鸿蒙实现应用通知
目录:
- 1、应用通知的表现形式
- 2、应用通知消息的实现
- 1、发布普通文本类型通知
- 2、发布进度类型通知
- 3、更新通知
- 4、移除通知
- 3、设置通知道通展示不同形式通知
- 4、设置通知组
- 5、为通知添加行为意图
- 1、导入模块
- 2、创建WantAgentInfo信息
- 3、创建WantAgent对象
- 4、构造NotificationRequest对象
- 5、发布WantAgent通知
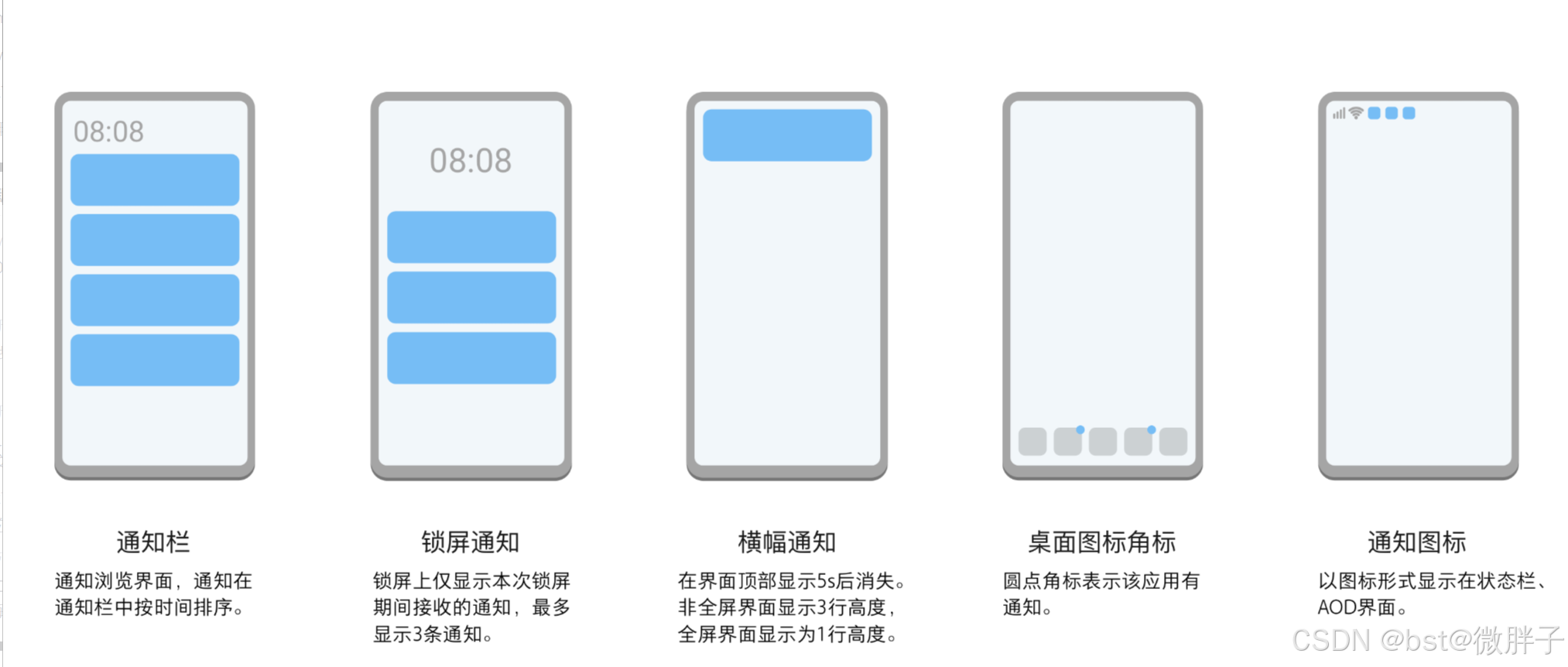
1、应用通知的表现形式

2、应用通知消息的实现
1、发布普通文本类型通知
基础类型通知主要应用于发送短信息、提示信息、广告推送等,支持普通文本类型、长文本类型、多行文本类型,可以通过ContentType指定通知的内容类型。下面以普通文本类型为例来介绍基础通知的发布。
需要设置ContentType类型为ContentType.NOTIFICATION_CONTENT_BASIC_TEXT
@Entry
@Component
struct NotificationDemo { publishNotification() { let notificationRequest: notificationManager.NotificationRequest = { // 描述通知的请求 id: 1, // 通知ID content: { // 通知内容 notificationContentType: notificationManager.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT, // 普通文本类型通知 normal: { // 基本类型通知内容 title: '通知内容标题', text: '通知内容详情' } } } notificationManager.publish(notificationRequest).then(() => { // 发布通知 console.info('publish success'); }).catch((err: Error) => { console.error(`publish failed,message is ${err}`); }); } build() { Column() { Button('发送通知') .onClick(() => { this.publishNotification() }) } .width('100%') }
}
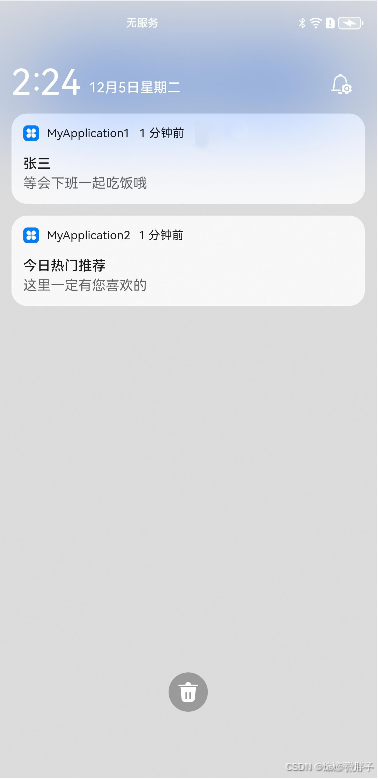
效果图如下:

2、发布进度类型通知
进度条通知也是常见的通知类型,主要应用于文件下载、事务处理进度显示。目前系统模板仅支持进度条模板。
在发布进度类型通知前需要查询系统是否支持进度条模板:
notificationManager.isSupportTemplate('downloadTemplate').then(isSupport => {if (!isSupport) {promptAction.showToast({message: $r('app.string.invalid_button_toast')})}this.isSupport = isSupport;
});
构造进度条模板,name字段当前需要固定配置为downloadTemplate:
let template: notificationManager.NotificationTemplate = { name: 'downloadTemplate', data: { progressValue: progress, // 当前进度值 progressMaxValue: 100 // 最大进度值 }
} let notificationRequest: notificationManager.NotificationRequest = { id: 1, content: { notificationContentType: notificationManager.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT, normal: { title: '文件下载:music.mp4', text: 'senTemplate', additionalText: '60%' } }, template: template
}
// 发布通知
notificationManager.publish(notificationRequest).then(() => { console.info(`publish success`);
}).catch((err: Error) => { console.error(`publish failed,message is ${err}`);
})
3、更新通知
在发出通知后,使用您之前使用的相同通知ID,再次调用notificationManager.publish来实现通知的更新。如果之前的通知是关闭的,将会创建新通知。
根据普通文本通知代码示例,但需notificationRequest构造参数任然使用之前的通知id再次调用就行了。
notificationManager.publish(notificationRequest).then(() => { // 发布通知 console.info('publish success'); }).catch((err: Error) => { console.error(`publish failed,message is ${err}`); }); }
4、移除通知
//通过通知ID和通知标签取消已发布的通知。
notificationManager.cancel(notificationId)
//取消所有已发布的通知。
notificationManager.cancelAll()
3、设置通知道通展示不同形式通知
@Entry
@Component
struct NotificationDemo { publishNotification() { let notificationRequest: notificationManager.NotificationRequest = { // 描述通知的请求 id: 1, // 通知ID content: { // 通知内容 notificationContentType: notificationManager.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT, // 普通文本类型通知 normal: { // 基本类型通知内容 title: '张三', text: '等会下班一起吃饭哦' } } } notificationManager.publish(notificationRequest).then(() => { // 发布通知 console.info('publish success'); }).catch((err: Error) => { console.error(`publish failed,message is ${err}`); }); } build() { Column() { Button('发送通知') .onClick(() => { this.publishNotification() }) } .width('100%') }
}
//这里添加不通类型通道,上面的通知信息以及发布信息依然要有
notificationManager.addSlot(notificationManager.SlotType.SOCIAL_COMMUNICATION).then(() => {console.info("addSlot success");
}).catch((err: Base.BusinessError) => {console.error(`addSlot fail: ${JSON.stringify(err)}`);
});
通知通道类型主要有以下几种:
- SlotType.SOCIAL_COMMUNICATION:社交类型,状态栏中显示通知图标,有横幅和提示音。
- SlotType.SERVICE_INFORMATION:服务类型,状态栏中显示通知图标,没有横幅但有提示音。
- SlotType.CONTENT_INFORMATION:内容类型,状态栏中显示通知图标,但没有横幅或提示音。
- SlotType.OTHER_TYPES:其它类型,状态栏中不显示通知图标,且没有横幅或提示音。
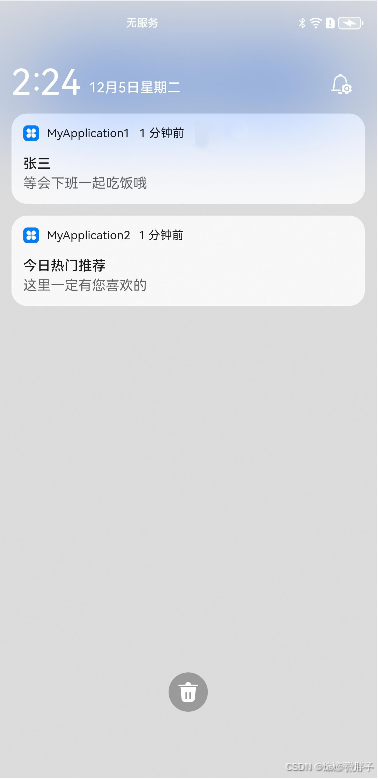
效果如下:

4、设置通知组

let notifyId = 0; let chatRequest: notificationManager.NotificationRequest = { id: notifyId++, groupName:'ChatGroup', content: { //... } }; let productRequest: notificationManager.NotificationRequest = { id: notifyId++, groupName: 'ProductGroup', content: { //... } };
5、为通知添加行为意图
WantAgent提供了封装行为意图的能力,这里所说的行为意图主要是指拉起指定的应用组件及发布公共事件等能力。给通知添加行为意图后,点击通知后可以拉起指定的UIAbility或者发布公共事件。
您可以按照以下步骤来实现:
1、导入模块
import { notificationManager } from '@kit.NotificationKit';
import { wantAgent, WantAgent } from '@kit.AbilityKit';
2、创建WantAgentInfo信息
a、拉起UIAbility
let wantAgentInfo = { wants: [ { bundleName: "com.example.notification", abilityName: "EntryAbility" } ], operationType: wantAgent.OperationType.START_ABILITY, requestCode: 100
}
b、发布公共事件
let wantAgentInfo = { wants: [ { action: 'event_name', // 设置事件名 parameters: {}, } ], operationType: wantAgent.OperationType.SEND_COMMON_EVENT, requestCode: 100, wantAgentFlags: [wantAgent.WantAgentFlags.CONSTANT_FLAG],
}
3、创建WantAgent对象
let wantAgentObj = null;
wantAgent.getWantAgent(wantAgentInfo) .then((data) => { wantAgentObj = data; }) .catch((err: Error) => { console.error(`get wantAgent failed because ${JSON.stringify(err)}`); })
4、构造NotificationRequest对象
let notificationRequest: notificationManager.NotificationRequest = {id: 1, content: { notificationContentType: notificationManager.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT, normal: { title: "通知标题", text: "通知内容" } }, wantAgent: wantAgentObj
};
5、发布WantAgent通知
notificationManager.publish(notificationRequest).then(() => { // 发布通知console.info("publish success");
}).catch((err: Error) => { console.error(`publish failed, code is ${err.code}, message is ${err.message}`);
});
相关文章:

鸿蒙实现应用通知
目录: 1、应用通知的表现形式2、应用通知消息的实现1、发布普通文本类型通知2、发布进度类型通知3、更新通知4、移除通知 3、设置通知道通展示不同形式通知4、设置通知组5、为通知添加行为意图1、导入模块2、创建WantAgentInfo信息3、创建WantAgent对象4、构造Notif…...

ElasticSearch常见的索引_集群的备份与恢复方案
方案一:使用Elasticsearch的快照和恢复功能进行备份和恢复。该方案适用于集群整体备份与迁移,包括全量、增量备份和恢复。 方案二:通过reindex操作在集群内或跨集群同步数据。该方案适用于相同集群但不同索引层面的迁移,或者跨集…...

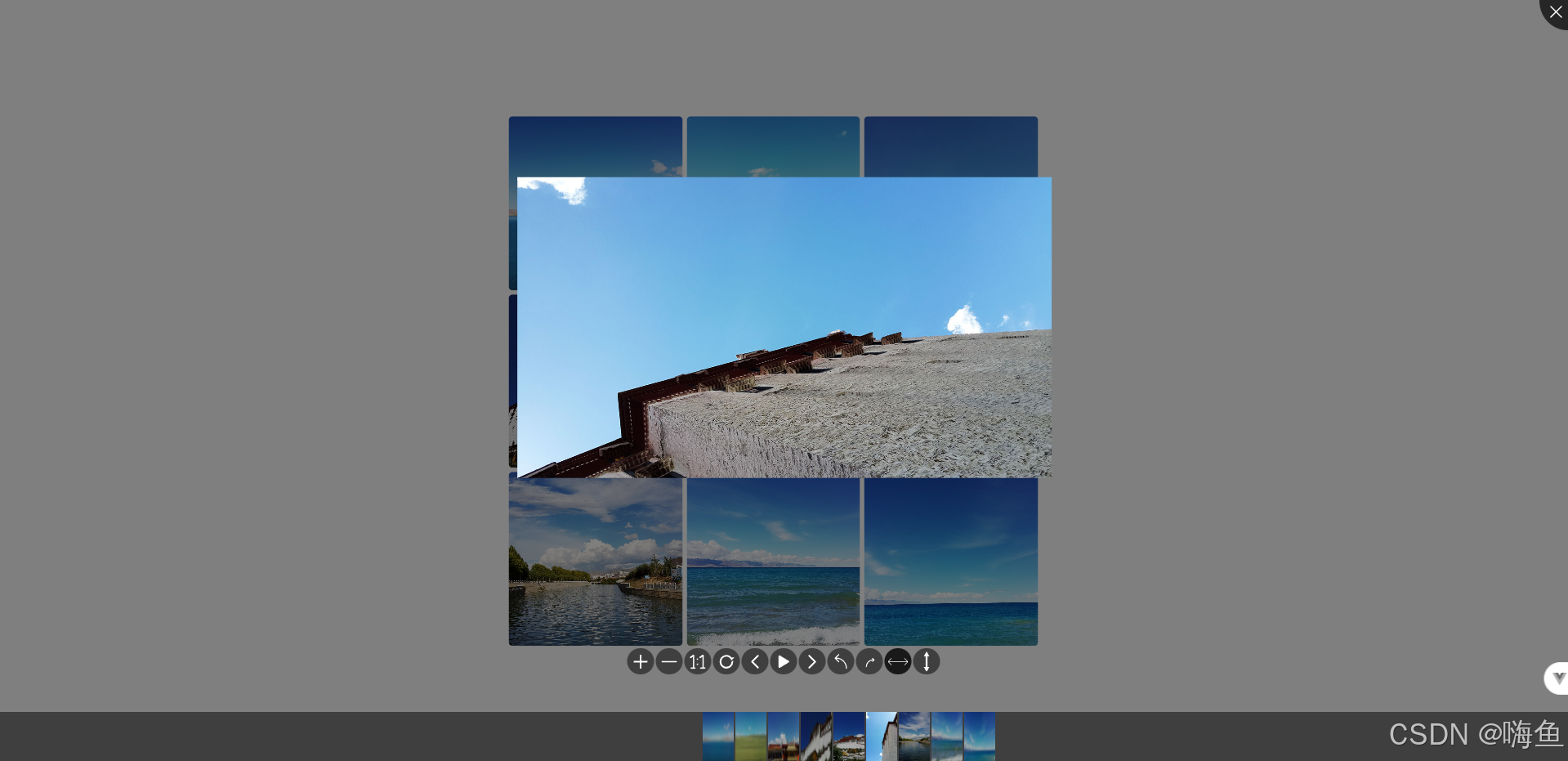
vue图片之放大、缩小、1:1、刷新、左切换、全屏、右切换、左旋咋、右旋转、x轴翻转、y轴翻转
先上效果,代码在下面 <template><!-- 图片列表 --><div class"image-list"><img:src"imageSrc"v-for"(imageSrc, index) in images":key"index"click"openImage(index)"error"handleI…...

Docker多架构镜像构建踩坑记
背景 公司为了做信创项目的亮点,需要将现有的一套在X86上运行的应用系统迁移到ARM服务器上运行,整个项目通过后端Java,前端VUEJS开发通过CICD做成Docker镜像在K8S里面运行。但是当前的CICD产品不支持ARM的镜像构建,于是只能手工构…...

“pinn是无网格的”???
“pinn是无网格的”??? PINN,即物理信息神经网络(Physics-Informed Neural Networks),是一种将物理定律作为先验知识整合到神经网络训练过程中的方法。它之所以被称为“无网格”的,…...

换一个ip地址是什么意思?换一个网络ip地址会变吗
在网络的世界里,IP地址如同每台设备的“身份证”,是确保网络信息能够准确传输到指定目标的关键。然而,在某些情况下,我们可能需要更换这个“身份证”,也就是更换IP地址。那么,换一个IP地址究竟是什么意思&a…...

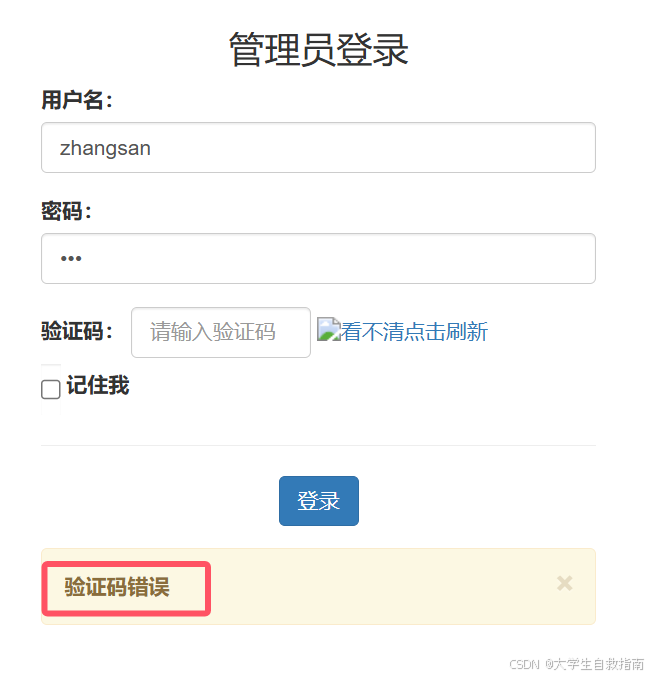
JavaWeb学习--cookie和session,实现登录的记住我和验证码功能
目录 (一)Cookie概述 1.什么叫Cookie 2.Cookie规范 3.Cookie的覆盖 4.cookie的最大存活时间 (Cookie的生命) (二) Cookie的API 1.创建Cookie:new 构造方法 2.保存到客户端浏…...

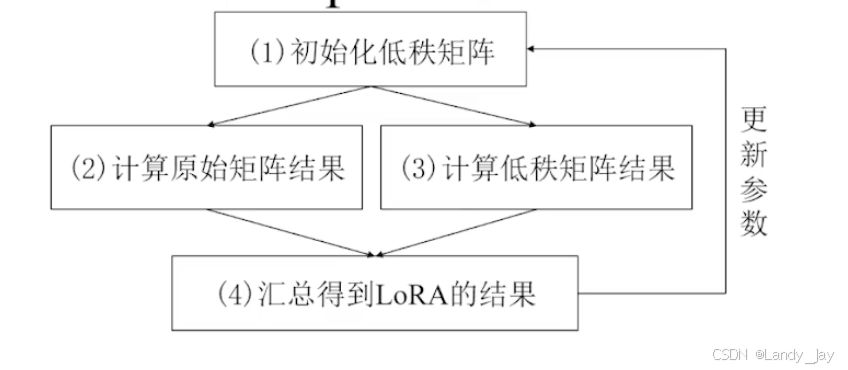
深度学习:基于MindSpore的极简风大模型微调
什么是PEFT?What is PEFT? PEFT(Parameter Efficient Fine-Tuning)是一系列让大规模预训练模型高效适应于新任务或新数据集的技术。 PEFT在保持大部分模型权重冻结,只修改或添加一小部份参数。这种方法极大得减少了计算量和存储开销&#x…...

【LeetCode力扣热题100】【LeetCode 1】两数之和
方法一:暴力循环 两层循环,遍历所有的组合,直到满足条件,返回结果。 class Solution { public:vector<int> twoSum(vector<int>& nums, int target) {for(int i0; i<nums.size()-1 ;i){for(int j i1; j<…...

定制链接类名,两类跳转传参,vue路由重定向,404,模式设置
router-link-exact-active 和 router -link-active两个类名都太长,可以在router路由对象中定制进行简化 // index.js// 路由的使用步骤 52 // 1.下载 v3.6.5 // 2.引入 // 3.安装注册Vue.use(Vue插件) // 4.创建路由对象 // 5.注入到new Vue中,建立关联…...

【ArcGIS微课1000例】0135:自动生成标识码(长度不变,前面自动加0)
文章目录 一、加载实验数据二、BSM计算方法一、加载实验数据 加载专栏《ArcGIS微课实验1000例(附数据)》配套数据中0135.rar中的建筑物数据,如下图所示: 打开属性表,BSM为数据库中要求的字段:以TD_T 1066-2021《不动产登记数据库标准》为例: 计算出来的BSM如下图: 二、B…...

ISO45001职业健康安全管理体系认证流程
前期准备 领导决策:企业高层领导需认识到实施 ISO 45001 体系的重要性和必要性,做出认证决策,并承诺提供必要的资源支持。成立工作小组:由企业各相关部门人员组成工作小组,明确各成员的职责和分工,确保工作…...

VueRouter路由
单页应用程序:例 网易云 多页应用程序:例 京东 网易云导航栏点击任一网页不会跳转京东导航栏点击任一包括导航区域就会实现网页跳转 路由介绍 VueRouter Vue路由介绍 5个步骤写完之后出现 #/,说明当前Vue实例已经被路由所管理 2个关键步骤 新…...
:需求分析)
性能测试攻略(一):需求分析
性能测试成为软件开发和运维过程中不可或缺的一环。性能测试不仅能够帮助我们了解系统在特定条件下的表现,还能帮助我们发现并解决潜在的性能问题。那么我们怎么做一次完整的性能测试呢?首先,我们需要进行需求分析,来明确我们的测…...

【24年新算法时间序列预测】黑翅鸢BKA优化Transformer时间序列预测(评估指标全,出图多)
本文采用黑翅鸢优化算法( BKA,2024年新算法)优化Transformer模型的超参数,形成了BKA-Transformer时间序列预测模型,以进一步提升其在时间序列预测中的性能,本文采用Matlab编写了BKA-Transformer时间序列预测模型代码,代…...

YOLOv8改进,YOLOv8引入CARAFE轻量级通用上采样算子,助力模型涨点
摘要 CARAFE模块的设计目的是在不增加计算复杂度的情况下,提升特征图的质量,特别是在视频超分辨率任务中,提升图像质量和细节。CARAFE结合了上下文感知机制和聚合特征的能力,通过动态的上下文注意力机制来提升细节恢复的效果。 理论介绍 传统的卷积操作通常依赖于局部区域…...

ZooKeeper节点扩容
新节点的准备工作(这里由hadoop05节点,IP地址为192.168.46.131充当) 配置新节点的主机域名映射,并将其通告给集群中的其他节点配置主机间免密登录关闭防火墙并将其加入到开机不启动项同步hadoop01节点的时间将所需要的文件分发给新…...

深度学习的unfold操作
unfold(展开)是深度学习框架中常见的数据操作。与我们熟悉的卷积类似,unfold也是使用一个特定大小的窗口和步长自左至右、自上至下滑动,不同的是,卷积是滑动后与核求乘积(所以取名为卷积)&#…...

C# 抽奖程序winform示例
C# 抽奖程序winform示例 using System; using System.Collections.Generic; using System.Linq;public class LotterySimulator {private Random random new Random();public List<string> GenerateWinners(int numberOfWinners, int totalParticipants){List<strin…...

嵌入式蓝桥杯学习9 usart串口
复制一下之前ADC的工程,打开cubemx cubemx配置 1.在Connectivity中点击USART1 Mode(模式):Asynchronous(异步模式) 2.将PA9设置为USART1_TX,PA10设置为USART1_RX。 3.配置Parameter Settings. Baud R…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
