微信小程序调用腾讯地图-并解读API文档 JavaScript SDK和 WebService API
搜索:腾讯位置服务
找到API文档:
入门中第一步:申请开发者密钥key
前往控制台:
创建应用并获取key:
设置key的时候,还需要小程序的APPID。所以要前往微信公众平台中获取小程序的APPID:
限制要求:
添加配额:
看清哪一个key并且设置配额。如果有多个key,也可以根据特别的某些key进行分配额度:
下载地图的SDK:
并放入项目中:
添加服务器域名白名单:
登录微信公众平台:
设置白名单:
搜索地址:
实际开发者工具中截图:
坐标地图:
wxml:
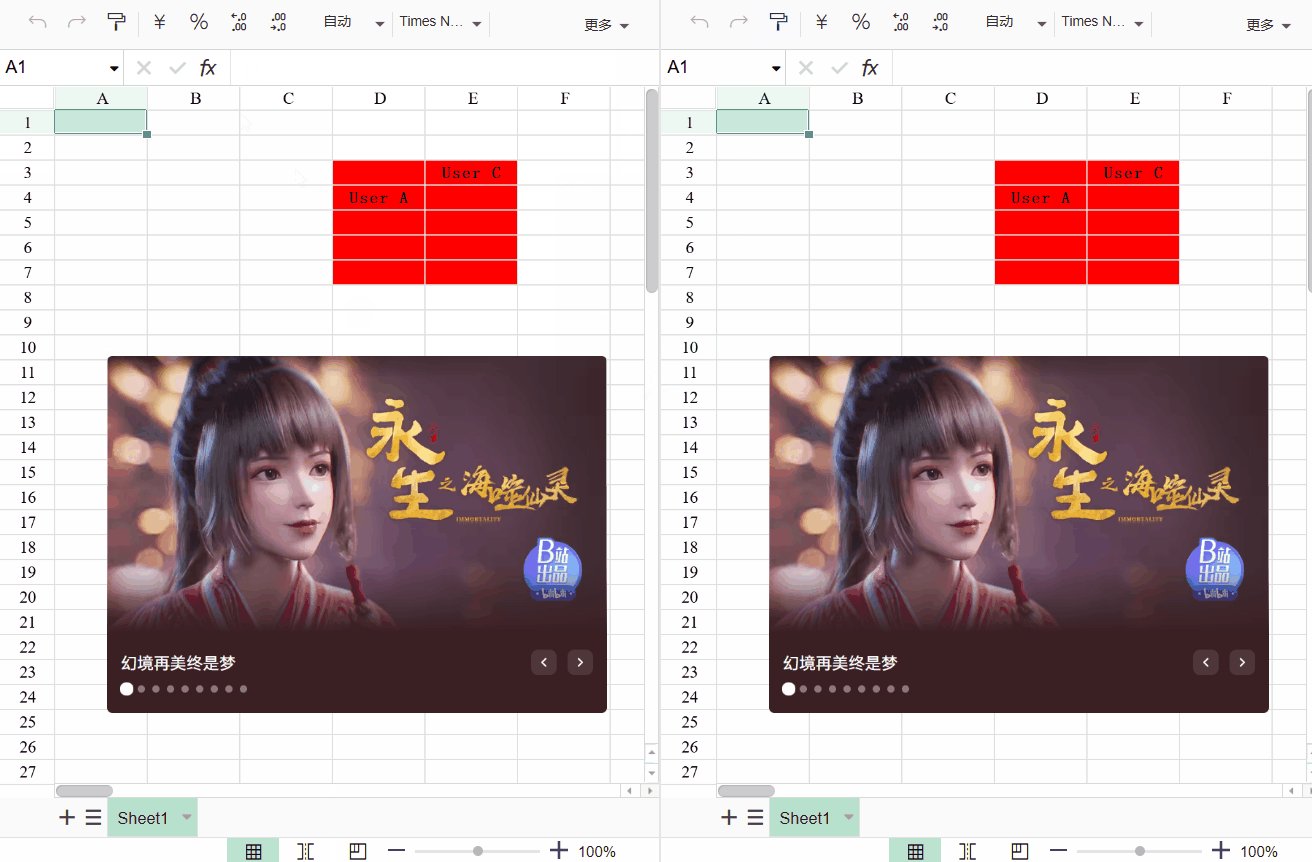
最终展示: 点击搜索周边KFC就出现红色的预设值坐标的地址。
具体代码:
map.js
// 引入SDK核心类 var QQMapWX = require('../../libs/qqmap-wx-jssdk.js'); Page({data: {markers: []},onLoad: function () {// 实例化API核心类this.qqmapsdk = new QQMapWX({key: '************************ // 替换为你的QQ地图SDK密钥});},// 事件触发,调用接口nearby_search: function () {var _this = this;// 调用接口this.qqmapsdk.search({keyword: 'kfc', // 搜索关键词location: '39.980014,116.313972', // 设置周边搜索中心点success: function (res) { // 搜索成功后的回调var mks = [];for (var i = 0; i < res.data.length; i++) {mks.push({ // 获取返回结果,放到mks数组中title: res.data[i].title,id: parseInt(res.data[i].id), // 将 id 转换为整数形式latitude: res.data[i].location.lat,longitude: res.data[i].location.lng,iconPath: "/assets/icon/position.png", // 图标路径width: 20,height: 20});}_this.setData({ // 设置markers属性,将搜索结果显示在地图中markers: mks});},fail: function (res) {console.log('搜索失败', res);},complete: function (res) {console.log('搜索完成', res);}});} });wxml:
<!--绑定点击事件--> <button bindtap="nearby_search">搜索周边KFC</button> <!--地图容器--> <map id="myMap"markers="{{markers}}"style="width:100%;height:300px;"longitude="116.313972"latitude="39.980014" scale='16'> </map>
注意:
1 调用API有次数和额度限制。
2 调用的接口要开通相应的接口权限。
示例2: “关键词输入提示”
接口调用说明:
前往开通配额:
代码:
wxml:
实际wxml:
**.js 注意js代码不要全部拷贝,而是将methods的部分放在Page()中:
实际**.js:
最后展示:
调用WebService API
举例:定位服务 --IP定位
wxml:
<view class="container"><view class="map-container"><map id="map" latitude="{{latitude}}" longitude="{{longitude}}" markers="{{markers}}" style="width: 100%; height: 400px;"></map></view><view class="info-container"><view class="info-item"><text class="info-label">国家:</text><text class="info-value">{{nation}}</text></view><view class="info-item"><text class="info-label">省份:</text><text class="info-value">{{province}}</text></view><view class="info-item"><text class="info-label">城市:</text><text class="info-value">{{city}}</text></view></view> </view>js:
Page({data: {latitude: 0, // 地图中心点纬度longitude: 0, // 地图中心点经度markers: [], // 地图标记点nation: '', // 国家province: '', // 省份city: '', // 城市},onLoad: function () {// 发起获取当前IP定位信息的请求this.getLocationByIP();},getLocationByIP: function () {// 替换成你自己申请的腾讯地图API密钥const key = '************************';const apiUrl = `https://apis.map.qq.com/ws/location/v1/ip?key=${key}`;wx.request({url: apiUrl,method: 'GET',success: (res) => {console.log('IP定位结果:', res.data);if (res.data.status === 0) {const { location, ad_info } = res.data.result;const { lat, lng } = location;const { nation, province, city } = ad_info;// 更新页面数据,显示定位信息this.setData({latitude: lat,longitude: lng,markers: [{id: 1,latitude: lat,longitude: lng,title: city,iconPath: '/images/location.png', // 可自定义标记图标width: 30,height: 30}],nation: nation,province: province,city: city});} else {wx.showToast({title: '定位失败,请稍后重试',icon: 'none',duration: 2000});}},fail: (error) => {console.error('请求失败:', error);wx.showToast({title: '网络请求失败,请检查网络后重试',icon: 'none',duration: 2000});}});} });wxss:
.container {display: flex;flex-direction: column;justify-content: center;align-items: center;padding: 20px; }.map-container {width: 100%;margin-bottom: 20px; }.info-container {width: 100%;background-color: #f0f0f0;padding: 10px;border-radius: 8px; }.info-item {display: flex;flex-direction: row;margin-bottom: 5px; }.info-label {font-weight: bold; }.info-value {margin-left: 5px; }最终展示:
相关文章:

微信小程序调用腾讯地图-并解读API文档 JavaScript SDK和 WebService API
搜索:腾讯位置服务 找到API文档: 入门中第一步:申请开发者密钥key 前往控制台: 创建应用并获取key: 设置key的时候,还需要小程序的APPID。所以要前往微信公众平台中获取小程序的APPID: 限制要求:…...

WPF 控件
<div id"content_views" class"htmledit_views"><p id"main-toc"><strong>目录</strong></p> WPF基础控件 按钮控件: Button:按钮 RepeatButton:长按按钮 RadioButton:单选按钮 数据显示控件 Te…...

VScode执行任务
背景 在vscode 中 如果执行命令需要传递进来参数,那么直接通过命令行终端的方式不太方便。通过task 任务的方式来进行启动执行,降低反复输入参数等繁琐工作。 首先可以查看vscode 官方文档 task 启动 crtl shift p .vscode/task.json 示例 执行cp…...

MySQL(数据类型)
目录 1. 数值类型 2. bit类型 3.小数类型 3. 字符串类型 4 日期和时间类型 5. enum和set 1. 数值类型 对标C语言: tinyint->char(1字节): 有符号:127 ~ 255 无符号:0 ~ -128。 smalli…...

pytorch中的tqdm库
tqdm 是一个 Python 的进度条库,名字来源于阿拉伯语 "taqaddum"(意思是“进步”)。它以简单易用、高效著称,常用于循环操作中显示进度信息。 基本用法 1. 普通循环 tqdm 可以轻松为 for 循环添加进度条: …...
MongoDB的原理和使用)
NoSQL大数据存储技术测试(5)MongoDB的原理和使用
单项选择题 第1题 关于 MongoDB 集群部署下面说法不正确的是() 已经不使用主从复制的模式 在实际应用场景中, Mongodb 集群结合复制集和分片机制 MongoDB 支持自动分片, 不支持手动切分 (我的答案) 每…...

【Golang】Go语言编程思想(六):Channel,第四节,Select
使用 Select 如果此时我们有多个 channel,我们想从多个 channel 接收数据,谁来的快先输出谁,此时应该怎么做呢?答案是使用 select: package mainimport "fmt"func main() {var c1, c2 chan int // c1 and …...

Vue2简介
一、官网 英文官网: https://vuejs.org/中文官网: https://cn.vuejs.org/ 二、介绍与描述 动态构建用户界面的渐进式 JavaScript 框架 作者: 尤雨溪 三、Vue 的特点 遵循 MVVM 模式 编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发 它本身只关注 UI, 也可以引入其它第三…...

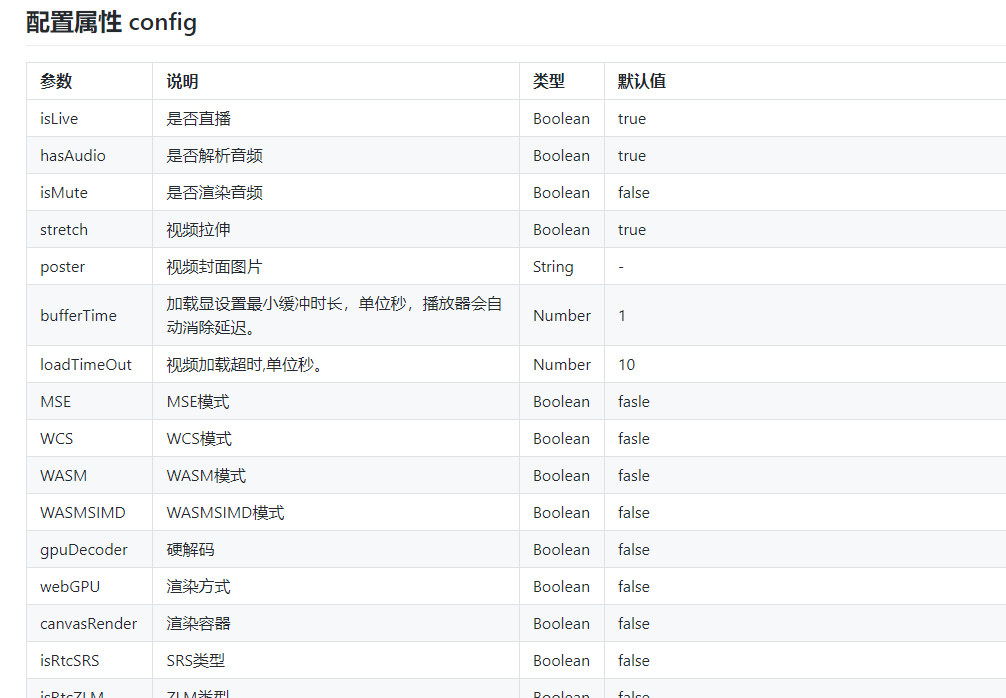
EasyPlayer.js播放器如何在iOS上实现低延时直播?
随着流媒体技术的迅速发展,H5流媒体播放器已成为现代网络视频播放的重要工具。其中,EasyPlayer.js播放器作为一款功能强大的H5播放器,凭借其全面的协议支持、多种解码方式以及跨平台兼容性,赢得了广泛的关注和应用。 那么要在iOS上…...

ChatGPT Pro是什么
ChatGPT Pro 和 ChatGPT Plus 的区别主要体现在功能范围、适用场景和目标用户上。 ChatGPT Plus 功能 • 价格:20美元/月。 • 目标用户:针对个人用户设计。 • 主要特点: • 在高峰期响应速度更快。 • 使用高级模型(如 GPT-4…...

基于Springboot汽车资讯网站【附源码】
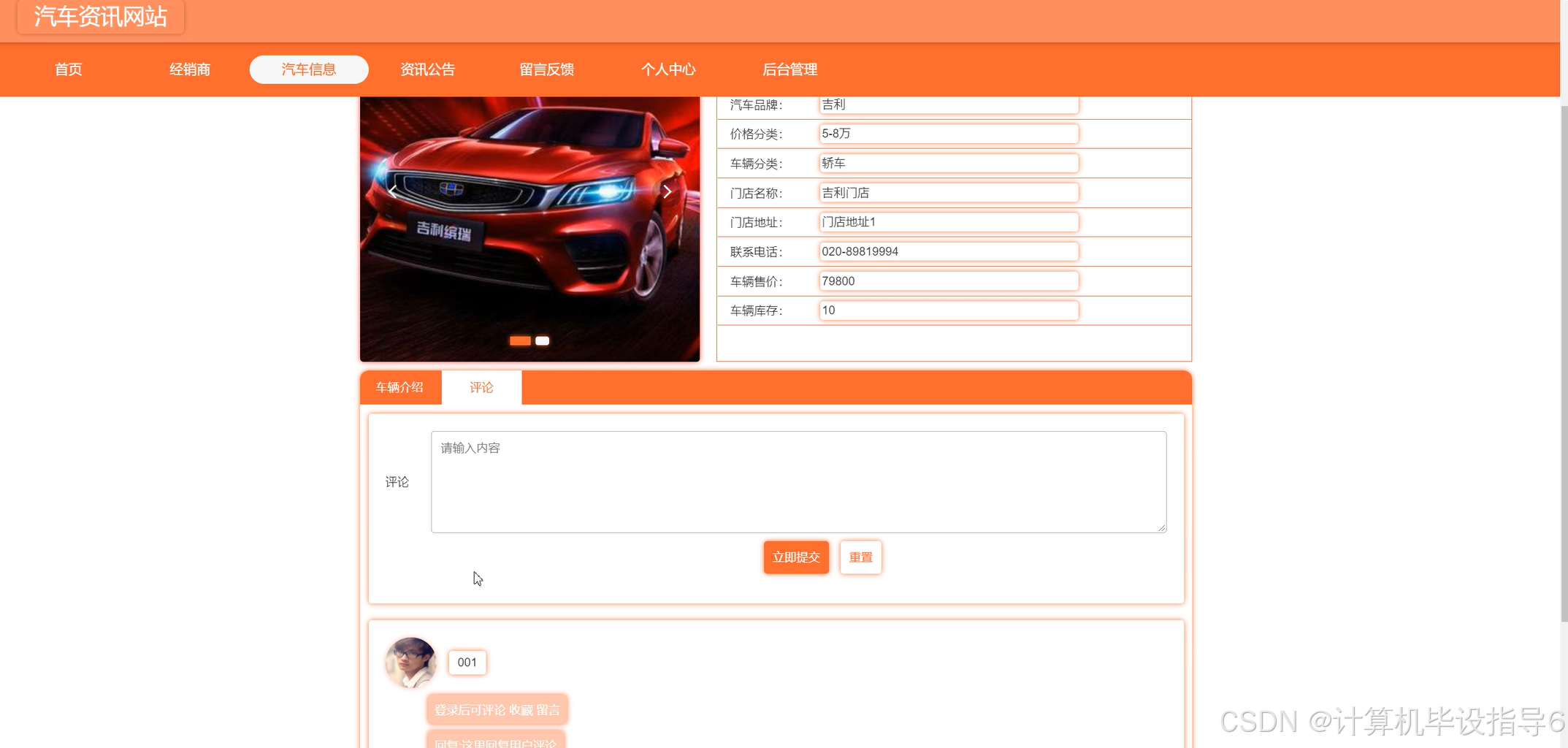
基于Springboot汽车资讯网站 效果如下: 系统主页面 汽车信息页面 系统登陆页面 汽车信息推荐页面 经销商页面 留言反馈页面 用户管理页面 汽车信息页面 研究背景 随着信息技术的快速发展和互联网的普及,互联网已成为人们查找信息的重要场所。汽车资讯…...

MySQL-DQL之数据表操作
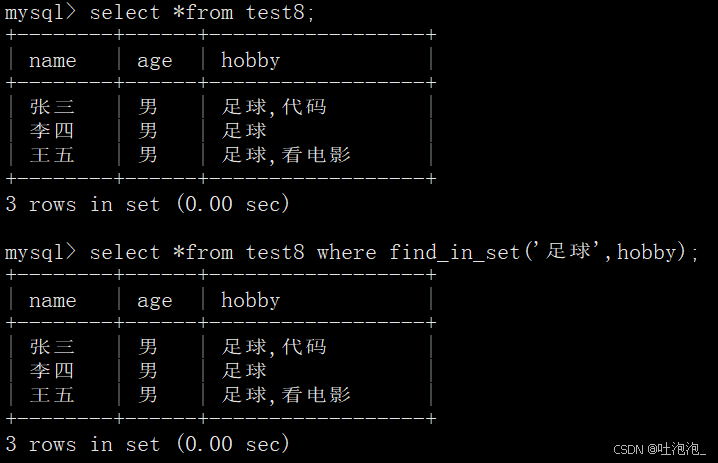
文章目录 零. 准备工作一. 简单查询1.查询所有的商品.2.查询商品名和商品价格.3.查询结果是表达式(运算查询):将所有商品的价格10元进行显示. 二. 条件查询1. 比较查询2. 范围查询3. 逻辑查询4. 模糊查询5. 非空查询 三. 排序查询四. 聚合查询…...

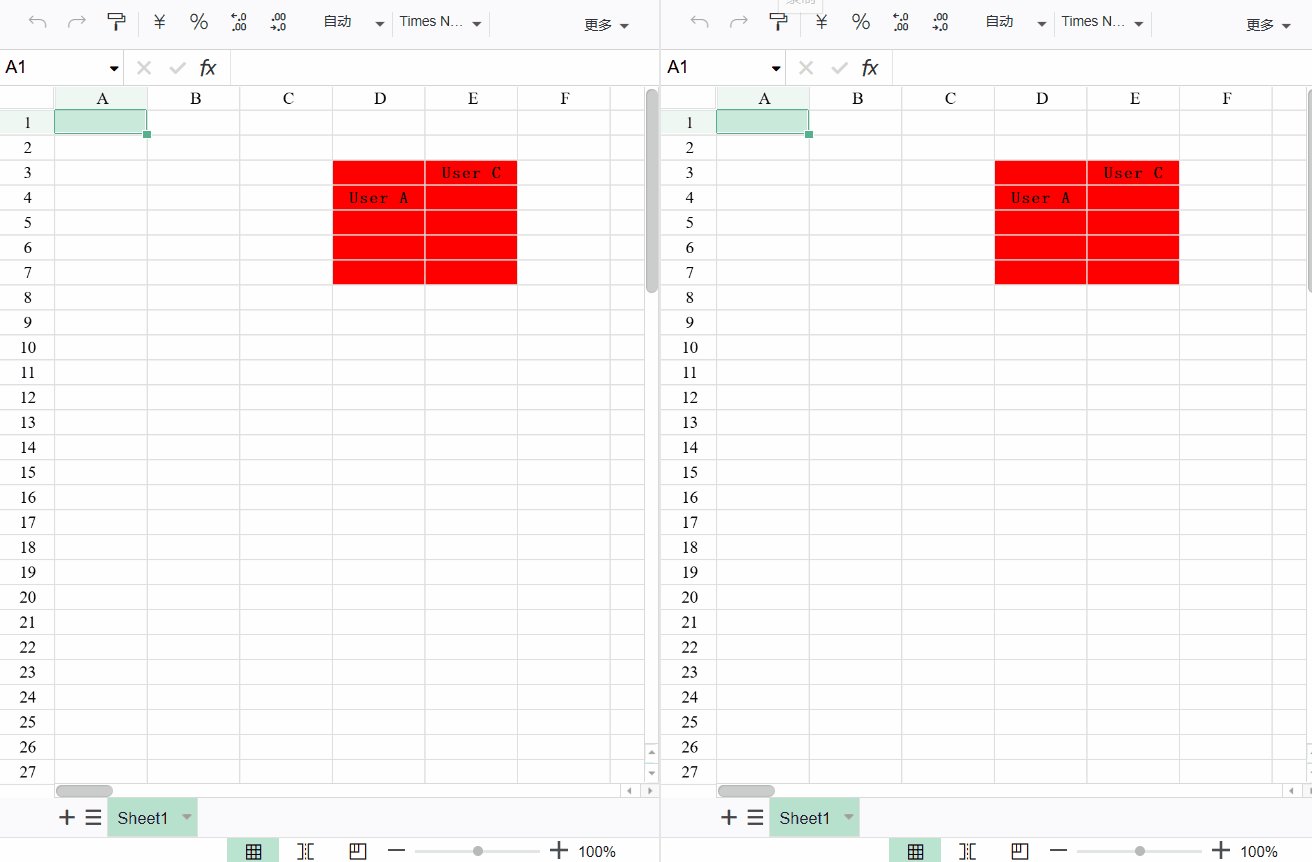
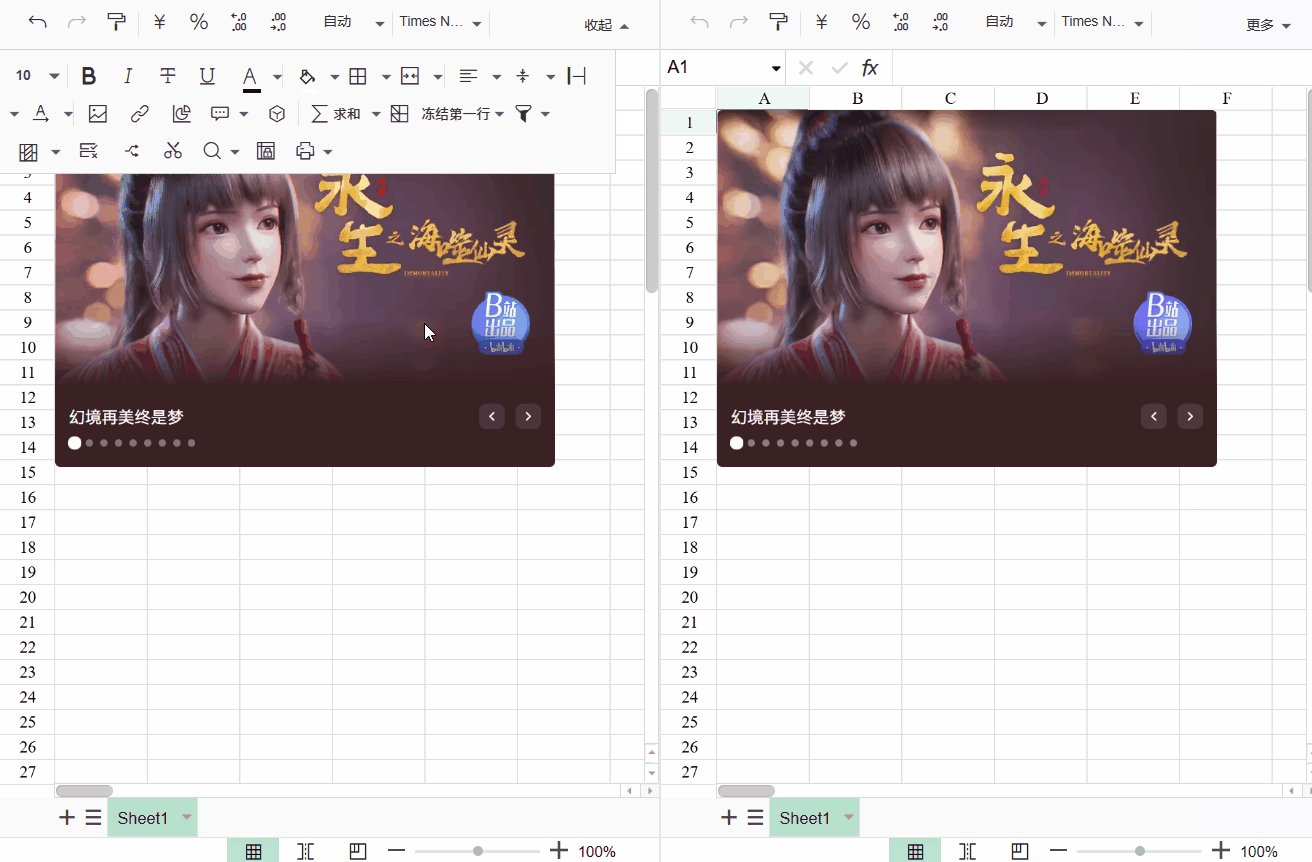
Luckysheet 实现 excel 多人在线协同编辑(全功能实现增强版)
前言 感谢大家对 Multi person online edit(多人在线编辑器) 项目的支持,mpoe 项目使用 quill、luckysheet、canvas-editor 实现的 md、excel、word 在线协同编辑,欢迎大家Fork 代码,多多 Start哦~ Multi person online edit 多人协同编辑器…...

vue 给div增加title属性
省略号 移入显示文字 在很多时候,我们页面上其实有时候展示不出来很多很多文字的,这个时候我们就不得不对这个文字进行处理,但是我们鼠标放到文字上时,还想展示所有的文字,这种方式其实有2种 一Tooltip 文字提示 第一…...

设计模式之工厂模式:从汽车工厂到代码工厂
~犬📰余~ “我欲贱而贵,愚而智,贫而富,可乎? 曰:其唯学乎” 工厂模式概述 想象一下你走进一家4S店准备买车。作为顾客,你不需要知道汽车是如何被制造出来的,你只需要告诉销售顾问&a…...

人脸识别Adaface之libpytorch部署
目录 1. libpytorch下载2. Adaface模型下载3. 模型转换4. c推理4.1 前处理4.2 推理4.3 编译运行4.3.1 写CMakeLists.txt4.3.2 编译4.3.3 运行 1. libpytorch下载 参考: https://blog.csdn.net/liang_baikai/article/details/127849577 下载完成后,将其解…...

vue3+echarts+websocket分时图与K线图实时推送
一、父组件代码: <template> <div class"chart-box" v-loading"loading"> <!-- tab导航栏 --> <div class"tab-box"> <div class"tab-list"> <div v-for"(item, index) in tabList…...

小程序开发实战项目:构建简易待办事项列表
随着移动互联网的飞速发展,小程序以其便捷性、即用即走的特点,成为了连接用户与服务的重要桥梁。无论是电商平台的购物助手,还是餐饮行业的点餐系统,小程序都在各个领域发挥着巨大的作用。 小程序开发基础 1. 小程序简介 小程序是…...

SD Express 卡漏洞导致笔记本电脑和游戏机遭受内存攻击
Positive Technologies 最近发布的一份报告揭示了一个名为 DaMAgeCard 的新漏洞,攻击者可以利用该漏洞利用 SD Express 内存卡直接访问系统内存。 该漏洞利用了 SD Express 中引入的直接内存访问 (DMA) 功能来加速数据传输速度,但也为对支持该标准的设备…...

前端node环境安装:nvm安装详细教程(安装nvm、node、npm、cnpm、yarn及环境变量配置)
需求:在做前端开发的时候,有的时候 这个项目需要 node 14 那个项目需要 node 16,我们也不能卸载 安装 。这岂不是很麻烦。这个时候 就需要 一个工具 来管理我们的 node 版本和 npm 版本。 下面就分享一个 nvm 工具 用来管理 node 版本。 这个…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...





























