向数据导出——即如何将数据以Excel文件的形式输出…...
)
多种平台上安装部署调试Open5GS(四)
OpenWRT 源码安装 UERANSIM 安装依赖openwrt源码安装cmake其他依赖准备UERANSIM安装测试验证Open5GS 是一个功能完善的开源5G项目,具备5G、4G核心网功能,最新代码支持R17标准, 本系列文章介绍Open5GS在x86、ARM平台上的安装部署方法,并通过搭建UERANSIN、商用5G基站和终端两…...

单片机的基本构成与工作原理
单片机,即微控制器(Microcontroller Unit,MCU),是一种将中央处理器(CPU)、存储器(ROM/RAM)、定时/计数器(Timer/Counter)、中断系统、输入输出(I/O)接口等集成在一块芯片上的微型计算机。它具有体积小、功耗低、成本低…...

opencv常用图像处理操作
OpenCV 处理图像的通用流程通常包括以下几个步骤,根据具体需求可以调整或跳过某些步骤。以下是一个通用的框架: 读取图像 加载图像文件到内存中以进行后续处理。 import cv2 读取图像 image cv2.imread(‘image.jpg’) # 彩色图像 gray_image cv2…...

Svn如何切换删除账号
记录Svn清除切换账号 1.首先打开小乌龟的设置如下图 打开设置后单击已保存数据,然后选择清除 接上图选择清除后,就可以打勾选择清除已保存的账号,我们再次检出的就可以切换账号了 👉总结 本次记录Svn清除切换账号 如能帮助到你…...

使用PaddleOCR遇到的问题Bug
Q1: 训练模型的预测效果比inference模型的预测效果差距很大,怎么办?原因是什么? A1: 训练模型:使用训练数据集进行训练后的模型。 inference模型:把模型结构和模型参数保存在文件中的固化模型,多用于预测部署场景。训练过程中保存的模型是checkpoints模型,保存的只有模…...

了解Xcode在iOS开发中的作用和功能有哪些
Xcode是什么?它在iOS开发中的作用和功能有哪些? 一、Xcode是什么? Xcode是苹果公司针对macOS平台开发的一款集成开发环境(Integrated Development Environment,简称IDE)。它主要用于开发iOS、iPadOS、mac…...

《船舶物资与市场》是什么级别的期刊?是正规期刊吗?能评职称吗?
问题解答 问:《船舶物资与市场》是不是核心期刊? 答:不是,是知网收录的正规学术期刊。 问:《船舶物资与市场》级别? 答:国家级。主管单位:中国船舶集团有限公司 主办单…...

商汤完成组织架构调整,改革完成的商汤未来何在?
首先,从核心业务的角度来看,商汤科技通过新架构明确了以AI云、通用视觉模型等为核心业务的战略方向。这一举措有助于商汤科技集中资源,加强在核心业务领域的研发和市场拓展,提高市场竞争力。同时,坚定生成式AI为代表的…...

MyBatis异常体系中ErrorContext和ExceptionFactory原理分析
🎮 作者主页:点击 🎁 完整专栏和代码:点击 🏡 博客主页:点击 文章目录 exceptions包分包设计ExceptionFactory类介绍为什么使用工厂不是直接new呢?【统一的异常处理机制】【异常的封装与转化】【…...

WHLUG丨deepin、华中科技大学开放原子开源俱乐部、 RustSBI 和清华大学开源操作系统训练营共话开源新生代成长之路
2024年11月30日下午,由 deepin(深度)社区联合华中科技大学开放原子开源俱乐部、 RustSBI 开源社区和清华大学开源操作系统训练营共同举办的WHLUG(武汉Linux用户组)线下沙龙在华中科技大学成功举办。 本次活动聚集了50余…...

通过HTML Canvas 在图片上绘制文字
目录 前言 一、HTML Canvas 简介 二、准备工作 三、绘制图片 四、绘制文字 五、完整代码 效果演示: 前言 HTML canvas 为我们提供了无限的创意可能性。今天,我们就来探索一下如何通过 HTML canvas 将图片和文字绘制到图片上,创造出独特…...

C# 冒泡的算法
C# 冒泡的算法 public void BubbleSort(int[] arr) {int temp;for (int j 0; j < arr.Length - 2; j){for (int i 0; i < arr.Length - 2; i){if (arr[i] > arr[i 1]){temp arr[i 1];arr[i 1] arr[i];arr[i] temp;}}} }使用方法 int[] array new int[] { 5,…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...
