wireshark捕获过滤和操作方式详解
大家觉得有用记得关注和点赞




 ,谢谢。
,谢谢。
一、Wireshark介绍
Wireshark(前身是Ethereal)是一个网络封包分析软件,目前是全球使用最广泛的开源抓包软件,别名小鲨鱼或者鲨鱼鳍。
网络封包分析软件的功能是截取网卡进出的网络封包,并尽可能显示出最为详细的网络封包资料,它能够检测并解析各种协议,包括以太网、WIFI、TCP/IP和HTTP协议等等。
Wireshark使用LibPCAP、WinPCAP(现在普遍使用的是Npcap)作为驱动程序,他们提供了通用的抓包接口,直接与网卡进行数据报文交换,WinPCAP本身就是抓包分析工具,Wireshark通过对他进行整合加工丰富出来的产物,所以安装Wireshark的时候会提示我们安装WinPCAP。
二、结构介绍

1、数据包列表
NO:包的编号,通常按照顺序排列
Time: 数据包进出的当时时间
Source: 源ip地址
Destination: 目标ip地址
Protocol:协议
Length:数据包长度
Info: 数据包的一个简要描述,不能看到具体数据
对列可以进行增加、修改、删除、隐藏等操作,但是默认的这几列就够用
2、数据包的各层协议的详细数据

3、数据包对应的16进制表示和ascii类型数据显示
选中任何一行,双击,弹出如下如图

4、数据结构包的详细解析
解释IP数据报的首部
4.1、数据链路层

| 内容 | 说明 | 备注 |
| Ethernet II | 以太网协议版本 II | |
| Source: Apple_de:1f:24 | 厂名:序号 | |
| (64:c7:53: de:1f:24) | 网卡地址 | |
| Type: IPv4 (0x0800) | 协议类型 |
4.2、网络层

| 内容 | 说明 | 备注 |
| Src: 10.22.35.213, | 源地址 | |
| Dst: 220.181.38.251 | 目的地址 | |
| Version: 4 | 互联网协议版本 | |
| … 0101 = Header Length: 20 bytes (5) | 帧头部长度 | |
| Differentiated Services Field: 0x00 (DSCP: CS0, ECN: Not-ECT) | 差分服务字段(服务类型) | |
| Total Length: 84 | 帧的总长度 | |
| Identification: 0x4117 (16663) | 标识字段 | |
| Flags: 0x00 | 标识字段 | |
| Don’t Fragment Not set | 0允许分片,1为不允许分片 | 大于MTU制之后就丢弃报文 |
| More Fragments set | 大于MTU值 1代表后面还有分片包 0代表最后一个分片包 小于等于MTU值 0代表后面还有分片包 0代表最后一个分片包 | |
| Fragment Offset 0 | 分片偏移量 | 第一片为0,第二片开始有偏移量,通常与More Fragments set组合使用 |
| Total Length | 数据长度 | |
| Seq | 序列号 | 用来定位丢包,通常序列号顺序连续 |
| Identification | 同一个包的不同分片的标识 | |
| Fragment Offset: 0 | 分段偏移量 | |
| Time to Live: 64 | 生存期 ITL | |
| Protocol: ICMP (1) | 上层协议 | |
| Header Checksum: 0x9383 [validation disabled] | 头部数据的校验和 | |
| [Header checksum status: Unverified] | 头部数据的校验和状态 | |
| Source Address: 10.22.35.213 | 源IP 地址 | |
| Destination Address: 220.181.38.251 | 目的IP 地址 |
1)在设计以太网时,人为规定了每个帧的最大长度1500字节 (即除去以太网帧首部的数据部分),作为每次数据传输单元(即MTU)。
2)物理层会限制每次发送数据帧的最大长度,当网络层收到一份待发送的IP数据报时,会进行选路(选择出接口),并查询该接口MTU值。
3)如果IP数据报中的数据长度大于该接口MTU值,会发两种情况:丢包或分片。当IP数据报开启允许分片功能,则会进行分片,否则就丢包。
例如分析IP分片数据包分析
4)IP分片数据包
由于以太网数据报的“数据”部分最长只有1500字节,因此如果IP数据报超过了1500字节,就需要分割成多个以太网数据包分开发送。
在使用ping命令时,默认是不会超过1500字节的,所以如果想要获取IP分片包,需要指定发送的ICMP包大大小。
比如: ping 192.168.0.1 -l 3000 指定获取包的大小为3000
5)分析IP分片数据包分析

在该获取文件中,123帧和678帧是一个完整的ping包,其中123是一个请求包,678是响应包。
1》分析 第1帧数据包

2》分析第2帧数据包

3》分析第3帧数据包

5、过滤条件-抓获过滤器
5.1、对源地址及目的地址过滤
ip.src == ip地址
ip.dst == ip地址
5.2、对源地址或者目的地址过滤
ip.addr == ip地址
5.3、对源地址或者目的端口过滤
tcp.port == 80
5.4、大于某个端口的过滤
tcp.port >= 60000
5.5、协议过滤
协议过滤 直接在filter框中输入协议名,如过滤HTTP协议,则http
5.6、http协议相关过滤 过滤出请求地址中包含“user”的请求
http.request.uri contains User
5.7、过滤域名
http.host == www.baidu.com
5.8、模糊过滤域名
http.host contains baidu
5.9、过滤请求的content_type类型
http.content_type == 'text/html'
5.10、过滤http响应状态码
http.response.code == 200
5.11、过滤含有指定cookie的http数据包
http.cookie contains userid
5.12、捕获多端口的数据包,可以使用and来连接
udp.port >= 2048
5.13、针对长度和内容的过滤
udp.length < 20
http.content_length <=30
5.14、针对uri 内容的过滤
http.request.uri matches "user" (请求的uri中包含“user”关键字的) matches 后的关键字是不区分大小写的。
http.request.uri contains "User" (请求的uri中包含“user”关键字的)
5.15、过滤出请求地址中包含“user”的请求,不包括域名
http.request.uri contains "User"
5.16、精确过滤域名
http.host==baidu.com
5.17、模糊过滤域名
http.host contains "baidu"
5.18、过滤请求的content_type类型
http.content_type =="text/html"
5.19、过滤http请求方法
http.request.method=="POST"
http.request.method=="GET"
5.20、过滤tcp端口
tcp.port==80
http && tcp.port==80 or tcp.port==5566
5.21、过滤http响应状态码
http.response.code==302
5.22、过滤含有指定cookie的http数据包
http.cookie contains "userid"
5.23、比较符号
与:&&或者and
或:||或者or
非:!或者not


5.24、常用表达式实例
src www.baidu.com
dst www.baidu.com
5.25、过滤出源mac地址的数据包
src ether host 98:1a:35:98:09:6f
5.26、不抓取广播包
!broadcast
5.27、通过mac地址过滤
ether host 98:1a:35:98:09:6f
6、报文分片说明
如果当传输数据量超过设置的MTU时,IP就会将数据报进行分片,将一个超过MTU的数据报分为多个不大于MTU的数据报进行发送。接收端收到后再进行组装,形成完整的数据报。在进行分片时,IP通过设置MF标志位为1作为标识是否为最后一个分片。
mtu 设置当前接口的最大传输单元限制MTU
第一个包的MF字段被设置成1,说明还有其他分片,而最后一个包的MF字段为0,标志着这是最后一个分片
6.1 有分片说明

6.2 没有分片说明

相关文章:

wireshark捕获过滤和操作方式详解
大家觉得有用记得关注和点赞,谢谢。 一、Wireshark介绍 Wireshark(前身是Ethereal)是一个网络封包分析软件,目前是全球使用最广泛的开源抓包软件,别名小鲨鱼或者鲨鱼鳍。 网络封包分析软件的功能是截取网卡进出的网络…...
)
预处理器Stylus的介绍及使用,并同Less、Sass进行对比(简单介绍)
目录 一、安装与配置 安装Node.js: 安装Stylus: 配置Webpack: 二、编写Stylus代码 定义变量: 使用变量: 嵌套语法: 混合(Mixins): 函数: 6.关键字参…...

MySql-9.1.0安装详细教程(保姆级)
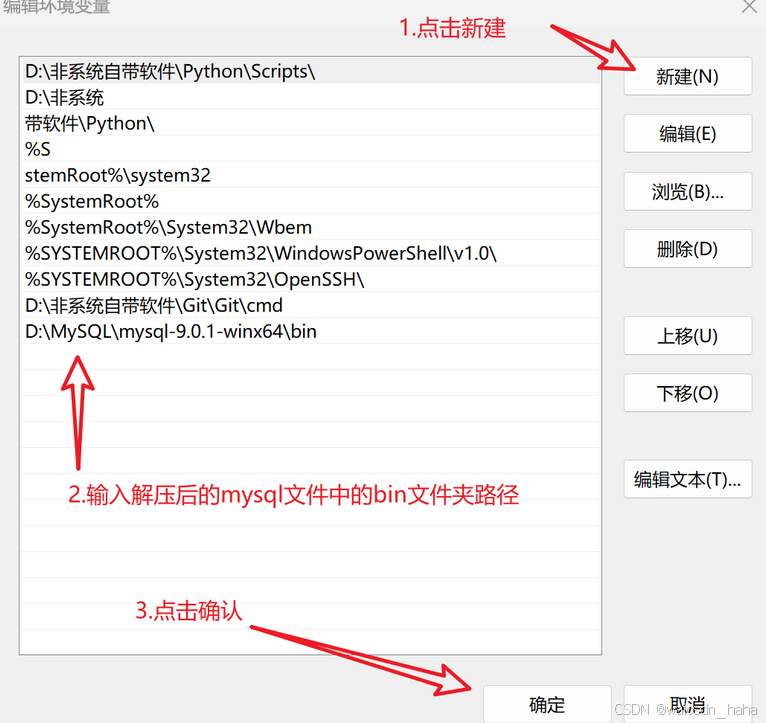
目录 MySQL介绍: 一、下载 Mysql 安装文件 二、Mysql 安装教程 1.下载完成后进入解压,注意不要放在一个非中文路径下的文件夹下面否则后面会报错。我在此处解压放在了D盘MySQL目录下。 2.解压后的文件应该没有.ini文件。因此,需要创建in…...

【练习Day17】寻找第 K 大
链接:寻找第K大_牛客题霸_牛客网 方法:快排二分查找(推荐使用) 知识点:分治 分治即“分而治之”,“分”指的是将一个大而复杂的问题划分成多个性质相同但是规模更小的子问题,子问题继续按照这…...
)
【文档搜索引擎】在内存中构造出索引结构(下)
文章目录 4.保存到磁盘中为什么要保存在磁盘中怎么保存操作步骤1. 前期准备2. 主要操作 5. 将磁盘中的数据加载到内存中Parser 类完整源码Index 类完整源码 4.保存到磁盘中 为什么要保存在磁盘中 索引本来是存储在内存中的,为什么要将其保存在硬盘中? …...

2024年《网络安全事件应急指南》
在这个信息技术日新月异的时代,网络攻击手段的复杂性与日俱增,安全威胁层出不穷,给企事业单位的安全防护能力带 来了前所未有的挑战。深信服安全应急响应中心(以下简称“应急响应中心”)编写了《网络安全事件应急指南》…...

前端的知识(部分)
11 前端的编写步骤 第一步:在HTML的页面中声明方法 第二步:在<script>中定义一个函数,其中声明一个data来为需要的数据 赋值一个初始值 第三步:编写这个方法实现对应的功能...

OPC UA、MQTT 和 HTTP性能分析及使用场景推荐
在选择适合的服务性能协议时,OPC UA、MQTT 和 HTTP 每种都有其独特的优势和适用场景,因此最佳选择取决于具体的应用需求和技术环境。以下是基于不同维度对比这三种协议的分析: 通信效率 OPC UA:通常用于车间环境,提供…...

并发修改导致MVCC脏写问题
并发修改导致MVCC脏写问题 一、概要 1.1 业务场景 数据库表结构设计: 一个主档数据,通过一个字段,逗号分隔的方式去关联其他明细信息的id。 如主档数据A,有3条明细数据与A关联,其id分别是1,2,3,那么其存…...

跌倒数据集,5345张图片, 使用yolo,coco json,voc xml格式进行标注,平均识别率99.5%以上
跌倒数据集,5345张图片, 使用yolo,coco json,voc xml格式进行标注,平均识别率99.5%以上 ,可用于某些场景下识别人是否跌倒或摔倒并进行告警。 数据集分割 训练组99% 5313图片 有效集0&am…...

Java转C之CMake
对于一位从 Java 转到 C 或 C 的工程师,理解 CMake 和其指令非常重要,因为 CMake 是目前 C/C 项目中最常用的构建工具。CMake 本质上是一个跨平台的自动化构建系统,它通过 CMakeLists.txt 文件来管理和配置项目的构建过程。在学习 CMake 的过…...

如何自己创建database.js文件来初始化本地sqlite数据库
如何自己创建database.js文件来初始化本地sqlite数据库!下面是一个案例展示,帮助大家,快速的视线,本地sqlite数据库信息初始化。 为了使用 database.js 文件初始化 SQLite 数据库并存储解签内容,你需要按以下步骤操作。…...

【汇编语言】内中断(三) —— 中断探险:从do0到特殊响应的奇妙旅程
文章目录 前言1. do01.1 do0程序1.2 存放字符串,得到完整的程序1.3 分析初步完成的程序1.4 正确的完整程序1.5 分析正确的完整程序 2. 设置中断向量3. 单步中断3.1 什么是单步中断?3.2 CPU为什么要提供单步中断3.2.1 思考一下Debug功能3.2.2 Debug是如何…...

0006.基于SpringBoot+element付费问答系统
适合初学同学练手项目,部署简单,代码简洁清晰; 愿世界和平再无bug 一、系统架构 前端:vue| elementui 后端:springboot | mybatis-plus 环境:jdk1.8 | mysql | maven 二、登录角色 1.管理员 2.用户 …...

SpringBoot feign基于HttpStatus重试
场景 基于springboot开发的项目,对接第三方,第三方的接口有限流策略,某个时间段内有调用频率限制,返回的状态码HttpStatus不是200,而HttpStatus是429。现基于HttpStatus我们发起的重试。 技术点 springbootfeign fe…...

【记录49】vue2 vue-office在线预览 docx、pdf、excel文档
vue2 在线预览 docx、pdf、excel文档 docx npm install vue-office/docx vue-demi0.14.6 指定版本 npm install vue-office/docx vue-demi <template><VueOfficeDocx :src"pdf" style"height: 100vh;" rendere"rendereHandler" error&…...

正则表达式中^的用法
正则表达式中^的用法 1.用法一: 限定开头 文档上给出了解释是匹配输入的开始,如果多行标示被设置成了true,同时会匹配后面紧跟的字符 比如 /^A/会匹配"An e"中的A,但是不会匹配"ab A"中的A 比如(\s|^)表示空字符串或字…...
的简单管理--只是简单简单简单简单)
WPF 关于界面UI菜单权限(或者任意控件的显示权限)的简单管理--只是简单简单简单简单
1.定义你的User类 public class User{public User(){ID ObjectId.NewObjectId().ToString();}public string? ID { get; set; }public string? Account { get; set; }public string? Password { get; set; }public string? PasswordMD5 { get; set; }public AccountType?…...

Https身份鉴权(小迪网络安全笔记~
附:完整笔记目录~ ps:本人小白,笔记均在个人理解基础上整理,若有错误欢迎指正! 5.2 Https&身份鉴权 引子:上一篇主要对Http数据包结构、内容做了介绍,本篇则聊聊Https、身份鉴权等技术。 …...

AngularJS 输入验证
AngularJS 输入验证 AngularJS 是一个强大的 JavaScript 框架,它允许开发者构建动态的、高性能的 Web 应用程序。在处理用户输入时,确保数据的准确性和完整性至关重要。AngularJS 提供了一套内置的输入验证机制,可以帮助开发者轻松地实现这一目标。 为什么需要输入验证? …...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
