微信小程序 运行出错 弹出提示框(获取token失败,请重试 或者 请求失败)




原因是:需要登陆微信公众平台在开发管理 中设置 相应的 服务器域名 中的 request合法域名
// index.jsPage({data: {products:[],cardLayout: 'grid', // 默认卡片布局为网格模式isGrid: true, // 默认为网格布局page: 0, // 当前页码size: 10, // 每页大小hasMore: true, // 是否还有更多数据loading:true,hasMore: true, // 是否还有更多数据showBottomImage: false, // 控制底部图片的显示状态searchValue: '',currentFilter: 'all', // 默认选中 all},// 处理网格视图按钮点击事件handleGridViewClick: function() {const currentLayout = this.data.cardLayout;const newLayout = currentLayout === 'grid' ? 'list' : 'grid';this.setData({cardLayout: newLayout,isGrid: !this.data.isGrid});},onLoad: function () {this.fetchData();},// 发送请求获取数据async fetchData(page = 0, size = 10) {console.log('Fetching data', 'page:', page, 'size:', size); // 添加日志输出,记录传入的参数try {const token = wx.getStorageSync('token')console.log("获取商品数据前需要携带token=" + token);if (!token) {wx.showToast({title: '获取 token 失败,请重试',icon: 'none'});return;}const response = await new Promise((resolve, reject) => {wx.request({url: 'https://api.crossbiog.com/product/admin/list', // 使用配置文件中的URLmethod: 'GET',data: { page, size }, // 分页参数header: { 'token': token,'Cache-Control': 'max-age=60' // 设置缓存时间为60秒},success: resolve,fail: reject});});if (response.statusCode === 200) {const products = response.data.data.content || [];const formattedProducts = products.map(product => ({...product,image: `https://www.crossbiog.com/${product.image}`}));const filteredProducts = formattedProducts.filter(product =>product.status === 1 && product.editAuth === 1);this.setData({products: [...this.data.products, ...filteredProducts],loading: false, // 如果有加载指示器,设置为falsehasMore: filteredProducts.length === size, // 是否还有更多数据page:page //更新页面数据中的page值});console.log('Updated page to:', page); // 添加日志输出,记录更新后的 page 值if (filteredProducts.length < size) {wx.showToast({title: '没有更多数据了',icon: 'none'});}} else {wx.showToast({title: '数据加载失败',icon: 'none'});}} catch (error) {wx.showToast({title: error.message || '请求失败',icon: 'none'});}},//监听页面触底事件,如用于加载更多数据。onReachBottom: function() {console.log('Current page before fetching more data:', this.data.page); // 添加日志输出,记录当前 page 值if (this.data.hasMore) {const nextPage = this.data.page + 1;this.fetchData(this.data.page + 1, this.data.size);console.log('Fetching data for page:', nextPage); // 添加日志输出,方便调试} else {wx.showToast({title: '没有更多数据了',icon: 'none'});}// 用户滑动到页面底部时触发this.setData({showBottomImage: true});},// 扫描二维码scanQrcode: function() {wx.scanCode({onlyFromCamera: false, // 允许从相机和相册中选择图片success: (res) => {const jancode = res.result;console.log("扫描结果:", jancode);this.getProductByJancode(jancode);},fail: (err) => {wx.showToast({title: '扫描失败,请重试',icon: 'none'});}});},// 获取 tokengetToken: function() {return new Promise((resolve,reject)=>{const token = wx.getStorageSync('token')console.log('Token:', token);resolve(token)});},// 根据条码查询产品信息getProductByJancode: function(jancode) {this.getToken().then((token) => {if (!token) {wx.showToast({title: '获取 token 失败,请重试',icon: 'none'});return;}wx.request({url: `https://api.crossbiog.com/product/admin/detailByJancode`, // 使用配置文件中的URLmethod: 'GET',data: {jancode: jancode},header: {'token': `${token}`},success: (res) => {console.log("res=" + res);console.log("后端返回的数据:", res.data); // 添加日志输出if (res.statusCode === 200 && res.data && res.data.data) {const product = res.data.data;if (product) {// 显示产品信息this.setData({products: [product],showNoResultsImage: false // 如果有结果,隐藏无结果图片});} else {// 没有找到产品wx.showToast({title: '未找到该条码对应的产品',icon: 'none'});this.setData({showNoResultsImage: true // 如果没有结果,显示无结果图片});}} else {wx.showToast({title: '数据加载失败',icon: 'none'});}},fail: (err) => {wx.showToast({title: '请求失败',icon: 'none'});}});}).catch((err) => {wx.showToast({title: err.message,icon: 'none'});});},// 点击商品卡片后跳转到详情页navigateToDetail(event) {const productId = event.currentTarget.dataset.id;console.log("跳转到详情页,产品ID:", productId);wx.navigateTo({url: `/pages/productDetail/productDetail?id=${productId}`,});},// 处理输入框的输入事件handleSearchInput: function (e) {this.setData({searchValue: e.detail.value // 更新输入框的值});},// 处理搜索事件(按下回车时)handleSearch: function () {const value = this.data.searchValue; // 获取输入的值if (!value) {wx.showToast({title: '请输入搜索内容',icon: 'none'});return;}// 获取 token 并跳转到结果页面this.getToken().then((token) => {if(!token){wx.showToast({title: '获取 token 失败,请重试',icon: 'none'});return;}// 跳转到另一个页面,并传递搜索内容和 tokenwx.navigateTo({url: `/pages/searchResults/searchResults?value=${value}&token=${token}`}); }).catch((err)=>{// 获取 token 失败时,在这里处理错误wx.showToast({title: '获取 token 失败,请重试',icon: 'none'});})},handleFilterClick: function(e) {const filterType = e.target.dataset.type;this.setData({currentFilter: filterType,page: 0, // 重置页码hasMore: true, // 重置是否有更多数据标志products: [] // 清空当前商品列表});this.fetchData();},
})相关文章:

微信小程序 运行出错 弹出提示框(获取token失败,请重试 或者 请求失败)
原因是:需要登陆微信公众平台在开发管理 中设置 相应的 服务器域名 中的 request合法域名 // index.jsPage({data: {products:[],cardLayout: grid, // 默认卡片布局为网格模式isGrid: true, // 默认为网格布局page: 0, // 当前页码size: 10, // 每页大小hasMore…...

IDEA的service窗口中启动类是灰色且容易消失
大家在学习Spring Cloud的过程中,随着项目的深入,会分出很多个微服务,当我们的服务数量大于等于三个的时候,IDEA会给我们的服务整理起来,类似于这样 但是当我们的微服务数量达到5个以上的时候,再启动服务的时候,服务的启动类就会变成灰色,而且还容易丢失 解决方法 我们按住…...

R中利用ggplot2绘制气泡图
闲来无事,整理了一下自己的绘图笔记,顺便分享到CSDN上。 一、介绍 气泡图(Bubble Plot)是一种常用的数据可视化方法,用于展示三个变量之间的关系。气泡图的特点是通过气泡的大小、颜色和位置来表达数据中的多维信息。…...

CID引流电商
ClickID技术是基于多家媒体平台开发的电商引流服务,通过媒体提供的宏参数,间接解决电商平台订单数据的回传问题,帮助账户收集到极致精准的数据模型,搭建不同媒体往各平台引流的桥梁。简单来说就是通过ClickID数据监测到另外一个平…...

在google cloud虚拟机上配置anaconda虚拟环境简单教程
下载anaconda安装包 wget https://repo.anaconda.com/archive/Anaconda3-2022.10-Linux-x86_64.sh 安装 bash Anaconda3-2022.10-Linux-x86_64.sh 进入base环境 eval "$(/home/xmxhuihui/anaconda3/bin/conda shell.bash hook)" source ~/.bashrc 安装虚拟环境…...

windows下用vs搭配clang一起生成抽象语法树
如果你使用的是 Visual Studio 环境,并且想要通知 Clang 关于 C 语言标准库的位置,你可以通过以下几种方法来实现。Visual Studio 提供了完整的 C/C 标准库,Clang 可以与之协同工作。以下是具体步骤: 1. 使用 clang-cl Visual S…...

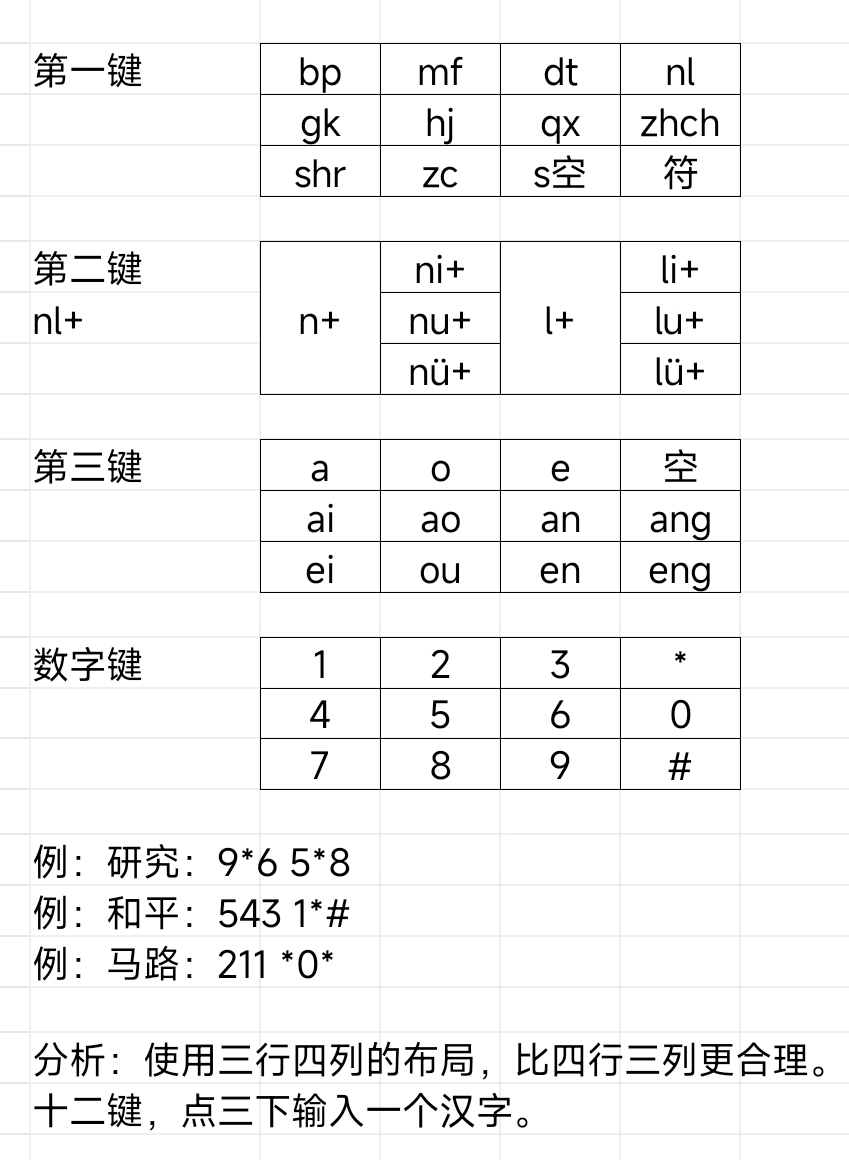
输入法:点三下输入一个汉字
作者常用的双拼输入法,需要26键。虽然也有9键的方案,但重码率较高。计算一下,9键点2下,共81种排列组合。而汉字的读音,不计声调,有400多个。相差甚多。 所以,设计了“三拼输入法”,…...

URL访问网址的全过程
前言 当我们通过一个网址连接输入到浏览器中,此时会有哪些步骤呢? 过程 大致有这几个流程 1:DNS解析,得到IP地址 2:浏览器根据IP地址,访问服务器,建立TCP连接 3:建立完TCP连接后&…...

Thonny IDE + MicroPython + ESP32 + GY-302 测量环境中的光照强度
GY-302是一款基于BH1750FVI光照强度传感器芯片的模块。该模块能够直接测量出环境中的光照强度,并将光照强度转换为数字信号输出。其具体参数如下表所示。 参数名称 参数特性 测量范围 0-65535 LX 测量精度 在环境光下误差小于20%,能够自动忽略50/60…...

小程序-基于java+SpringBoot+Vue的智慧校园管理系统设计与实现
项目运行 1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。 2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA; 3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可 4.硬件环境:…...

基于Java+Swing+Mysql的网络聊天室
博主介绍: 大家好,本人精通Java、Python、C#、C、C编程语言,同时也熟练掌握微信小程序、Php和Android等技术,能够为大家提供全方位的技术支持和交流。 我有丰富的成品Java、Python、C#毕设项目经验,能够为学生提供各类…...
和join())
javascript 的map()和join()
map()和join() 1. map()方法 定义 map()是JavaScript数组的一个高阶函数。它创建一个新数组,这个新数组中的元素是原始数组中的元素经过某种函数处理后的结果。 语法 array.map(callback(element[, index[, array]])[, thisArg])其中callback是一个函数࿰…...

深入理解 PyTorch 自动微分机制与自定义 torch.autograd.Function
文章目录 前言一、pytorch使用现有的自动微分机制二、torch.autograd.Function中的ctx解读1、forward 方法中的 ctx2、backward 方法中的 ctx3、小结 三、pytorch自定义自动微分函数(torch.autograd.Function)1、torch.autograd.Function计算前向与后向传…...

《C++ 赋能 K-Means 聚类算法:开启智能数据分类之旅》
在当今数字化浪潮汹涌澎湃的时代,人工智能无疑是引领科技变革的核心驱动力之一。而在人工智能的广袤天地中,数据分类与聚类作为挖掘数据内在价值、揭示数据潜在规律的关键技术手段,正发挥着前所未有的重要作用。K-Means 聚类算法,…...

对 JavaScript 说“不”
JavaScript编程语言历史悠久,但它是在 1995 年大约一周内创建的。 它最初被称为 LiveScript,但后来更名为 JavaScript,以赶上 Java 的潮流,尽管它与 Java 毫无关系。 它很快就变得非常流行,推动了 Web 应用程序革命&…...

spring下的beanutils.copyProperties实现深拷贝
spring下的beanutils.copyProperties方法是深拷贝还是浅拷贝?可以实现深拷贝吗? 答案:浅拷贝。 一、浅拷贝深拷贝的理解 简单说拷贝就是将一个类中的属性拷贝到另一个中,对于BeanUtils.copyProperties来说,你必须保…...

蓝桥杯二分题
P1083 [NOIP2012 提高组] 借教室 题目描述 在大学期间,经常需要租借教室。大到院系举办活动,小到学习小组自习讨论,都需要向学校申请借教室。教室的大小功能不同,借教室人的身份不同,借教室的手续也不一样。 面对海量租…...

3D数字化革新,探索博物馆的正确打开新方式!
3D数字化的发展,让博物馆也焕发新机,比如江苏省的“云上博物”,汇聚江苏全省博物馆展陈资源,采取线上展示和线下体验两种方式进行呈现的数字展览项目。在线上,用户可以通过H5或小程序进入“云上博物”数字展览空间&…...

工业检测基础-工业相机选型及应用场景
以下是一些常见的工业检测相机种类、检测原理、应用场景及选型依据: 2D相机 检测原理:基于二维图像捕获,通过分析图像的明暗、纹理、颜色等信息来检测物体的特征和缺陷.应用场景:广泛应用于平面工件的外观检测,如检测…...

通过 FRP 实现 P2P 通信:控制端与被控制端配置指南
本文介绍了如何通过 FRP 实现 P2P 通信。FRP(Fast Reverse Proxy)是一款高效的内网穿透工具,能够帮助用户突破 NAT 和防火墙的限制,将内网服务暴露到公网。通过 P2P 通信方式,FRP 提供了更加高效、低延迟的网络传输方式…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
