HTML 添加 文本水印
body,html {margin: 0;height: 100vh;width: 100vw;}// 自定义文案const setting = {text: "水印文案", // 水印内容innerDate: true, // 在水印下方增加日期width: 110, // 水印宽度};// 自定义文字水印const watermark = (function () {return {build: function (arg) {// 获取页面宽度let maxWidth =Math.max(document.body.scrollWidth, window.screen.width) - 20;// 获取页面高度let maxHeight =Math.max(document.body.scrollHeight, document.body.clientHeight) +100;if (maxHeight === 0) {console.info("该页面无需水印");return;}const setting = {text: "水印 水印 水印", // 默认水印内容beginX: 50, // 默认起始x坐标endX: 0, // 默认结束x坐标beginY: 50, // 默认起始y坐标endY: 0, // 默认结束y坐标intervalX: 150, // 默认横向间隔宽度intervalY: 100, // 默认纵向间隔高度opacity: 0.3, // 字体透明度angle: 20, // 字体倾斜度fontsize: "15px", // 字体大小fontFamily: "微软雅黑", // 字体width: 100, // 水印(每个)宽度height: 80, // 水印(每个)高度innerDate: false, // 是否附带日期};// 默认变量与自定义变量结合if (arguments.length === 1 && typeof arguments[0] === "object") {const src = arguments[0] || {};for (const key in src) {if (!src.hasOwnProperty(key) || !src[key]) {continue;}for (const def in setting) {if (key === def) {setting[def] = src[key];}}}}// 计算列个数const cols = parseInt((setting.intervalX + maxWidth - setting.beginX - setting.endX) /(setting.width + setting.intervalX) +"");// 计算行个数const rows = parseInt((setting.intervalY + maxHeight - setting.beginY - setting.endY) /(setting.height + setting.intervalY) +"");// 水印内容附加日期if (setting.innerDate) {const date = new Date();setting.text = [setting.text,"<br>",date.getFullYear(),"年",date.getMonth() + 1,"月",date.getDate(),"日",].join("");}const fragment = document.createDocumentFragment();let x, y;for (let i = 0; i < rows; i++) {y = setting.beginY + (setting.intervalY + setting.height) * i;for (let j = 0; j < cols; j++) {x = setting.beginX + (setting.width + setting.intervalX) * j;const element = document.createElement("div");element.id = "watermark" + i + j;// 设置倾斜角element.style.MozTransform ="rotate(-" + setting.angle + "deg)";element.style.msTransform = "rotate(-" + setting.angle + "deg)";element.style.OTransform = "rotate(-" + setting.angle + "deg)";element.style.transform = "rotate(-" + setting.angle + "deg)";element.style.position = "absolute";element.style.left = x + "px";element.style.top = y + "px";element.style.overflow = "hidden";element.style.zIndex = "9999";element.style.pointerEvents = "none";element.style.opacity = setting.opacity;element.style.fontSize = setting.fontsize;element.style.fontFamily = setting.fontFamily;element.style.color = "#aaa";element.style.textAlign = "center";element.style.width = setting.width + "px";element.style.height = setting.height + "px";element.style.display = "block";element.innerHTML = setting.text;fragment.appendChild(element);}}document.body.appendChild(fragment);},};})();watermark.build(setting);
超链接:图片水印
相关文章:

HTML 添加 文本水印
body,html {margin: 0;height: 100vh;width: 100vw;} // 自定义文案const setting {text: "水印文案", // 水印内容innerDate: true, // 在水印下方增加日期width: 110, // 水印宽度};// 自定义文字水印const watermark (function () {return {build: function (a…...

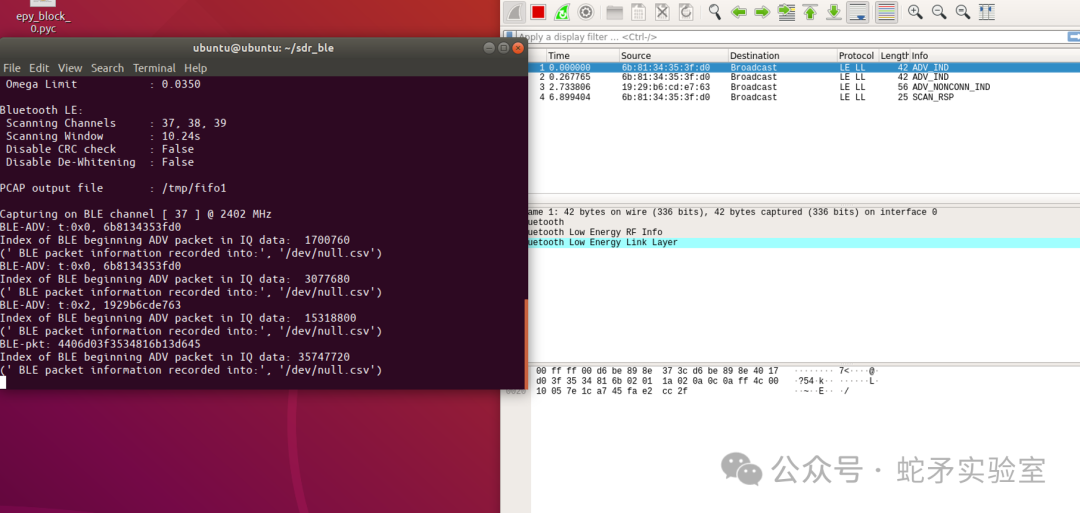
软件无线电安全之GNU Radio基础(下)
往期回顾 软件无线电安全之GUN Radio基础(上) 背景 在上一小节中,我们简单介绍和使用了GNU Radio软件的基础功能和模块,同时通过GNU Radio Companion(GRC)创建了简单的流程图,展示了信号生成、处理和输出的流程。最后…...

windows基础
系统目录 服务 端口 注册表 黑客常用DOS命令(在拿到shell时会用到) 一、 系统目录 Windows目录 系统的安装目录 System32configSAM文件 是用户密码的存储文件 System32etchost文件 记录本地解析(优先级大于DNS域名解析)可以自…...

hhdb数据库介绍(10-43)
安全 密码安全管理 密码安全管理为用户提供了对计算节点数据库用户与存储节点的连接用户、备份用户的密码有效期监控提醒。到期后自动提示用户修改密码以提升系统的安全性。 数据库用户密码 (一)密码修改 用户可以在“安全->密码安全管理->数据…...

JMS和消息中间件:Kafka/RocketMQ
文章目录 消息传递模型使用JMS还是KafkaKafka与RocketMQ的优缺点Kafka与RocketMQ的使用场景Kafka与RocketMQ的选型指南 TPM 项目中, iflow之间使用了JMS,后端项目与数据库通信使用Kafka MQ和JMS的区别: JMS是 java 用来处理消息的一个API规范…...

【问题解决】ArcgisGP工具使用GIS模块自动发布图层报错:过渡失败
项目场景: 使用Arcpy脚本发布GP工具服务,该工具结果生成一个矢量文件,并且需要自动发布成在线图层,脚本中已经包含了自动发布图层的代码,本地在ArcgisPro中执行成功。现在需要将该工具发布成web工具。 问题描述 在…...

Yocto bitbake and codeSonar
1 mdm 1.1 屏蔽mdm sysvinit的console输出 - uboot传入参数的时候传入consolenull,这样Linux启动信息没有了 - 还需要在Linux配置中去掉Support for console on AMBA serial port - 文件系统/etc/inittab文件里注释掉::respawn:/sbin/getty -L ttyS000 115200 vt100…...

gpt-computer-assistant - 极简的 GPT-4o 客户端
更多AI开源软件: AI开源 - 小众AIhttps://www.aiinn.cn/sources gpt-computer-assistant是一个将 ChatGPT MacOS 应用程序提供给 Windows 和 Linux 的替代工作。因此,这是一个全新且稳定的项目。此时,您可以轻松地将其作为 Python 库安装&am…...

中国移动量子云平台:算力并网590量子比特!
在技术革新的浪潮中,量子计算以其独特的并行处理能力和指数级增长的计算潜力,有望成为未来技术范式变革和颠覆式创新应用的新源泉。中国移动作为通信行业的领军企业,致力于量子计算技术研究,推动量子计算产业的跨越式发展。 量子云…...
详解)
Vue 3 中的计算属性(Computed Properties)详解
目录 Vue 3 中的计算属性(Computed Properties)详解 引言 什么是计算属性? 创建和使用计算属性 示例 1:基本用法 示例 2:带有 getter 和 setter 的计算属性 计算属性 vs 方法 Vue 3 中的计算属性(Co…...

AWS S3 权限配置与文件上传下载指南
本文介绍如何配置 AWS S3 存储桶的访问权限,实现 EC2 实例上传文件和本地用户下载文件的功能。 权限配置 © ivwdcwso (ID: u012172506) 1. EC2 角色上传权限 创建 IAM 角色并附加以下策略,允许 EC2 实例上传文件到 S3: {"Version": "2012-10-17&qu…...

6. 一分钟读懂“抽象工厂模式”
6.1 模式介绍 书接上文,工厂方法模式只能搞定单一产品族,遇到需要生产多个产品族时就歇菜了。于是,在需求的“花式鞭策”下,程序员们再次绷紧脑细胞,创造出了更强大的抽象工厂模式,让工厂一次性打包多个产品…...

CV(2)-插值和卷积
前言 仅记录学习过程,有问题欢迎讨论 看看年前可以学到哪。 频率: 灰度值变化程度的指标,是灰度再平面上的梯度幅值: 幅值: 是在一个周期内,交流电瞬时出现的最大绝对值,也是一个正弦波,波…...

学习threejs,通过设置纹理属性来修改纹理贴图的位置和大小
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:threejs gis工程师 文章目录 一、🍀前言1.1 ☘️Texture 贴图 二、…...

fastadmin 后台插件制作方法
目录 一:开发流程 二:开发过程 (一):后台功能开发 (二):功能打包到插件目录 (三):打包插件 (四):安装插件…...

9. 一分钟读懂“策略模式”
9.1 模式介绍 策略模式是一种行为型设计模式,用于在运行时灵活切换对象的行为或算法,它将算法封装为独立的类,使得它们可以互相替换,而不会影响使用这些算法的客户端代码。 策略模式的核心思想是:定义一系列可互换的算…...

65页PDF | 企业IT信息化战略规划(限免下载)
一、前言 这份报告是企业IT信息化战略规划,报告详细阐述了企业在面对新兴技术成熟和行业竞争加剧的背景下,如何通过三个阶段的IT战略规划(IT 1.0基础建设、IT 2.0运营效率、IT 3.0持续发展),系统地构建IT管理架构、应…...

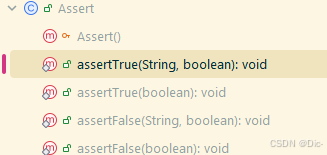
Android 单元测试断言校验方法 org.junit.Assert
判断布尔值 assertTrue assertFalse 判断对象非空 assertNull(object); 案例: PersistableBundle result Util.getCarrierConfig(mockContext, subId);assertNull(result); 判断是否相等 assertEquals("mocked_string", result.toString()); package or…...

亚马逊云(AWS)使用root用户登录
最近在AWS新开了服务器(EC2),用于学习,遇到一个问题就是默认是用ec2-user用户登录,也需要密钥对。 既然是学习用的服务器,还是想直接用root登录,下面开始修改: 操作系统是࿱…...

用点云信息来进行监督目标检测
🍑个人主页:Jupiter. 🚀 所属专栏:传知代码 欢迎大家点赞收藏评论😊 目录 概述问题分析Making Lift-splat work well is hard深度不准确深度过拟合不准确的BEV语义 模型总体框架显性深度监督 深度细化模块演示效果核心…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...
