vue3水波柱状图 ,实现
 效果图
效果图
//引用页面
<div style="height: 60px;background-color: #fff;border-radius: 5px;width: 40px;"><WavePercentage:percentage="progress"primary-color="#ffcb7c"secondary-color="#ffcb7c"/></div>import WavePercentage from './WavePercentage.vue'
const progress = ref(60)//WavePercentage页面
<template><div ref="containerRef" class="wave-percentage-container"><canvas ref="canvasRef" class="wave-canvas"></canvas></div></template><script setup>import { ref, onMounted, onUnmounted, defineProps, withDefaults } from 'vue'class Wave {constructor(height, power = 60) {this.__force = 0this.__wavePower = powerthis.__count = 0this.__y = heightthis.__h = heightthis.__pos = 0}get height() {return this.__h}set height(value) {this.__h = Math.max(0, value)}get percent() {return (1 - this.__y / this.__h) * 100}set percent(value) {this.__y = this.__h * (1 - value / 100)}update() {// 添加一个持续的波动效果,但不改变实际百分比this.__count += 0.1this.__pos += 0.04this.__force = Math.sin(this.__count)}draw(ctx, w, h, makeGrd, percentage) {// 固定波浪高度,但添加动态波动效果const actualY = this.__h * (1 - percentage / 100)ctx.fillStyle = makeGrd(h)ctx.beginPath()ctx.moveTo(0, actualY)const p = Math.sin(this.__pos)ctx.quadraticCurveTo(w * (p + 0.25), actualY + (this.__wavePower * this.__force * 0.2), w * (p + 0.5), actualY)ctx.quadraticCurveTo(w * (p + 0.75), actualY - (this.__wavePower * this.__force * 0.2), w, actualY)ctx.lineTo(w, h)ctx.lineTo(0, h)ctx.lineTo(0, actualY)ctx.closePath()ctx.fill()}}// Props definitionconst props = defineProps({percentage: {type: Number,default: 50,validator: (value) => value >= 0 && value <= 100},wavePower: {type: Number,default: 100},primaryColor: {type: String,default: '#419dff'},secondaryColor: {type: String,default: '#66bfff'}})// Refs for canvas and containerconst containerRef = ref(null)const canvasRef = ref(null)// Animation variableslet animationFrameId = nulllet wave = nulllet ctx = null// Create gradient functionconst makeGrd = (ctx, h, primaryColor, secondaryColor) => {const g = ctx.createLinearGradient(0, 0, 0, h)g.addColorStop(0, primaryColor)g.addColorStop(1, secondaryColor)return g}// Draw functionconst draw = () => {if (!containerRef.value || !canvasRef.value) returnconst canvas = canvasRef.valueconst container = containerRef.value// Update dimensionsconst w = canvas.width = container.clientWidthconst h = canvas.height = container.clientHeight// Recreate wave if not exists or dimensions changedif (!wave || wave.height !== h) {wave = new Wave(h, props.wavePower)}// Update wave animationwave.update()ctx = canvas.getContext('2d')// Clear canvasctx.globalCompositeOperation = 'source-over'ctx.fillStyle = "rgba(255, 255, 255, 1)"ctx.fillRect(0, 0, w, h)ctx.globalCompositeOperation = 'xor'ctx.fillStyle = "rgba(0, 0, 0, 1)"ctx.fillRect(0, 0, w, h)// Draw wave with current percentagewave.draw(ctx, w, h, (h) => makeGrd(ctx, h, props.primaryColor, props.secondaryColor), props.percentage)// Draw percentage textctx.textAlign = "center"ctx.textBaseline = 'middle'ctx.font = 'bold 1rem serif'ctx.fillStyle = "rgba(0, 0, 0, 1)"ctx.fillText(`${props.percentage | 0}%`, w / 2, h / 2)// Continue animationanimationFrameId = requestAnimationFrame(draw)}// Lifecycle hooksonMounted(() => {animationFrameId = requestAnimationFrame(draw)})onUnmounted(() => {if (animationFrameId) {cancelAnimationFrame(animationFrameId)}})</script><style scoped>.wave-percentage-container {position: relative;width: 100%;height: 100%;}.wave-canvas {width: 100%;height: 100%;}</style>直接贴代码可以直接使用,支持动态设置值,修改波纹颜色
相关文章:

vue3水波柱状图 ,实现
效果图 //引用页面 <div style"height: 60px;background-color: #fff;border-radius: 5px;width: 40px;"><WavePercentage:percentage"progress"primary-color"#ffcb7c"secondary-color"#ffcb7c"/></div>import Wa…...

如何在两台 PostgreSQL 服务器之间使用逻辑复制槽进行数据复制
如何在两台 PostgreSQL 服务器之间使用逻辑复制槽进行数据复制 如何在两台 PostgreSQL 服务器之间使用逻辑复制槽进行数据复制环境准备1. 配置主服务器(Publisher)1.1 修改 postgresql.conf1.2 修改 pg_hba.conf1.3 重启 PostgreSQL 服务1.4 创建逻辑复制…...

System.Data.OracleClient 需要 Oracle 客户端软件 version 8.1.7 或更高版本
问题1:“/”应用程序中的服务器错误。 System.Data.OracleClient 需要 Oracle 客户端软件 version 8.1.7 或更高版本。 说明: 执行当前 Web 请求期间,出现未经处理的异常。请检查堆栈跟踪信息,以了解有关该错误以及代码中导致错误的出处的详细…...

【机器人】振动分析和控制工具之Bode图
Bode 图完整介绍 Bode 图由两个部分组成: 幅值图 (Magnitude Plot):描述系统对不同频率输入信号的增益大小(幅值响应)。相位图 (Phase Plot):描述系统输出信号相对于输入信号的相位差。 Bode 图的横轴是频率&#x…...

生成:安卓证书uniapp
地址: https://ask.dcloud.net.cn/article/35777 // 使用keytool -genkey命令生成证书: 官网: keytool -genkey -alias testalias -keyalg RSA -keysize 2048 -validity 36500 -keystore test.keystore ----------------------------------…...

酒店/电影推荐系统里面如何应用深度学习如CNN?
【1】酒店推荐系统里面如何应用CNN?具体过程是什么 在酒店推荐系统中应用卷积神经网络(CNN)并不是一个常见的选择,因为 CNN 主要用于处理具有空间结构的数据,如图像、音频和某些类型的序列数据。然而,在某…...

【CSS in Depth 2 精译_069】11.3 利用 OKLCH 颜色值来处理 CSS 中的颜色问题(上)
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第四部分 视觉增强技术 ✔️【第 11 章 颜色与对比】 ✔️ 11.1 通过对比进行交流 11.1.1 模式的建立11.1.2 还原设计稿 11.2 颜色的定义 11.2.1 色域与色彩空间11.2.2 CSS 颜色表示法 11.2.2.1 RGB…...

Redis篇-6--原理篇5--单线程模型
1、概述 Redis 采用单线程模型来处理客户端请求,这意味着在任意时刻只有一个命令被执行。这种设计简化了 Redis 的实现,并确保了高并发环境下的数据一致性。尽管 Redis 是单线程的,但它通过高效的内存管理和网络 I/O 操作,仍然能…...

Java版-图论-最小生成树-Prim算法
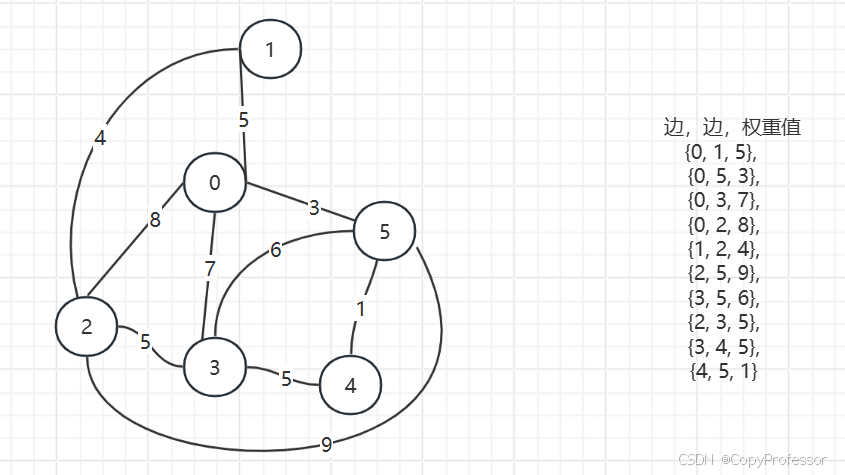
实现描述 如图: Prim算法的基本思想是从一个顶点开始,逐步构建最小生成树。具体步骤如下: 随机选取一个顶点作为起始点,并将其加入最小生成树的集合中。从该顶点出发,选择一条边连接到其他未被访问的顶点中的最小权…...

Python 基础学习(一)
一.基础语法 注释 Python中单行注释以 # 开头,如下: #!/usr/bin/python3# 第一个注释 print ("Hello, Python!") # 第二个注释多行注释可以用多个 # 号,还有 ‘’’ 和 “”": #!/usr/bin/python3# 第一个注释…...

vue2使用rtsp视频流接入海康威视摄像头(纯前端)
一.获取海康威视rtsp视频流 海康威视官方的RTSP最新取流格式如下: rtsp://用户名:密码IP:554/Streaming/Channels/101 用户名和密码 IP就是登陆摄像头时候的IP(笔者这里IP是192.168.1.210) 所以笔者的rtsp流地址就是rtsp://用户名:密码192.168.1.210:554/Streaming/Channel…...

利用PHP和GD库实现图片拼接的方法
利用PHP和GD库实现图片拼接的方法主要涉及到加载图片资源、创建目标画布、将图片资源绘制到目标画布上,并最终输出或保存拼接后的图片。以下是实现图片拼接的基本步骤: 加载图片资源: 使用imagecreatefromjpeg()、imagecreatefrompng()或ima…...

自动驾驶领域常用的软件与工具
CarSim:专门针对车辆动力学的仿真软件,能够预测和仿真汽车整车的操纵稳定性、制动性、平顺性、动力性和经济性。CarMaker:德国IPG公司推出的动力学、ADAS和自动驾驶仿真软件,提供精准的车辆本体模型和闭环仿真系统。VTD (Virtual …...

uniapp-内部项目使用文档
uniapp-内部项目使用文档 目录 uniapp-内部项目使用文档阶段1自行实现内容:阶段1问题记录: 阶段2自行实现内容: 阶段3 APP项目介绍及规范阶段4 公共组件方法UseList 列表页面HooksListItem 列表项uni-load-more 列表加载更多组件CardTitle 列…...

ASP .NET Core 中的环境变量
在本文中,我们将通过组织一场小型音乐会(当然是在代码中)来了解 ASP .NET Core 中的环境变量。让我们从创建项目开始: dotnet new web --name Concert 并更新Program.cs: // replace this: app.MapGet("/"…...

学科竞赛管理系统
文末获取源码和万字论文,制作不易,感谢点赞支持。 摘 要 随着国家教育体制的改革,全国各地举办的竞赛活动数目也是逐年增加,面对如此大的数目的竞赛信息,传统竞赛管理方式已经无法满足需求,为了提高效率&am…...

unity 让文字变形
效果: using TMPro; using UnityEngine; using NaughtyAttributes;[ExecuteInEditMode] public class TMTextPerpective : MonoBehaviour {[OnValueChanged("DoPerspective")][Range(-1f, 1f)]public float CenterBias 0f;[OnValueChanged("DoPers…...

Linux高并发服务器开发 第一天(Linux的目录结构 cd用法 终端提示符格式)
目录 1.命令解析器:shell 2.LINUX下的目录结构 3.cd的使用 3.1cd 绝对路径 3.2cd 相对路径 3.3cd 回车 3.4cd - 4. 终端提示符格式 1.命令解析器:shell 默认运行与计算机系统终端的 用来解析用户输入命令的工具 内核:操作系统的核…...

可造成敏感信息泄露!Spring Boot之Actuator信息泄露漏洞三种利用方式总结
1.介绍 Spring Boot是一个基于Spring的套件,它提供了一个即开即用的应用程序架构,可以简化Spring应用的创建及部署流程,帮助开发者更轻松快捷地构建出企业及应用。 Spring Boot项目中Actuator模块提供了众多HTTP接口端点(Endpoi…...

支持图像和视频理解多模态开源大模型:CogVLM2 CogVLM2-Video
CogVLM2和CogVLM2-Video是新一代的开源模型,支持图像和视频理解,具有显著的性能提升。最近发布的更新包括CogVLM2论文的发表、在线演示和对视频理解的支持,能够处理最多1分钟的视频。新模型支持中英文,文本长度可达8K,…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...
