移动端h5自适应rem适配最佳方案
网页开发中,我们常用的单位有如下几个:
- px:像素固定,无法适配各分辨率的移动设备
- em: 该单位受父容器影响,大小为父元素的倍数
- rem: 因为html根元素大小为16px,所以默认 1rem = 16px,rem只受根元素影响,也就是html的font-size
rem是最适合移动端开发的计量单位,因为rem只受html大小影响,所以控制html大小,rem就会随着变化。
假设平面设计师给了你一个750px宽度的设计稿,那么根元素html大小(假设为X)的计算方式为:
设备宽度 / 设计稿宽度 = X / 设计稿根元素大小
一般情况下,我们为了方便计算,会把设计稿根元素大小设置为100px,这样,设计稿上的 100px = 1rem,我们取到设计稿上元素的大小时,除以100就是代码中rem的大小。
例如,你测量设计稿banner宽度为750px,那你就css定义宽度为7.5rem
传统方式通过js结合rem适配
const doc = document.documentElementwindow.onresize = () => {// 获取窗口宽度let width = doc.clientWidth// 设备宽度 / 设计稿宽度 = 根元素html大小 / 设计稿根元素大小(假设为100px)// 假设我们的设计稿宽度为 750pxif (width >= 750) {doc.style.fontSize = '100px'} else {doc.style.fontSize = width / 750 * 100 + 'px'}}上面做法非常僵硬麻烦,不利于灵活定制,推荐以下三种做法:
一、利用lib-flexible、postcss-plugin-px2rem插件 进行移动端rem适配。
1、第一 引入lib-flexible
引入lib-flexible .
安装lib-flexible: npm i lib-flexible --save-dev
在项目的入口main.js文件中引入lib-flexible: import 'lib-flexible',
在index.html中 是否 去掉meta name="viewport" 标签 要看框架具体情况,具体请看第四条,
2、第二 使用postcss-plugin-px2rem
使用postcss-plugin-px2rem自动将css中的px转换成rem(真的是大大提升了我们的工作效率,棒棒的,不用自己去瞎算啊)
安装postcss-plugin-px2rem : npm install postcss-plugin-px2rem --save-dev
3、第三 配置postcss
在根目录下 找到.postcssrc.js文件配置如下:
module.exports = {"plugins": {"postcss-import": {},"postcss-url": {},// to edit target browsers: use "browserslist" field in package.json"autoprefixer": {},"postcss-plugin-px2rem": {rootValue: 75, //换算基数, 默认100 ,这样的话把根标签的字体规定为1rem为50px,这样就可以从设计稿上量出多少个px直接在代码中写多上px了。// unitPrecision: 5, //允许REM单位增长到的十进制数字。//propWhiteList: [], //默认值是一个空数组,这意味着禁用白名单并启用所有属性。// propBlackList: [], //黑名单exclude: /(node_module)/, //默认false,可以(reg)利用正则表达式排除某些文件夹的方法,例如/(node_module)/ 。如果想把前端UI框架内的px也转换成rem,请把此属性设为默认值// selectorBlackList: [], //要忽略并保留为px的选择器// ignoreIdentifier: false, //(boolean/string)忽略单个属性的方法,启用ignoreidentifier后,replace将自动设置为true。// replace: true, // (布尔值)替换包含REM的规则,而不是添加回退。mediaQuery: false, //(布尔值)允许在媒体查询中转换px。minPixelValue: 3 //设置要替换的最小像素值(3px会被转rem)。 默认 0}}}4、固定缩放比
最后,我们需要知道flexible的转换第三方ui库 某些ui库会出现显示太小的问题,具体去官网看下:
网上有许多解决办法,首先我们要知道,根源是因为移动端ui库,本来就是适配了移动端尺寸,而fliexble再去适配一次,能不变小吗?
那么就知道解决办法了,总结大致如下:
1、固定缩放比,即dpr为1,即将index.html里面 写上视口标签
<meta name="viewport" content="width=device-width,initial-scale=1.0">如果不写 因为 lib-flexble插件会自动计算添加,这个时候就无法固定dpr为1了。将.postcssrc.js 的postcss-plugin-px2rem的 remUnit值设置为rootValue: 75,exclude:/(node_module)/,这个时候 你三方ui库就不会自动转换 rem了,大小就与页面保持一致了
2.不固定缩放比,将 <meta name="viewport"标签注释掉,将.postcssrc.js 的postcss-plugin-px2rem的 remUnit值设置为rootValue: 37.5,去掉exclude:/(node_module)/,这个时候 你三方ui库转换为rem后大小与页面也会保持一致了
缺点:页面的基准值是以375px的尺寸来写 这样如果ui图是750px,写css时 需将px/2来写,所以不推荐
附上 px2rem常用 操作:
1、给不希望转化rem的组件,设置px的时候,单位后面加上 /* no */即不会转化px --- 一般border也需用这个
2、如该项px不想被转化,在它转化之前就设置rem,利用VScode的px to rem,将写好的px,直接选中option+z转为rem,然后fliexble就在webpack编译的时候不去转化它了。
3、在px后面添加/*px*/,会根据dpr的不同,生成三套代码。---- 一般字体需用这个
这里推荐 移动端的ui库:vant-ui,与该适配方案完美结合使用;
vant-ui相比其他移动端ui库优势:
1. 60+ 高质量组件,组件丰富
2. 很详细完整的中英文文档
3. 支持现代浏览器以及 Android 4.0+, iOS 7+
4.在gitHub上已获得11.9K的星,用户量持续增多
5.源码由有赞团队 一直持续维护中。
6.相比其他移动端Ui库,组件更丰富齐全,功能传参方式简单易懂,文档齐全,容易上手。
至此,结束。
二、利用lib-flexible、px2rem-loader插件 进行移动端rem适配
1、第一
引入lib-flexible .
安装lib-flexible:
npm i lib-flexible --save-dev在项目的入口main.js文件中引入lib-flexible: import 'lib-flexible',
在index.html中去掉meta name="viewport" 标签 因为 lib-flexble插件会自动计算添加meta name="viewport" 视口标签
2、第二
使用px2rem-loader自动将css中的px转换成rem(真的是大大提升了我们的工作效率,棒棒的,不用自己去瞎算啊)
安装px2rem-loader : npm install px2rem-loader
3、配置px2rem-loader
在build文件夹中找到 utils.js ,配置如下:
const px2remLoader = {loader: 'px2rem-loader',options: {remUnit: 75 // (这里是指设计稿的宽度为 750 / 10)}}function generateLoaders(loader, loaderOptions) {const loaders = options.usePostCSS? [cssLoader, px2remLoader]: [cssLoader,px2remLoader ];if (loader) {loaders.push({loader: loader + '-loader',options: Object.assign({}, loaderOptions, {sourceMap: options.sourceMap})});}if (options.extract) {return ExtractTextPlugin.extract({use: loaders,publicPath:'../../',fallback: 'style-loader'});} else {return ['style-loader'].concat(loaders);}}总结:这个方法是有缺陷的,当引入第三方UI库时,会发现第三方的UI库的样式也自动转化成rem了。所以样式会变小。
三、rem适配方法
适合窗口大小可能会改变 以及设计图小于750,或者大于750设计稿的情况
该方法,将100px为1rem,根据设计稿尺寸 缩小100就为 rem,
例如:font-size:14px,换成rem就为0.14rem, div{width:10px;}换成rem就是div{width:0.10rem;}
/**
* 移动端自适应,移动端一定要在头 <head>标签里面加入这段标签,以适应不同手机的视口
*/
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
// <!--content-->
// <!--width=device-width 可视区域的宽度,值可为数字或关键词device-width-->
// <!--height=device-height 可视区域的高度,值可为数字或关键词device-height-->
// <!--user-scalable=yes/no 是否可对页面进行缩放,no 禁止缩放-->
// <!--initial-scale=1.0 页面首次被显示是可视区域的缩放级别,取值1.0则页面按实际尺寸显示,无任何缩放-->
// <!--minimum-scale=1.0 可视区域的缩小级别-->
// <!--maximum-scale=1.0 可视区域的放大级别--><script>
fnResize()window.onresize = function () {fnResize()
}
function fnResize() {var deviceWidth = document.documentElement.clientWidth || window.innerWidthif (deviceWidth >= 750) {deviceWidth = 750}if (deviceWidth <= 320) {deviceWidth = 320}document.documentElement.style.fontSize = (deviceWidth / 7.5*2) + 'px'
}
</script>相关文章:

移动端h5自适应rem适配最佳方案
网页开发中,我们常用的单位有如下几个: px:像素固定,无法适配各分辨率的移动设备em: 该单位受父容器影响,大小为父元素的倍数rem: 因为html根元素大小为16px,所以默认 1rem 16px,rem只受根元素…...

2024年使用 Cython 加速 Python 的一些简单步骤
文章结尾有最新热度的文章,感兴趣的可以去看看。 本文是经过严格查阅相关权威文献和资料,形成的专业的可靠的内容。全文数据都有据可依,可回溯。特别申明:数据和资料已获得授权。本文内容,不涉及任何偏颇观点,用中立态度客观事实描述事情本身 文章有点长,期望您能坚持看…...

EasyExcel设置表头上面的那种大标题(前端传递来的大标题)
1、首先得先引用easyExcel的版本依赖,我那 <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>2.2.6</version> </dependency> 2、然后得弄直接的实体类,&…...

【Linux网络编程】第十弹---打造初级网络计算器:从协议设计到服务实现
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】【C详解】【Linux系统编程】【Linux网络编程】 目录 1、Protocol.hpp 1.1、Request类 1.1.1、基本结构 1.1.2、构造析构函数 1.1.3、序列化函数 1.1.4、反…...

无限弹窗?无限重启?
Windows开机自启目录: "%USERPROFILE%\AppData\Roaming\Microsoft\windows\StartMenu\Programs\Startup" 基于这个和 start 命令, shutdown 命令, 编写 bat 病毒程序。 无限弹窗 echo start cmd > hack.txt echo %0 >>…...

深入详解人工智能机器学习常见算法中的K-means聚类
目录 引言 1. K-means聚类的基本概念 1.1 K-means聚类的定义 1.2 K-means聚类的核心思想 1.3 K-means聚类的目标函数 2. K-means聚类的核心原理 2.1 初始化 2.2 分配 2.3 更新 2.4 迭代 3. K-means聚类的具体实现 3.1 K-means聚类的算法流程 3.2 K-means聚类的Pyt…...

lc146LRU缓存——模仿LinkedHashMap
146. LRU 缓存 - 力扣(LeetCode) 法1: 调用java现有的LinkedHashMap的方法,但不太理解反正都不需要扩容,super(capacity, 1F, true);不行吗,干嘛还弄个装载因子0.75还中途扩容一次浪费时间。 class LRUC…...

全面深入解析:C语言动态库
引言 动态库(Dynamic Library)是现代软件开发中不可或缺的一部分,它们不仅提高了代码的重用性和维护性,还显著提升了系统的性能和资源利用率。本文将全面探讨C语言中的动态库,从基础概念到高级应用,通过丰…...

运用 SSM 实现垃圾分类系统智能化升级
目 录 摘 要 1 前 言 3 第1章 概述 4 1.1 研究背景 4 1.2 研究目的 4 1.3 研究内容 4 第二章 开发技术介绍 5 2.1Java技术 6 2.2 Mysql数据库 6 2.3 B/S结构 7 2.4 SSM框架 8 第三章 系统分析 9 3.1 可行性分析 9 3.1.1 技术可行性 9 3.1.2 经济可行性 10 3.1.3 操作可行性 10 …...

LeNet-5:深度学习与卷积神经网络的里程碑
目录 编辑 引言 LeNet-5的结构与原理 输入层 C1层:卷积层 S2层:池化层 C3层:卷积层 S4层:池化层 C5层:卷积层 F6层:全连接层 输出层 LeNet-5的算法基础 LeNet-5的优点 LeNet-5的现代应用 …...

从资产流动分析WIF市场潜力X.game深究其他未知因素
近日,两则关于WIF最新消息引起了投资者们的注意。据报道,11月28日Vintermute在过去13小时内累计从Binance交易所提取了价值533万美元的WIF,此举不仅彰显了其强大的资金实力,更在某种程度上推动了WIF币价的反弹;另一方面…...

深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理
深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理 响应式系统的基本原理 作为一个热门的JavaScript框架,Vue在3.x版本中引入了基于Proxy的响应式系统。这个系统的核心思想是利用Proxy对象拦截对数据的访问和修改,从而实现数据的自动更…...

FPGA实现GTP光口数据回环传输,基于Aurora 8b/10b编解码架构,提供2套工程源码和技术支持
目录 1、前言工程概述免责声明 2、相关方案推荐我已有的所有工程源码总目录----方便你快速找到自己喜欢的项目我这里已有的 GT 高速接口解决方案 3、工程详细设计方案工程设计原理框图用户数据发送模块基于GTP高速接口的数据回环传输架构GTP IP 简介GTP 基本结构GTP 发送和接收…...

Linux网络 UDP socket
背景知识 我们知道, IP 地址用来标识互联网中唯一的一台主机, port 用来标识该主机上唯一的一个网络进程,IPPort 就能表示互联网中唯一的一个进程。所以通信的时候,本质是两个互联网进程代表人来进行通信,{srcIp&…...

如何持续优化呼叫中心大模型呼入机器人的性能?
如何持续优化呼叫中心大模型呼入机器人的性能? 原作者:开源呼叫中心FreeIPCC,其Github:https://github.com/lihaiya/freeipcc 持续优化呼叫中心大模型呼入机器人的性能是一个复杂而细致的过程,它涉及到数据、模型结构…...

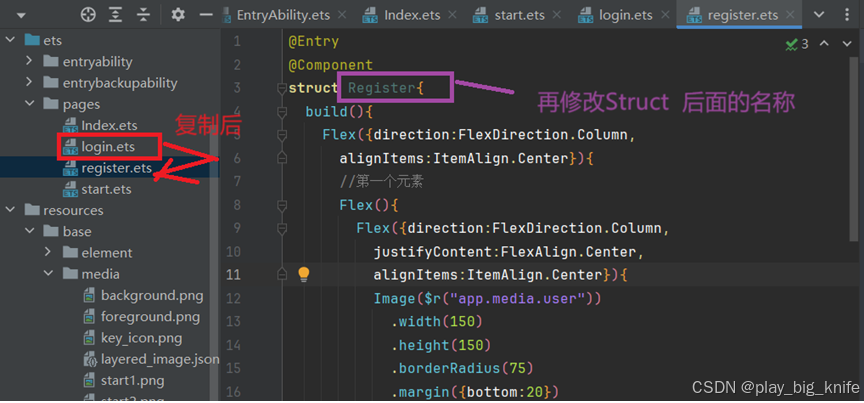
鸿蒙项目云捐助第四讲鸿蒙App应用的登陆注册页实现
根据app的操作流程可以知道,当启动页启动后,点击启动页中的页面就进入到了登录页。本讲就是针对于登录注册页的实现,实现的界面参考下图。 这里根据这个素材的参考实现鸿蒙Next云捐助的登录页。 一、鸿蒙Next云捐助登录页的实现 在项目中继…...

Windows本地搭建Redis集群(集群模式)
手打不易,如果转摘,请注明出处! 注明原文:https://blog.csdn.net/q258523454/article/details/144477957 前言 Redis版本:redis 5.0.14.1 Windows版本:Windows10 本文只讲集群模式 1. 安装Redis 1.1 …...

使用FastGPT制做一个AI网站日志分析器
越来越的多网站面临每天上千次的扫描和各类攻击,及时发现攻击IP,并有效的屏蔽不良访问成为网站安全的重要保障,这里我们使用AI来完成对网站日志的日常分析。 我们来使用FastGPT来制做一个AI网站日志析器,下面就开始: …...

探索 Echarts 绘图:数据可视化的奇妙之旅
目录 一、Echarts 初印象 二、搭建 Echarts 绘图环境 三、绘制第一个图表:柱状图的诞生 四、图表的美化与定制:让数据更具吸引力 1. 主题切换:一键变换风格 2. 颜色调整:色彩搭配的艺术 3. 标签与提示框:丰富信…...
)
网络基础(IP和端口)
网络连接的核心-TCP/IP体系结构(IP和端口) 什么是IP地址 1.IP地址是电子设备(计算机)在互联网上的唯一标识 2.用来在互联网中寻找电脑 IP 地址就像是你家的地址一样,不过它是在网络世界里用来找到一台电脑或者其他网…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

AWS vs 阿里云:功能、服务与性能对比指南
在云计算领域,Amazon Web Services (AWS) 和阿里云 (Alibaba Cloud) 是全球领先的提供商,各自在功能范围、服务生态系统、性能表现和适用场景上具有独特优势。基于提供的引用[1]-[5],我将从功能、服务和性能三个方面进行结构化对比分析&#…...
