前端开发 之 15个页面加载特效中【附完整源码】
前端开发 之 15个页面加载特效中【附完整源码】
文章目录
- 前端开发 之 15个页面加载特效中【附完整源码】
- 八:圆环百分比加载特效
- 1.效果展示
- 2.`HTML`完整代码
- 九:毒药罐加载特效
- 1.效果展示
- 2.`HTML`完整代码
- 十:无限圆环加载特效
- 1.效果展示
- 2.`HTML`完整代码
- 十一:圆点加载特效
- 1.效果展示
- 2.`HTML`完整代码
八:圆环百分比加载特效
1.效果展示

2.HTML完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"><title>圆环百分比加载特效</title><style>body, html {margin: 0; /* 去除默认的边距 */padding: 0; /* 去除默认的内边距 */width: 100%; /* 设置宽度为100% */height: 100%; /* 设置高度为100% */display: flex; /* 使用Flexbox布局 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */background: radial-gradient(circle, #1e3c72, transparent); /* 设置背景为径向渐变 */font-family: Arial, sans-serif; /* 设置字体 */color: white; /* 设置文字颜色为白色 */overflow: hidden; /* 隐藏溢出内容 */}.loader {position: relative; /* 设置定位方式为相对定位 */width: 200px; /* 设置宽度 */height: 200px; /* 设置高度 */display: flex; /* 使用Flexbox布局 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */}.circle {width: 100%; /* 设置宽度为100% */height: 100%; /* 设置高度为100% */border-radius: 50%; /* 设置边框圆角为50%,形成圆形 */border: 15px solid transparent; /* 设置边框宽度、样式和透明颜色 */border-top-color: #3498db; /* 设置顶部边框颜色 */border-right-color: #2ecc71; /* 设置右侧边框颜色 */border-bottom-color: #e74c3c; /* 设置底部边框颜色 */border-left-color: #f1c40f; /* 设置左侧边框颜色 */animation: spinGradient 3s linear infinite; /* 应用动画 */box-shadow: 0 0 20px rgba(255, 255, 255, 0.5), 0 0 40px rgba(255, 255, 255, 0.5), 0 0 60px rgba(255, 255, 255, 0.5); /* 设置阴影效果 */}@keyframes spinGradient {0% { transform: rotate(0deg); } /* 初始状态,旋转0度 */100% { transform: rotate(360deg); } /* 结束状态,旋转360度 */}.progress {position: absolute; /* 设置定位方式为绝对定位 */top: 50%; /* 设置顶部距离 */left: 50%; /* 设置左侧距离 */width: 170px; /* 设置宽度 */height: 170px; /* 设置高度 */border-radius: 50%; /* 设置边框圆角为50%,形成圆形 */background: radial-gradient(circle closest-side, rgba(255, 255, 255, 0.1), transparent); /* 设置背景为径向渐变 */transform: translate(-50%, -50%); /* 设置位移,使元素居中 */clip-path: circle(0% at 50% 50%); /* 设置裁剪路径,初始为0%的圆形 */transition: clip-path 0.1s ease-in-out; /* 设置过渡效果 */}.percentage {position: absolute; /* 设置定位方式为绝对定位 */bottom: -40px; /* 设置底部距离 */left: 50%; /* 设置左侧距离 */transform: translateX(-50%); /* 设置水平位移,使元素居中 */font-size: 24px; /* 设置字体大小 */font-weight: bold; /* 设置字体加粗 */text-shadow: 0 0 10px rgba(255, 255, 255, 0.5); /* 设置文字阴影 */}</style>
</head>
<body><div class="loader"><div class="circle"></div> <!-- 圆环 --><div class="progress"></div> <!-- 进度条 --><div class="percentage">0%</div> <!-- 百分比文本 --></div><script>// 当文档内容加载完成后执行document.addEventListener("DOMContentLoaded", function() {const progress = document.querySelector(".progress"); // 获取进度条元素const percentage = document.querySelector(".percentage"); // 获取百分比文本元素let loadProgress = 0; // 初始化加载进度为0// 模拟加载过程const simulateLoading = setInterval(() => {loadProgress += 1; // 每次增加加载进度1percentage.innerText = loadProgress + "%"; // 更新百分比文本const clipPathValue = `circle(${loadProgress}% at 50% 50%)`; progress.style.clipPath = clipPathValue; // 更新进度条的裁剪路径// 当加载进度达到100%时,停止模拟加载,并在0.5秒后跳转到指定页面if (loadProgress >= 100) {clearInterval(simulateLoading); // 停止定时器setTimeout(() => {window.location.href = "your-page.html"; // 跳转到指定页面}, 500);}}, 100); // 每100毫秒执行一次});</script>
</body>
</html>
九:毒药罐加载特效
1.效果展示

2.HTML完整代码
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="utf-8"><title>毒药罐加载特效</title><style>html {height: 100%;/* 设置HTML元素的高度为100% */margin: 0;/* 移除HTML元素的外边距 */display: flex;/* 设置HTML元素为弹性盒布局 */justify-content: center;/* 水平居中子元素 */align-items: center;/* 垂直居中子元素 */background-image: linear-gradient(90deg, #5a3cc2, rgba(192, 55, 231, 0.34), rgba(213, 30, 152, 0.73));/* 设置背景为线性渐变颜色 */}.TankShaking_bottle {animation: TankShaking_animate__s7STs 2s linear infinite;/* 应用动画,持续2秒,线性无限循环 */background-color: hsla(120, 60%, 20%, 1);/* 设置背景颜色为深绿色 */border-radius: 50%;/* 设置边框圆角为50%,使元素呈现圆形 */height: 200px;/* 设置元素高度 */position: relative;/* 设置元素定位方式为相对定位 */transform-origin: bottom center;/* 设置变形原点为底部中心 */width: 200px;/* 设置元素宽度 */z-index: 2;/* 设置层叠顺序 */}.TankShaking_bottle:before {content: "";/* 伪元素必须设置content属性 */position: absolute;/* 设置定位方式为绝对定位 */top: -10px;/* 设置顶部偏移 */left: 50%;/* 设置左边偏移 */transform: translateX(-50%);/* 水平居中 */width: 120px;/* 设置宽度 */height: 40px;/* 设置高度 */background: linear-gradient(to right, #3ab8ce, #ffffff, #2b7a93);/* 设置背景为线性渐变颜色 */border-radius: 50%;/* 设置边框圆角为50%,使元素呈现圆形 */box-shadow: 0 6.6666666667px 10px #000;/* 设置盒阴影 */}.TankShaking_bottle .PoisonLabel {position: absolute;/* 设置定位方式为绝对定位 */top: -30px;/* 设置顶部偏移 */left: 50%;/* 设置左边偏移 */transform: translateX(-50%);/* 水平居中 */width: 100px;/* 设置宽度 */height: 20px;/* 设置高度 */background-color: black;/* 设置背景颜色为黑色 */color: white;/* 设置文字颜色为白色 */text-align: center;/* 设置文字居中 */line-height: 20px;/* 设置行高 */border-radius: 5px;/* 设置边框圆角 */font-family: Arial, sans-serif;/* 设置字体 */font-size: 12px;/* 设置字体大小 */}.TankShaking_bottle .TankShaking_water {animation: TankShaking_animate2__M8tPD 2s linear infinite;/* 应用动画,持续2秒,线性无限循环 */background-color: #32cd32;/* 设置背景颜色为有毒的绿色 */border-bottom-left-radius: 100px;/* 设置左下角边框圆角 */border-bottom-right-radius: 100px;/* 设置右下角边框圆角 */bottom: 10px;/* 设置底部偏移 */left: 10px;/* 设置左边偏移 */position: absolute;/* 设置定位方式为绝对定位 */right: 10px;/* 设置右边偏移 */top: 50%;/* 设置顶部偏移 */transform-origin: top center;/* 设置变形原点为顶部中心 */}.TankShaking_bottle .TankShaking_water:before {content: "";/* 伪元素必须设置content属性 */position: absolute;/* 设置定位方式为绝对定位 */top: -10px;/* 设置顶部偏移 */left: 0;/* 设置左边偏移 */width: 100%;/* 设置宽度为100% */height: 20px;/* 设置高度 */background-color: #1e90ff;/* 设置背景颜色 */border-radius: 50%;/* 设置边框圆角为50%,使元素呈现圆形 */}.TankShaking_bottleBottom {background-color: hsla(120, 60%, 20%, 0.5);/* 设置背景颜色为半透明深绿色 */border-radius: 50%;/* 设置边框圆角为50%,使元素呈现圆形 */height: 30px;/* 设置高度 */width: 200px;/* 设置宽度 */position: relative;/* 设置定位方式为相对定位 */margin-top: -10px;/* 设置上边距为负值,实现重叠效果 */animation: shadowGradient 3s infinite;/* 应用动态阴影渐变动画,持续3秒,无限循环 */}@keyframes shadowGradient {0% { box-shadow: 0 10px 20px rgba(50, 205, 50, 0.5); }/* 起始状态设置盒阴影 */33% { box-shadow: 0 10px 20px rgba(34, 170, 194, 0.7); }/* 33%时改变盒阴影颜色 */66% { box-shadow: 0 10px 20px rgba(25, 60, 150, 0.9); }/* 66%时再次改变盒阴影颜色 */100% { box-shadow: 0 10px 20px rgba(164, 50, 205, 0.5); }/* 结束时回到起始盒阴影颜色 */}.Smoke {position: absolute;/* 设置定位方式为绝对定位 */top: -50px;/* 设置顶部偏移 */left: 50%;/* 设置左边偏移 */transform: translateX(-50%);/* 水平居中 */width: 20px;/* 设置宽度 */height: 50px;/* 设置高度 */background: radial-gradient(circle, rgba(50, 205, 50, 0.6) 0%, rgba(3, 21, 3, 0) 100%);/* 设置背景为径向渐变颜色 */opacity: 0;/* 设置透明度 */animation: smokeAnimation 6s infinite, smokeColorChange 6s infinite;/* 应用两个动画,持续6秒,无限循环 */}/* 定义烟雾动画,描述烟雾从产生到消失的过程 */@keyframes smokeAnimation {0% {opacity: 0; /* 初始透明度为0,不可见 */transform: translateX(-50%) translateY(0) scale(0.5); /* 初始位置调整,并缩小 */}30% {opacity: 0.7; /* 透明度增加,变得可见 */transform: translateX(-50%) translateY(-30px) scale(1.2); /* 向上移动并稍微放大 */}60% {opacity: 0.3; /* 透明度降低,开始变淡 */transform: translateX(-50%) translateY(-60px) scale(1.5); /* 继续向上移动并更大 */}100% {opacity: 0; /* 透明度为0,完全不可见 */transform: translateX(-50%) translateY(-90px) scale(0.5); /* 移动到最终位置并缩小 */}}/* 定义烟雾颜色变化动画 */@keyframes smokeColorChange {0%, 100% {background: radial-gradient(circle, rgba(50, 205, 50, 0.1) 0%, rgba(3, 21, 3, 0) 100%); /* 初始和结束时为绿色渐变 */}25% {background: radial-gradient(circle, rgba(255, 165, 0, 0.11) 0%, rgba(3, 21, 3, 0) 100%); /* 25%时为橙色渐变 */}50% {background: radial-gradient(circle, rgba(138, 43, 226, 0.12) 0%, rgba(3, 21, 3, 0) 100%); /* 50%时为紫色渐变 */}75% {background: radial-gradient(circle, rgba(255, 255, 255, 0.18) 0%, rgba(3, 21, 3, 0) 100%); /* 75%时为白色渐变 */}}/* 定义水罐摇晃的旋转动画 */@keyframes TankShaking_animate__s7STs {0% { transform: rotate(0) } /* 初始位置,不旋转 */25% { transform: rotate(15deg) } /* 25%时顺时针旋转15度 */50% { transform: rotate(0) } /* 50%时回到初始位置 */75% { transform: rotate(-15deg) } /* 75%时逆时针旋转15度 */to { transform: rotate(0) } /* 动画结束时回到初始位置 */}/* 定义水罐摇晃时的滤镜和旋转动画 */@keyframes TankShaking_animate2__M8tPD {0% {filter: drop-shadow(0 0 50px #32cd32) hue-rotate(0deg); /* 初始时添加绿色阴影,色相不旋转 */transform: rotate(0) /* 不旋转 */}25% { transform: rotate(-15deg) } /* 25%时逆时针旋转15度 */50% { transform: rotate(0) } /* 50%时回到初始位置 */75% { transform: rotate(15deg) } /* 75%时顺时针旋转15度 */to {filter: drop-shadow(0 0 50px #32cd32) hue-rotate(1turn); /* 动画结束时,阴影色相旋转一圈 */transform: rotate(0) /* 回到初始位置 */}}/* 定义水罐摇晃时的水平移动动画 */@keyframes TankShaking_move__yUHoY {0% { transform: translateX(-50%) } /* 初始位置,水平居中 */25% { transform: translateX(calc(-50% + 20px)) } /* 25%时向右移动20px */50% { transform: translateX(-50%) } /* 50%时回到初始位置 */75% { transform: translateX(calc(-50% - 20px)) } /* 75%时向左移动20px */to { transform: translateX(-50%) } /* 动画结束时回到初始位置 */}</style>
</head>
<body><!-- 水罐摇晃效果的容器 --><div class="TankShaking_container"><!-- 水罐瓶子部分 --><div class="TankShaking_bottle"><!-- 水罐中的水部分 --><div class="TankShaking_water"></div><!-- 添加多个烟雾效果,每个烟雾效果有不同的动画延迟,实现连续出现的效果 --><div class="Smoke"></div><div class="Smoke" style="animation-delay: 1s;"></div><div class="Smoke" style="animation-delay: 2s;"></div></div><!-- 水罐瓶底部分 --><div class="TankShaking_bottleBottom"></div></div>
</body>
</html>
十:无限圆环加载特效
1.效果展示

2.HTML完整代码
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="utf-8"><title>无限圆环加载特效</title><style>body, html {margin: 0;/* 设置body和html的外边距为0 */padding: 0;/* 设置body和html的内边距为0 */width: 100%;/* 设置宽度为100% */height: 100%;/* 设置高度为100% */display: flex;/* 使用Flexbox布局 */justify-content: center;/* 水平居中 */align-items: center;/* 垂直居中 */background: linear-gradient(45deg, #ff6b6b, #f06595, #cc5de8, #556270, #4ecdc4);/* 设置背景为线性渐变,角度为45度,颜色从#ff6b6b渐变到#4ecdc4 */background-size: 300% 300%;/* 设置背景图片的大小为原尺寸的3倍 */animation: gradientBG 15s ease infinite;/* 应用动画gradientBG,持续15秒,缓动效果为ease,无限循环 */overflow: hidden;/* 隐藏超出容器的内容 */}@keyframes gradientBG {0% { background-position: 0% 50%; }/* 动画开始时背景位置 */50% { background-position: 100% 50%; }/* 动画进行到一半时背景位置 */100% { background-position: 0% 50%; }/* 动画结束时背景位置回到初始状态 */}.loader {position: relative;/* 相对定位 */width: 200px;/* 设置宽度为200px */height: 200px;/* 设置高度为200px */display: flex;/* 使用Flexbox布局 */justify-content: center;/* 水平居中 */align-items: center;/* 垂直居中 */}.loader div {box-sizing: border-box;/* 设置盒模型为border-box */display: block;/* 设置元素为块级元素 */position: absolute;/* 绝对定位 */width: 50px;/* 设置宽度为50px */height: 50px;/* 设置高度为50px */background: rgba(255, 255, 255, 0.2);/* 设置背景颜色为半透明的白色 */border: 5px solid rgba(255, 255, 255, 0.9);/* 设置边框为5px,颜色为接近不透明的白色 */border-radius: 50%;/* 设置边框圆角为50%,形成圆形 */animation: loaderSpin 2s ease-in-out infinite alternate;/* 应用loaderSpin动画,持续2秒,缓动效果为ease-in-out,无限循环,交替进行 */}.loader div:nth-child(1) {animation-delay: 0s;/* 第一个div动画无延迟 */}.loader div:nth-child(2) {animation-delay: 0.5s;/* 第二个div动画延迟0.5秒 */}.loader div:nth-child(3) {animation-delay: 1s;/* 第三个div动画延迟1秒 */}.loader div:nth-child(4) {animation-delay: 1.5s;/* 第四个div动画延迟1.5秒 */}@keyframes loaderSpin {/* 定义loaderSpin动画 */0% {transform: scale(0.5) rotate(0deg);/* 动画开始时缩小到0.5倍并旋转0度 */opacity: 0.5;/* 透明度为0.5 */}100% {transform: scale(1.5) rotate(360deg);/* 动画结束时放大到1.5倍并旋转360度 */opacity: 1;/* 透明度为1 */}}.glow {position: absolute;/* 绝对定位 */width: 300px;/* 设置宽度为300px */height: 300px;/* 设置高度为300px */border-radius: 50%;/* 设置边框圆角为50%,形成圆形 */background: radial-gradient(circle, rgba(255,255,255,0.1), transparent);/* 设置背景为径向渐变,从半透明的白色渐变到透明 */filter: blur(15px);/* 应用模糊滤镜,模糊半径为15px */animation: glowPulse 3s infinite;/* 应用glowPulse动画,持续3秒,无限循环 */}@keyframes glowPulse {/* 定义glowPulse动画 */0%, 100% {opacity: 0.6;/* 动画开始和结束时透明度为0.6 */}50% {opacity: 1;/* 动画进行到一半时透明度为1 */}}</style>
</head>
<body><div class="glow"></div><!-- 创建一个带有glow类的div,用于显示背景的发光效果 --><div class="loader"><!-- 创建一个带有loader类的div,作为加载动画的容器 --><div></div><!-- 创建四个div,作为加载动画的小圆环 --><div></div><div></div><div></div></div><script>// 模拟加载完成后跳转到主页setTimeout(() => {// 使用setTimeout函数设置一个定时器// 加载完成后的操作,这里可以替换为实际的页面跳转// window.location.href = '你的主页URL';console.log('加载完成!');// 在控制台输出“加载完成!”}, 5000); // 设置定时器的时间为5000毫秒(5秒)</script>
</body>
</html>
十一:圆点加载特效
1.效果展示

2.HTML完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>圆点加载</title><style>body, html {height: 100%;/* 设置body和html元素的高度为100% */margin: 0;/* 去除默认的边距 */display: flex;/* 使用弹性盒布局 */justify-content: center;/* 使子元素在水平方向上居中 */align-items: center;/* 使子元素在垂直方向上居中 */background: #282c34;/* 设置背景颜色为深灰色 */}.loader {display: flex;/* 为加载器使用弹性盒布局 */justify-content: center;/* 使子元素在主轴上居中 */align-items: center;/* 使子元素在交叉轴上居中 */position: relative;/* 设置定位方式为相对定位,作为子元素绝对定位的参考 */width: 100px;/* 设置加载器的宽度 */height: 100px;/* 设置加载器的高度 */}.circle {position: absolute;/* 设置圆点的定位方式为绝对定位 */width: 20px;/* 设置圆点的宽度 */height: 20px;/* 设置圆点的高度 */background-color: #61dafb;/* 设置圆点的背景颜色为天蓝色 */border-radius: 50%;/* 设置圆角半径为50%,使元素成为圆形 */animation: bounce 1s infinite ease-in-out;/* 应用动画:名称为bounce,持续1秒,无限循环,动画效果为先加速再减速 */}.circle:nth-child(1) {animation-delay: 0s;/* 第一个圆点动画无延迟 */left: 0;/* 定位到父元素的左边 */top: 50%;/* 定位到父元素的垂直中心 */transform: translateY(-50%);/* 向上移动自身高度的50%,实现垂直居中 */}.circle:nth-child(2) {animation-delay: -0.75s;/* 第二个圆点动画延迟-0.75秒,即提前开始 */left: 50%;/* 定位到父元素的水平中心 */top: 0;/* 定位到父元素的顶部 */transform: translateX(-50%);/* 向左移动自身宽度的50%,实现水平居中 */}.circle:nth-child(3) {animation-delay: -0.5s;/* 第三个圆点动画延迟-0.5秒 */right: 0;/* 定位到父元素的右边 */top: 50%;/* 定位到父元素的垂直中心 */transform: translateY(-50%);/* 向上移动自身高度的50%,实现垂直居中 */}.circle:nth-child(4) {animation-delay: -0.25s;/* 第四个圆点动画延迟-0.25秒 */left: 50%;/* 定位到父元素的水平中心 */bottom: 0;/* 定位到父元素的底部 */transform: translateX(-50%);/* 向左移动自身宽度的50%,实现水平居中 */}@keyframes bounce {/* 定义动画名称为bounce */0%, 80%, 100% {transform: scale(0.5);/* 在动画的开始、80%和结束时,将元素缩放到原来的一半 */}40% {transform: scale(1);/* 在动画的40%时,元素恢复到原大小 */}}</style>
</head>
<body><div class="loader"><!-- 加载器的容器 --><div class="circle"></div><!-- 第一个圆点 --><div class="circle"></div><!-- 第二个圆点 --><div class="circle"></div><!-- 第三个圆点 --><div class="circle"></div><!-- 第四个圆点 --></div>
</body>
</html>
相关文章:

前端开发 之 15个页面加载特效中【附完整源码】
前端开发 之 15个页面加载特效中【附完整源码】 文章目录 前端开发 之 15个页面加载特效中【附完整源码】八:圆环百分比加载特效1.效果展示2.HTML完整代码 九:毒药罐加载特效1.效果展示2.HTML完整代码 十:无限圆环加载特效1.效果展示2.HTML完…...

rsync+nfs+lrsync服务部署流程
rsyncnfslrsync服务 主机信息 主机角色外网IP内网IP主机名nfs、lsync10.0.0.31176.16.1.31nfs客户端10.0.0.7176.16.1.7web01rsync、nfs10.0.0.41172.16.1.41backup 部署流程 1.backup服务器部署rsync --下载rsync服务 [rootbackup ~]# yum install -y rsync --配置rsync服…...
基于SpringBoot+Vue的宠物咖啡馆系统-无偿分享 (附源码+LW+调试)
目录 1. 项目技术 2. 功能菜单 3. 部分功能截图 4. 研究背景 5. 研究目的 6. 可行性分析 6.1 技术可行性 6.2 经济可行性 6.3 操作可行性 7. 系统设计 7.1 概述 7.2 系统流程和逻辑 7.3 系统结构 8. 数据库设计 8.1 数据库ER图 (1)宠物订…...

SQLServer 服务器只接受 TLS1.0,但是客户端给的是 TLS1.2
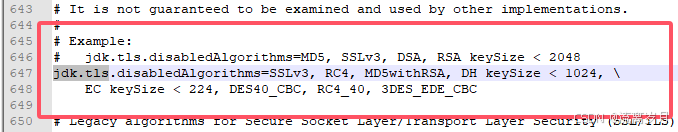
Caused by: javax.net.ssl.SSLHandshakeException: the server selected protocol version TLS10 is not accepted by client preferences [TLS12] 原因描述:SQLServer 服务器只接受 TLS1.0,但是客户端给的是 TLS1.2 解决方法如下: 打开文件…...

Golang内存模型总结1(mspan、mcache、mcentral、mheap)
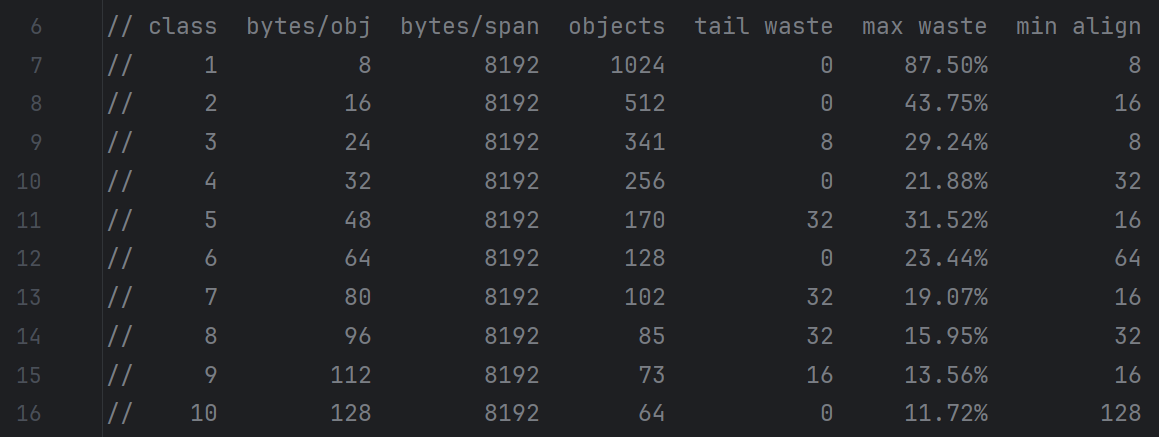
1.内存模型 1.1 操作系统存储模型 从上到下分别是寄存器、高速缓存、内存、磁盘,其中越往上速度越快,空间越小,价格越高。 关键词是多级模型和动态切换 1.2 虚拟内存与物理内存 虚拟内存是一种内存管理技术,允许计算机使用比…...

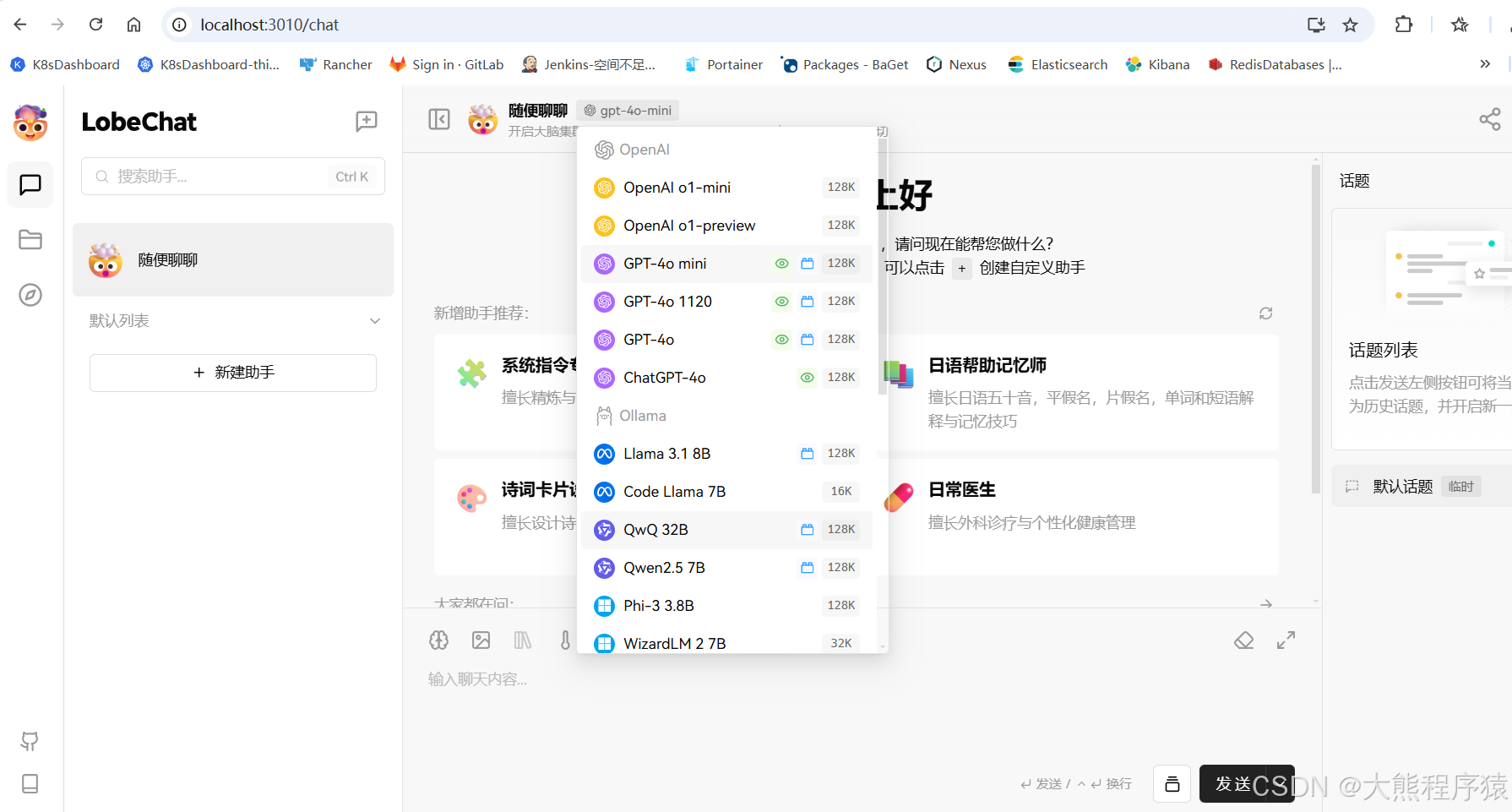
lobeChat安装
一、安装Node.js version > v18.17.0 二、下载 cd F:\AITOOLS\LobeChat git clone https://github.com/lobehub/lobe-chat.git (下载要是失败就手动下:https://codeload.github.com/lobehub/lobe-chat/zip/refs/heads/main) npm install …...
)
Android学习8 -- NDK2--练习2(Opencv)
以下是一个简单的安卓项目示例,通过NDK调用OpenCV来处理图像(例如,将彩色图像转换为灰度图像)。 开发环境 安装 Android Studio(支持NDK开发)。配置NDK和CMake(通过Android Studio的SDK Manage…...

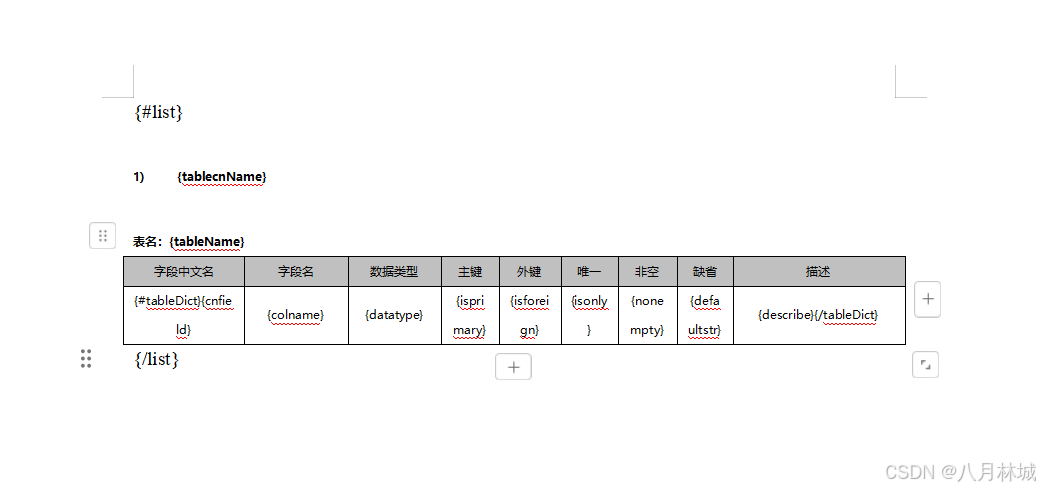
nodejs循环导出多个word表格文档
文章目录 nodejs循环导出多个word表格文档一、文档模板编辑二、安装依赖三、创建导出工具类exportWord.js四、调用五、效果图nodejs循环导出多个word表格文档 结果案例: 一、文档模板编辑 二、安装依赖 // 实现word下载的主要依赖 npm install docxtemplater pizzip --save/…...

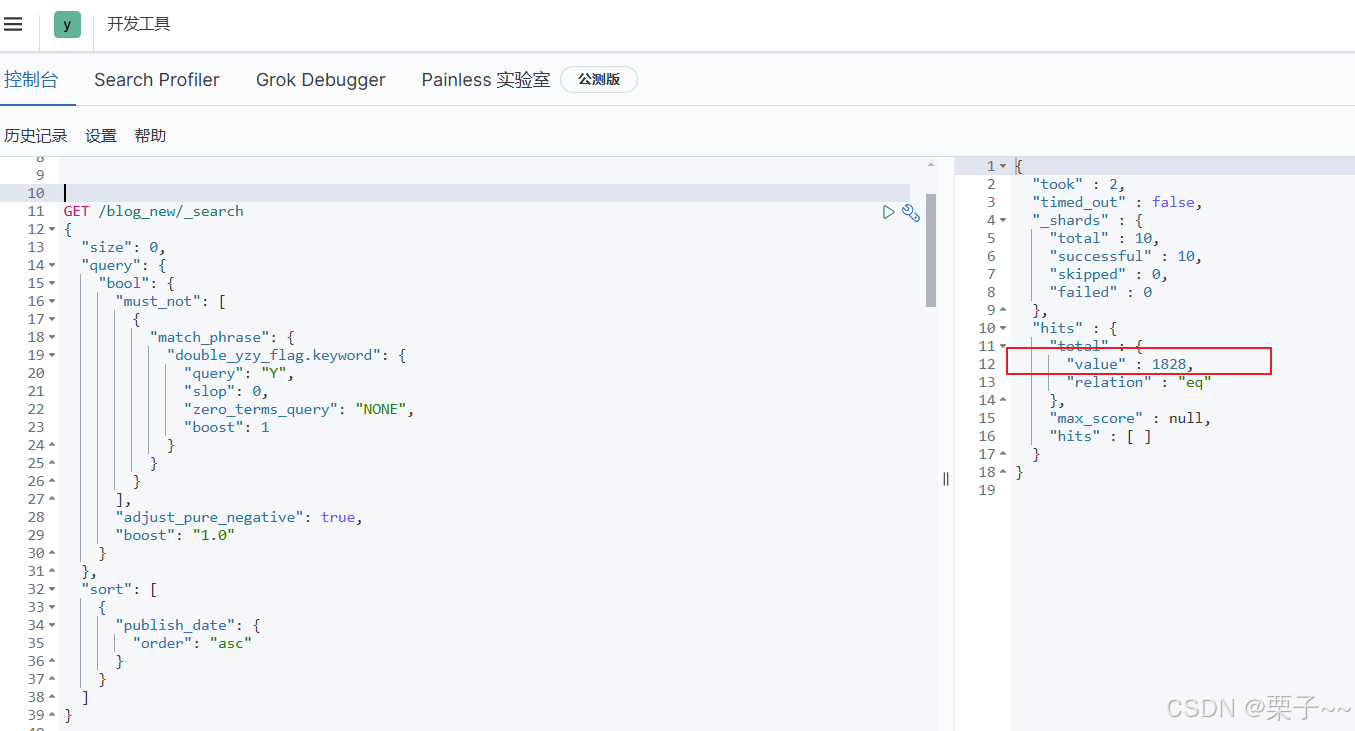
elasticsearch-如何给文档新增/更新的字段
文章目录 前言elasticsearch-如何给文档新增/更新的字段1. 如何给某些文档新增/更新的字段2. 给所有文档添加/更新一个新的字段3. 测试 前言 如果您觉得有用的话,记得给博主点个赞,评论,收藏一键三连啊,写作不易啊^ _ ^。 而且…...

https/http访问接口工具类,附带ssl忽略证书验证,以及head头部的添加-java版
复制即用 package utils;import lombok.extern.slf4j.Slf4j; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Component;import javax.net.ssl.*; import java.io.BufferedReader; import java.io.IOException; impo…...

node.js基础学习-express框架-静态资源中间件express.static(十一)
前言 在 Node.js 应用中,静态资源是指那些不需要服务器动态处理,直接发送给客户端的文件。常见的静态资源包括 HTML 文件、CSS 样式表、JavaScript 脚本、图片(如 JPEG、PNG 等)、字体文件和音频、视频文件等。这些文件在服务器端…...

Python语法基础---正则表达式
🌈个人主页:羽晨同学 💫个人格言:“成为自己未来的主人~” 我们这个文章所讲述的,也是数据分析的基础文章,正则表达式 首先,我们在开始之前,引出一个问题。也是我们接下来想要解决的问题。…...

Uniapp 微信小程序分享 - 自定义绘制分享图片
技术栈: Uniapp Vue3 简介 因实际业务需求,需要实现微信小程序自定义分享,根据当前数据动态生成(绘制)分享卡片的图片。 基础分享使用 配置此处不在赘述,可查看上篇博客:Uniapp 微信小程序分…...
)
鸿蒙技术分享:Navigation页面容器封装-鸿蒙@fw/router框架源码解析(三)
本文是系列文章,其他文章见:鸿蒙fw/router框架源码解析(一)-router页面管理鸿蒙fw/router框架源码解析(二)-Navigation页面管理鸿蒙fw/router框架源码解析(四)-路由Hvigor插件实现原…...

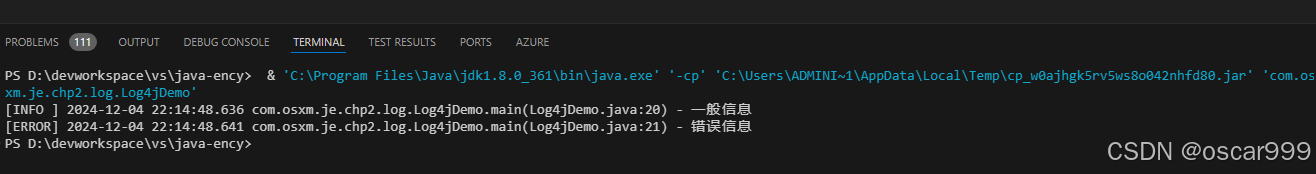
三步入门Log4J 的使用
本篇基于Maven 的Project项目, 快速演示Log4j 的导入和演示。 第一步: 导入Log4j依赖 <dependency><groupId>org.apache.logging.log4j</groupId><artifactId>log4j-api</artifactId><version>2.24.2</version&…...

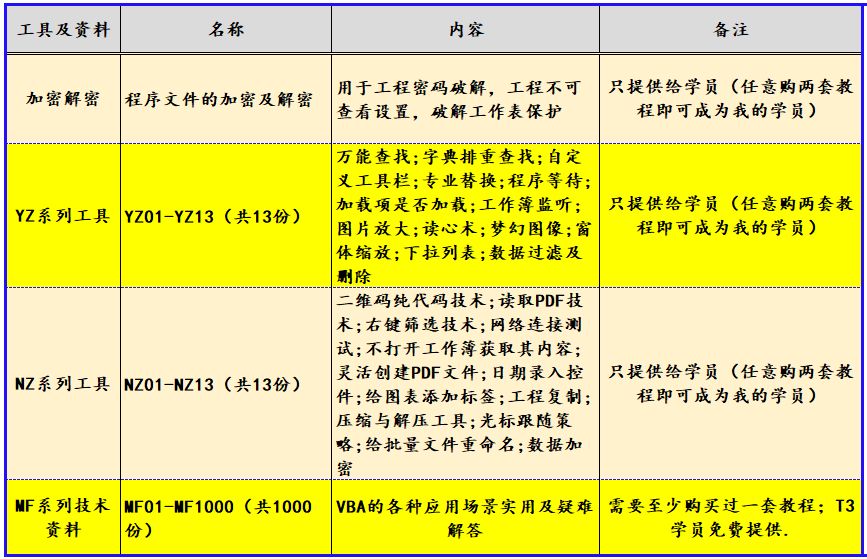
VBA中类的解读及应用第十八讲:利用类方法,判断任意单元格类型
《VBA中类的解读及应用》教程【10165646】是我推出的第五套教程,目前已经是第一版修订了。这套教程定位于最高级,是学完初级,中级后的教程。 类,是非常抽象的,更具研究的价值。随着我们学习、应用VBA的深入࿰…...

查询品牌涉及两张表(brand、brand_admin_mapping)
文章目录 1、BrandController2、AdminCommonService3、BrandApiService3、BrandCommonService4、BrandSqlService涉及的表SQL 查询逻辑参数处理执行查询完整 SQL 逻辑参数映射总结 查询指定管理员下的品牌所涉及的表有哪些? http://127.0.0.1:8087/brand/admin/list…...

Eureka和Zookeeper、Nacos的区别
目录 一、Eureka与Zookeeper的区别 适用场景: 架构设计: 功能特性: 社区生态: 二、Eureka与Nacos的区别 接口方式: 实例类型: 健康检测: 服务发现: 一致性与可用性&#…...

微信小程序怎么实现非tabbar页面显示tabbar,自定义组件实现
微信小程序没有发现可以实现非tabbar页面显示tabbar的方法,但是可以在tabbar页面当中隐藏tabbar,使用wx.hideTabBar()方法就可以实现,在非tabbar页面调用wx.showTabBar()方法却会显示失败,不能显示tabbar onLoad() {wx.showTabBar…...

SpringBoot如何使用EasyExcel实现表格导出(简洁快速入门版本)
前言 前面给大家介绍了动态表头的导入,这篇文章给大家介绍如何实现导出 前面给大家介绍了动态表头的导入,我们了解了如何通过EasyExcel灵活地读取结构不固定的Excel文件。这次,我们将目光转向数据导出——即如何将数据以Excel文件的形式输出…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...
