draggable插件——实现元素的拖动排序——拖动和不可拖动的两种情况处理
最近在写后台管理系统的时候,遇到一个需求,就是关于拖动排序的功能。
我之前是写过一个关于拖动表格的功能,此功能可以实现表格中的每一行数据上下拖动实现排序的效果。
vue——实现表格的拖拽排序功能——技能提升
但是目前我这边的需求是实现属性的拖动,直接上图:

比如上图,我要拖动【管制卡号】到【客供】的后面

话不多说,直接上代码:
解决步骤1:安装vuedraggable插件
npm install vuedraggable@2.24.3 //我这边安装的是这个版本,你也可以直接安装最新版本的,就是不指定版本号就是最新版本了
解决步骤2:局部页面使用
组件引入
import draggable from 'vuedraggable';
组件中的注册
components: { draggable },
效果图中左侧属性的渲染:
this.枚举列表 = ['测试','样板/批量','新单/返单']
<a-checkbox-groupv-model="canDragArr"
><draggable@start.stop="dragStart"@end.stop="dragEnd"@update.stop="onUpdate"><transition-group type="transition" name="field_list"><a-checkboxv-for="item1 in 枚举列表":key="item1":value="item1"style="min-width: 100px">{{ item1 }}</a-checkbox></transition-group></draggable>
</a-checkbox-group>
分析上面的代码:
关于拖动排序,要用到的函数有:【@start】【@end】【@update】
对应的函数:
dragStart() {//
},
dragEnd() {//
},
/*** draggable拖拽组件对象重新排序*/
onUpdate({ newIndex, oldIndex }) {const newColumnsList = [];// 防止页面变化const columnsList = JSON.parse(JSON.stringify(this.枚举列表));newColumnsList[newIndex] = columnsList[oldIndex];columnsList.splice(oldIndex, 1);columnsList.forEach((value, index) => {if (newColumnsList[index]) {newColumnsList[index + 1] = value;} else {newColumnsList[index] = value;}});console.log('newColumnsList', newColumnsList);
},
上面代码中的newColumnsList就是拖动排序后的数组了。。。
如果是部分参数不想支持拖动,怎么处理?
draggable插件是有属性可以设置不可拖动的。就是——filter
比如要将枚举列表中的【测试】一项设置为不可拖动的,则可以设置如下:
<draggable@start.stop="dragStart"@end.stop="dragEnd"filter=".unDrag"@update.stop="onUpdate"
><transition-group type="transition" name="field_list"><a-checkboxv-for="item1 in 枚举列表":key="item1":value="item1":class="[item1=='测试' ? 'unDrag' : '',]"style="min-width: 100px">{{ item1 }}</a-checkbox></transition-group>
</draggable>
但是这样就有一个问题,【测试】属性不可拖动了,但是其他的属性可以拖动到【测试】的前后,这样也不是我们想要的。
我们想要的效果是下面的这种:

所以最后我的处理办法是,将枚举列表分为可拖动和不可拖动两种。
完成!!!多多积累,多多收获!!!
相关文章:

draggable插件——实现元素的拖动排序——拖动和不可拖动的两种情况处理
最近在写后台管理系统的时候,遇到一个需求,就是关于拖动排序的功能。 我之前是写过一个关于拖动表格的功能,此功能可以实现表格中的每一行数据上下拖动实现排序的效果。 vue——实现表格的拖拽排序功能——技能提升 但是目前我这边的需求是…...

Redux的使用
到如今redux的已经不是react程序中必须的一部分内容了, 我们应该在本地需要大量更新全局变量时才使用它! redux vs reducer reducer的工作机制: 手动构造action对象传入dispatch函数中 dispatch函数将 action传入reducer当中 reducer结合当前state与a…...
技术的实现与实践)
【JAVA】Java高级:多数据源管理与Sharding:数据分片(Sharding)技术的实现与实践
大规模分布式系统,数据存储和管理变得越来越复杂。随着用户数量和数据量的急剧增加,单一数据库往往难以承载如此庞大的负载。这时,数据分片(Sharding)技术应运而生。数据分片是一种将数据水平切分到多个数据库实例的技…...

ASP.NET Core 9.0 静态资产传递优化 (MapStaticAssets )
一、结论 💢先看结论吧, MapStaticAssets 在大多数情况下可以替换 UseStaticFiles,它已针对为应用在生成和发布时了解的资产提供服务进行了优化。 如果应用服务来自其他位置(如磁盘或嵌入资源)的资产,则应…...

LeetCode刷题day18——贪心
LeetCode刷题day18——贪心 135. 分发糖果分析: 406. 根据身高重建队列分析:for (auto& p : people) 昨天写了一道,今天写了一道,都有思路,却不能全整对。昨天和小伙伴聊天,说是因为最近作业多…...

MATLAB Simulink® - 智能分拣系统
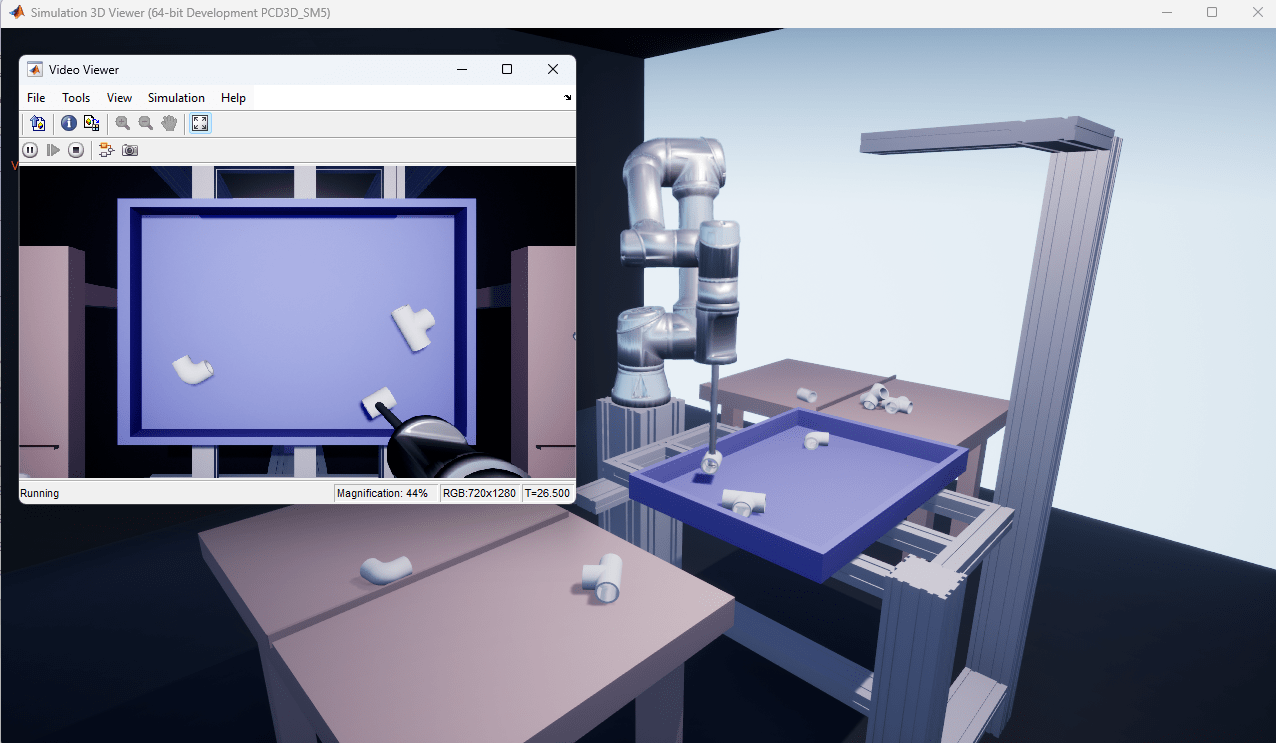
系列文章目录 前言 本示例展示了如何在虚幻引擎 环境中对四种不同形状的标准 PVC 管件实施半结构化智能分拣。本示例使用 Universal Robots UR5e cobot 执行垃圾箱拣选任务,从而成功检测并分类物体。cobot 的末端执行器是一个吸力抓手,它使 cobot 能够拾…...

linuxCNC(五)HAL驱动的指令介绍
HAL驱动的构成 指令举例详解 从终端进入到HAL命令行,执行halrun,即可进入halcmd命令行 # halrun指令描述oadrt加载comoonent,loadrt threads name1 period1创建新线程loadusr halmeter加载万用表UI界面loadusr halscope加载示波器UI界面sho…...

STM32 进阶 定时器3 通用定时器 案例2:测量PWM的频率/周期
需求分析 上一个案例我们输出了PWM波,这个案例我们使用输入捕获功能,来测试PWM波的频率/周期。 把测到的结果通过串口发送到电脑,检查测试的结果。 如何测量 1、输入捕获功能主要是:测量输入通道的上升沿和下降沿 2、让第一个…...

第一节、电路连接【51单片机-TB6600驱动器-步进电机教程】
摘要:本节介绍如何搭建一个51单片机TB6600驱动器步进电机控制电路,所用材料均为常见的模块,简单高效的方式搭建起硬件环境 一、硬件清单 ①51单片机最小控制系统 ②USB转TTL模块 ③开关电源 ④TB6600步进电机驱动器 ⑤二相四线步进电机 ⑥电…...

【通俗理解】Koopman算符与非线性动力系统分析
【通俗理解】Koopman算符与非线性动力系统分析 关键词: #Koopman算符 Koopman Operator #非线性动力系统 Nonlinear Dynamical System #无穷维线性算子 Infinite-Dimensional Linear Operator #演化分析 Evolution Analysis #Bernard Koopman Bernard Koopman 第…...

mybatis plus打印sql日志
1、官方文档 使用配置 | MyBatis-Plus 2、日志实现 MyBatis-Plus 提供了多种日志实现(log-impl),用于记录 SQL 语句和相关操作,帮助开发者进行调试和监控数据库操作。以下是一些可用的日志实现及其说明: StdOutImpl…...

ObjectMapper
ObjectMapper 是 Jackson 库中非常重要的一个类,它是 JSON 和 Java 对象之间进行序列化与反序列化的核心工具。ObjectMapper 的底层实现是基于 Jackson 的数据绑定模型,它将 Java 对象与 JSON 数据转换为互通格式。 1. ObjectMapper 的设计与核心功能 O…...

新增白名单赋予应用安装权限
目录 相关问题 具体实现 相关问题 安装app到/data/分区时,如何在安装阶段就赋予权限,无需请求权限 具体实现 frameworks/base/core/res/res/values/config.xml <!-- For whitelis apk --><string-array translatable"false" nam…...

传奇996_51——脱下装备,附加属性设为0
奶奶的lua怎么都修改不了,可以调用txt的 ; LINKPICKUPITEM ; ChangeitemaddvaLue -1 5 0 ; GETITEMADDVALUE 3 5 M10 ; SENDUPGRADEITEM ; SENDMSG 9 你的衣服附加了<$STR(M10)>点防御属性. 或者lua callscriptex(actor,“LINKPICKUPITEM”) callscriptex(…...

【Mac】安装Gradle
1、说明 Gradle 运行依赖 JVM,需要先安装JDK,Gradle 与 JDK的版本对应参见:Java Compatibility IDEA的版本也是有要求Gradle版本的,二者版本对应关系参见:Third-Party Software and Licenses 本次 Gradle 安装版本为…...

MySQL中的redoLog
在数据库系统中,redo log(重做日志)用于记录所有已提交事务的修改操作,它的主要目的是确保在系统崩溃或故障后,能够恢复数据库到崩溃前的状态。Redo log 记录的是事务修改的数据的具体操作,而不是数据本身。…...

Windows 安装 MySQL
1.下载 MySQL 安装包 访问:MySQL :: Download MySQL Installer选择适合的版本。推荐下载 MySQL Installer for Windows,该安装包包含所有必要的组件选择 Windows (x86, 32-bit), MSI Installer 或 Windows (x86, 64-bit), MSI Installer 2.运行安装程序…...

yocto的xxx.bb文件在什么时候会拷贝文件到build目录
在 Yocto 中,.bb 文件用于描述如何构建和安装一个软件包,而文件在构建过程中的拷贝操作通常会在某些特定的步骤中进行。具体来说,文件会在以下几个阶段被拷贝到 build 目录(或者更准确地说,拷贝到目标目录 ${D}&#x…...

Ubuntu Server 22.04.5 LTS重启后IP被重置问题
Ubuntu Server 22.04.5 LTS重启后IP被重置问题 最近在使用Ubuntu Server 22.04做项目开发测试时发现每次重启和关机后,所设置的静态IP地址都会回复到安装系统时所设置的ip Ubuntu Server 22.04 官网下载地址:Ubuntu官方下载地址 对虚拟机下安装Ubuntu感…...

Java基础复习
“任何时候我也不会满足,越是多读书,就越是深刻地感到不满足,越感到自己知识贫乏。科学是奥妙无穷的。” ——马克思 目录 一、方法&方法重载 二、运算符 三、数据类型 四、面向对象 1. 面向对象思想 2. 引用传递 3. 访问权限修饰…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

相关类相关的可视化图像总结
目录 一、散点图 二、气泡图 三、相关图 四、热力图 五、二维密度图 六、多模态二维密度图 七、雷达图 八、桑基图 九、总结 一、散点图 特点 通过点的位置展示两个连续变量之间的关系,可直观判断线性相关、非线性相关或无相关关系,点的分布密…...
