Java Web 3 Axios Vue组件库

一 Ajax
1 同步 异步

2 原生Ajax 比较繁琐

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><input type="button" value="获取数据" onclick="getData()"><div id="div"></div>
</body><script>function getData(){var xmlHttpRequest=new XMLHttpRequest();xmlHttpRequest.open('GET','https://api.github.com/');xmlHttpRequest.send();xmlHttpRequest.onreadystatechange=function(){if(xmlHttpRequest.readyState==4 && xmlHttpRequest.status==200){document.getElementById('div').innerHTML=xmlHttpRequest.responseText;}}}
</script>
</html>

3 Axios 推荐使用


②、Axios请求方式别名
个人理解:Axios
Axios是用于浏览器和Node.js环境的基于Promise的HTTP客户端。主要用于发送HTTP请求并与后端交互数据,像发送GET、POST等各类请求获取或提交信息。其特性优势明显,支持Promise API让异步代码更简洁易读,跨浏览器兼容性好,可配置性强,能设置超时、请求头、响应格式等。与原生的XMLHttpRequest相比,Axios使用更便捷,功能也更丰富,例如有请求和响应拦截器,还可自动转换数据格式。
二 前后端分离开发
1 前后端开发模式
(1)前后端混合开发

(2)主流:前后端分离开发

前后端分离,根据接口文档共同开发:

如何维护接口文档:在线(团队协作工具)/离线

而接口文档是由产品经理根据页面原型与需求文档分析得来的:
(3)前后端分离开发流程:

2 YAPI 接口文档地管理平台
(1) 什么是YAPI

Mock服务指的是:通过YAPI这个平台可以模拟真实接口,生成接口的模拟测试数据,用于前端功能测试(即不用等后端开发完毕,前端就可以通过Mock服务进行功能测试)
(2)如何使用YAPI
分为三步:
添加项目
添加分类
添加接口
三 前端工程化
模块化、组件化、规范化、自动化

主要包括三个方面:
环境准备
Vue项目简介
Vue项目开发流程
该过程我已经整理在另一篇博客里 读者可自行阅读:
Vue3安装 运行教程-CSDN博客
四 Vue组件库Element
1 什么是Element

为什么要学Element? 方便 优美

2 Element快速入门

(1)安装ElementUI组件库
npm install element-ui@2.15.3会被安装在node_modules目录下
 (2)引入 ElementUI组件库
(2)引入 ElementUI组件库
打开main.js

(3)定义Vue组件
views目录下新建目录:

默认显示根组件(App.vue)中的内容,所以要想显示其它组件,需要在根组件中进行设置:在template中定义element-view标签,下方的import语句就会自动导入

效果展示:

3 常见组件
(1)表格

使用步骤
Ⅰ、从官网复制代码到 ElementView.vue :

 运行展示:
运行展示:

(2)分页组件

步骤同①,也是先从官方文档寻找自己想要的样式,进行复制粘贴:

layout属性

事件 size-change currrent-change


效果展示

(3)对话框组件

相同套路:复制官方文档代码

数据模型:

效果展示:

控制对话框的显示与隐藏:visible.sync="dialogTableVisible"
(4)表单组件

修改复制到的官方文档代码

效果展示

补充表单内容

数据模型

方法:
通过JSON.stringfy()将对象转为字符串

效果展示:

五 Vue路由
1 前端路由
URL中的hash指的是#号后面的部分,如下图hash为/dept:

2 Vue Router

(1)安装vue-router

(2) 定义路由配置信息 index.js

如果你要访问的是/emp路径,那么你要导入的就是EmpView.vue组件,/dept同理:

六 打包部署
1 如何打包

2 如何部署 Nginx

(1) 将dist目录下的文件复制到nginx安装目录

(2)启动nginx.exe


查错过程
Ⅰ、查看 80 端口的占用情况:

Ⅱ、检查任务管理器

Ⅲ、更换 nginx 的端口号
config目录 -> nginx.conf:

找到默认端口,将其改为90: 
Ⅳ、访问项目

(3)扩展:反向代理 负载均衡
反向代理可参考: 实现nginx反向代理(附nginx教程)
负载均衡可参考: Nginx如何优雅的实现负载均衡
相关文章:

Java Web 3 Axios Vue组件库
一 Ajax 1 同步 异步 2 原生Ajax 比较繁琐 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Documen…...

双目相机的标定,视差图,深度图,点云生成思路与实现。
该文档记录从双目相机标定到点云生成的所有过程,同时会附上代码。 代码直接能跑。https://github.com/stu-yzZ/stereoCamera 目录 大致思路如下: 一、相机标定 1、相机参数介绍 2、单目相机标定 3、双目相机标定 二、图片畸变矫正 三、极线矫正…...

【H2O2|全栈】MySQL的基本操作(三)
目录 前言 开篇语 准备工作 案例准备 多表查询 笛卡尔积 等值连接 外连接 内连接 自连接 子查询 存在和所有 含于 分页查询 建表语句 结束语 前言 开篇语 本篇继续讲解MySQL的一些基础的操作——数据字段的查询中的多表查询和分页查询,与单表查询…...

2、C++命名空间
命名空间 命名空间是一种用来避免命名冲突的机制; 原理是将一个全局的作用域分成一个个命名空间,每个命名空间是个单独的作用域,从而有效避免命名冲突。 注意:命名空间定义在全局 命名空间定义格式 使用: …...

Elemenu-UI时间日期单个组件,限制当前日期之后的时间
element的时间日期组件, type"datetime" ,当你设置了:picker-options"pickerOptions"之后 pickerOptions: { disabledDate(time) { return time.getTime() > Date.now(); }, }, 会发现,他只会限制日期,但不…...

flutter修改状态栏学习
在flutter中如何动态更改状态栏的颜色和风格。 前置知识点学习 AnnotatedRegion AnnotatedRegion 是 Flutter 中的一个小部件,用于在特定区域中提供元数据(metadata)以影响某些系统级的行为或外观。它通常用于改变系统 UI 的外观ÿ…...

解决Unity编辑器Inspector视图中文注释乱码
1.问题介绍 新创建一个脚本,用VS打开编辑,增加一行中文注释保存,在Unity中找到该脚本并选中,Inspector视图中预览的显示内容,该中文注释显示为乱码,如下图所示: 2.图示解决步骤 按上述步骤操作…...

关于csgo的游戏作弊与封禁
关于csgo的游戏作弊与封禁 一.关于作弊 什么叫作弊? 1.换肤,换库存 2.各种参(回溯,自瞄,透视,急停,连跳,假身,子弹跟踪等) 3.某一部分更改游戏内存&…...

严格单元测试造就安全软件
在信息技术迅速发展的今天,软件在各个行业中扮演着至关重要的角色,尤其是在汽车行业,其中软件的可靠性和安全性直接影响到人们的生命安全。软件缺陷所带来的潜在风险不容小觑,尤其在涉及到自动驾驶和车辆控制等关键系统时…...

ubuntu 根分区逻辑卷扩容
1、虚拟机关机通过管理界面给磁盘扩容。 rootcurtis:/home/curtis/git_code# pvdisplay--- Physical volume ---PV Name /dev/vda3VG Name ubuntu-vgPV Size <239.00 GiB / not usable 0Allocatable yes (but full)PE…...

如何查看电脑生产日期
查看电脑的生产日期通常可以通过以下方法实现,具体方式取决于操作系统和电脑类型: 方法 1:检查电脑 BIOS 生产日期通常记录在 BIOS 中。可以通过以下步骤查看: 重启电脑并进入 BIOS: 启动时按下特定的键(…...

MAC M1 mysql 8.0 如何修改root用户密码
关闭mysql服务 使用brew方式安装,可以通过一下命令关闭 brew services stop mysql使用安装包安装的方式 可以选择🍎->系统偏好设置->最下方单机MySQL图标->stop mysql server 启动 MySQL 到安全模式 sudo mysqld_safe --skip-grant-tables …...

漫画之家系统:Spring Boot框架下的漫画版权保护
摘 要 随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,各行各业相继进入信息管理时代&a…...

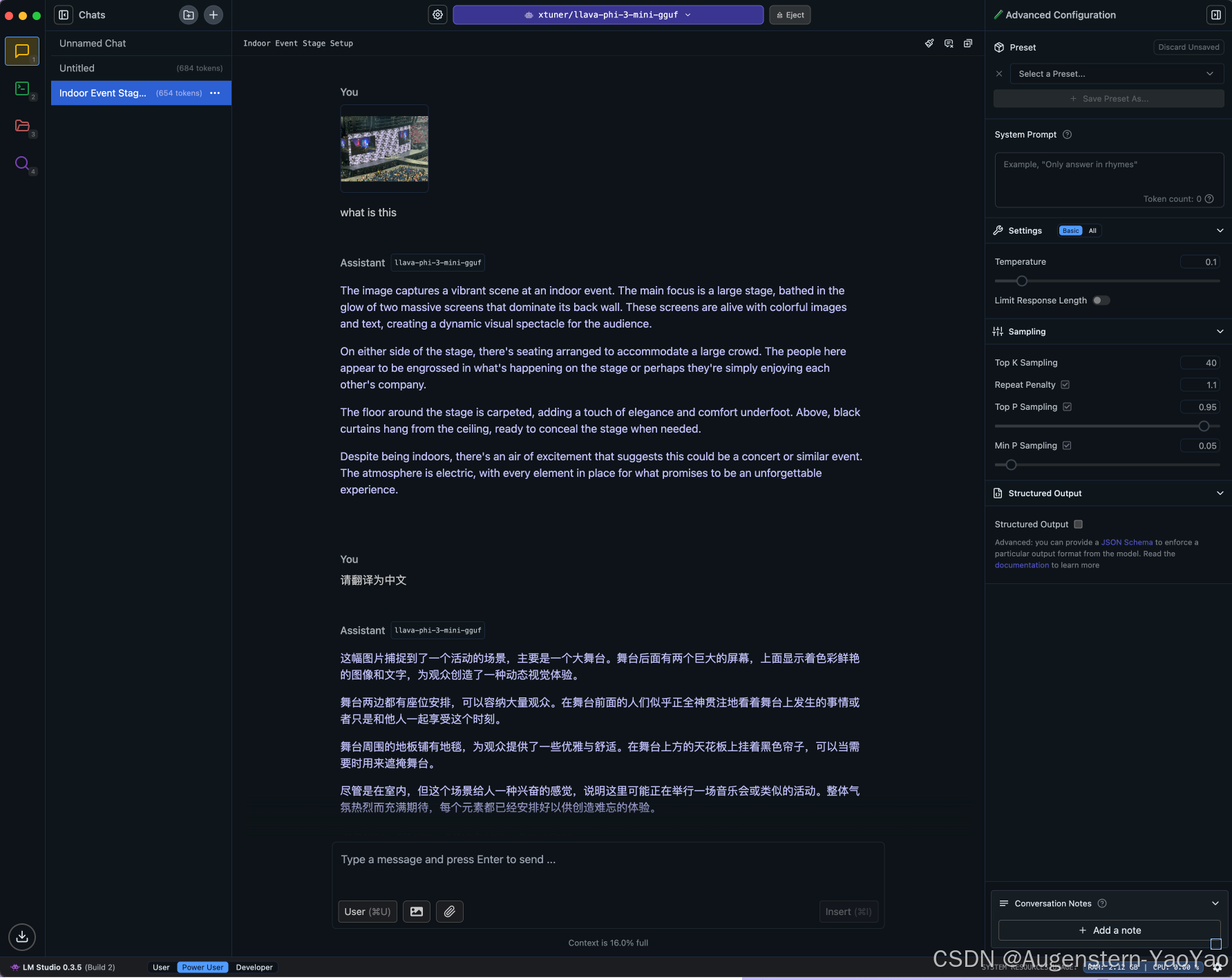
在 MacOS 上为 LM Studio 更换镜像源
在 MacOS 之中使用 LM Studio 部署本地 LLM时,用户可能会遇到无法下载模型的问题。 一般的解决方法是在 huggingface.co 或者国内的镜像站 hf-mirror.com 的项目介绍卡页面下载模型后拖入 LM Studio 的模型文件夹。这样无法利用 LM Studio 本身的搜索功能。 本文将…...

Nginx配置https(Ubuntu、Debian、Linux、麒麟)
Ubuntu操作系统,Debian系统底层是Ubuntu,差异不大 ubuntu 安装nginx 1.安装依赖 sudo apt-get update sudo apt-get install gcc sudo apt-get install libpcre3 libpcre3-dev sudo apt-get install zlib1g zlib1g-dev sudo apt-get install openssl lib…...

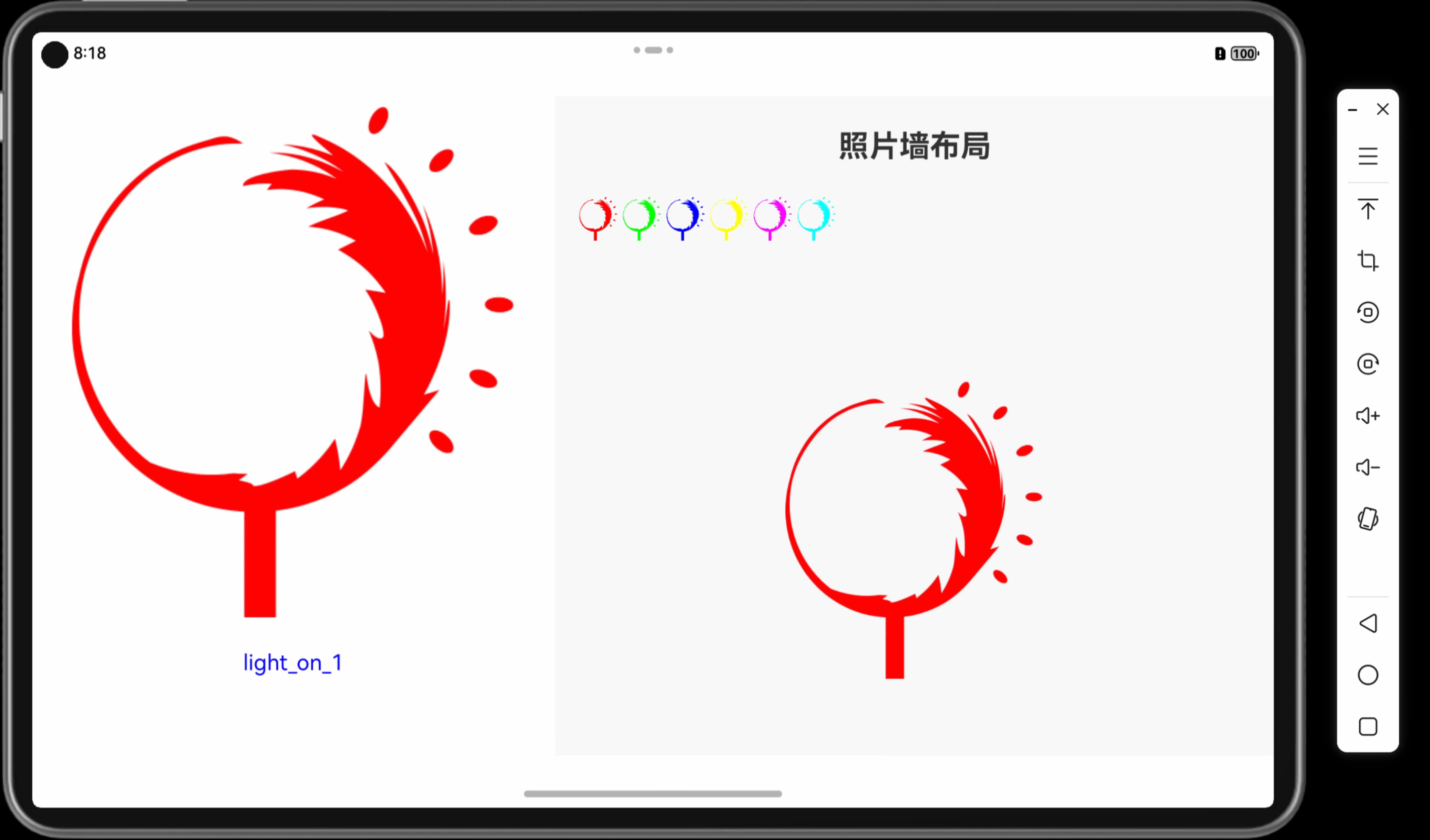
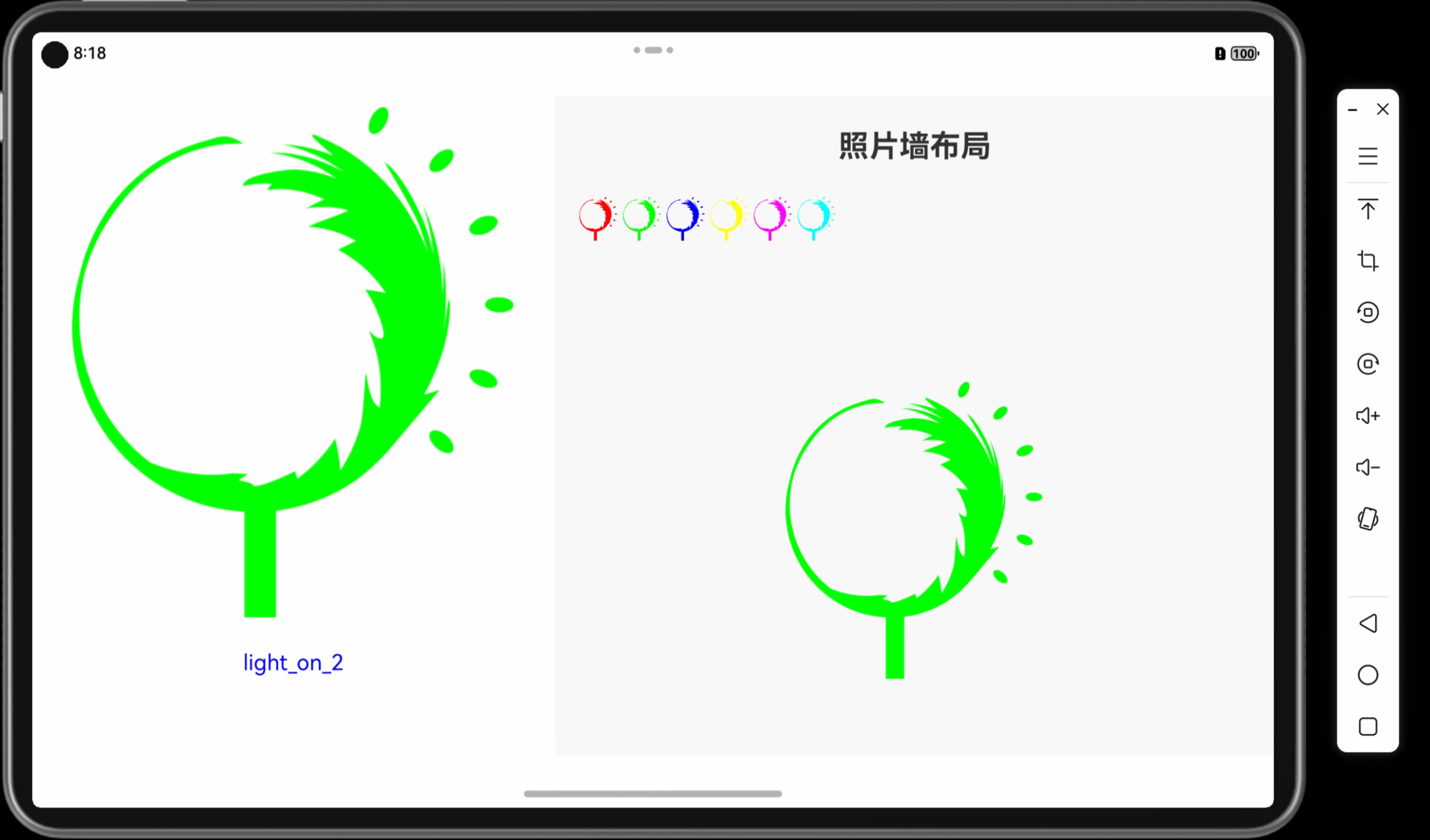
「Mac畅玩鸿蒙与硬件40」UI互动应用篇17 - 照片墙布局
本篇将带你实现一个简单的照片墙布局应用,通过展示多张图片组成照片墙效果,用户可以点击图片查看其状态变化。 关键词 UI互动应用照片墙布局Grid 布局动态图片加载用户交互 一、功能说明 照片墙布局应用的特点: 动态加载多张图片组成网格布…...

VMware Workstation 安装Ubuntu 系统(图文步骤)
之前一直在讲Ubuntu Linux的用户和组 链接: Linux专栏 今天来讲讲Ubuntu 系统基础的安装步骤!!! 废话少说,马上开始! 文章目录 前言准备安装环境先下载Ubuntu 镜像 详细安装步骤如下新建虚拟机默认使用 15.…...

mybatis用pagehelper 然后用CountJSqlParser45,发现自己手写的mapper查询效率很慢
如题 效率慢疑惑 效率慢 分页查询,发现效率很慢,然后发现是比较复杂的sql,CountJSqlParser45它不会帮忙优化掉,就是select多少字段它count的时候也还是这么多字段 框架里的用法是这样的 所以去看了CountJSqlParser45里面的代码,发现如果有group之类的,它就不帮忙把count优化…...

【优选算法 二分查找】二分查找入门详解:二分查找 & 在排序数组中查找元素的第一个和最后一个位置
二分查找 题目描述 题目解析 暴力解法 我们可以从左往右遍历一次数组,如果存在 target 则返回数组的下标,否则返回 -1; 时间复杂度 O(N),因为没有利用数组有序的特点,每次比较只能舍弃一个要比较的数&…...

WPF编写工业相机镜头选型程序
该程序满足面阵和线阵的要求。 前端代码 <Window x:Class"相机镜头选型.MainWindow" Loaded"Window_Loaded"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.microsoft.com/winfx/2006/xaml…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

手动给中文分词和 直接用神经网络RNN做有什么区别
手动分词和基于神经网络(如 RNN)的自动分词在原理、实现方式和效果上有显著差异,以下是核心对比: 1. 实现原理对比 对比维度手动分词(规则 / 词典驱动)神经网络 RNN 分词(数据驱动)…...

未授权访问事件频发,我们应当如何应对?
在当下,数据已成为企业和组织的核心资产,是推动业务发展、决策制定以及创新的关键驱动力。然而,未授权访问这一隐匿的安全威胁,正如同高悬的达摩克利斯之剑,时刻威胁着数据的安全,一旦触发,便可…...
