使用JavaScrip和HTML搭建一个简单的博客网站系统
搭建一个简单的博客网站系统,我们需要创建几个基本的页面和功能:登录、注册、文章发布等。这里我们先实现一个基础版本,包括用户登录、注册以及文章发布的功能。由于这是一个简化版的示例,我们将所有逻辑集成在一个HTML文件中,并使用JavaScript来处理前端逻辑。
1.界面展示


2.功能说明
这个简易博客系统包含以下功能:
- 登录:用户可以输入邮箱和密码进行登录。
- 注册:用户可以注册新的账户,需要提供用户名、邮箱和密码。
- 发表文章:登录后,用户可以在“发表新文章”表单中输入标题和内容,点击“发表”按钮后,文章会显示在下方的文章列表中,同时附带发布时间和发布人信息。
- 展示文章:所有已发布的文章都会显示在页面底部,按照发布时间倒序排列。
为了增强博客系统的功能,我们将添加以下内容:
5. 登录界面:增加修改密码和根据邮箱找回密码的功能。
6. 博客文章:增加评论和删除功能。
主要新增功能说明:
-
登录界面:
- 忘记密码:用户可以通过输入邮箱来请求密码重置链接,并跳转到修改密码页面。
- 修改密码:用户可以在此页面输入新密码并保存。
-
博客文章:
- 评论:每篇文章下方都有一个评论区,用户可以添加评论,评论会显示评论者、时间和内容。
- 删除文章:只有发布人可以删除自己的文章(此处简化为任何人都能删除)。
3.完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>增强版简易博客系统</title><style>body {font-family: Arial, sans-serif;margin: 20px;}.container {max-width: 600px;margin: auto;}.form-group {margin-bottom: 15px;}label {display: block;margin-bottom: 5px;}input[type="text"],input[type="password"],textarea {width: 100%;padding: 8px;box-sizing: border-box;}button {padding: 10px 15px;background-color: #007BFF;color: white;border: none;cursor: pointer;}button:hover {background-color: #0056b3;}.post {border-bottom: 1px solid #ccc;padding: 10px 0;}.post-author,.post-date {color: #555;}.comment-section {margin-top: 10px;}.comment {margin-left: 20px;padding: 5px 0;}</style>
</head>
<body>
<div class="container"><h1>增强版简易博客系统</h1><div id="login-form" class="form-container"><h2>登录</h2><div class="form-group"><label for="login-email">邮箱:</label><input type="text" id="login-email"></div><div class="form-group"><label for="login-password">密码:</label><input type="password" id="login-password"></div><button onclick="handleLogin()">登录</button><p>还没有账号?<a href="#" onclick="showRegisterForm()">注册</a></p><p><a href="#" onclick="showForgotPasswordForm()">忘记密码?</a></p></div><div id="register-form" class="form-container" style="display:none;"><h2>注册</h2><div class="form-group"><label for="register-name">用户名:</label><input type="text" id="register-name"></div><div class="form-group"><label for="register-email">邮箱:</label><input type="text" id="register-email"></div><div class="form-group"><label for="register-password">密码:</label><input type="password" id="register-password"></div><button onclick="handleRegister()">注册</button><p>已经有账号?<a href="#" onclick="showLoginForm()">登录</a></p></div><div id="forgot-password-form" class="form-container" style="display:none;"><h2>找回密码</h2><div class="form-group"><label for="forgot-email">邮箱:</label><input type="text" id="forgot-email"></div><button onclick="handleForgotPassword()">发送重置链接</button><p><a href="#" onclick="showLoginForm()">返回登录</a></p></div><div id="change-password-form" class="form-container" style="display:none;"><h2>修改密码</h2><div class="form-group"><label for="new-password">新密码:</label><input type="password" id="new-password"></div><button onclick="handleChangePassword()">修改密码</button><p><a href="#" onclick="showLoginForm()">返回登录</a></p></div><div id="blog-form" class="form-container" style="display:none;"><h2>发表新文章</h2><div class="form-group"><label for="post-title">标题:</label><input type="text" id="post-title"></div><div class="form-group"><label for="post-content">内容:</label><textarea id="post-content"></textarea></div><button onclick="publishPost()">发表</button><p><a href="#" onclick="logout()">注销</a></p></div><div id="posts-list" style="margin-top: 20px;"></div>
</div><script>let users = [];let currentUser = null;let posts = [];function showLoginForm() {document.getElementById('login-form').style.display = 'block';document.getElementById('register-form').style.display = 'none';document.getElementById('forgot-password-form').style.display = 'none';document.getElementById('change-password-form').style.display = 'none';document.getElementById('blog-form').style.display = 'none';document.getElementById('posts-list').innerHTML = '';}function showRegisterForm() {document.getElementById('login-form').style.display = 'none';document.getElementById('register-form').style.display = 'block';document.getElementById('forgot-password-form').style.display = 'none';document.getElementById('change-password-form').style.display = 'none';document.getElementById('blog-form').style.display = 'none';document.getElementById('posts-list').innerHTML = '';}function showForgotPasswordForm() {document.getElementById('login-form').style.display = 'none';document.getElementById('register-form').style.display = 'none';document.getElementById('forgot-password-form').style.display = 'block';document.getElementById('change-password-form').style.display = 'none';document.getElementById('blog-form').style.display = 'none';document.getElementById('posts-list').innerHTML = '';}function handleChangePasswordForm() {document.getElementById('login-form').style.display = 'none';document.getElementById('register-form').style.display = 'none';document.getElementById('forgot-password-form').style.display = 'none';document.getElementById('change-password-form').style.display = 'block';document.getElementById('blog-form').style.display = 'none';document.getElementById('posts-list').innerHTML = '';}function handleRegister() {const name = document.getElementById('register-name').value;const email = document.getElementById('register-email').value;const password = document.getElementById('register-password').value;if (!name || !email || !password) {alert('请填写所有字段');return;}const userExists = users.some(user => user.email === email);if (userExists) {alert('该邮箱已被注册');return;}users.push({ name, email, password });alert('注册成功!');showLoginForm();}function handleLogin() {const email = document.getElementById('login-email').value;const password = document.getElementById('login-password').value;const user = users.find(u => u.email === email && u.password === password);if (!user) {alert('邮箱或密码错误');return;}currentUser = user;alert(`欢迎回来,${currentUser.name}!`);showBlogForm();}function handleForgotPassword() {const email = document.getElementById('forgot-email').value;const user = users.find(u => u.email === email);if (!user) {alert('未找到该邮箱的用户');return;}alert('已发送密码重置链接到您的邮箱,请检查邮件。');handleChangePasswordForm();}function handleChangePassword() {const newPassword = document.getElementById('new-password').value;if (!newPassword) {alert('请输入新密码');return;}currentUser.password = newPassword;alert('密码修改成功!');showLoginForm();}function publishPost() {const title = document.getElementById('post-title').value;const content = document.getElementById('post-content').value;if (!title || !content) {alert('请填写所有字段');return;}const post = {title,content,author: currentUser.name,date: new Date().toLocaleString(),comments: [],id: Date.now()};posts.unshift(post);document.getElementById('post-title').value = '';document.getElementById('post-content').value = '';renderPosts();}function addComment(postId) {const commentInput = document.getElementById(`comment-input-${postId}`);const commentText = commentInput.value.trim();if (!commentText) {alert('请输入评论内容');return;}const post = posts.find(p => p.id === postId);if (post) {post.comments.push({text: commentText,author: currentUser ? currentUser.name : '匿名',date: new Date().toLocaleString()});commentInput.value = '';renderPosts();}}function deletePost(postId) {posts = posts.filter(p => p.id !== postId);renderPosts();}function renderPosts() {const postsList = document.getElementById('posts-list');postsList.innerHTML = '';posts.forEach((post, index) => {const postElement = document.createElement('div');postElement.className = 'post';postElement.innerHTML = `<h3>${post.title}</h3><p>${post.content}</p><div class="post-info"><span class="post-author">作者: ${post.author}</span><span class="post-date">时间: ${post.date}</span></div><div class="comment-section"><h4>评论 (${post.comments.length})</h4>${post.comments.map(comment => ` <div class="comment"> <strong>${comment.author}</strong> - ${comment.date}<br> ${comment.text} </div> `).join('')}<div class="form-group"><label for="comment-input-${post.id}">添加评论:</label><input type="text" id="comment-input-${post.id}"><button οnclick="addComment(${post.id})">提交</button></div></div><button οnclick="deletePost(${post.id})" style="margin-top: 10px;">删除文章</button>`;postsList.appendChild(postElement);});}function logout() {currentUser = null;showLoginForm();}function showBlogForm() {document.getElementById('login-form').style.display = 'none';document.getElementById('register-form').style.display = 'none';document.getElementById('forgot-password-form').style.display = 'none';document.getElementById('change-password-form').style.display = 'none';document.getElementById('blog-form').style.display = 'block';renderPosts();}showLoginForm();
</script>
</body>
</html>相关文章:

使用JavaScrip和HTML搭建一个简单的博客网站系统
搭建一个简单的博客网站系统,我们需要创建几个基本的页面和功能:登录、注册、文章发布等。这里我们先实现一个基础版本,包括用户登录、注册以及文章发布的功能。由于这是一个简化版的示例,我们将所有逻辑集成在一个HTML文件中&…...

算法-字符串-76.最小覆盖子串
一、题目 二、思路解析 1.思路: 滑动窗口!!! 2.常用方法: 无 3.核心逻辑: 1.特殊情况:s或t是否为空字符串 if(snull||tnull)return ""; 2.声明一个字符数组——用于记录对应字符出现…...

Python爬虫之Selenium的应用
【1】Selenium基础介绍 1.什么是selenium? (1)Selenium是一个用于Web应用程序测试的工具。 (2)Selenium 测试直接运行在浏览器中,就像真正的用户在操作一样。 (3)支持通过各种driv…...

粉丝生产力与开源 AI 智能名片 2+1 链动模式商城小程序的融合创新与价值拓展
摘要:本文聚焦于粉丝生产力在当代文化与商业语境中的独特作用,并深入探讨其与开源 AI 智能名片 21 链动模式商城小程序的有机结合。通过剖析粉丝生产力的多元表现形式、内在驱动机制以及开源 AI 智能名片 21 链动模式商城小程序的功能特性与商业潜力&…...

红黑树(Red-Black Tree)
一、概念 红黑树(Red Black Tree)是一种自平衡的二叉搜索树,通过添加颜色信息来确保在进行插入和删除操作时,树的高度保持在对数级别,从而保证了查找、插入和删除操作的时间复杂度为 O(log n)。这种树可以很好地解决普…...

Cocos 资源加载(以Json为例)
resources 通常我们会把项目中需要动态加载的资源放在 resources 目录下,配合 resources.load 等接口动态加载。你只要传入相对 resources 的路径即可,并且路径的结尾处 不能 包含文件扩展名。 resources.load("Inf", JsonAsset, (error, ass…...

解决 IntelliJ IDEA 启动错误:插件冲突处理
引言 在使用 IntelliJ IDEA 进行开发时,我们可能会遇到各种启动错误。本文将详细介绍一种常见的错误:插件冲突,并提供解决方案。 错误背景 最近,有用户在启动 IntelliJ IDEA 时遇到了一个错误,提示信息为:…...

SQL——DQL分组聚合
分组聚合: 格式: select 聚合函数1(聚合的列),聚合函数2(聚合的列) from 表名 group by 标识列; ###若想方便分辨聚合后数据可在聚合函数前加上标识列(以标识列进行分组) 常见的聚合函数: sum(列名):求和函数 avg(列名)…...

Ripro V5日主题 v8.3 开心授权版 wordpress主题虚拟资源下载站首选主题模板
RiPro主题全新V5版本,是一个优秀且功能强大、易于管理、现代化的WordPress虚拟资源商城主题。支持首页模块化布局和WP原生小工具模块化首页可拖拽设置,让您的网站设计体验更加舒适。同时支持了高级筛选、自带会员生态系统、超全支付接口等众多功能&#…...

分布式搜索引擎之elasticsearch基本使用2
分布式搜索引擎之elasticsearch基本使用2 在分布式搜索引擎之elasticsearch基本使用1中,我们已经导入了大量数据到elasticsearch中,实现了elasticsearch的数据存储功能。但elasticsearch最擅长的还是搜索和数据分析。 所以j接下来,我们研究下…...
)
java学习-第十五章-IO流(java.io包中)
一、理解 1. 简单而言:流就是内存与存储设备之间传输数据的通道、管道。 2. 分类: (1) 按方向(以JVM虚拟机为参照物)【重点】 输入流:将中的内容读入到中。 输出流:将中的内容写入到中。 (2) 按单位: 字节流…...

企业如何实现数据从源端到消费端的全链路加工逻辑可视化?
要想实现数据加工链路的可视化,血缘图谱无疑是一个有效的工具。血缘图谱能够清晰地展示数据从产生、流转、加工到最终消费的每一个环节,帮助企业直观地理解数据之间的关联和依赖关系,轻松追溯数据来源和去向,并在数据出现问题时快…...

Toxicity of the Commons: Curating Open-Source Pre-Training Data
基本信息 📝 原文链接: https://arxiv.org/abs/2410.22587👥 作者: Catherine Arnett, Eliot Jones, Ivan P. Yamshchikov, Pierre-Carl Langlais🏷️ 关键词: toxicity filtering, language models, data curation📚 分类: 机器…...

Python 单例模式工厂模式和classmethod装饰器
前言: Python作为面向对象的语言,显然支持基本的设计模式。也具备面向对象的语言的基本封装方法:属性、方法、继承、多态等。但是,做为强大的和逐渐发展的语言,python也有很多高级的变种方法,以适应更多的…...

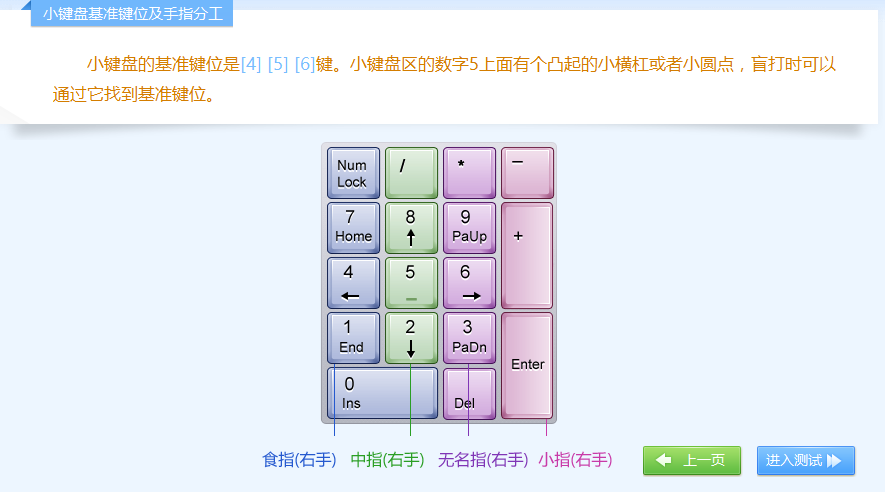
计算机键盘简史 | 键盘按键功能和指法
注:本篇为 “计算机键盘简史 | 键盘按键功能和指法” 相关文章合辑。 英文部分机翻未校。 The Evolution of Keyboards: From Typewriters to Tech Marvels 键盘的演变:从打字机到技术奇迹 Introduction 介绍 The keyboard has journeyed from a humb…...

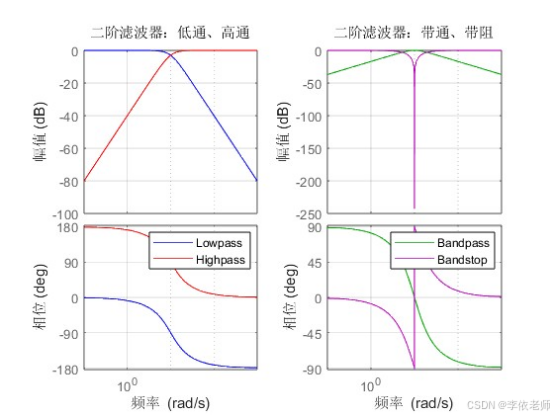
【数字信号处理】期末综合实验,离散时间信号与系统的时域分析,离散信号 Z 变换,IIR 滤波器的设计与信号滤波,用窗函数法设计 FIR 数字滤波器
关注作者了解更多 我的其他CSDN专栏 过程控制系统 工程测试技术 虚拟仪器技术 可编程控制器 工业现场总线 数字图像处理 智能控制 传感器技术 嵌入式系统 复变函数与积分变换 单片机原理 线性代数 大学物理 热工与工程流体力学 数字信号处理 光电融合集成电路…...

面试技术点之安卓篇
一、基础 二、高级 三、组件 Android中SurfaceView和TextureView有什么区别? 参考 Android中SurfaceView和TextureView有什么区别? 四、三方框架 五、系统源码 六、性能优化...

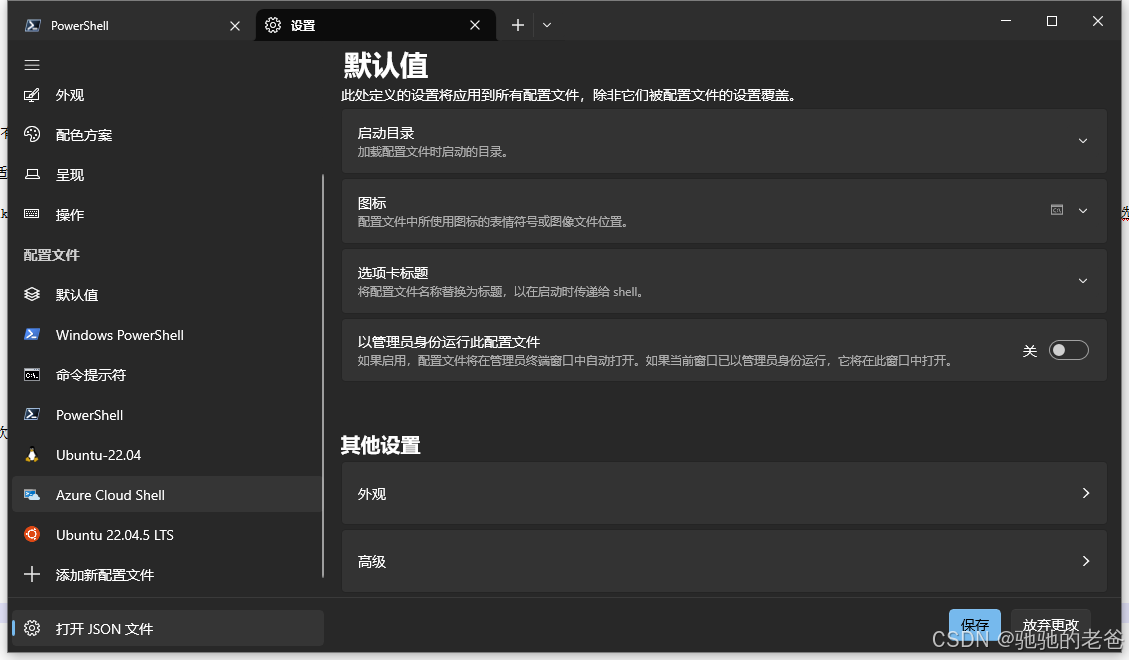
Windows Terminal ssh到linux
1. windows store安装 Windows Terminal 2. 打开json文件配置 {"$help": "https://aka.ms/terminal-documentation","$schema": "https://aka.ms/terminal-profiles-schema","actions": [{"command": {"ac…...

自适应卡尔曼滤波(包括EKF、UKF、CKF等)的创新思路——该调什么、不该调什么
在调节自适应卡尔曼滤波时,需要注意的参数和矩阵都对滤波器的性能有直接影响。本文给出详细的说明,包括相关公式和 MATLAB 代码示例 文章目录 需要调节的参数1. **过程噪声协方差矩阵 Q Q Q**:2. **测量噪声协方差矩阵 R R R**:…...
)
SpringBoot项目监听端口接受数据(NIO版)
文章目录 前言服务端相关配置核心代码 客户端 前言 环境: JDK:64位 Jdk1.8 SpringBoot:2.1.7.RELEASE 功能: 使用Java中原生的NIO监听端口接受客户端的数据,并发送数据给客户端。 服务端 相关配置 application.ym…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
