vue3项目最新eslint9+prettier+husky+stylelint+vscode配置
一、eslint9和prettier通用配置
安装必装插件
ESlint@9.x
pnpm add eslint@latest -D
ESlint配置 vue 规则 , typescript解析器
pnpm add eslint-plugin-vue typescript-eslint -D
ESlint配置 JavaScript 规则
pnpm add @eslint/js -D
配置所有全局变量 globals
pnpm add globals -D
eslint 兼容prettier插件
pnpm add eslint-plugin-prettier -D
prettier 插件
pnpm add prettier -D
eslint.config.js通用配置文件(可直接复制使用)
import globals from 'globals'
import eslint from '@eslint/js'
import tseslint from 'typescript-eslint'
import eslintPluginVue from 'eslint-plugin-vue'
import vueParser from 'vue-eslint-parser'
import eslintPluginPrettierRecommended from 'eslint-plugin-prettier/recommended'export default [{ignores: ['node_modules','dist','.gitignore','package.json','package-lock.json','dist-ssr','*.local','.npmrc','.DS_Store','dev-dist','dist_electron','*.d.ts','src/assets/**']},/** js推荐配置 */eslint.configs.recommended,/** vue推荐配置 */...eslintPluginVue.configs['flat/recommended'],/** prettier 配置 */eslintPluginPrettierRecommended,//javascript 规则{files: ['**/*.{js,mjs,cjs,vue,ts}'],rules: {// 对象结尾逗号'comma-dangle': 'off',// 关闭未定义变量'no-undef': 'off',// 确保 Prettier 的行为不会被 ESLint 覆盖quotes: ['error', 'single', { allowTemplateLiterals: true }],// 关闭对未定义变量的警告'no-undefined': 'off',//不使用的变量不报错'no-unused-vars': 'off',// 禁止使用不规范的空格'no-irregular-whitespace': 'off',// 函数括号前的空格'space-before-function-paren': 0,// 箭头函数的空格'arrow-spacing': [2,{before: true,after: true}],// 代码块的空格'block-spacing': [2, 'always'],// 大括号风格'brace-style': [2,'1tbs',{allowSingleLine: true}],// 对象属性换行'object-property-newline': 'off',// JSX 引号风格'jsx-quotes': [2, 'prefer-single'],// 对象键值对之间的空格'key-spacing': [2,{beforeColon: false,afterColon: true}],// 关键字之间的空格'keyword-spacing': [2,{before: true,after: true}],// 构造函数首字母大写'new-cap': [2,{newIsCap: true,capIsNew: false}],// new 操作符使用时需要括号'new-parens': 2,// 禁止使用 Array 构造函数'no-array-constructor': 2,// 禁止调用 caller 和 callee'no-caller': 2,// 禁止重新分配类名'no-class-assign': 2,// 禁止条件中的赋值操作'no-cond-assign': 2,// 禁止 const 重新分配'no-const-assign': 2,// 正则表达式中的控制字符'no-control-regex': 0,// 禁止删除变量'no-delete-var': 2,// 禁止在函数参数中使用重复名称'no-dupe-args': 2,// 禁止在类中使用重复名称的成员'no-dupe-class-members': 2,// 禁止在对象字面量中使用重复的键'no-dupe-keys': 2,// 禁止重复的 case 标签'no-duplicate-case': 2,// 禁止空的字符类'no-empty-character-class': 2,// 禁止空的解构模式'no-empty-pattern': 2,// 禁止使用 eval'no-eval': 2,// 不允许出现空的代码块'no-empty': 2,// 禁止不必要的布尔转换'no-extra-boolean-cast': 2,// 禁止不必要的括号'no-extra-parens': [2, 'functions'],// 禁止 case 语句落空'no-fallthrough': 2,// 禁止在数字后面添加小数点'no-floating-decimal': 2,// 禁止对函数声明重新赋值'no-func-assign': 2,// 禁止出现歧义多行表达式'no-unexpected-multiline': 2,// 禁止不需要的转义'no-useless-escape': 0,// 数组的括号前后的间距'array-bracket-spacing': [2, 'never']}},// vue 规则{files: ['**/*.vue'],languageOptions: {parser: vueParser,globals: { ...globals.browser, ...globals.node },parserOptions: {/** typescript项目需要用到这个 */parser: tseslint.parser,ecmaVersion: 'latest',/** 允许在.vue 文件中使用 JSX */ecmaFeatures: {jsx: true}}},rules: {'vue/component-definition-name-casing': 'off','vue/singleline-html-element-content-newline': ['off'],'vue/no-mutating-props': ['error',{shallowOnly: true}],// 要求组件名称始终为 “-” 链接的单词'vue/multi-word-component-names': 'off',// 关闭 index.html 文件报 clear 错误'vue/comment-directive': 'off',// 关闭对 defineProps 的有效性检查'vue/valid-define-props': 'off',// 允许在一个文件中定义多个组件'vue/one-component-per-file': 'off',// 关闭 Prop 类型要求的警告'vue/require-prop-types': 'off',// 关闭属性顺序要求'vue/attributes-order': 'off',// 关闭对默认 Prop 的要求'vue/require-default-prop': 'off',// 关闭连字符命名检验'vue/attribute-hyphenation': 'off',// 关闭自闭合标签的要求'vue/html-self-closing': 'off',// 禁止在关闭的括号前有换行'vue/html-closing-bracket-newline': 'off',// 允许使用 v-html 指令'vue/no-v-html': 'off'}}
].prettierrc.js 通用配置文件(可直接复制使用)
注意如prettier配置的格式没效果可更改文件后缀为.prettierrc.json或.prettierrc.yaml
module.exports = {printWidth: 120, // 一行的字符数换行tabWidth: 2, // 一个tab代表几个空格数useTabs: false, // 是否使用tab进行缩进singleQuote: true, // 字符串是否使用单引号semi: false, // 行尾是否使用分号,默认为truetrailingComma: 'none', // 是否使用尾逗号arrowParens: 'avoid', // 箭头函数单变量省略括号bracketSpacing: true, // 对象大括号直接是否有空格,默认为true,效果:{ foo: bar }endOfLine: 'auto', // 保留在 Windows 和 Unix 下的换行符quoteProps: 'preserve' // 对象属性的引号使用
}package.json 的scripts配置
"scripts": {"lint:fix": "eslint . --fix","lint": "eslint .",},
.prettierignore 配置文件
.DS_Store
node_modules
dist
dist-ssr
*.local
.npmrc
dev-dist
dist_electron
auto-imports.d.ts
二、配置git hooks提交检验
安装lint-staged
mrm 安装
lint-staged的同时会安装husky
pnpm install mrm -D
npx mrm lint-staged
然后它会自动在package.json文件中的script对象中生成
"prepare": "husky install"
生成的可能只有一条或俩条,自己再加几条
"lint-staged": {"*.{js,jsx,vue,ts,tsx}": ["eslint --fix","prettier --write"],"*.{scss,less,css,html,md}": ["prettier --write"],"package.json": ["prettier --write"],"{!(package)*.json,.!(browserslist)*rc}": ["prettier --write--parser json"]}
同时在根目录也会生成.husky目录,如下图

配置 commitlint
pnpm install @commitlint/cli @commitlint/config-conventional -D
npx husky add .husky/commit-msg "npx --no-install commitlint --edit $1"
当运行之后就会生成这样如下图

如没有自动生成,手动创建文件,复制以下内容
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"npx --no -- commitlint --edit ${1}
新建commitlint.config.cjs
module.exports = {extends: ['@commitlint/config-conventional'],rules: {'type-enum': [// type枚举2,'always',['build', // 编译相关的修改,例如发布版本、对项目构建或者依赖的改动'feat', // 新功能'fix', // 修补bug'docs', // 文档修改'style', // 代码格式修改, 注意不是 css 修改'refactor', // 重构'perf', // 优化相关,比如提升性能、体验'test', // 测试用例修改'revert', // 代码回滚'ci', // 持续集成修改'config', // 配置修改'chore', // 其他改动],],'type-empty': [2, 'never'], // never: type不能为空; always: type必须为空'type-case': [0, 'always', 'lower-case'], // type必须小写,upper-case大写,camel-case小驼峰,kebab-case短横线,pascal-case大驼峰,等等'scope-empty': [0],'scope-case': [0],'subject-empty': [2, 'never'], // subject不能为空'subject-case': [0],'subject-full-stop': [0, 'never', '.'], // subject以.为结束标记'header-max-length': [2, 'always', 72], // header最长72'body-leading-blank': [0], // body换行'footer-leading-blank': [0, 'always'], // footer以空行开头},
}配置完成可提交代码测试
三、.editorconfig 编辑器配置
项目根目录创建 .editorconfig文件
# 修改配置后重启编辑器
# 配置项文档:https://editorconfig.org/# 告知 EditorConfig 插件,当前即是根文件
root = true# 适用全部文件
[*]
## 设置字符集
charset = utf-8
## 缩进风格 space | tab,建议 space(会自动继承给 Prettier)
indent_style = space
## 缩进的空格数(会自动继承给 Prettier)
indent_size = 2
## 换行符类型 lf | cr | crlf,一般都是设置为 lf
end_of_line = lf
## 是否在文件末尾插入空白行
insert_final_newline = true
## 是否删除一行中的前后空格
trim_trailing_whitespace = true# 适用 .md 文件
[*.md]
insert_final_newline = false
trim_trailing_whitespace = false四、 stylelint 配置
vscode 安装插件Stylelint

使用scss作为预处理器,安装以下依赖:
pnpm add sass sass-loader stylelint postcss postcss-scss postcss-html stylelint-config-prettier stylelint-config-recess-order stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-vue stylelint-scss stylelint-order stylelint-config-standard-scss -D
新建 .stylelintrc.cjs
在项目根目录下新建 .stylelintrc.cjs,并填入如下代码:
module.exports = {extends: ['stylelint-config-standard', // 配置stylelint拓展插件'stylelint-config-html/vue', // 配置 vue 中 template 样式格式化'stylelint-config-standard-scss', // 配置stylelint scss插件'stylelint-config-recommended-vue/scss', // 配置 vue 中 scss 样式格式化'stylelint-config-recess-order', // 配置stylelint css属性书写顺序插件,'stylelint-config-prettier', // 配置stylelint和prettier兼容],overrides: [{files: ['**/*.(scss|css|vue|html)'],customSyntax: 'postcss-scss',},{files: ['**/*.(html|vue)'],customSyntax: 'postcss-html',},],ignoreFiles: ['**/*.js','**/*.jsx','**/*.tsx','**/*.ts','**/*.json','**/*.md','**/*.yaml',],/*** null => 关闭该规则* always => 必须*/rules: {'value-keyword-case': null, // 在 css 中使用 v-bind,不报错'no-descending-specificity': null, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器'function-url-quotes': 'always', // 要求或禁止 URL 的引号 "always(必须加上引号)"|"never(没有引号)"'no-empty-source': null, // 关闭禁止空源码'selector-class-pattern': null, // 关闭强制选择器类名的格式'property-no-unknown': null, // 禁止未知的属性(true 为不允许)'block-opening-brace-space-before': 'always', //大括号之前必须有一个空格或不能有空白符'value-no-vendor-prefix': null, // 关闭 属性值前缀 --webkit-box'property-no-vendor-prefix': null, // 关闭 属性前缀 -webkit-mask'selector-pseudo-class-no-unknown': [// 不允许未知的选择器true,{ignorePseudoClasses: ['global', 'v-deep', 'deep'], // 忽略属性,修改element默认样式的时候能使用到},],},
}新建 .stylelintignore 文件
在项目根目录下新建 .stylelintignore 文件,并填入如下代码:
/node_modules/*
/dist/*
/html/*
/public/*添加脚本
在 packjson.json 文件的 script 字段中添加命令
"lint:style": "stylelint src/**/*.{css,scss,vue} --cache --fix"
五、 项目中根目录下 .vscode 的配置
┌─根目录
│ ├─.vscode
│ │ └─settings.jsonsettings.json
{"prettier.enable": true,"editor.codeActionsOnSave": {"source.fixAll.eslint": "explicit"},"[vue]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[javascript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[typescript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[json]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[jsonc]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[html]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[css]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[scss]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"eslint.validate": ["javascript","vue","vue-html","typescript","typescriptreact","html","css","scss","less","json","jsonc","json5","markdown"]
}
相关文章:

vue3项目最新eslint9+prettier+husky+stylelint+vscode配置
一、eslint9和prettier通用配置 安装必装插件 ESlint9.x pnpm add eslintlatest -DESlint配置 vue 规则 , typescript解析器 pnpm add eslint-plugin-vue typescript-eslint -DESlint配置 JavaScript 规则 pnpm add eslint/js -D配置所有全局变量 globals pnpm add globa…...
)
备赛蓝桥杯--算法题目(3)
1. 2的幂 231. 2 的幂 - 力扣(LeetCode) class Solution { public:bool isPowerOfTwo(int n) {return n>0&&n(n&(-n));} }; 2. 3的幂 326. 3 的幂 - 力扣(LeetCode) class Solution { public:bool isPowerOfT…...

CSS中要注意的样式效果
1. 应用过渡效果 transition: var(--aa); 2.告诉浏览器元素可能会发生变换,从而优化性能。 will-change: transform; 3.使元素不响应鼠标事件。 pointer-events: none; 4.隐藏水平方向上的溢出内容 overflow-x: hidden; 5.定义一个元素的宽度和高度之间的比…...

【NIPS2024】Unique3D:从单张图像高效生成高质量的3D网格
背景(现有方法的不足): 基于Score Distillation Sampling (SDS)的方法:从大型二维扩散模型中提取3D知识,生成多样化的3D结果,但存在每个案例长时间优化问题/不一致问题。 目前通过微…...

使用Kubernetes部署Spring Boot项目
目录 前提条件 新建Spring Boot项目并编写一个接口 新建Maven工程 导入 Spring Boot 相关的依赖 启动项目 编写Controller 测试接口 构建镜像 打jar包 新建Dockerfile文件 Linux目录准备 上传Dockerfile和target目录到Linux 制作镜像 查看镜像 测试镜像 上传镜…...

基于VTX356语音识别合成芯片的智能语音交互闹钟方案
一、方案概述 本方案旨在利用VTX356语音识别合成芯片强大的语音处理能力,结合蓝牙功能、APP或小程序,打造一款功能全面且智能化程度高的闹钟产品。除了基本的时钟显示和闹钟提醒功能外,还拥有正计时、倒计时、日程安排、重要日提醒以及番茄钟…...

git将一个项目的文件放到另一个项目的文件夹下
现有productA与productB项目,现将productA、productB放到productC下的mall-web文件下,目前只能实现保留productA的提交记录,暂不能实现保留两个的提交记录 一.克隆最新的productC的库,这里指mall-web 二.将productA复制到mall-we…...

Cannon.js 从入门到精通
开发领域:前端开发 | AI 应用 | Web3D | 元宇宙 技术栈:JavaScript、React、ThreeJs、WebGL、Go 经验经验:6 年 前端开发经验,专注于图形渲染和 AI 技术 开源项目:智简未来、数字孪生引擎 github 大家好!我…...

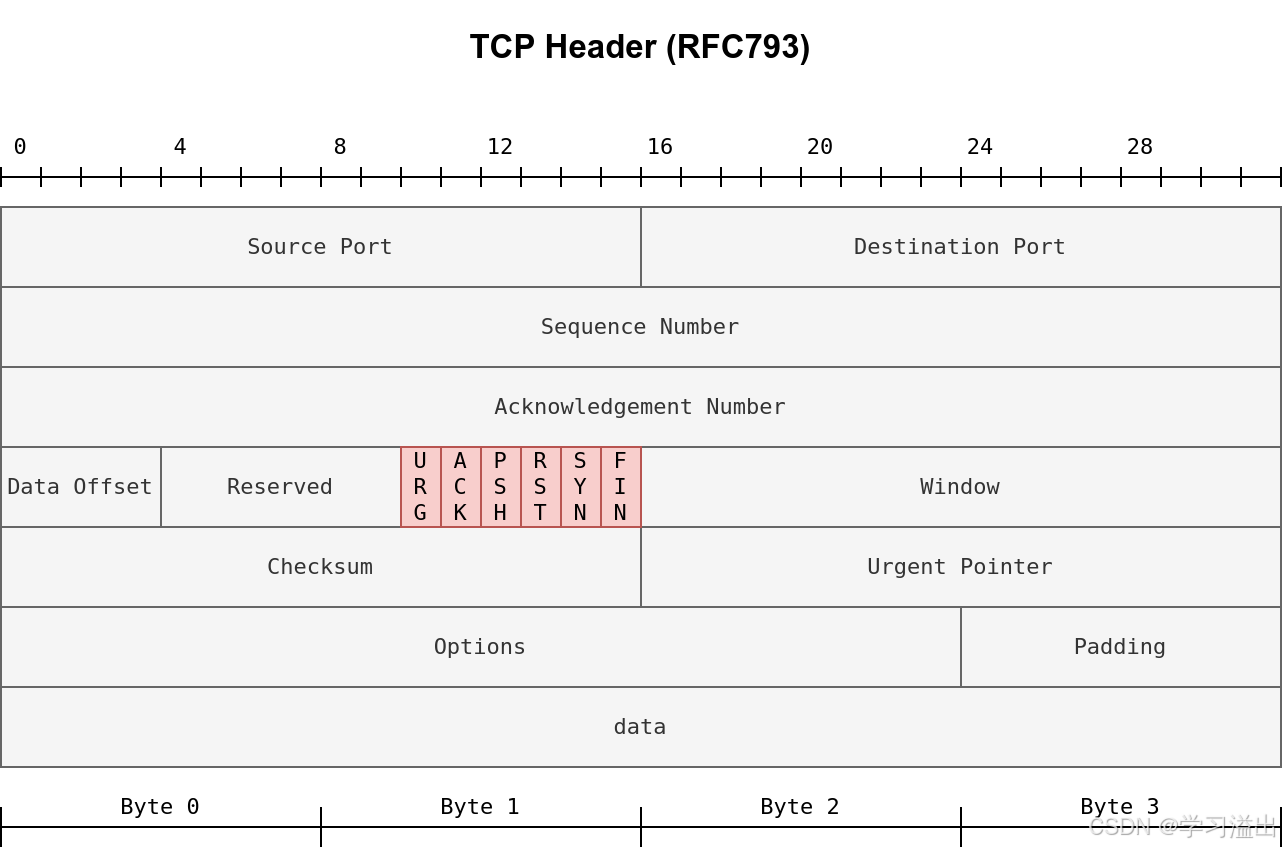
深入理解 TCP 标志位(TCP Flags)
深入理解 TCP 标志位(TCP Flags) 1. 简介 在网络安全和网络分析领域,TCP标志位(TCP Flags)是理解网络行为和流量模式的关键概念。特别是在使用工具如Nmap进行端口扫描时,理解这些标志位的意义和用法至关重…...

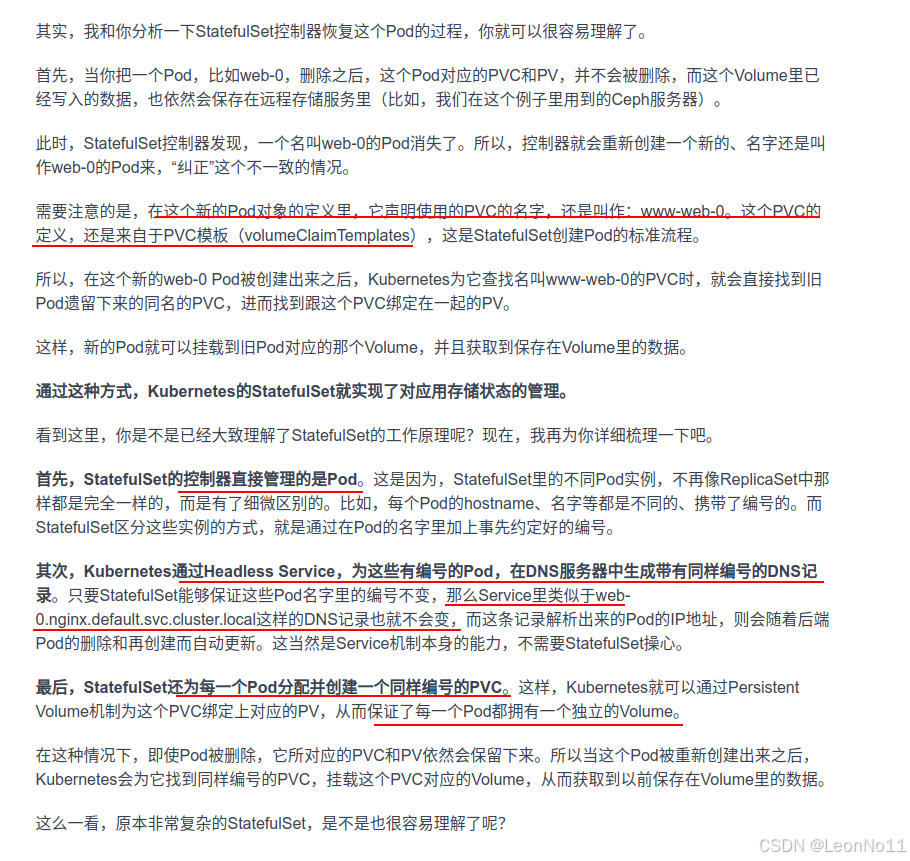
K8S,StatefulSet
有状态应用 Deployment实际上并不足以覆盖所有的应用编排问题? 分布式应用,它的多个实例之间,往往有依赖关系,比如:主从关系、主备关系。 还有就是数据存储类应用,它的多个实例,往往都会在本地…...

JavaScript动态网络爬取:深入解析与实践指南
引言 随着互联网技术的发展,越来越多的网站采用动态加载技术来提供丰富的用户体验。这些动态内容的加载依赖于JavaScript,给传统的网络爬虫带来了挑战。JavaScript动态网络爬取技术应运而生,它允许开发者模拟用户行为,获取动态加…...

MySql:Centos7安装MySql
目录 安装之前,清除MySql残留文件 下载MySql的官方yum源 安装MySql 服务 MySql配置 常见问题 本次安装基于Centos7,平台为云服务器,由XShell软件演示。 注意,请将用户切换为Root用户。 安装之前,清除MySql残留文…...

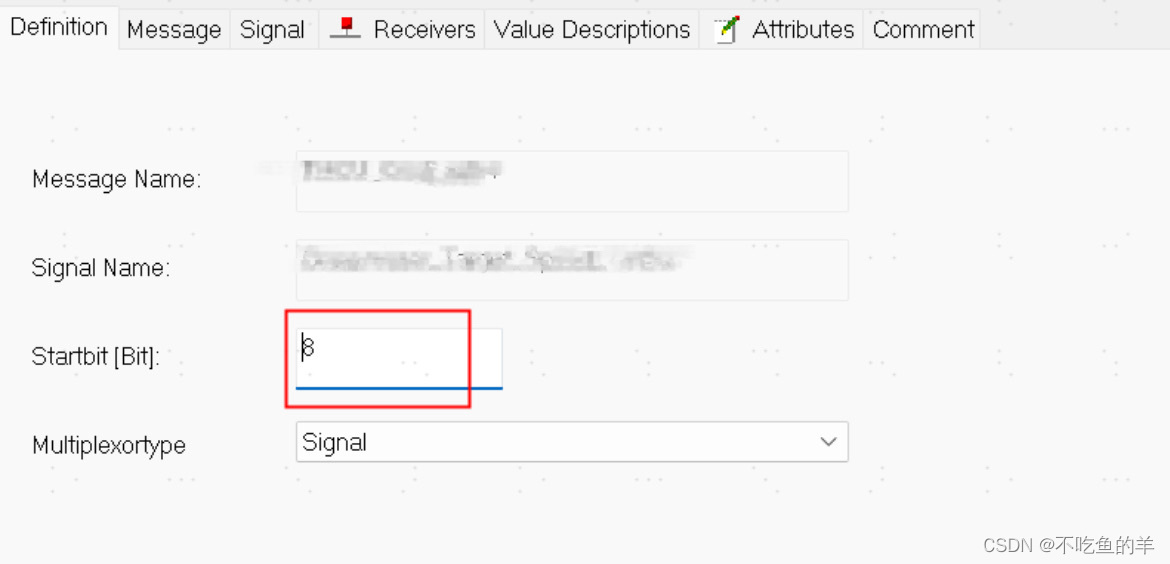
Vector软件CANdb++的信号起始位Bug
问题现象 前几天导入DBC文件发现不对劲,怎么生成代码的起始地址都怪怪的,检查下工程里面的配置,还真的是这样,一路查到输入文件——DBC文件,发现是DBC文件就有错误:一些CAN报文之后8字节长度,也…...

elasticsearch-7.14.0集群部署+kibana
1、修改系统参数 用户对软件的内存和硬盘使用权限 vim /etc/security/limits.conf * soft nproc 655350 * soft nofile 655350 * hard nproc 655350 * hard nofile 655350修改最大线程数 vim /etc/sysctl.conf vm.max_map_count262144配置用户最大的线程数 vim /etc/security/…...

如何给GitHub的开源项目贡献PR
🎯导读:本文详细介绍了如何向开源项目“代码随想录”贡献自己的题解。首先,需要Fork原项目的仓库至个人GitHub账户,然后解决克隆仓库时可能遇到的SSH密钥问题。接着,按照标准流程对本地仓库进行代码或文档的修改&#…...

神经网络-CNN
卷积神经网络 CNN 感受野 感受野(Receptive Field)在卷积神经网络(CNN)中是一个非常重要的概念,它描述了网络中某一层的输出(通常是特征图上的一个像素点)所对应的输入图像上的空间范围。 1. 定…...
的使用和详细过程-------vue知识积累)
4.Vue-------this.$set()的使用和详细过程-------vue知识积累
在Vue.js中,this.$set()是Vue实例this.someProperty someValue来为Vue实例的属性赋值时,Vue会自动将该属性设置为响应式的,这样当属性的值变化时,相关的视图会自动更新 一. 对象的修改 对象:修改和新增 先定义数据对…...

服务器上的常见Linux命令教程
在管理服务器(如香港服务器)时,掌握常见的 Linux 命令 是非常重要的,它们可以帮助你高效地完成服务器管理任务,如文件操作、进程管理、用户管理、网络配置等。 以下是一个系统化的 Linux 常见命令教程,分为…...

汽车总线协议分析-FlexRay总线
随着汽车智能化发展,汽车增加安全性和舒适体验的功能增多,用于实现这些功能的传感器、ECU的数量也在持续上升,严重阻碍了线控技术的发展。常用的CAN、LIN等总线由于缺少同步性、确定性和容错性不能满足汽车线控系统(X-by-Wire)的要求。因此&a…...

Java 集合:强大的数据管理工具
在 Java 编程中,集合是一种非常重要的工具,它提供了一种方便的方式来存储和操作一组对象。本文将深入探讨 Java 集合框架,包括其主要类型、特点、用法以及一些最佳实践。 一、引言 在软件开发过程中,我们经常需要处理一组数据。…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
