Less和SCSS,哪个更好用?
前言
Less 和 SCSS 都是流行的 CSS 预处理器,它们的目的都是扩展 CSS 的功能,使样式表更具组织性、可维护性和可重用性。虽然它们有许多相似之处,但在语法、特性和工作方式上也存在一些差异。
Less
Less 是一种动态样式表语言,它是CSS预处理器之一。Less是一种向后兼容的CSS扩展,允许开发者使用类似于编程的方式来编写CSS。允许开发者使用变量、混合、嵌套规则等高级功能,以更有效、模块化的方式编写CSS,极大地提高了代码的可重用性和可维护性。
SCSS
SCSS(Sassy CSS) 是Sass(Syntactically Awesome Stylesheets)的一种语法,它是CSS预处理器之一。与Less类似,SCSS也提供了一系列强大的功能和特性,它保留了less的一系列优点如变量、混合、嵌套、运算等,同时也新增加了条件语句、循环、函数等高级功能。所以SCSS 更加适用于处理复杂项目中的样式需求, 可读,可重用性也更高。
语法差异
Less 引用变量的方式
在 Less 中,使用 @ 符号来定义和引用变量。
定义变量:
css
代码解读
复制代码
@primary-color: #3498db;
引用变量:
css
代码解读
复制代码
.button { color: @primary-color; }
SCSS 引用变量的方式
在 SCSS 中,使用 $ 符号来定义和引用变量。
定义变量:
css
代码解读
复制代码
$primary-color: #3498db;
引用变量:
css
代码解读
复制代码
.button { color: $primary-color; }
对比
- Less: 使用
@符号来定义和引用变量。 - SCSS: 使用
$符号来定义和引用变量。
混合
Less 混合(Mixins)
在 Less 中,混合使用 .class 来定义,并且通过 . 符号进行调用。
定义混合:
css
代码解读
复制代码
.border-radius(@radius) { border-radius: @radius; }
调用混合:
css
代码解读
复制代码
.button { .border-radius(5px); }
SCSS 混合(Mixins)
在 SCSS 中,混合使用 @mixin 来定义,并且通过 @include 指令进行调用。
定义混合:
css
代码解读
复制代码
@mixin border-radius($radius) { border-radius: $radius; }
调用混合:
css
代码解读
复制代码
.button { @include border-radius(5px); }
对比
-
Less 混合:
- 使用
.class定义混合。 - 使用
.符号调用混合。 - 参数传递使用
@符号。
- 使用
-
SCSS 混合:
- 使用
@mixin定义混合。 - 使用
@include指令调用混合。 - 参数传递使用
$符号。
- 使用
参数传递
-
Less:
css
代码解读
复制代码
.border-radius(@radius) { border-radius: @radius; }参数传递使用
@符号。 -
SCSS:
css
代码解读
复制代码
@mixin border-radius($radius) { border-radius: $radius; }参数传递使用
$符号。
调用混合
-
Less:
css
代码解读
复制代码
.button { .border-radius(5px); }使用
.符号调用混合。 -
SCSS:
css
代码解读
复制代码
.button { @include border-radius(5px); }使用
@include指令调用混合。
总结
- Less 和 SCSS 的混合功能都允许你将一组 CSS 属性封装到一个类或混合中,以便在其他选择器中重用。
- Less 使用
.class来定义混合,并使用.符号进行调用,参数传递使用@符号。 - SCSS 使用
@mixin来定义混合,并使用@include指令进行调用,参数传递使用$符号。
功能差异
-
Less 提供了基本的预处理功能,如变量、混合和嵌套规则,适合于轻量级应用。
-
SCSS 拥有更高级的功能,如条件语句、循环、函数等,更适合复杂的项目和大型应用。
编译环境
Less 编译环境
-
Less.js:
- Less 的官方 JavaScript 实现,可以在浏览器中实时编译 Less 文件。
- 适用于开发环境,但不推荐在生产环境中使用。
-
Less Command Line Tool:
-
Less 提供了一个命令行工具,可以在命令行中编译 Less 文件。
-
安装方法:通过 npm 安装
less包。css
代码解读
复制代码
npm install -g less -
使用方法:
css
代码解读
复制代码
lessc styles.less styles.css
-
-
构建工具集成:
- Less 可以与许多前端构建工具(如 Webpack、Gulp、Grunt 等)集成。
- 使用相应的插件或加载器,可以在构建过程中自动编译 Less 文件。
SCSS 编译环境
-
Dart Sass:
-
SCSS 的官方编译器,是用 Dart 语言编写的。
-
安装方法:通过 npm 安装
sass包。css
代码解读
复制代码
npm install -g sass -
使用方法:
css
代码解读
复制代码
sass input.scss output.css
-
-
Node-sass:
-
Node.js 的 SCSS 编译器,基于 LibSass。
-
安装方法:通过 npm 安装
node-sass包。css
代码解读
复制代码
npm install -g node-sass -
使用方法:
css
代码解读
复制代码
node-sass input.scss -o output.css
-
-
Ruby Sass:
-
最早的 SCSS 编译器,用 Ruby 语言编写。
-
需要先安装 Ruby 和 Sass gem。
-
使用方法:
css
代码解读
复制代码
sass input.scss output.css
-
-
构建工具集成:
- SCSS 也可以与前端构建工具(如 Webpack、Gulp、Grunt 等)集成。
- 使用相应的插件或加载器,可以在构建过程中自动编译 SCSS 文件。
总结
- Less 和 SCSS 都有官方的编译工具,分别是 Less.js 和 Dart Sass。
- Less 使用 Less Command Line Tool 或集成到构建工具中进行编译。
- SCSS 有多个编译器可供选择,包括 Dart Sass、Node-sass 和 Ruby Sass,同样可以集成到前端构建工具中。
使用场景
Less 使用场景
-
旧项目迁移:
- 对于已有的 Less 项目,继续使用 Less 是最直接的选择。
-
简单项目:
- 当项目规模较小,不需要复杂的功能时,Less 可以是一个简单和轻量级的选择。
-
团队偏好:
- 如果团队已经习惯使用 Less,并且没有特别的需求或偏好,可以继续使用 Less。
-
教育和学习:
- 对于 CSS 预处理器的初学者,Less 的语法和概念相对较简单,更容易入门。
SCSS 使用场景
-
新项目:
- 对于新的前端项目,特别是大型和复杂的项目,使用 SCSS 可能更为合适,因为它提供了更多的功能和控制。
-
现代开发环境:
- SCSS 通常与现代的前端构建工具(如 Webpack、Parcel、Gulp 等)更好地集成,可以方便地进行自动编译和优化。
-
复杂的 UI 框架和组件库:
- 对于需要频繁定制和扩展的 UI 框架和组件库,SCSS 的混合(Mixins)、嵌套规则和变量管理功能非常有用。
-
丰富的生态系统:
- SCSS 有一个庞大的社区和生态系统,提供了许多开源库、工具和插件,方便开发者使用和扩展。
-
高级功能需求:
- 如果项目需要高级的功能,如控制指令、内建函数、模块化等,SCSS 提供了更丰富的功能和选项。
总结
- Less 适合简单项目、旧项目迁移和团队偏好,以及对 CSS 预处理器较为陌生的开发者。
- SCSS 适合新项目、大型和复杂的项目、现代开发环境,以及需要高级功能和控制的项目。
作者:来颗奇趣蛋
链接:https://juejin.cn/post/7358688805157879845
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
相关文章:

Less和SCSS,哪个更好用?
前言 Less 和 SCSS 都是流行的 CSS 预处理器,它们的目的都是扩展 CSS 的功能,使样式表更具组织性、可维护性和可重用性。虽然它们有许多相似之处,但在语法、特性和工作方式上也存在一些差异。 Less Less 是一种动态样式表语言,…...

第一个C++程序--(蓝桥杯备考版)
第一个C程序 基础程序 #include <iostream>//头⽂件 using namespace std;//使⽤std的名字空间 int main()//main函数 {cout << "hello world!" << endl; //输出:在屏幕打印"hello world!" return 0;}main函数 main 函数是…...

NanoLog起步笔记-7-log解压过程初探
nonolog起步笔记-6-log解压过程初探 再看解压过程建立调试工程修改makefile添加新的launch项 注:重新学习nanolog的README.mdPost-Execution Log Decompressor 下面我们尝试了解,解压的过程,是如何得到文件头部的meta信息的。 再看解压过程 …...

【MySQL 进阶之路】基础语法及优化技巧
MySQL DML 基础语法及优化技巧 一、DML(数据操作语言)概述 DML 是数据库操作语言的子集,用于数据的增、删、改、查四个基本操作。MySQL 中的 DML 操作通常是指以下四种基本操作: INSERT:插入数据SELECT:…...

微信小程序做电子签名功能
文章目录 最近需求要做就记录一下。 人狠话不多,直接上功能: 直接搂代码吧,复制过去就可以用,有其他需求自己改吧改吧。 signature.wxml <!-- 电子签名页面 --> <custom-navbar title"电子签名"show-home"{{fals…...

PR的选择与移动
选择工具 可以选择序列上的剪辑,如果需要多选可以按住shift键选中多个剪辑 CtrlA:可以进行全选 编组 选中多个剪辑后“右键-编组“可以将所选的剪辑连接在一起。这时单击任意剪辑都可以选中全部 向前选择轨道工具与向后选择轨道工具 向前选择轨道工具…...

Linux系统 —— 进程系列 - 进程状态 :僵尸与孤儿
目录 1. 进程状态的概念 1.1 课本上的说法:名词提炼 1.2 运行,阻塞和挂起 1.2.1 什么叫做运行状态(running)? 1.2.2 什么叫做阻塞状态(sleeping)? 1.2.3 什么叫做挂起状态&…...

linux/centOS7用户和权限管理笔记
linux系列中可以: 配置多个用户配置多个用户组用户可以加入多个用户中 linux中关于权限的管理级别有2个级别,分别是: 针对用户的权限控制针对用户组的权限控制 一,root用户 root用户拥有最大的系统操作权限,而普通…...

使用C#基于ADO.NET编写MySQL的程序
MySQL 是一个领先的开源数据库管理系统。它是一个多用户、多线程的数据库管理系统。MySQL 在网络上特别流行。MySQL 数据库可在大多数重要的操作系统平台上使用。它可在 BSD Unix、Linux、Windows 或 Mac OS 上运行。MySQL 有两个版本:MySQL 服务器系统和 MySQL 嵌入…...

Scala函数的泛型
package hfd //泛型 //需求:你是一个程序员,老板让你写一个函数,用来获取列表中的中间元素 //List(1,2,3,4,5)>中间元素的下标长度/2 >3 //getMiddleEle object Test38_5 {def print1():Unit{println(1)}def print2(): Unit {println(…...

云轴科技ZStack亮相中国生成式AI大会上海站 展现AI Infra新势力
近日,以“智能跃进,创造无限”为主题的2024中国生成式AI大会在上海举办。本次大会由上海市人工智能行业协会指导,智东西、智猩猩共同发起,邀请了人工智能行业的顶尖嘉宾汇聚一堂,以前瞻性视角解构和把脉生成式AI的技术…...

态感知与势感知
“态感知”和“势感知”是两个人机交互中较为深奥的概念,它们虽然都与感知、认知相关,但侧重点不同。下面将从这两个概念的定义、区分以及应用领域进行解释: 1. 态感知 态感知通常指的是对事物当前状态、属性或者内在特征的感知。它强调的是在…...

汽车零部件设计之——发动机曲轴预应力模态分析仿真APP
汽车零部件是汽车工业的基石,是构成车辆的基础元素。一辆汽车通常由上万件零部件组成,包括发动机系统、传动系统、制动系统、电子控制系统等,它们共同确保了汽车的安全、可靠性及高效运行。在汽车产业快速发展的今天,汽车零部件需…...

谷歌浏览器的网页数据导出与导入方法
谷歌浏览器是全球最受欢迎的网络浏览器之一,它不仅提供了快速、安全的浏览体验,还拥有丰富的功能和扩展程序。本文将详细介绍如何在Chrome浏览器中导出和导入网页数据,同时涵盖一些相关的实用技巧,如调试JavaScript、自动填充表单…...

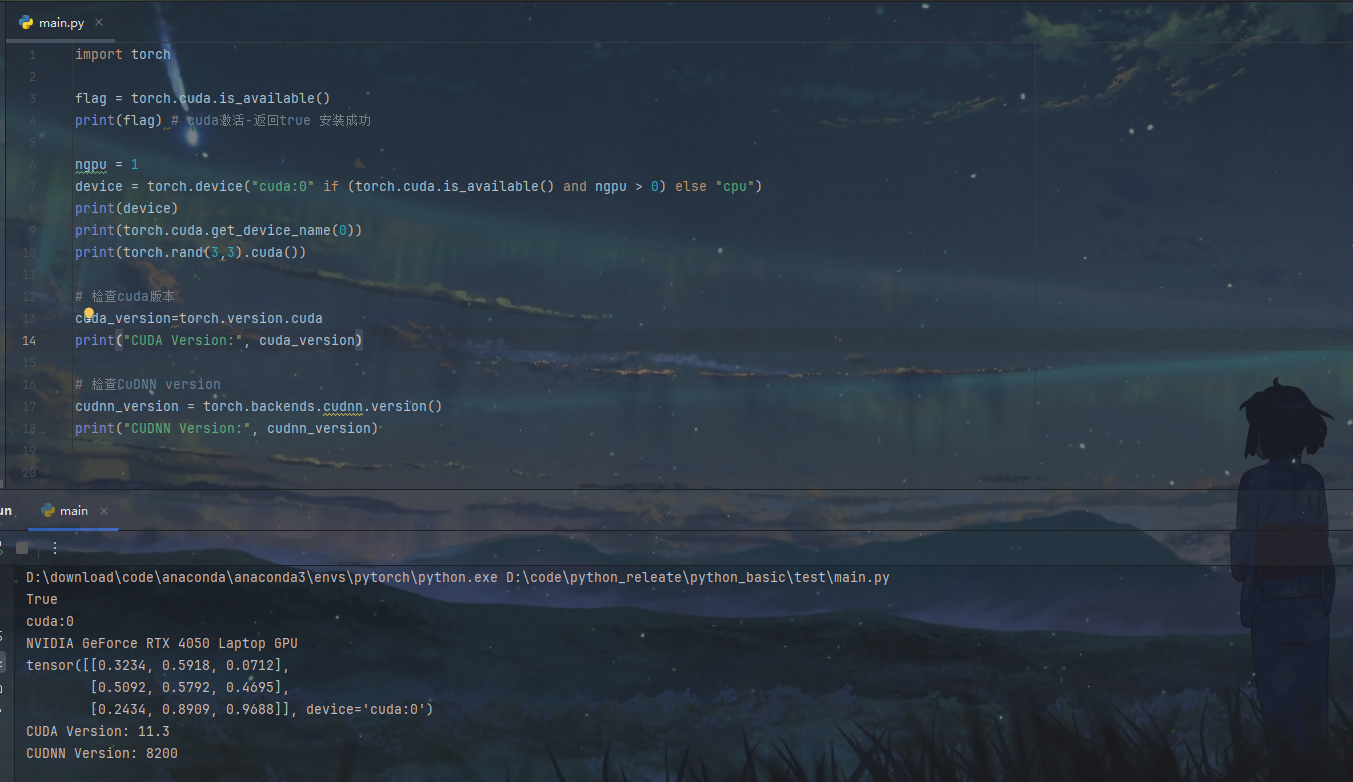
pytroch环境安装-pycharm
环境介绍 安装pycharm 官网下载即可,我这里已经安装,就不演示了 安装anaconda 【官网链接】点击下载 注意这一步选择just me 这一步全部勾上 打开 anaconda Prompt 输入conda create -n pytorch python3.8 命令解释:创建一个叫pytorch&…...

【大模型】PostgreSQL是向量数据库吗
PostgreSQL(通常简称为 Postgre)本身并不是一个专门的向量数据库,但它可以通过扩展或插件支持向量数据的存储、检索和处理,因此可以在某些场景下作为向量数据库使用。以下是关于 PostgreSQL 是否可以作为向量数据库的详细说明&…...

【PyQt5教程 一】Qt Designer 安装及其使用方法说明,附程序源码
目录 一、PyQt5介绍: (1)PyQt简介: (2)PyQt API: (3)支持的环境: (4)安装: (5)配置环境变量…...

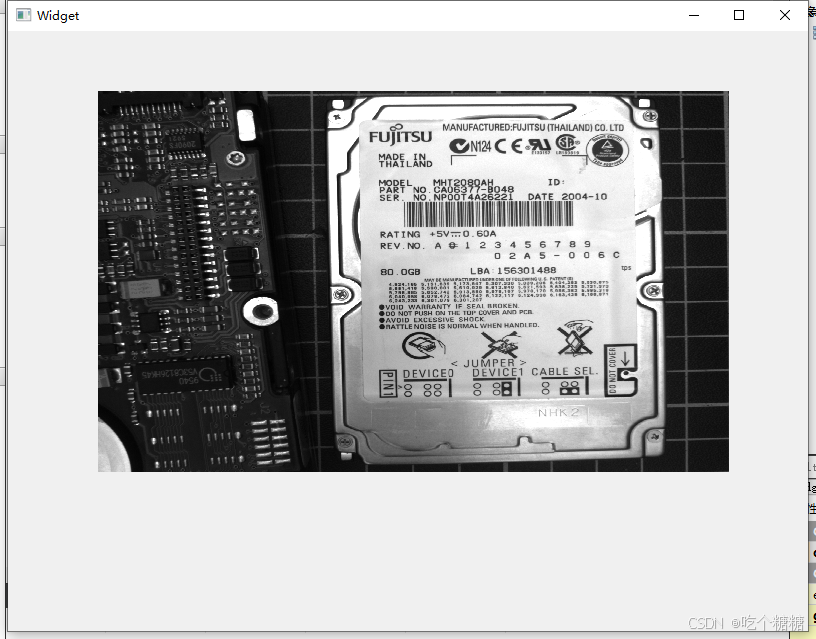
Qt 联合Halcon配置
文章目录 配置代码窗口绑定 配置 选择添加库 选择外部库 LIBS -LC:/Program Files/MVTec/HALCON-17.12-Progress/lib/x64-win64/ LIBS -lhalconcpp\-lhdevenginecpp\-lhalconINCLUDEPATH C:/Program Files/MVTec/HALCON-17.12-Progress/include DEPENDPATH C:/Program Fil…...

Vue导出报表功能【动态表头+动态列】
安装依赖包 npm install -S file-saver npm install -S xlsx npm install -D script-loader创建export-excel.vue组件 代码内容如下(以element-ui样式代码示例): <template><el-button type"primary" click"Expor…...

C#调用python 程序
需要通过nuget安装ironphthon using System; using System.Collections.Generic; using System.Diagnostics; using System.IO; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Win…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...

用鸿蒙HarmonyOS5实现国际象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的国际象棋小游戏的完整实现代码,使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├── …...
