前端常用缓存技术深度剖析

🤍 前端开发工程师、技术日更博主、已过CET6
🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1
🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》
🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
💬 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。
文章目录
- 一、引言
- 二、浏览器缓存
- (一)内存缓存
- (二)磁盘缓存
- (三)浏览器缓存控制策略
- 三、本地存储(Local Storage 和 Session Storage)
- (一)Local Storage
- (二)Session Storage
- 四、应用缓存(Application Cache)
- (一)原理与机制
- (二)适用场景与优势
- (三)局限性与问题
- 五、CDN 缓存
- (一)原理与机制
- (二)适用场景与优势
- (三)缓存更新与同步问题
- 六、总结
一、引言
在前端开发中,缓存技术对于提升应用性能、减少网络请求、优化用户体验具有至关重要的作用。随着互联网应用的复杂性和规模不断增加,合理使用缓存成为前端开发人员必须掌握的技能。本文将详细分析前端常用的缓存技术。
二、浏览器缓存
(一)内存缓存
- 原理与机制
内存缓存是将资源临时存储在浏览器的内存中。当浏览器请求资源时,会首先检查内存中是否存在该资源的缓存。如果存在且缓存未过期,就直接从内存中获取。这种缓存方式利用了内存的快速读写特性,能够实现极快的资源获取速度。 - 适用场景与优势
适用于频繁访问且体积较小的资源,如 JavaScript 代码片段、CSS 样式表的部分内容等。其优势在于读取速度快,可在短时间内为页面渲染提供所需资源,提升页面加载的初始速度。例如,在单页应用(SPA)的多次页面切换中,如果相关脚本和样式已经在内存缓存中,就能迅速渲染新页面。 - 局限性
内存缓存的空间有限,且其生命周期与浏览器会话相关。当浏览器关闭时,内存中的缓存资源会被清空,无法长期保存资源。
(二)磁盘缓存
- 原理与机制
磁盘缓存将资源存储在用户计算机的磁盘上。浏览器在请求资源时,会先检查磁盘缓存。磁盘缓存通过文件系统来存储资源,其存储容量相对较大。与内存缓存类似,磁盘缓存也依据缓存控制头信息(如 Cache - Control、Expires 等)来判断资源是否有效。 - 适用场景与优势
对于各种类型的资源,尤其是体积较大的图像、音频、视频以及一些不常变化的大型脚本库等,磁盘缓存非常适用。它能够在浏览器多次启动过程中持续发挥作用,减少重复网络请求。例如,网站的 logo 图片、常用的 JavaScript 框架文件等可以长期存储在磁盘缓存中,提高后续访问的速度。 - 缓存更新问题
磁盘缓存可能存在缓存更新不及时的问题。如果服务器上的资源已经更新,但磁盘缓存中的旧版本未过期,浏览器可能仍然使用旧资源。这需要合理的缓存控制策略来解决,如通过版本号更新或服务器端推送缓存更新通知等方式。
(三)浏览器缓存控制策略
- 基于时间的控制(Expires 和 Cache - Control)
- Expires:这是 HTTP 1.0 中用于指定缓存过期时间的头信息。服务器在响应资源请求时,会在响应头中设置 Expires 值,格式为一个具体的日期和时间(如 Expires: Thu, 01 Jan 2025 12:00:00 GMT)。浏览器根据本地时间与 Expires 指定的时间对比来判断缓存是否有效。然而,这种方式存在一定缺陷,因为如果用户修改了本地时间,可能会导致缓存判断错误。
- Cache - Control:在 HTTP 1.1 中广泛使用,它提供了更灵活的缓存控制指令。常见的指令包括“public”(表示资源可被任何中间缓存和用户浏览器缓存)、“private”(资源只能被用户浏览器缓存)、“max - age”(指定缓存的最长有效时间,以秒为单位,如 Cache - Control: public, max - age = 3600,表示资源可被公共缓存且 1 小时内有效)等。Cache - Control 的优先级高于 Expires。
- 基于验证的控制(Last - Modified 和 ETag)
- Last - Modified:服务器在响应资源时,会在响应头中包含该资源最后一次修改的时间。当浏览器再次请求该资源时,会在请求头中带上 If - Modified - Since 头信息,其值为上次缓存的 Last - Modified 时间。服务器收到请求后,若资源在该时间之后未修改,则返回 304(Not Modified)状态码,浏览器继续使用缓存资源;若资源已修改,则返回新资源和更新后的 Last - Modified 值。
- ETag(Entity Tag):这是服务器为资源生成的一个唯一标识符。当浏览器再次请求资源时,会在请求头中带上 If - None - Match 头信息,其值为上次缓存的 ETag。服务器根据 ETag 判断资源是否变化,若未变化,返回 304 状态码,浏览器继续使用缓存;若变化,则返回新资源和新的 ETag。ETag 比 Last - Modified 更精确,因为它可以检测到资源内容在文件修改时间未变情况下的变化。
三、本地存储(Local Storage 和 Session Storage)
(一)Local Storage
- 原理与特点
Local Storage 是一种以键值对形式将数据持久存储在用户浏览器中的机制。它允许前端应用在用户本地存储大量数据(一般每个域名下可存储 5MB 左右),数据不会随着浏览器会话结束而丢失,除非用户手动清除或通过代码删除。 - 适用场景
常用于存储用户的个性化设置、登录凭证(在安全措施到位的情况下)、应用的状态信息等。例如,一个新闻阅读应用可以使用 Local Storage 存储用户选择的新闻类别偏好、字体大小设置等,下次用户打开应用时能自动恢复这些设置。 - 与浏览器缓存的区别
与浏览器缓存不同,Local Storage 中的数据不会自动参与到 HTTP 请求和响应的缓存机制中。它主要是为前端应用提供一种持久化数据存储的方式,由前端代码主动进行读写操作。
(二)Session Storage
- 原理与特点
Session Storage 同样是以键值对形式存储数据,但它的生命周期与浏览器会话相关。当用户关闭浏览器窗口或标签页时,Session Storage 中的数据会被自动清除。它的存储容量一般也在 5MB 左右。 - 适用场景
适用于存储当前会话相关的数据,如购物车中的临时商品信息(在未登录的情况下)、多步骤表单填写过程中的中间数据等。例如,在一个在线购物流程中,用户在添加商品到购物车但未完成购买的过程中,购物车数据可以临时存储在 Session Storage 中。
四、应用缓存(Application Cache)
(一)原理与机制
应用缓存是一种允许网页在离线状态下仍然可以访问的缓存技术。通过在网页的 HTML 文件中使用 manifest 文件来指定需要缓存的资源列表。当用户首次访问页面时,浏览器会根据 manifest 文件下载并缓存指定的资源。此后,即使用户处于离线状态,浏览器也可以从缓存中加载页面和相关资源。
(二)适用场景与优势
对于一些需要在离线环境下使用的 Web 应用,如文档编辑应用、地图应用等,应用缓存非常有用。它可以提高应用的可用性和用户体验,使用户在网络连接不稳定或离线时仍能继续使用部分功能。例如,用户在飞机上可以继续查看之前在在线地图应用中缓存的地图信息。
(三)局限性与问题
应用缓存的更新机制相对复杂。如果 manifest 文件更新,浏览器可能需要重新下载整个缓存资源,这可能会导致较长的加载时间。而且,如果缓存管理不当,可能会出现用户一直使用旧版本应用的问题,需要开发者谨慎处理缓存更新策略。
五、CDN 缓存
(一)原理与机制
内容分发网络(CDN)缓存是在 CDN 服务器上存储用户经常访问的静态资源。CDN 服务器分布在全球各地,当用户请求资源时,会从距离用户最近的 CDN 服务器获取资源。这些 CDN 服务器会缓存经常被请求的资源,从而减少了对源服务器的请求压力,加快了资源的获取速度。
(二)适用场景与优势
适用于各种类型的静态资源,如图片、CSS 文件、JavaScript 文件等。对于流量较大的网站或应用,CDN 缓存可以显著提高资源的分发速度,改善全球范围内用户的访问体验。例如,一个国际知名的电商网站可以利用 CDN 缓存来确保不同地区的用户都能快速加载商品图片和页面样式。
(三)缓存更新与同步问题
CDN 缓存的更新需要一定的时间来在各个 CDN 节点之间同步。当源服务器上的资源更新时,需要采取适当的策略(如缓存清除指令、版本控制等)来确保 CDN 缓存也能及时更新,以避免用户获取到旧版本的资源。
六、总结
前端常用的缓存技术在提升性能、优化用户体验方面各有其独特的作用。浏览器缓存通过在用户本地存储资源减少网络请求;本地存储为前端应用提供持久化或会话相关的数据存储;应用缓存支持离线应用;CDN 缓存则在全球范围内加速资源分发。开发人员需要深入理解这些缓存技术的原理、适用场景和局限性,根据应用的特点合理选择和组合使用缓存技术,并制定有效的缓存更新策略,以充分发挥缓存的优势,同时避免因缓存问题导致的用户体验下降或数据不一致等问题。在不断发展的前端技术环境中,缓存技术的合理应用将持续是优化前端应用的关键环节之一。
相关文章:

前端常用缓存技术深度剖析
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...
)
Asp.net Mvc在VSCore中如何将增删改查的增改添加数据传输到页面(需配合上一篇Mvc的增删改查一起)
Linq集成查询(关联Lambda) First FirstOrDefault 找到第一个符合条件的元素 First(x >x.Id id) 返回第一个Id等于id的元素,如果都没有符合的,报错FirstOrDefault(x >x.Id id) 返回第一个Id等于id的元素,如果…...

Android显示系统(04)- OpenGL ES - Shader绘制三角形
一、前言: OpenGL 1.0采用固定管线,OpenGL 2.0以上版本重要的改变就是采用了可编程管线,Shader 编程是指使用着色器(Shader)编写代码来控制图形渲染管线中特定阶段的处理过程。在图形渲染中,着色器是在 GP…...

微信 创建小程序码-有数量限制
获取小程序码:小程序码为圆图,有数量限制。 目录 文档 接口地址 功能描述 注意事项 请求参数 对接 获取小程序码 调用获取 小程序码示例 总结 文档 接口地址 https://api.weixin.qq.com/wxa/getwxacode?access_tokenaccess_token 功能描述 …...

重生之我在异世界学编程之C语言:操作符篇
大家好,这里是小编的博客频道 小编的博客:就爱学编程 很高兴在CSDN这个大家庭与大家相识,希望能在这里与大家共同进步,共同收获更好的自己!!! 本文目录 引言正文1. 算术操作符2. 关系࿰…...

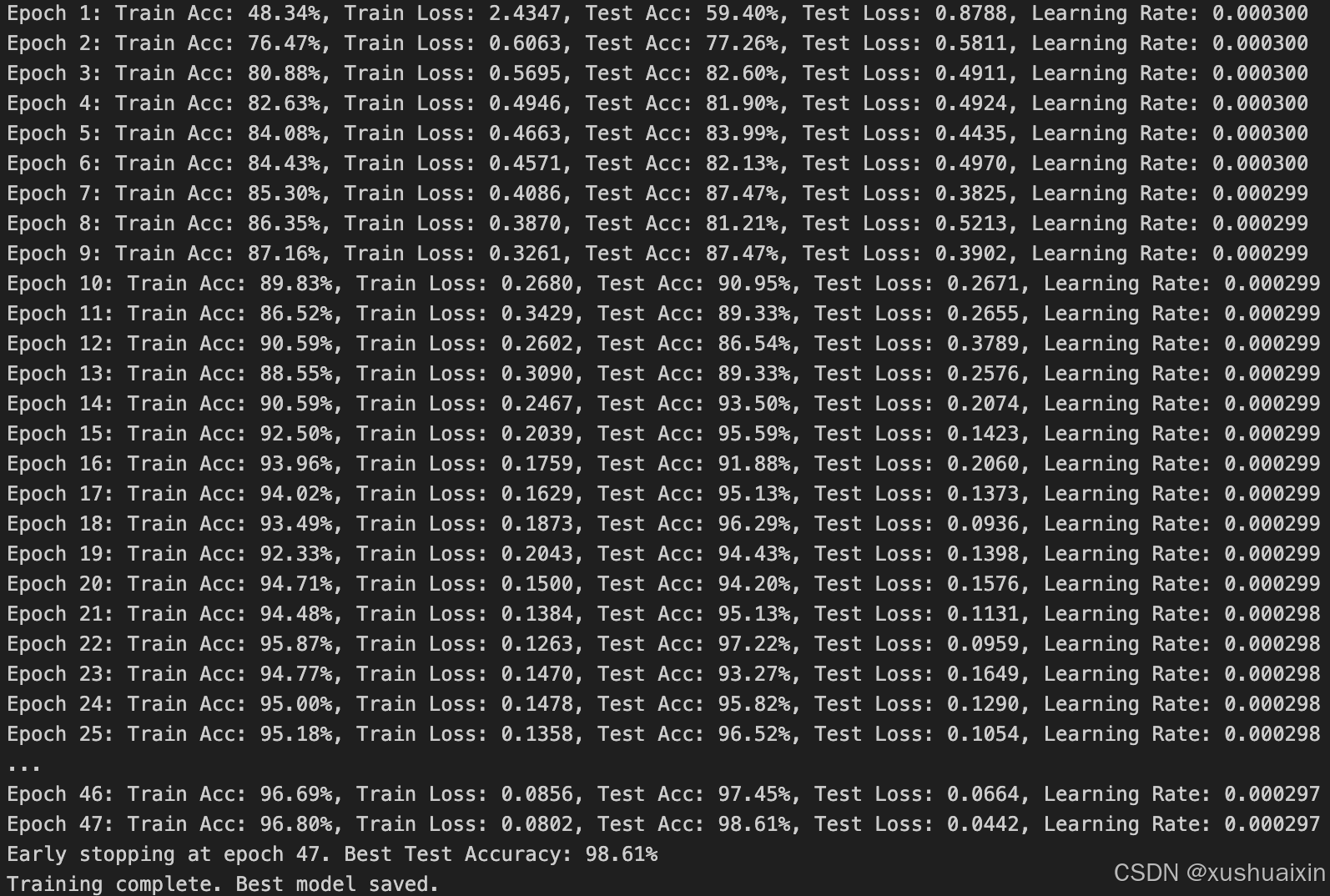
365天深度学习训练营-第P7周:马铃薯病害识别(VGG-16复现)
文为「365天深度学习训练营」内部文章 参考本文所写记录性文章,请在文章开头带上「👉声明」 🍺 要求: 自己搭建VGG-16网络框架【达成√】调用官方的VGG-16网络框架【达成√】如何查看模型的参数量以及相关指标【达成√】 &#…...

解密时序数据库的未来:TDengine Open Day技术沙龙精彩回顾
在数字化时代,开源已成为推动技术创新和知识共享的核心力量,尤其在数据领域,开源技术的涌现不仅促进了行业的快速发展,也让更多的开发者和技术爱好者得以参与其中。随着物联网、工业互联网等技术的广泛应用,时序数据库…...

Kubernetes 告警标签规范与最佳实践
1. 前言 在现代化的 Kubernetes 运维环境中,规范的告警标签系统对于快速定位和解决问题至关重要。本文将详细介绍告警标签的设计规范和最佳实践,帮助团队建立高效的告警处理流程。 © ivwdcwso (ID: u012172506) 2. 标签体系设计 2.1 基本概念 告警标签(Labels)是一…...

前端开发 之 15个页面加载特效中【附完整源码】
前端开发 之 15个页面加载特效中【附完整源码】 文章目录 前端开发 之 15个页面加载特效中【附完整源码】八:圆环百分比加载特效1.效果展示2.HTML完整代码 九:毒药罐加载特效1.效果展示2.HTML完整代码 十:无限圆环加载特效1.效果展示2.HTML完…...

rsync+nfs+lrsync服务部署流程
rsyncnfslrsync服务 主机信息 主机角色外网IP内网IP主机名nfs、lsync10.0.0.31176.16.1.31nfs客户端10.0.0.7176.16.1.7web01rsync、nfs10.0.0.41172.16.1.41backup 部署流程 1.backup服务器部署rsync --下载rsync服务 [rootbackup ~]# yum install -y rsync --配置rsync服…...
基于SpringBoot+Vue的宠物咖啡馆系统-无偿分享 (附源码+LW+调试)
目录 1. 项目技术 2. 功能菜单 3. 部分功能截图 4. 研究背景 5. 研究目的 6. 可行性分析 6.1 技术可行性 6.2 经济可行性 6.3 操作可行性 7. 系统设计 7.1 概述 7.2 系统流程和逻辑 7.3 系统结构 8. 数据库设计 8.1 数据库ER图 (1)宠物订…...

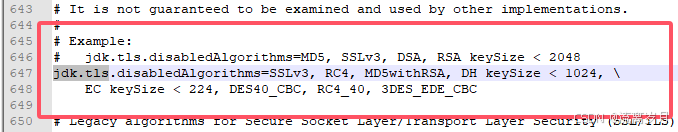
SQLServer 服务器只接受 TLS1.0,但是客户端给的是 TLS1.2
Caused by: javax.net.ssl.SSLHandshakeException: the server selected protocol version TLS10 is not accepted by client preferences [TLS12] 原因描述:SQLServer 服务器只接受 TLS1.0,但是客户端给的是 TLS1.2 解决方法如下: 打开文件…...

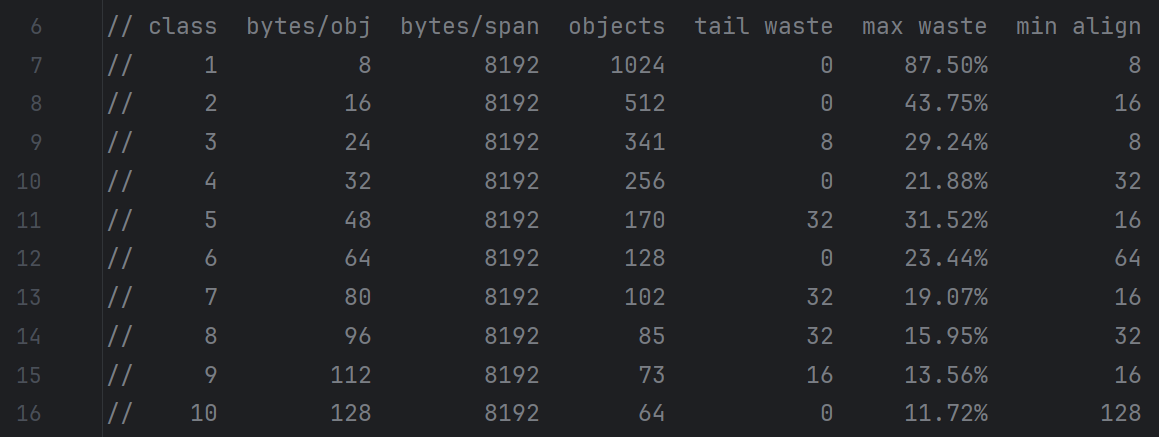
Golang内存模型总结1(mspan、mcache、mcentral、mheap)
1.内存模型 1.1 操作系统存储模型 从上到下分别是寄存器、高速缓存、内存、磁盘,其中越往上速度越快,空间越小,价格越高。 关键词是多级模型和动态切换 1.2 虚拟内存与物理内存 虚拟内存是一种内存管理技术,允许计算机使用比…...

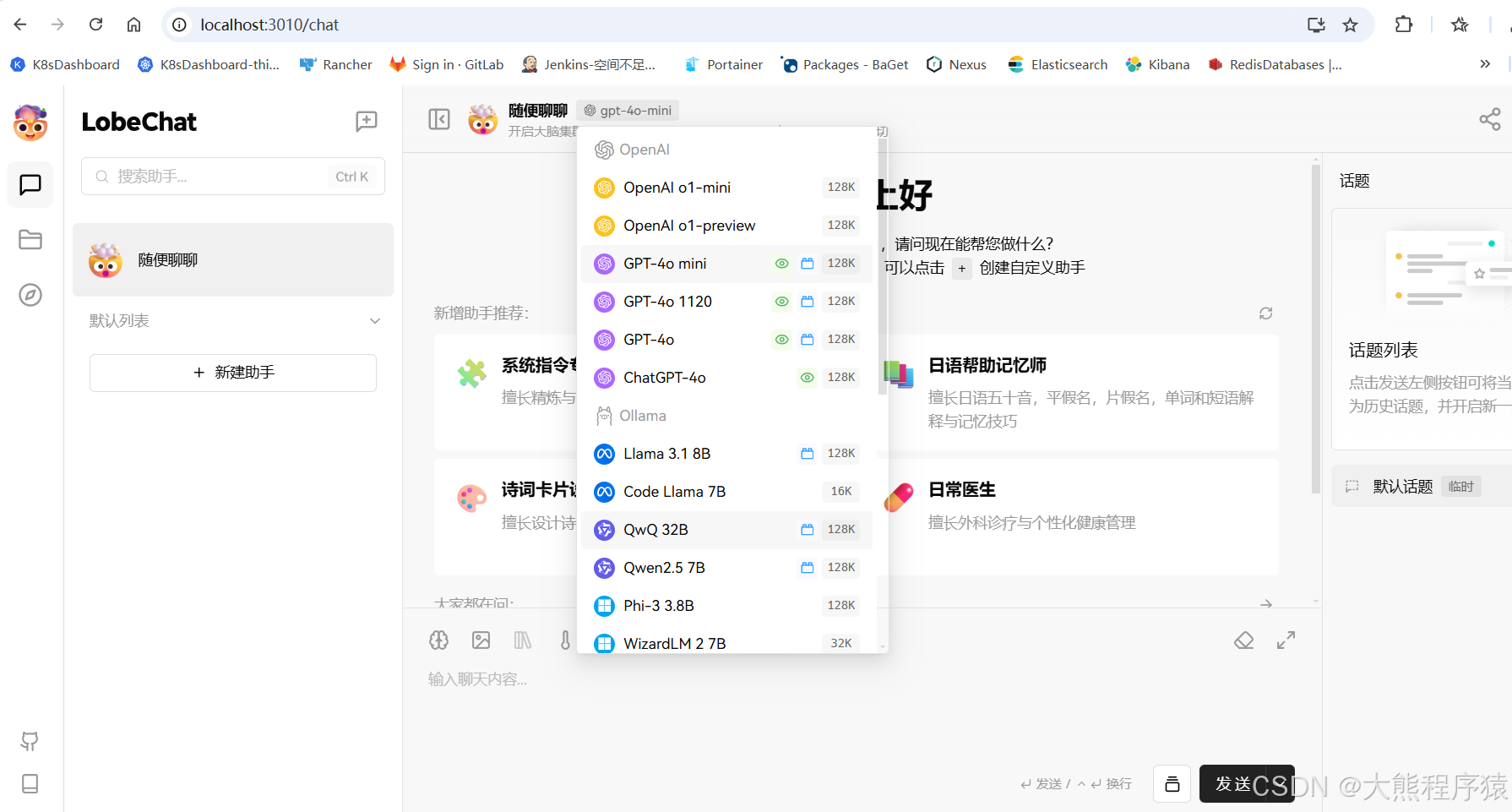
lobeChat安装
一、安装Node.js version > v18.17.0 二、下载 cd F:\AITOOLS\LobeChat git clone https://github.com/lobehub/lobe-chat.git (下载要是失败就手动下:https://codeload.github.com/lobehub/lobe-chat/zip/refs/heads/main) npm install …...
)
Android学习8 -- NDK2--练习2(Opencv)
以下是一个简单的安卓项目示例,通过NDK调用OpenCV来处理图像(例如,将彩色图像转换为灰度图像)。 开发环境 安装 Android Studio(支持NDK开发)。配置NDK和CMake(通过Android Studio的SDK Manage…...

nodejs循环导出多个word表格文档
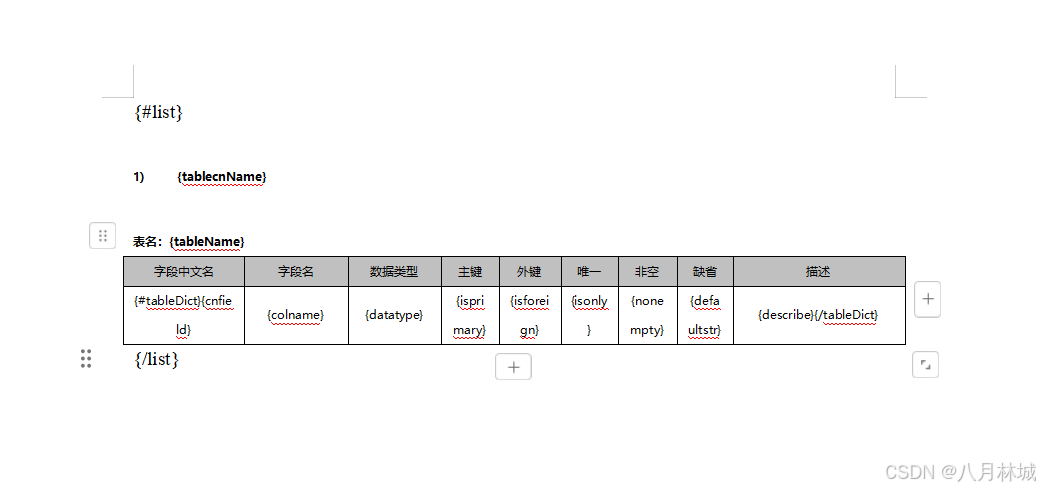
文章目录 nodejs循环导出多个word表格文档一、文档模板编辑二、安装依赖三、创建导出工具类exportWord.js四、调用五、效果图nodejs循环导出多个word表格文档 结果案例: 一、文档模板编辑 二、安装依赖 // 实现word下载的主要依赖 npm install docxtemplater pizzip --save/…...

elasticsearch-如何给文档新增/更新的字段
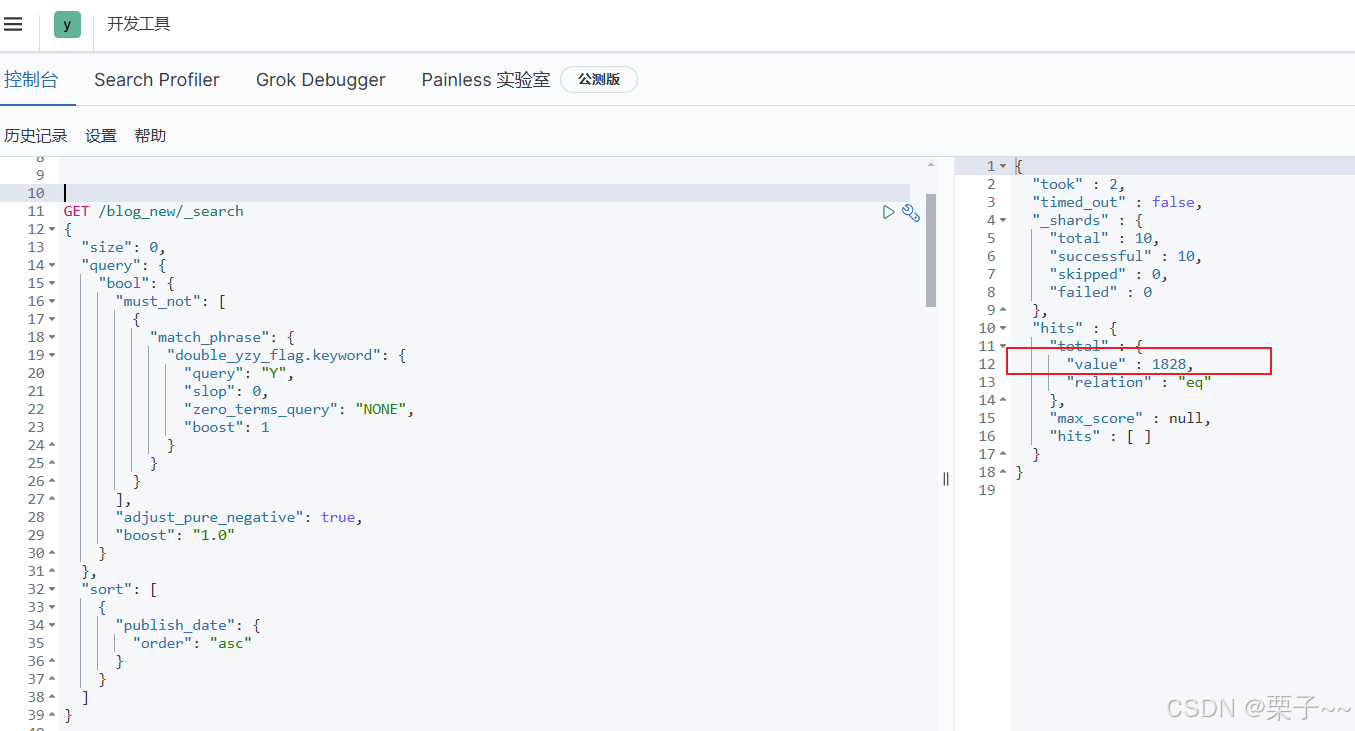
文章目录 前言elasticsearch-如何给文档新增/更新的字段1. 如何给某些文档新增/更新的字段2. 给所有文档添加/更新一个新的字段3. 测试 前言 如果您觉得有用的话,记得给博主点个赞,评论,收藏一键三连啊,写作不易啊^ _ ^。 而且…...

https/http访问接口工具类,附带ssl忽略证书验证,以及head头部的添加-java版
复制即用 package utils;import lombok.extern.slf4j.Slf4j; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Component;import javax.net.ssl.*; import java.io.BufferedReader; import java.io.IOException; impo…...

node.js基础学习-express框架-静态资源中间件express.static(十一)
前言 在 Node.js 应用中,静态资源是指那些不需要服务器动态处理,直接发送给客户端的文件。常见的静态资源包括 HTML 文件、CSS 样式表、JavaScript 脚本、图片(如 JPEG、PNG 等)、字体文件和音频、视频文件等。这些文件在服务器端…...

Python语法基础---正则表达式
🌈个人主页:羽晨同学 💫个人格言:“成为自己未来的主人~” 我们这个文章所讲述的,也是数据分析的基础文章,正则表达式 首先,我们在开始之前,引出一个问题。也是我们接下来想要解决的问题。…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
