Asp.net Mvc在VSCore中如何将增删改查的增改添加数据传输到页面(需配合上一篇Mvc的增删改查一起)
Linq集成查询(关联Lambda)
- First FirstOrDefault 找到第一个符合条件的元素
- First(x =>x.Id == id) 返回第一个Id等于id的元素,如果都没有符合的,报错
- FirstOrDefault(x =>x.Id == id) 返回第一个Id等于id的元素,如果都没有符合的,返回Null
- Single SingleOrDefault
- Single() 返回第一个Id等于id的元素,如果都没有符合的,报错
- SingleOrDefault() 返回第一个Id等于id的元素,如果都没有符合的,返回Null
- Where
- Where(x=>x.Score>=80 && x.Sex==1) 查找所有成绩大于等于80,并且性别为1的所有元素 4.Select
- Select(x=>new{x.Id,x.Score}) 以新的{x.Id,x.Score}对象形式,返回新的集合
如何将增删改查的增改添加数据传输到页面
1. 在新增页面Increase.cshtml中修改为
@model Blog.Models.Blogs;
<h2>新增</h2>
<form asp-Controller="Blogs" asp-action="Increase" method="post"><label>标题:<input asp-for="Title"/></label> <br/><label>内容:<input asp-for="Content"/></label> <br/><label>作者:<input asp-for="Author"/></label> <br/><button type="submit">保存</button>
</form>
2. 在BlogsController.cs中添加
[HttpPost]public Blogs Increase(Blogs input){return input;}
-就可以添加新增到页面。但需要验证数据库是否成功,成功跳转到列表页吗,验证不通过,仍显示新增页面,并显示
- 所以单单这样,验证是不通过的,并且显示
{"id": 0,"title": "你好","content": "星期三","author": "哈哈"
}
完整版 (需要配合上一篇,mvc的增删改查一起)
- BlogsController.cs
using Microsoft.AspNetCore.Mvc;
using Blog.Models;
namespace Blog.Controllers;public class BlogsController : Controller
{public IActionResult Index(){return View(Db.Blogs);}/// <summary>/// 创建-展示新增页面/// </summary>/// <returns></returns> public IActionResult Increase(){return View();}/// <summary>/// 创建-保存表单结果的Action/// </summary>/// <param name="input"></param>/// <returns></returns>[HttpPost]public IActionResult Increase(Blogs input){// return input;// 1.验证表单数据是否可以传入// 2.拿到传入的数据后,一般做验证,数据验证,如必填,手机号,长度,名称是否唯一// 3.如果符合验证规则,则保存到数据库,否则提示验证不通过// 4.如果保存数据库成功,则跳转列表页,如果验证不成功,那就仍然显示新增页面// var maxId=Db.Blogs.First();// var maxId=Db.Blogs.FirstOrDefault();// var maxId=Db.Blogs.Single(x=>x.Id>0);// var maxId=Db.Blogs.SingleOrDefault(x=>x.Id>0);// double.Blogs.Add(inout)// 先通过select 拿到集合中的所有id,放在一个新的集合中返回,然后对这个返回的新的集合应用Max方法,找到其中最大值 // var blogs = Db.Blogs.Where(x => x.Title.Equals(input.Title));// if (blogs.Count() > 0)// {// return View("create");// }var maxId=Db.Blogs.Select(x =>x.Id).Max();input.Id=maxId +1;Db.Blogs.Add(input);return RedirectToAction("Index");}// 新// 获得Idpublic IActionResult Redact(int id){// 根据id找到对应的blogs,有可能为空var blog = Db.Blogs.FirstOrDefault(x =>x.Id == id);return View(blog);}// 新[HttpPost]public IActionResult Redact(Blogs input){// 根据id找到对应的blogs,有可能为空var blog = Db.Blogs.FirstOrDefault(x => x.Id == input.Id);if (blog != null){blog.Title = input.Title;blog.Content = input.Content;blog.Author = input.Author;}return RedirectToAction("Index");}public IActionResult Delete(){return View();}
}
- Index.cshtml页面
<link rel="stylesheet" href="~/css/base.css">
@model List<Blog.Models.Blogs><a asp-action="Increase">增加</a>
<table><tr><th>Id</th><th>标题</th><th>内容</th><th>作者</th><th>操作</th></tr>@foreach(var item in @Model){<tr><td>@item.Id</td><td>@item.Title</td><td>@item.Content</td><td>@item.Author</td><td><a asp-action="Redact" asp-route-id="@item.Id">编辑</a><a asp-action="Delete" asp-rout-id="@item.Id">删除</a></td></tr>}
</table>
- Increase.cshtml页面
@model Blog.Models.Blogs;
<h2>新增</h2>
<form asp-Controller="Blogs" asp-action="Increase" method="post"><label>标题:<input asp-for="Title"/></label> <br/><label>内容:<input asp-for="Content"/></label> <br/><label>作者:<input asp-for="Author"/></label> <br/><button type="submit">保存</button>
</form>@*注释部分
<table><form action=""><tr><td>标题</td><td>:</td><td><input type="text"></td></tr><tr><td> 内容</td><td>:</td><td><input type="text"></td></tr><tr><td>作者</td><td>:</td><td><input type="text"></td></tr><tr><td><input type="button" value="保存"></td><td></td><td></td></tr></form>
</table> *@
- Redact.cshtml页面
@model Blog.Models.Blogs;
<h2>修改</h2>
<form asp-Controller="Blogs" asp-action="Redact" method="post"><label>Id:<input asp-for="Id"/></label> <br/><label>标题:<input asp-for="Title"/></label> <br/><label>内容:<input asp-for="Content"/></label> <br/><label>作者:<input asp-for="Author"/></label> <br/><button type="submit">保存</button>
</form>
@* <table><form action=""><tr><td>标题</td><td>:</td><td><input type="text" placeholder="永远是朋友"></td></tr><tr><td> 内容</td><td>:</td><td><input type="text" placeholder="真心换一切"></td></tr><tr><td>作者</td><td>:</td><td><input type="text" placeholder="哈哈"></td></tr><tr><td><input type="button" value="保存"></td><td></td><td></td></tr></form>
</table> *@
相关文章:
)
Asp.net Mvc在VSCore中如何将增删改查的增改添加数据传输到页面(需配合上一篇Mvc的增删改查一起)
Linq集成查询(关联Lambda) First FirstOrDefault 找到第一个符合条件的元素 First(x >x.Id id) 返回第一个Id等于id的元素,如果都没有符合的,报错FirstOrDefault(x >x.Id id) 返回第一个Id等于id的元素,如果…...

Android显示系统(04)- OpenGL ES - Shader绘制三角形
一、前言: OpenGL 1.0采用固定管线,OpenGL 2.0以上版本重要的改变就是采用了可编程管线,Shader 编程是指使用着色器(Shader)编写代码来控制图形渲染管线中特定阶段的处理过程。在图形渲染中,着色器是在 GP…...

微信 创建小程序码-有数量限制
获取小程序码:小程序码为圆图,有数量限制。 目录 文档 接口地址 功能描述 注意事项 请求参数 对接 获取小程序码 调用获取 小程序码示例 总结 文档 接口地址 https://api.weixin.qq.com/wxa/getwxacode?access_tokenaccess_token 功能描述 …...

重生之我在异世界学编程之C语言:操作符篇
大家好,这里是小编的博客频道 小编的博客:就爱学编程 很高兴在CSDN这个大家庭与大家相识,希望能在这里与大家共同进步,共同收获更好的自己!!! 本文目录 引言正文1. 算术操作符2. 关系࿰…...

365天深度学习训练营-第P7周:马铃薯病害识别(VGG-16复现)
文为「365天深度学习训练营」内部文章 参考本文所写记录性文章,请在文章开头带上「👉声明」 🍺 要求: 自己搭建VGG-16网络框架【达成√】调用官方的VGG-16网络框架【达成√】如何查看模型的参数量以及相关指标【达成√】 &#…...

解密时序数据库的未来:TDengine Open Day技术沙龙精彩回顾
在数字化时代,开源已成为推动技术创新和知识共享的核心力量,尤其在数据领域,开源技术的涌现不仅促进了行业的快速发展,也让更多的开发者和技术爱好者得以参与其中。随着物联网、工业互联网等技术的广泛应用,时序数据库…...

Kubernetes 告警标签规范与最佳实践
1. 前言 在现代化的 Kubernetes 运维环境中,规范的告警标签系统对于快速定位和解决问题至关重要。本文将详细介绍告警标签的设计规范和最佳实践,帮助团队建立高效的告警处理流程。 © ivwdcwso (ID: u012172506) 2. 标签体系设计 2.1 基本概念 告警标签(Labels)是一…...

前端开发 之 15个页面加载特效中【附完整源码】
前端开发 之 15个页面加载特效中【附完整源码】 文章目录 前端开发 之 15个页面加载特效中【附完整源码】八:圆环百分比加载特效1.效果展示2.HTML完整代码 九:毒药罐加载特效1.效果展示2.HTML完整代码 十:无限圆环加载特效1.效果展示2.HTML完…...

rsync+nfs+lrsync服务部署流程
rsyncnfslrsync服务 主机信息 主机角色外网IP内网IP主机名nfs、lsync10.0.0.31176.16.1.31nfs客户端10.0.0.7176.16.1.7web01rsync、nfs10.0.0.41172.16.1.41backup 部署流程 1.backup服务器部署rsync --下载rsync服务 [rootbackup ~]# yum install -y rsync --配置rsync服…...
基于SpringBoot+Vue的宠物咖啡馆系统-无偿分享 (附源码+LW+调试)
目录 1. 项目技术 2. 功能菜单 3. 部分功能截图 4. 研究背景 5. 研究目的 6. 可行性分析 6.1 技术可行性 6.2 经济可行性 6.3 操作可行性 7. 系统设计 7.1 概述 7.2 系统流程和逻辑 7.3 系统结构 8. 数据库设计 8.1 数据库ER图 (1)宠物订…...

SQLServer 服务器只接受 TLS1.0,但是客户端给的是 TLS1.2
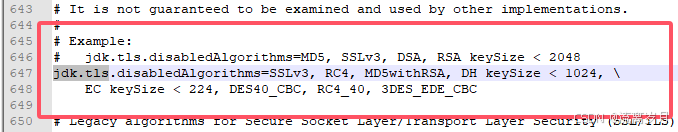
Caused by: javax.net.ssl.SSLHandshakeException: the server selected protocol version TLS10 is not accepted by client preferences [TLS12] 原因描述:SQLServer 服务器只接受 TLS1.0,但是客户端给的是 TLS1.2 解决方法如下: 打开文件…...

Golang内存模型总结1(mspan、mcache、mcentral、mheap)
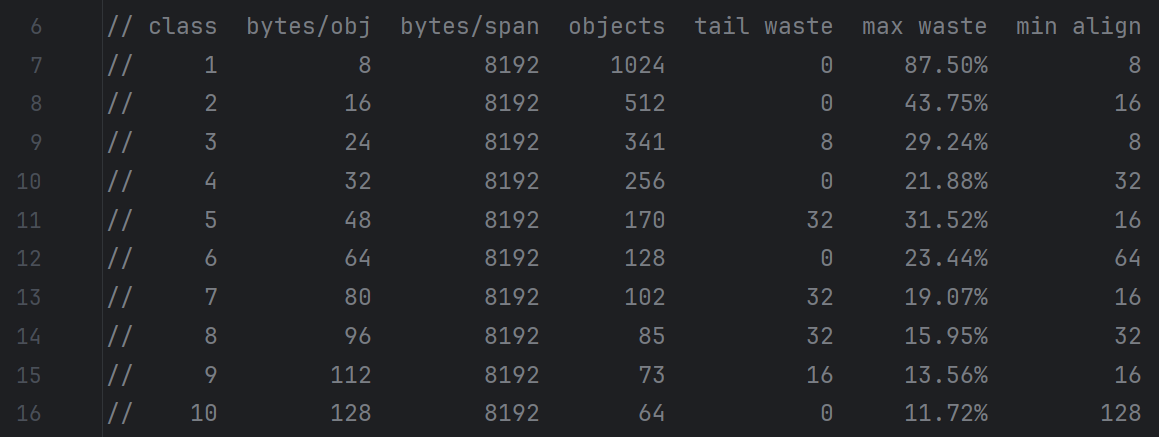
1.内存模型 1.1 操作系统存储模型 从上到下分别是寄存器、高速缓存、内存、磁盘,其中越往上速度越快,空间越小,价格越高。 关键词是多级模型和动态切换 1.2 虚拟内存与物理内存 虚拟内存是一种内存管理技术,允许计算机使用比…...

lobeChat安装
一、安装Node.js version > v18.17.0 二、下载 cd F:\AITOOLS\LobeChat git clone https://github.com/lobehub/lobe-chat.git (下载要是失败就手动下:https://codeload.github.com/lobehub/lobe-chat/zip/refs/heads/main) npm install …...
)
Android学习8 -- NDK2--练习2(Opencv)
以下是一个简单的安卓项目示例,通过NDK调用OpenCV来处理图像(例如,将彩色图像转换为灰度图像)。 开发环境 安装 Android Studio(支持NDK开发)。配置NDK和CMake(通过Android Studio的SDK Manage…...

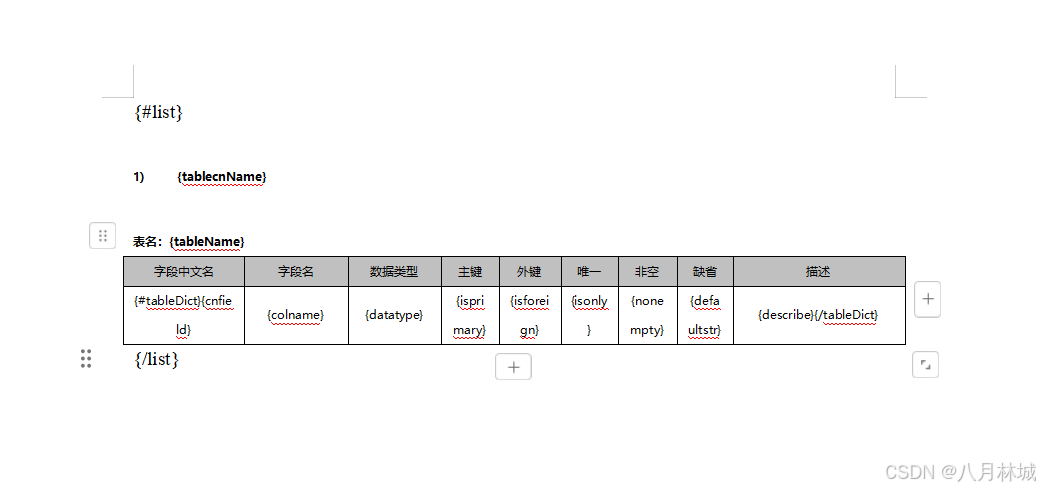
nodejs循环导出多个word表格文档
文章目录 nodejs循环导出多个word表格文档一、文档模板编辑二、安装依赖三、创建导出工具类exportWord.js四、调用五、效果图nodejs循环导出多个word表格文档 结果案例: 一、文档模板编辑 二、安装依赖 // 实现word下载的主要依赖 npm install docxtemplater pizzip --save/…...

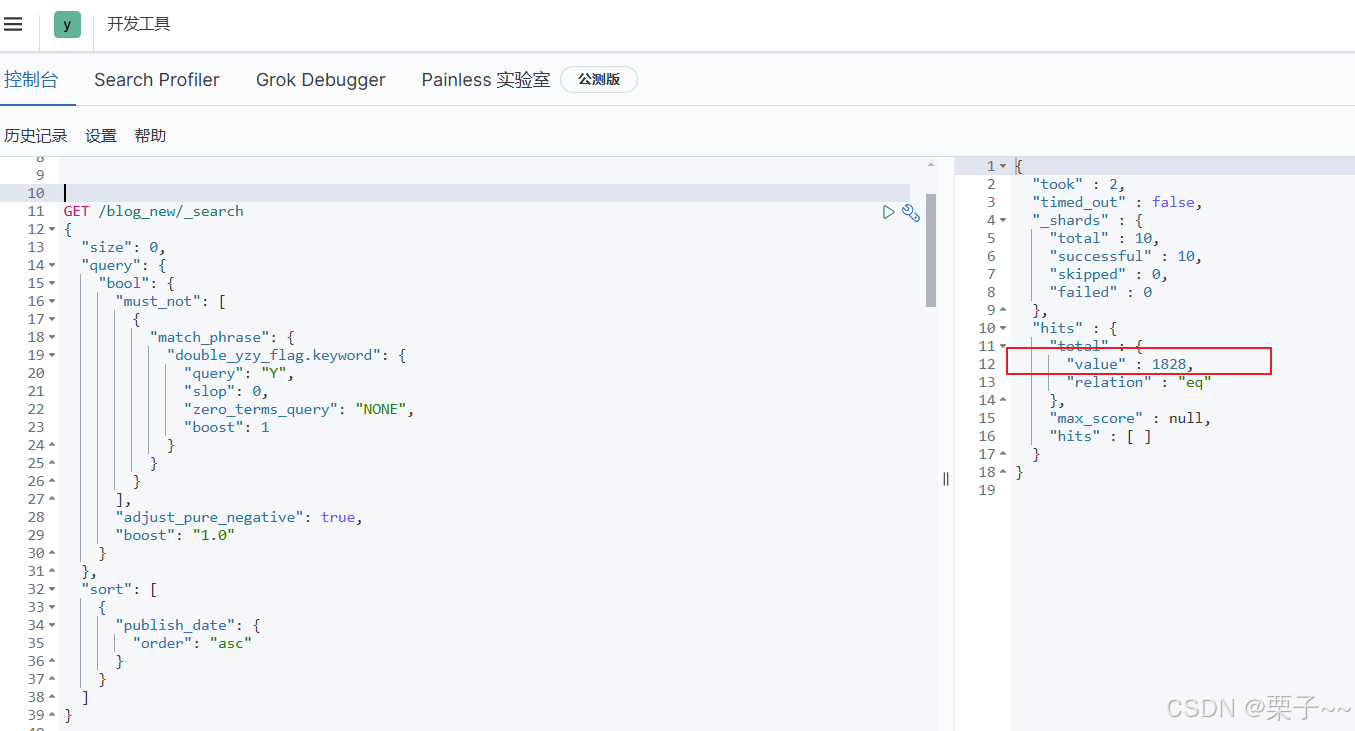
elasticsearch-如何给文档新增/更新的字段
文章目录 前言elasticsearch-如何给文档新增/更新的字段1. 如何给某些文档新增/更新的字段2. 给所有文档添加/更新一个新的字段3. 测试 前言 如果您觉得有用的话,记得给博主点个赞,评论,收藏一键三连啊,写作不易啊^ _ ^。 而且…...

https/http访问接口工具类,附带ssl忽略证书验证,以及head头部的添加-java版
复制即用 package utils;import lombok.extern.slf4j.Slf4j; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Component;import javax.net.ssl.*; import java.io.BufferedReader; import java.io.IOException; impo…...

node.js基础学习-express框架-静态资源中间件express.static(十一)
前言 在 Node.js 应用中,静态资源是指那些不需要服务器动态处理,直接发送给客户端的文件。常见的静态资源包括 HTML 文件、CSS 样式表、JavaScript 脚本、图片(如 JPEG、PNG 等)、字体文件和音频、视频文件等。这些文件在服务器端…...

Python语法基础---正则表达式
🌈个人主页:羽晨同学 💫个人格言:“成为自己未来的主人~” 我们这个文章所讲述的,也是数据分析的基础文章,正则表达式 首先,我们在开始之前,引出一个问题。也是我们接下来想要解决的问题。…...

Uniapp 微信小程序分享 - 自定义绘制分享图片
技术栈: Uniapp Vue3 简介 因实际业务需求,需要实现微信小程序自定义分享,根据当前数据动态生成(绘制)分享卡片的图片。 基础分享使用 配置此处不在赘述,可查看上篇博客:Uniapp 微信小程序分…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...
