3D相框案例讲解(详细)
前言
通过现阶段的学习,我们已经掌握了HTML,CSS和JS部分的相关知识点,现在让我们通过一篇案例,来巩固我们近期所学的知识点。
详细视频讲解戳这里
任务一 了解目标案例样式
1.1了解案例
3D相框
1.2 分析案例
首先我们看到一个完整的图片被分成16份,每张小图片都有黄色阴影衬托除3D效果,当我们点击按钮时,所有小图片按Z轴旋转360°并合称为一张照片,此时大照片也有黄色阴影衬托3D效果,再次点击按钮,大图片一同样的方式变回小照片。
源图片

1.3 整理思路
在HTML中创建按钮部分以及一个盒子。在CSS中修饰按钮,设置图片,定义图片移动方向及方式,定义阴影。在JS中实现按钮与盒子的交互,以及将一张图片分成16等份。
任务二 创建3D相框文件包
创建一个本地文件
将源代码,以及所需图片放在一起。

任务三 HTML框架部分
3.1 按钮部分
按钮部分简单,仅需id和类名即可
<button id="a" class="c">Magic </button>
3.2 盒子部分
盒子部分同理,不同点是有两个类名,因为以后照片要向外扩,所以有两个类名,分别适应不同情况。
<div id="b" class="c1 c2"></div>
任务四 CSS初始样式部分
4.1 body样式
*{
box-sizing: border-box;
}
body {
background-color: rgb(255, 255, 255);
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
*{ } 这是一个通用选择器
flex-direction: column; - 这个属性设置flex容器的主轴方向为垂直
align-items: center; - 这个属性设置flex容器内项目在交叉轴上的对齐方式。
justify-content: center; - 这个属性设置flex容器内项目在主轴上的对齐方式。
4.2 按钮样式
.c{
background-color: #f9ca25;
color: #ffffff;
border: 0;
border-radius: 5px;
font-size: 18px;
padding: 12px 20px;
cursor: pointer;
position: fixed;
top: 30px;
z-index: 1;
}
border-radius: 5px; - 设置元素的边框圆角为5像素。
cursor: pointer; - 当鼠标悬停在元素上时,鼠标光标会变成指针形状。
position: fixed; - 设置元素的位置为固定定位。
z-index: 1; - 设置元素的堆叠顺序为1。
运行如下:

4.3 盒子样式
.c1{
display: flex;
flex-wrap: wrap;
justify-content: space-around;
width: 500px;
height: 500px;
position: relative;
}
.c2{
width: 600px;
height: 600px;
}
c1为图片完整前盒子,c2为图片拆分后盒子大小。
flex-wrap: wrap; - 设置flex容器的换行行为。
justify-content: space-around; - 设置flex容器内项目在主轴上的对齐方式。
position: relative; - 设置元素的位置为相对定位。
任务五 JS交互部分
5.1 按钮与盒子交互
const r1 = document.getElementById('b')
const r2 = document.getElementById('a')
r2.addEventListener('click', () => r1.classList.toggle('c2'))
意为实现id为a和id为b相互交互
任务六 JS图片分裂
6.1 功能实现
function fun(){
for(let i = 0; i <= 3; i++){
for(let j= 0; j <= 3; j++){
const x = document.createElement('div')
x.classList.add('x')
x.style.backgroundPosition = `${-j * 125}px ${-i * 125}px`
r1.appendChild(x)
}
}
}
fun()
这里我们定义了一个名为fun的函数,并在函数内部创建了一个4x4的div元素网格。每个div元素都被添加到一个名为r1的容器中,并且每个div都有一个x类。
详情解析:
- 定义了一个名为fun的函数
- 开始一个外层循环,循环变量i从0开始,直到小于或等于3(即循环4次)。
- 在外层循环内部,开始一个内层循环,循环变量j从0开始,直到小于或等于3(即循环4次)。
- 在内层循环内部,创建一个新的div元素,并将其赋值给常量x。
- 给新创建的div元素添加一个名为x的类。这使得该元素可以通过CSS样式进行样式化。
- 设置新创建的div元素的backgroundPosition样式属性。这里使用了模板字符串来计算背景图片的位置。-j * 125和-i * 125的计算结果用于确定背景图像的显示位置。
- 将新创建的div元素x添加到名为r1的容器中。
- 调用fun函数,执行上述代码,创建并添加16个div元素到r1容器中。
任务七 CSS修饰图片
7.1 图片部分
.x{
background-image: url('../源代码/EZqwsBSPlvSda.webp');
background-repeat: no-repeat;
background-size: 500px 500px;
position: relative;
width: 125px;
height: 125px;
transition: 0.7s ease;
}
background-repeat: no-repeat; - 设置背景图像不重复。
position: relative; - 设置元素的位置为相对定位。
transition: 0.7s ease; - 定义一个过渡效果,当元素的某些属性值发生变化时,这个过渡效果会被应用。
.c1.c2 .x{
trandform: rotateZ(360deg);
}
这里我们使用了后代选择器和类选择器的组合来应用样式。
transform: rotateZ(360deg); - 这个属性应用了一个CSS变换,使得匹配的元素围绕Z轴旋转360度。
7.2 3D背景阴影部分
.x::after{
content: '';
background-color: #f6e58d;
position: absolute;
top: 8px;
right: -15px;
height: 100%;
width: 15px;
transform: skewY(45deg);
}
.x::before{
content: '';
background-color: #f9ca25;
position: absolute;
bottom: -15px;
left: 8px;
height: 15px;
width: 100%;
transform: skewX(45deg);
}
这段CSS代码使用了伪元素::after和::before来给具有类x的元素添加装饰性的效果。
position: absolute; - 将伪元素的定位设置为绝对定位。
transform: skewY(45deg); - 应用一个Y轴倾斜的变换效果,倾斜角度为45度,使得伪元素沿Y轴倾斜。
整合代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{box-sizing: border-box;}body {background-color: rgb(255, 255, 255);display: flex;flex-direction: column;align-items: center;justify-content: center;height: 100vh;}.c{background-color: #f9ca25;color: #ffffff;border: 0;border-radius: 5px;font-size: 18px;padding: 12px 20px;cursor: pointer;position: fixed;top: 30px;z-index: 1;}.c1{display: flex;flex-wrap: wrap;justify-content: space-around;width: 500px;height: 500px;position: relative;}.c2{width: 600px;height: 600px;}.c1.c2 .x{transform: rotateZ(360deg);}.x{background-image: url(.//3d.webp);background-repeat: no-repeat;background-size: 500px 500px;position: relative;width: 125px;height: 125px;transition: 0.7s ease; }.x::after{content: '';background-color: #f6e58d;position: absolute;top: 8px;right: -15px;height: 100%;width: 15px;transform: skewY(45deg);}.x::before{content: '';background-color: #f9ca25;position: absolute;bottom: -15px;left: 8px;height: 15px;width: 100%;transform: skewX(45deg);}</style>
</head>
<body><button id="a" class="c">Magic </button><div id="b" class="c1 c2"></div><script>const r1 = document.getElementById('b')const r2 = document.getElementById('a')r2.addEventListener('click', () => r1.classList.toggle('c2'))function fun(){for(let i = 0; i <= 3; i++){for(let j= 0; j <= 3; j++){const x = document.createElement('div')x.classList.add('x')x.style.backgroundPosition = `${-j * 125}px ${-i * 125}px`r1.appendChild(x)}}}fun()</script>
</body>
</html>效果图
将全体代码写完后运行
3D相框

相关文章:

3D相框案例讲解(详细)
前言 通过现阶段的学习,我们已经掌握了HTML,CSS和JS部分的相关知识点,现在让我们通过一篇案例,来巩固我们近期所学的知识点。 详细视频讲解戳这里 任务一 了解目标案例样式 1.1了解案例 3D相框 1.2 分析案例 首先我们看到一个…...

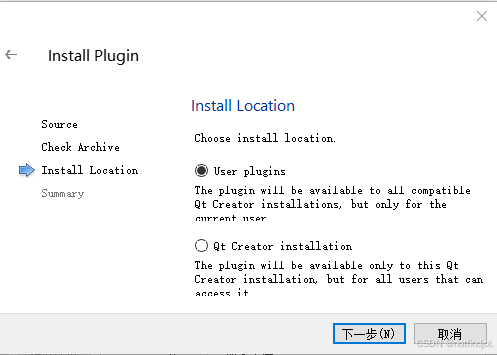
制作安装包
使用打包工具(如 NSIS、Inno Setup、Advanced Installer)制作安装包。 示例:Inno Setup 制作安装包 Inno Setup Inno Setup 是一个免费且强大的安装包制作工具,可以用来打包 Qt 项目或其他软件程序。以下是使用 Inno Setup 制作…...

P8615 拼接平方数 P8699 排列数
文章目录 [蓝桥杯 2014 国 C] 拼接平方数[蓝桥杯 2019 国 B] 排列数 [蓝桥杯 2014 国 C] 拼接平方数 题目描述 小明发现 49 49 49 很有趣,首先,它是个平方数。它可以拆分为 4 4 4 和 9 9 9,拆分出来的部分也是平方数。 169 169 169 也有…...

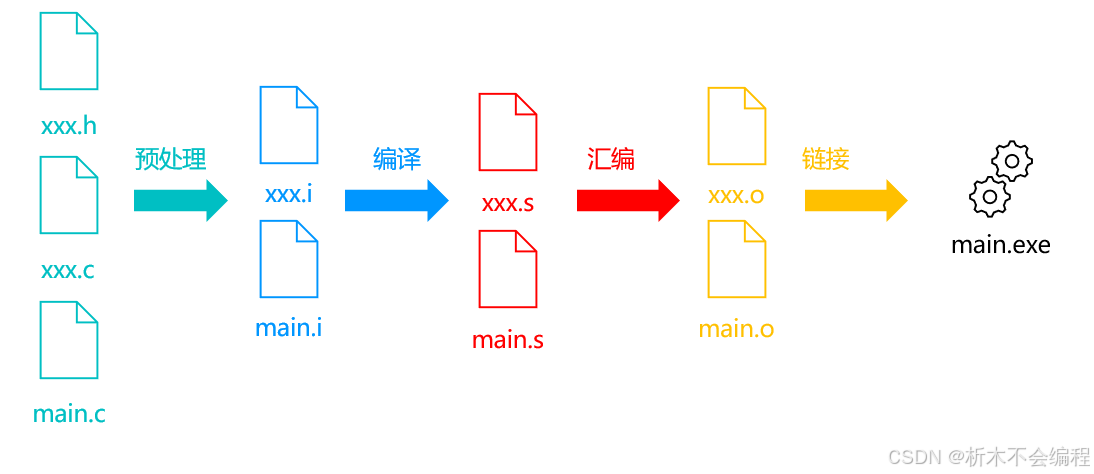
【C语言】拆解C语言的编译过程
前言 学习C语言的过程中,涉及到各种各样的关键词,在我们点击编译的时候,都会做什么呢?让我们来拆解一下 C语言的编译过程 C语言的编译过程包括预处理、编译、汇编和链接四个主要步骤。每个步骤都有其特定的任务和输出文件类型&am…...

【C++】青蛙跳跃问题解析与解法
博客主页: [小ᶻ☡꙳ᵃⁱᵍᶜ꙳] 本文专栏: C 文章目录 💯前言💯题目描述第一部分:基本青蛙过河问题第二部分:石柱和荷叶问题 💯解题思路与分析第一部分:青蛙过河问题解法思路:递…...

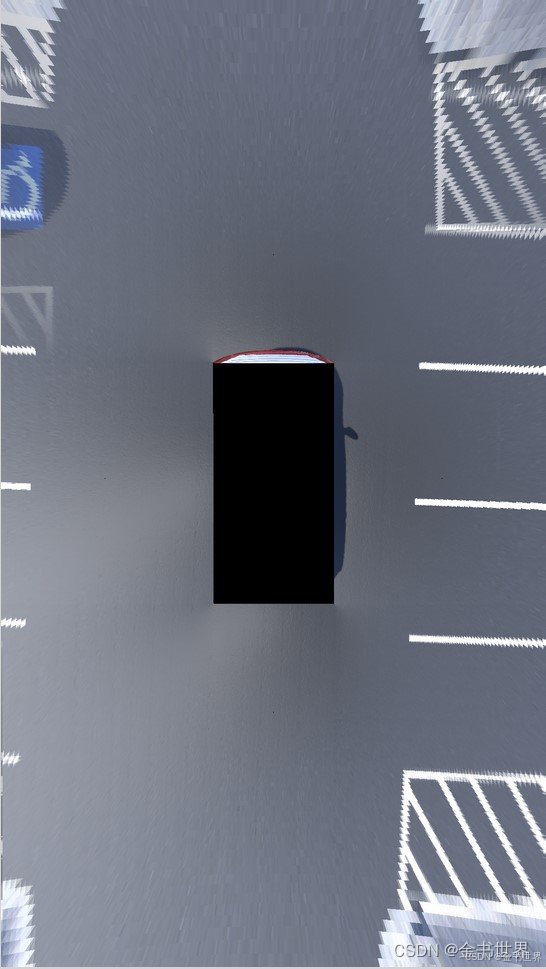
自动驾驶AVM环视算法--python版本的俯视TOP投影模式
c语言版本和算法原理的可以查看本人的其他文档。《自动驾驶AVM环视算法--全景的俯视图像和原图》本文档进用于展示部分代码的视线,获取方式网盘自行获取(非免费介意勿下载):链接: https://pan.baidu.com/s/1MJa8ZCEfNyLc5x0uVegto…...

Go 语言与时间拳击理论下的结对编程:开启高效研发编程之旅
一、引言 结对编程作为一种软件开发方法,在提高代码质量、增强团队协作等方面具有显著优势。而时间拳击理论为结对编程带来了新的思考角度。本文将以 Go 语言为中心,深入探讨时间拳击理论下的结对编程。 在当今软件开发领域,高效的开发方法和…...

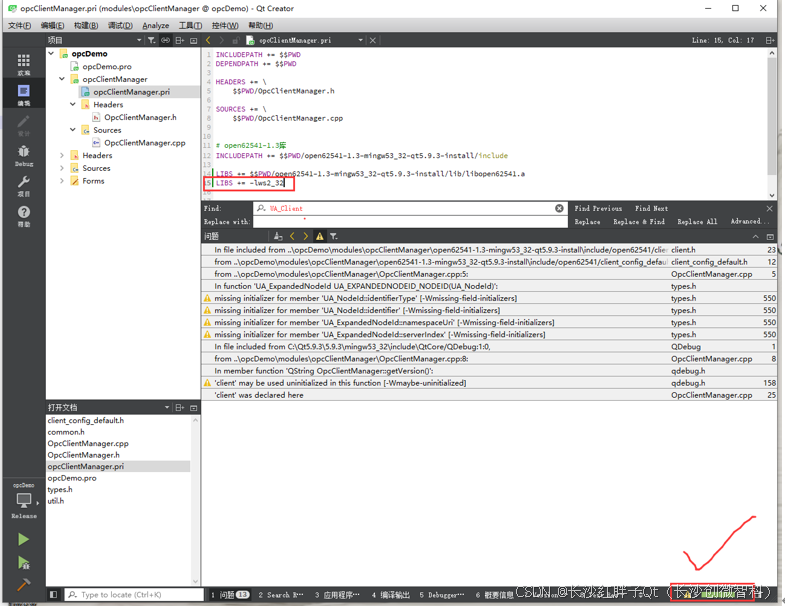
Qt+OPC开发笔记(一):OPCUA介绍、open62541介绍、编译与基础环境Demo
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/144516882 长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV…...

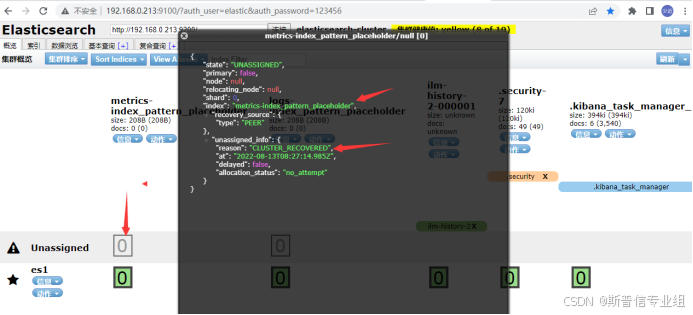
ElasticSearch 常见故障解析与修复秘籍
文章目录 一、ElasticSearch启动服务提示无法使用root用户二、ElasticSearch启动提示进程可拥有的虚拟内存少三、ElasticSearch提示用户拥有的可创建文件描述符太少四、ElasticSearch集群yellow状态分析五、ElasticSearch节点磁盘使用率过高,read_only状态问题解决六…...

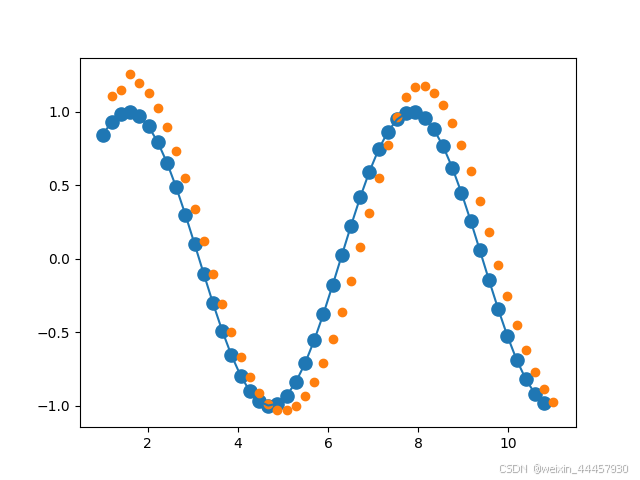
序列模型的使用示例
序列模型的使用示例 1 RNN原理1.1 序列模型的输入输出1.2 循环神经网络(RNN)1.3 RNN的公式表示2 数据的尺寸 3 PyTorch中查看RNN的参数4 PyTorch中实现RNN(1)RNN实例化(2)forward函数(3…...

对rust的全局变量使用drop方法
文章目录 rust处理全局变量的策略方法1:在main中自动Drop全局变量 参考 rust处理全局变量的策略 Rust 的静态变量不会在程序退出时自动调用 Drop,因为它们的生命周期与进程绑定。 use std::sync::OnceLock;struct GlobalData {content: String, }impl …...

Node.js教程入门第一课:环境安装
对于一个程序员来说,每学习一个新东西的时候,第一步基本上都是先进行环境的搭建! 从本章节开始让我们开始探索Node.js的世界吧! 什么是Node.js? 那么什么是Node.js呢?简单的说Node.js 就是运行在服务端的 JavaScript JavaScript…...

Visual Studio 使用 GitHub Copilot 扩展
🎀🎀🎀【AI辅助编程系列】🎀🎀🎀 Visual Studio 使用 GitHub Copilot 与 IntelliCode 辅助编码Visual Studio 安装和管理 GitHub CopilotVisual Studio 使用 GitHub Copilot 扩展Visual Studio 使用 GitHu…...

【Qualcomm】IPQ5018获取TR069 WiFi 接口Stats状态方法
IPQ5018 简介 IPQ5018 是高通(Qualcomm)公司推出的一款面向网络设备的系统级芯片(SoC)。它通常用于路由器、接入点和其他网络设备中,提供高性能的无线网络连接。以下是关于 IPQ5018 的一些关键特性和功能: 关键特性 高性能处理器 IPQ5018 集成了多核 CPU,通常是 ARM …...

数字营销咨询,照亮企业营销数字化每一步
在快消品领域,面对市场竞争日益激烈的现状,营销端的数字化升级已经成为企业生意增长的重要驱动力。 然而,鉴于营销端数字化建设的高昂成本及其广泛覆盖的业务范畴,企业在启动此类项目之前,通常会遭遇一系列挑战与顾虑&…...

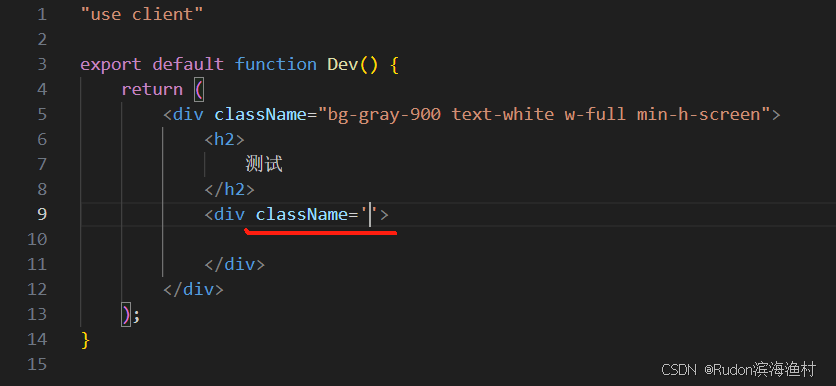
修改vscode中emmet中jsx和tsx语法中className的扩展符号从单引号到双引号 - HTML代码补全 - 单引号双引号
效果图 实现步骤 文件 > 首选项 > 设置搜索“”在settings.json中修改,增加 "emmet.syntaxProfiles": {"html": {"attr_quotes": "single"},"jsx": {"attr_quotes": "double","…...

【Cmake】
1 设置安装路径 -DCMAKE_INSTALL_PREFIX"安装路径"2 使用交叉编译 -DCMAKE_C_COMPILE"交叉编译器绝对路径"3 编译静态库 -DPAHO_BUILD_STARTTRUE...

Flutter 内嵌 unity3d for android
前言: 最近刚整完 unity3d hybridCLR 更新代码和资源,我们 趁热打铁 将 Unity3D 嵌入 Flutter 应用中。实现在 Flutter 使用 Unity3D, 可以做 小游戏 大游戏; 之前都是 内嵌 Webview 来实现的。虽然 CocosCreator 做出来的效果也不错…...

sqlite加密-QtCipherSqlitePlugin 上
1、下载并解压软件 https://download.csdn.net/download/notfindjob/90140129 2、编译(可支持Qt5.12编译) 3、安装插件...

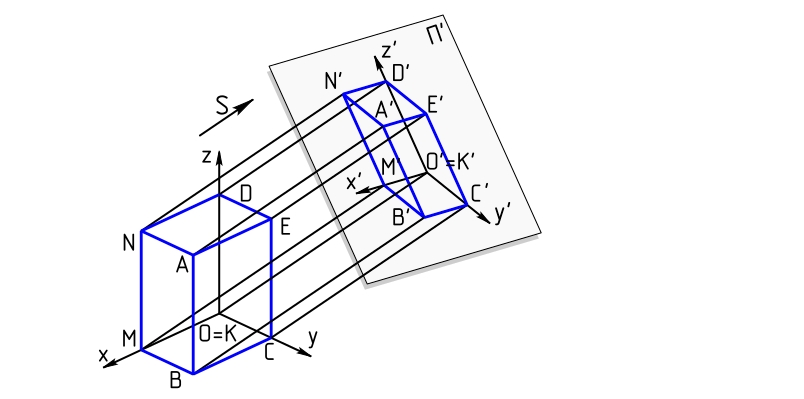
正交投影 (Orthographic Projection) 详解
正交投影 (Orthographic Projection) 详解 正交投影是一种将三维空间中的物体投影到二维平面上的方法,它在计算机图形学、建筑设计、工程绘图等领域中广泛应用。与透视投影不同,正交投影不会随着距离的变化而改变物体的大小,因此所有平行线在…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

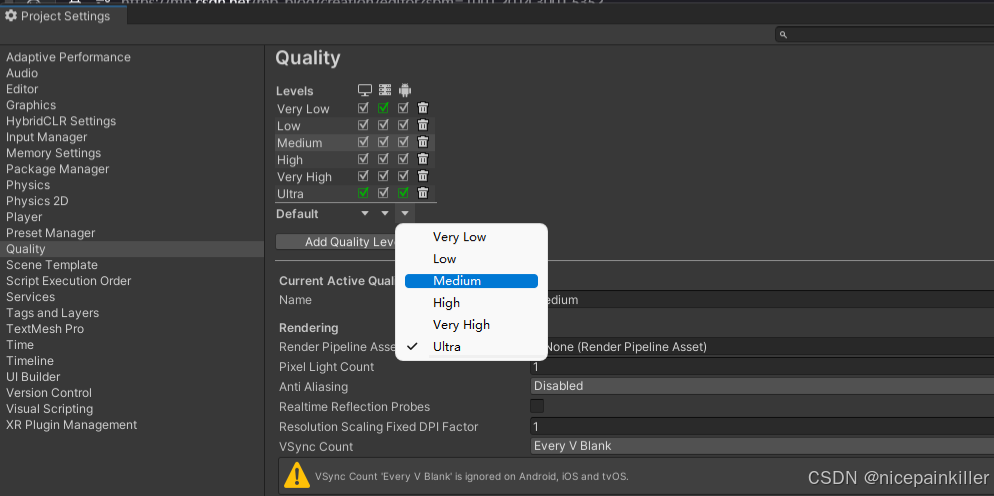
挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...
